自定义控件——通过持续绘制实现简单动画——Handler的延迟机制
Handler的延迟机制
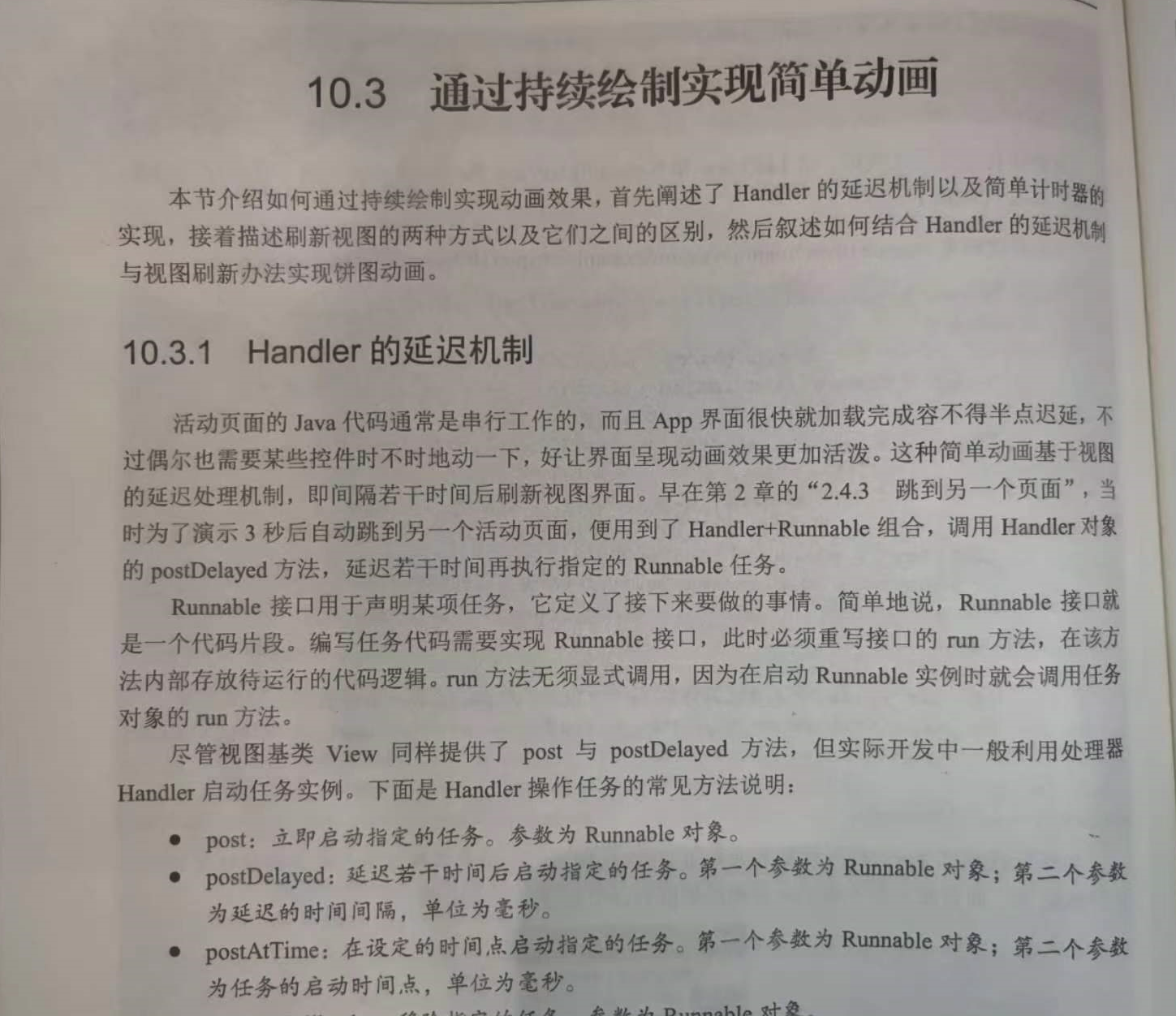
处理器Handler支持延迟若干时间再执行某项任务,它的常见方法说明如下:
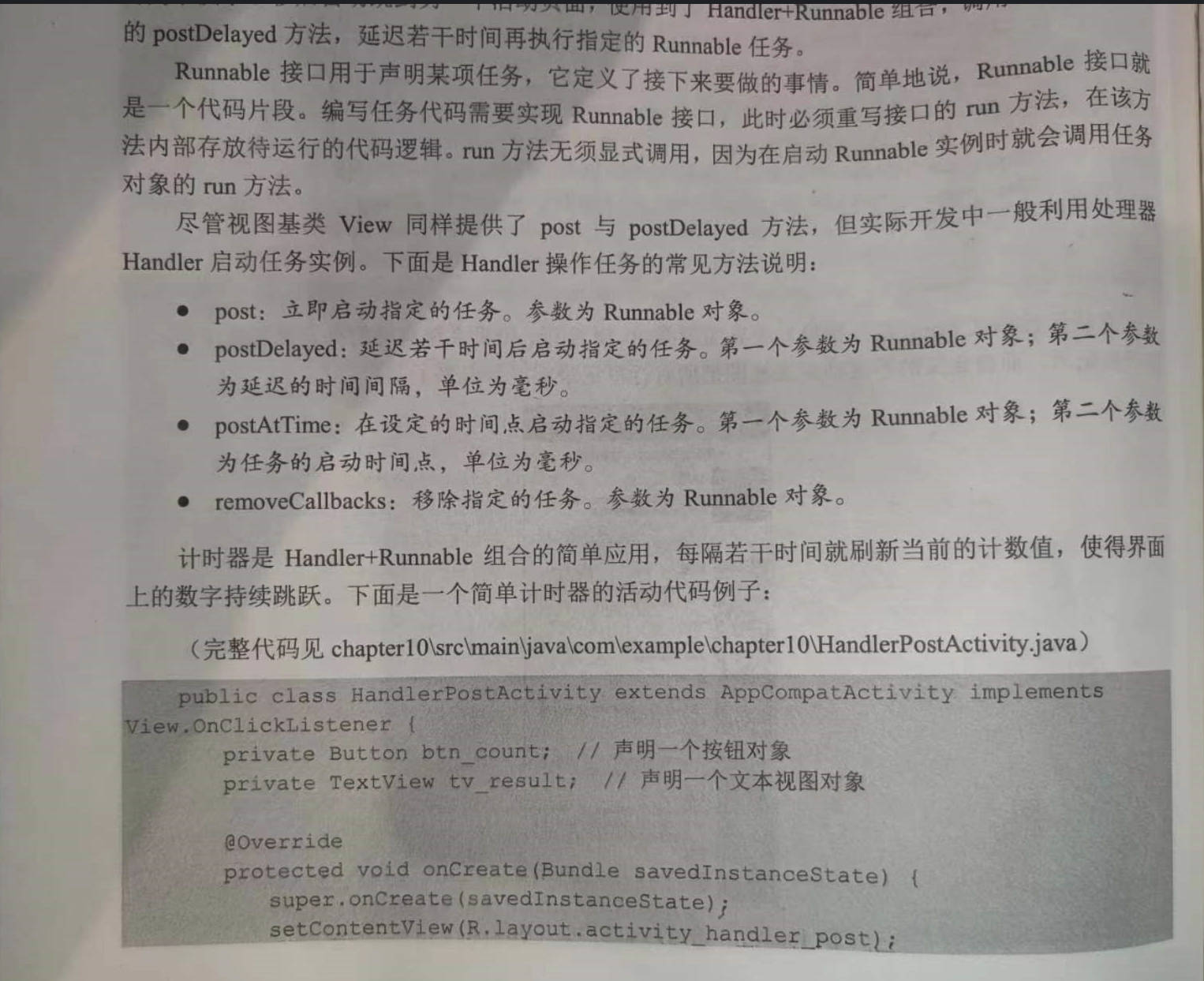
post:立即启动指定的任务。参数为Runnable对象。
postDelayed:延迟若干时间后启动指定的任务。第一个参数为Runnable对象;第二个参数为延迟的时间间隔,单位毫秒。
postAtTime:在设定的时间点启动指定的任务。第一个参数为Runnable对象;第二个参数为任务的启动时间点,单位毫秒。
removeCallbacks:移除指定的任务。参数为Runnable对象。
=======================================================================================================================
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/btn_count" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="开始计数" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

代码:
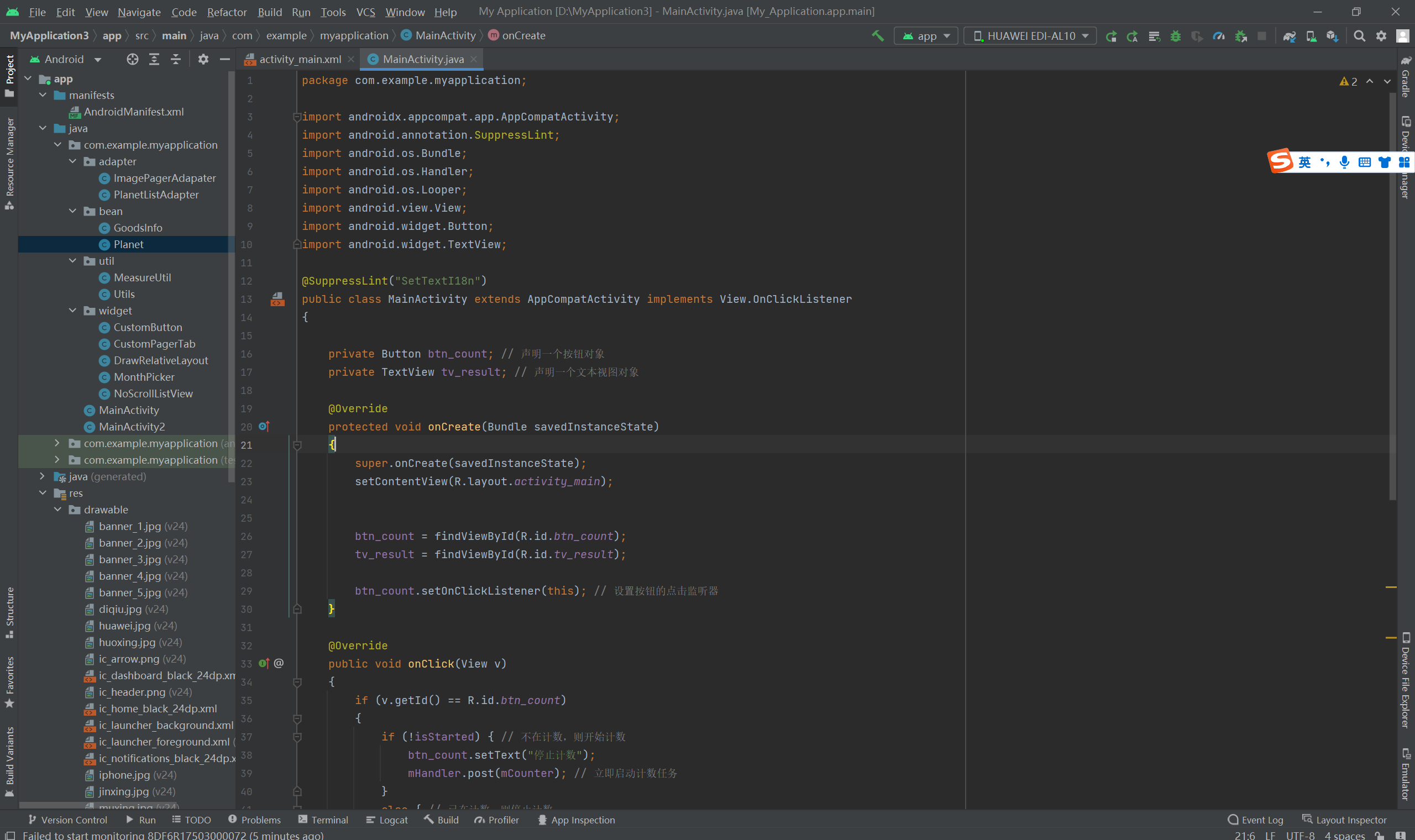
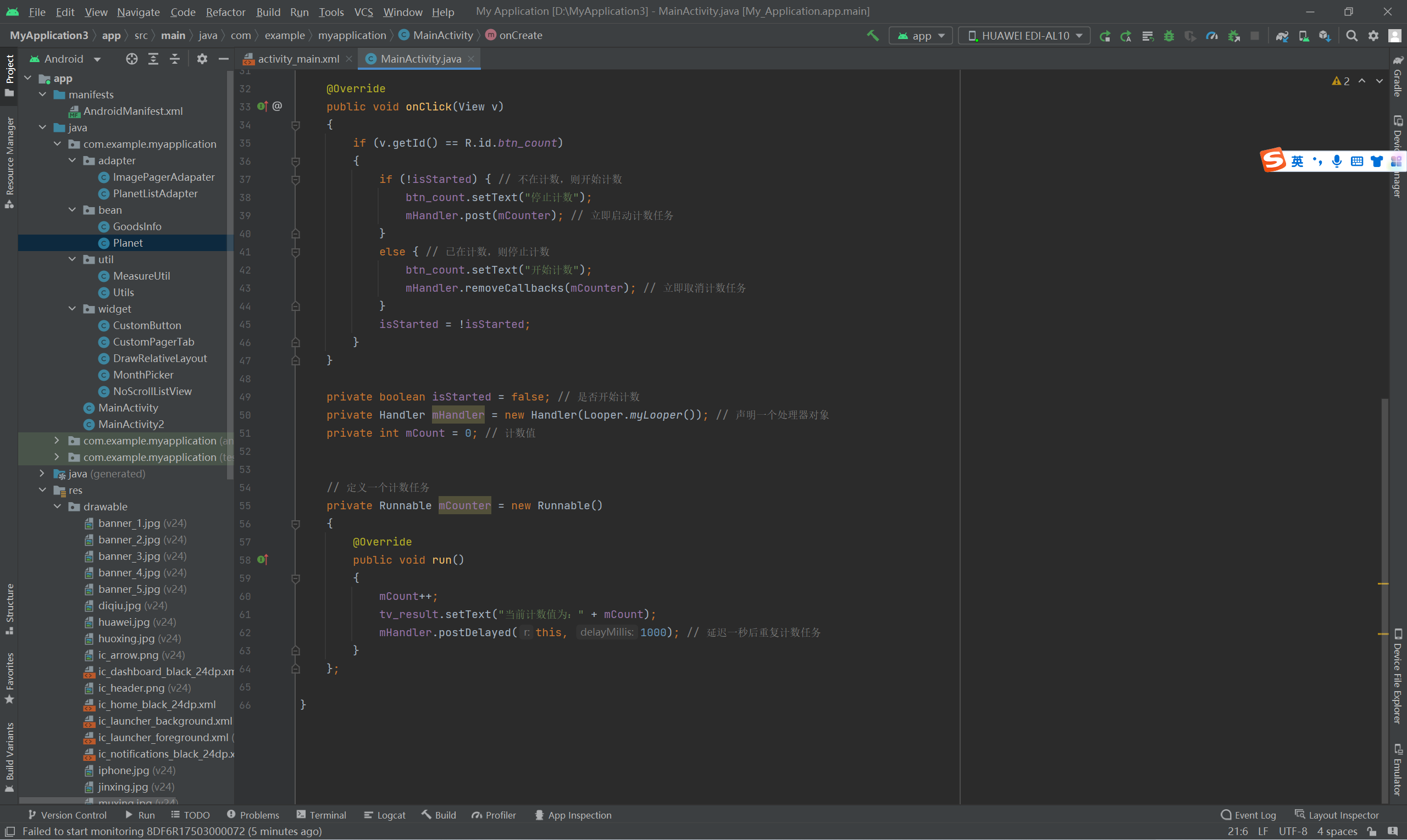
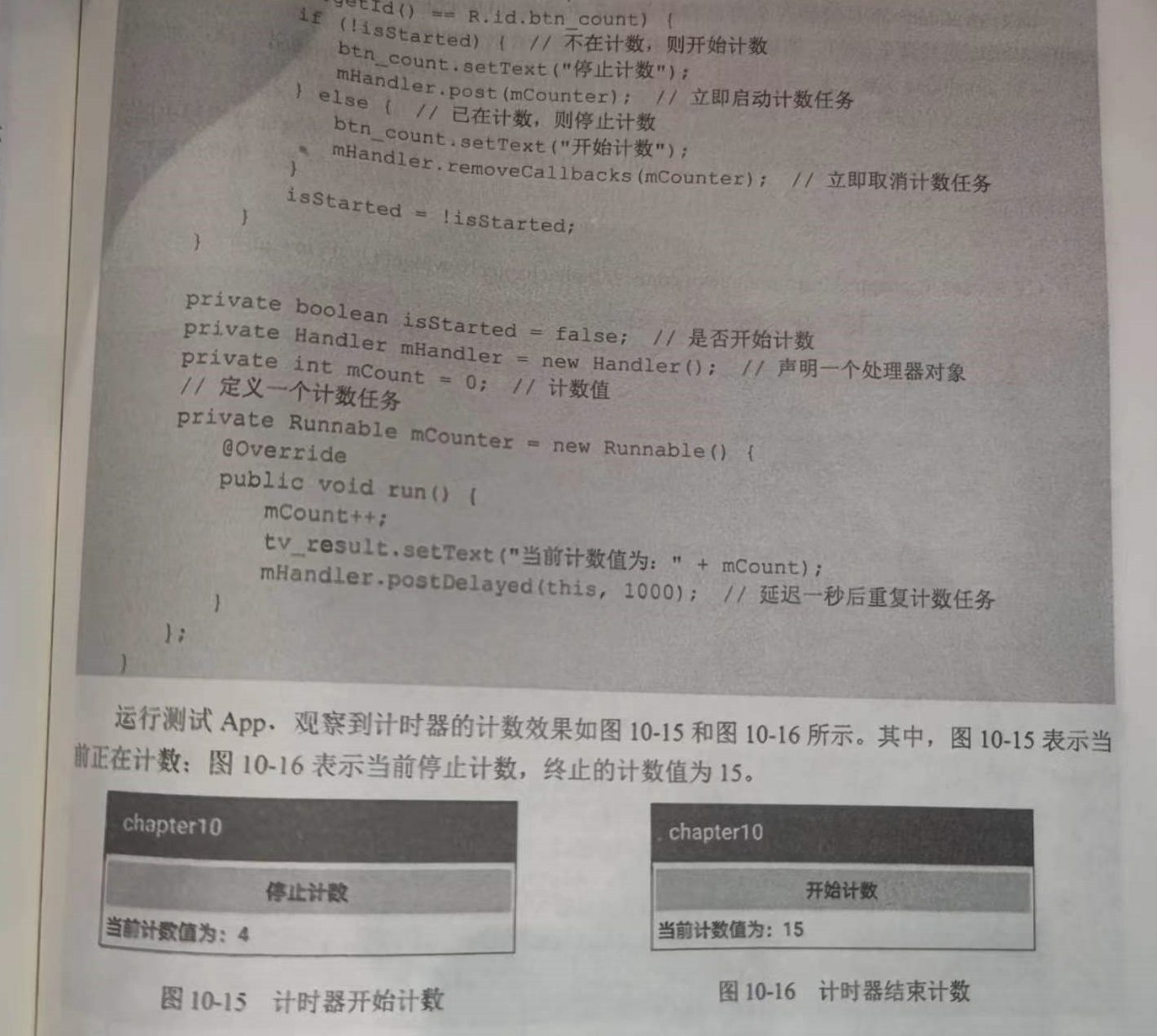
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint; import android.os.Bundle; import android.os.Handler; import android.os.Looper; import android.view.View; import android.widget.Button; import android.widget.TextView; @SuppressLint("SetTextI18n") public class MainActivity extends AppCompatActivity implements View.OnClickListener { private Button btn_count; // 声明一个按钮对象 private TextView tv_result; // 声明一个文本视图对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_count = findViewById(R.id.btn_count); tv_result = findViewById(R.id.tv_result); btn_count.setOnClickListener(this); // 设置按钮的点击监听器 } @Override public void onClick(View v) { if (v.getId() == R.id.btn_count) { if (!isStarted) { // 不在计数,则开始计数 btn_count.setText("停止计数"); mHandler.post(mCounter); // 立即启动计数任务 } else { // 已在计数,则停止计数 btn_count.setText("开始计数"); mHandler.removeCallbacks(mCounter); // 立即取消计数任务 } isStarted = !isStarted; } } private boolean isStarted = false; // 是否开始计数 private Handler mHandler = new Handler(Looper.myLooper()); // 声明一个处理器对象 private int mCount = 0; // 计数值 // 定义一个计数任务 private Runnable mCounter = new Runnable() { @Override public void run() { mCount++; tv_result.setText("当前计数值为:" + mCount); mHandler.postDelayed(this, 1000); // 延迟一秒后重复计数任务 } }; }