selenium3+python自动化3-css定位总结
一、css结合基本属性定位(id,class,标签)
css+id定位:driver.find_element_by_css_selector("#id值")
css+class定位:driver.find_element_by_css_selector(".class值")
css+标签定位:driver.find_element_by_css_selector("标签名")
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get('https://www.baidu.com/') sleep(2) #css中用#表示id属性,.表示class属性,css直接用标签名称 driver.find_element_by_css_selector("#kw").send_keys("python") driver.find_element_by_css_selector('.s_ipt').send_keys("ahha") driver.find_element_by_css_selector('input').send_keys('杨你') sleep(1) driver.quit()
二、css结合其他属性定位
css+其他属性:driver.find_element_by_css_selector('[属性名=属性值]')
css+多个其他属性:driver.find_element_by_css_selector('[属性名1=属性值1][属性名2=属性值2]')
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get('https://www.baidu.com/') sleep(2) #css通过其他属性定位 driver.find_element_by_css_selector('[name="wd"]').send_keys("aaaaaa") sleep(1) driver.find_element_by_css_selector('[autocomplete="off"]').send_keys('bbbbb') sleep(1) driver.find_element_by_css_selector('[name="wd"][autocomplete="off"]').send_keys("多个属性定位") sleep(1) driver.quit()
三、css标签结合其他属性定位
标签+id属性定位:driver.find_element_by_css_selector(‘标签名#id值’)
标签+class属性定位:driver.find_element_by_css_selector(‘标签名.class值’)
标签+其他属性定位:driver.find_element_by_css_selector('标签名[属性名=属性值]')
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get('https://www.baidu.com/') sleep(2) #css标签和属性结合定位 driver.find_element_by_css_selector('input#kw').send_keys('cccc') sleep(1) driver.find_element_by_css_selector('input.s_ipt').send_keys('dddd') sleep(1) driver.find_element_by_css_selector('input[name="wd"]').send_keys('eee') sleep(1) driver.quit()
四、css层级定位
以定位百度输入框为例,虽然能用id直接定位,但是不绕路,也就没法讲层级了。哈哈

相信有了前面的基础,能直接看懂代码
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get('https://www.baidu.com/') sleep(2) #css层级定位 driver.find_element_by_css_selector('form#form>span>input').send_keys('111') sleep(1) driver.find_element_by_css_selector('form.fm>span>input').send_keys('222') sleep(1) driver.find_element_by_css_selector('form[name="f"]>span>input').send_keys("333") sleep(1) driver.quit()
五、css索引
以百度首页未来,又要绕路了。

标签名:nth-child(1)来定位元素,索引值是从1开始的,上代码,马上懂
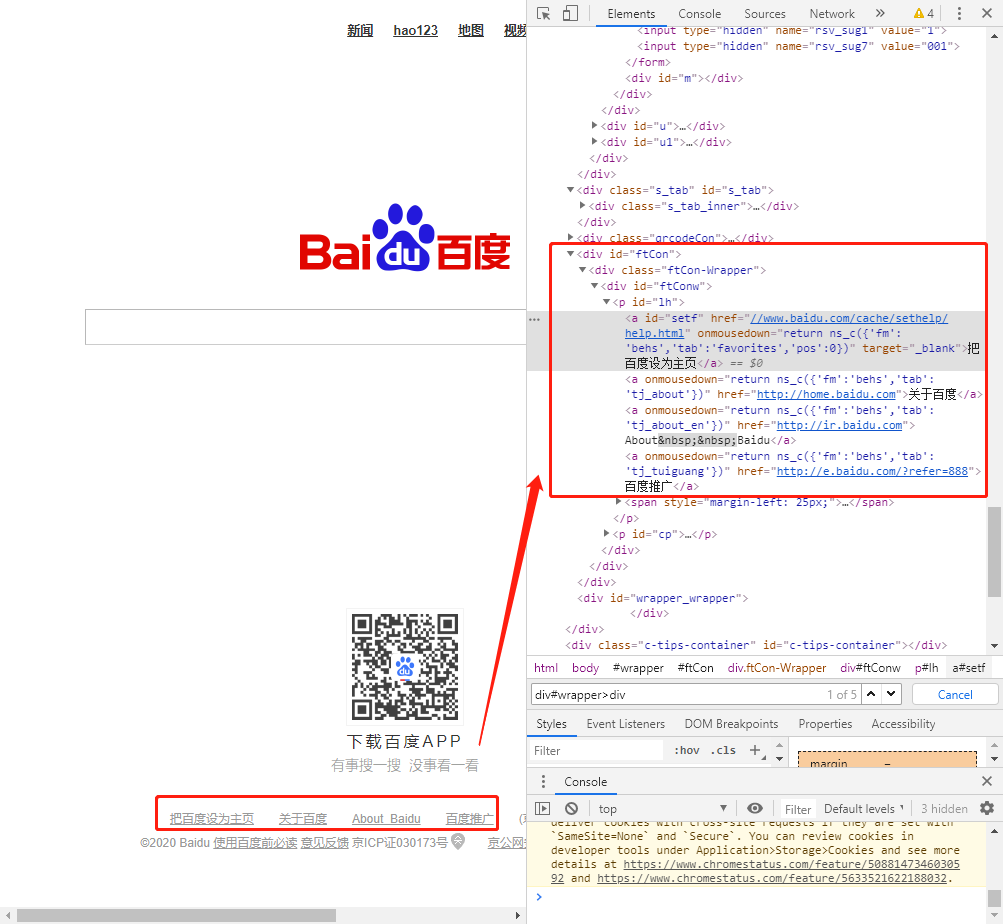
from selenium import webdriver from time import sleep driver=webdriver.Chrome() driver.get('https://www.baidu.com/') sleep(2) #css索引 标签名:nth-child(1)来定位子元素 test1=driver.find_element_by_css_selector('div#ftCon>div>div>p>a:nth-child(1)').text test2=driver.find_element_by_css_selector('div#ftCon>div>div>p>a:nth-child(2)').text test3=driver.find_element_by_css_selector('div#ftCon>div>div>p>a:nth-child(3)').text test4=driver.find_element_by_css_selector('div#ftCon>div>div>p>a:nth-child(4)').text print(test1,test2,test3,test4) sleep(1) driver.quit()
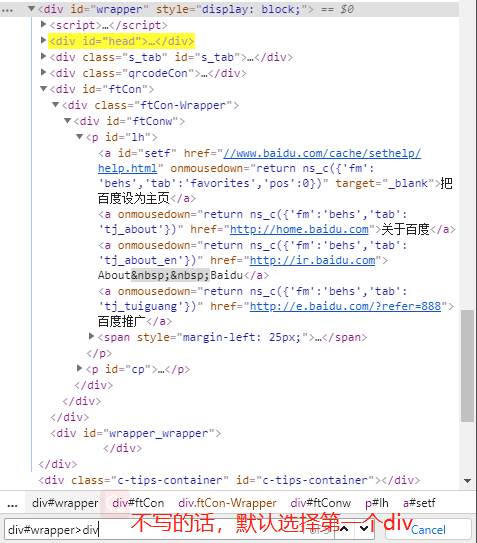
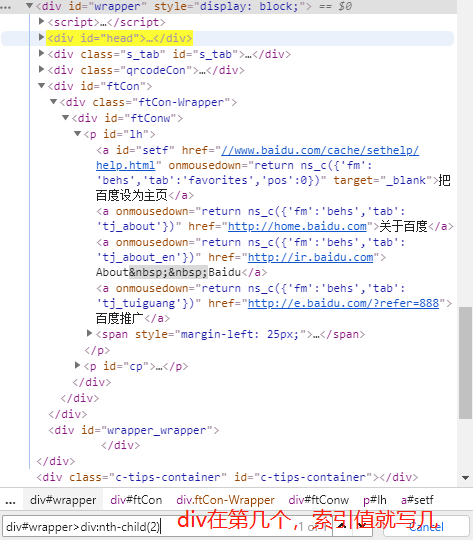
如果不写索引,则默认选择标签中第一个,要找的标签在“兄弟标签”中的第几个,索引值就写几,见图


补充(20200211)
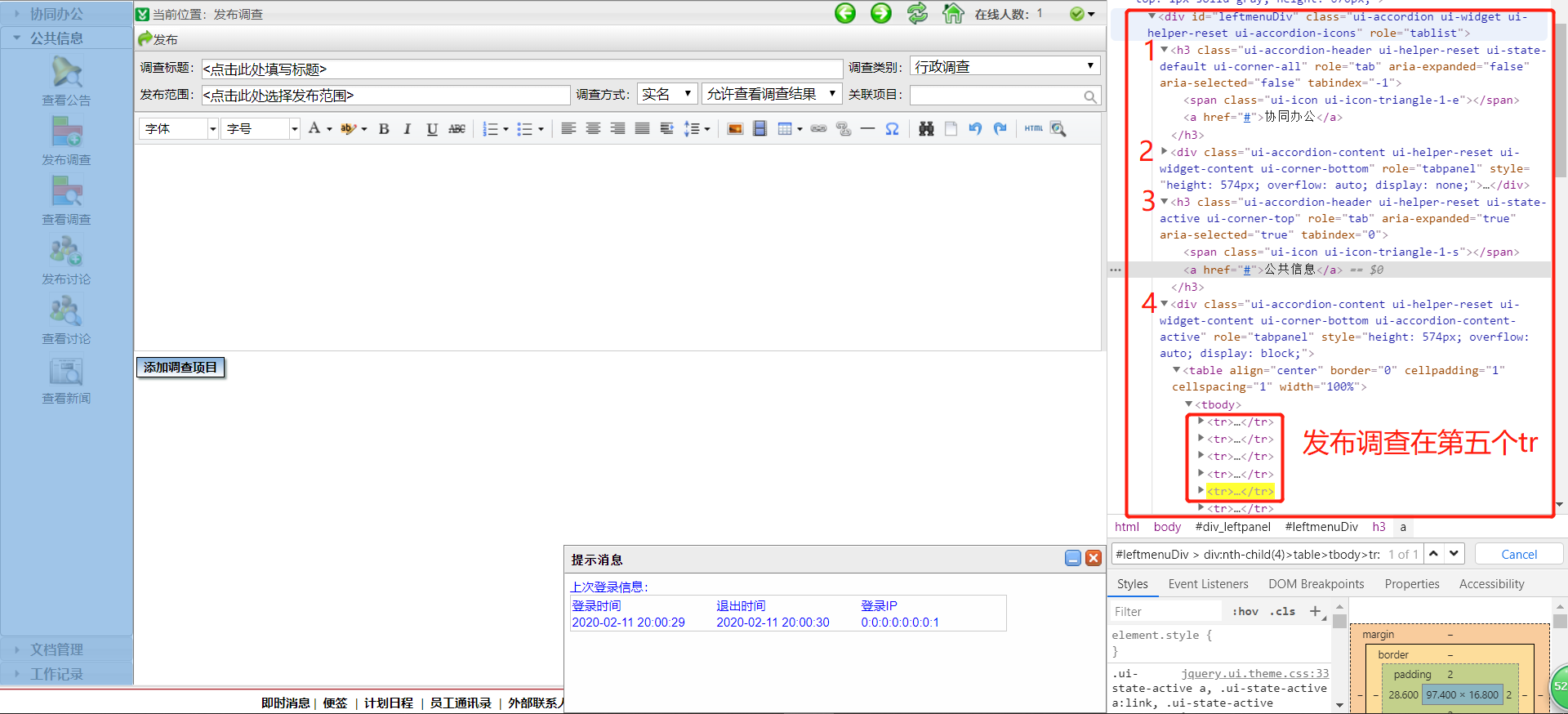
在使用css的索引时应该注意:我们看到相同标签的索引值可能跟定位时的索引值不一样,应该以定位到的为准。比如下图:
(1)“公共信息”对应h3的索引值看似是2,但是在真正定位的时候是索引值是3,因为源码中将div标签和h3标签的索引在一起定义。
(2)“发布调查”对应tr的索引值看似是2,但其实真正定位的时候索引值是5,原因源代码tr的设计并不是我们看到的那样,源码中一些内容并未能从页面直接看出来。比如第三个tr是“查看公告”文本,第四个tr内容为空。
(3)正确定位
driver.find_element_by_css_selector('#leftmenuDiv > h3:nth-child(3) > a').click()#公共信息定位
driver.find_element_by_css_selector('#leftmenuDiv > div:nth-child(4)>table>tbody>tr:nth-child(5)').click()#发布调查定位

六、css模糊匹配
contains("xxx")目前用不到了,css中没有这种定位方法,网上能找到css模糊匹配的其他方法,我这里未做深究。
driver.find_element_by_css_selector('input:contains("kw")')这个会报错哦!
写在结尾:能静下心来写一篇文章,蛮有成就感的,这就是小确幸吧



