Android——浏览网页——浏览本地html文件
ifest:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.example.myapplication"> <!-- 互联网 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 存储卡 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_web_path" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:textColor="@color/black" android:textSize="17sp" /> <WebView android:id="@+id/wv_assets_web" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>

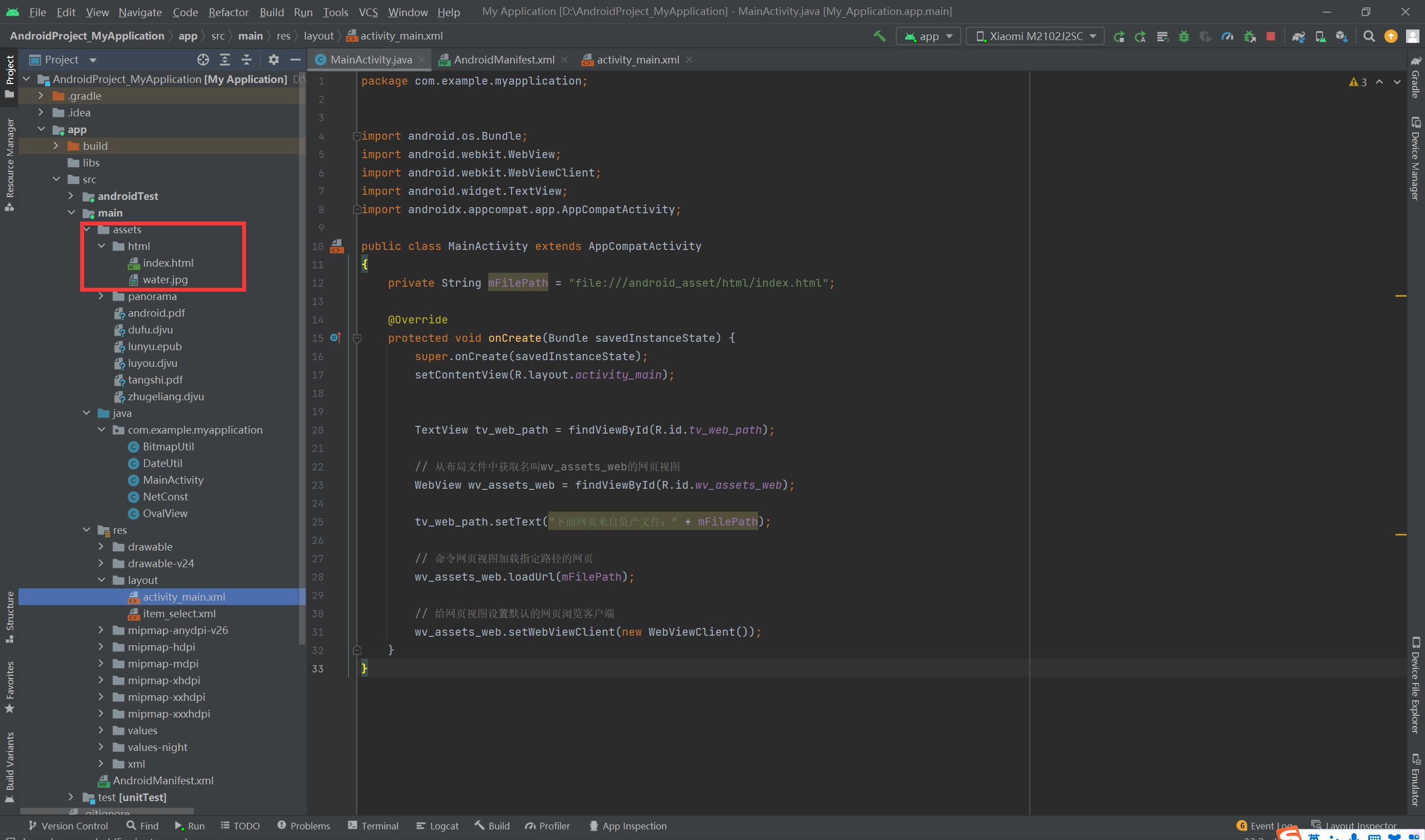
activity:
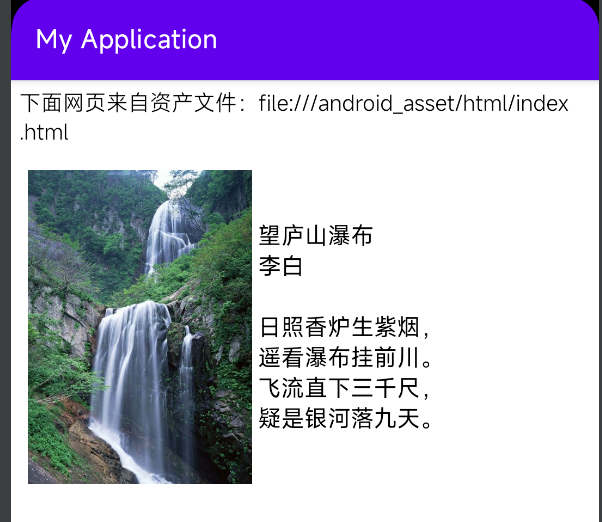
package com.example.myapplication; import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.TextView; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private String mFilePath = "file:///android_asset/html/index.html"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView tv_web_path = findViewById(R.id.tv_web_path); // 从布局文件中获取名叫wv_assets_web的网页视图 WebView wv_assets_web = findViewById(R.id.wv_assets_web); tv_web_path.setText("下面网页来自资产文件:" + mFilePath); // 命令网页视图加载指定路径的网页 wv_assets_web.loadUrl(mFilePath); // 给网页视图设置默认的网页浏览客户端 wv_assets_web.setWebViewClient(new WebViewClient()); } }



分类:
复习——随笔





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2023-01-07 spring boot——黑马程序员-MyBatis笔记
2023-01-07 spring boot——Mybatis中的多表查询之用户与账户(一对多和一对一/多对一)---结果集封装到对象---立即加载与延迟加载(转载)
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis多表连接——collection多对一
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis多表连接——association一对一
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis分页
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis trim标签
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis bind标签