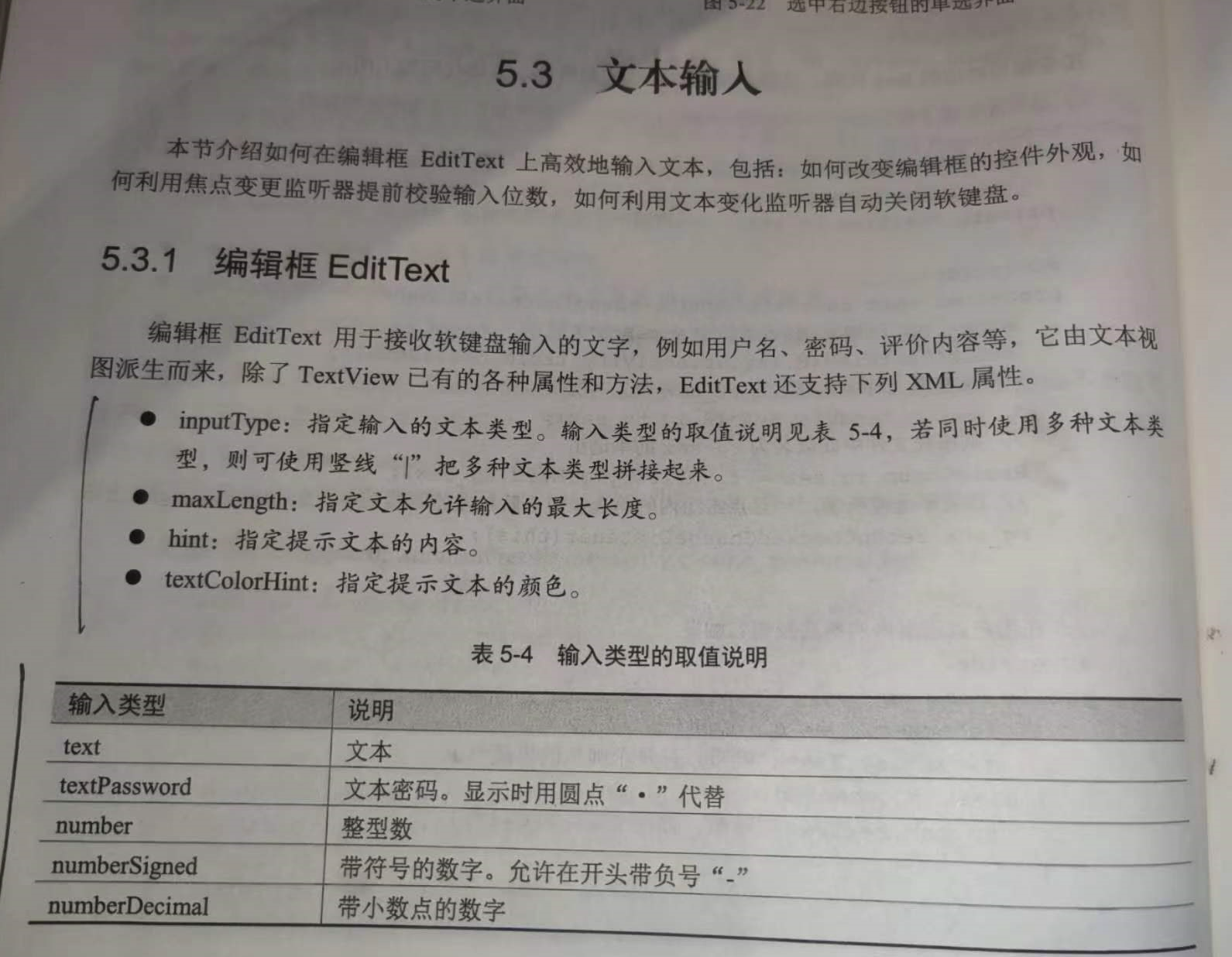
基础复习——文本输入——编辑框EditText——焦点变更监听器——文本变化监听器



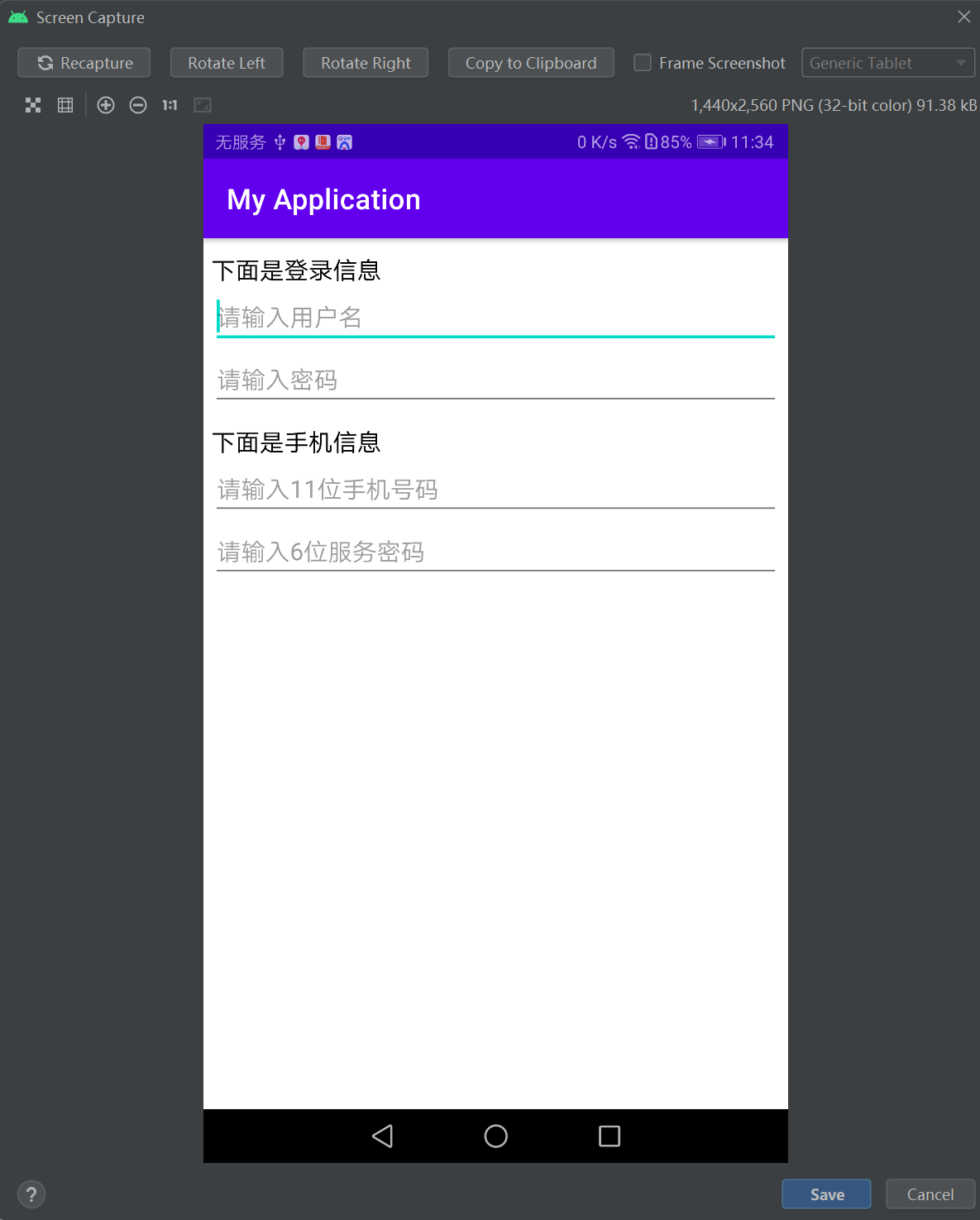
布局:
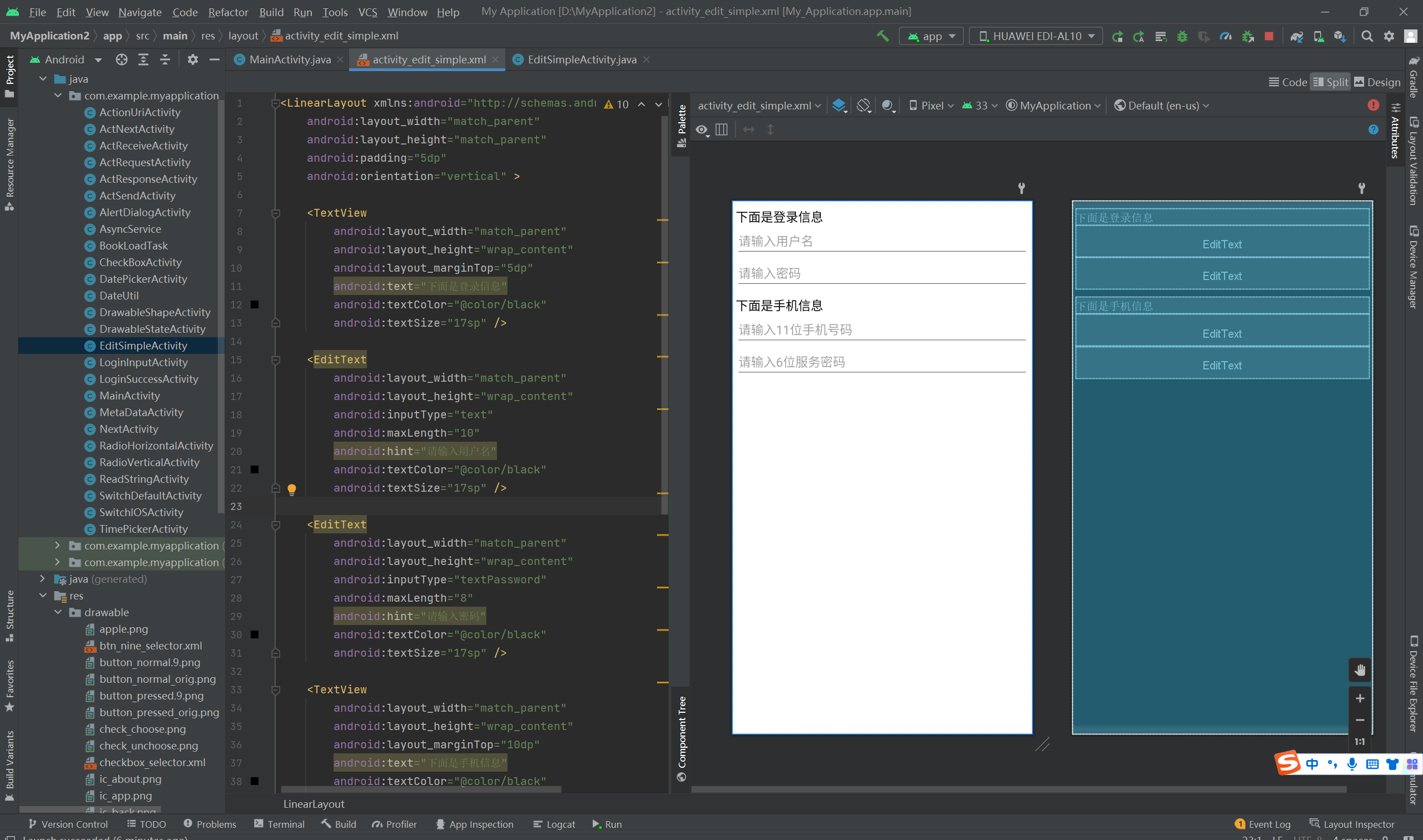
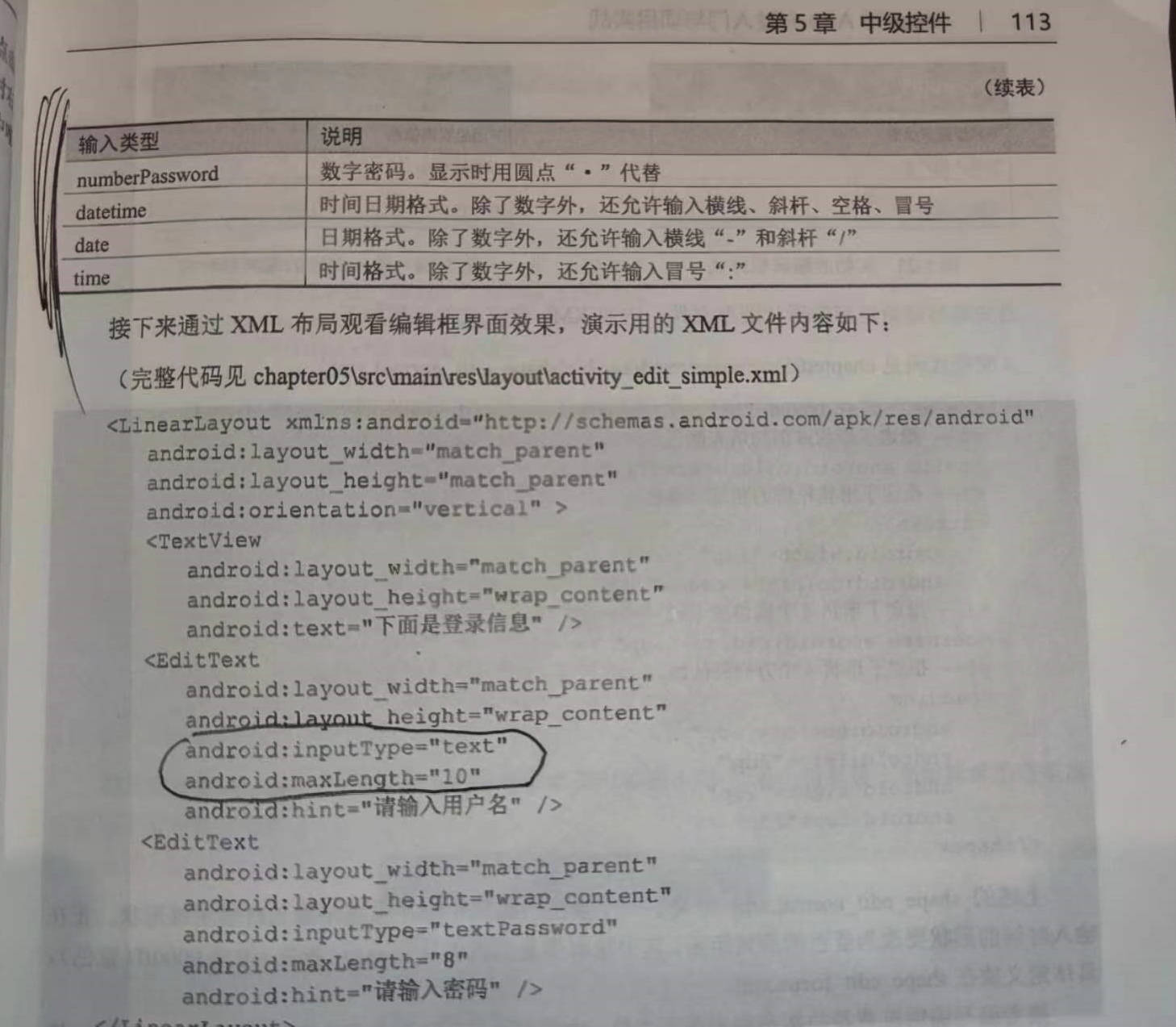
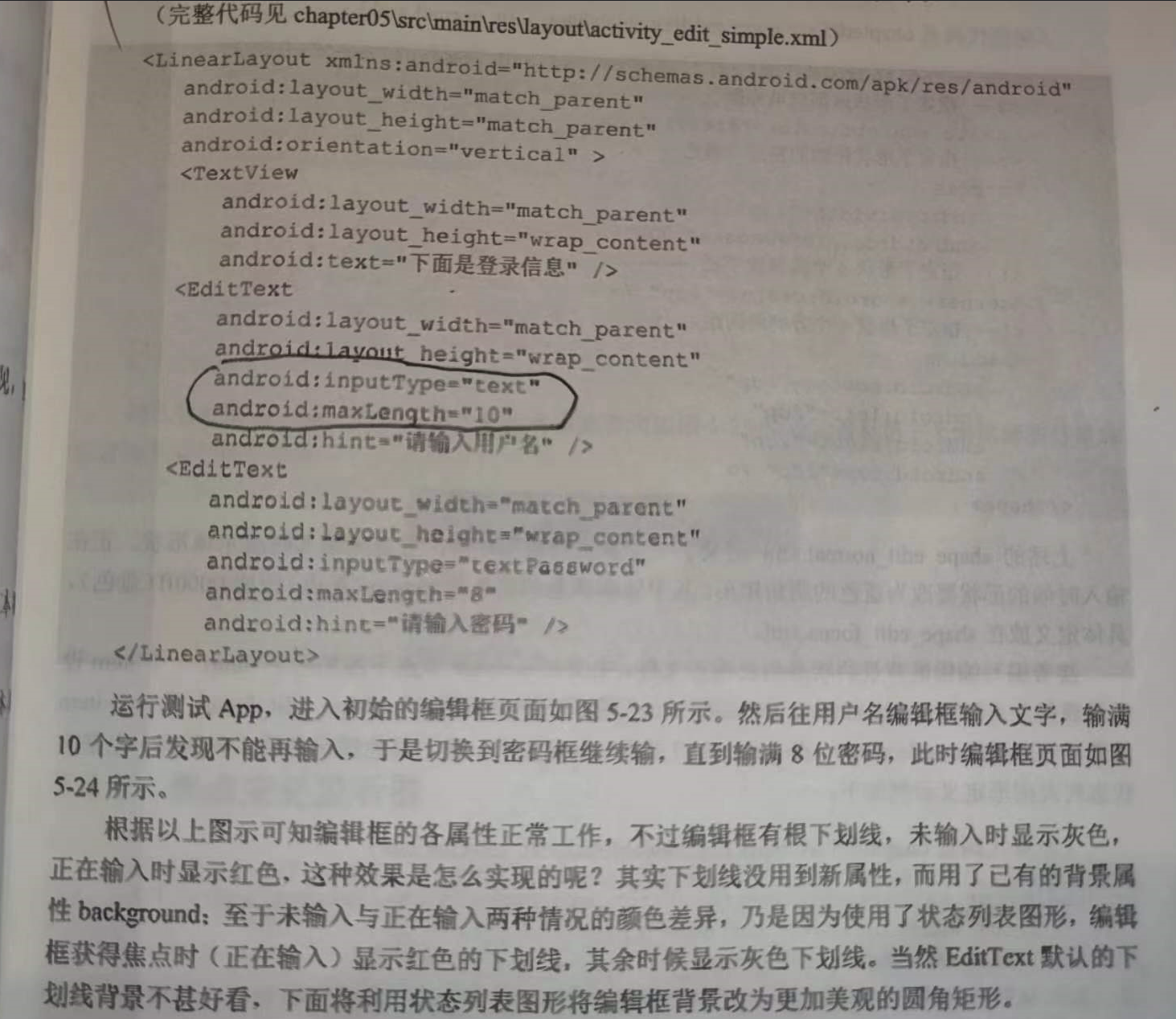
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="下面是登录信息" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="text" android:maxLength="10" android:hint="请输入用户名" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textPassword" android:maxLength="8" android:hint="请输入密码" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="下面是手机信息" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" android:maxLength="11" android:hint="请输入11位手机号码" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberPassword" android:maxLength="6" android:hint="请输入6位服务密码" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class EditSimpleActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_simple); } }


===============================================================================================

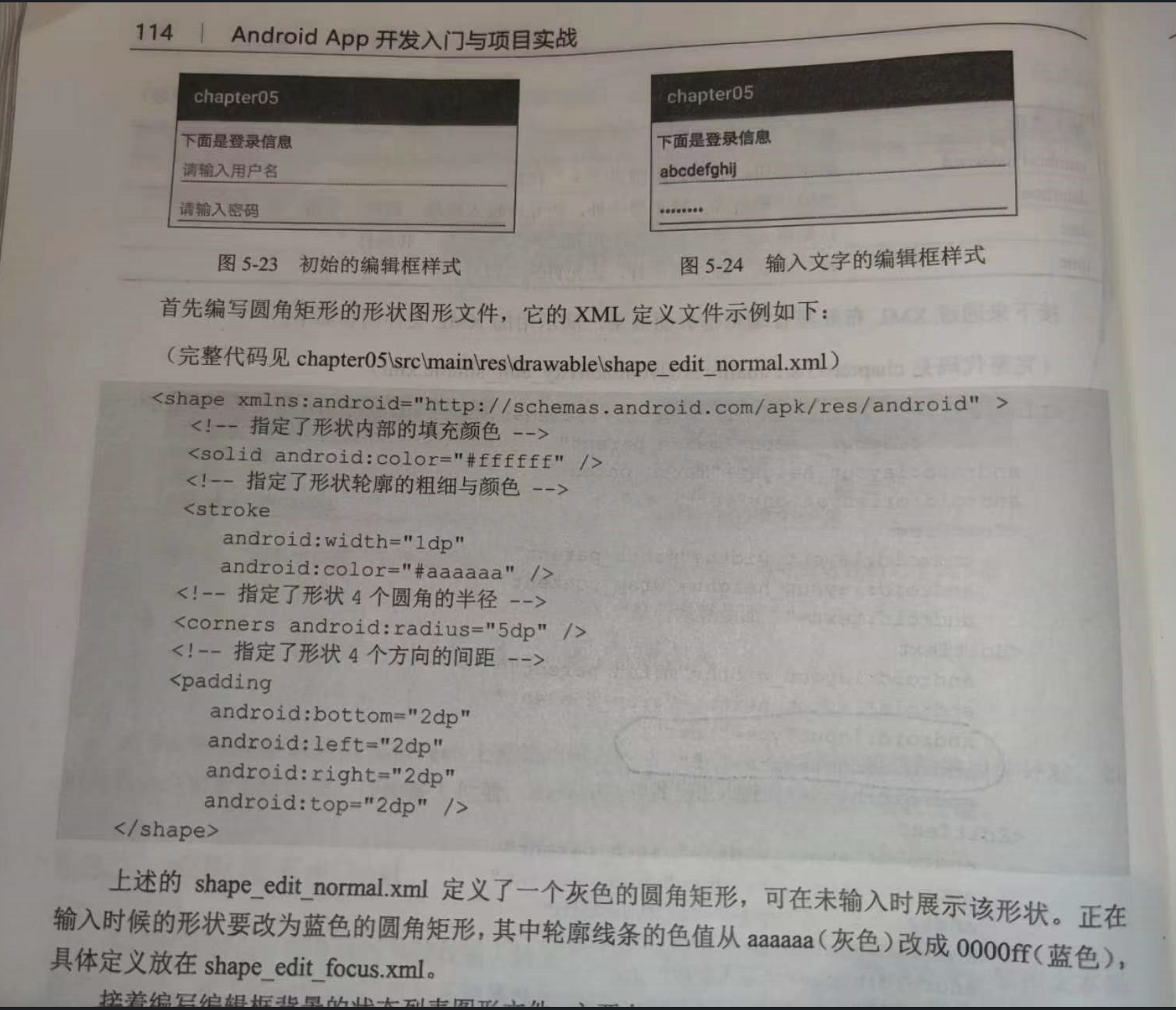
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 指定了形状内部的填充颜色 -->
<solid android:color="#ffffff" />
<!-- 指定了形状轮廓的粗细与颜色 -->
<stroke android:width="1dp“ android:color="#aaaaaa" />
<!-- 指定了形状四个圆角的半径 -->
<corners android:radius="5dp" />
<!-- 指定了形状四个方向的间距 -->
<padding
android:bottom="2dp“ android:left="2dp"
android:right="2dp“ android:top="2dp" />
</shape>


<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/>
<item android:drawable="@drawable/shape_edit_normal"/>
</selector>
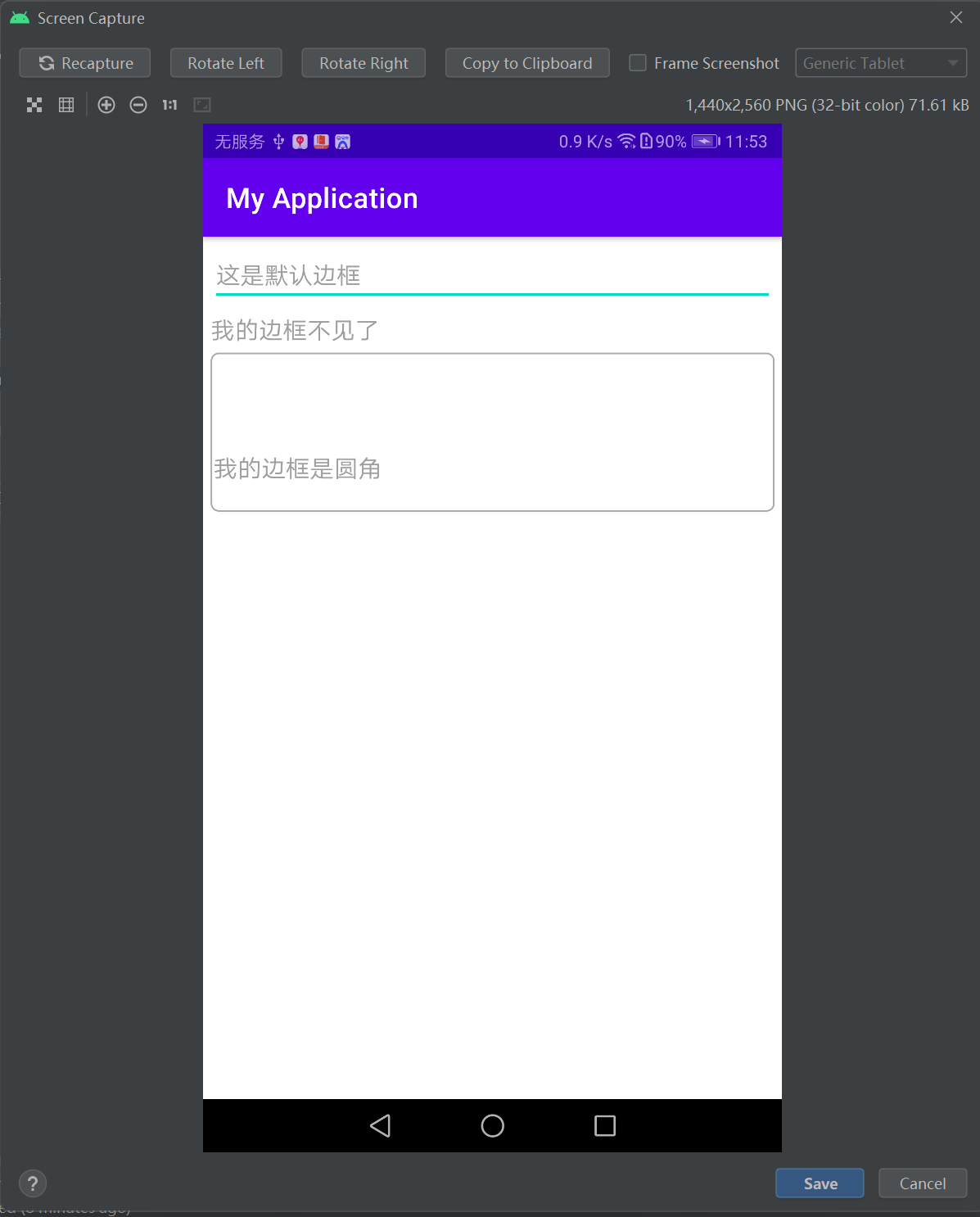
布局:
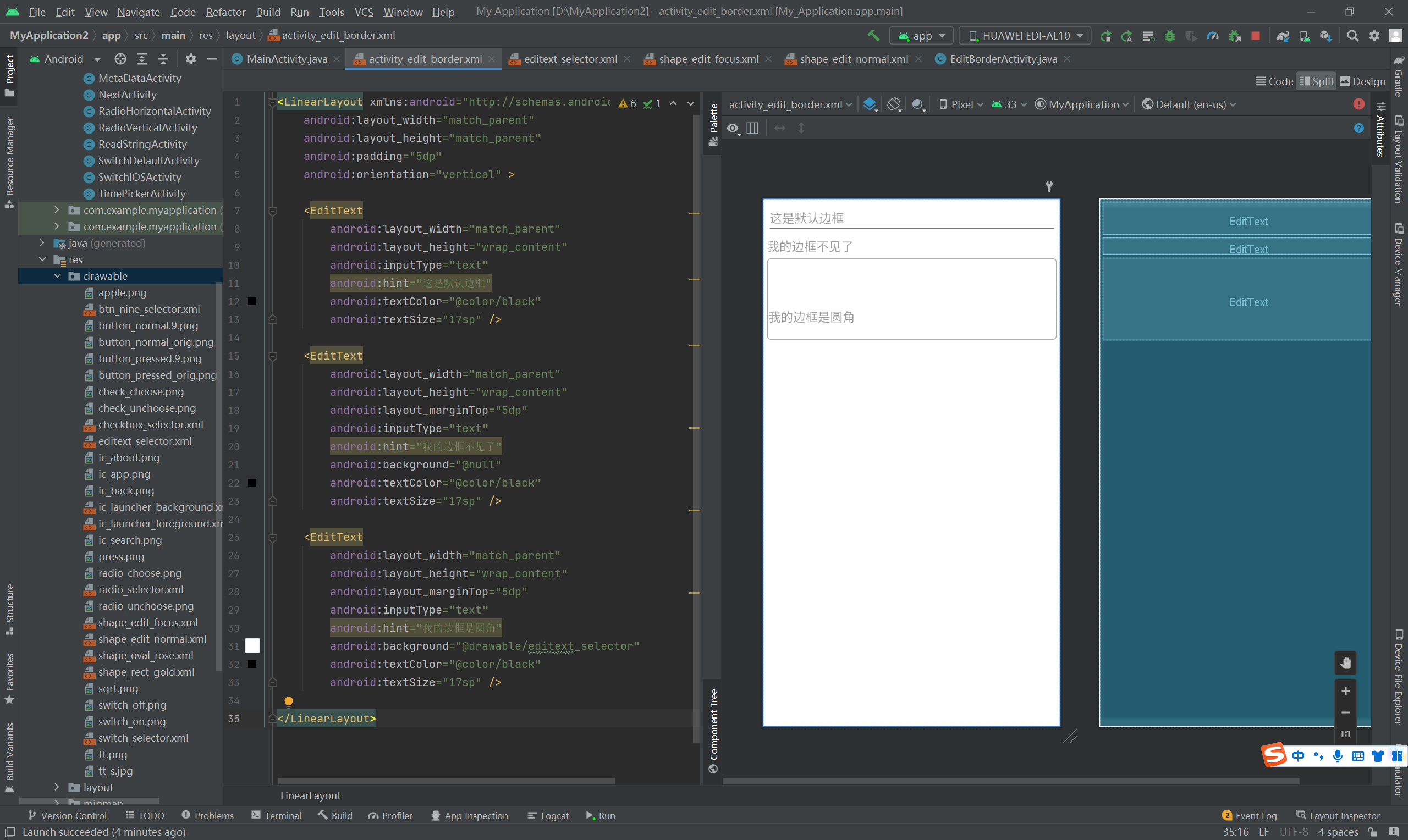
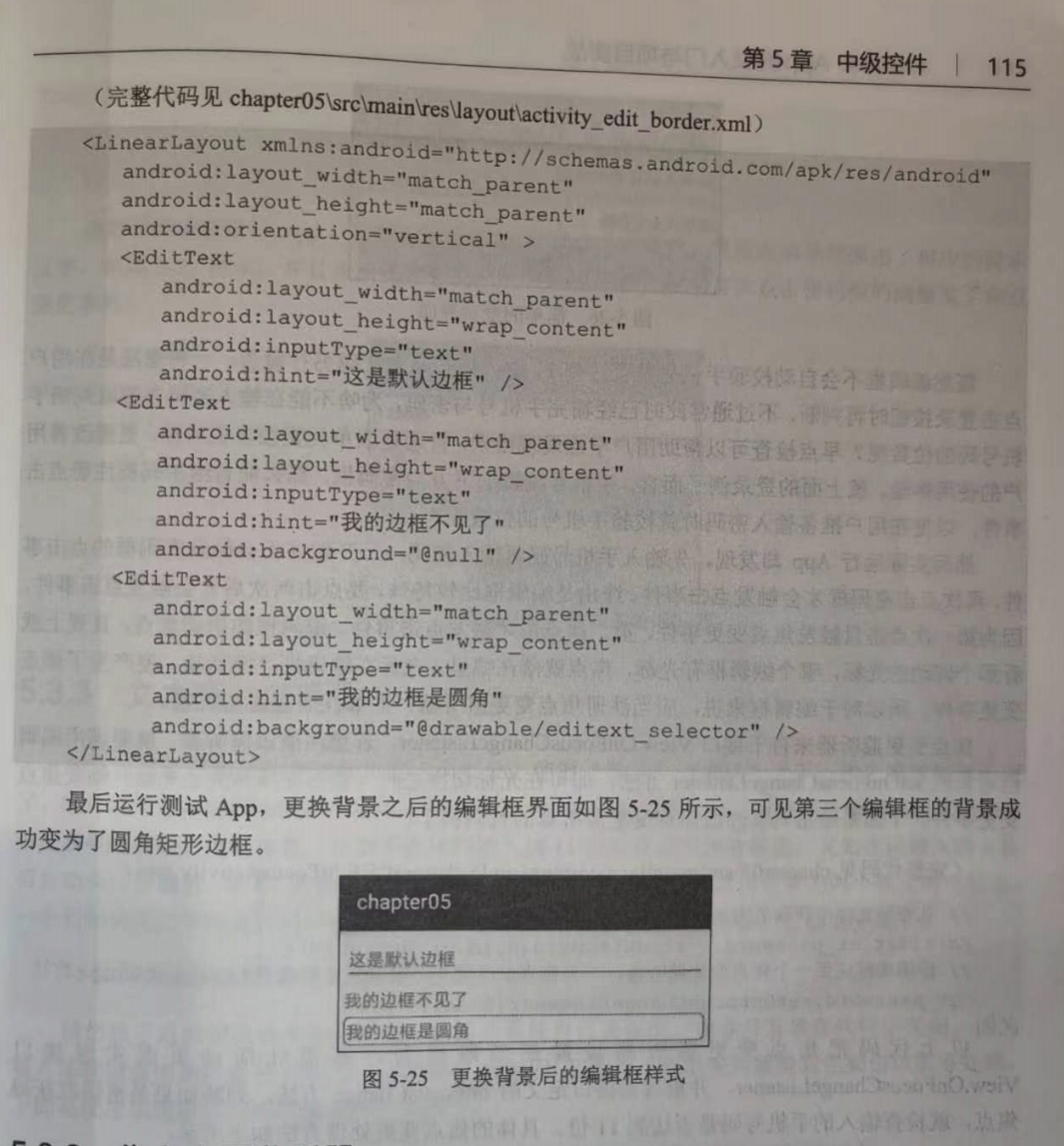
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="text" android:hint="这是默认边框" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:inputType="text" android:hint="我的边框不见了" android:background="@null" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:inputType="text" android:hint="我的边框是圆角" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

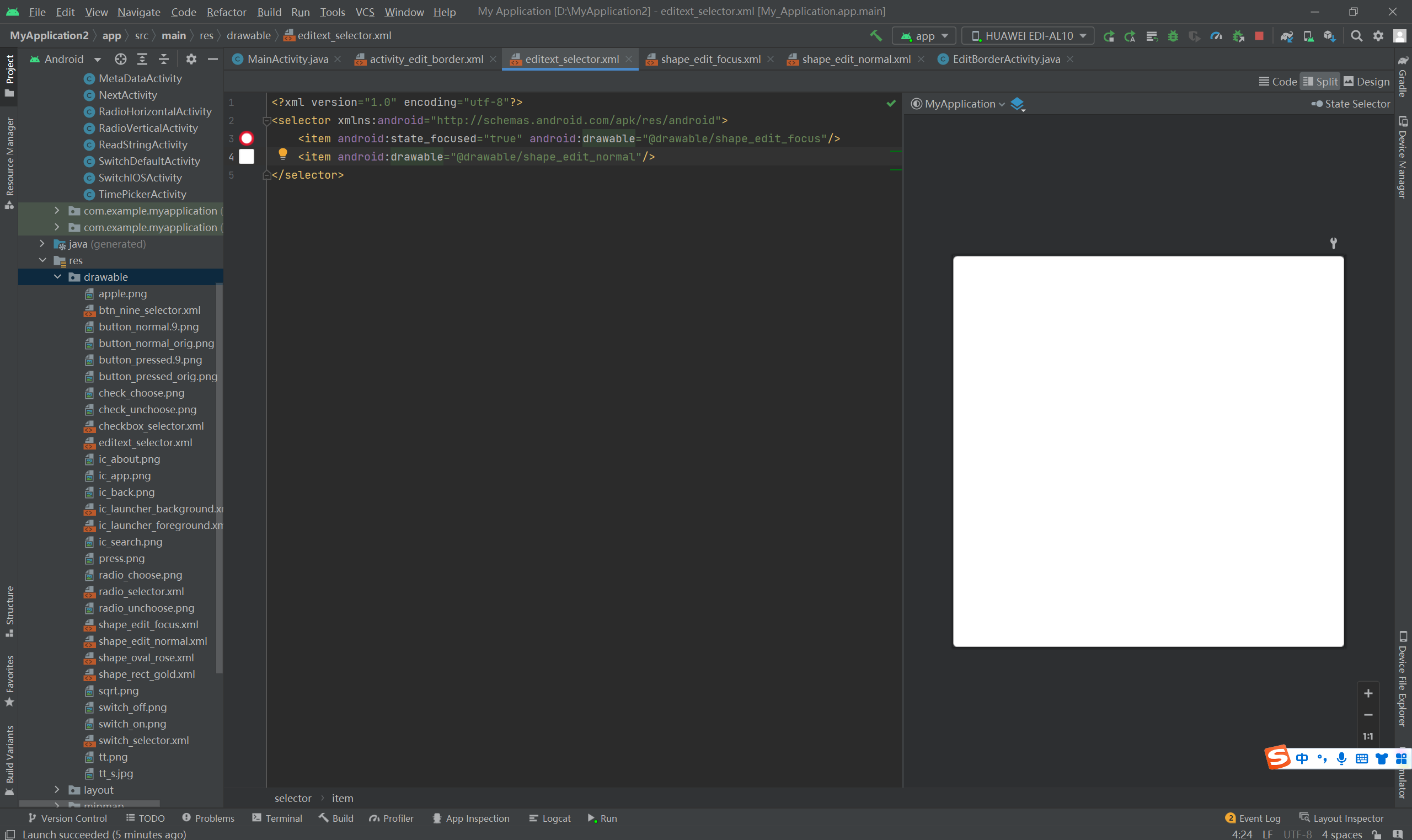
editext_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>

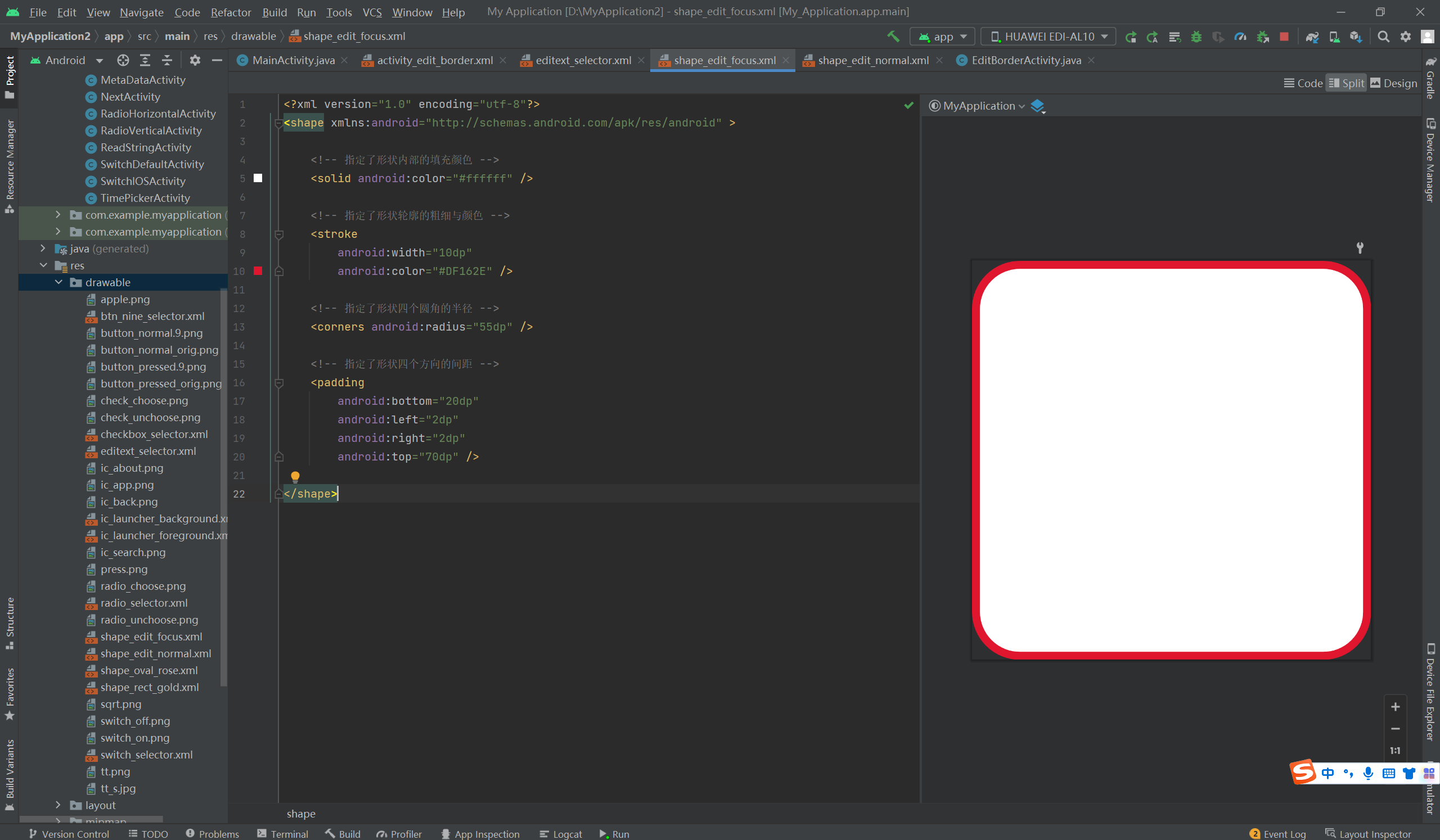
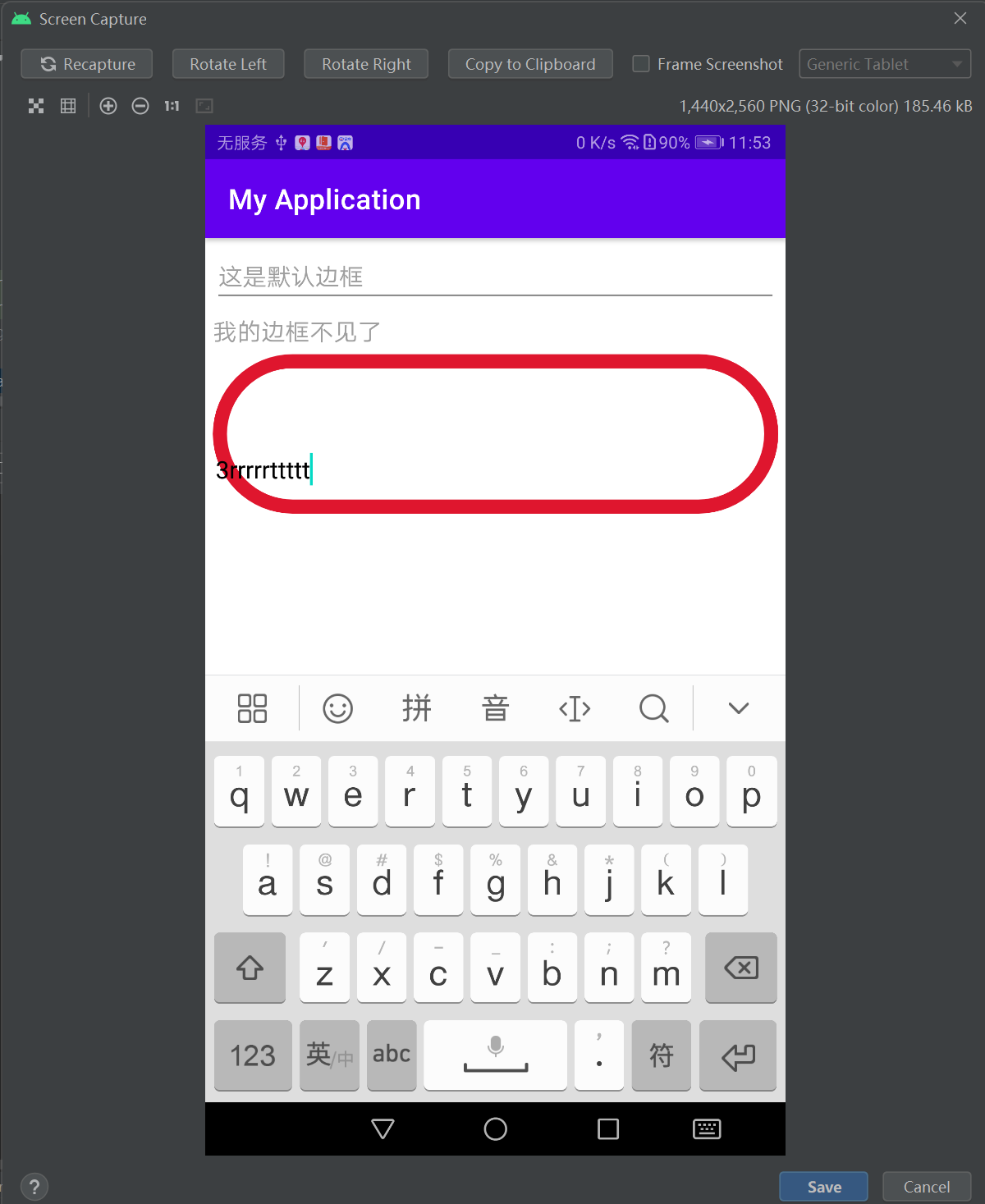
shape_edit_focus.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="10dp" android:color="#DF162E" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="55dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="20dp" android:left="2dp" android:right="2dp" android:top="70dp" /> </shape>

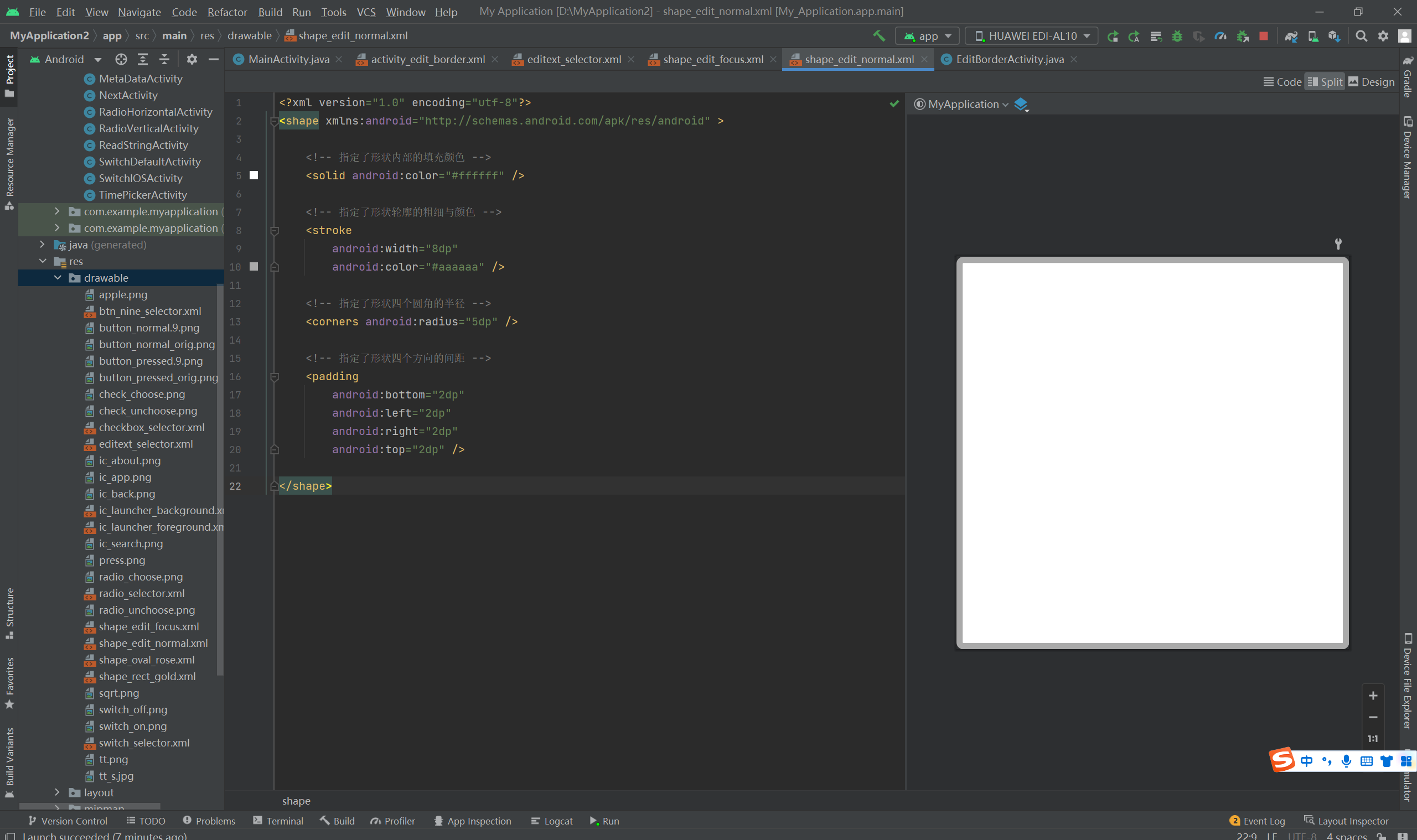
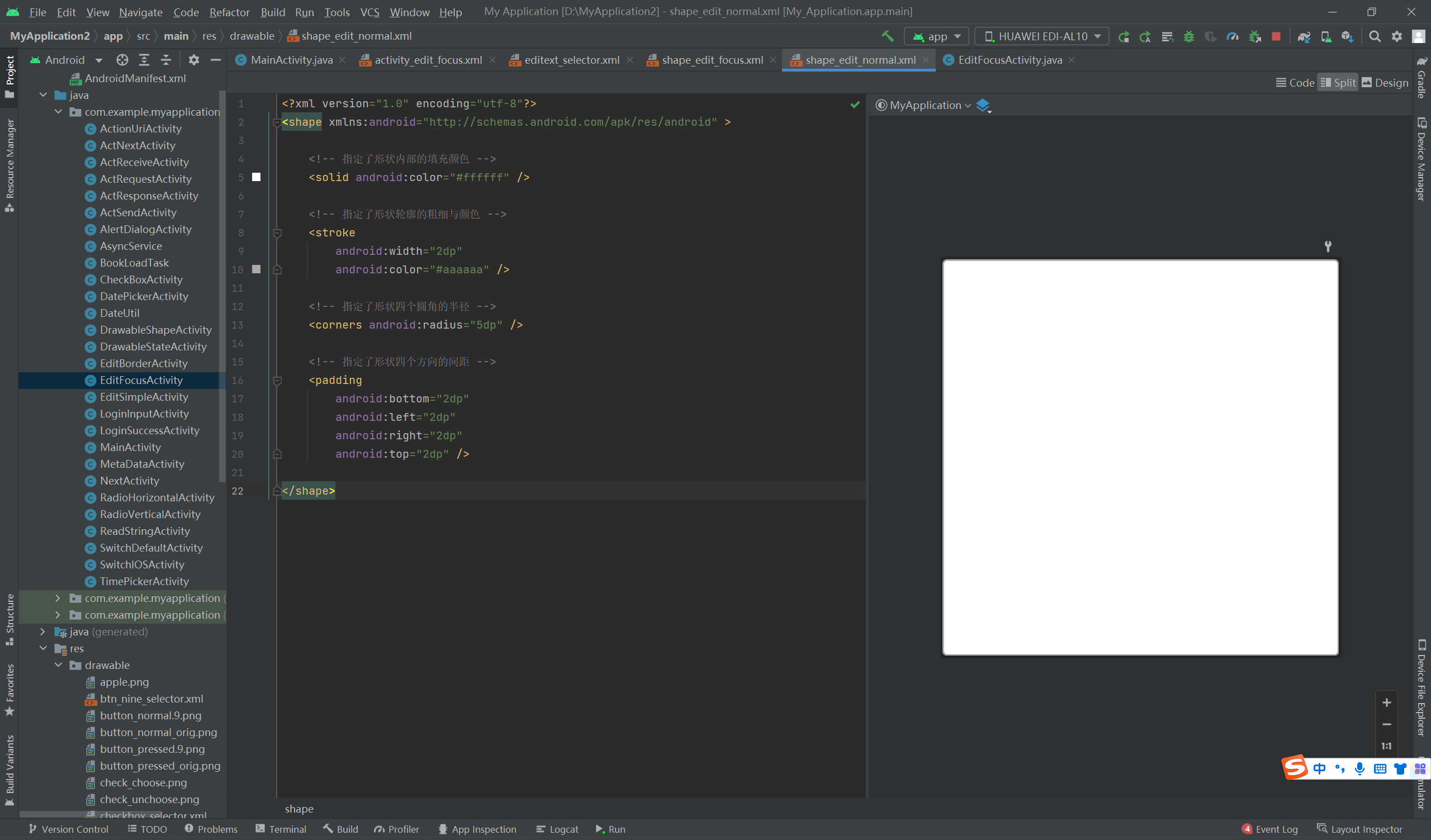
shape_edit_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="8dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class EditBorderActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_border); } }









===========================================================================================

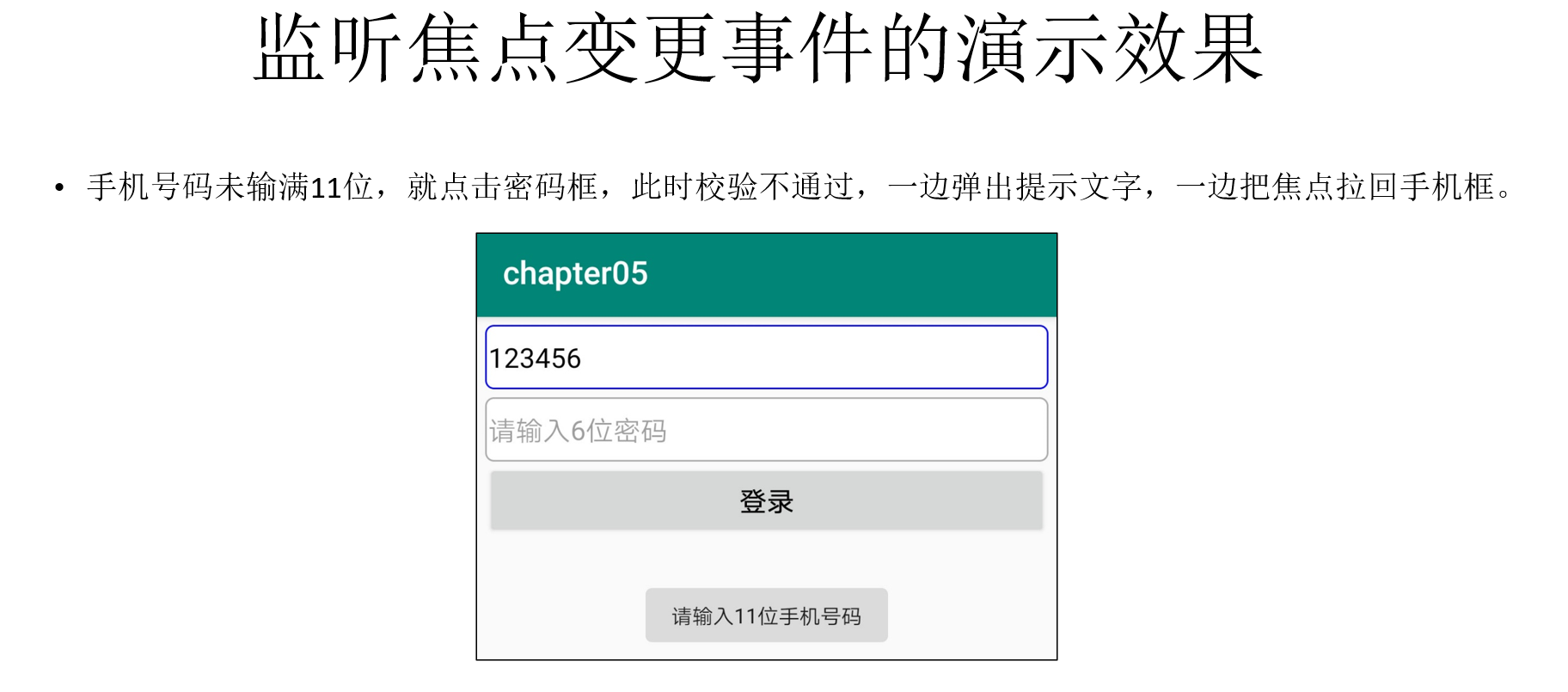
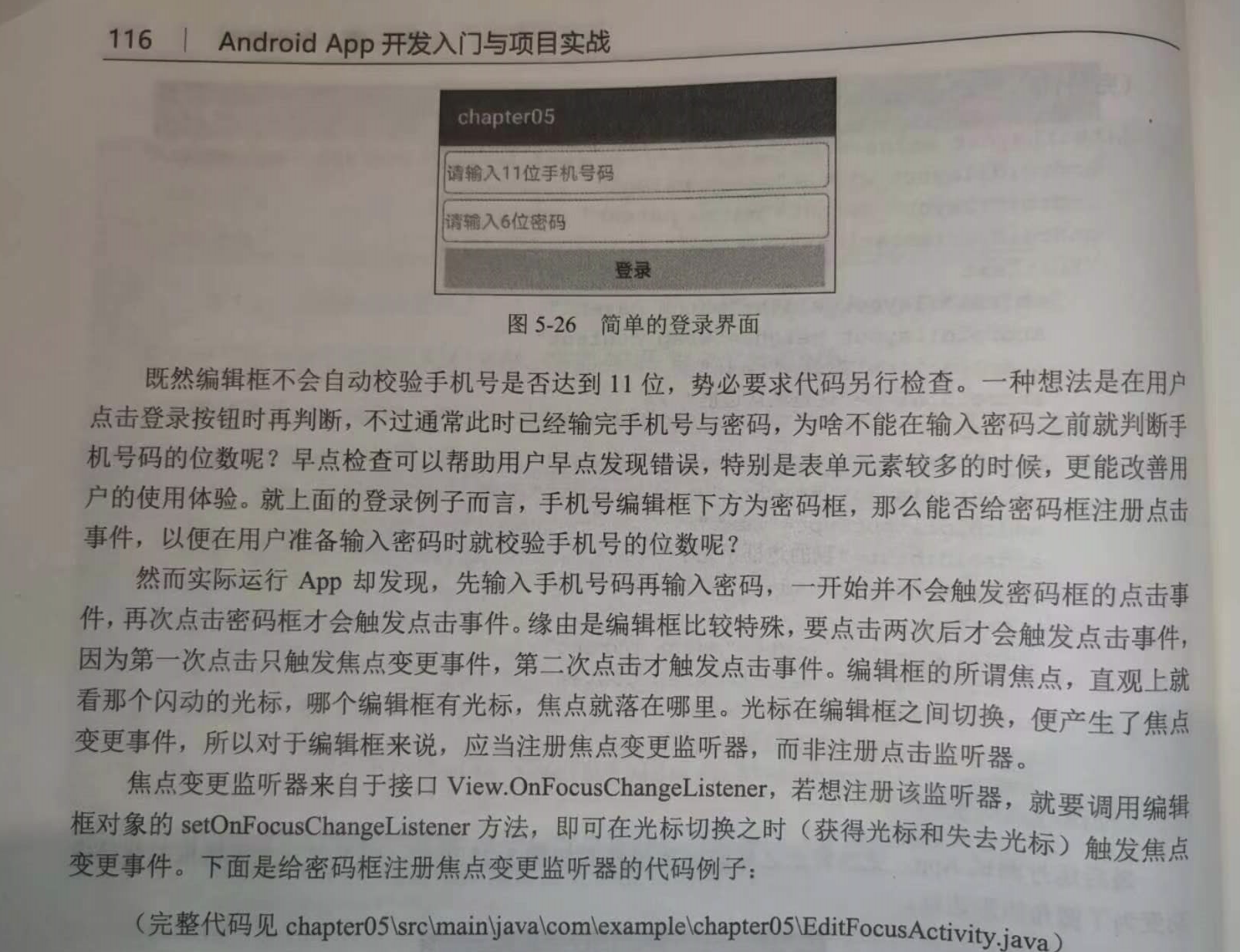
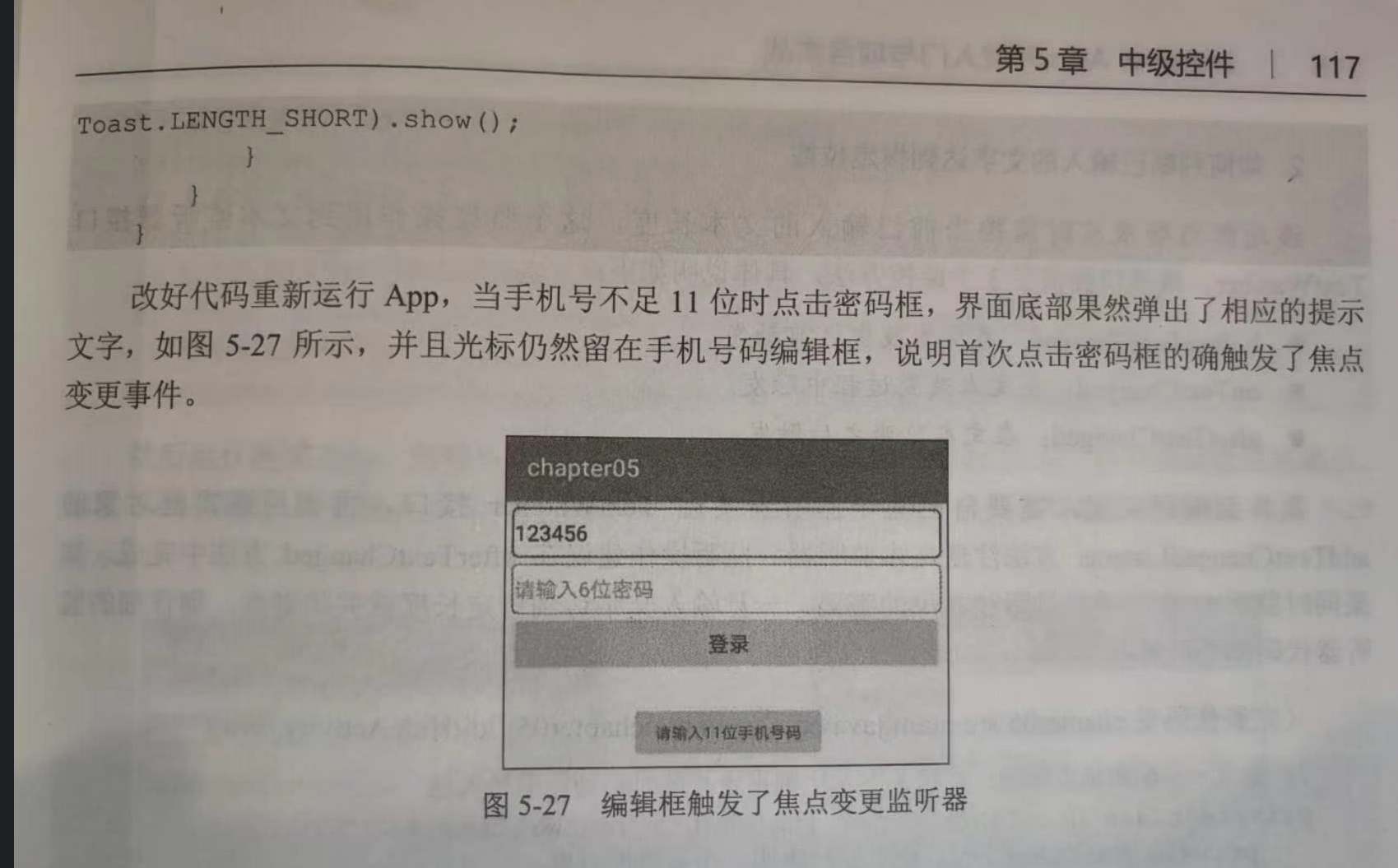
编辑框点击两次后才会触发点击事件,因为第一次点击只触发焦点变更事件,第二次点击才触发点击事件。
若要判断是否切换编辑框输入,应当监听焦点变更事件,而非监听点击事件。
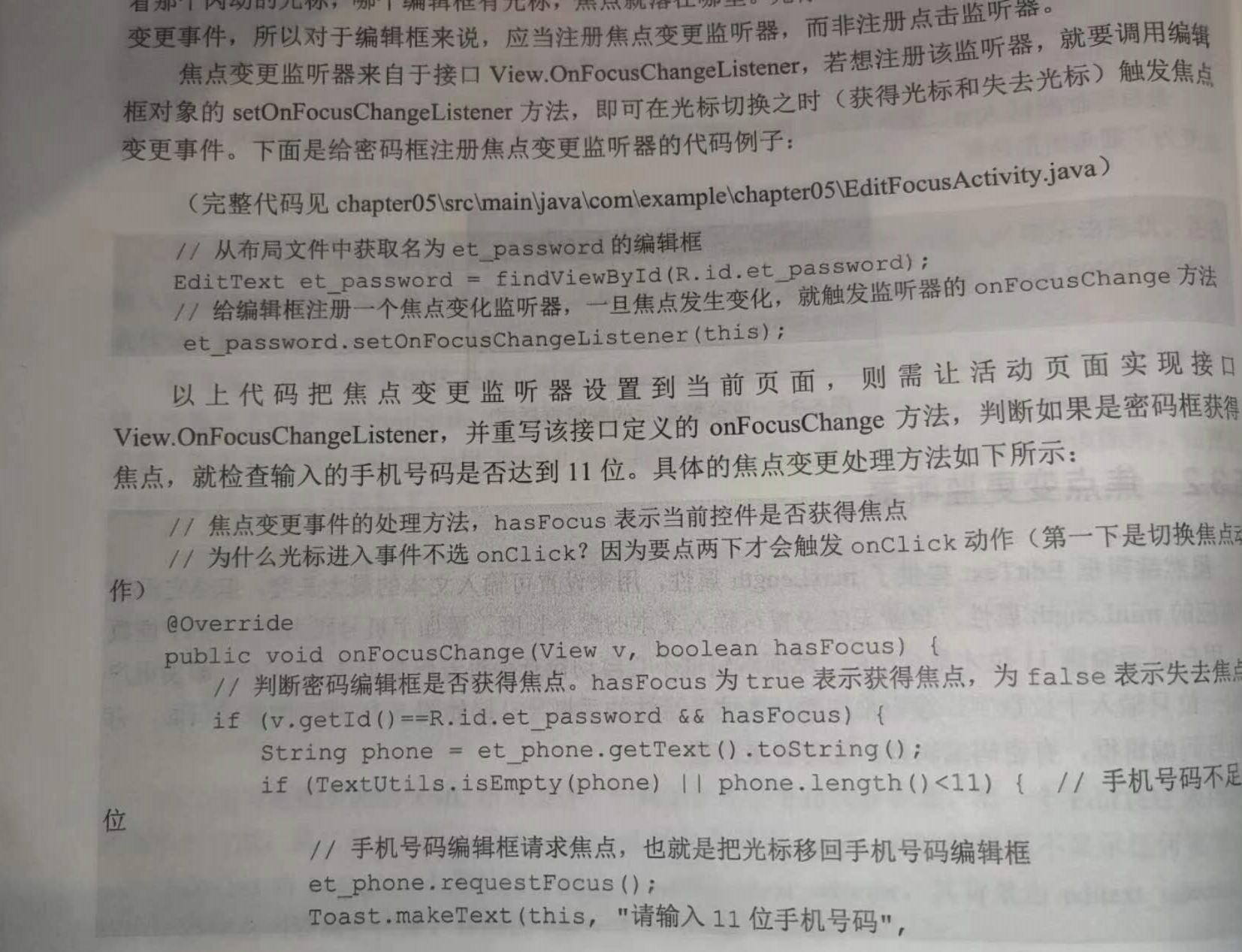
调用编辑框对象的setOnFocusChangeListener方法,即可在光标切换之时(获得光标和失去光标)触发焦点变更事件。

// 焦点变更事件的处理方法,hasFocus表示当前控件是否获得焦点。
// 为什么光标进入事件不选onClick?因为要点两下才会触发onClick动作(第一下是切换焦点动作)
public void onFocusChange(View v, boolean hasFocus)
{
// 判断密码编辑框是否获得焦点。hasFocus为true表示获得焦点,为false表示失去焦点
if (v.getId()==R.id.et_password && hasFocus)
{
String phone = et_phone.getText().toString();
if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位
{
// 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框
et_phone.requestFocus();
Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show();
}
}
}

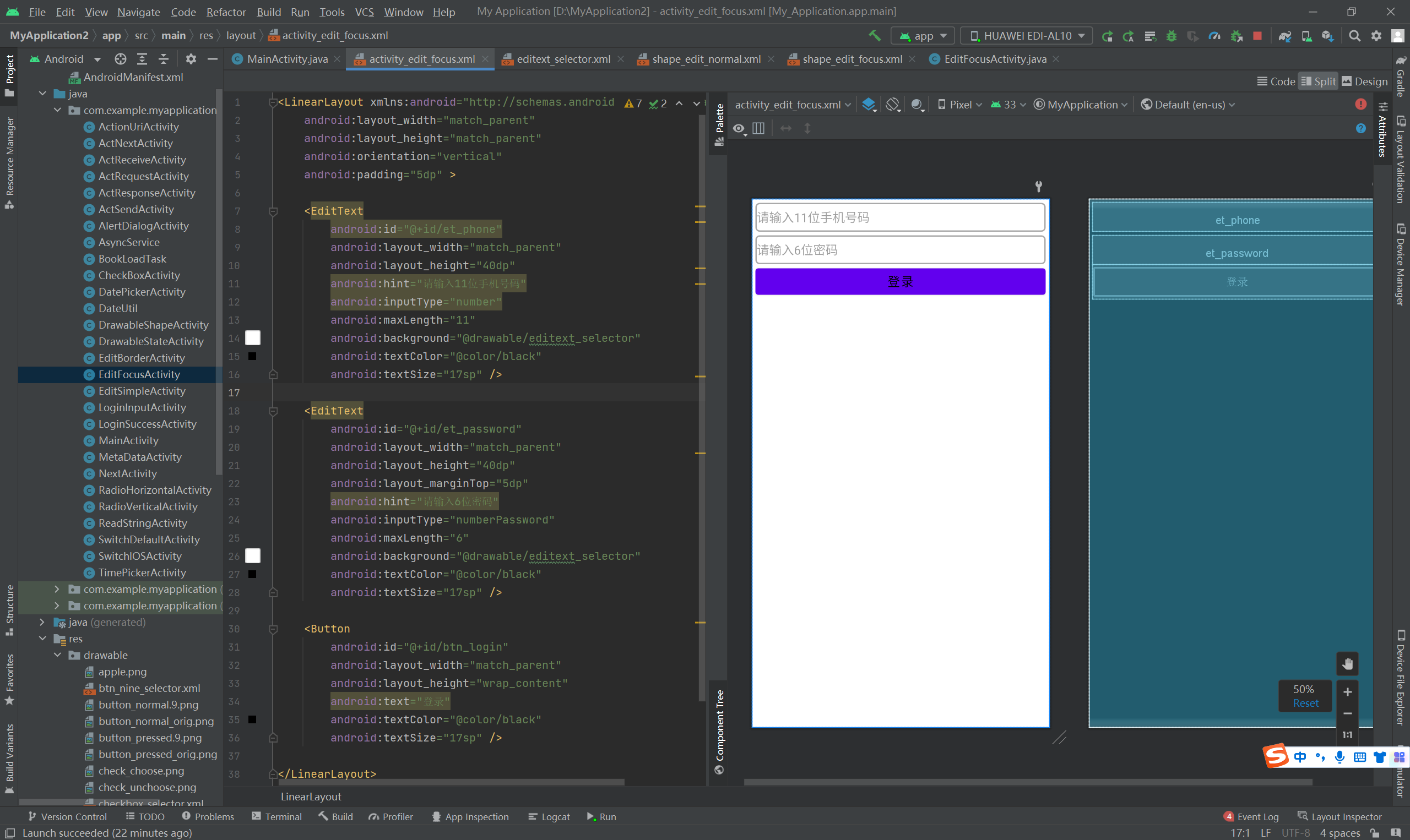
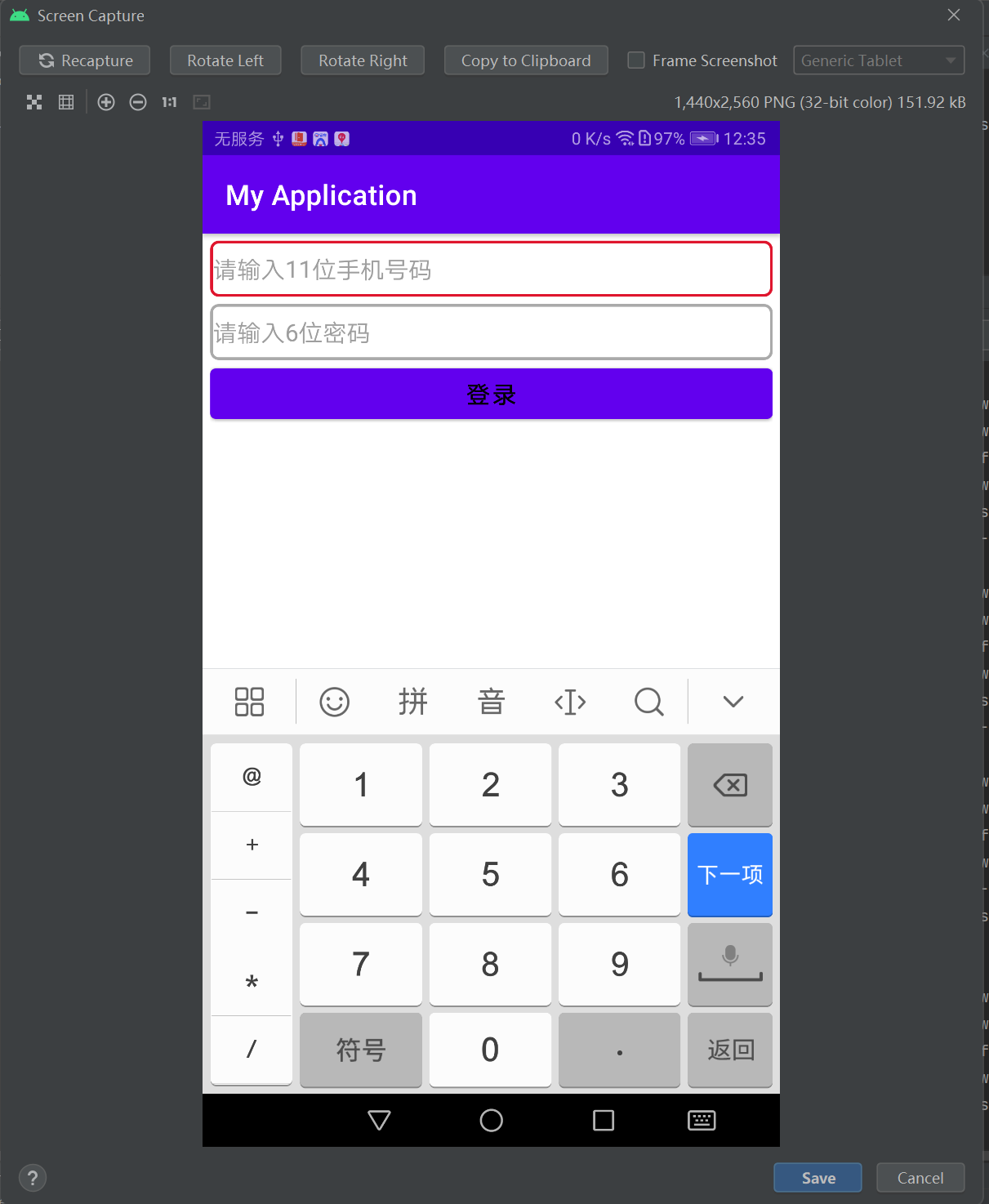
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="40dp" android:hint="请输入11位手机号码" android:inputType="number" android:maxLength="11" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="5dp" android:hint="请输入6位密码" android:inputType="numberPassword" android:maxLength="6" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

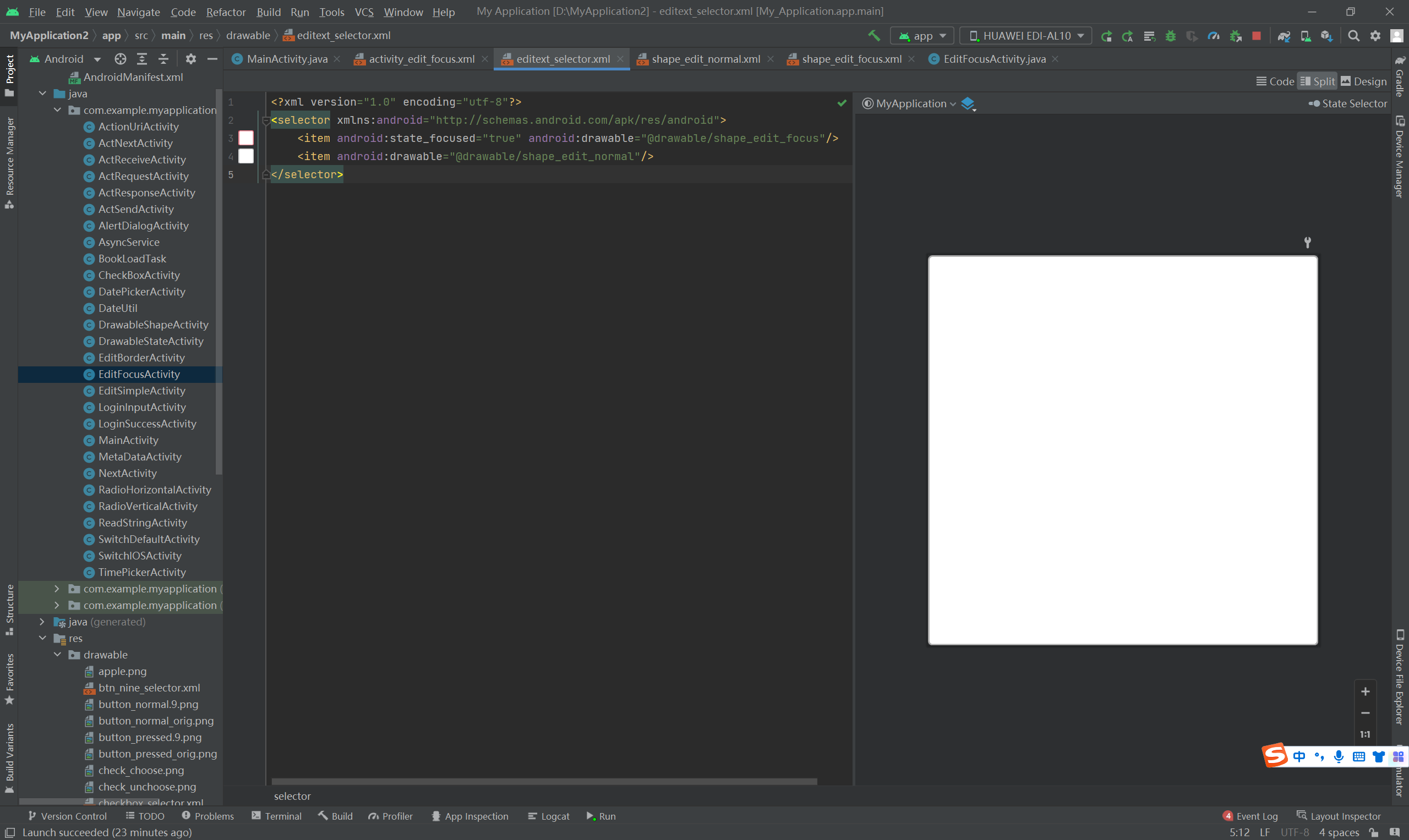
editext_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>

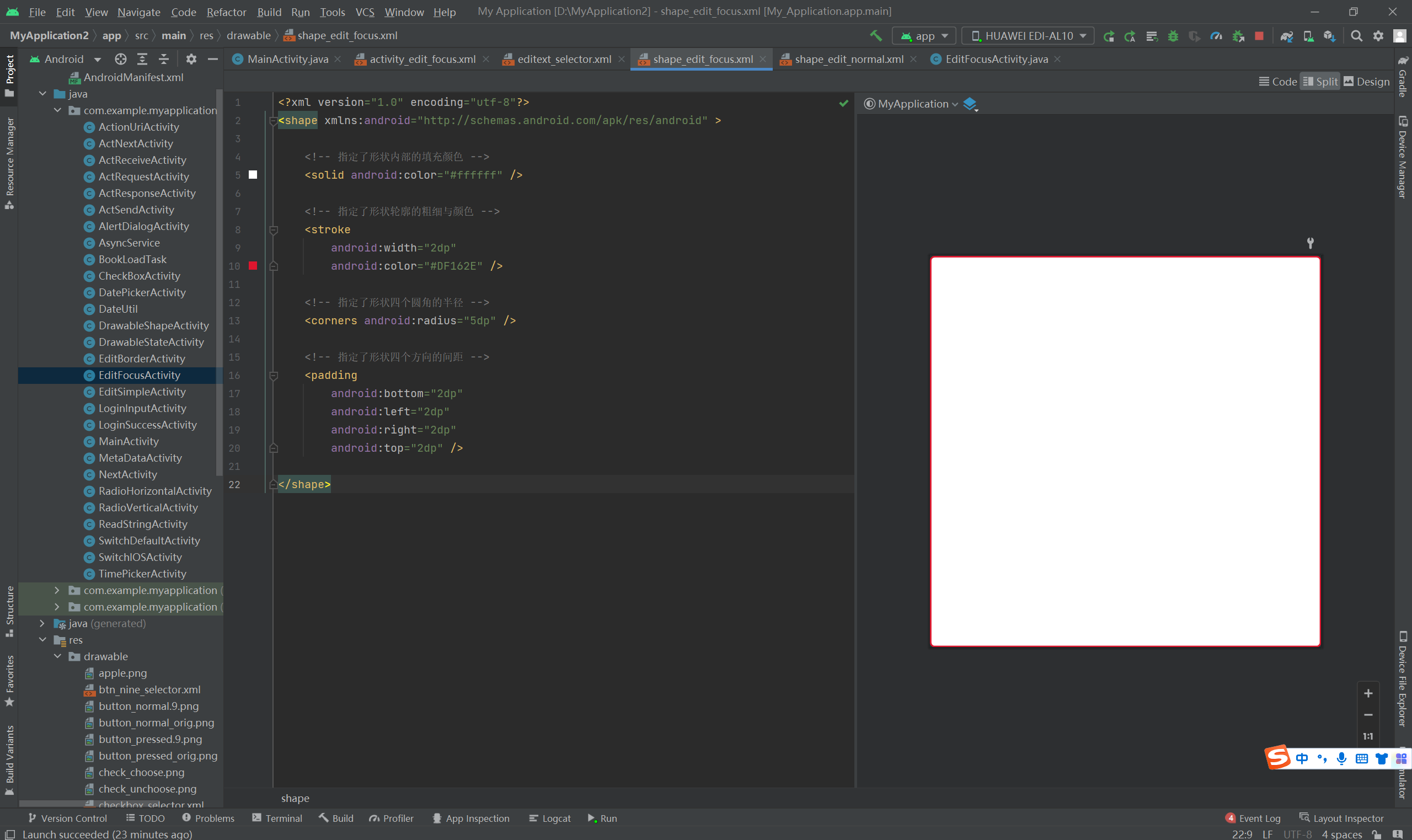
shape_edit_focus.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="2dp" android:color="#DF162E" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

shape_edit_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="2dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

代码:
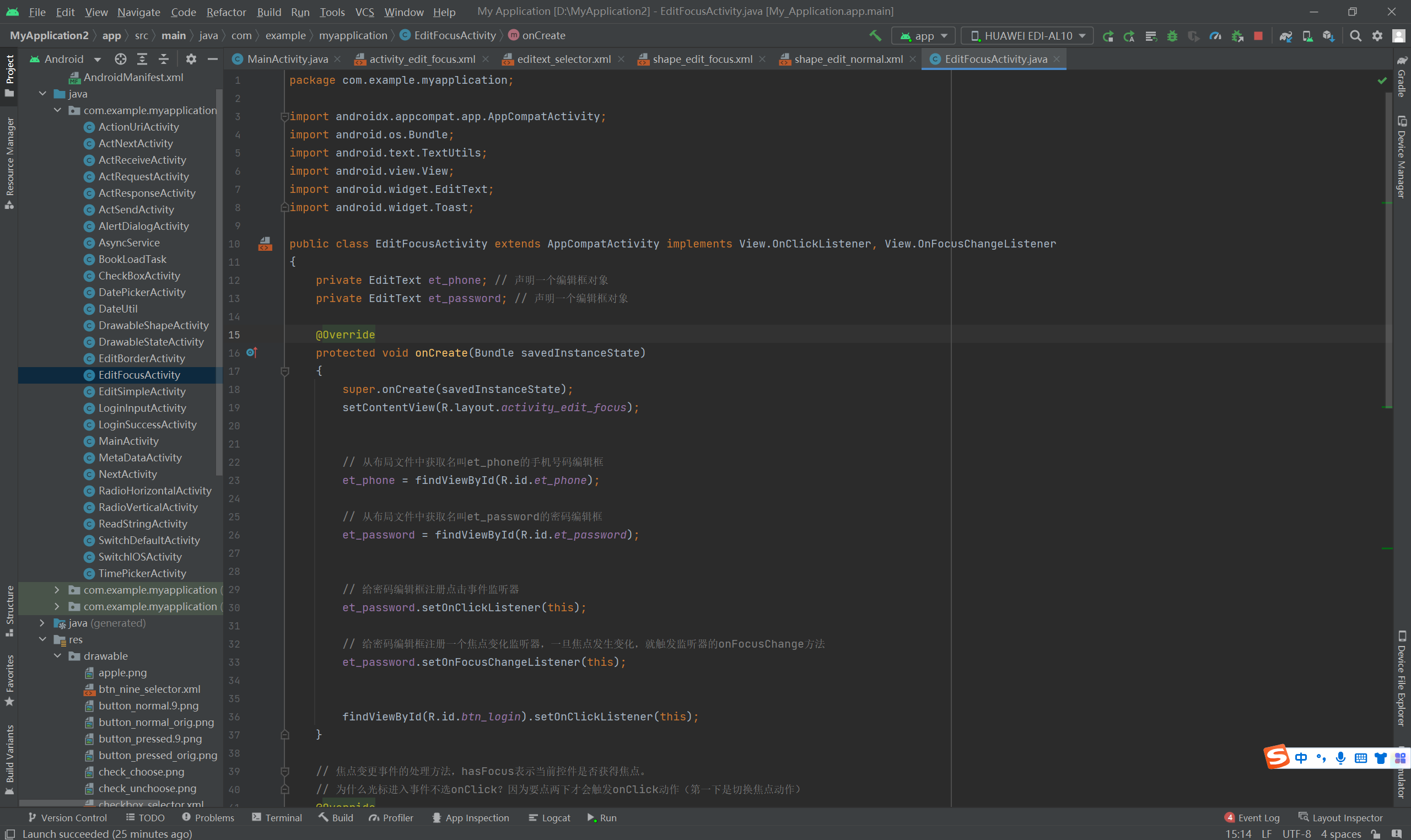
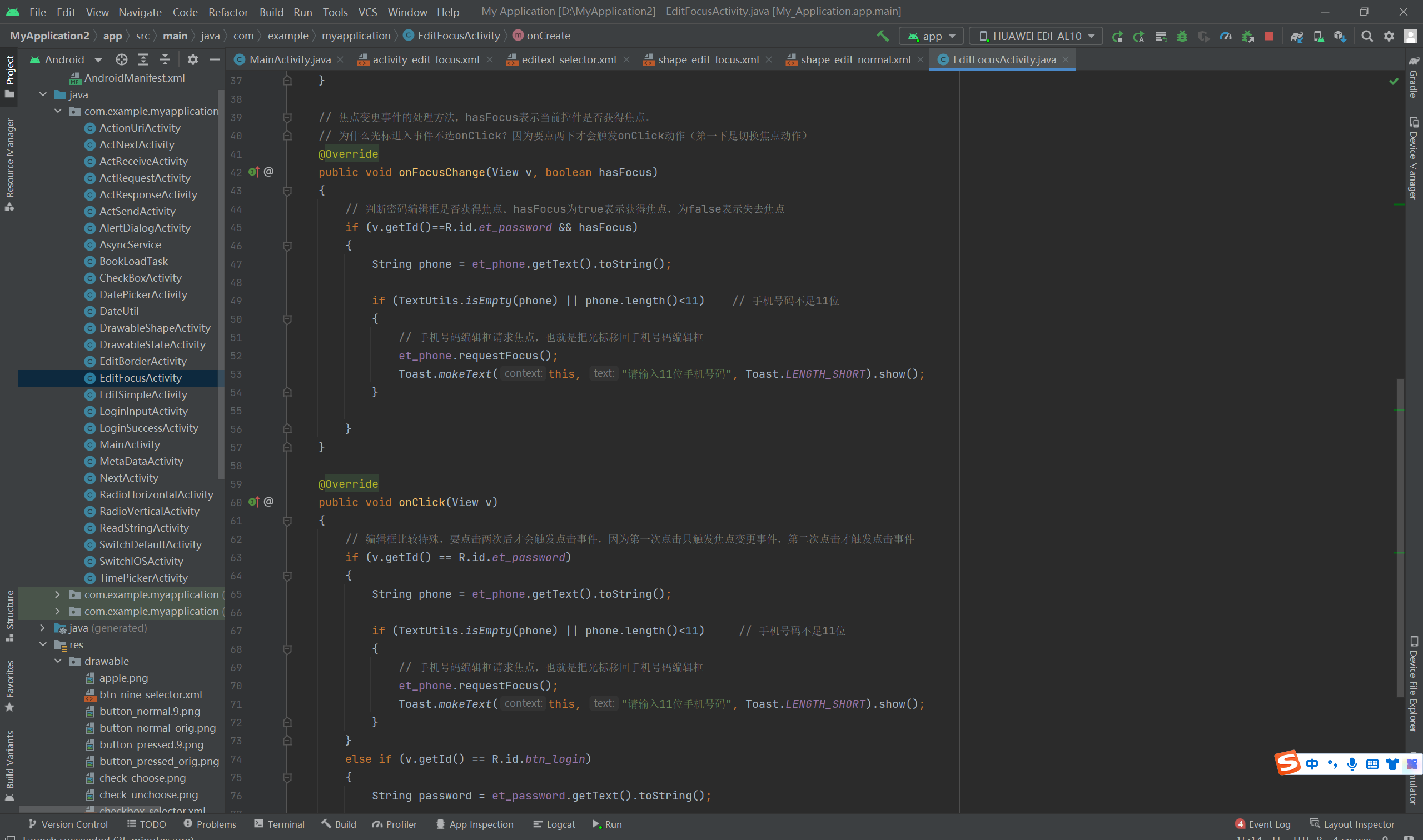
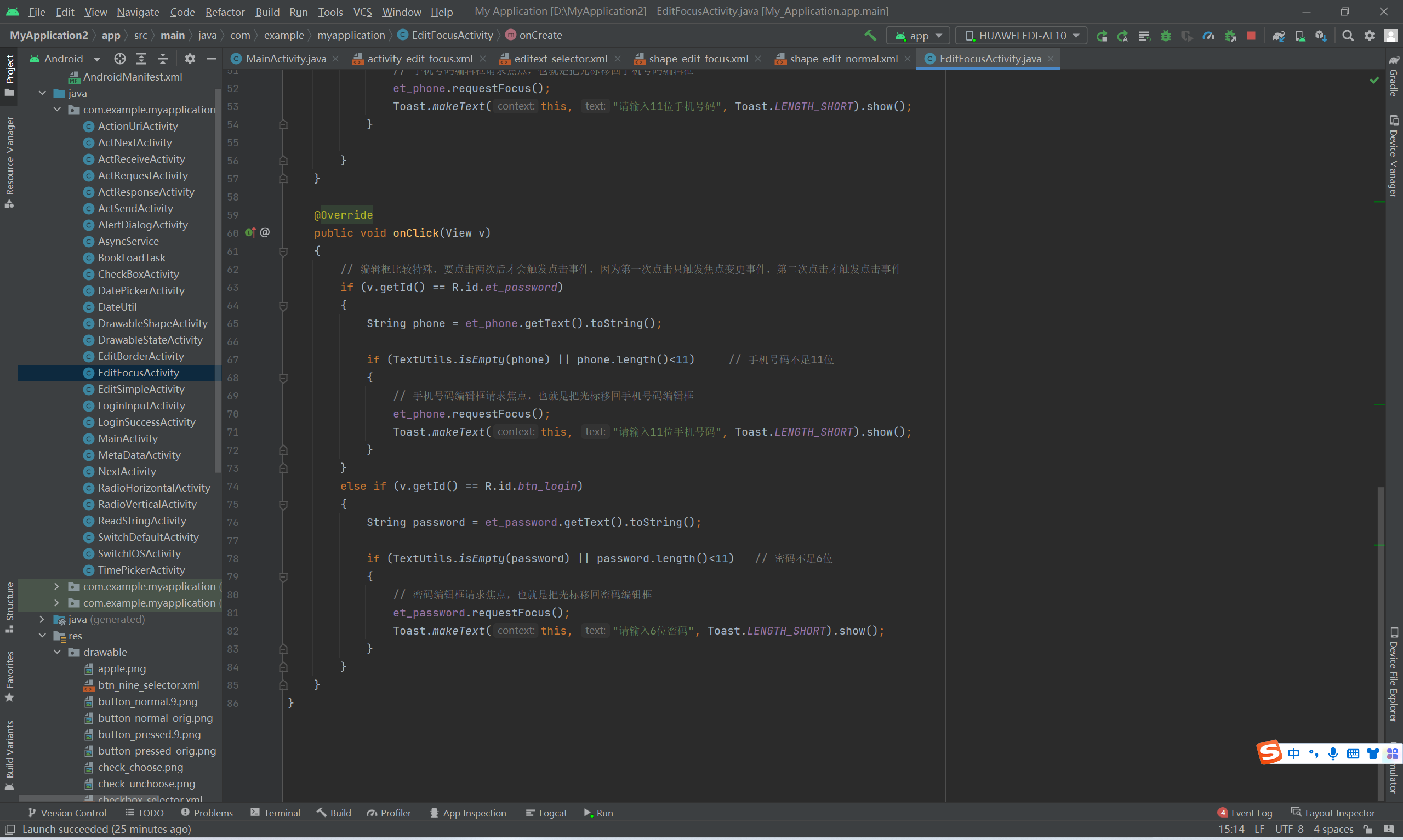
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class EditFocusActivity extends AppCompatActivity implements View.OnClickListener, View.OnFocusChangeListener { private EditText et_phone; // 声明一个编辑框对象 private EditText et_password; // 声明一个编辑框对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_focus); // 从布局文件中获取名叫et_phone的手机号码编辑框 et_phone = findViewById(R.id.et_phone); // 从布局文件中获取名叫et_password的密码编辑框 et_password = findViewById(R.id.et_password); // 给密码编辑框注册点击事件监听器 et_password.setOnClickListener(this); // 给密码编辑框注册一个焦点变化监听器,一旦焦点发生变化,就触发监听器的onFocusChange方法 et_password.setOnFocusChangeListener(this); findViewById(R.id.btn_login).setOnClickListener(this); } // 焦点变更事件的处理方法,hasFocus表示当前控件是否获得焦点。 // 为什么光标进入事件不选onClick?因为要点两下才会触发onClick动作(第一下是切换焦点动作) @Override public void onFocusChange(View v, boolean hasFocus) { // 判断密码编辑框是否获得焦点。hasFocus为true表示获得焦点,为false表示失去焦点 if (v.getId()==R.id.et_password && hasFocus) { String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位 { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show(); } } } @Override public void onClick(View v) { // 编辑框比较特殊,要点击两次后才会触发点击事件,因为第一次点击只触发焦点变更事件,第二次点击才触发点击事件 if (v.getId() == R.id.et_password) { String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位 { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show(); } } else if (v.getId() == R.id.btn_login) { String password = et_password.getText().toString(); if (TextUtils.isEmpty(password) || password.length()<11) // 密码不足6位 { // 密码编辑框请求焦点,也就是把光标移回密码编辑框 et_password.requestFocus(); Toast.makeText(this, "请输入6位密码", Toast.LENGTH_SHORT).show(); } } } }








===================================================================================================================

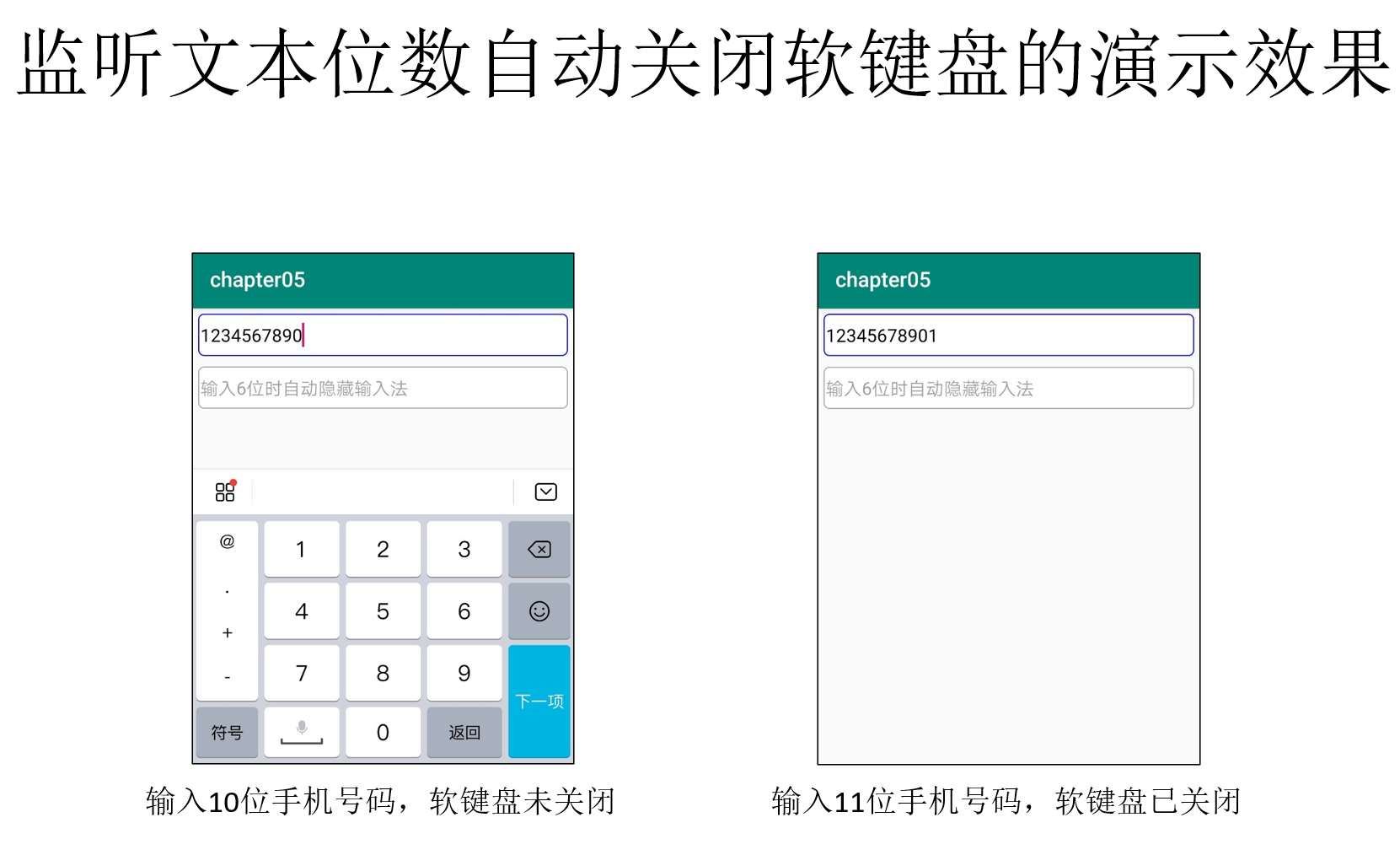
判断手机号输入满11位后自动关闭软键盘,或者密码输入满6位后自动关闭软键盘,此时要注册文本变化监听器。
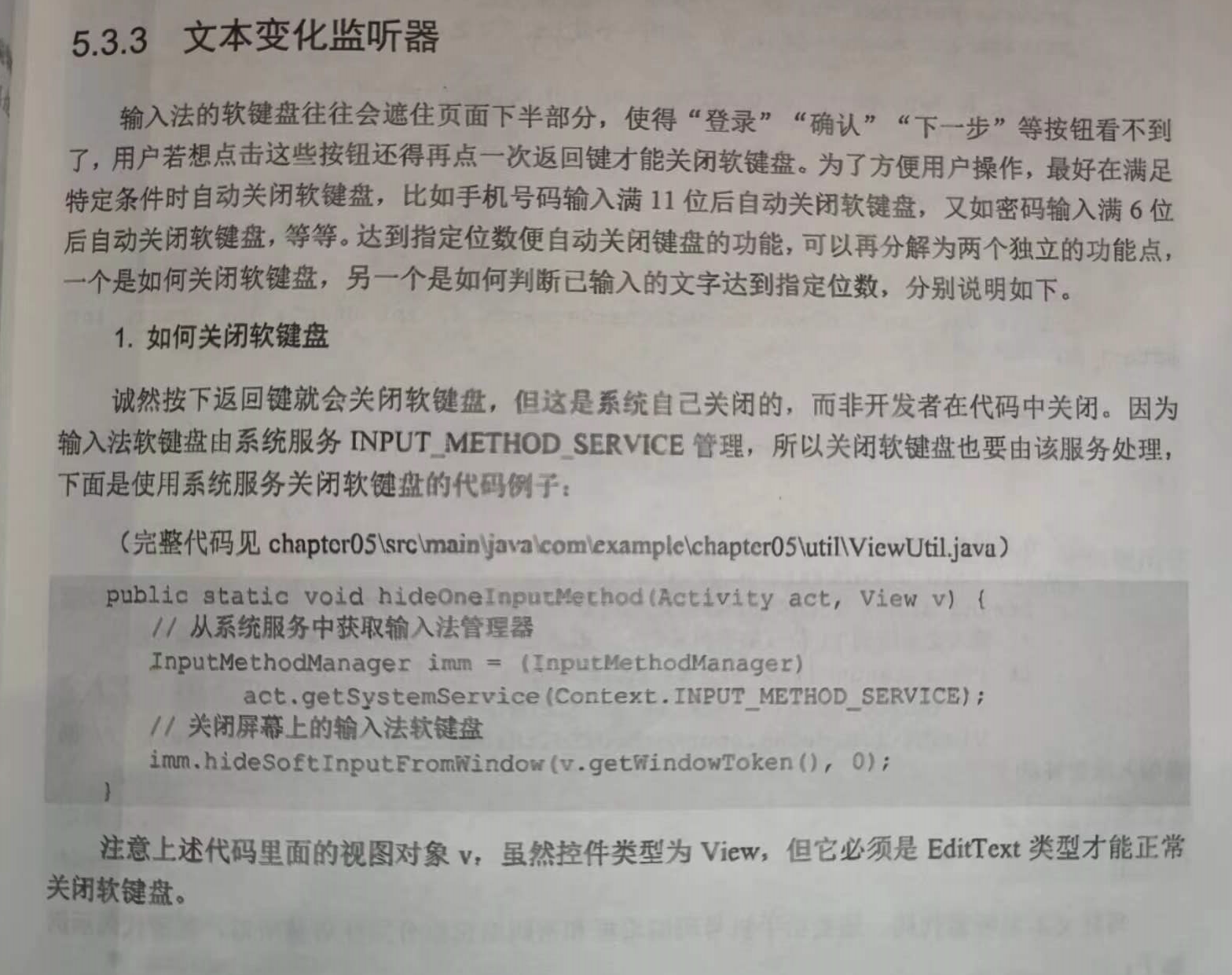
达到指定位数便自动关闭键盘的功能,可以再分解为两个独立的功能点
(1)如何关闭软键盘;
(2)如何判断已输入的文字达到指定位数;



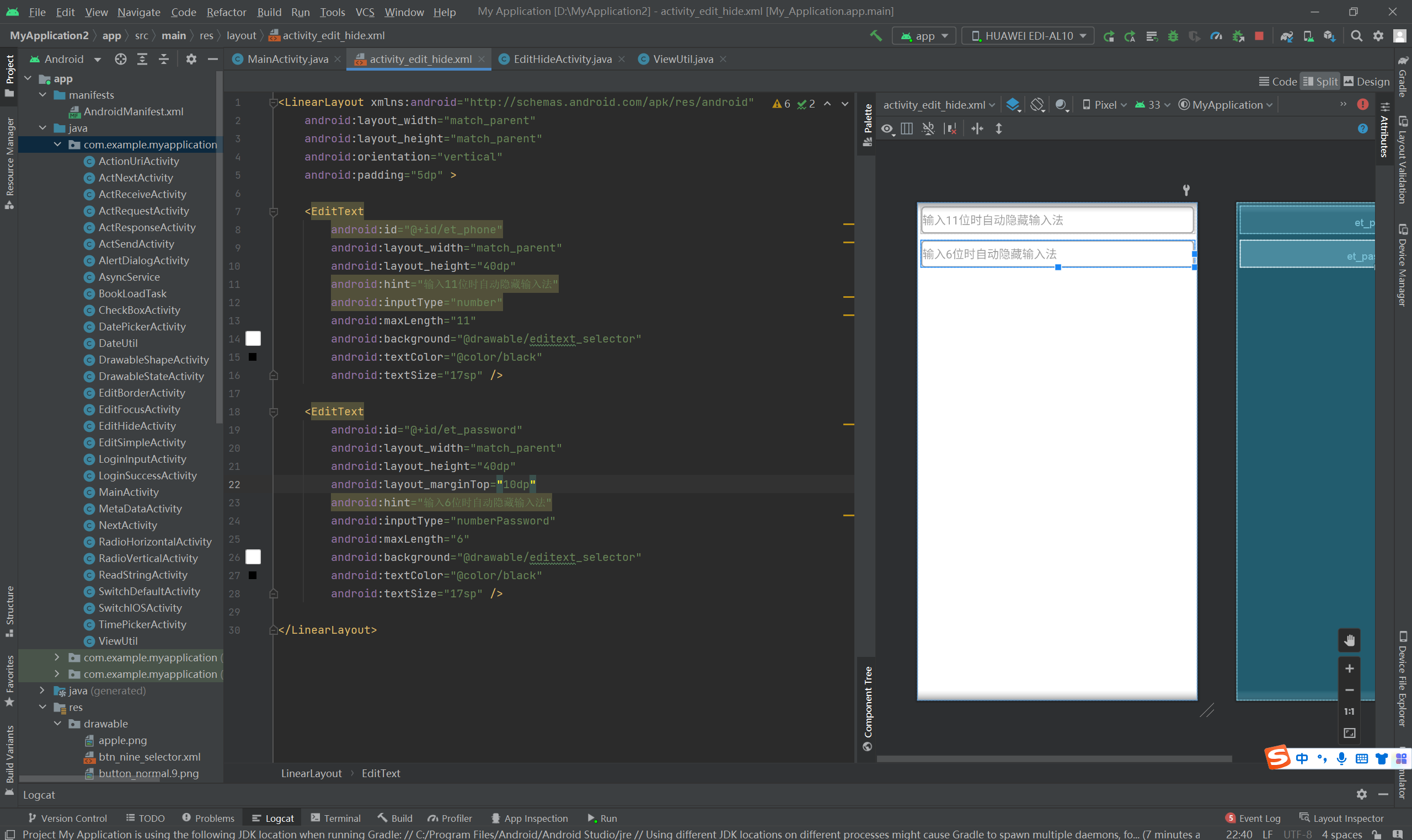
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="40dp" android:hint="输入11位时自动隐藏输入法" android:inputType="number" android:maxLength="11" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="10dp" android:hint="输入6位时自动隐藏输入法" android:inputType="numberPassword" android:maxLength="6" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

editext_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>

shape_edit_focus.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="2dp" android:color="#DF162E" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

shape_edit_normal.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="2dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

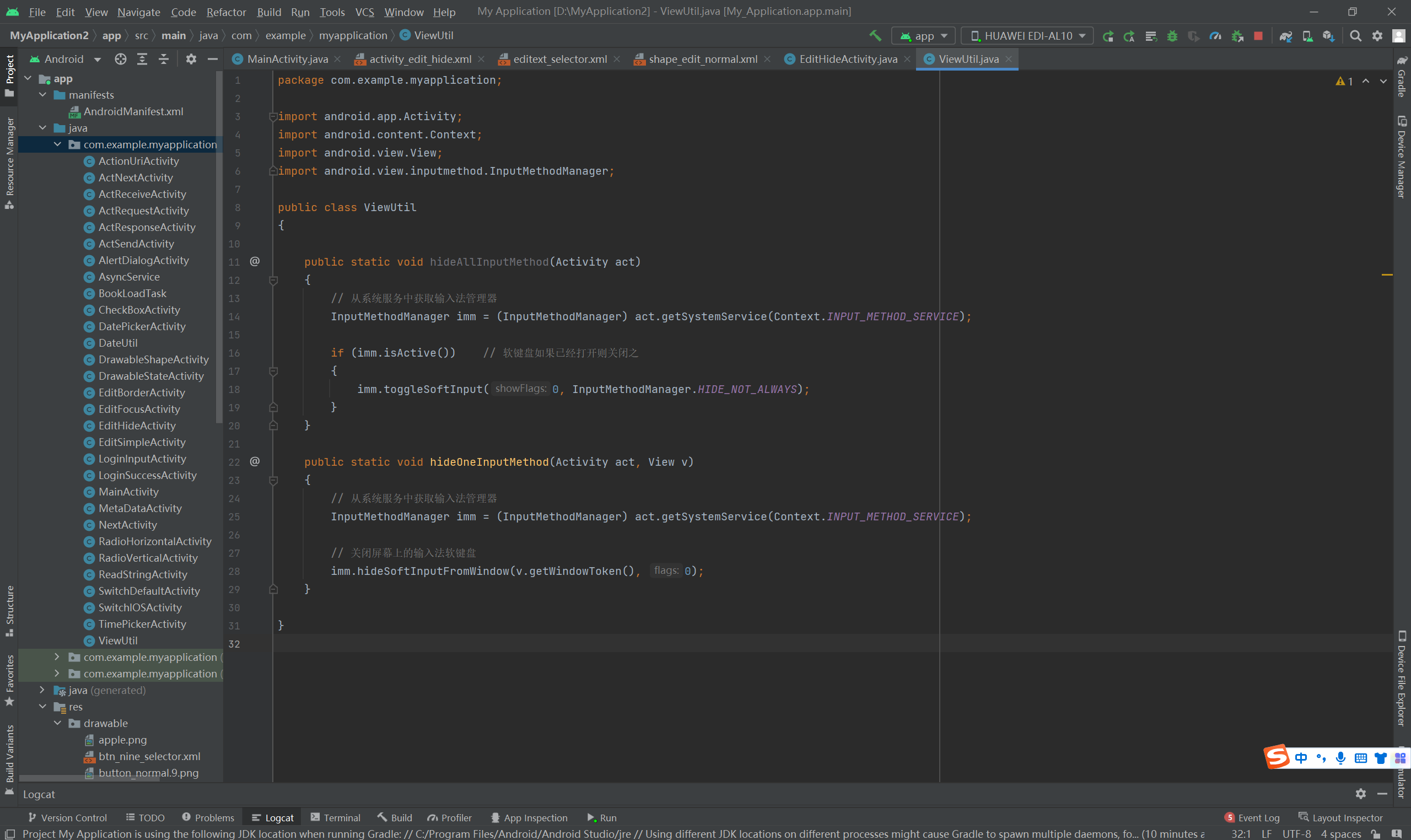
ViewUtil
package com.example.myapplication; import android.app.Activity; import android.content.Context; import android.view.View; import android.view.inputmethod.InputMethodManager; public class ViewUtil { public static void hideAllInputMethod(Activity act) { // 从系统服务中获取输入法管理器 InputMethodManager imm = (InputMethodManager) act.getSystemService(Context.INPUT_METHOD_SERVICE); if (imm.isActive()) // 软键盘如果已经打开则关闭之 { imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS); } } public static void hideOneInputMethod(Activity act, View v) { // 从系统服务中获取输入法管理器 InputMethodManager imm = (InputMethodManager) act.getSystemService(Context.INPUT_METHOD_SERVICE); // 关闭屏幕上的输入法软键盘 imm.hideSoftInputFromWindow(v.getWindowToken(), 0); } }

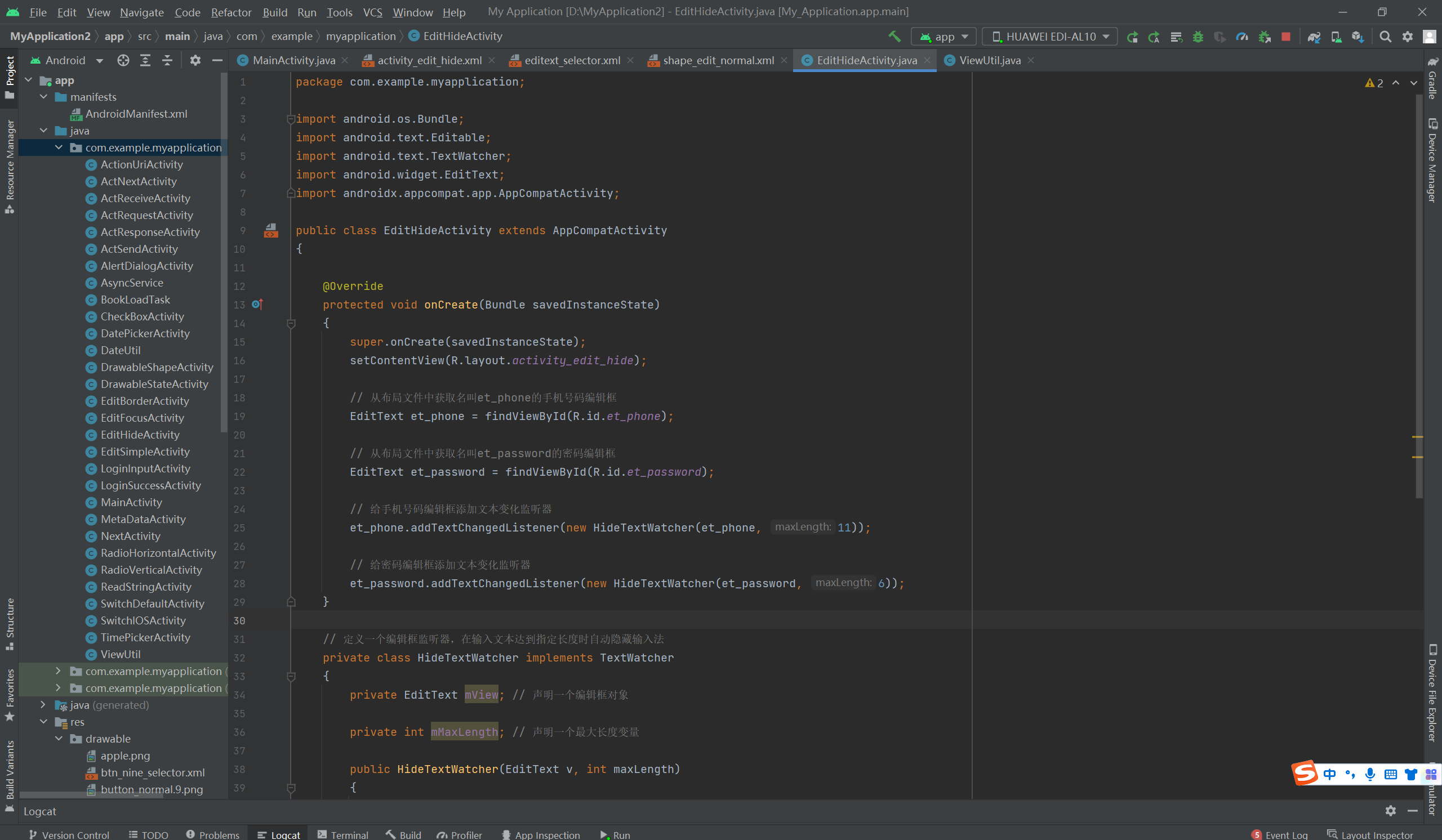
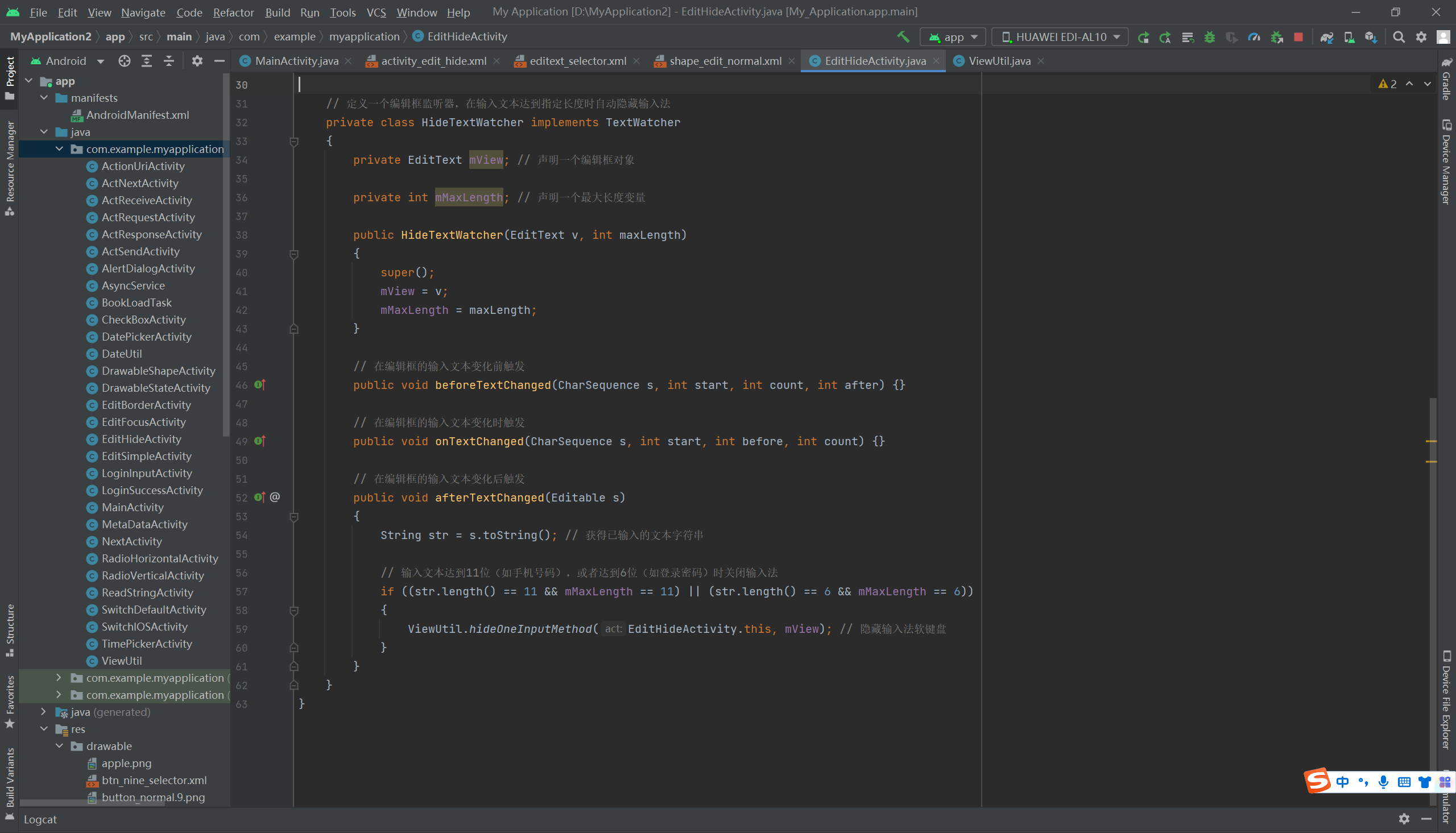
代码:
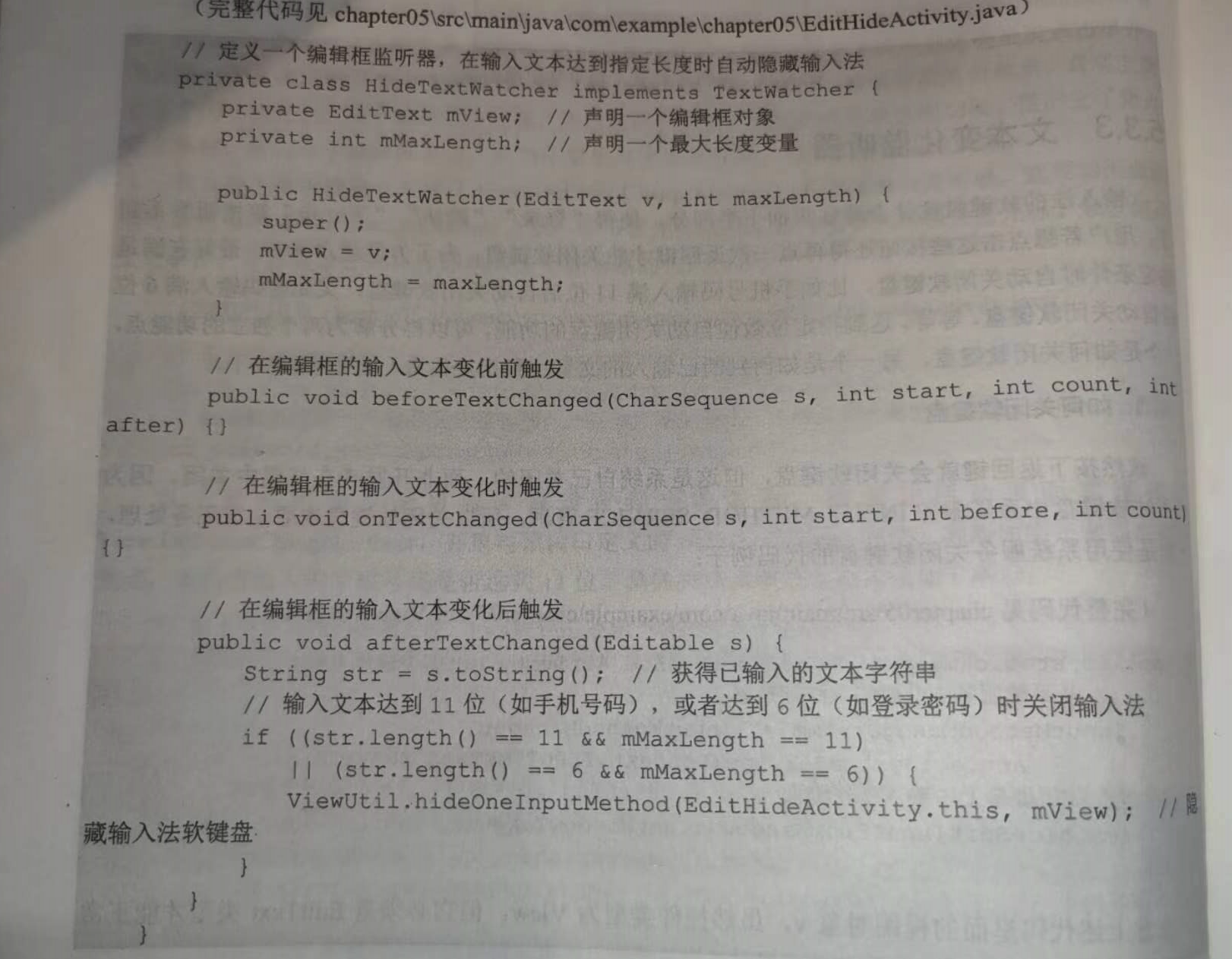
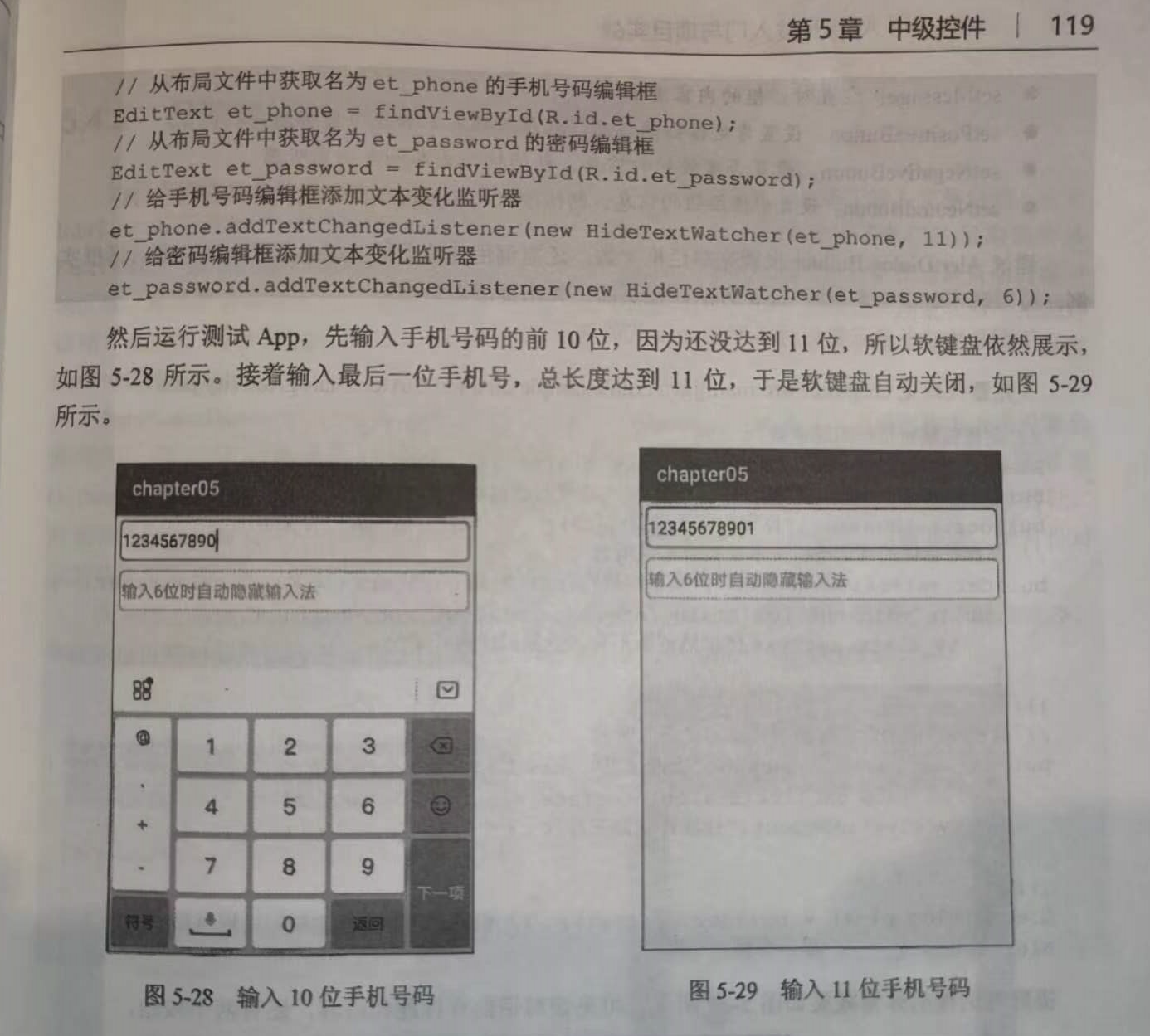
package com.example.myapplication; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.widget.EditText; import androidx.appcompat.app.AppCompatActivity; public class EditHideActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_edit_hide); // 从布局文件中获取名叫et_phone的手机号码编辑框 EditText et_phone = findViewById(R.id.et_phone); // 从布局文件中获取名叫et_password的密码编辑框 EditText et_password = findViewById(R.id.et_password); // 给手机号码编辑框添加文本变化监听器 et_phone.addTextChangedListener(new HideTextWatcher(et_phone, 11)); // 给密码编辑框添加文本变化监听器 et_password.addTextChangedListener(new HideTextWatcher(et_password, 6)); } // 定义一个编辑框监听器,在输入文本达到指定长度时自动隐藏输入法 private class HideTextWatcher implements TextWatcher { private EditText mView; // 声明一个编辑框对象 private int mMaxLength; // 声明一个最大长度变量 public HideTextWatcher(EditText v, int maxLength) { super(); mView = v; mMaxLength = maxLength; } // 在编辑框的输入文本变化前触发 public void beforeTextChanged(CharSequence s, int start, int count, int after) {} // 在编辑框的输入文本变化时触发 public void onTextChanged(CharSequence s, int start, int before, int count) {} // 在编辑框的输入文本变化后触发 public void afterTextChanged(Editable s) { String str = s.toString(); // 获得已输入的文本字符串 // 输入文本达到11位(如手机号码),或者达到6位(如登录密码)时关闭输入法 if ((str.length() == 11 && mMaxLength == 11) || (str.length() == 6 && mMaxLength == 6)) { ViewUtil.hideOneInputMethod(EditHideActivity.this, mView); // 隐藏输入法软键盘 } } } }













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-08-07 测试开发进阶——spring boot——MVC——thymeleaf模板——通过HttpSession session的session.setAttribute返回数据给模板——示例
2021-08-07 测试开发进阶——spring boot——MVC——thymeleaf模板——通过Model model的model.addAttribute返回数据给模板——示例02
2021-08-07 测试开发进阶——spring boot——MVC——thymeleaf模板——通过Model model的model.addAttribute返回数据给模板——示例01
2021-08-07 测试开发进阶——spring boot——MVC——thymeleaf模板——打开网页
2021-08-07 测试开发进阶——spring boot——MVC——@RequestMapping 是一个用来处理请求地址映射的注解,可用于类或方法上
2021-08-07 测试开发进阶——spring boot——MVC——@restcontroller和@controller的区别