selenium3+python自动化7-switch_to总结 (2020-02-14 17:35)
一、前言
这次主要整理一下最近遇到过跟switch_to有关的内容,包含切窗口、切框架、切弹框。将相同的知识点放在一起方便后期查阅和管理,后续若遇到新的内容便继续更新。
二、多窗口、句柄(handle)的切换
1.点击某个元素后,会打开一个新的窗口,多个窗口之间如何切换?
2.浏览器窗口的属性用句柄(handle)来识别,
获取当前页面的句柄:driver.current_window_handle
获取所有的句柄:driver.window_handles ,所有句柄是一个list列表,如果要切换到具体的窗口使用索引值即可,每打开一个新窗口,索引值就增加一个,先打开的窗口索引值为0。
3.切换句柄:driver.switch_to.window(所有句柄[索引值])
例如:获取所有句柄:handles=driver.window_handles
切换至第一个窗口:driver.switch_to.window(handles[0])
切换至第二个窗口:driver.switch_to.window(handles[1]).
4.检验切换窗口是否正确,切换窗口后可以打印title看与预期是否一致。打印title用print(driver.title)
5.以注册百度账号为例,打开百度——点击“登录”,出现二维码——点击二维码下面的“立即注册”——打开一个新的窗口:注册窗口
from time import sleep from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() driver.get("https://www.baidu.com/") driver.implicitly_wait(10) driver.find_element_by_link_text("登录").click() sleep(1) driver.find_element_by_link_text("立即注册").click() sleep(1) #获取当前句柄并打印 handle=driver.current_window_handle print(handle) #获取所有句柄并打印 handles=driver.window_handles print(handles,type(handles),len(handles)) #切换句柄 driver.switch_to.window(handles[0]) print(driver.title)#获取切换后的title值进行检验 driver.quit()
运行结果:

二、切框架(iframe/frame)
1.frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位,而frame与iframe对selenium定位而言是一样的,selenium有一组方法对frame进行操作。(补充内容20200217)frame是整个页面的框架,iframe是内嵌的页面元素。
2.iframe的切换默认是id和name,若没有就需要先定位到iframe再进行切换。总之:有id或者name就直接切换,没有就先定位再切换。
3.切换框架:driver.switch_to.frame(id/name/定位到的iframe)
切至主框架:driver.switch_to.default_content()
切至父框架:driver.switch_to.parent_frame()
注意:有多级框架时,框架必须一级一级往下切换,不可逐级。
换框架的时候必须切换至主框架或者父框架再进入新的框架,不能在上一个框架基础上直接切换至新的框架。
4.实际应用(补充内容20200217)
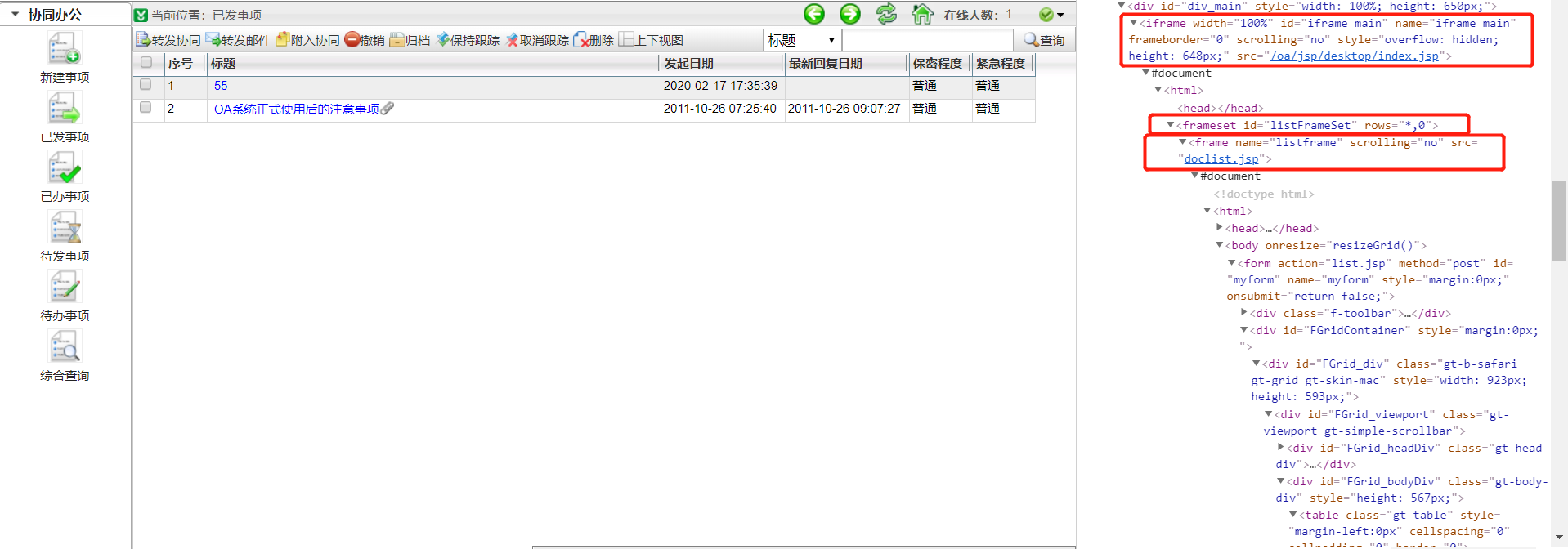
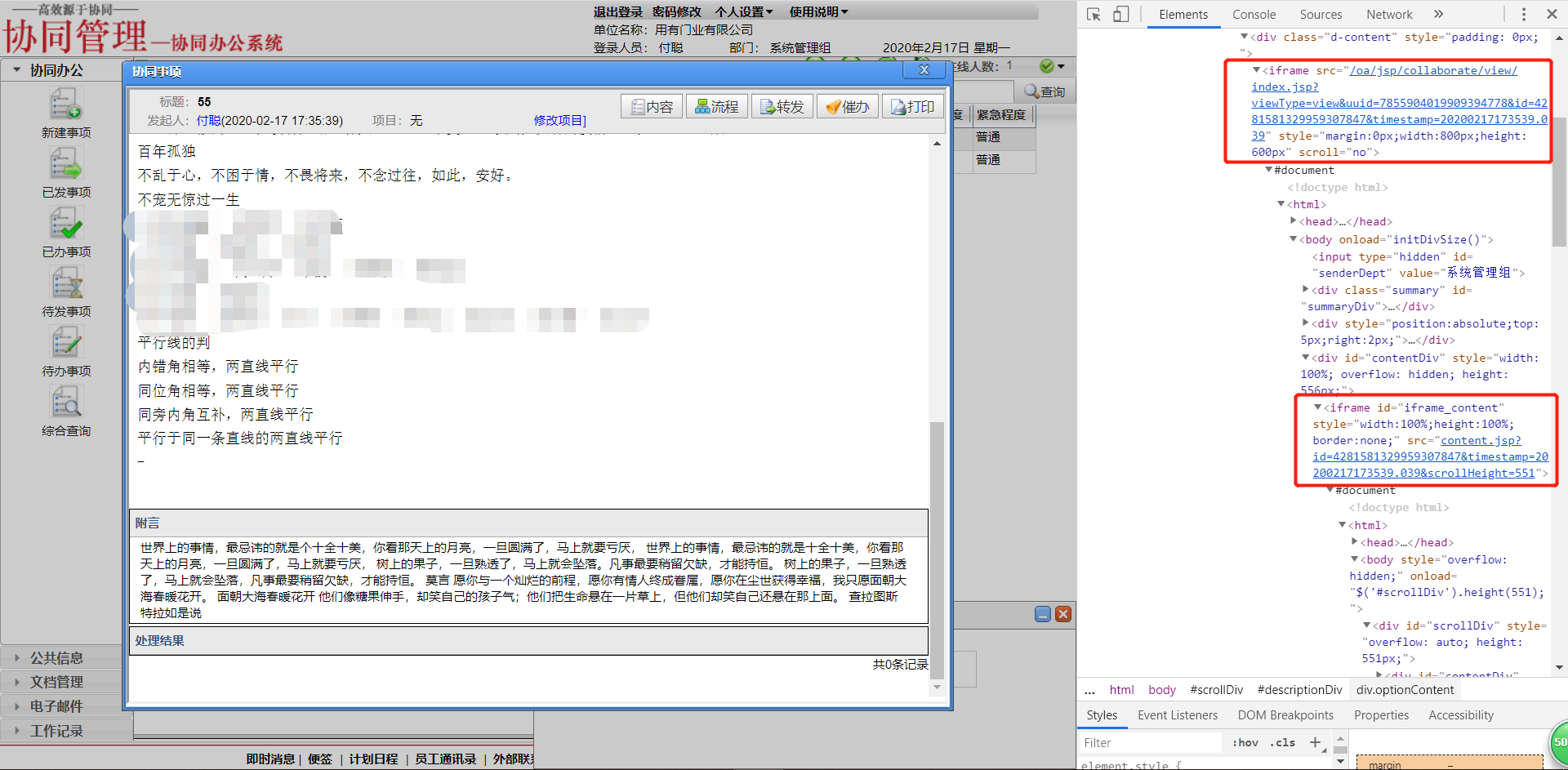
目标:将“55”链接内容中的“附言”打印出来。①打开标题为“55”的链接,定位“55”链接发现在多个框架中,frameset无需切换。其余框架需逐级切换。②“附言”在另一个多级框架中,牵扯换框架。第一个框架没有id/name,又牵扯到框架定位。


代码如下:
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get("http://localhost:8080/oa/login.jsp") driver.implicitly_wait(10) #登录 elements=driver.find_elements_by_class_name('loginInput') elements[0].send_keys("xxx") elements[1].send_keys("xxxxx") driver.find_element_by_id("button_submit").click() sleep(3) #在已发事项中打开“55”链接 driver.find_element_by_link_text("已发事项").click() driver.switch_to.frame('iframe_main') # driver.switch_to.frame('listFrameSet')#frameset框架不用切换,否则报错 driver.switch_to.frame('listframe') driver.find_element_by_xpath('//*[@id="__gt_FGrid_r_4281581329959307847"]/td[3]/div/a').click() sleep(3) #打开链接后打印“附言”,涉及换框架 driver.switch_to.default_content() iframe=driver.find_element_by_xpath('//*[contains(@src,"/oa/jsp/collaborate/view/index.jsp?viewType=view&uuid=")]') driver.switch_to.frame(iframe) driver.switch_to.frame('iframe_content') fuyan=driver.find_element_by_xpath('//*[@id="descriptionDiv"]/div[2]') print(fuyan.text) driver.quit()
三、切弹框(alert/confim/prompt)
1.认识alert/confim/prompt弹框的样式。借助园主的代码,如下代码复制至记事本中,将记事本后缀改为.html,用浏览器打开即可观察每种弹框样式。
<html>
<head>
<title>Alert</title>
</head>
<body>
<input id = "alert" value = "alert" type = "button" onclick = "alert('您关注了yoyoketang吗?');"/>
<input id = "confirm" value = "confirm" type = "button" onclick = "confirm('确定关注微信公众号:yoyoketang?');"/>
<input id = "prompt" value = "prompt" type = "button" onclick = "var name = prompt('请输入微信公众号:','yoyoketang'); document.write(name) "/>
</body>
</html>
2.三种弹框操作方法:
- text:获取文本值
- accept():点击“确认”
- dismiss():点击“取消”或者关闭对话框
- send_keys():输入值--仅限prompt,在alert和confirm上没有输入框
3.切弹框:先找到弹框的触发按钮点击操作,再切入弹框中,进行上述操作方法。
切弹框:driver.switch_to.alert
4.实战
4.1以上面给出的源代码为例,进行练习。
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get('C:\\Users\\张全\Desktop\\tankuang.html') driver.implicitly_wait(10)
#1 alert弹框 driver.find_element_by_id("alert").click() t1=driver.switch_to.alert print(t1.text) t1.accept() # t1.dismiss() sleep(2)
#2 confirm弹框 driver.find_element_by_id("confirm").click() t2=driver.switch_to.alert print(t2.text) t2.accept() # t2.dismiss() sleep(2)
#3 prompt弹框 driver.find_element_by_id("prompt").click() t3=driver.switch_to.alert print(t3.text) t3.send_keys("否") t3.accept() # t3.dismiss() sleep(2) driver.quit()
运行结果:

4.2以百度设置每页演示页数为例:打开百度,点击“设置”——点击“搜索设置”——设置每页显示条数——点击“保存设置”便出现一个弹框。
from time import sleep from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() driver.get("https://www.baidu.com/") driver.implicitly_wait(10) #3 鼠标操作-百度设置按钮 from selenium.webdriver.common.action_chains import ActionChains shezhi=driver.find_element_by_link_text("设置") ActionChains(driver).move_to_element(shezhi).perform() sleep(1) driver.find_element_by_xpath('//*[@class="bdpfmenu"]/a[1]').click()#点击搜索设置 sleep(1) #4 select下拉框-设置页中页码显示设置(接3代码) #4.1二次定位:先定位下拉框,再定位选项 # s=driver.find_element_by_id('nr') # s.find_element_by_xpath('//option[@value="20"]').click() # 4.2直接定位选项 # driver.find_element_by_xpath('//*[@id="nr"]/option[3]').click() #4.3 select模块 from selenium.webdriver.support.select import Select s=driver.find_element_by_id("nr") Select(s).select_by_index(1) sleep(1) Select(s).select_by_value("50") sleep(1) Select(s).select_by_visible_text("每页显示20条") sleep(1) driver.find_element_by_link_text("保存设置").click() sleep(1) #5 切弹框(接4代码) t=driver.switch_to.alert print(t.text)#打印弹框文本 # t.accept()#确认对话框 t.dismiss()#取消或关闭对话框 sleep(3) driver.quit()



