Vue - 计算属性和侦听器
计算属性 computed
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。
对于任何复杂逻辑,你都应当使用计算属性。
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
<script>
new Vue({
el: '#example',
data: {
message: 'Hello World'
},
computed: {
reversedMessage () {
return this.message.split('').reverse().join('')
}
}
})
</script>

计算属性缓存vs方法
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage() }}"</p>
</div>
<script>
new Vue({
el: '#example',
data: {
message: 'Hello World'
},
methods: {
reversedMessage () {
return this.message.split('').reverse().join('')
}
}
})
</script>

### 计算属性vs侦听属性 代码是命令式且重复的,将它与计算属性的版本进行比较,好多了 通常更好的做法是使用计算属性而不是命令式的 watch 回调。 ```
{{fullName}}

计算属性的 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
侦听器 watch
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
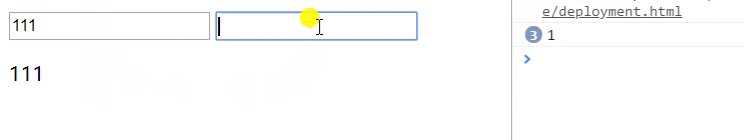
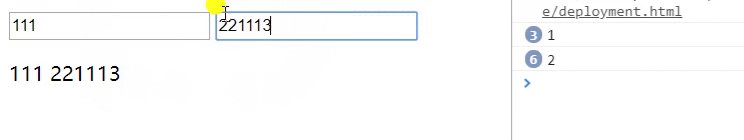
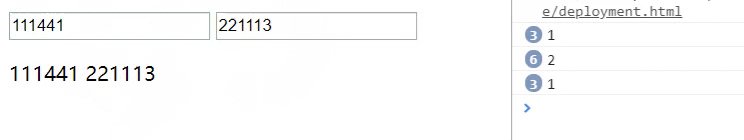
<div id="app">
<input type="text" v-model="a">
<input type="text" v-model="b">
<p>{{fullName}}</p>
<p>fullName发生变化的次数:{{c}}</p>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
a: '',
b: '',
c: 0
},
computed: {
fullName: function(){
return this.a + ' - ' + this.b;
}
},
watch : {
fullName : function(){
this.c++;
}
}
})
</script>


