Web系列-前端游戏
Web系列-前端游戏
在CTF比赛web题目中,出题人为了添加趣味性,常有将web小游戏作为题目的,本篇博客会将自己遇到的web前端游戏题目记录在这里。
[NewStarCTF 2023 公开赛道]游戏高手
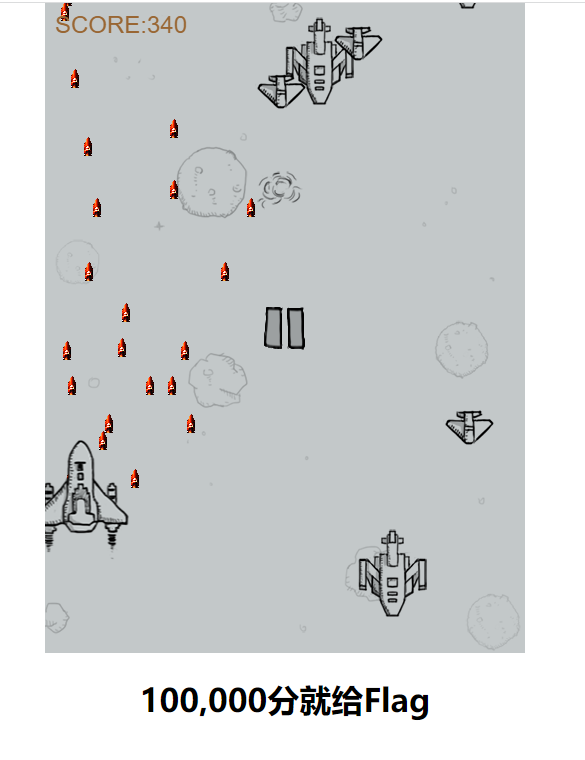
是一个飞机大战的游戏

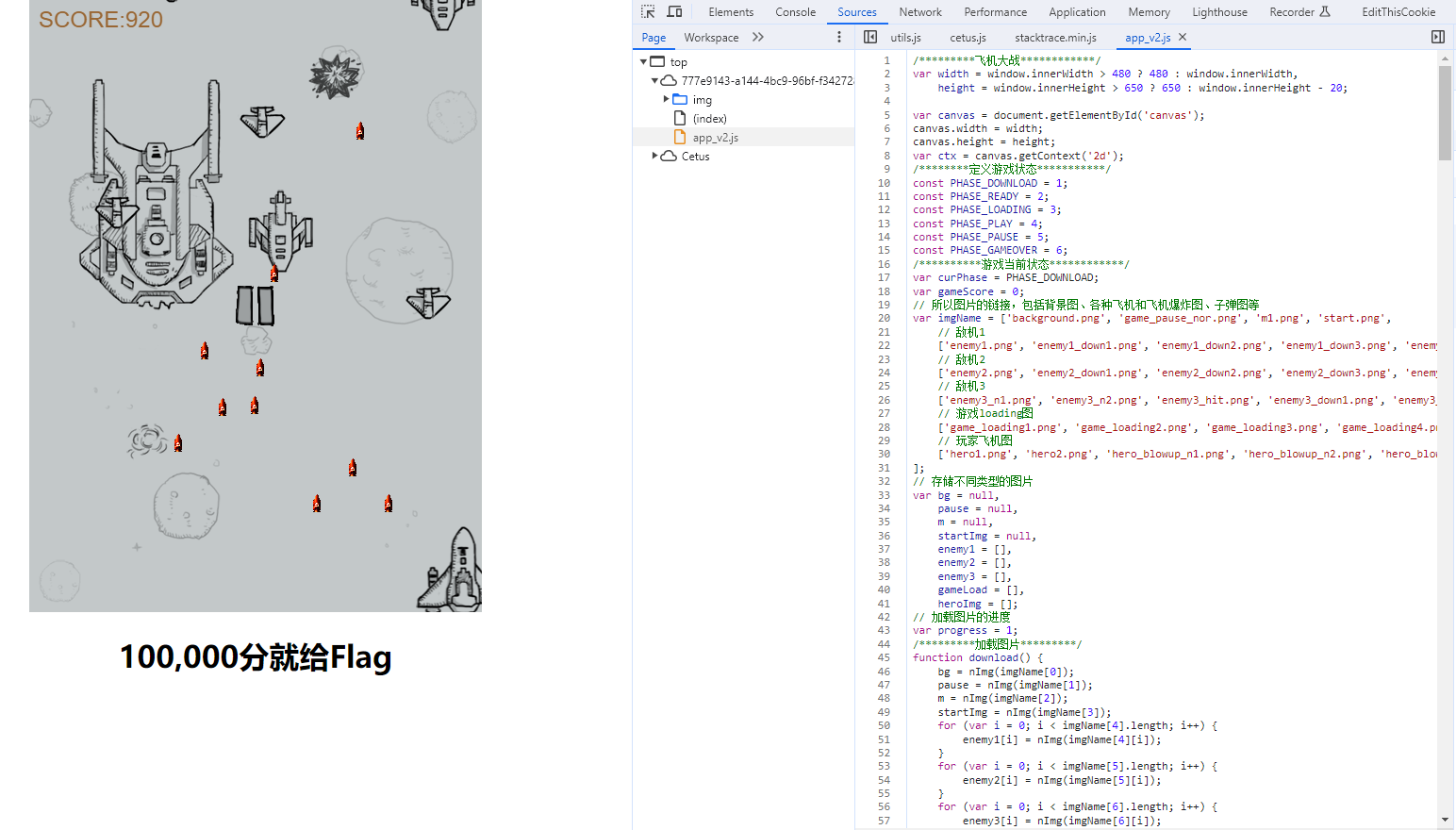
题目说100000分就给flag,F12看看游戏游戏代码

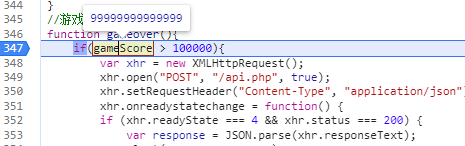
在app_v2.js中找到关键代码
//游戏结束
function gameover(){
if(gameScore > 100000){
var xhr = new XMLHttpRequest();
xhr.open("POST", "/api.php", true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
alert(response.message);
}
};
var data = {
score: gameScore,
};
xhr.send(JSON.stringify(data));
}
alert("成绩:"+gameScore);
gameScore=0;
curPhase =PHASE_READY;
hero = null;
hero = new Hero();
}
在第一个if函数下一个断点

用控制台修改一下gameScore的值

看一下此时的gameScore

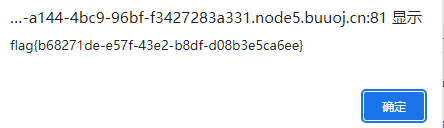
让程序再次跑起来,就会弹出flag

flag{b68271de-e57f-43e2-b8df-d08b3e5ca6ee}
这道题比较简单,应该是个签到题。
第九届中海洋心安竞赛-贪吃蛇
web页面中的贪吃蛇小游戏

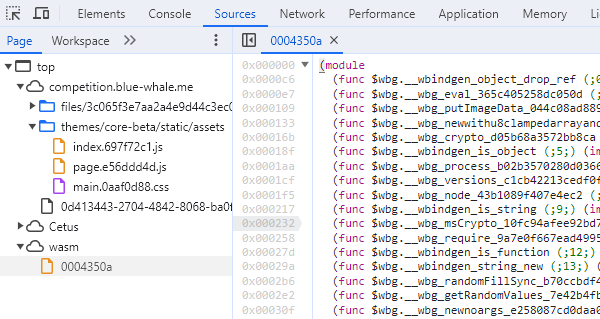
F12查看一些源代码,发现了wasm

这里来了解一下wasm:Wasm,即 WebAssembly,是一种二进制指令格式,旨在作为一种高效的、适用于多种编程语言的编译目标,使其能够在现代Web浏览器中运行。WebAssembly 的出现为在 Web 上运行复杂、高性能的应用提供了新的可能性,补充了 JavaScript 在某些场景下的不足。
官方wp说这个题用CE能做,但是我试了几次,找不到关键数据。
还是用Cetus,针对 WebAssembly 应用的作弊器:https://github.com/Qwokka/Cetus

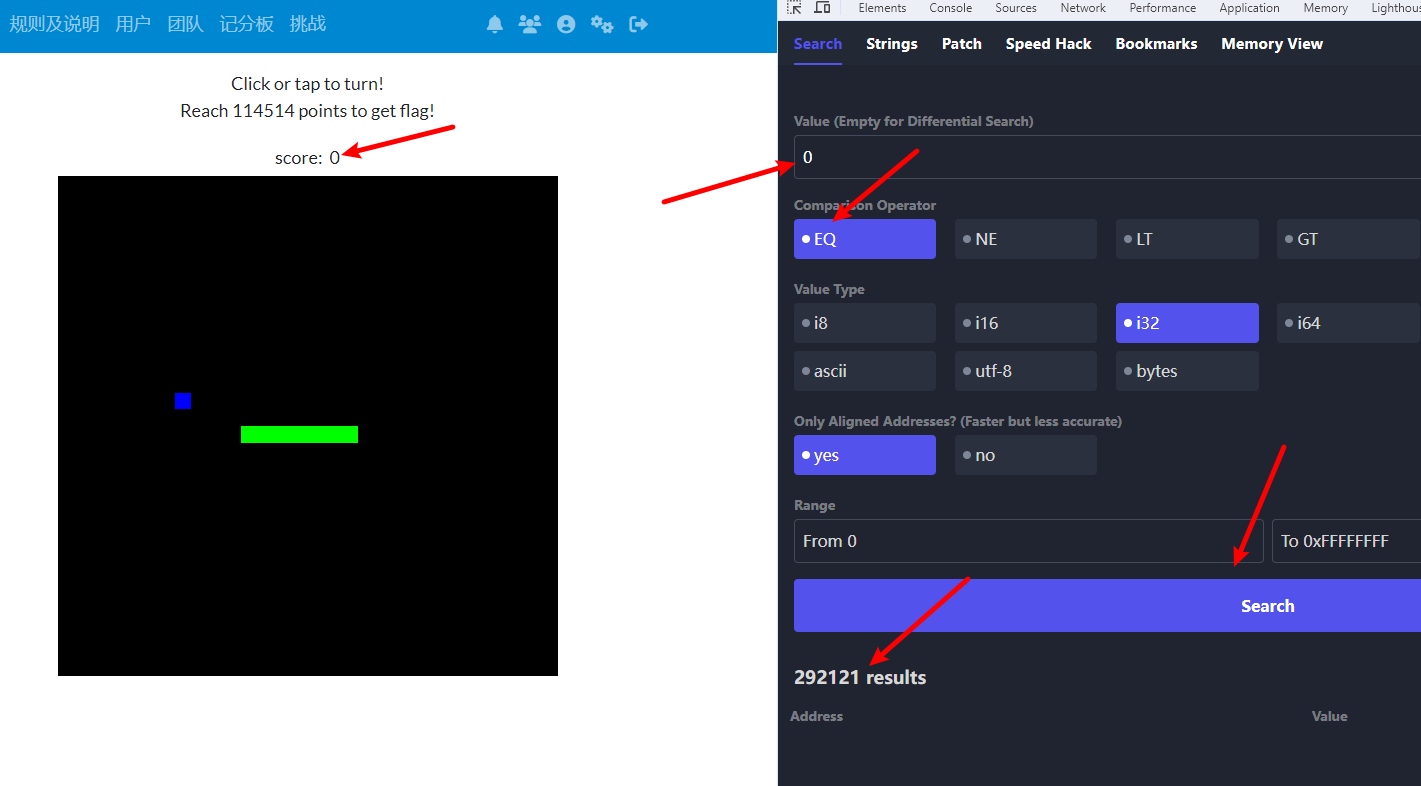
此时score是0,用Cetus搜索0,CO选择EQ,EQ是等于的意思,也就是搜在内存中,值为0的地址,这里可以看道搜到292121个结果。
这时候我们得一分,再筛选这292121个地址上的值为1的地址。

可以看道此时只剩下124个地址了。再次得一分,再次筛选此时值为2的地址。

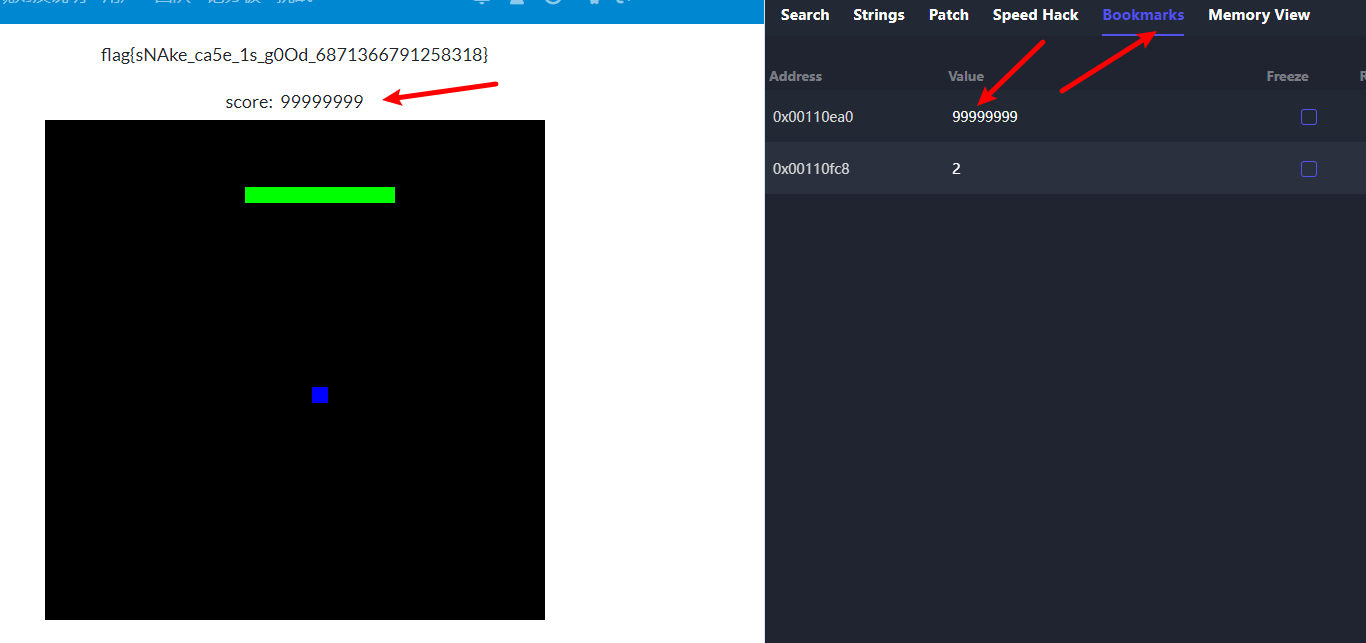
只剩下两个地址了,把这两个地址添加到bookmarks中,进行修改

可以看到当我们修改了之后flag就出来了
2024年5月26日



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理