网页前后端交互示例
对于网页开发而言,网页与服务器之间的数据交互是很频繁的,至关重要的一件事情。但是对于很多的初学者来说,这就成了一个不可逾越的难点问题,本篇博客将从一个初学者的关点讲解其中一种交互方式,此方法经过本人验证有效,并附有代码。
首先要实现网页前后台程序的交互需要安装后台框架,本人安装的框架为wamp(windows+apache+mysql+php)。安装程序可以通过我在百度网盘上的分享链接下载http://pan.baidu.com/s/1cIKb8a 提取码是cnfh。至于安装过程中的配置可以参考http://wenku.baidu.com/link?url=eB_xVPpECufRgw2rrXptR_H8m8uT_PLa1818sX7oPXmbjDW36W-fYKtTHREv5NcANVjZfbcdtp2NWqqBt4dMVFtgL7sbMJOwoG-UydmT90_这里 不再缀续。
框架安装好之后就可以进行简单的网页开发了。
首先是一个简单的用于测试的网页代码。
<html>
<head>
<script src="test.js"></script> //使用的test.js与此html代码位于同一文件路径下,如果路径不同需要使用相对路径或绝对路径
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div>
<button type="button" id="s" onclick = "test()">test</button>//创建一个按钮用于向服务器上传数据
</div>
<span id="processing"></span>//用于接收服务器反馈回来的数据
</body>
</html>
接下来是text.js文件
function test()//发送客户端请求
{
xmlHttp=GetXmlHttpObject();//获取xmlhttp对象
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="test.php"//服务器后台处理程序,此时需要和test.html文件放到同一文件夹下,如果不在同一文件夹下,需要加相对路径或者绝对路径。
url=url+"?q="+1;//网页发送给后台的数据。可以是数字,字符串,json格式数据等任意数据结构
url=url+"&sid="+Math.random()//添加一个随机数作为后缀,保证每次请求后台均会重新处理并相应。
xmlHttp.onreadystatechange=stateChanged//后台处理程序回调函数
xmlHttp.open("GET",url,true)//使用GET方式发送
xmlHttp.send(null)//发送数据 。
}
function stateChanged()//监测程序回调函数
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")//如果xmlhttp对象成功接收到数据
{
var strJson = xmlHttp.responseText;//获得数据文本
//var state = new Function("return" + strJson)();//采用json格式解析
var state = eval("("+strJson+")");//和上述注释函数功能相同,使用一个即可
document.getElementById("processing").innerHTML=state.openState;//显示内容
}
}
function GetXmlHttpObject()//获取xmlhttp对象
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
最后是test.php文件,需要注意的是,test.php文件必须放到安装好的wamp框架下才有效,例如我的框架安装在E盘,则我的test.php文件需要放到E:\AppServ\www\目录下或者该目录的子目录 下才有效(之前被这个问题卡了好久,php文件不执行导致 前端一直连不上后端),以下是php文件代码
<?php
$hint = "";
function test()//测试程序
{
$json_string = file_get_contents('state.json');//打开一个json文件
$data = json_decode($json_string,true);//解析json文件字符串
if($data["openState"] == 'close')//对json数据进行操作
{
$data1 = array();
$data1['openState'] = 'open';
$json_string1 = json_encode($data1);
file_put_contents('state.json', $json_string1);
}
if($data["openState"] == 'open')//对json数据进行操作
{
$data1 = array();
$data1['openState'] = 'close';
$json_string1 = json_encode($data1);
file_put_contents('state.json', $json_string1);
}
return $json_string;//反馈数据
}
$q=$_GET["q"];//获取前台传来的数据本测试程序为1
switch($q)
{
case 1:
$hint = test();//执行test函数
break;
}
$response=$hint;
echo $response;//将处理完的数据反馈给前台
?>
另外还需要php文件中提及的state.json文件,这个文件在前后端交互 的时候不是必须的,此处仅仅是为了演示一个完整的json格式文件读写识别操作过程,state.json文件中只有一句代码
{"openState":"close"}
以上代码编写完成后,就可以进行测试了,测试时需要注意的是打开网页的时候不能直接将html文件拖入浏览器,而是需要使用localhost或者127.0.0.1来访问html页面,这样才能与php进行交互,例如,我的文件如图所示

文件位于E:\AppServ\www文件夹下
则我访问test.html文件的方式为在浏览器中输入网址 http://localhost:8080/test.html
其中8080为端口号,是在安装wamp框架时设置的,如果你采用的是其他端口号,请自行修改,另外,如果采用的是默认的端口号80,则可省略端口号。
成功运行时显示的现象是

(注释内容可自行删除)
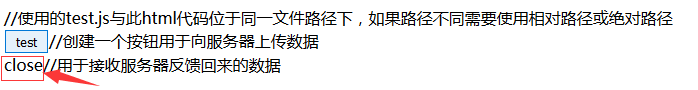
点击test按钮
显示如下

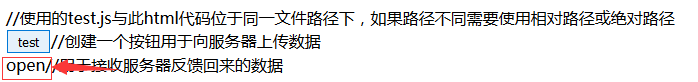
可见从服务器后端php脚本中成功获取到了信息。再次点击

原来的close变成了open,可见后台脚本执行正常。
至此,一个简单的网页前后端异步交互示例介绍完毕。
你,学会了吗?




