spring boot——请求与参数校验——spring-mvc-域对象共享数据——介绍二


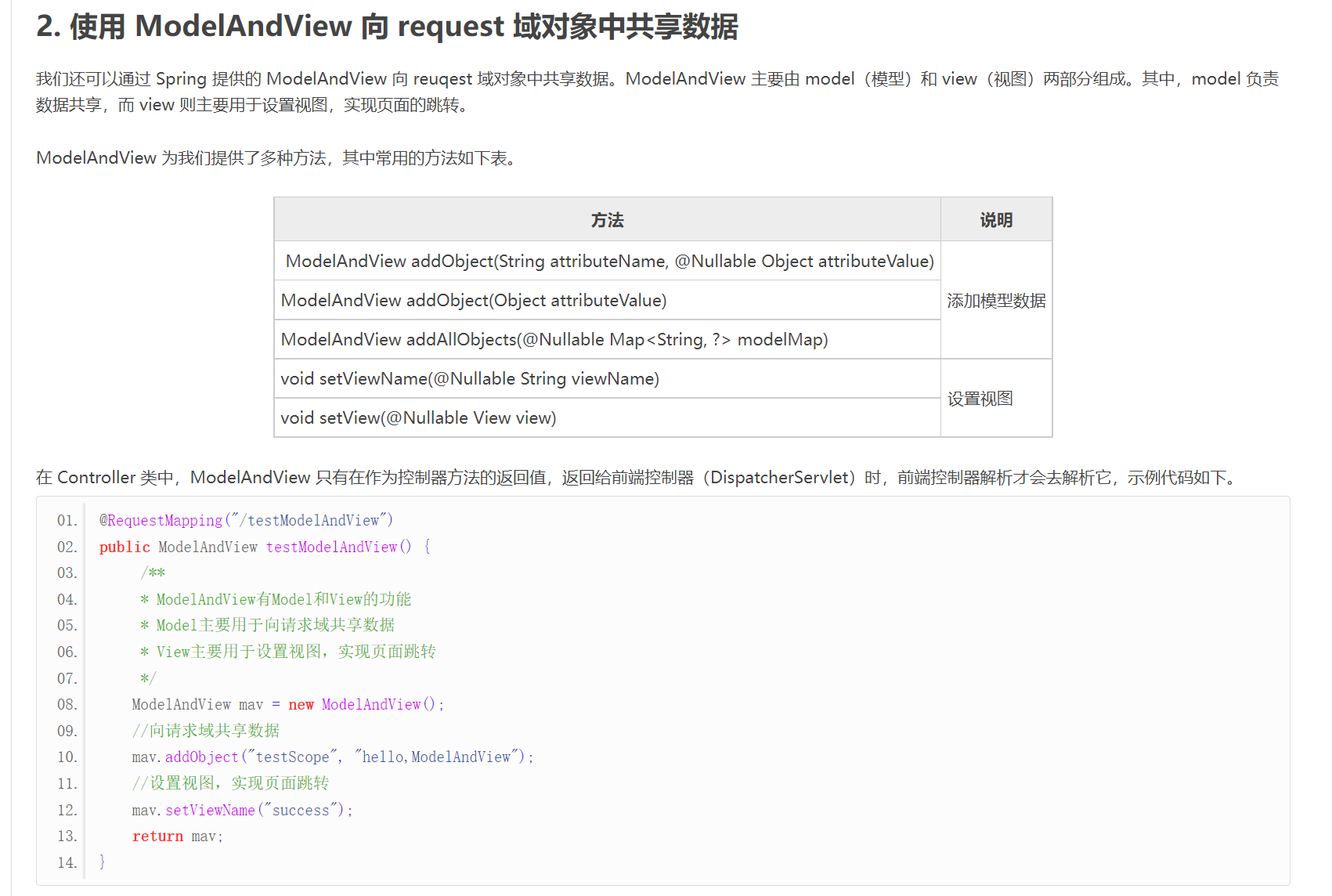
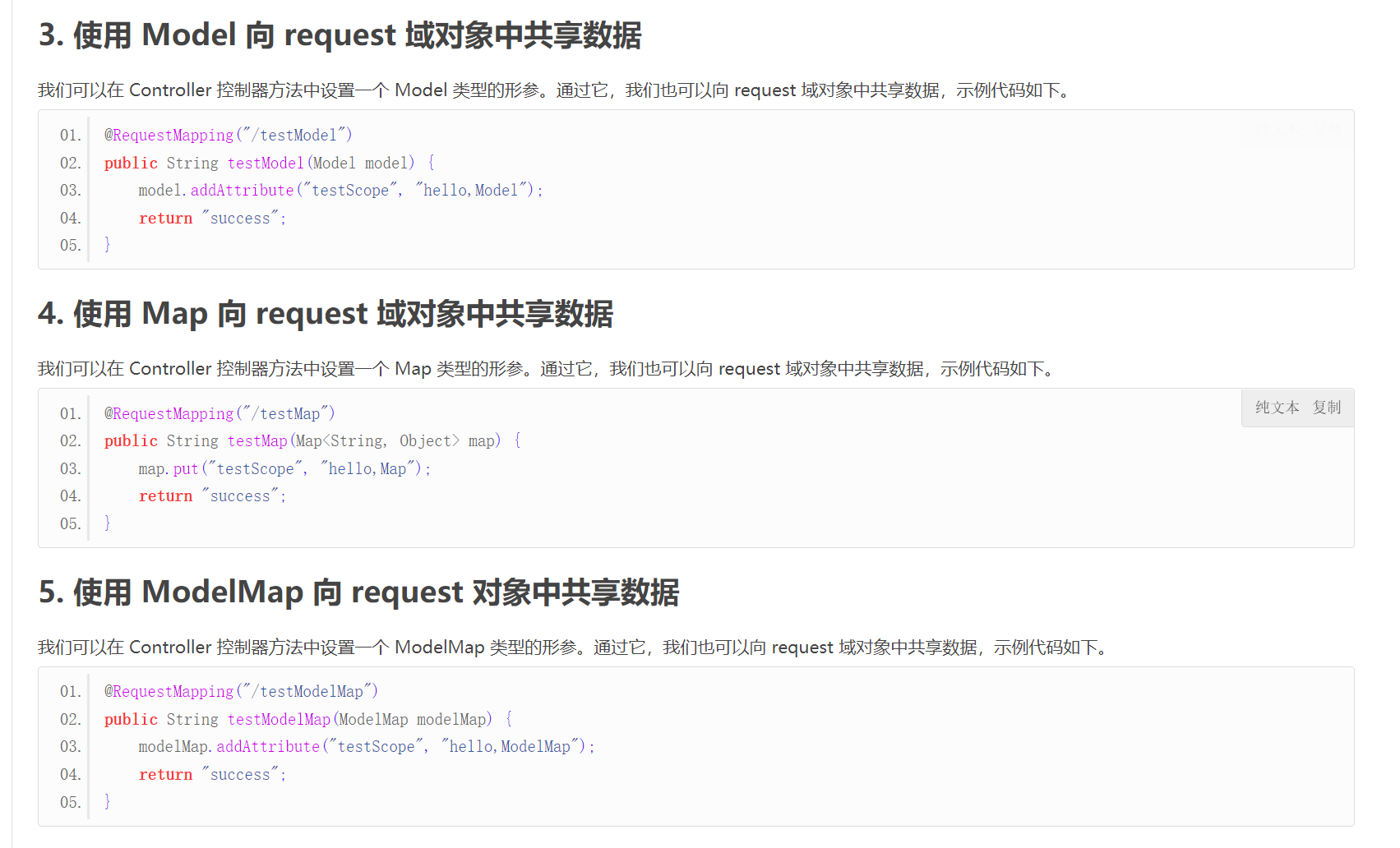
package org.example.controller.requestparam; import org.springframework.ui.Model; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import java.util.Map; @RestController public class ShareValueController002 { /** * * *可以通过 Spring 提供的 ModelAndView 向 reuqest 域对象中共享数据。ModelAndView 主要由 model(模型)和 view(视图)两部分组成。其中,model 负责数据共享,而 view 则主要用于设置视图,实现页面的跳转。 * * 在 Controller 类中,ModelAndView 只有在作为控制器方法的返回值,返回给前端控制器(DispatcherServlet)时,前端控制器解析才会去解析它,示例代码如下。 * * @return */ @RequestMapping("/testModelAndView") public ModelAndView testModelAndView() { /** * ModelAndView有Model和View的功能 * Model主要用于向请求域共享数据 * View主要用于设置视图,实现页面跳转 */ ModelAndView mav = new ModelAndView(); //向请求域共享数据 mav.addObject("testScope", "hello,ModelAndView"); //设置视图,实现页面跳转 mav.setViewName("success"); return mav; } /** * * * *使用 Model 向 request 域对象中共享数据 *我们可以在 Controller 控制器方法中设置一个 Model 类型的形参。通过它,我们也可以向 request 域对象中共享数据,示例代码如下。 * */ @RequestMapping("/testModel") public String testModel(Model model) { model.addAttribute("testScope", "hello,Model"); return "success"; } /** * * 使用 Map 向 request 域对象中共享数据 * 我们可以在 Controller 控制器方法中设置一个 Map 类型的形参。通过它,我们也可以向 request 域对象中共享数据,示例代码如下。 * */ @RequestMapping("/testMap") public String testMap(Map<String, Object> map) { map.put("testScope", "hello,Map"); return "success"; } /** * * 使用 ModelMap 向 request 对象中共享数据 * 我们可以在 Controller 控制器方法中设置一个 ModelMap 类型的形参。通过它,我们也可以向 request 域对象中共享数据,示例代码如下。 * */ @RequestMapping("/testModelMap") public String testModelMap(ModelMap modelMap) { modelMap.addAttribute("testScope", "hello,ModelMap"); return "success"; } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!
2022-01-15 app开发快速理解——Activity的生命周期
2022-01-15 app开发快速理解——广播——Broadcast
2022-01-15 app开发快速理解——多线程——分线程通过Handler操作界面
2020-01-15 postman——集合——执行集合——测试脚本——pm对象简单示例02
2020-01-15 postman——集合——执行集合——测试脚本——pm对象简单示例01
2020-01-15 postman——集合——执行集合——测试脚本——示例10——pm.response返回响应信息(body、code、status、cookies、headers等)
2020-01-15 postman——集合——执行集合——测试脚本——示例09——检查响应体的json值