组合控件——升级版翻页——第二代翻页视图ViewPager2

RecyclerView可取代ListView和GridView,同样ViewPager2可取代ViewPager。
与ViewPager相比,ViewPager2支持更丰富的界面特效,包括:
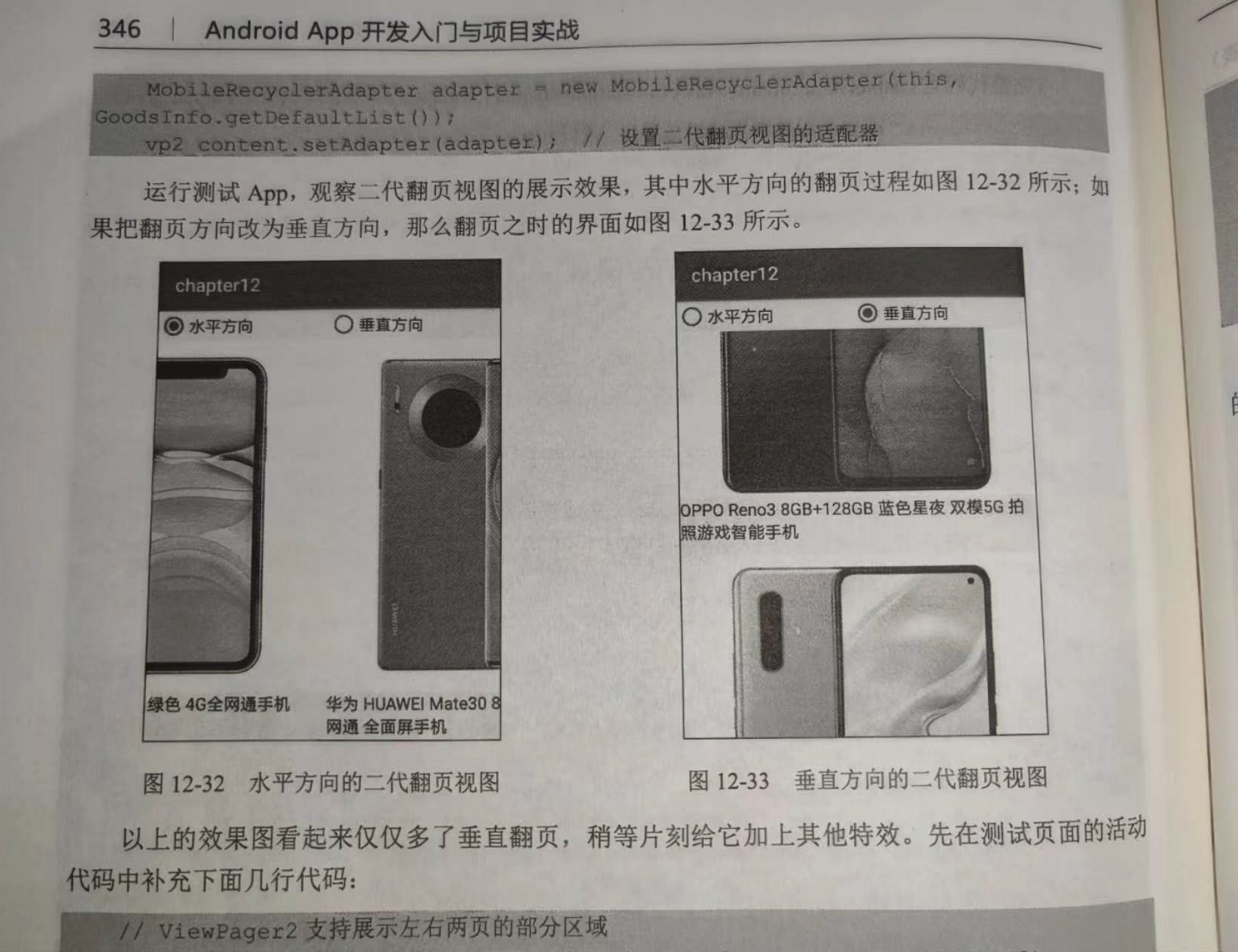
(1)不但支持水平方向翻页,还支持垂直方向翻页;
(2)支持RecyclerView.Adapter,也允许调用适配器对象的notifyItem***方法,从而动态刷新某个页面项;
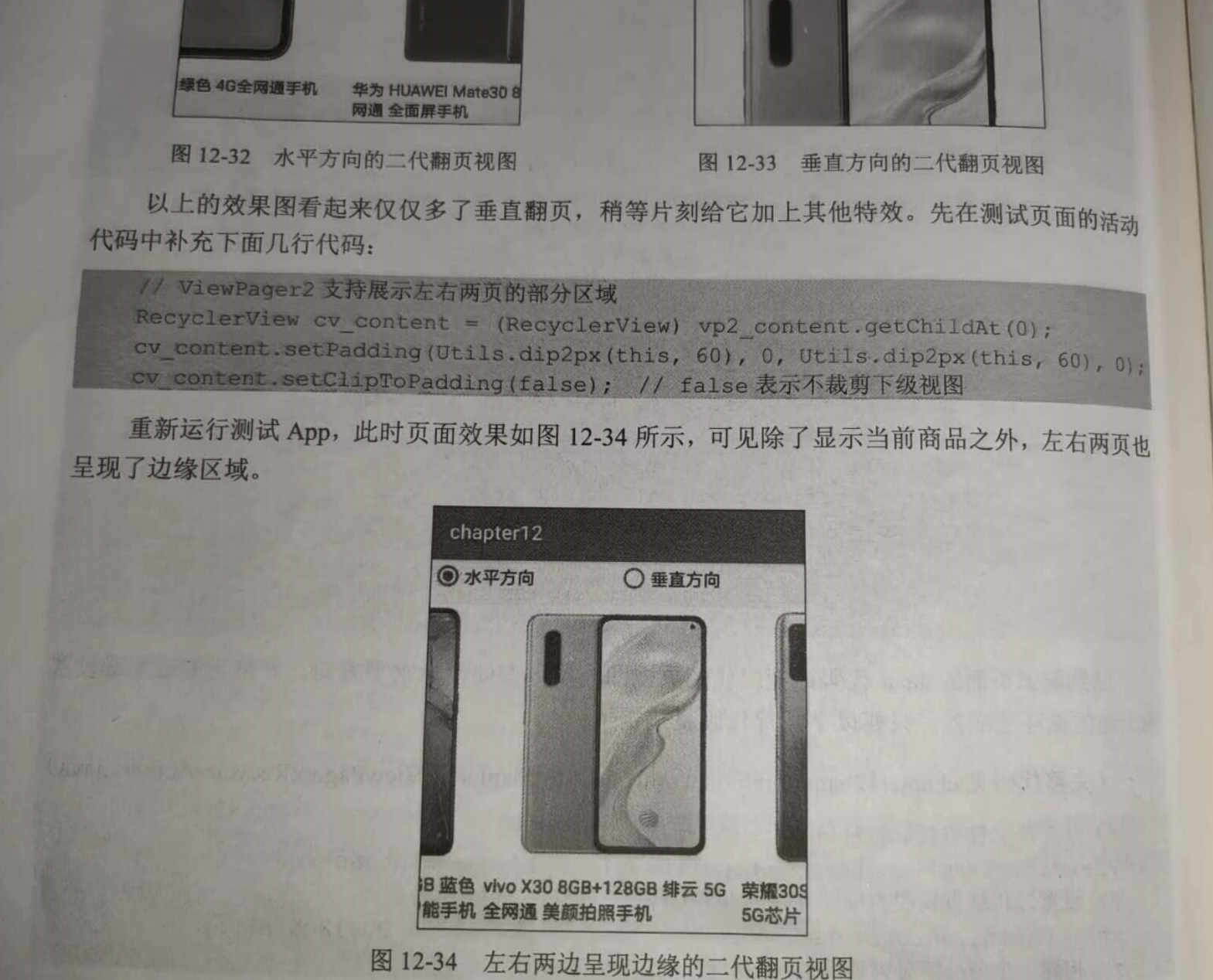
(3)除了当前页,也支持展示左右两页的部分区域;
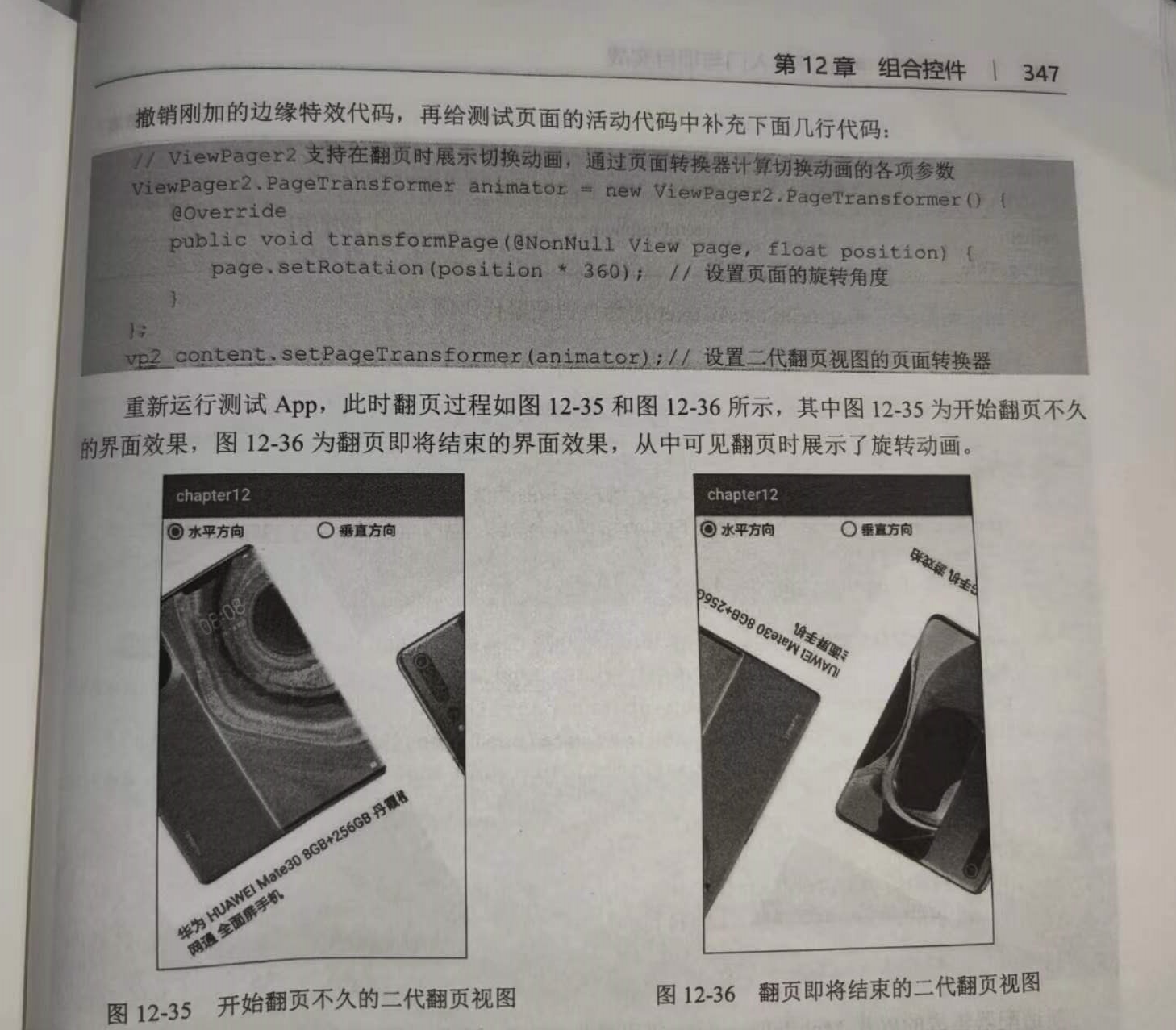
(4)支持在翻页过程中展示自定义的切换动画;


===============================================================================================================
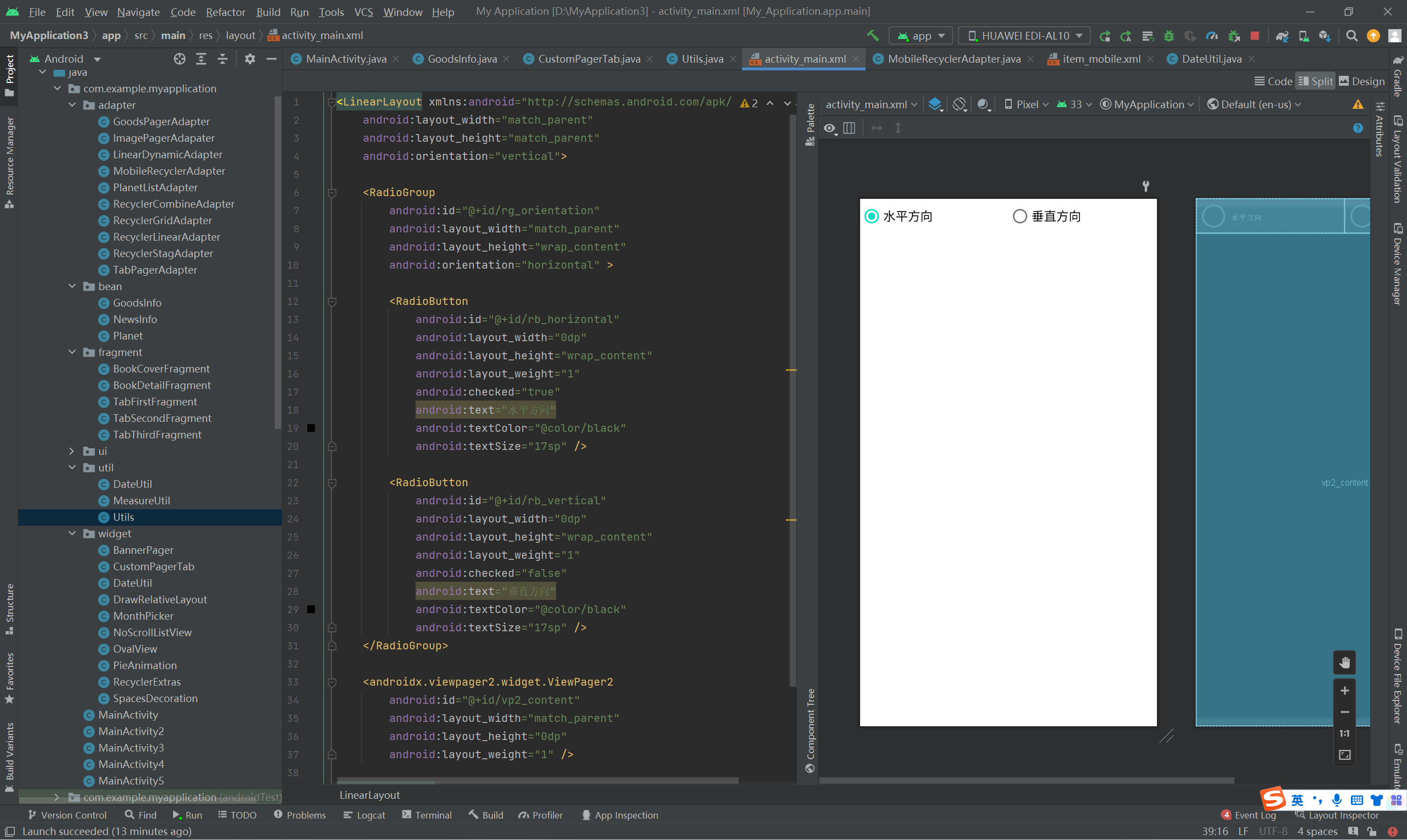
xml布局:
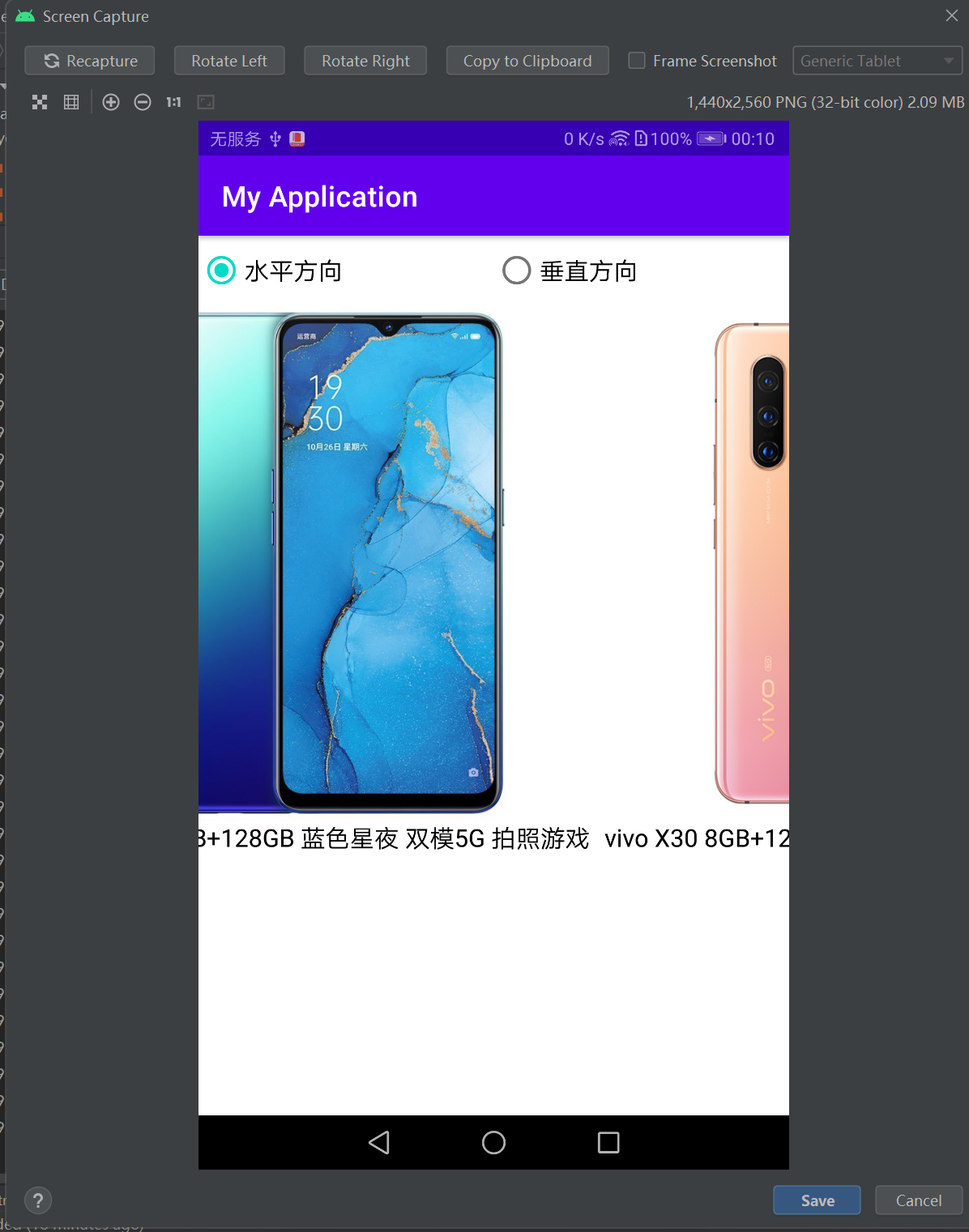
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RadioGroup android:id="@+id/rg_orientation" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <RadioButton android:id="@+id/rb_horizontal" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:checked="true" android:text="水平方向" android:textColor="@color/black" android:textSize="17sp" /> <RadioButton android:id="@+id/rb_vertical" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:checked="false" android:text="垂直方向" android:textColor="@color/black" android:textSize="17sp" /> </RadioGroup> <androidx.viewpager2.widget.ViewPager2 android:id="@+id/vp2_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>

主代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager2.widget.ViewPager2; import android.os.Bundle; import android.widget.RadioGroup; import com.example.myapplication.adapter.MobileRecyclerAdapter; import com.example.myapplication.bean.GoodsInfo; public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener { private ViewPager2 vp2_content; // 声明一个二代翻页视图对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); RadioGroup rg_orientation = findViewById(R.id.rg_orientation); rg_orientation.setOnCheckedChangeListener(this); // 从布局文件中获取名叫vp2_content的二代翻页视图 vp2_content = findViewById(R.id.vp2_content); // 设置二代翻页视图的排列方向为水平方向 vp2_content.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL); // 构建一个商品信息列表的循环适配器 MobileRecyclerAdapter adapter = new MobileRecyclerAdapter(this, GoodsInfo.getDefaultList()); vp2_content.setAdapter(adapter); // 设置二代翻页视图的适配器 // ViewPager2支持展示左右两页的部分区域 // RecyclerView cv_content = (RecyclerView) vp2_content.getChildAt(0); // cv_content.setPadding(Utils.dip2px(this, 60), 0, Utils.dip2px(this, 60), 0); // cv_content.setClipToPadding(false); // false表示不裁剪下级视图 // ViewPager2支持在翻页时展示切换动画,通过页面转换器计算切换动画的各项参数 // ViewPager2.PageTransformer animator = new ViewPager2.PageTransformer() { // @Override // public void transformPage(@NonNull View page, float position) { // page.setRotation(position * 360); // 设置页面的旋转角度 // } // }; // vp2_content.setPageTransformer(animator); // 设置二代翻页视图的页面转换器 } @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if (checkedId == R.id.rb_horizontal) { // 设置二代翻页视图的排列方向为水平方向 vp2_content.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL); } else if (checkedId == R.id.rb_vertical) { // 设置二代翻页视图的排列方向为垂直方向 vp2_content.setOrientation(ViewPager2.ORIENTATION_VERTICAL); } } }
GoodsInfo
package com.example.myapplication.bean; import com.example.myapplication.R; import java.util.ArrayList; public class GoodsInfo { public long rowid; // 行号 public int xuhao; // 序号 public String name; // 名称 public String desc; // 描述 public float price; // 价格 public String pic_path; // 大图的保存路径 public int pic; // 大图的资源编号 public GoodsInfo() { rowid = 0L; xuhao = 0; name = ""; desc = ""; price = 0; pic_path = ""; pic = 0; } // 声明一个手机商品的名称数组 private static String[] mNameArray = { "iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S" }; // 声明一个手机商品的描述数组 private static String[] mDescArray = { "Apple iPhone11 256GB 绿色 4G全网通手机", "华为 HUAWEI Mate30 8GB+256GB 丹霞橙 5G全网通 全面屏手机", "小米 MI10 8GB+128GB 钛银黑 5G手机 游戏拍照手机", "OPPO Reno3 8GB+128GB 蓝色星夜 双模5G 拍照游戏智能手机", "vivo X30 8GB+128GB 绯云 5G全网通 美颜拍照手机", "荣耀30S 8GB+128GB 蝶羽红 5G芯片 自拍全面屏手机" }; // 声明一个手机商品的价格数组 private static float[] mPriceArray = {6299, 4999, 3999, 2999, 2998, 2399}; // 声明一个手机商品的大图数组 private static int[] mPicArray = { R.drawable.iphone, R.drawable.huawei, R.drawable.xiaomi, R.drawable.oppo, R.drawable.vivo, R.drawable.rongyao }; // 获取默认的手机信息列表 public static ArrayList<GoodsInfo> getDefaultList() { ArrayList<GoodsInfo> goodsList = new ArrayList<GoodsInfo>(); for (int i = 0; i < mNameArray.length; i++) { GoodsInfo info = new GoodsInfo(); info.name = mNameArray[i]; info.desc = mDescArray[i]; info.price = mPriceArray[i]; info.pic = mPicArray[i]; goodsList.add(info); } return goodsList; } }
CustomPagerTab
package com.example.myapplication.widget; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Canvas; import android.graphics.Color; import android.util.AttributeSet; import android.util.Log; import android.util.TypedValue; import androidx.viewpager.widget.PagerTabStrip; import com.example.myapplication.R; import com.example.myapplication.util.Utils; public class CustomPagerTab extends PagerTabStrip { private final static String TAG = "CustomPagerTab"; private int textColor = Color.BLACK; // 文本颜色 private int textSize = 15; // 文本大小 public CustomPagerTab(Context context) { super(context); } public CustomPagerTab(Context context, AttributeSet attrs) { super(context, attrs); if (attrs != null) { // 根据CustomPagerTab的属性定义,从XML文件中获取属性数组描述 TypedArray attrArray = context.obtainStyledAttributes(attrs, R.styleable.CustomPagerTab); // 根据属性描述定义,获取XML文件中的文本颜色 textColor = attrArray.getColor(R.styleable.CustomPagerTab_textColor, textColor); // 根据属性描述定义,获取XML文件中的文本大小 // getDimension得到的是px值,需要转换为sp值 textSize = Utils.px2dip(context, attrArray.getDimension(R.styleable.CustomPagerTab_textSize, textSize)); Log.d(TAG, "origin textSize="+attrArray.getDimension(R.styleable.CustomPagerTab_textSize, textSize)); Log.d(TAG, "textColor=" + textColor + ", textSize=" + textSize); attrArray.recycle(); // 回收属性数组描述 } } // //PagerTabStrip没有三个参数的构造方法 // public CustomPagerTab(Context context, AttributeSet attrs, int defStyleAttr) { // } @Override protected void onDraw(Canvas canvas) // 绘制方法 { super.onDraw(canvas); setTextColor(textColor); // 设置标题文字的文本颜色 setTextSize(TypedValue.COMPLEX_UNIT_SP, textSize); // 设置标题文字的文本大小 } }
MobileRecyclerAdapter
package com.example.myapplication.adapter; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import androidx.recyclerview.widget.RecyclerView; import com.example.myapplication.R; import com.example.myapplication.bean.GoodsInfo; import java.util.ArrayList; import java.util.List; public class MobileRecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> { private final static String TAG = "MobileRecyclerAdapter"; private Context mContext; // 声明一个上下文对象 private List<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>(); // 声明一个商品列表 public MobileRecyclerAdapter(Context context, List<GoodsInfo> goodsList) { mContext = context; mGoodsList = goodsList; } // 获取列表项的个数 public int getItemCount() { return mGoodsList.size(); } // 创建列表项的视图持有者 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup vg, int viewType) { // 根据布局文件item_mobile.xml生成视图对象 View v = LayoutInflater.from(mContext).inflate(R.layout.item_mobile, vg, false); return new ItemHolder(v); } // 绑定列表项的视图持有者 public void onBindViewHolder(RecyclerView.ViewHolder vh, final int position) { ItemHolder holder = (ItemHolder) vh; holder.iv_pic.setImageResource(mGoodsList.get(position).pic); holder.tv_desc.setText(mGoodsList.get(position).desc); } // 获取列表项的类型 public int getItemViewType(int position) { return 0; } // 获取列表项的编号 public long getItemId(int position) { return position; } // 定义列表项的视图持有者 public class ItemHolder extends RecyclerView.ViewHolder { public ImageView iv_pic; // 声明列表项图标的图像视图 public TextView tv_desc; // 声明列表项描述的文本视图 public ItemHolder(View v) { super(v); iv_pic = v.findViewById(R.id.iv_pic); tv_desc = v.findViewById(R.id.tv_desc); } } }
item_mobile.xml
<!-- ViewPager2要求每页的宽高都必须是match_parent --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_pic" android:layout_width="match_parent" android:layout_height="360dp" android:scaleType="fitCenter" /> <TextView android:id="@+id/tv_desc" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

Utils
package com.example.myapplication.util; import android.content.Context; import android.graphics.Rect; import android.os.Build; import android.util.DisplayMetrics; import android.view.WindowManager; public class Utils { // 根据手机的分辨率从 dp 的单位 转成为 px(像素) public static int dip2px(Context context, float dpValue) { // 获取当前手机的像素密度(1个dp对应几个px) float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); // 四舍五入取整 } // 根据手机的分辨率从 px(像素) 的单位 转成为 dp public static int px2dip(Context context, float pxValue) { // 获取当前手机的像素密度(1个dp对应几个px) float scale = context.getResources().getDisplayMetrics().density; return (int) (pxValue / scale + 0.5f); // 四舍五入取整 } // 获得屏幕的宽度 public static int getScreenWidth(Context ctx) { int screenWidth; // 从系统服务中获取窗口管理器 WindowManager wm = (WindowManager) ctx.getSystemService(Context.WINDOW_SERVICE); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { // 获取当前屏幕的四周边界 Rect rect = wm.getCurrentWindowMetrics().getBounds(); screenWidth = rect.width(); } else { DisplayMetrics dm = new DisplayMetrics(); // 从默认显示器中获取显示参数保存到dm对象中 wm.getDefaultDisplay().getMetrics(dm); screenWidth = dm.widthPixels; } return screenWidth; // 返回屏幕的宽度数值 } // 获得屏幕的高度 public static int getScreenHeight(Context ctx) { int screenHeight; // 从系统服务中获取窗口管理器 WindowManager wm = (WindowManager) ctx.getSystemService(Context.WINDOW_SERVICE); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { // 获取当前屏幕的四周边界 Rect rect = wm.getCurrentWindowMetrics().getBounds(); screenHeight = rect.height(); } else { DisplayMetrics dm = new DisplayMetrics(); // 从默认显示器中获取显示参数保存到dm对象中 wm.getDefaultDisplay().getMetrics(dm); screenHeight = dm.heightPixels; } return screenHeight; // 返回屏幕的高度数值 } }
DateUtil
package com.example.myapplication.util; import android.annotation.SuppressLint; import android.text.TextUtils; import java.text.SimpleDateFormat; import java.util.Date; @SuppressLint("SimpleDateFormat") public class DateUtil { // 获取指定格式的日期时间 public static String getNowDateTime(String formatStr) { String format = formatStr; if (TextUtils.isEmpty(format)) { format = "yyyyMMddHHmmss"; } SimpleDateFormat sdf = new SimpleDateFormat(format); return sdf.format(new Date()); } // 获取当前的日期时间 public static String getNowDateTime() { SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss"); return sdf.format(new Date()); } // 获取当前的时间 public static String getNowTime() { SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss"); return sdf.format(new Date()); } }