
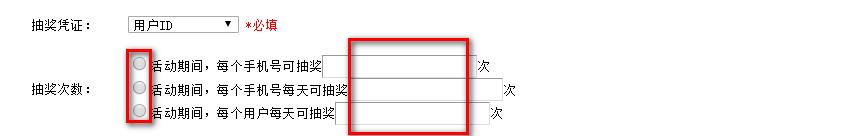
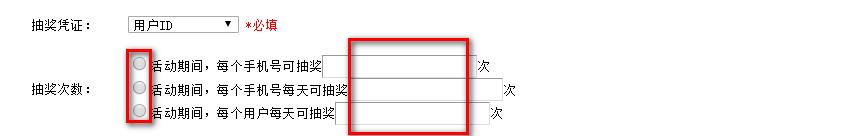
<input type="radio" name="limit_type" value="total">活动期间,每个手机号可抽奖<input type="text" id="total_count" value='' />次<br>
<input type="radio" name="limit_type" value="everyday">活动期间,每个手机号每天可抽奖<input type="text" id="everyday_count" value='' />次<br>
<input type="radio" name="limit_type" value="everyuser" disabled="true" class="everyuser"><span class="fontcolor" style="color: gray">活动期间,每个用户每天可抽奖</span><input type="text" id="everyuser_count" value='' disabled="true" class="everyuser" /><span class="fontcolor" style="color: gray">次</span>
<input type="hidden" id="limit_num" name="limit_num" value="">
var limit_type = $('input:radio[name="limit_type"]:checked').val();
var limit_num = 0;
if ('total' == limit_type) {
limit_num = $.trim($("#total_count").val());
} else if ('everyday' == limit_type) {
limit_num = $.trim($("#everyday_count").val());
}
$("#limit_num").val(limit_num);