体验异步的终极解决方案-ES7的Async/Await
阅读本文前,期待您对promise和ES6(ECMA2015)有所了解,会更容易理解。
本文以体验为主,不会深入说明,结尾有详细的文章引用。
第一个例子
Async/Await应该是目前最简单的异步方案了,首先来看个例子。
这里我们要实现一个暂停功能,输入N毫秒,则停顿N毫秒后才继续往下执行。
1 var sleep = function (time) {
2 return new Promise(function (resolve, reject) {
3 setTimeout(function () {
4 resolve();
5 }, time);
6 })
7 };
8
9 var start = async function () {
10 // 在这里使用起来就像同步代码那样直观
11 console.log('start');
12 await sleep(3000);
13 console.log('end');
14 };
15
16 start();
控制台先输出start,稍等3秒后,输出了end。
基本规则
async 表示这是一个async函数,await只能用在这个函数里面。
await 表示在这里等待promise返回结果了,再继续执行。
await 后面跟着的应该是一个promise对象(当然,其他返回值也没关系,只是会立即执行,不过那样就没有意义了…)
获得返回值
await等待的虽然是promise对象,但不必写.then(..),直接可以得到返回值。
1 var sleep = function (time) {
2 return new Promise(function (resolve, reject) {
3 setTimeout(function () {
4 // 返回 ‘ok’
5 resolve('ok');
6 }, time);
7 })
8 };
9
10 var start = async function () {
11 let result = await sleep(3000);
12 console.log(result); // 收到 ‘ok’
13 };
捕捉错误
既然.then(..)不用写了,那么.catch(..)也不用写,可以直接用标准的try catch语法捕捉错误。
1 var sleep = function (time) {
2 return new Promise(function (resolve, reject) {
3 setTimeout(function () {
4 // 模拟出错了,返回 ‘error’
5 reject('error');
6 }, time);
7 })
8 };
9
10 var start = async function () {
11 try {
12 console.log('start');
13 await sleep(3000); // 这里得到了一个返回错误
14
15 // 所以以下代码不会被执行了
16 console.log('end');
17 } catch (err) {
18 console.log(err); // 这里捕捉到错误 `error`
19 }
20 };
循环多个await
await看起来就像是同步代码,所以可以理所当然的写在for循环里,不必担心以往需要闭包才能解决的问题。
1 ..省略以上代码
2
3 var start = async function () {
4 for (var i = 1; i <= 10; i++) {
5 console.log(`当前是第${i}次等待..`);
6 await sleep(1000);
7 }
8 };
值得注意的是,await必须在async函数的上下文中的。
1 ..省略以上代码
2
3 let 一到十 = [1,2,3,4,5,6,7,8,9,10];
4
5 // 错误示范
6 一到十.forEach(function (v) {
7 console.log(`当前是第${v}次等待..`);
8 await sleep(1000); // 错误!! await只能在async函数中运行
9 });
10
11 // 正确示范
12 for(var v of 一到十) {
13 console.log(`当前是第${v}次等待..`);
14 await sleep(1000); // 正确, for循环的上下文还在async函数中
15 }
第二个例子
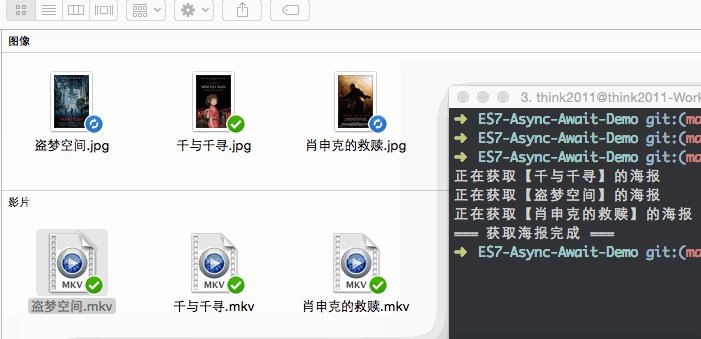
这个例子是一个小应用,根据电影文件名,自动下载对应的海报。
直接贴出代码,就不说明了。
1 import fs from 'fs';
2 import path from 'path';
3 import request from 'request';
4
5 var movieDir = __dirname + '/movies',
6 exts = ['.mkv', '.avi', '.mp4', '.rm', '.rmvb', '.wmv'];
7
8 // 读取文件列表
9 var readFiles = function () {
10 return new Promise(function (resolve, reject) {
11 fs.readdir(movieDir, function (err, files) {
12 resolve(files.filter((v) => exts.includes(path.parse(v).ext)));
13 });
14 });
15 };
16
17 // 获取海报
18 var getPoster = function (movieName) {
19 let url = `https://api.douban.com/v2/movie/search?q=${encodeURI(movieName)}`;
20
21 return new Promise(function (resolve, reject) {
22 request({url: url, json: true}, function (error, response, body) {
23 if (error) return reject(error);
24
25 resolve(body.subjects[0].images.large);
26 })
27 });
28 };
29
30 // 保存海报
31 var savePoster = function (movieName, url) {
32 request.get(url).pipe(fs.createWriteStream(path.join(movieDir, movieName + '.jpg')));
33 };
34
35
36 (async () => {
37 let files = await readFiles();
38
39 // await只能使用在原生语法
40 for (var file of files) {
41 let name = path.parse(file).name;
42
43 console.log(`正在获取【${name}】的海报`);
44 savePoster(name, await getPoster(name));
45 }
46
47 console.log('=== 获取海报完成 ===');
48 })();
其他信息
微软的Edge浏览器已经率先支持了async/await语法,相信不久之后chrome等浏览器、node.js也会跟进的,超期待!~(≧▽≦)/~




