学习vue
学习vue
一、安装vue
window键+R键,输入cmd进入命令框。
1、输入以下创建vue命令(输入好之后回车)
npm install -g vue/cli
2、检测是否安装好了
npm vue -v
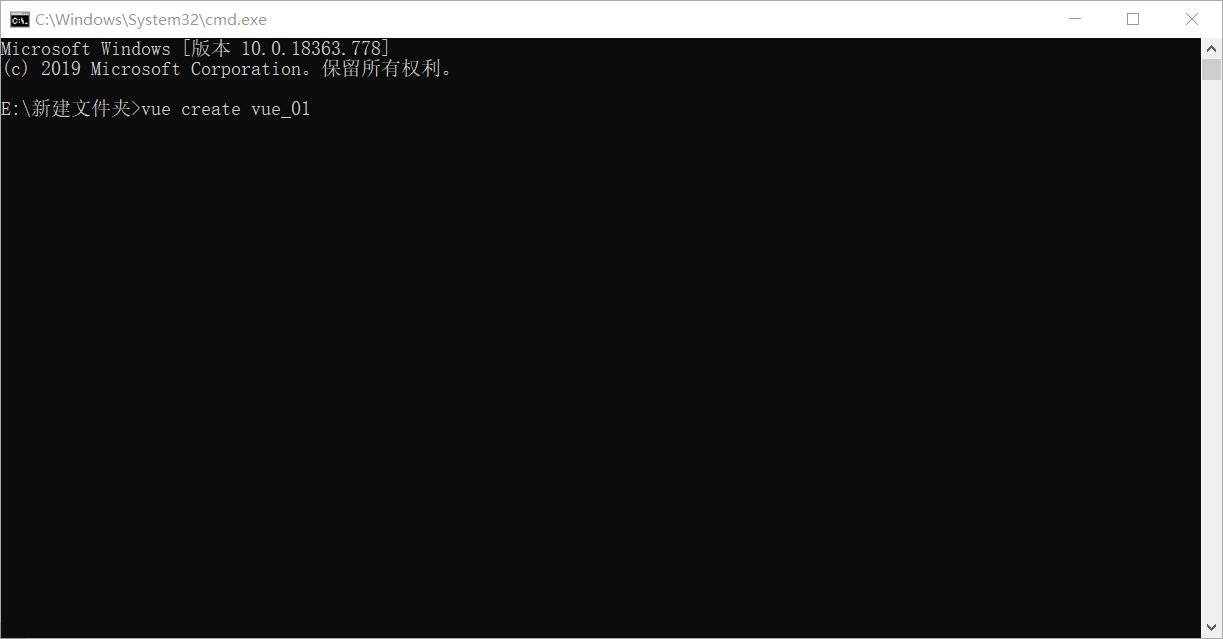
3、创建vue项目 (在要创建项目的文件夹下cmd进入命令框)
vue create 项目名 (输入好回车) 
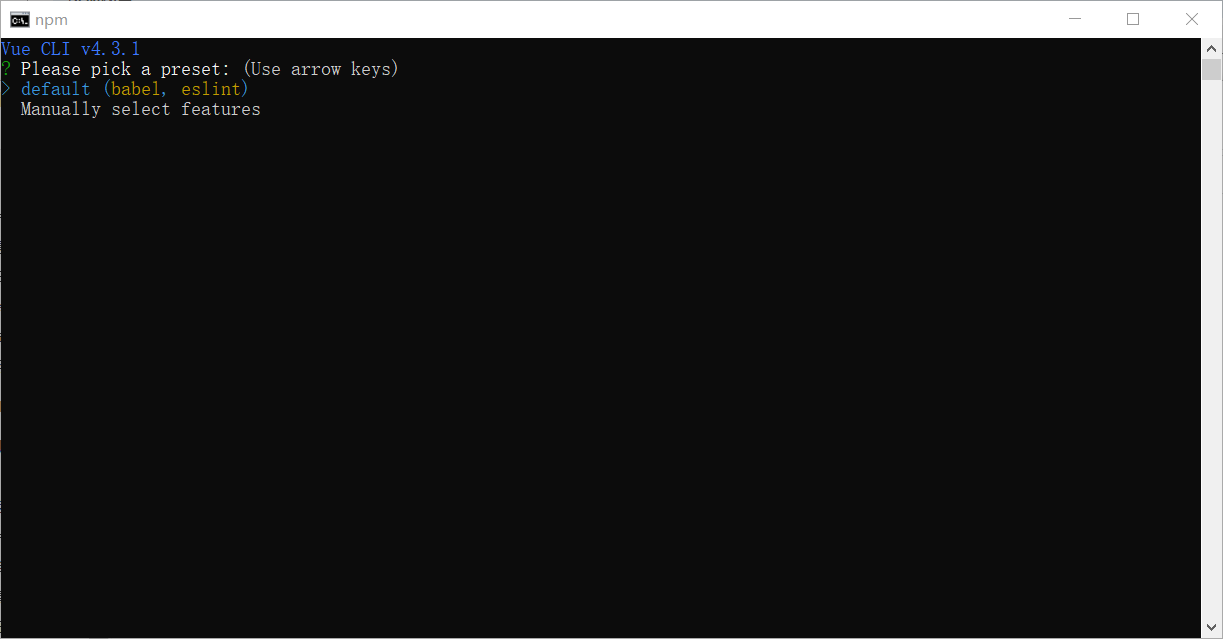
回车以后会出现一个这样的页面

出现这个页面如果再按回车就是默认安装vue项目,也可以键盘上下键选中第二行回车,那样会有可选择需要安装的
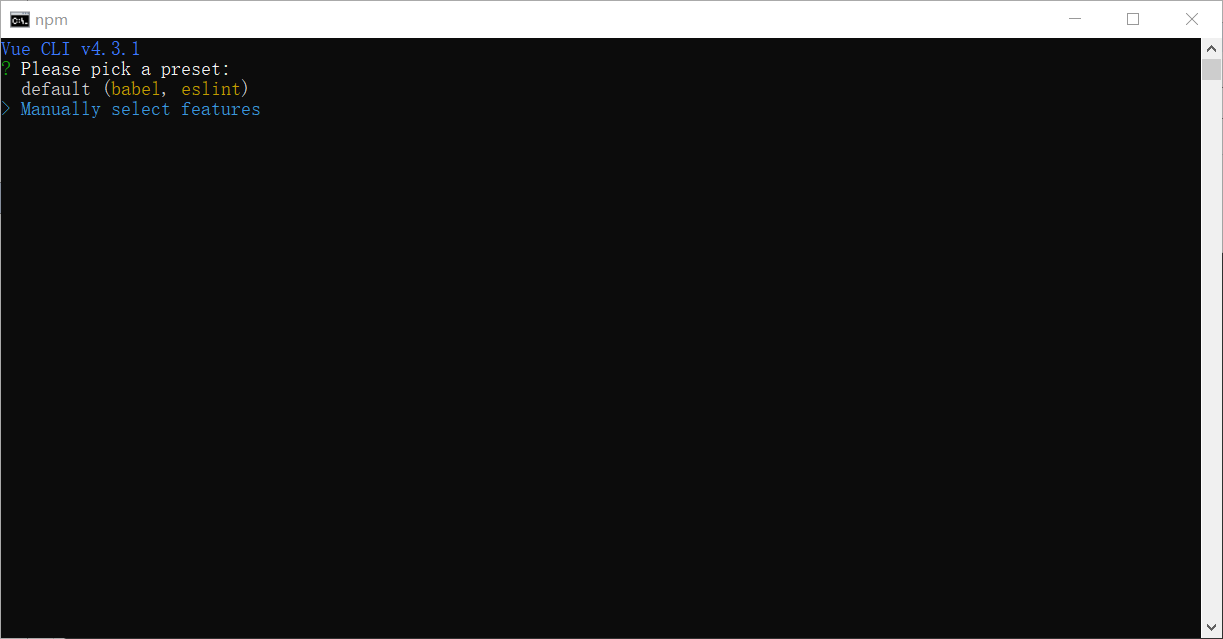
就如这样的页面

按上下键选中第二行然后回车

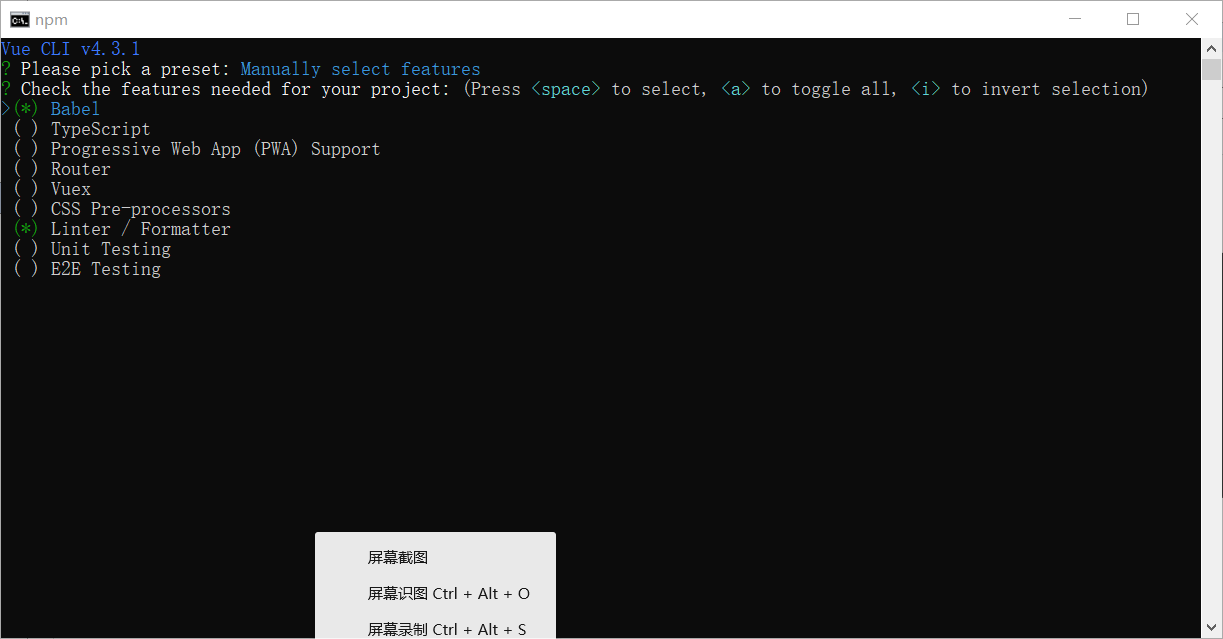
到这个页面之后还可以上下键选择,需要安装什么就在那一行按空格键,空格键就是选中键,按过空格选中的样式是前边括号里有星号。并且是绿色的。
然后一路回车直到项目安装好。
最后一步就是启动命令 npm run serve 回车之后项目就可以运行起来了。
(项目启动之后只能手动打开浏览器,不会像react那样自动打开浏览器,端口是localhost:8080)

