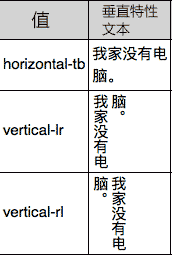
writing-mode,文字竖直书写,字符之间距离,单词之间距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background: yellowgreen;
/*文字竖直书写*/
/*writing-mode: tb-rl;*/
writing-mode: vertical-rl;
font-weight: bold;
font-size: 20px;
/*字符之间的距离*/
letter-spacing: 10px;
/*单词之间的距离*/
word-spacing: 10px;
}
</style>
</head>
<body>
<p>这是一段竖直写的文字 hello world</p>
</body>
</html>
vertical-rl表示文本是垂直方向(vertical)展示,然后阅读的顺序是从右往左(rl:right-left),跟我们古诗的阅读顺序一致。
vertical-lr表示文本是垂直方向(vertical)展示,然后阅读的顺序还是默认的从左往右(lr:left-right),也就是仅仅是水平变垂直。