django初探-创建简单的博客系统(二)
上篇django初探-创建简单的博客系统(一)已经记录了Django实现博客的发布的整个过程,接下来继续说明博客标题和内容的显示。
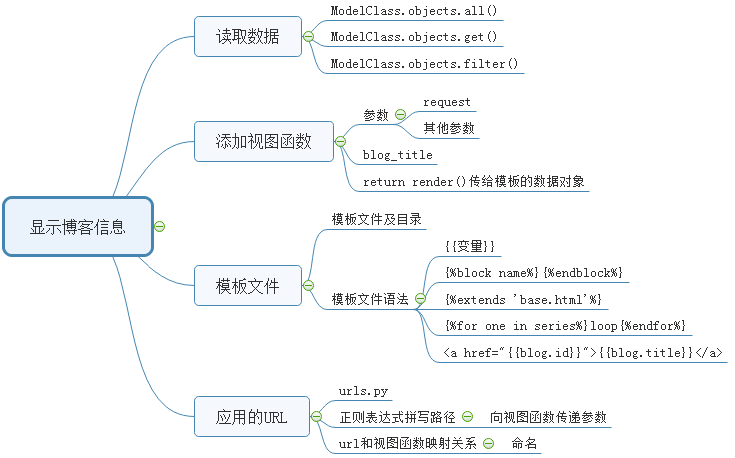
显示博客信息
将博客内容保存到数据库还不是发布博客的终极目的,博客一定要显示出来,显示博客信息的基本知识如下图:

显示文章标题
获取数据
当我们在./blog/models.py中创建了数据模型后,Django就会自动提供数据库抽象的API,通过API可以创建、获取、修改或删除对象
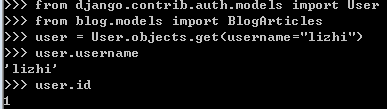
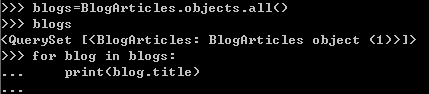
我们可以使用交互模式进行测试
python manage.py shell

对BlogArticles类可以进行类似操作

添加模板
在/blog下templates文件夹,在templates文件夹下添加base.html、titile.html和content.html三个文件
base.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="X-UA_compatible" content="IE=Edge"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> {%block title%} {%endblock%} </title> <link rel="stylesheet" href="http://necolas.github.io/normalize.css/"> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> {%block content%} {%endblock%} </div> <scripy src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></scripy> <scripy src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></scripy> </body> </html>
titles.html
{%extends "base.html"%} {%block title%}blog titles{%endblock%} {%block content%} <div class="row text-center vertical-middle-sm"> <h1>小兵千睿</h1> </div> <div class="row"> <div class="col-xs-12 c0l-md-8"> <ul> {%for blog in blogs%} <li><a href="{{blog.id}}">{{blog.title}}</a></li> <!--双层花括号表示此处显示变量引用的数据--> {%endfor%} </ul> </div> <div class="col-xs-6 col-md-4"> <h2>show time</h2> <img width="200px" src="http://images.cnblogs.com/cnblogs_com/xiaobingqianrui/1185116/o_Image%201.png"> </div> </div> {%endblock%}
content.html
{%extends "base.html"%} {%block title%}blog article{%endblock%} {%block content%} <div class="row text-center vertical-middle-sm"> <h1>{{article.title}}</h1> </div> <div class="row"> <div class="col-xs-12 c0l-md-8"> <p class="text-center"><span>{{article.author}}</span> <span style="margin-left:20px">{{publish}}</span></p> <div>{{article.body}}</div> </div> <div class="col-xs-6 col-md-4"> <h2>show time</h2> <img width="200px" src="http://images.cnblogs.com/cnblogs_com/xiaobingqianrui/1185116/o_Image%201.png"> </div> </div> {%endblock%}
添加视图函数
/blog/view.py中添加相应代码
from django.shortcuts import render # Create your views here. from .models import BlogArticles from django.shortcuts import render def blog_title(request): blogs = BlogArticles.objects.all() return render(request, 'titles.html', {"blos":blogs}) def blog_article(request, articls_id): article = BlogArticles.objects.get(id=articls_id) pub = article.publish return render(request, 'content.html', {"article":article, "publish":pub})
添加应用URL
1. /xbqr/urls.py中添加代码
from django.contrib import admin from django.urls import path from django.conf.urls import url,include urlpatterns = [ path('admin/', admin.site.urls), url(r'^blog/', include(('blog.urls',"blog"),namespace="blog")), ]
2. 在/blog/目录下新建urls.py文件,添加如下代码
from django.conf.urls import url from . import views urlpatterns = [url(r'^$', views.blog_title, name="blog_title"), url(r'(?P<article_id>\d)/$', views.blog_article, name="blog_detail"),]
显示文章内容
显示文章内容代码在views.py中已添加
def blog_article(request, articls_id): article = BlogArticles.objects.get(id=articls_id) pub = article.publish return render(request, 'content.html', {"article":article, "publish":pub})
启动服务器:python manage.py runserver
打开http://127.0.0.1:8000/blog/

点击标题查看文章内容

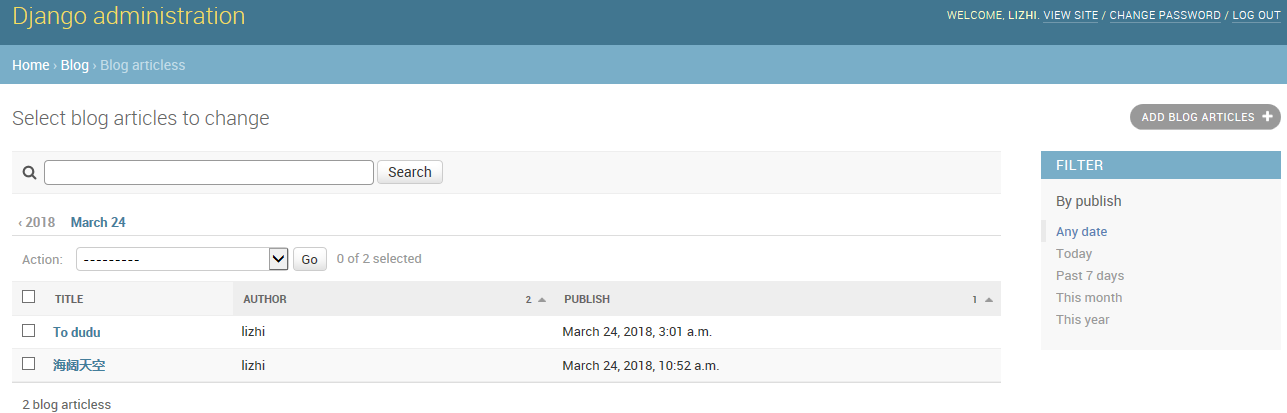
设置文章列表页
到目前为止,博客标题和内容的显示就完成了,附加添加如何设置发布博客页面的文章列表页

这样显示太过于单一,为了让其显示的更加丰富,可以在/blog/admin.py文件中添加如下代码:
from django.contrib import admin from .models import BlogArticles # Register your models here. class BlogArticlesAdmin(admin.ModelAdmin): list_display = ("title", "author", "publish") list_filter = ("publish", "author") search_fields = ("title", "body") raw_id_fields = ("author",) date_hierarchy = "publish" ordering=["publish","author"] admin.site.register(BlogArticles, BlogArticlesAdmin)
刷新页面: