vue安装到本地运行完成
使用vue-cli 搭建项目的时候需要nodejs。
你也可以用script标签引入vue.min.js这样的,没人拦你,在js里实例化vue,也行。
node.js下载路径:https://nodejs.org/en/
下载完后和安装普通软件都一样,下一步下一步安装即可。
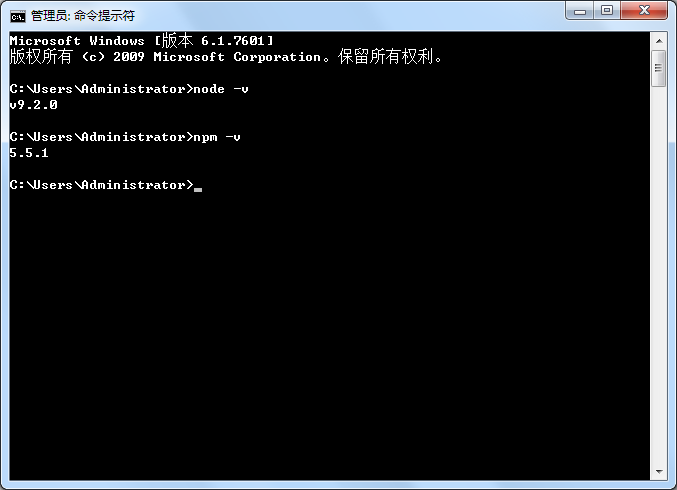
安装完成后,测试一下是否安装成功
由于npm资源是国外的,对于国内用户来说,你懂的,速度慢并且会导致npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm:https://npm.taobao.org/
安装cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org持久使用:
npm config set registry http://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express安装webpack:
cnpm install webpack -g安装vue-cli脚手架构建工具:
cnpm install --global vue-cliVue项目
执行一下命令:
vue init webpack my-project
如果你的vue版本是高版本
vue create my-project
官方文档上说 Vue CLI 2 是被 Vue CLI 3 覆盖的。如果你仍然需要使用旧版本的 vue init 功能还是可以实现的,只需要使用以下命令:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project
命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。first_vue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。