Vue - 表单
表单输入绑定
用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
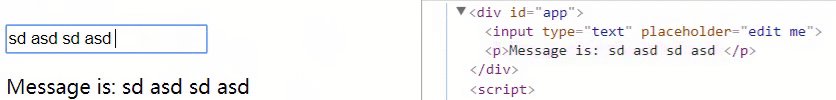
文本
<div id="app">
<input v-model="message" type="text" placeholder="edit me">
<p>Message is: {{message}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: ' '
}
})
</script>

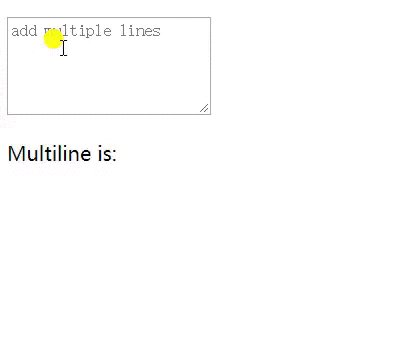
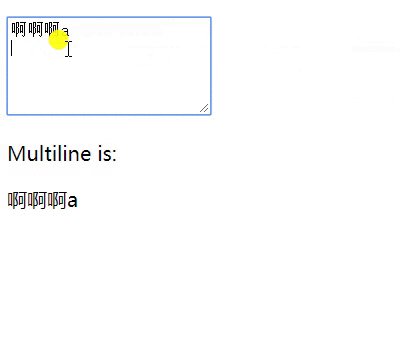
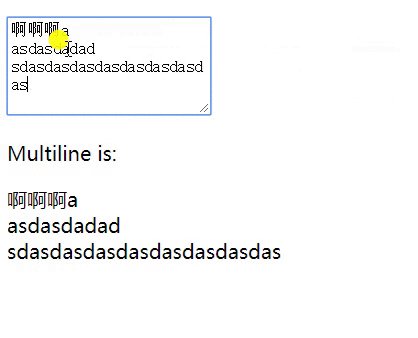
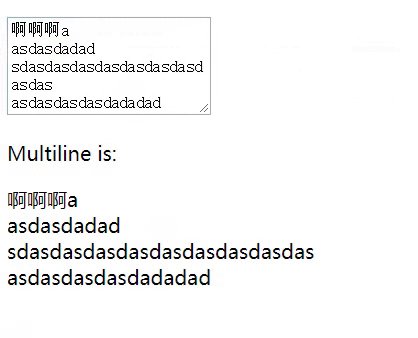
多行文本
<div id="app">
<textarea v-model="message" type="text" placeholder="add multiple lines"></textarea>
<p>Multiline is: </p>
<p style="white-space: pre-line;">{{message}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: ''
}
})
</script>

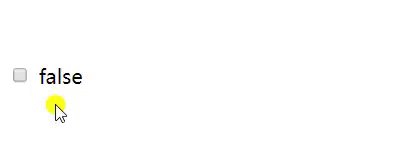
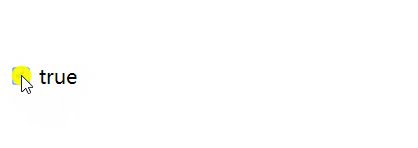
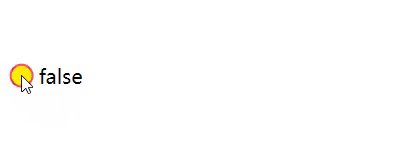
复选框
单个复选框 绑定到布尔值
<div id="app">
<input type="checkbox" v-model="checked">
<label for="checkbox">{{checked}}</label>
</div>
<script>
new Vue({
el: '#app',
data: {
checked: false
}
})
</script>

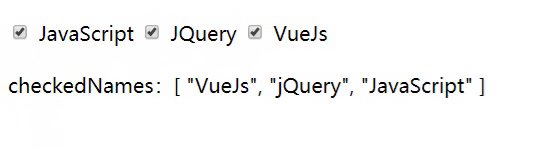
多个复选框 绑定到同一个数组
<div id="app">
<input type="checkbox" value="JavaScript" v-model="checkedNames">
<label for="JavaScript">JavaScript</label>
<input type="checkbox" value="jQuery" v-model="checkedNames">
<label for="JQuery">JQuery</label>
<input type="checkbox" value="VueJs" v-model="checkedNames">
<label for="VueJs">VueJs</label>
<br>
<br>
<span>checkedNames:{{checkedNames}}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checkedNames: []
}
})
</script>

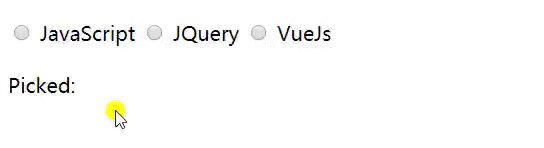
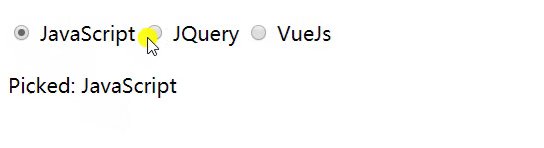
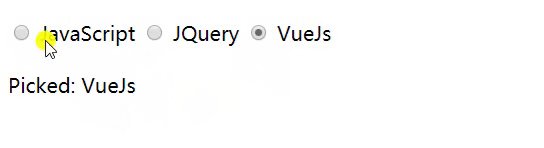
单选按钮
<div id="app">
<input type="radio" value="JavaScript" v-model="picked">
<label for="JavaScript">JavaScript</label>
<input type="radio" value="jQuery" v-model="picked">
<label for="JQuery">JQuery</label>
<input type="radio" value="VueJs" v-model="picked">
<label for="VueJs">VueJs</label>
<br>
<br>
<span>Picked: {{picked}}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked: ' '
}
})
</script>

< br />
选择框
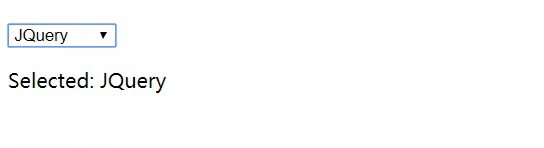
选择框单选
<div id="app">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>JavaScript</option>
<option>JQuery</option>
<option>VueJS</option>
</select>
<p>Selected: {{selected}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>

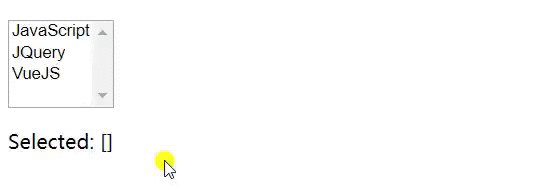
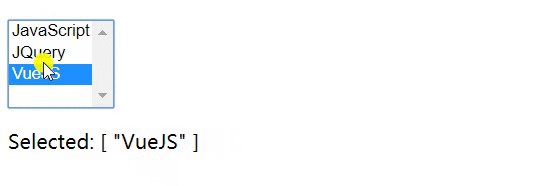
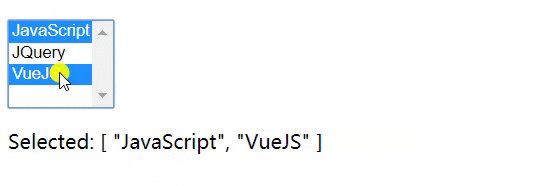
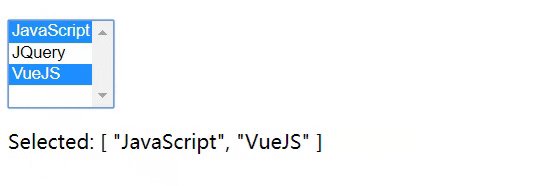
选择多选时 绑定到数组
<div id="app">
<select multiple v-model="selected">
<option>JavaScript</option>
<option>JQuery</option>
<option>VueJS</option>
</select>
<p>Selected: {{selected}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>

用
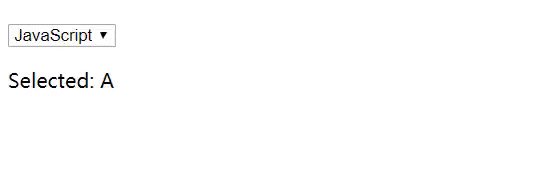
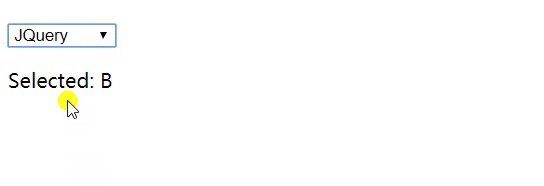
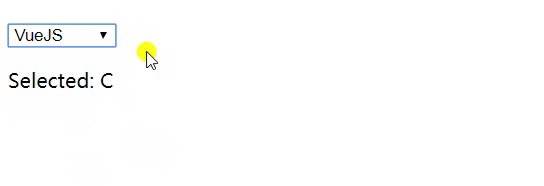
v-for渲染的动态选项
<div id="app">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{option.text}}
</option>
</select>
<p>Selected: {{selected}}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: 'A',
options: [
{ text: 'JavaScript', value: 'A'},
{ text: 'JQuery', value: 'B'},
{ text: 'VueJS', value: 'C'}
]
}
})
</script>

值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
<!-- 当选中时,`picked` 为字符串 "a" -->
<input type="radio" v-model="picked" value="a">
<!-- `toggle` 为 true 或 false -->
<input type="checkbox" v-model="toggle">
<!-- 当选中第一个选项时,`selected` 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
复选框
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
<div id="app">
<input type="checkbox" v-model="picked" true-value="yes" false-value="no">
<label>Java</label>
<br>
<span>Picked: {{picked}}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked: ' '
}
})
</script>

单选按钮
<div id="app">
<input type="radio" v-model="picked" v-bind:value="a">
<label>Java</label>
<br>
<span>Picked: {{picked}}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
a: 'hello',
picked: ''
}
})
</script>

选择框的选项
<div id="app">
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{number: 3121}">123</option>
</select>
<br>
<span>Picked: {{selected.number}}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>