angular入门系列教程4
主题:
本篇主要目的就是继续完善home页下的index子页面的内容,处理一个列表,进行增删改查过滤等操作。
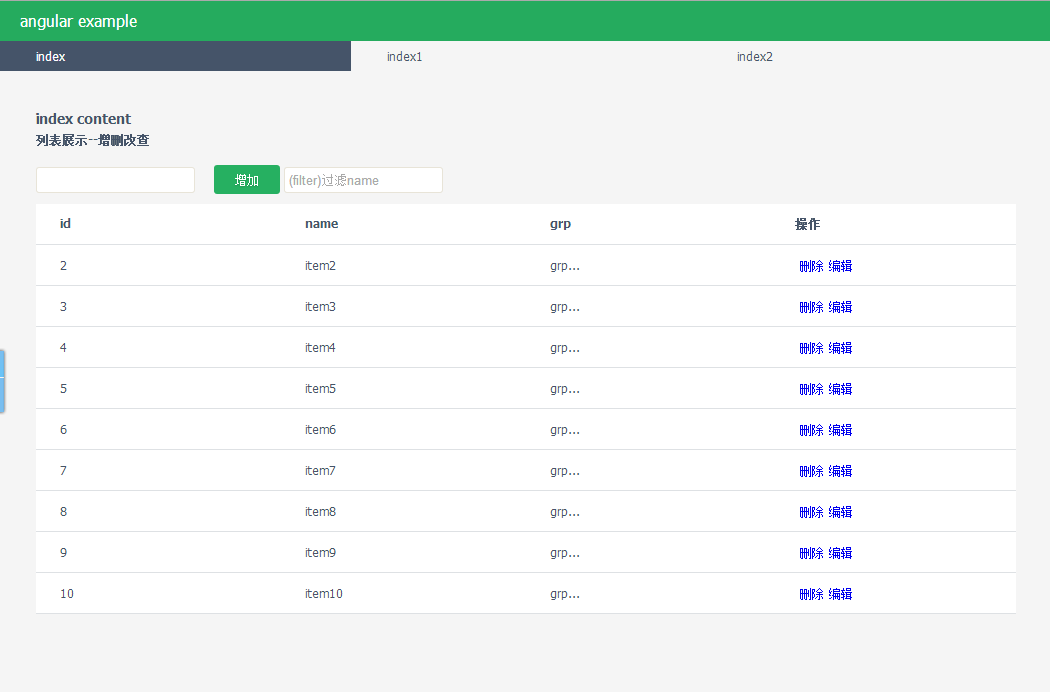
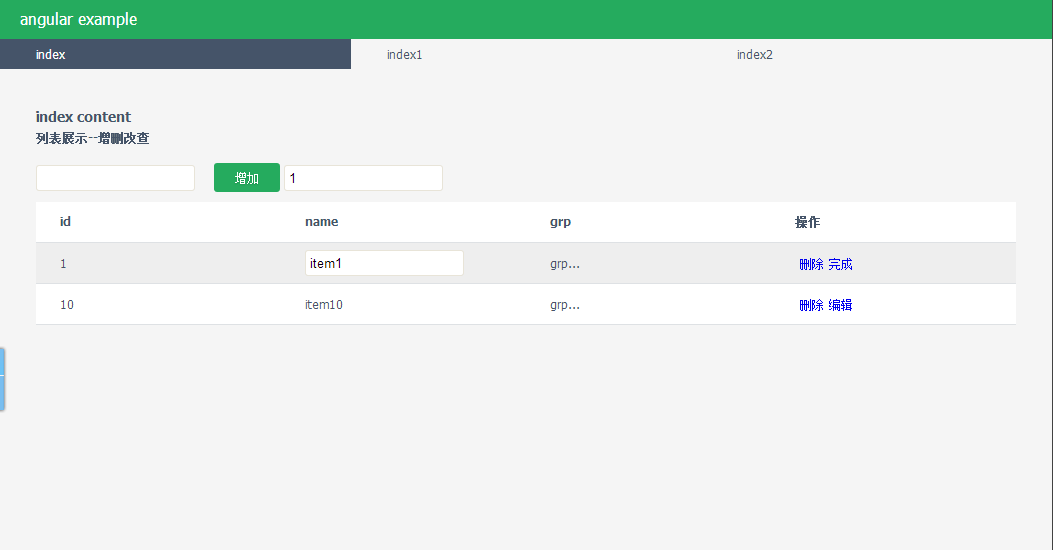
效果图:


细节:
主要的更改有两个,一个是修改模板index.html,还有就是增加控制器indexCtl的控制逻辑。
先看模板:

很简单,就是在上边增加了操作区,主要是一个输入框,一个增加按钮,还有就是过滤列表的输入框;下面一个table列表。
先说一个输入框input,咱们使用了ng-model指令,用于把输入框中的内容存储起来,挂在input所在的scope的属性上,当输入框的内容发生改变的时候,对应的scope上的值也就会更改。
然后tr这里,咱们使用了ng-repeat指令,很明显就是造列表的指令,只是他的值里面,咱们增加了过滤器filter,过滤的参数就是冒号后边的filterName;还有ng-if指令,控制渲染或者不渲染的,当表达式执行结果为真,就渲染,否则就不渲染。
还有一个细节就是咱们在“编辑”点击的时候,仅仅切换下了isEditing的值,当值为true的时候,就表示当前处于编辑状态,把编辑状态的输入框显示出来,默认显示的文本隐藏掉,这里用到了ng-show和ng-hide指令,很好理解,当表达式为true的时候show或者hide。
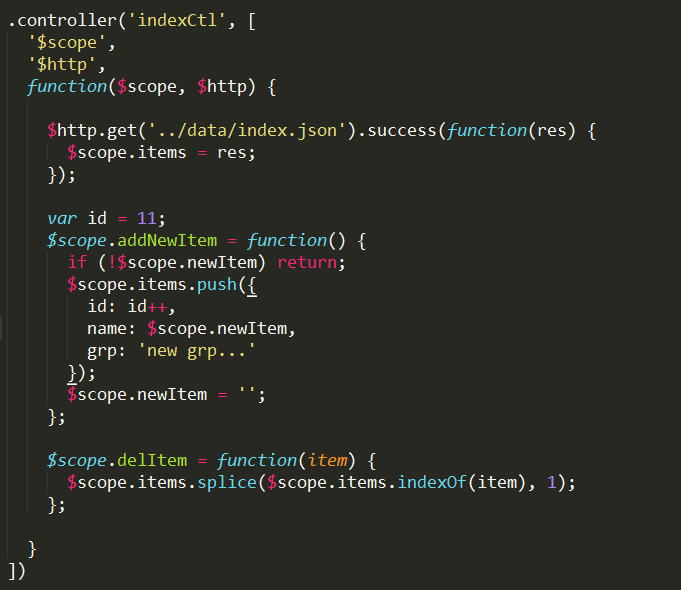
下边来看下indexCtl中就增加了什么东东:

首先,咱们需要数据,从哪里得到,当然是通过ajax请求获得,angular中内置的http服务就是干这样的事情的;当得到数据成功的时候,给scope的items赋值。
还有一个就是当点击增加按钮的时候,执行的函数addNewItem,其实只需要给items数组push一个新的对象即可,在页面表现上就会自动渲染好新增加的项。
相应的删除,同理也是一样的,只需要把items数组这的这一项删除掉即可。
结束语:
增删改查,简单已经完成,而咱们在控制器中基本没写什么代码,下一篇继续完善。
本篇源码:https://github.com/dolymood/angular-example/tree/ls_4
欢迎吐槽




 浙公网安备 33010602011771号
浙公网安备 33010602011771号