移动web两款滑屏框架介绍
下面给2个上下滑屏的例子~
实例一,简单的上下滑屏

实例二,简单的上下滑屏,滑动中附加了动画~

设计滑屏框架的办法一般有2种
- 控制父容器法
- 控制子容器法
控制父容器法
通过控制父元素的transform: translateY或margin-top或top的值来上下滑动页面,每次的位移的取值为当前页面高度~

这里采用slip框架,库大小5.75K,非常轻量,可以放心用在你的项目~
slip框架的页面样式需要自定义,不过这里我简单写好了~
(如果你不使用框架,推荐用transform: translate(X,Y)的写法,首先transform: translate可设计高性能动画,其次兼容android2.3+的系统,transform: translateY不兼容android2.3的系统)
兼容ios5+、android2.3+系统,其滑屏功能,响应灵敏~如果你只需要设计简单的滑屏效果,可考虑它~
slip框架更多详细的功能猛击这里https://github.com/binnng/slip.js
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> <meta content="email=no" name="format-detection"> <title>slip</title> <style> *{padding: 0;margin: 0;} /*框架*/ .swipe-wrap{width: 100%;height: 100%;position: relative;overflow: hidden;} .swipe{position:absolute;width:100%;} .swipe-box{width: 100%;overflow: hidden;} </style> </head> <body> <div class="swipe-wrap" id="slip"> <article class="swipe"> <div class="swipe-box" style=""> 第1屏 </div> <div class="swipe-box" style=""> 第2屏 </div> <div class="swipe-box" style=""> 第3屏 </div> <div class="swipe-box" style=""> 第4屏 </div> </article> </div> </body> <script type="text/javascript" src="js/slip.min.js"></script> <script type="text/javascript"> var container = document.getElementById('slip'); var pages = document.querySelectorAll('.swipe-box'); var slip = Slip(container, 'y').webapp(pages); </script> </html>控制子容器法
方法是只显示其中一个子元素,其它隐藏,滑屏时隐藏当前元素,并显示当前元素的下一个同辈元素~

这里采用fullPage框架,库大小7.69K~
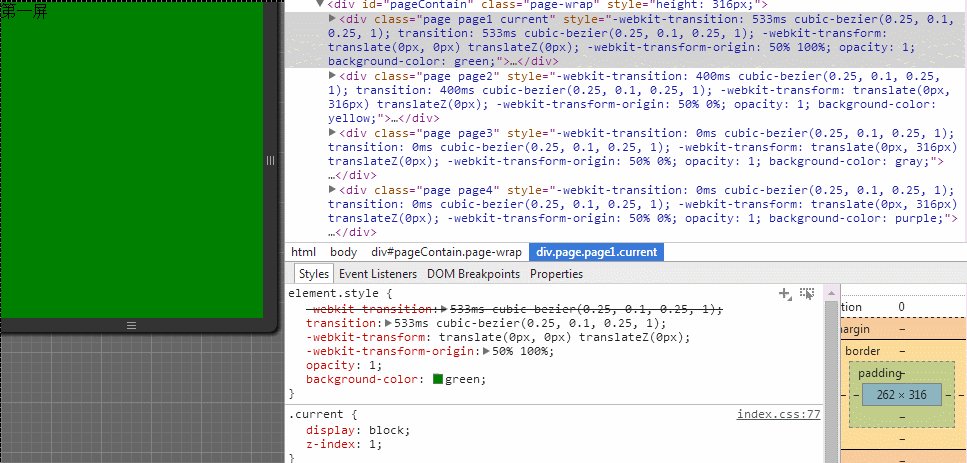
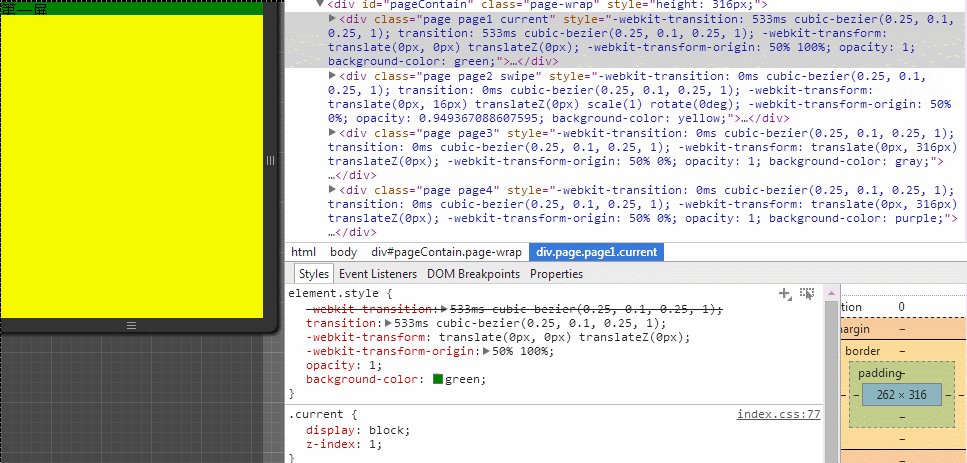
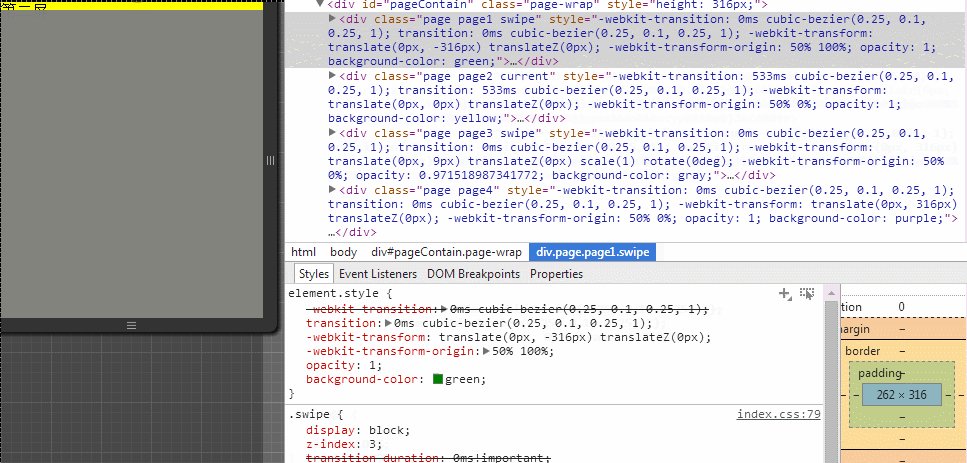
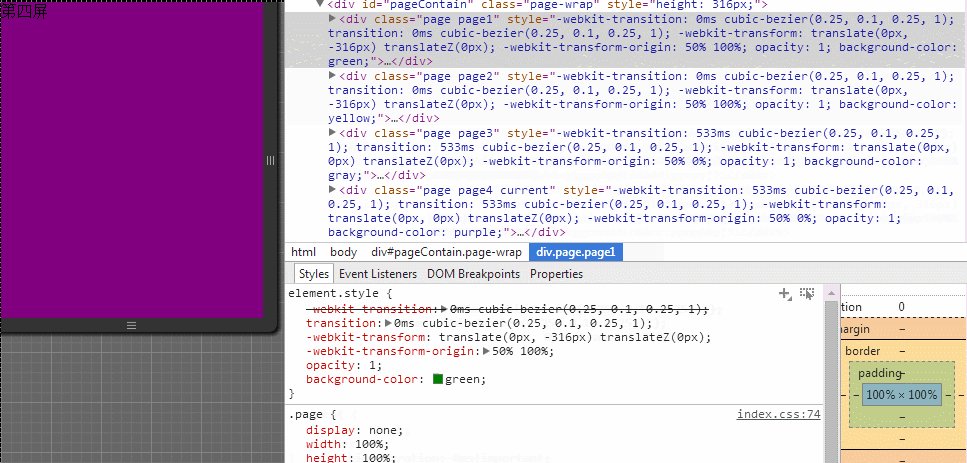
fullPage框架的页面样式无需自定义,已有写好的
兼容ios5+、android2.3+、winphone 8系统,其滑屏功能,效果比较丰富,支持缩放、旋转、透明度、自动滑屏等动画效果~如果你需要设计精彩的滑屏效果,可考虑它~
fullPage框架更多详细的功能猛击这里https://github.com/powy1993/fullpage
代码:
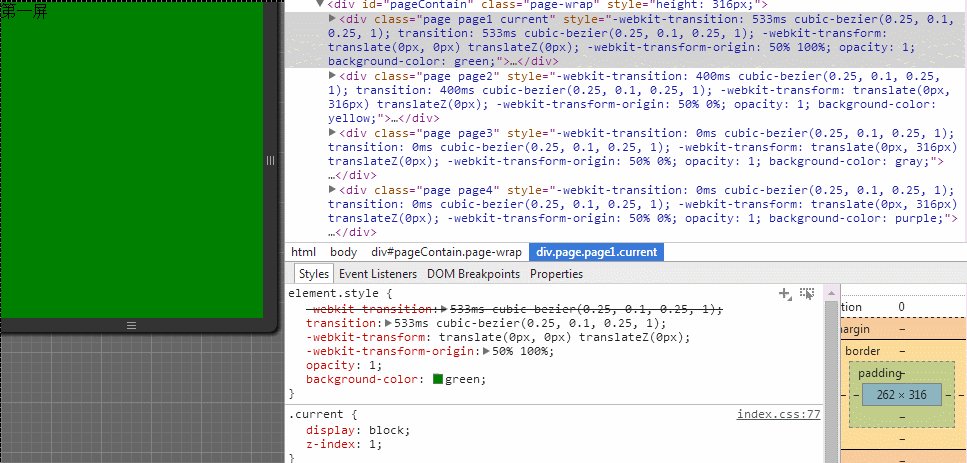
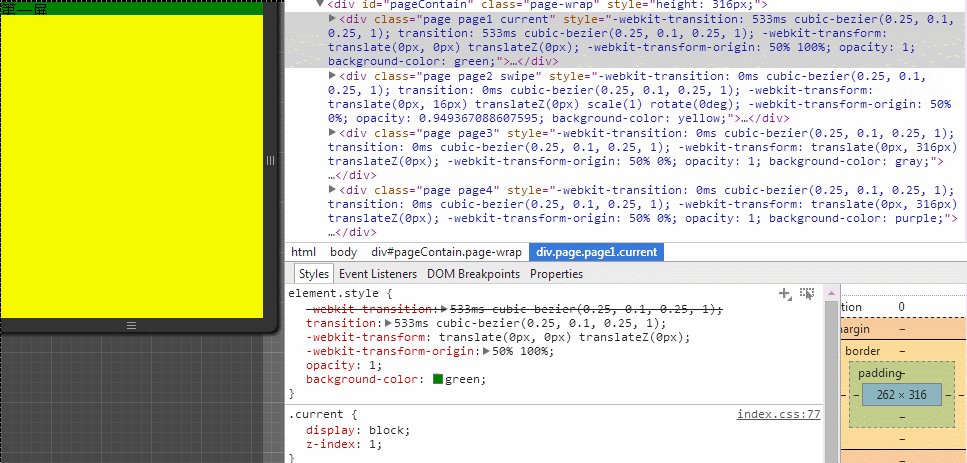
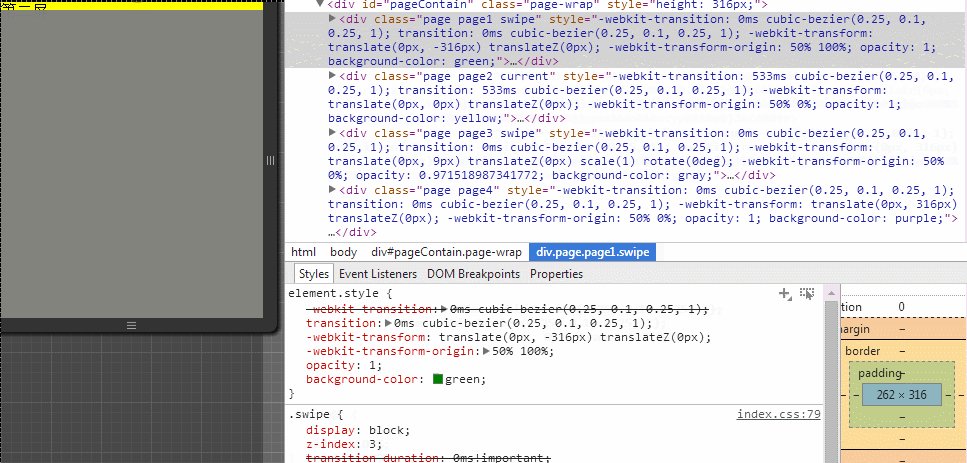
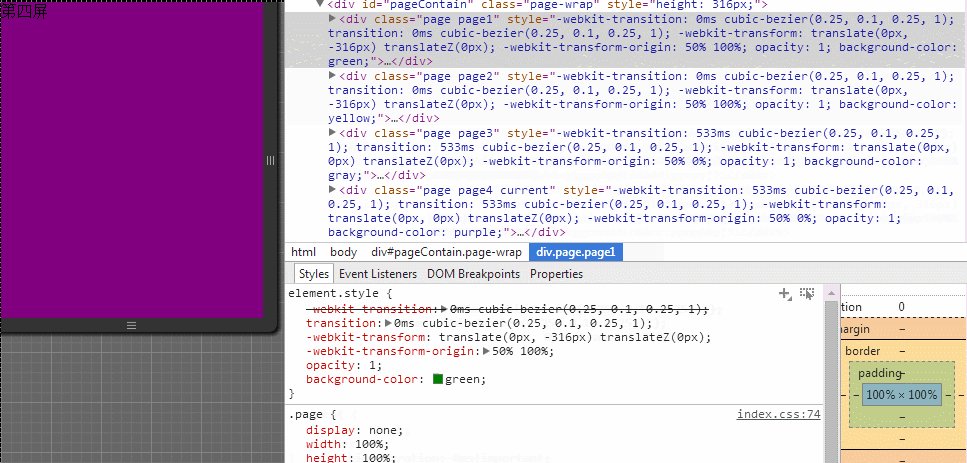
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <meta content="yes" name="apple-mobile-web-app-capable"> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <meta content="telephone=no" name="format-detection"> <meta content="email=no" name="format-detection"> <title>fullPage</title> <style> *{padding: 0;margin: 0;} /*框架*/ body{overflow: hidden;} .page-wrap{overflow:hidden} .page{display:none;width:100%;height:100%;overflow:hidden;position:absolute;top:0;left:0} .contain{width:100%;height:100%;display:none;position:relative;z-index:0} .current .contain,.slide .contain{display:block} .current{display:block;z-index:1} .slide{display:block;z-index:2} .swipe{display:block;z-index:3;transition-duration:0ms!important;-webkit-transition-duration:0ms!important} </style> </head> <!--[if lte IE 7]> <body scroll="no"> <![endif]--> <!--[if gt IE 7]><!--> <body> <!--<![endif]--> <!-- 框架[[ --> <div id="pageContain" class="page-wrap"> <div class="page page1 current" style=""> <div class="contain"> 第一屏 </div> </div> <div class="page page2" style=""> <div class="contain"> 第二屏 </div> </div> <div class="page page3" style=""> <div class="contain"> 第三屏 </div> </div> <div class="page page4" style=""> <div class="contain"> 第四屏 </div> </div> </div> <!-- 框架]] --> </body> <script type="text/javascript" src="js/fullPage.min.js"></script> <script type="text/javascript"> //禁止窗口的默认滑动 document.ontouchmove = function(e){ e.preventDefault(); } //框架 var runPage, interval, autoPlay; autoPlay = function(to) { clearTimeout(interval); interval = setTimeout(function() { runPage.go(to); }, 5000); } runPage = new FullPage({ id : 'pageContain', // id of contain slideTime : 800, // time of slide continuous : true, // create an infinite feel with no endpoints effect : { // slide effect transform : { translate : 'Y', // 'X'|'Y'|'XY'|'none' scale : [1, 1], // [scalefrom, scaleto] rotate : [0, 0] // [rotatefrom, rotateto] }, opacity : [0, 1] // [opacityfrom, opacityto] }, mode : 'wheel,touch', // mode of fullpage easing : 'ease', // easing('ease','ease-in','ease-in-out' or use cubic-bezier like [.33, 1.81, 1, 1] ) // callback : function(index, thisPage) { // index = index + 1 > 3 ? 0 : index + 1; // autoPlay(index); // } }); // interval = setTimeout(function() { // runPage.go(runPage.thisPage() + 1); // }, 5000); </script> </html>本文章转自于:http://www.cnblogs.com/PeunZhang/p/4185020.html