Python之tornado框架原理
Python web框架
1、简单概念
tornado
socket、逻辑处理
Django
flask
逻辑处理
第三方处理模块(包含了socket)
jinja2模块
Models 数据库处理
Views 模板HTML文件
Controllers 业务逻辑(根据访问的URL不同,调用不同函数)
MVC --MVC框架
Models 数据库处理
Templates 模板HTML文件
Views 业务逻辑(根据访问的URL不同,调用不同函数)
MTV框架
Python框架原理图

2、tornado框架简单介绍

s1的代码是这样的
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
# self.write("Hello, world")
self.render('js2.html')
settings = {
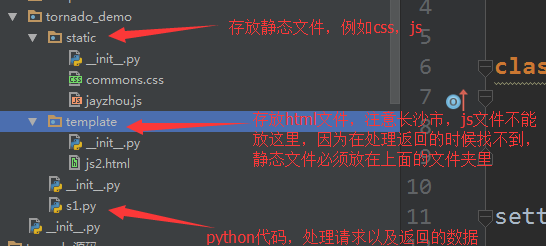
'template_path':'template',#路径配置,就是自动取到该路径下寻找文件
'static_path':'static',#静态文件配置,需要特殊处理
}
#路由映射,根据不同url对应到不同的类里面
application = tornado.web.Application([
(r"/index", MainHandler),
],**settings)
#第二个接收配置文件
if __name__ == "__main__":
application.listen(8888)#监听端口
tornado.ioloop.IOLoop.instance().start()
这样简单配置之后就可以运行一个简单的网页了,访问页面则可以返回js2.html的页面了
总结起来是五点

2、利用tornado框架实现数据提交
主要是修改上面s1的代码
import tornado.ioloop
import tornado.web
input_list=[]#用来接收用户的数据
class MainHandler(tornado.web.RequestHandler):
def get(self):
# self.write("Hello, world")
self.render('js2.html',xxxooo = input_list)
def post(self, *args, **kwargs):
name = self.get_argument('jjj')#根据value提取用户输入的名字
input_list.append(name)
print(name)
#1、打开js2.html文件,读取内容(包含特殊语法)
#2、xxxooo = [11,22,333,44] 读取内容(包含特殊语法)
#3、得到新的字符串
#4、将得到新的字符串返回给用户
self.render('js2.html',xxxooo = input_list)
settings = {
'template_path':'template',#路径配置,就是自动取到该路径下寻找文件
'static_path':'static',#静态文件配置,需要特殊处理
'static_url_prefix':'/sss/',#标记文件开始的名字
}
#路由映射,根据不同url对应到不同的类里面
application = tornado.web.Application([
(r"/index", MainHandler),
],**settings)
#第二个接收配置文件
if __name__ == "__main__":
application.listen(8888)#监听端口
tornado.ioloop.IOLoop.instance().start()
下面是js2的html文件,写了一个表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好</title>
<link rel="stylesheet" href="/sss/commons.css">
</head>
<body>
<P style="font-size: 50px"> js3</P>
<h1>提交内容</h1>
<form method="post" action="/index">
<input type="text" name="jjj">
<input type="submit" value="提交">
</form>
<h1>显示内容</h1>
<ul>
{% for item in xxxooo %}
<li>{{item}}</li>
{% end %}
</ul>
<!--<script src="sss/jayzhou.js"></script>-->
</body>
</html>
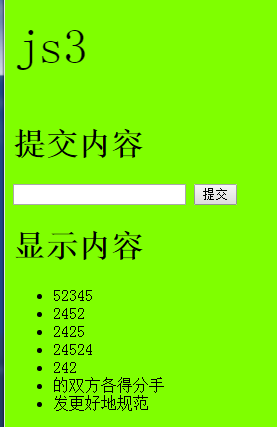
运行如图,数据自动添加到下面

3、对于模板语言,主要有三类
模板语言分为三类:
{{}}表达式
{% if %}{% end %}
例如:
<ul>
{% for item in xxxooo %}
<li>{{item}}</li>
{% end %}
</ul> #模板语言里通过for循环展示数据
自定义:
uimethod/uimodle
对于自定义的uimethod,我们先在tornado_demo里面简单写个uimethod模块,如图

然后在上面的s1里面配置好设置文件
settings = {
'template_path':'template',#路径配置,就是自动取到该路径下寻找文件
'static_path':'static',#静态文件配置,需要特殊处理
'static_url_prefix':'/sss/',#标记文件开始的名字
'ui_methods':uimethod#这个是我们导入的文件
}
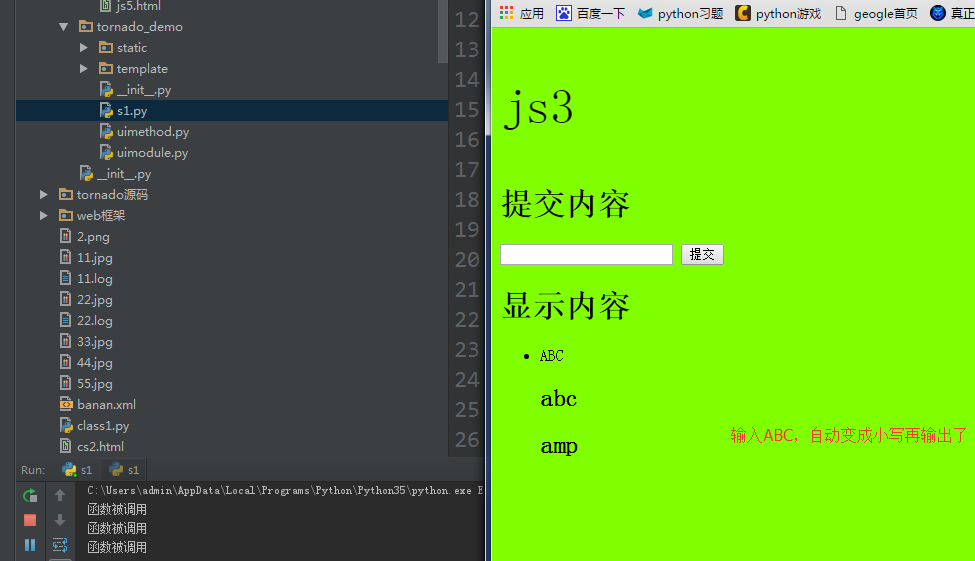
在js2.html文件里面的模板语言
<ul>
{% for item in xxxooo %}
<li>{{item}}</li>
<h2>{{func(item)}}</h2>
{% end %}
<h2>{{func(amp)}}</h2>
func函数是我们在uimethod里面自定义的函数,输出如图

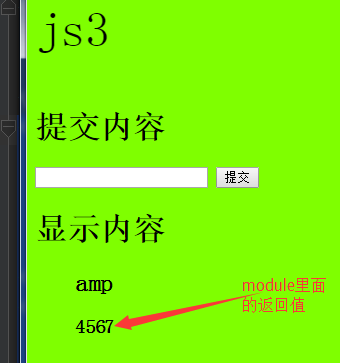
对于uimodule,我们需要写创建一个新的模块,如图,当然也要在settings里面设置好

js2.html文件里面要这样写
<ul>
{% for item in xxxooo %}
<li>{{item}}</li>
{% end %}
<h2>{{func(amp)}}</h2>
<h3>{% module custom() %}</h3>
<!--调用自定义的custom模块-->
</ul>
输出如图

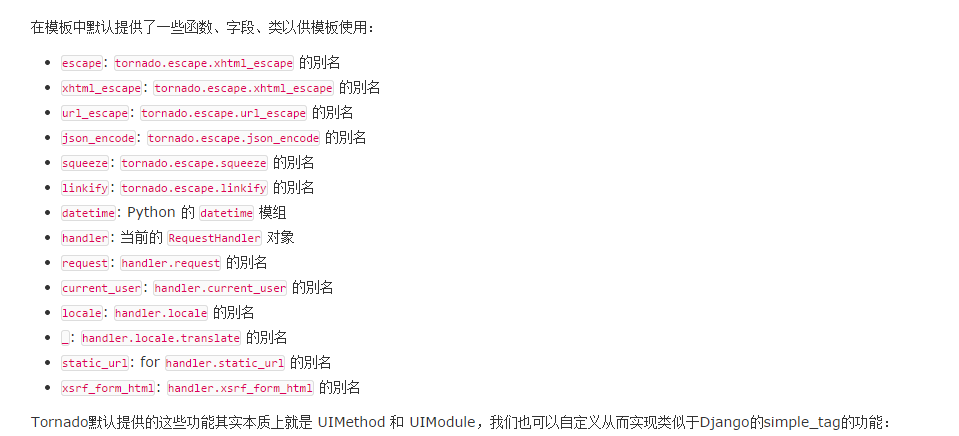
tarnodo自己也有一些模板语言