使用hugo在gitee上写blog
1. 安装hugo
1)下载
Hugo Releases,选择hugo_xxx_Windows-64bit.zip(xxx位版本)。
2)设置路径
我的电脑-》属性-》高级系统设置-》环境变量
在path中加入hugo的解压后的目录。
例如:
D:\program\hugo_0.92.0
2. 使用hugo
1)生成站点
使用yaml格式
v109-: hugo new site \gitee\my\blog -f yaml
v121.2
hugo new site \gitee\my\blog --format yaml
2) 生成文章
cd gitee\my\blog hugo new post/first.md
3) 安装皮肤
例如:我的(hugo-theme-casper)
git clone https://github.com/vjeantet/hugo-theme-casper.git
把克隆下拉的仓库,拷贝到“themes”下。
4)设置站点配置
hugo.toml(config.toml)
baseURL : https://xiaobin80.gitee.io/blog/ languageCode : zh-CN title : 我的技术blog theme : hugo-theme-casper publishdir : ../blog
3. 发布
1)clone gitee
git clone https://gitee.com/xiaobin80/blog.git
把这个仓库放到,之前我们生成的“gitee”目录。
2)publish
hugo
注意:在发布的时候,我们的文章中的“draft=true”要去掉!
4.提交并更新
1)提交我们的仓库代码,具体操作见《Git客户端(Windows系统)的使用》
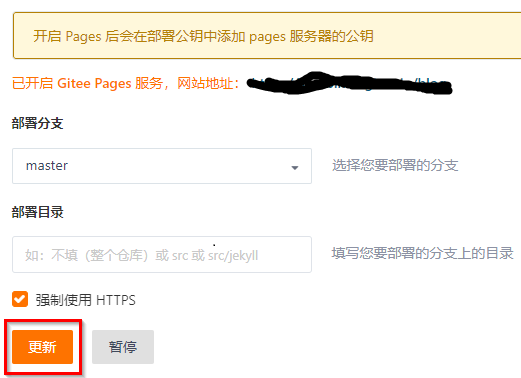
2)在gitee上更新我们的blog


FAQ: 皮肤使用语法的改变
1. .Hugo.Generator
现在更改为
hugo.Generator
2. .URL
现在更改为
.Permalink
3. .RSSLink
如果是判断里面使用:
更改为:
.OutputFormats.Get "RSS"
在链接里使用:
更改为:
'{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}'
参考文档:
posted on 2020-04-07 03:23 xiaobin80 阅读(1217) 评论(0) 编辑 收藏 举报



