Android——Glide加载网络图片——缓存
利用Glide实现图片的三级缓存
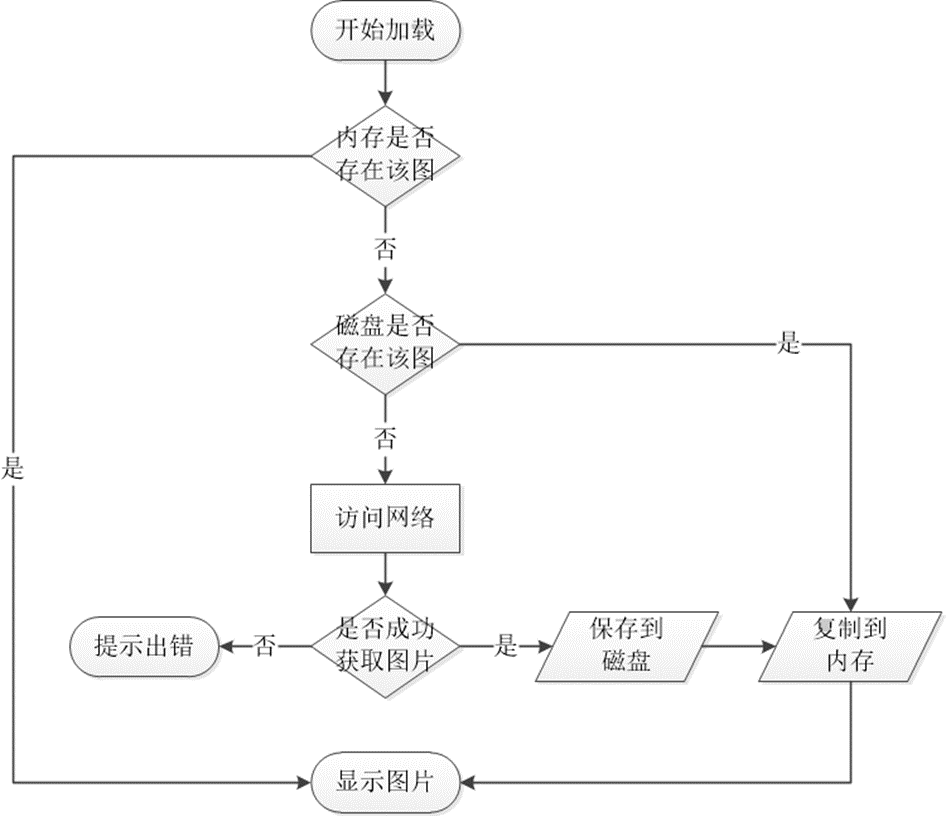
图片加载框架之所以高效,是因为它不但封装了访问网络的步骤,而且引入了三级缓存机制。
缓存过程说明如下:
(1)先到内存(运存)中查找图片;
(2)有找到就直接显示内存图片,没找到的话再去磁盘(闪存)查找图片;
(3)在磁盘能找到就直接显示磁盘图片,没找到的话再去请求网络;
如此便形成“内存→磁盘→网络”的三级缓存。

Glide的缓存参数设置方法
Glide使用RequestOptions类型保存选项参数,它的常用方法说明如下:
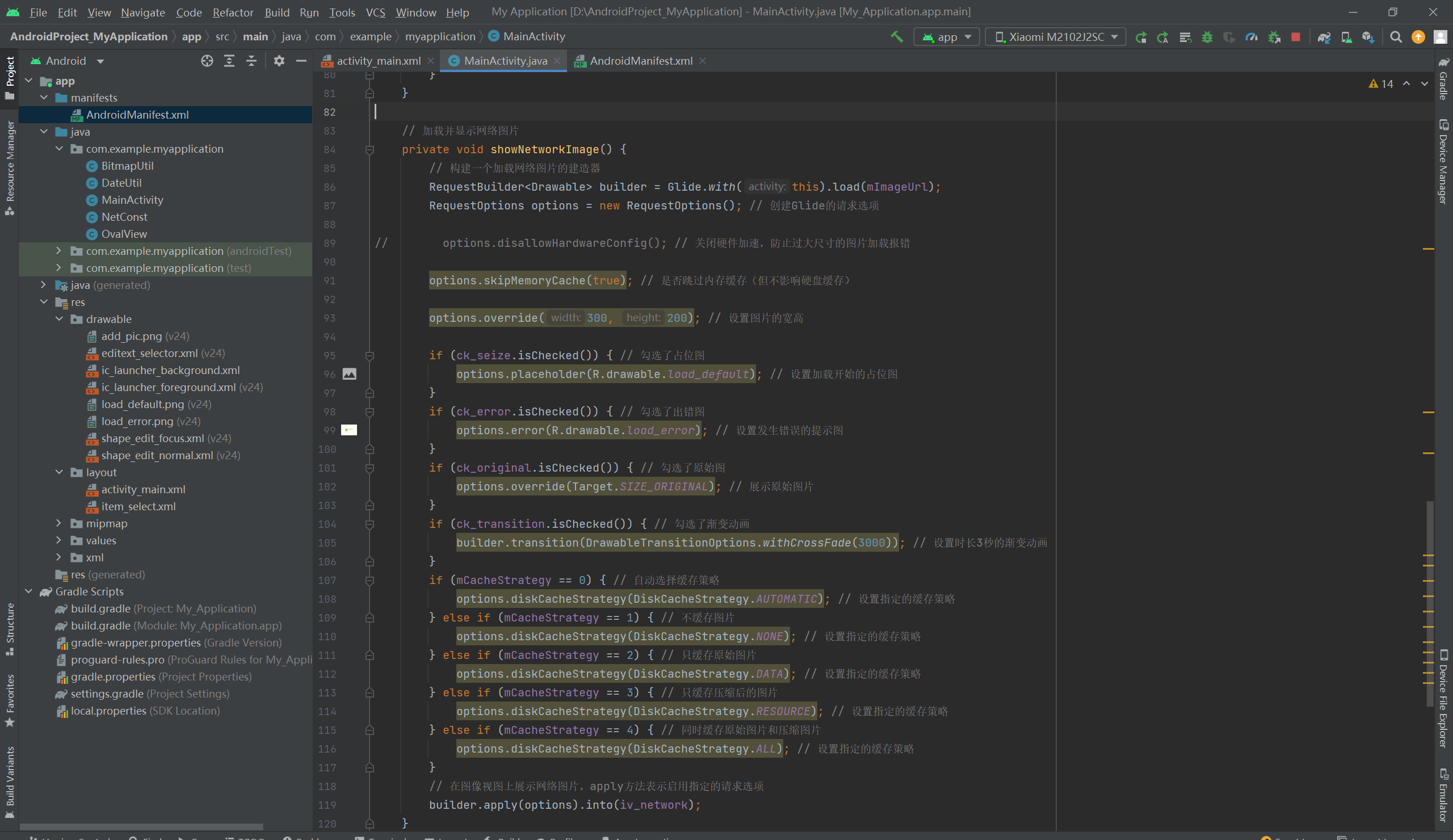
1、placeholder:设置加载开始的占位图。
2、error:设置发生错误的提示图。
3、override:设置图片的尺寸。
4、diskCacheStrategy:设置指定的缓存策略。
5、skipMemoryCache:设置是否跳过内存缓存(但不影响硬盘缓存)。
6、disallowHardwareConfig:关闭硬件加速,防止过大尺寸的图片加载报错。
此外,调用建造器对象RequestBuilder的transition方法,能够设置图片加载过程的渐变动画。
ifest:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.example.myapplication"> <!-- 互联网 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 存储卡 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
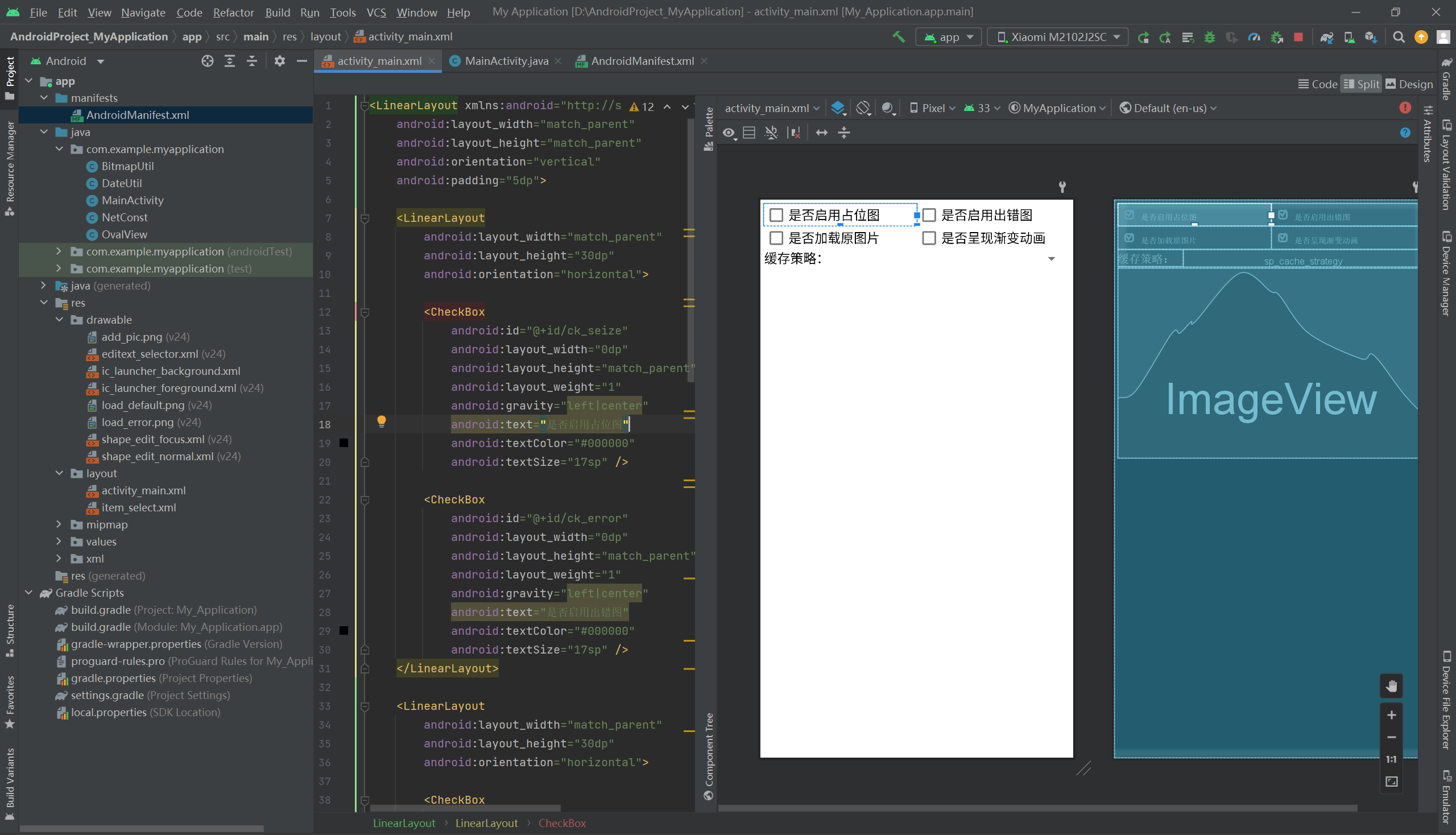
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="30dp" android:orientation="horizontal"> <CheckBox android:id="@+id/ck_seize" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="left|center" android:text="是否启用占位图" android:textColor="#000000" android:textSize="17sp" /> <CheckBox android:id="@+id/ck_error" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="left|center" android:text="是否启用出错图" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="30dp" android:orientation="horizontal"> <CheckBox android:id="@+id/ck_original" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="left|center" android:text="是否加载原图片" android:textColor="#000000" android:textSize="17sp" /> <CheckBox android:id="@+id/ck_transition" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="left|center" android:text="是否呈现渐变动画" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="缓存策略:" android:textColor="@color/black" android:textSize="17sp" /> <Spinner android:id="@+id/sp_cache_strategy" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:spinnerMode="dialog" /> </LinearLayout> <ImageView android:id="@+id/iv_network" android:layout_width="match_parent" android:layout_height="250dp" /> <Button android:id="@+id/btn_download" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="下载网络图片" android:textColor="#000000" android:textSize="17sp" android:visibility="gone"/> </LinearLayout>

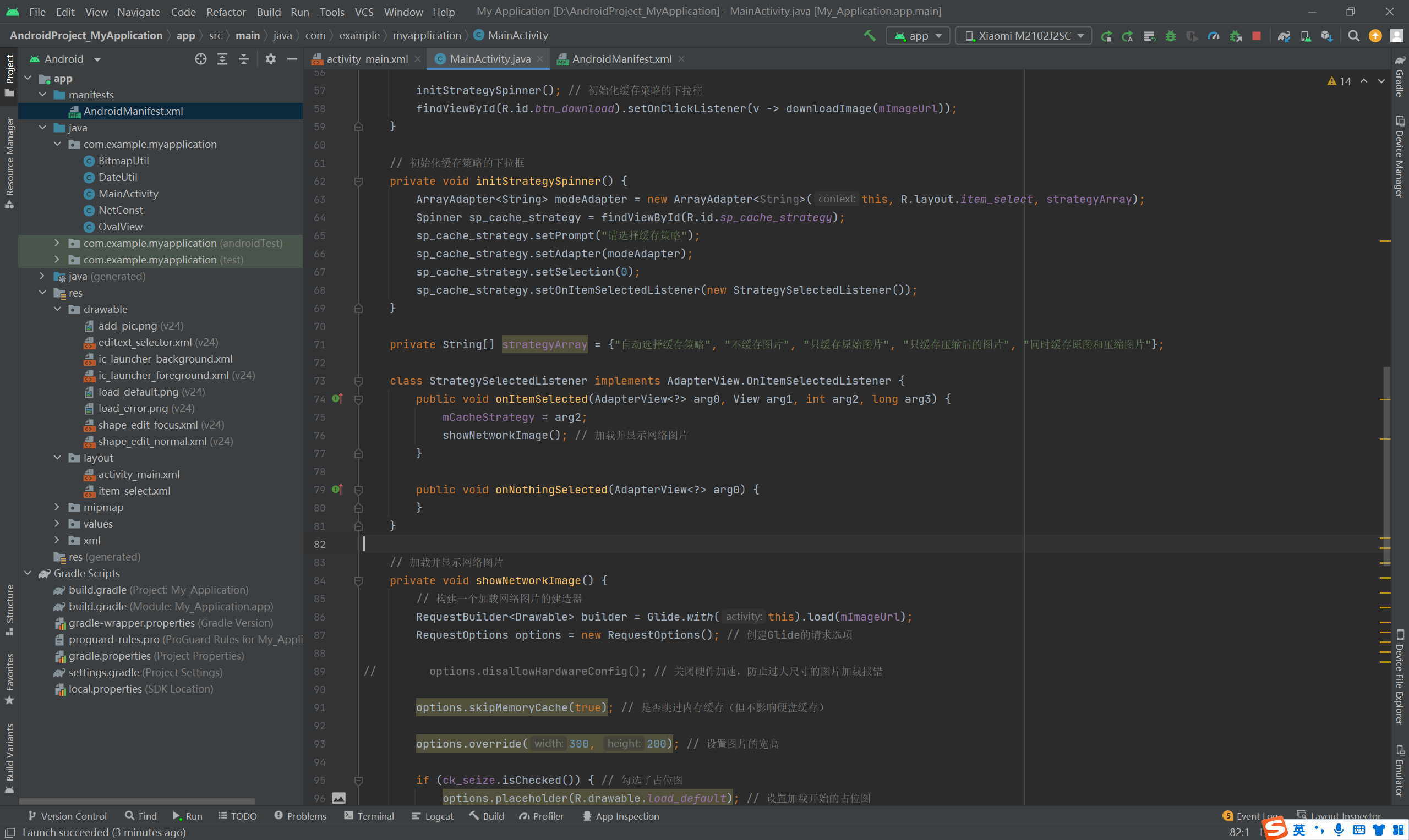
activity:
package com.example.myapplication; import android.graphics.drawable.Drawable; import android.net.Uri; import android.os.Bundle; import android.util.Log; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.CheckBox; import android.widget.ImageView; import android.widget.Spinner; import com.bumptech.glide.Glide; import com.bumptech.glide.RequestBuilder; import com.bumptech.glide.load.DataSource; import com.bumptech.glide.load.engine.DiskCacheStrategy; import com.bumptech.glide.load.engine.GlideException; import com.bumptech.glide.load.resource.drawable.DrawableTransitionOptions; import com.bumptech.glide.request.RequestListener; import com.bumptech.glide.request.RequestOptions; import com.bumptech.glide.request.target.Target; import androidx.appcompat.app.AppCompatActivity; import java.io.File; public class MainActivity extends AppCompatActivity { private static final String TAG = "GlideCacheActivity"; private ImageView iv_network; private String mImageUrl = "https://img0.baidu.com/it/u=1305074959,4101321827&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800"; private CheckBox ck_seize; // 声明一个复选框对象。是否启用占位图 private CheckBox ck_error; // 声明一个复选框对象。是否启用出错图 private CheckBox ck_original; // 声明一个复选框对象。是否加载原图片 private CheckBox ck_transition; // 声明一个复选框对象。是否呈现渐变动画 private int mCacheStrategy; // 缓存策略的类型 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); iv_network = findViewById(R.id.iv_network); ck_seize = findViewById(R.id.ck_seize); ck_error = findViewById(R.id.ck_error); ck_original = findViewById(R.id.ck_original); ck_transition = findViewById(R.id.ck_transition); ck_seize.setOnCheckedChangeListener((buttonView, isChecked) -> showNetworkImage()); ck_error.setOnCheckedChangeListener((buttonView, isChecked) -> showNetworkImage()); ck_original.setOnCheckedChangeListener((buttonView, isChecked) -> showNetworkImage()); ck_transition.setOnCheckedChangeListener((buttonView, isChecked) -> showNetworkImage()); initStrategySpinner(); // 初始化缓存策略的下拉框 findViewById(R.id.btn_download).setOnClickListener(v -> downloadImage(mImageUrl)); } // 初始化缓存策略的下拉框 private void initStrategySpinner() { ArrayAdapter<String> modeAdapter = new ArrayAdapter<String>(this, R.layout.item_select, strategyArray); Spinner sp_cache_strategy = findViewById(R.id.sp_cache_strategy); sp_cache_strategy.setPrompt("请选择缓存策略"); sp_cache_strategy.setAdapter(modeAdapter); sp_cache_strategy.setSelection(0); sp_cache_strategy.setOnItemSelectedListener(new StrategySelectedListener()); } private String[] strategyArray = {"自动选择缓存策略", "不缓存图片", "只缓存原始图片", "只缓存压缩后的图片", "同时缓存原图和压缩图片"}; class StrategySelectedListener implements AdapterView.OnItemSelectedListener { public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { mCacheStrategy = arg2; showNetworkImage(); // 加载并显示网络图片 } public void onNothingSelected(AdapterView<?> arg0) { } } // 加载并显示网络图片 private void showNetworkImage() { // 构建一个加载网络图片的建造器 RequestBuilder<Drawable> builder = Glide.with(this).load(mImageUrl); RequestOptions options = new RequestOptions(); // 创建Glide的请求选项 // options.disallowHardwareConfig(); // 关闭硬件加速,防止过大尺寸的图片加载报错 options.skipMemoryCache(true); // 是否跳过内存缓存(但不影响硬盘缓存) options.override(300, 200); // 设置图片的宽高 if (ck_seize.isChecked()) { // 勾选了占位图 options.placeholder(R.drawable.load_default); // 设置加载开始的占位图 } if (ck_error.isChecked()) { // 勾选了出错图 options.error(R.drawable.load_error); // 设置发生错误的提示图 } if (ck_original.isChecked()) { // 勾选了原始图 options.override(Target.SIZE_ORIGINAL); // 展示原始图片 } if (ck_transition.isChecked()) { // 勾选了渐变动画 builder.transition(DrawableTransitionOptions.withCrossFade(3000)); // 设置时长3秒的渐变动画 } if (mCacheStrategy == 0) { // 自动选择缓存策略 options.diskCacheStrategy(DiskCacheStrategy.AUTOMATIC); // 设置指定的缓存策略 } else if (mCacheStrategy == 1) { // 不缓存图片 options.diskCacheStrategy(DiskCacheStrategy.NONE); // 设置指定的缓存策略 } else if (mCacheStrategy == 2) { // 只缓存原始图片 options.diskCacheStrategy(DiskCacheStrategy.DATA); // 设置指定的缓存策略 } else if (mCacheStrategy == 3) { // 只缓存压缩后的图片 options.diskCacheStrategy(DiskCacheStrategy.RESOURCE); // 设置指定的缓存策略 } else if (mCacheStrategy == 4) { // 同时缓存原始图片和压缩图片 options.diskCacheStrategy(DiskCacheStrategy.ALL); // 设置指定的缓存策略 } // 在图像视图上展示网络图片。apply方法表示启用指定的请求选项 builder.apply(options).into(iv_network); } // 先下载图片,再显示图片 private void downloadImage(String url) { Glide.with(this).downloadOnly().load(url).listener(new RequestListener<File>() { @Override public boolean onLoadFailed(GlideException e, Object model, Target<File> target, boolean isFirstResource) { return false; } @Override public boolean onResourceReady(File resource, Object model, Target<File> target, DataSource dataSource, boolean isFirstResource) { Log.d(TAG, "local image path = "+resource.getAbsolutePath()); iv_network.setImageURI(Uri.parse(resource.getAbsolutePath())); return false; } }).preload(); } }





分类:
复习——随笔





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2023-01-07 spring boot——黑马程序员-MyBatis笔记
2023-01-07 spring boot——Mybatis中的多表查询之用户与账户(一对多和一对一/多对一)---结果集封装到对象---立即加载与延迟加载(转载)
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis多表连接——collection多对一
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis多表连接——association一对一
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis分页
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis trim标签
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis bind标签