Android——Glide加载网络图片
Glide是谷歌开发的图片加载框架,也是Android官方推荐的图片加载框架。
使用Glide之前需要先导入glide库:implementation 'com.github.bumptech.glide:glide:4.13.0‘
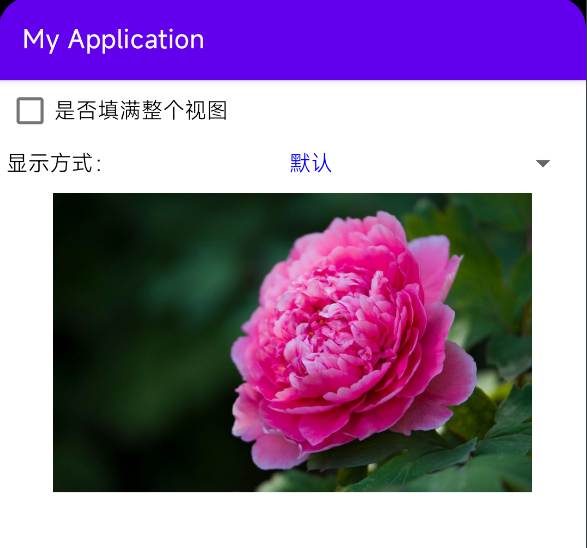
Glide的用法很简单,只需一行代码即可将网络图片加载到图像视图界面:Glide.with(活动实例).load(网址字符串).into(图像视图);
ifest:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.example.myapplication"> <!-- 互联网 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 存储卡 --> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <application android:allowBackup="true" android:dataExtractionRules="@xml/data_extraction_rules" android:fullBackupContent="@xml/backup_rules" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication" tools:targetApi="31"> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
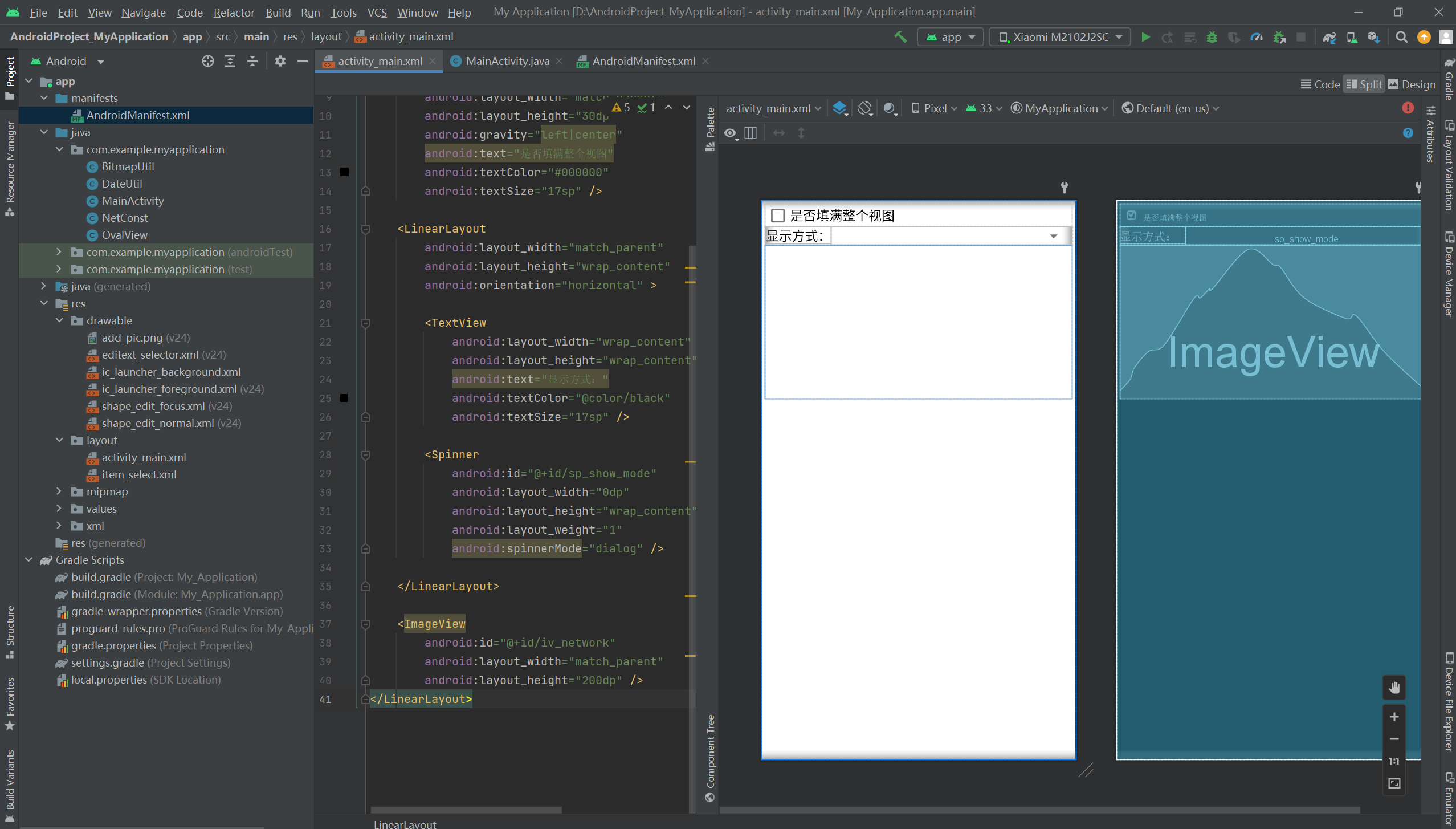
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <CheckBox android:id="@+id/ck_fitxy" android:layout_width="match_parent" android:layout_height="30dp" android:gravity="left|center" android:text="是否填满整个视图" android:textColor="#000000" android:textSize="17sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示方式:" android:textColor="@color/black" android:textSize="17sp" /> <Spinner android:id="@+id/sp_show_mode" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:spinnerMode="dialog" /> </LinearLayout> <ImageView android:id="@+id/iv_network" android:layout_width="match_parent" android:layout_height="200dp" /> </LinearLayout>

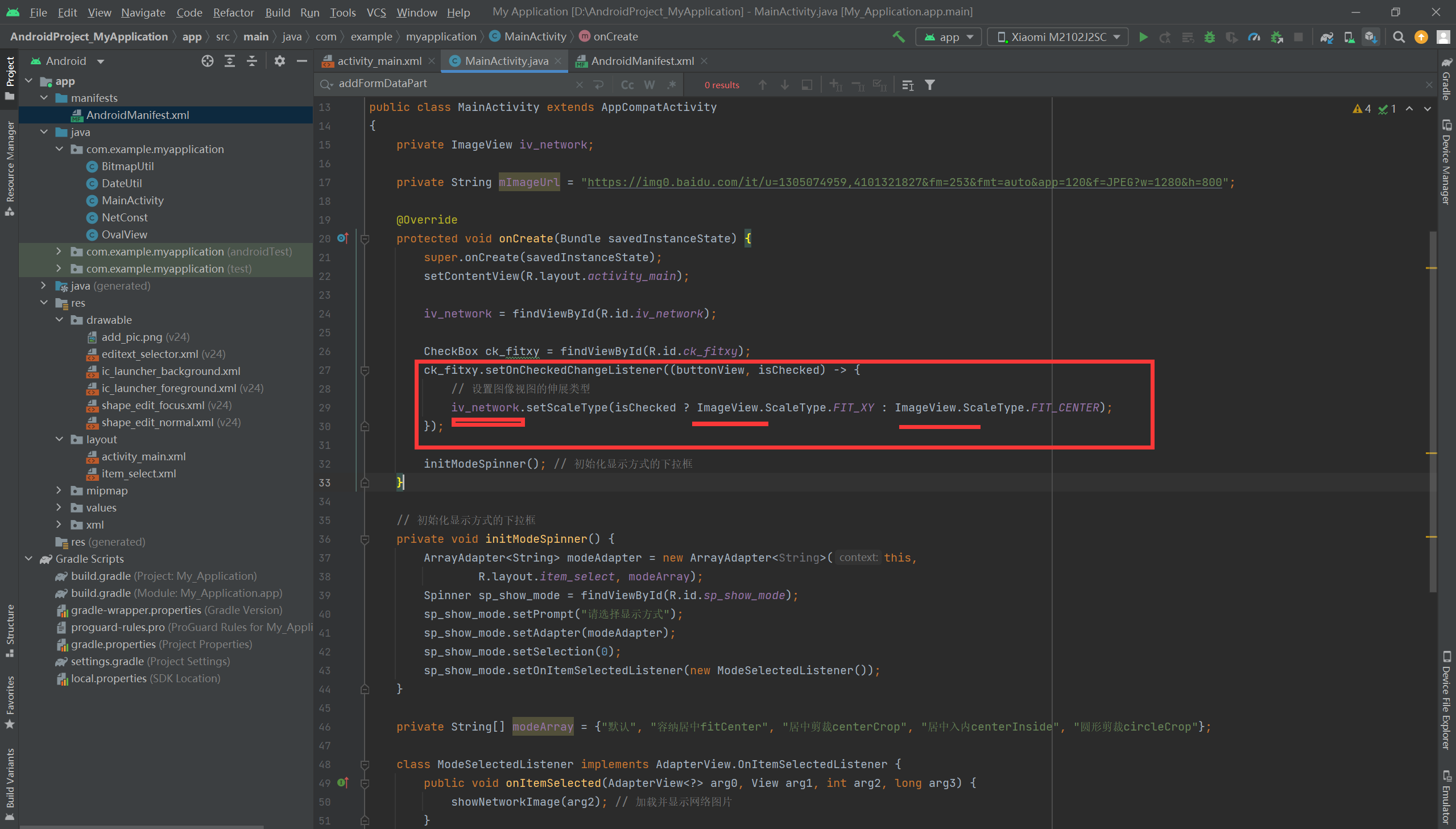
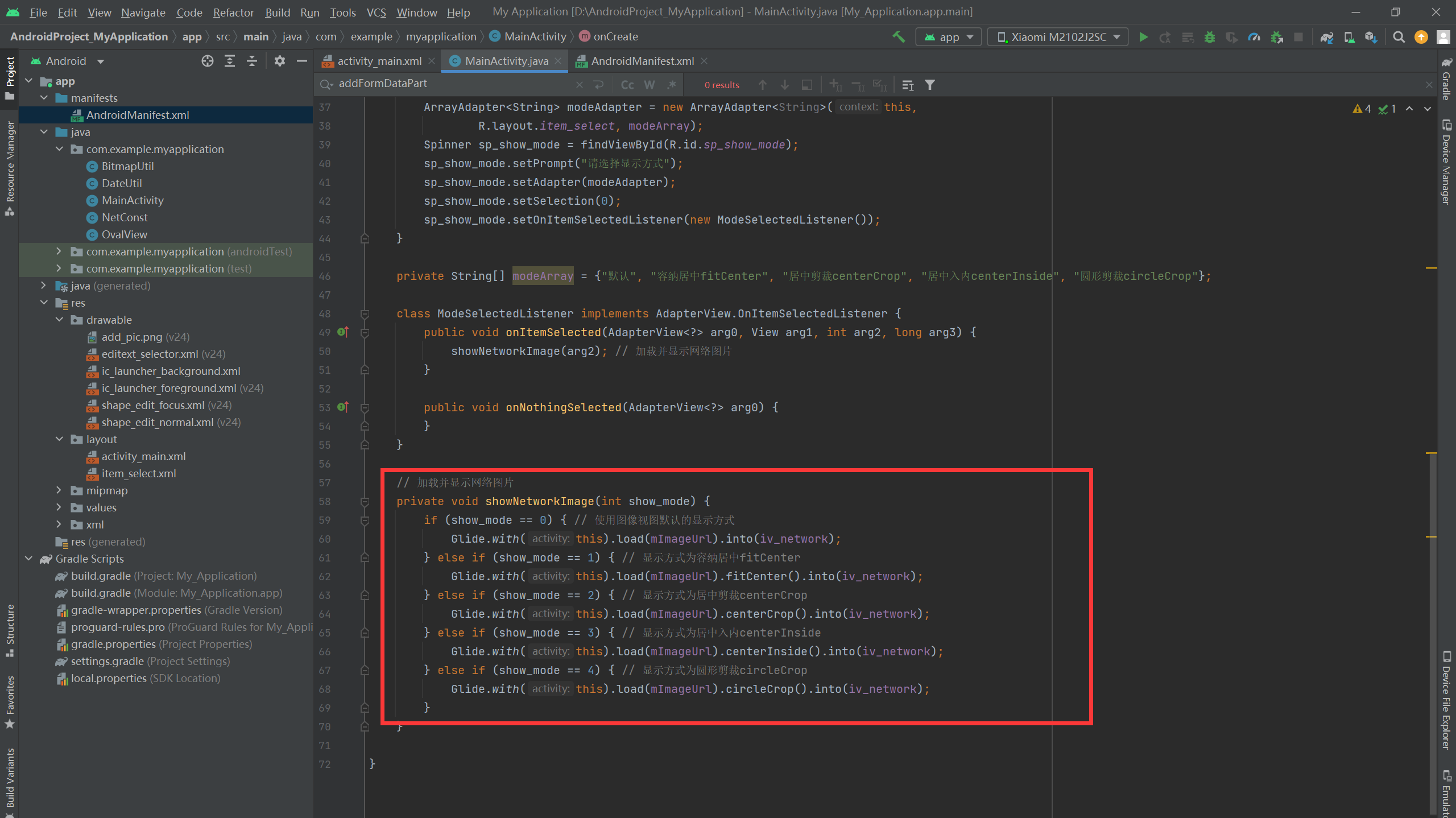
activity:
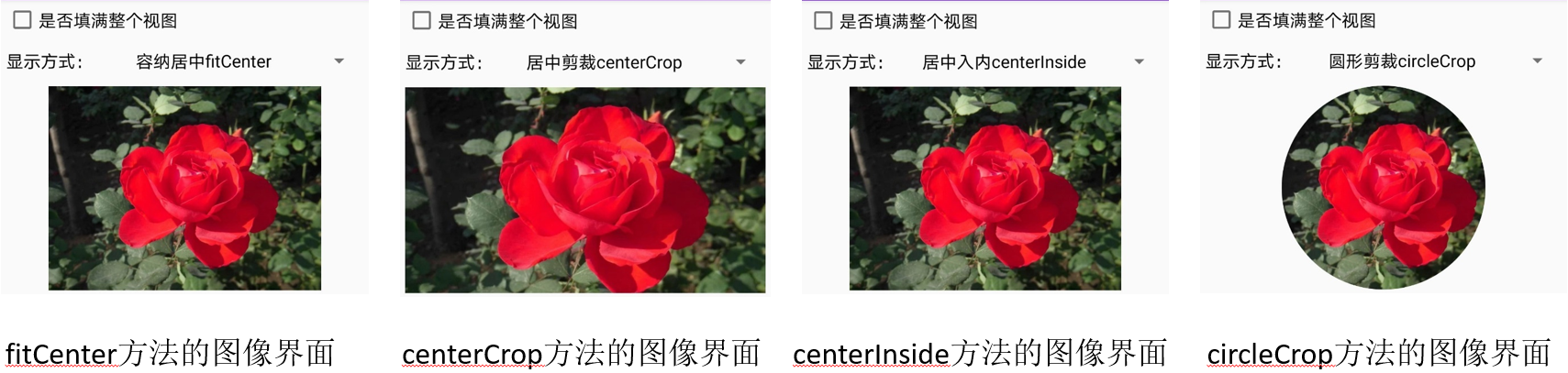
package com.example.myapplication; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.CheckBox; import android.widget.ImageView; import android.widget.Spinner; import com.bumptech.glide.Glide; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private ImageView iv_network; private String mImageUrl = "https://img0.baidu.com/it/u=1305074959,4101321827&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); iv_network = findViewById(R.id.iv_network); CheckBox ck_fitxy = findViewById(R.id.ck_fitxy); ck_fitxy.setOnCheckedChangeListener((buttonView, isChecked) -> { // 设置图像视图的伸展类型 iv_network.setScaleType(isChecked ? ImageView.ScaleType.FIT_XY : ImageView.ScaleType.FIT_CENTER); }); initModeSpinner(); // 初始化显示方式的下拉框 } // 初始化显示方式的下拉框 private void initModeSpinner() { ArrayAdapter<String> modeAdapter = new ArrayAdapter<String>(this, R.layout.item_select, modeArray); Spinner sp_show_mode = findViewById(R.id.sp_show_mode); sp_show_mode.setPrompt("请选择显示方式"); sp_show_mode.setAdapter(modeAdapter); sp_show_mode.setSelection(0); sp_show_mode.setOnItemSelectedListener(new ModeSelectedListener()); } private String[] modeArray = {"默认", "容纳居中fitCenter", "居中剪裁centerCrop", "居中入内centerInside", "圆形剪裁circleCrop"}; class ModeSelectedListener implements AdapterView.OnItemSelectedListener { public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { showNetworkImage(arg2); // 加载并显示网络图片 } public void onNothingSelected(AdapterView<?> arg0) { } } // 加载并显示网络图片 private void showNetworkImage(int show_mode) { if (show_mode == 0) { // 使用图像视图默认的显示方式 Glide.with(this).load(mImageUrl).into(iv_network); } else if (show_mode == 1) { // 显示方式为容纳居中fitCenter Glide.with(this).load(mImageUrl).fitCenter().into(iv_network); } else if (show_mode == 2) { // 显示方式为居中剪裁centerCrop Glide.with(this).load(mImageUrl).centerCrop().into(iv_network); } else if (show_mode == 3) { // 显示方式为居中入内centerInside Glide.with(this).load(mImageUrl).centerInside().into(iv_network); } else if (show_mode == 4) { // 显示方式为圆形剪裁circleCrop Glide.with(this).load(mImageUrl).circleCrop().into(iv_network); } } }





分类:
复习——随笔





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
2023-01-07 spring boot——黑马程序员-MyBatis笔记
2023-01-07 spring boot——Mybatis中的多表查询之用户与账户(一对多和一对一/多对一)---结果集封装到对象---立即加载与延迟加载(转载)
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis多表连接——collection多对一
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis多表连接——association一对一
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis分页
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis trim标签
2023-01-07 spring boot——spring boot的基本配置——spring boot整合mybatis——本地实例运行——MyBatis动态SQL——MyBatis bind标签