组合控件——增强型列表——循环视图RecyclerView——布局管理器LayoutManager

RecyclerView的布局样式依赖于布局管理器LayoutManager,它提供了下面3类布局管理器。
(1)线性布局管理器LinearLayoutManager
该管理器可看作线性布局LinearLayout,在垂直方向布局时,展示效果类似于垂直的列表视图ListView;在水平方向布局时,展示效果类似于水平的列表视图。
下面是LinearLayoutManager的常用方法。
构造函数:可指定列表的方向和是否为相反方向开始布局。
setOrientation :设置列表的方向。
setReverseLayout :设置是否为相反方向开始布局,默认false。

(2)网格布局管理器GridLayoutManager
该管理器可看作网格布局GridLayout,其展示效果类似于网格视图GridView。
GridLayout、GridView、GridLayoutManager都呈现多行多列的网格界面。
下面是GridLayoutManager的常用方法。
构造函数:可指定网格的列数。
setSpanCount:设置网格的列数。
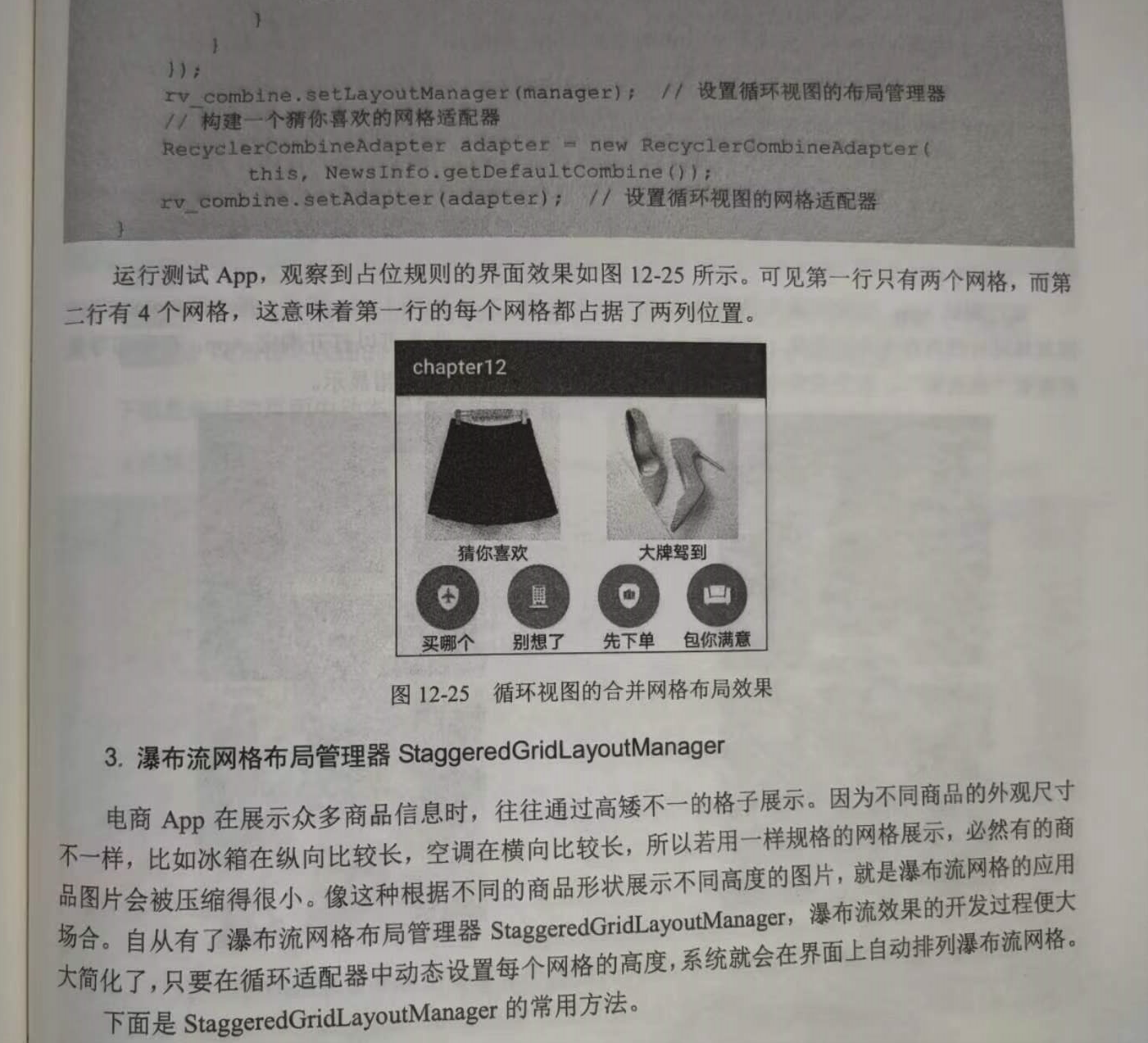
setSpanSizeLookup:设置列表项的占位规则。


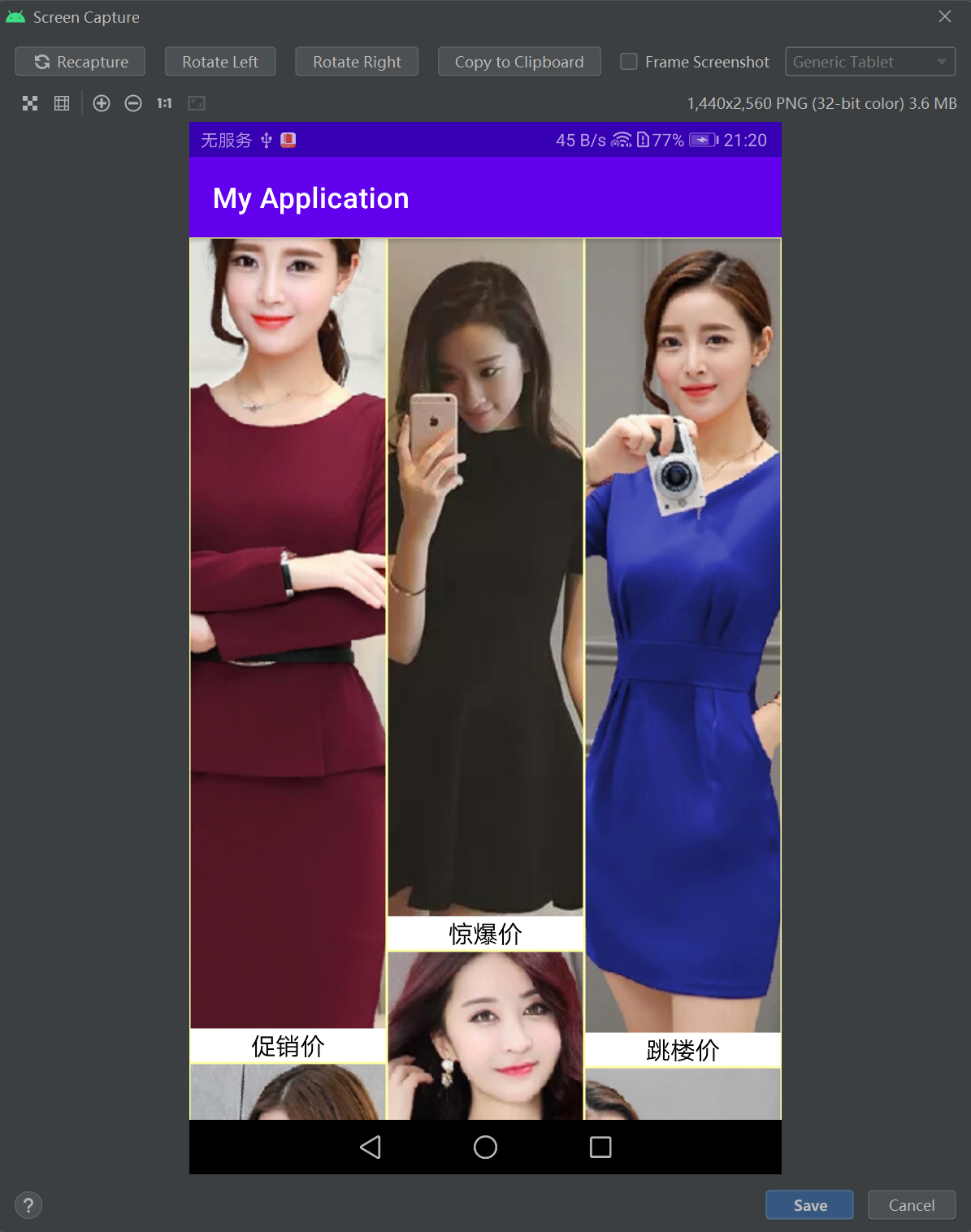
(3)瀑布流网格布局管理器StaggeredGridLayoutManager
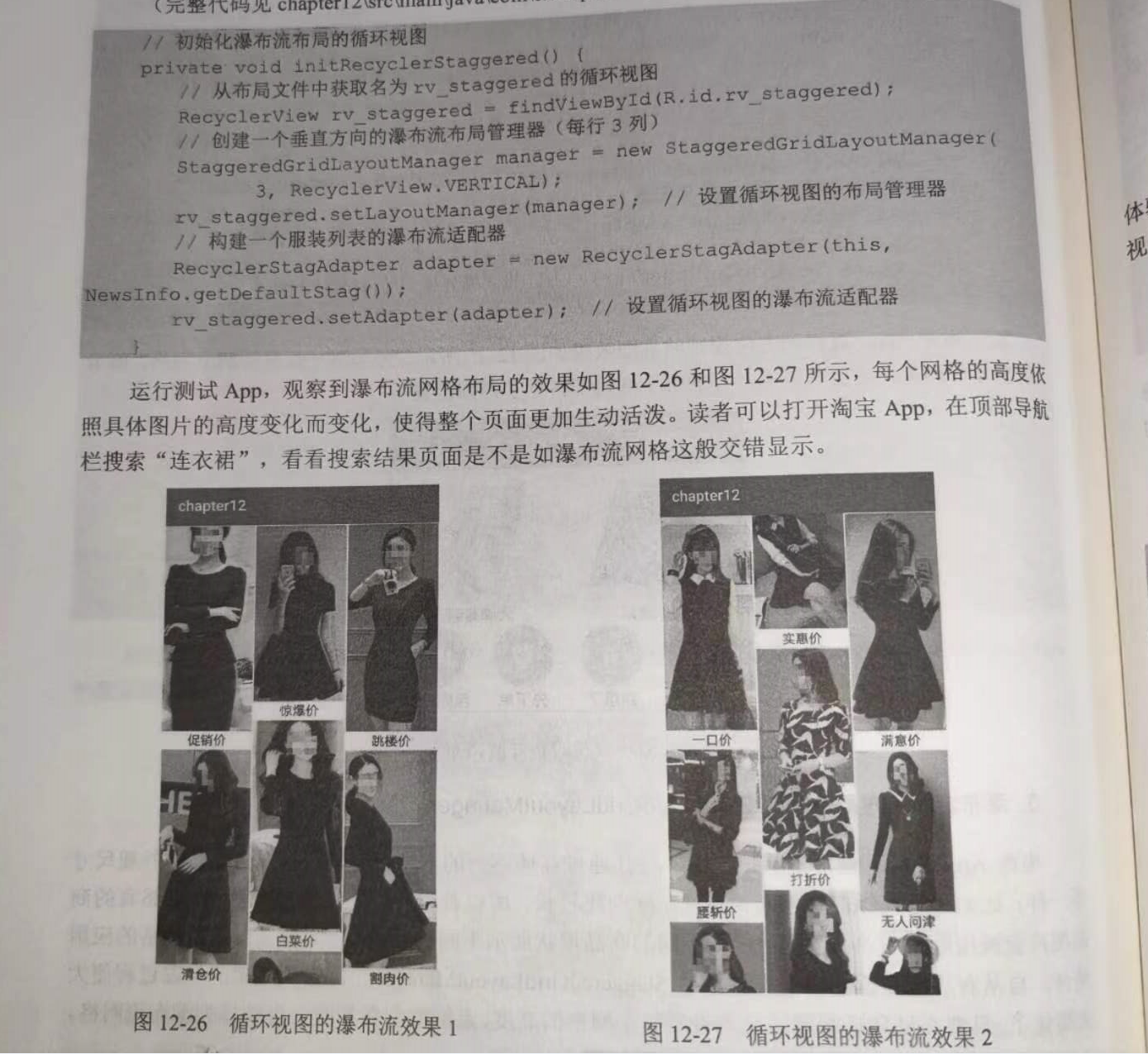
该管理器允许使用灵活高度的格子展示每个视图,例如根据不同的商品形状展示不同高度的图片。
下面是StaggeredGridLayoutManager的常用方法。
构造函数:可指定网格的列数和方向。
setSpanCount:设置网格的列数。
setOrientation :设置列表的方向。
setReverseLayout :设置是否为相反方向开始布局,默认false。

=========================================================================================
xml布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:orientation="vertical"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rv_grid" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>

主代码:
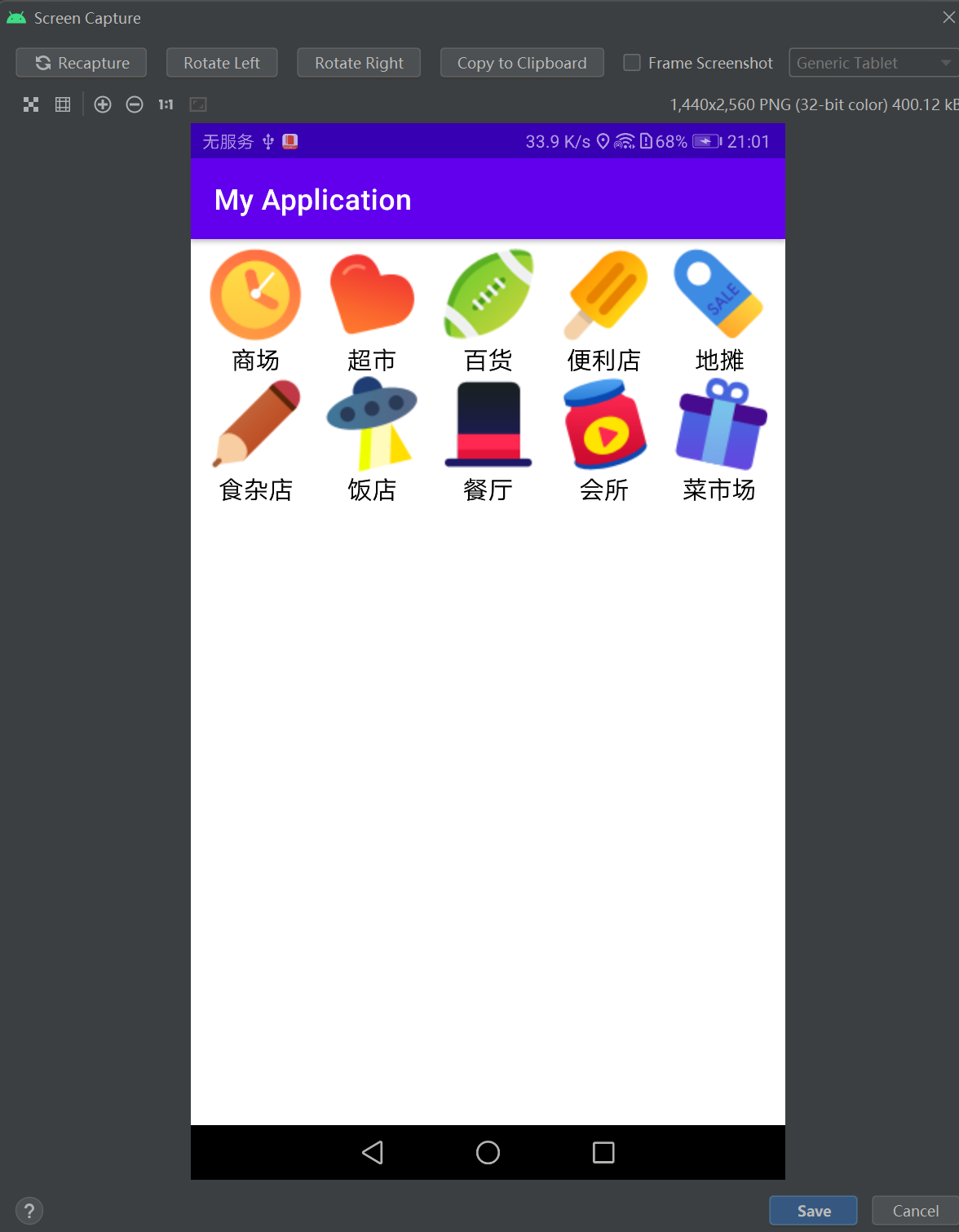
package com.example.myapplication; import android.annotation.SuppressLint; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.DefaultItemAnimator; import androidx.recyclerview.widget.GridLayoutManager; import androidx.recyclerview.widget.RecyclerView; import com.example.myapplication.adapter.RecyclerGridAdapter; import com.example.myapplication.bean.NewsInfo; import com.example.myapplication.widget.SpacesDecoration; @SuppressLint("SetTextI18n") public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initRecyclerGrid(); // 初始化网格布局的循环视图 } // 初始化网格布局的循环视图 private void initRecyclerGrid() { // 从布局文件中获取名叫rv_grid的循环视图 RecyclerView rv_grid = findViewById(R.id.rv_grid); // 创建一个网格布局管理器(每行5列) GridLayoutManager manager = new GridLayoutManager(this, 5); rv_grid.setLayoutManager(manager); // 设置循环视图的布局管理器 // 构建一个市场列表的网格适配器 RecyclerGridAdapter adapter = new RecyclerGridAdapter(this, NewsInfo.getDefaultGrid()); adapter.setOnItemClickListener(adapter); // 设置网格列表的点击监听器 adapter.setOnItemLongClickListener(adapter); // 设置网格列表的长按监听器 rv_grid.setAdapter(adapter); // 设置循环视图的网格适配器 rv_grid.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果 rv_grid.addItemDecoration(new SpacesDecoration(1)); // 设置循环视图的空白装饰 } }


NewsInfo
package com.example.myapplication.bean; import com.example.myapplication.R; import java.util.ArrayList; import java.util.List; public class NewsInfo { public int pic_id; // 图片的资源编号 public String title; // 标题 public String desc; // 描述 public boolean isPressed; // 是否按下 public int id; // 商品信息编号 private static int seq = 0; // 序号 public NewsInfo(int pic_id, String title, String desc) { this.pic_id = pic_id; this.title = title; this.desc = desc; this.isPressed = false; this.id = this.seq; this.seq++; } private static int[] newsImageArray = {R.drawable.public_01, R.drawable.public_02 , R.drawable.public_03, R.drawable.public_04, R.drawable.public_05}; private static String[] newsTitleArray = { "首都日报", "海峡时报", "东方周末", "参照消息", "挨踢杂志"}; private static String[] newsDescArray = { "北京冬奥精彩纷呈,中外健儿各显神通", "庆祝伟大统一,闽台两地合办中秋晚会", "日本新娘仰慕中土,纷纷跨海嫁往上海", "雅万高铁建成通车,中国标准再下一城", "Mate40大战iPhone12,两大豪机争上游"}; public static List<NewsInfo> getDefaultList() { List<NewsInfo> newsList = new ArrayList<NewsInfo>(); for (int i = 0; i < newsImageArray.length; i++) { newsList.add(new NewsInfo(newsImageArray[i], newsTitleArray[i], newsDescArray[i])); } return newsList; } private static int[] gridImageArray = {R.drawable.pic_01, R.drawable.pic_02, R.drawable.pic_03 , R.drawable.pic_04, R.drawable.pic_05, R.drawable.pic_06, R.drawable.pic_07 , R.drawable.pic_08, R.drawable.pic_09, R.drawable.pic_10}; private static String[] gridTitleArray = {"商场", "超市", "百货", "便利店", "地摊", "食杂店", "饭店", "餐厅", "会所", "菜市场"}; public static List<NewsInfo> getDefaultGrid() { List<NewsInfo> gridList = new ArrayList<NewsInfo>(); for (int i = 0; i < gridImageArray.length; i++) { gridList.add(new NewsInfo(gridImageArray[i], gridTitleArray[i], null)); } return gridList; } private static int[] stagImageArray = {R.drawable.skirt01, R.drawable.skirt02, R.drawable.skirt03 , R.drawable.skirt04, R.drawable.skirt05, R.drawable.skirt06, R.drawable.skirt07 , R.drawable.skirt08, R.drawable.skirt09, R.drawable.skirt10, R.drawable.skirt11 , R.drawable.skirt12, R.drawable.skirt13, R.drawable.skirt14, R.drawable.skirt15 , R.drawable.skirt16, R.drawable.skirt17, R.drawable.skirt18, R.drawable.skirt19 , R.drawable.skirt20, R.drawable.skirt21, R.drawable.skirt22, R.drawable.skirt23}; private static String[] stagTitleArray = {"促销价", "惊爆价", "跳楼价", "白菜价", "清仓价", "割肉价", "实惠价", "一口价", "满意价", "打折价", "腰斩价", "无人问津", "算了吧", "大声点", "嘘嘘", "嗯嗯", "呼呼", "呵呵", "哈哈", "嘿嘿", "嘻嘻", "嗷嗷", "喔喔"}; public static List<NewsInfo> getDefaultStag() { List<NewsInfo> stagList = new ArrayList<NewsInfo>(); for (int i = 0; i < stagImageArray.length; i++) { stagList.add(new NewsInfo(stagImageArray[i], stagTitleArray[i], null)); } return stagList; } private static int[] combineImageArray = {R.drawable.cainixihuan, R.drawable.dapaijiadao , R.drawable.trip_01, R.drawable.trip_02, R.drawable.trip_03, R.drawable.trip_04}; private static String[] combineTitleArray = { "猜你喜欢", "大牌驾到", "买哪个", "别想了", "先下单", "包你满意"}; public static List<NewsInfo> getDefaultCombine() { List<NewsInfo> combineList = new ArrayList<NewsInfo>(); for (int i = 0; i < combineImageArray.length; i++) { combineList.add(new NewsInfo(combineImageArray[i], combineTitleArray[i], null)); } return combineList; } private static int[] appiImageArray = {R.drawable.dian01, R.drawable.dian02, R.drawable.dian03 , R.drawable.dian04, R.drawable.dian05, R.drawable.dian06, R.drawable.dian07 , R.drawable.dian08, R.drawable.dian09, R.drawable.dian10, R.drawable.dian11 , R.drawable.dian12, R.drawable.dian13, R.drawable.dian14, R.drawable.dian15}; private static String[] appiTitleArray = {"双十一", "大聚惠", "爆款价", "就一次", "手慢无", "快点击", "付定金", "享特权", "包安装", "再返券", "白送你", "想得美", "干活去", "好好学", "才有钱"}; public static List<NewsInfo> getDefaultAppi() { List<NewsInfo> appiList = new ArrayList<NewsInfo>(); for (int i = 0; i < appiImageArray.length; i++) { appiList.add(new NewsInfo(appiImageArray[i], appiTitleArray[i], null)); } return appiList; } }



RecyclerExtras
package com.example.myapplication.widget; import android.view.View; public class RecyclerExtras { // 定义一个循环视图列表项的点击监听器接口 public interface OnItemClickListener { void onItemClick(View view, int position); } // 定义一个循环视图列表项的长按监听器接口 public interface OnItemLongClickListener { void onItemLongClick(View view, int position); } // 定义一个循环视图列表项的删除监听器接口 public interface OnItemDeleteClickListener { void onItemDeleteClick(View view, int position); } }

RecyclerGridAdapter
package com.example.myapplication.adapter; import android.annotation.SuppressLint; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnLongClickListener; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import android.widget.Toast; import androidx.recyclerview.widget.RecyclerView; import androidx.recyclerview.widget.RecyclerView.ViewHolder; import com.example.myapplication.R; import com.example.myapplication.bean.NewsInfo; import com.example.myapplication.widget.RecyclerExtras.OnItemClickListener; import com.example.myapplication.widget.RecyclerExtras.OnItemLongClickListener; import java.util.List; @SuppressLint("DefaultLocale") public class RecyclerGridAdapter extends RecyclerView.Adapter<ViewHolder> implements OnItemClickListener, OnItemLongClickListener { private final static String TAG = "RecyclerGridAdapter"; private Context mContext; // 声明一个上下文对象 private List<NewsInfo> mGoodsList; public RecyclerGridAdapter(Context context, List<NewsInfo> goodsList) { mContext = context; mGoodsList = goodsList; } // 获取列表项的个数 public int getItemCount() { return mGoodsList.size(); } // 创建列表项的视图持有者 public ViewHolder onCreateViewHolder(ViewGroup vg, int viewType) { // 根据布局文件item_grid.xml生成视图对象 View v = LayoutInflater.from(mContext).inflate(R.layout.item_grid, vg, false); return new ItemHolder(v); } // 绑定列表项的视图持有者 public void onBindViewHolder(ViewHolder vh, @SuppressLint("RecyclerView") final int position) { ItemHolder holder = (ItemHolder) vh; holder.iv_pic.setImageResource(mGoodsList.get(position).pic_id); holder.tv_title.setText(mGoodsList.get(position).title); // 列表项的点击事件需要自己实现 holder.ll_item.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if (mOnItemClickListener != null) { mOnItemClickListener.onItemClick(v, position); } } }); // 列表项的长按事件需要自己实现 holder.ll_item.setOnLongClickListener(new OnLongClickListener() { @Override public boolean onLongClick(View v) { if (mOnItemLongClickListener != null) { mOnItemLongClickListener.onItemLongClick(v, position); } return true; } }); } // 获取列表项的类型 public int getItemViewType(int position) { return 0; } // 获取列表项的编号 public long getItemId(int position) { return position; } // 定义列表项的视图持有者 public class ItemHolder extends RecyclerView.ViewHolder { public LinearLayout ll_item; // 声明列表项的线性布局 public ImageView iv_pic; // 声明列表项图标的图像视图 public TextView tv_title; // 声明列表项标题的文本视图 public ItemHolder(View v) { super(v); ll_item = v.findViewById(R.id.ll_item); iv_pic = v.findViewById(R.id.iv_pic); tv_title = v.findViewById(R.id.tv_title); } } // 声明列表项的点击监听器对象 private OnItemClickListener mOnItemClickListener; public void setOnItemClickListener(OnItemClickListener listener) { this.mOnItemClickListener = listener; } // 声明列表项的长按监听器对象 private OnItemLongClickListener mOnItemLongClickListener; public void setOnItemLongClickListener(OnItemLongClickListener listener) { this.mOnItemLongClickListener = listener; } // 处理列表项的点击事件 public void onItemClick(View view, int position) { String desc = String.format("您点击了第%d项,栏目名称是%s", position + 1, mGoodsList.get(position).title); Toast.makeText(mContext, desc, Toast.LENGTH_SHORT).show(); } // 处理列表项的长按事件 public void onItemLongClick(View view, int position) { String desc = String.format("您长按了第%d项,栏目名称是%s", position + 1, mGoodsList.get(position).title); Toast.makeText(mContext, desc, Toast.LENGTH_SHORT).show(); } }




item_grid.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ll_item" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="vertical"> <ImageView android:id="@+id/iv_pic" android:layout_width="match_parent" android:layout_height="wrap_content" android:scaleType="fitCenter" /> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>


================================================================================================
瀑布流网格布局管理器
xml布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rv_staggered" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffaa" /> </LinearLayout>

主代码:
package com.example.myapplication; import android.annotation.SuppressLint; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.DefaultItemAnimator; import androidx.recyclerview.widget.RecyclerView; import androidx.recyclerview.widget.StaggeredGridLayoutManager; import com.example.myapplication.adapter.RecyclerStagAdapter; import com.example.myapplication.bean.NewsInfo; import com.example.myapplication.widget.SpacesDecoration; @SuppressLint("SetTextI18n") public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initRecyclerStaggered(); // 初始化瀑布流布局的循环视图 } // 初始化瀑布流布局的循环视图 private void initRecyclerStaggered() { // 从布局文件中获取名叫rv_staggered的循环视图 RecyclerView rv_staggered = findViewById(R.id.rv_staggered); // 创建一个垂直方向的瀑布流布局管理器(每行3列) StaggeredGridLayoutManager manager = new StaggeredGridLayoutManager(3, RecyclerView.VERTICAL); rv_staggered.setLayoutManager(manager); // 设置循环视图的布局管理器 // 构建一个服装列表的瀑布流适配器 RecyclerStagAdapter adapter = new RecyclerStagAdapter(this, NewsInfo.getDefaultStag()); adapter.setOnItemClickListener(adapter); // 设置瀑布流列表的点击监听器 adapter.setOnItemLongClickListener(adapter); // 设置瀑布流列表的长按监听器 rv_staggered.setAdapter(adapter); // 设置循环视图的瀑布流适配器 rv_staggered.setItemAnimator(new DefaultItemAnimator()); // 设置循环视图的动画效果 rv_staggered.addItemDecoration(new SpacesDecoration(3)); // 设置循环视图的空白装饰 } }


NewsInfo
package com.example.myapplication.bean; import com.example.myapplication.R; import java.util.ArrayList; import java.util.List; public class NewsInfo { public int pic_id; // 图片的资源编号 public String title; // 标题 public String desc; // 描述 public boolean isPressed; // 是否按下 public int id; // 商品信息编号 private static int seq = 0; // 序号 public NewsInfo(int pic_id, String title, String desc) { this.pic_id = pic_id; this.title = title; this.desc = desc; this.isPressed = false; this.id = this.seq; this.seq++; } private static int[] newsImageArray = {R.drawable.public_01, R.drawable.public_02 , R.drawable.public_03, R.drawable.public_04, R.drawable.public_05}; private static String[] newsTitleArray = { "首都日报", "海峡时报", "东方周末", "参照消息", "挨踢杂志"}; private static String[] newsDescArray = { "北京冬奥精彩纷呈,中外健儿各显神通", "庆祝伟大统一,闽台两地合办中秋晚会", "日本新娘仰慕中土,纷纷跨海嫁往上海", "雅万高铁建成通车,中国标准再下一城", "Mate40大战iPhone12,两大豪机争上游"}; public static List<NewsInfo> getDefaultList() { List<NewsInfo> newsList = new ArrayList<NewsInfo>(); for (int i = 0; i < newsImageArray.length; i++) { newsList.add(new NewsInfo(newsImageArray[i], newsTitleArray[i], newsDescArray[i])); } return newsList; } private static int[] gridImageArray = {R.drawable.pic_01, R.drawable.pic_02, R.drawable.pic_03 , R.drawable.pic_04, R.drawable.pic_05, R.drawable.pic_06, R.drawable.pic_07 , R.drawable.pic_08, R.drawable.pic_09, R.drawable.pic_10}; private static String[] gridTitleArray = {"商场", "超市", "百货", "便利店", "地摊", "食杂店", "饭店", "餐厅", "会所", "菜市场"}; public static List<NewsInfo> getDefaultGrid() { List<NewsInfo> gridList = new ArrayList<NewsInfo>(); for (int i = 0; i < gridImageArray.length; i++) { gridList.add(new NewsInfo(gridImageArray[i], gridTitleArray[i], null)); } return gridList; } private static int[] stagImageArray = {R.drawable.skirt01, R.drawable.skirt02, R.drawable.skirt03 , R.drawable.skirt04, R.drawable.skirt05, R.drawable.skirt06, R.drawable.skirt07 , R.drawable.skirt08, R.drawable.skirt09, R.drawable.skirt10, R.drawable.skirt11 , R.drawable.skirt12, R.drawable.skirt13, R.drawable.skirt14, R.drawable.skirt15 , R.drawable.skirt16, R.drawable.skirt17, R.drawable.skirt18, R.drawable.skirt19 , R.drawable.skirt20, R.drawable.skirt21, R.drawable.skirt22, R.drawable.skirt23}; private static String[] stagTitleArray = {"促销价", "惊爆价", "跳楼价", "白菜价", "清仓价", "割肉价", "实惠价", "一口价", "满意价", "打折价", "腰斩价", "无人问津", "算了吧", "大声点", "嘘嘘", "嗯嗯", "呼呼", "呵呵", "哈哈", "嘿嘿", "嘻嘻", "嗷嗷", "喔喔"}; public static List<NewsInfo> getDefaultStag() { List<NewsInfo> stagList = new ArrayList<NewsInfo>(); for (int i = 0; i < stagImageArray.length; i++) { stagList.add(new NewsInfo(stagImageArray[i], stagTitleArray[i], null)); } return stagList; } private static int[] combineImageArray = {R.drawable.cainixihuan, R.drawable.dapaijiadao , R.drawable.trip_01, R.drawable.trip_02, R.drawable.trip_03, R.drawable.trip_04}; private static String[] combineTitleArray = { "猜你喜欢", "大牌驾到", "买哪个", "别想了", "先下单", "包你满意"}; public static List<NewsInfo> getDefaultCombine() { List<NewsInfo> combineList = new ArrayList<NewsInfo>(); for (int i = 0; i < combineImageArray.length; i++) { combineList.add(new NewsInfo(combineImageArray[i], combineTitleArray[i], null)); } return combineList; } private static int[] appiImageArray = {R.drawable.dian01, R.drawable.dian02, R.drawable.dian03 , R.drawable.dian04, R.drawable.dian05, R.drawable.dian06, R.drawable.dian07 , R.drawable.dian08, R.drawable.dian09, R.drawable.dian10, R.drawable.dian11 , R.drawable.dian12, R.drawable.dian13, R.drawable.dian14, R.drawable.dian15}; private static String[] appiTitleArray = {"双十一", "大聚惠", "爆款价", "就一次", "手慢无", "快点击", "付定金", "享特权", "包安装", "再返券", "白送你", "想得美", "干活去", "好好学", "才有钱"}; public static List<NewsInfo> getDefaultAppi() { List<NewsInfo> appiList = new ArrayList<NewsInfo>(); for (int i = 0; i < appiImageArray.length; i++) { appiList.add(new NewsInfo(appiImageArray[i], appiTitleArray[i], null)); } return appiList; } }



item_staggered.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/ll_item" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white" android:orientation="vertical"> <ImageView android:id="@+id/iv_pic" android:layout_width="match_parent" android:layout_height="wrap_content" android:scaleType="centerCrop" /> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

RecyclerExtras
package com.example.myapplication.widget; import android.view.View; public class RecyclerExtras { // 定义一个循环视图列表项的点击监听器接口 public interface OnItemClickListener { void onItemClick(View view, int position); } // 定义一个循环视图列表项的长按监听器接口 public interface OnItemLongClickListener { void onItemLongClick(View view, int position); } // 定义一个循环视图列表项的删除监听器接口 public interface OnItemDeleteClickListener { void onItemDeleteClick(View view, int position); } }

RecyclerStagAdapter
package com.example.myapplication.adapter; import android.annotation.SuppressLint; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.View.OnLongClickListener; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import android.widget.Toast; import androidx.recyclerview.widget.RecyclerView; import androidx.recyclerview.widget.RecyclerView.ViewHolder; import com.example.myapplication.R; import com.example.myapplication.bean.NewsInfo; import com.example.myapplication.widget.RecyclerExtras.OnItemClickListener; import com.example.myapplication.widget.RecyclerExtras.OnItemLongClickListener; import java.util.List; @SuppressLint("DefaultLocale") public class RecyclerStagAdapter extends RecyclerView.Adapter<ViewHolder> implements OnItemClickListener, OnItemLongClickListener { private final static String TAG = "RecyclerStagAdapter"; private Context mContext; // 声明一个上下文对象 private List<NewsInfo> mGoodsList; public RecyclerStagAdapter(Context context, List<NewsInfo> goodsList) { mContext = context; mGoodsList = goodsList; } // 获取列表项的个数 public int getItemCount() { return mGoodsList.size(); } // 创建列表项的视图持有者 public ViewHolder onCreateViewHolder(ViewGroup vg, int viewType) { // 根据布局文件item_staggered.xml生成视图对象 View v = LayoutInflater.from(mContext).inflate(R.layout.item_staggered, vg, false); return new ItemHolder(v); } // 绑定列表项的视图持有者 public void onBindViewHolder(ViewHolder vh, final int position) { ItemHolder holder = (ItemHolder) vh; holder.iv_pic.setImageResource(mGoodsList.get(position).pic_id); holder.tv_title.setText(mGoodsList.get(position).title); // LayoutParams params = holder.ll_item.getLayoutParams(); // params.height = new Random().nextInt(100); // if (params.height < 60) { // params.height = 60; // } // // 很奇怪,setLayoutParams对瀑布流网格不起作用,只能用setHeight // holder.tv_title.setHeight(params.height); // 列表项的点击事件需要自己实现 holder.ll_item.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { if (mOnItemClickListener != null) { mOnItemClickListener.onItemClick(v, position); } } }); // 列表项的长按事件需要自己实现 holder.ll_item.setOnLongClickListener(new OnLongClickListener() { @Override public boolean onLongClick(View v) { if (mOnItemLongClickListener != null) { mOnItemLongClickListener.onItemLongClick(v, position); } return true; } }); } // 获取列表项的类型 public int getItemViewType(int position) { return 0; } // 获取列表项的编号 public long getItemId(int position) { return position; } // 定义列表项的视图持有者 public class ItemHolder extends ViewHolder { public LinearLayout ll_item; // 声明列表项的线性布局 public ImageView iv_pic; // 声明列表项图标的图像视图 public TextView tv_title; // 声明列表项标题的文本视图 public ItemHolder(View v) { super(v); ll_item = v.findViewById(R.id.ll_item); iv_pic = v.findViewById(R.id.iv_pic); tv_title = v.findViewById(R.id.tv_title); } } // 声明列表项的点击监听器对象 private OnItemClickListener mOnItemClickListener; public void setOnItemClickListener(OnItemClickListener listener) { this.mOnItemClickListener = listener; } // 声明列表项的长按监听器对象 private OnItemLongClickListener mOnItemLongClickListener; public void setOnItemLongClickListener(OnItemLongClickListener listener) { this.mOnItemLongClickListener = listener; } // 处理列表项的点击事件 public void onItemClick(View view, int position) { String desc = String.format("您点击了第%d项,商品名称是%s", position + 1, mGoodsList.get(position).title); Toast.makeText(mContext, desc, Toast.LENGTH_SHORT).show(); } // 处理列表项的长按事件 public void onItemLongClick(View view, int position) { String desc = String.format("您长按了第%d项,商品名称是%s", position + 1, mGoodsList.get(position).title); Toast.makeText(mContext, desc, Toast.LENGTH_SHORT).show(); } }