<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width: 200px;height: 200px;background: yellowgreen}
.page{color: red}
.btn{font-size: 20px;}
</style>
</head>
<body>
<div class="box">这是测试</div>
<script>
var box=document.getElementsByClassName("box")[0];
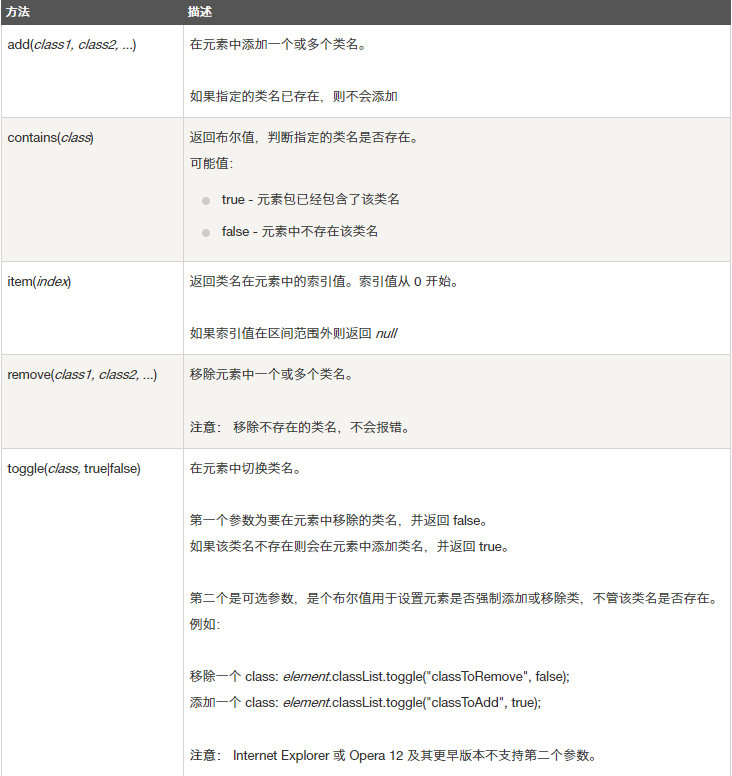
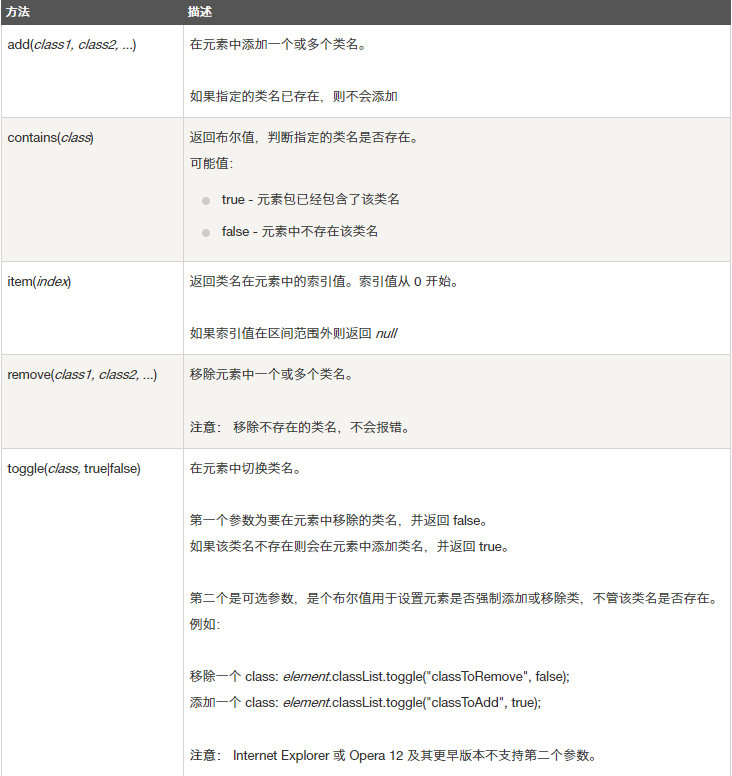
box.className=box.className+" "+"page";//增加类名
box.classList.add("btn");//增加类名
box.classList.remove("btn");//移除类名
box.classList.item(1);//根据索引找类名
console.log(box.className);
console.log(box.classList.item(1))
</script>
</body>
</html>