登录注册密码可见与不可见jquery简易效果开发
新人项目遇到密码可见与不可见,本想网上下个插件用下,没想到都写的很乱,然后参考好朋友改了一个,希望对新人有帮助。
本来不怎么想写博客,不过一个大牛说过,多写博客,忘记的时候可以回头看,这样会成长很多,另外推荐一个高质量前端交流群128025251半夜学习的人很多,欢迎加入。
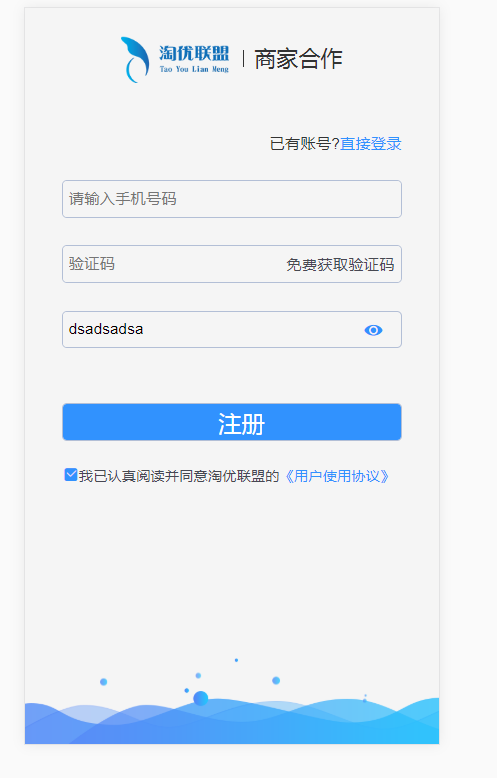
效果图:
开发思路,每次点击的时候改变input type 的text 和passwore 类型
ps:过程中用了jq1.8的版本发现不支持input attr()方法的改变type类型,后面引入了2.0的发现可以正常使用
下面是我的html结构分为左右布局,可见隐藏的元素用的是字体图标,当然图片也可以,不过推荐使用字体图标清晰度高一点。
<form action="" method="post"> <div class="l-l-lginput on1"> <input type="text" name="" value="" class="username" placeholder="请输入手机号码"/> </div> <div class="l-l-lginput on2"> <input type="text" name="" value="" placeholder="验证码"/> <div class="l-l-yzflex l-l-yzflex1"> <input type="button" name="" class="verify-btn" id="verify-btn" value="免费获取验证码" /> </div> </div> <div class="l-l-lginput on3"> <input type="password" name="" id="pass" value="" placeholder="请输入密码"/> <div class="l-l-yanj close"> <i class="icon iconfont icon-htmal5icon08" id="btn"></i> </div> </div> <div class="l-l-lginput l-l-lgbutton"> <input type="button" class="btn" name="" value=" 注册"/> </div> <!--选框--> <div class="l-l-rds"> <label class="g-checkbox-label"> <input type="checkbox" checked="checked" class="checkbox"/> <i class="g-icon icon" data-yes="" data-no=""></i><em style="font-size: .26rem;">我已认真阅读并同意淘优联盟的<a href="" class="xyclass">《用户使用协议》</a></em> </label> <!--<a href="#">忘记密码?</a>--> </div>
</form>
<script type="text/javascript"> // 眼睛可看 //获取眼睛按钮 $lookpassword=$('.l-l-yanj'); //事件监听 $lookpassword.click(function(){ //改变this的指向 var _this=$(this); //获取同级兄弟input当前的密码框 var _input=_this.siblings('#pass'); //close这个类用于hasClass方法判断可见与不可见的,默认不可见 if (_this.hasClass('close')) { //点击进来移除这个类 _this.removeClass('close'); //更改字体图标样式 _this.find('i').removeClass('icon-htmal5icon08').addClass('icon-yanjing1'); //attr切换type类型 _input.attr('type','text'); } else{ //如果没有就添加close这个类作为判断 _this.addClass('close'); //改变类型 _input.attr('type','password'); //改变字体图标样式 _this.find('i').removeClass('icon-yanjing1').addClass('icon-htmal5icon08'); }
</script>

