基础复习——Button——按钮——触发事件——监听器(单独&公共)——点击事件与长按事件——禁用&恢复按钮

按钮控件Button由TextView派生而来,它们之间的区别有:
(1)Button拥有默认的按钮背景,而TextView默认无背景;
(2)Button的内部文本默认居中对齐,而TextView的内部文本默认靠左对齐;
(3)Button会默认将英文字母转为大写,而TextView保持原始的英文大小写;

与TextView相比,Button增加了两个新属性:
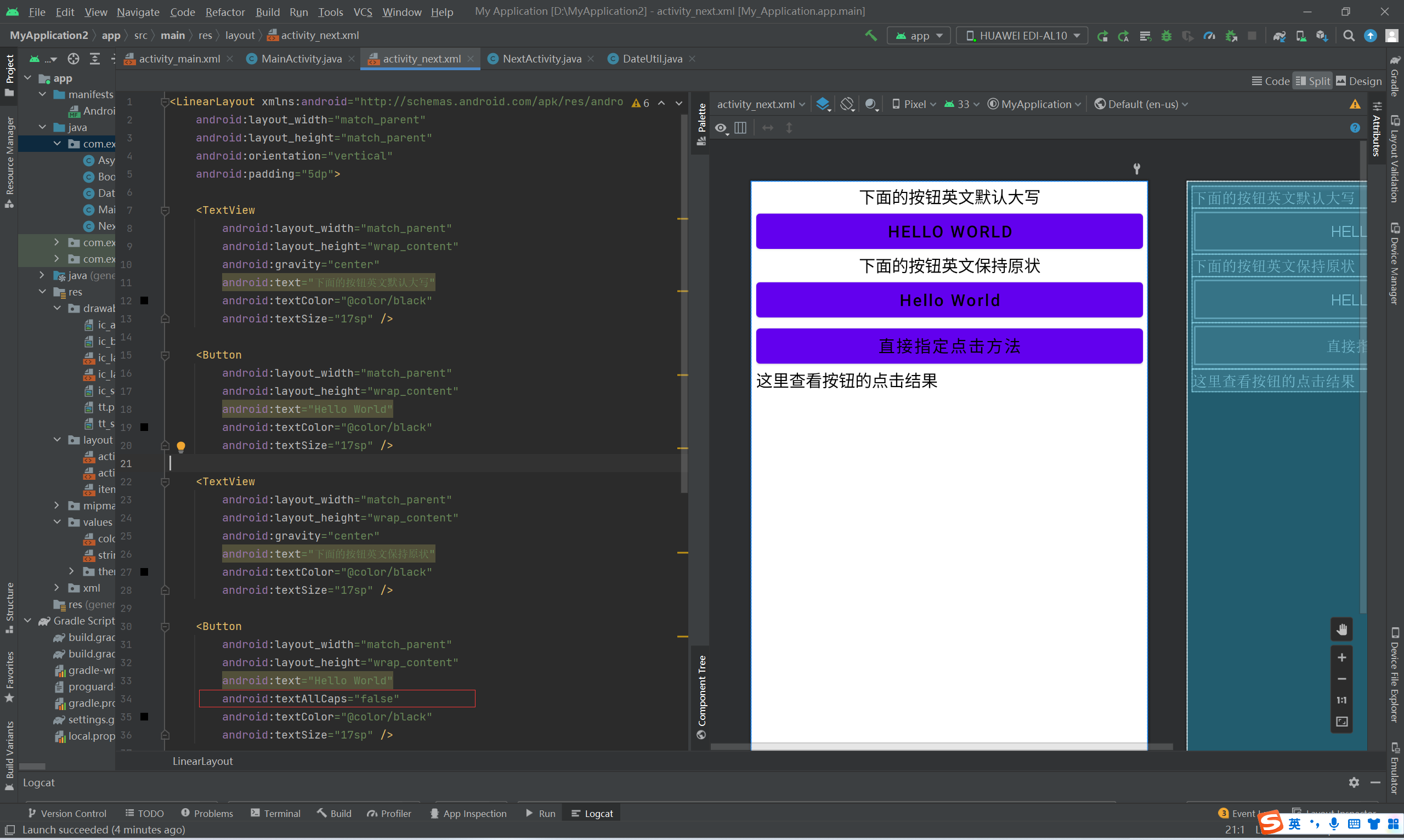
(1)textAllCaps属性,它指定了是否将英文字母转为大写,为true是表示自动转为大写,为false表示不做大写转换。
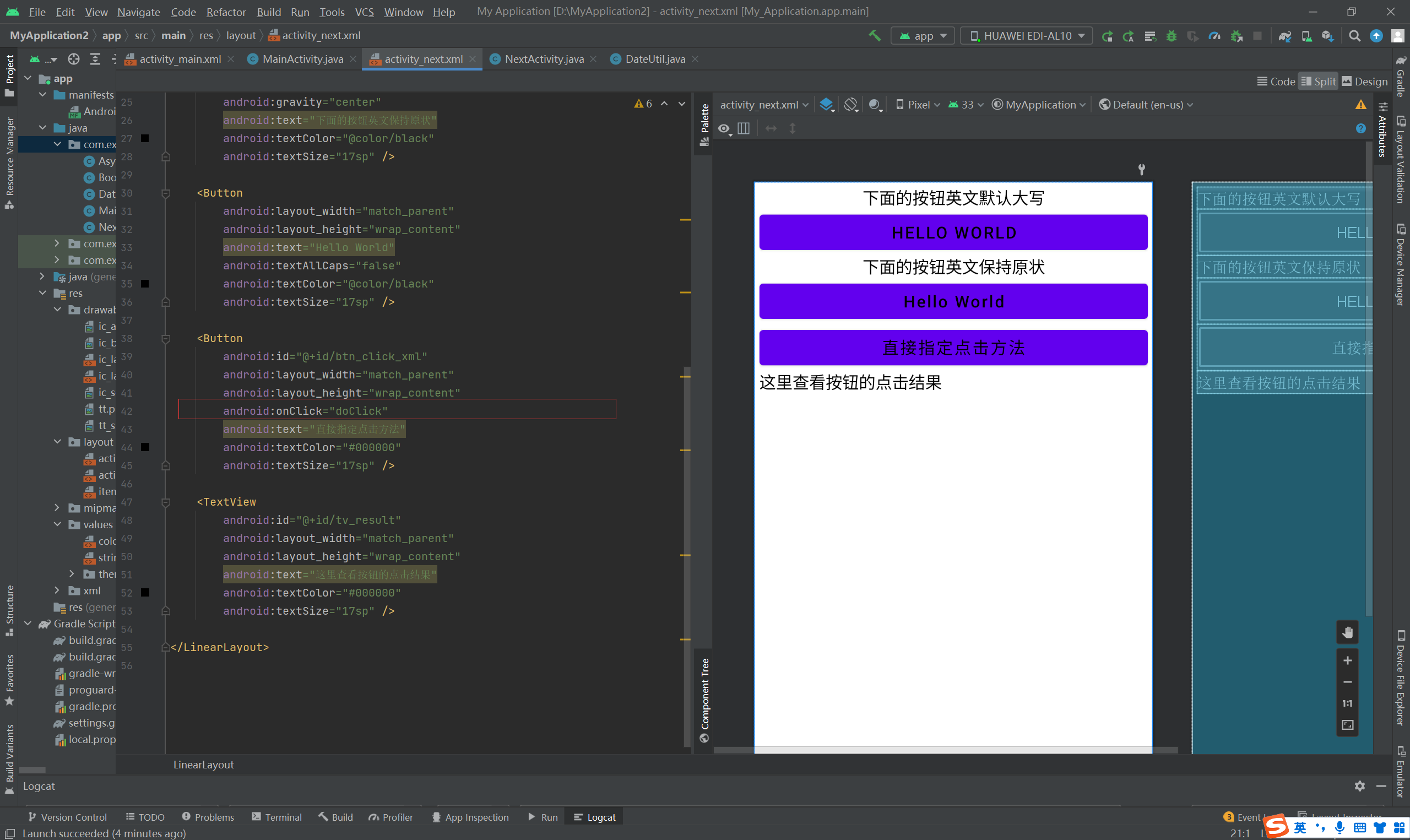
(2)onClick属性,它用来接管用户的点击动作,指定了点击按钮时要触发哪个方法;
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="下面的按钮英文默认大写" android:textColor="@color/black" android:textSize="17sp" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hello World" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="下面的按钮英文保持原状" android:textColor="@color/black" android:textSize="17sp" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Hello World" android:textAllCaps="false" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_click_xml" android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="doClick" android:text="直接指定点击方法" android:textColor="#000000" android:textSize="17sp" /> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="这里查看按钮的点击结果" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>


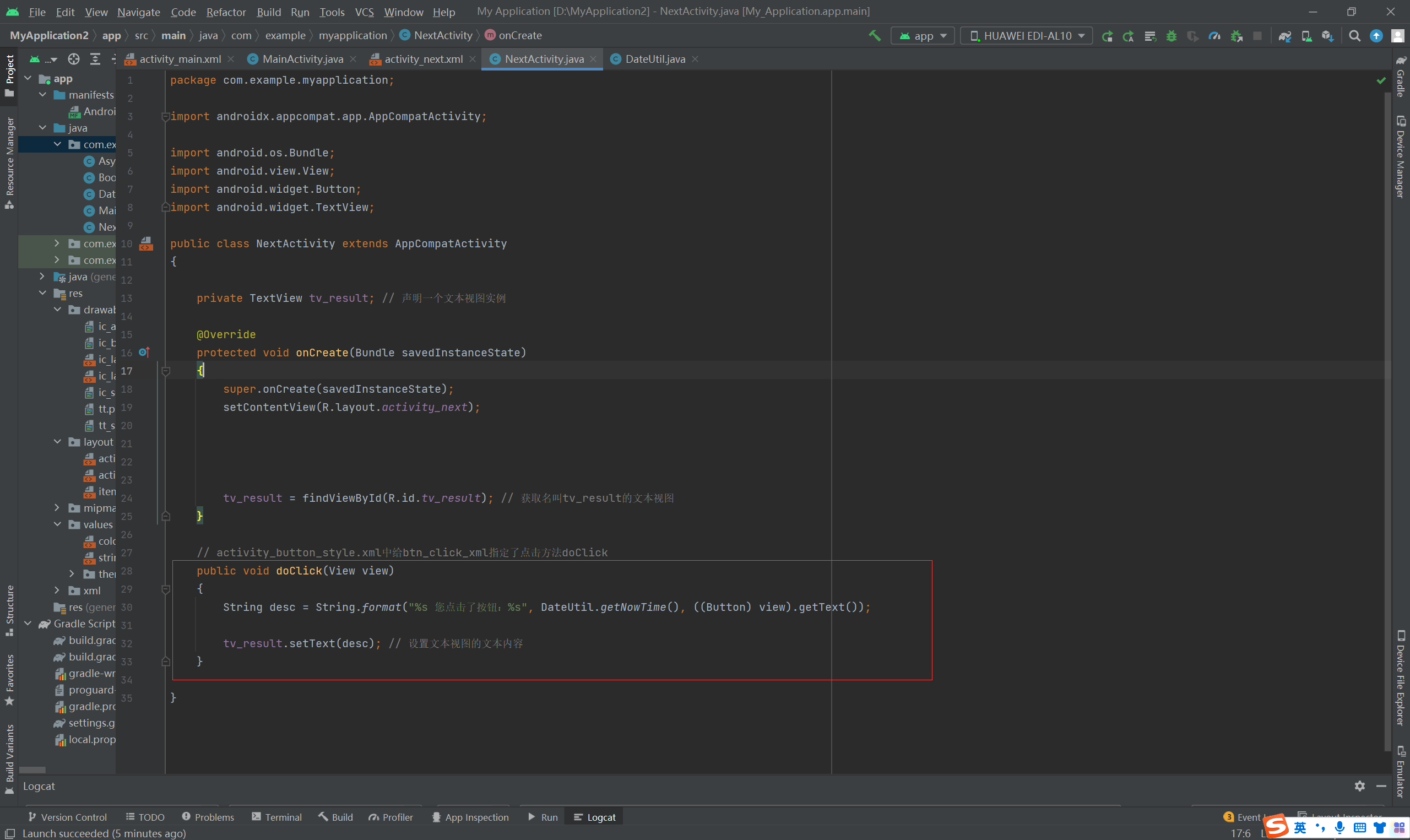
代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class NextActivity extends AppCompatActivity { private TextView tv_result; // 声明一个文本视图实例 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_next); tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图 } // activity_button_style.xml中给btn_click_xml指定了点击方法doClick public void doClick(View view) { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) view).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } }

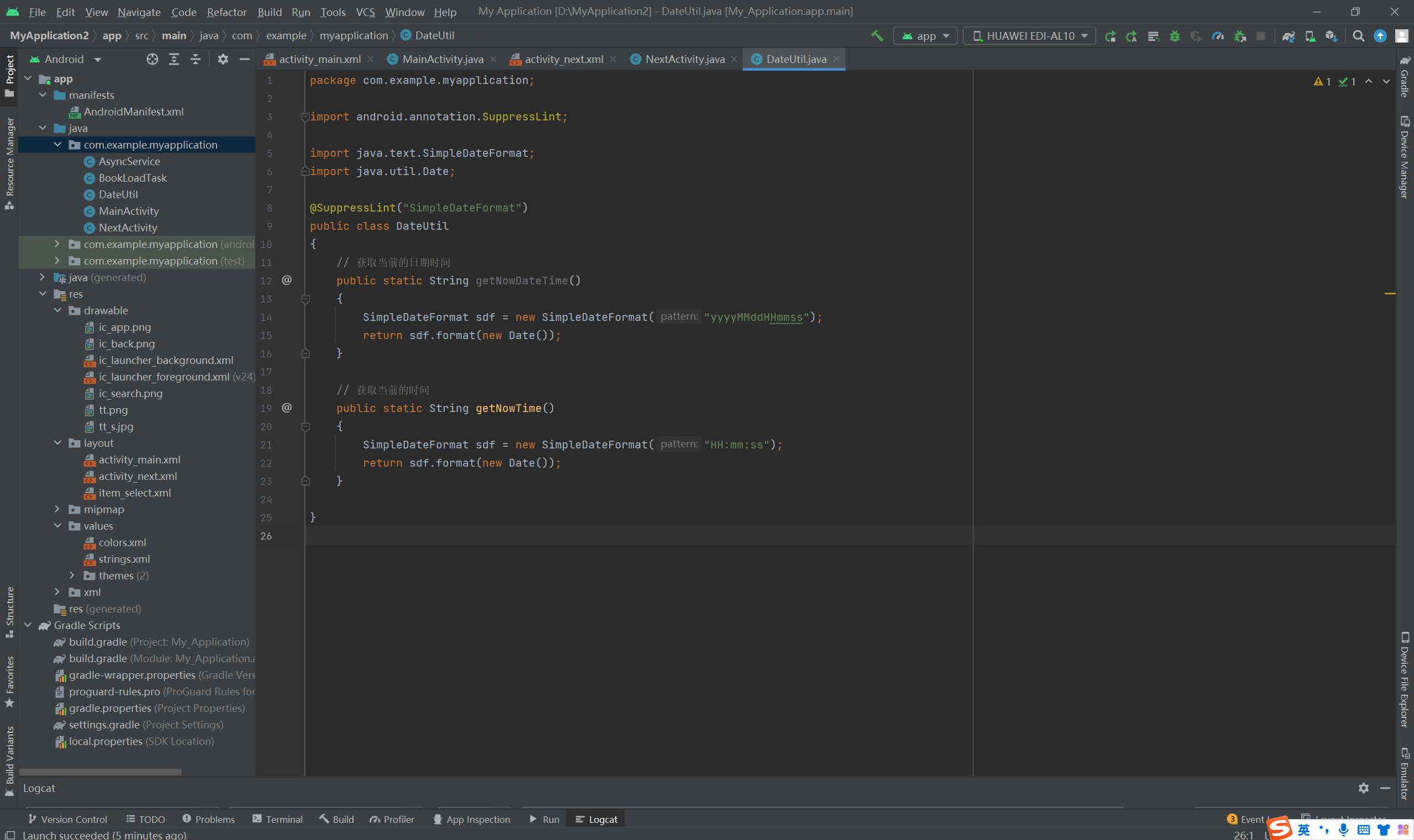
DateUtil
package com.example.myapplication; import android.annotation.SuppressLint; import java.text.SimpleDateFormat; import java.util.Date; @SuppressLint("SimpleDateFormat") public class DateUtil { // 获取当前的日期时间 public static String getNowDateTime() { SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss"); return sdf.format(new Date()); } // 获取当前的时间 public static String getNowTime() { SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss"); return sdf.format(new Date()); } }

===================================================================================================================

监听器,意思是专门监听控件的动作行为。只有控件发生了指定的动作,监听器才会触发开关去执行对应的代码逻辑。
按钮控件有两种常用的监听器:
(1)点击监听器,通过setOnClickListener方法设置。按钮被按住少于500毫秒时,会触发点击事件。
(2)长按监听器,通过setOnLongClickListener方法设置。按钮被按住超过500毫秒时,会触发长按事件。
监听器
第一个是匿名内部类,
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_click_single" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="指定单独的点击监听器" android:textColor="#000000" android:textSize="15sp" /> <Button android:id="@+id/btn_click_public" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="指定公共的点击监听器" android:textColor="#000000" android:textSize="15sp" /> </LinearLayout> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:text="这里查看按钮的点击结果" android:textColor="#000000" android:textSize="15sp" /> </LinearLayout>
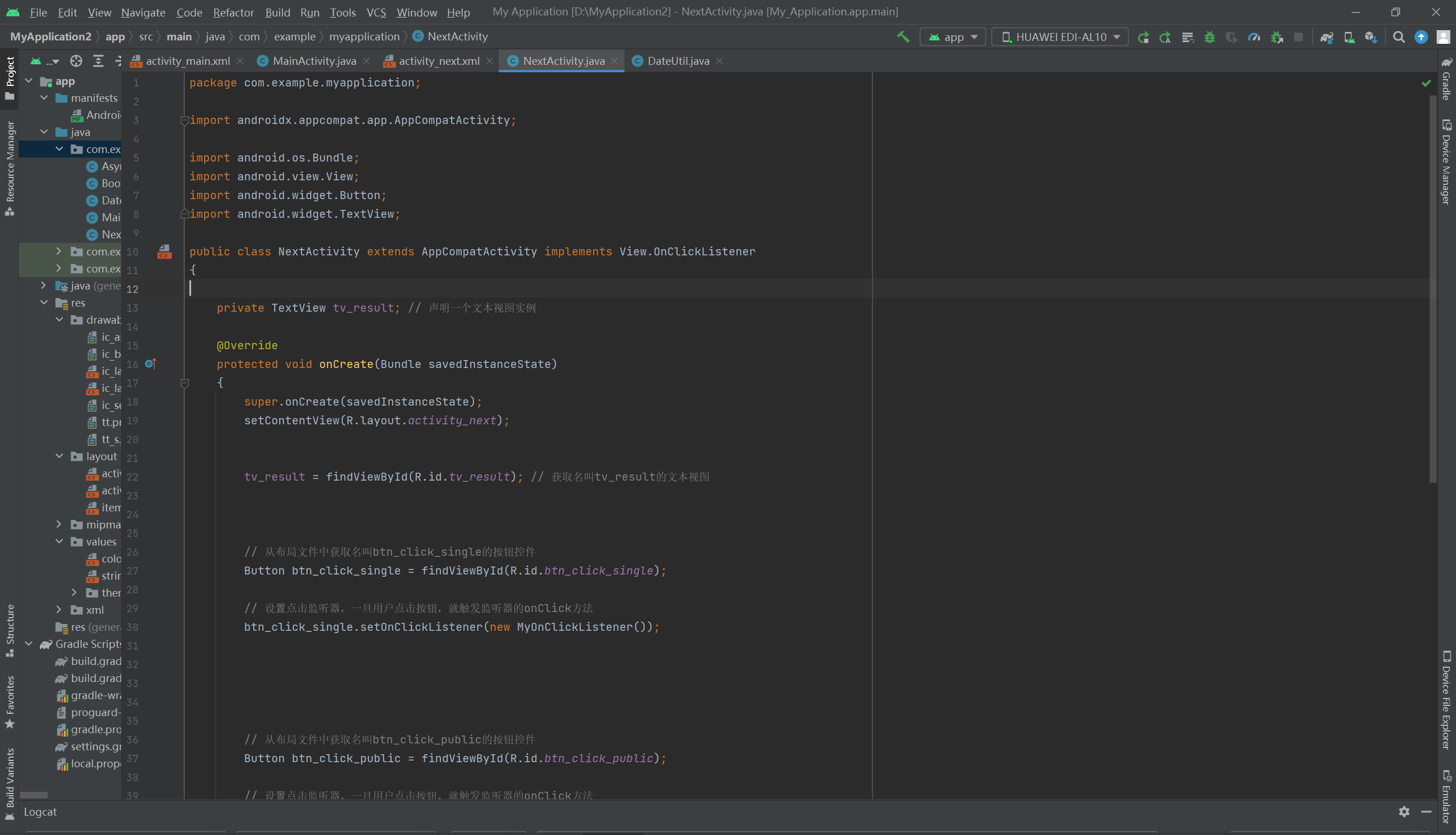
代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class NextActivity extends AppCompatActivity implements View.OnClickListener { private TextView tv_result; // 声明一个文本视图实例 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_next); tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图 // 从布局文件中获取名叫btn_click_single的按钮控件 Button btn_click_single = findViewById(R.id.btn_click_single); // 设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法 btn_click_single.setOnClickListener(new MyOnClickListener()); // 从布局文件中获取名叫btn_click_public的按钮控件 Button btn_click_public = findViewById(R.id.btn_click_public); // 设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法 btn_click_public.setOnClickListener(this); } // 定义一个点击监听器,它实现了接口View.OnClickListener class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View v) // 点击事件的处理方法 { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } } @Override public void onClick(View v) // 点击事件的处理方法 { if (v.getId() == R.id.btn_click_public) // 来自于按钮btn_click_public { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } } }


代码也可以如下:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class NextActivity extends AppCompatActivity implements View.OnClickListener { private TextView tv_result; // 声明一个文本视图实例 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_next); tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图 // 从布局文件中获取名叫btn_click_single的按钮控件 Button btn_click_single = findViewById(R.id.btn_click_single); // 设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法 btn_click_single.setOnClickListener(new MyOnClickListener() { @Override public void onClick(View v) // 点击事件的处理方法 { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } }); findViewById(R.id.btn_click_public).setOnClickListener(this); } // 定义一个点击监听器,它实现了接口View.OnClickListener class MyOnClickListener implements View.OnClickListener { @Override public void onClick(View v) // 点击事件的处理方法 { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } } @Override public void onClick(View v) // 点击事件的处理方法 { if (v.getId() == R.id.btn_click_public) // 来自于按钮btn_click_public { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } } }


==================================================================================================
布局:
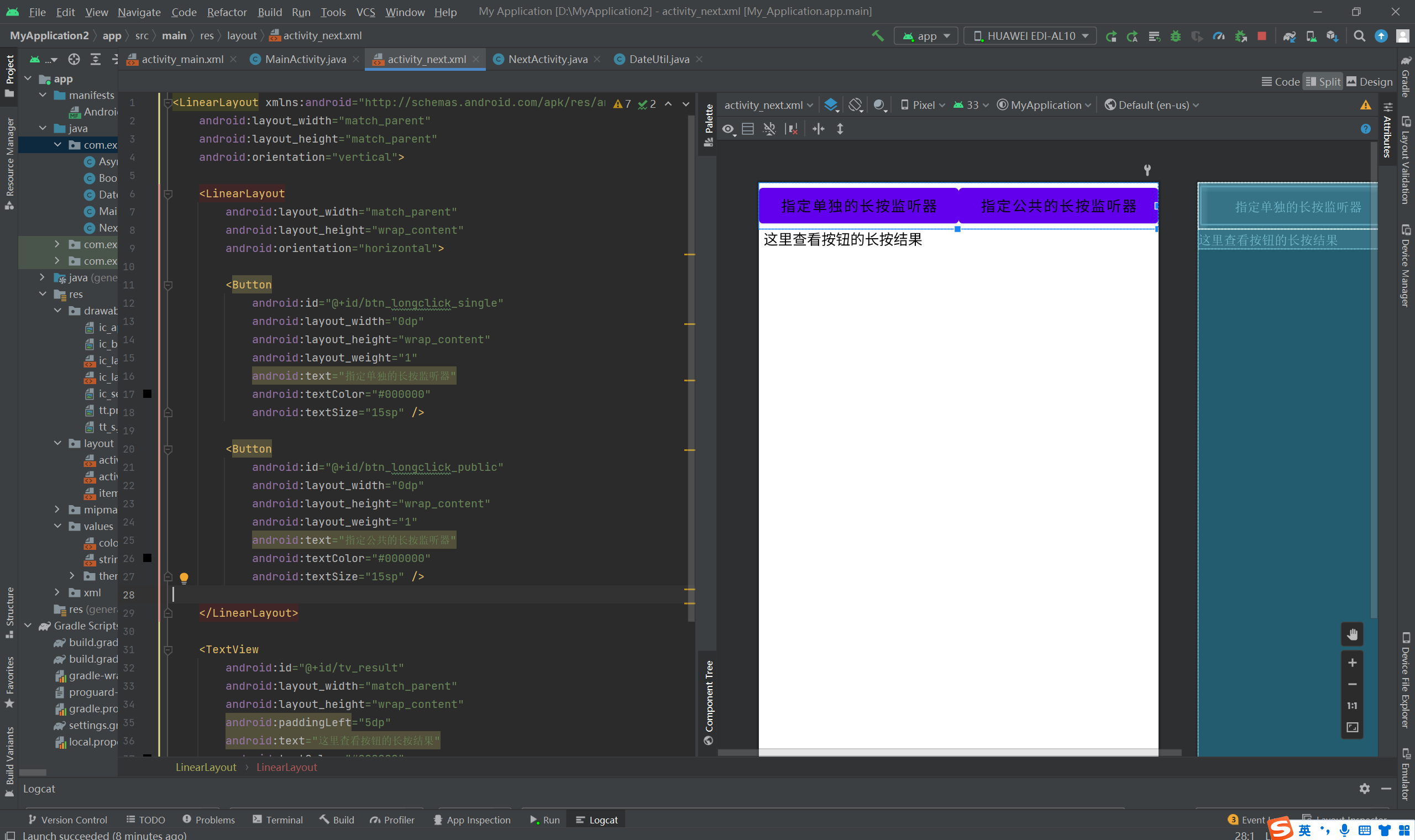
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_longclick_single" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="指定单独的长按监听器" android:textColor="#000000" android:textSize="15sp" /> <Button android:id="@+id/btn_longclick_public" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="指定公共的长按监听器" android:textColor="#000000" android:textSize="15sp" /> </LinearLayout> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:text="这里查看按钮的长按结果" android:textColor="#000000" android:textSize="15sp" /> </LinearLayout>

代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class NextActivity extends AppCompatActivity implements View.OnLongClickListener { private TextView tv_result; // 声明一个文本视图实例 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_next); tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图 // 从布局文件中获取名叫btn_click_single的按钮控件 Button btn_longclick_single = findViewById(R.id.btn_longclick_single); // 设置长按监听器,一旦用户长按按钮,就触发监听器的onLongClick方法 btn_longclick_single.setOnLongClickListener(new MyOnLongClickListener()); // 从布局文件中获取名叫btn_click_public的按钮控件 Button btn_longclick_public = findViewById(R.id.btn_longclick_public); // 设置长按监听器,一旦用户长按按钮,就触发监听器的onLongClick方法 btn_longclick_public.setOnLongClickListener(this); } @Override public boolean onLongClick(View v) // 长按事件的处理方法 { if (v.getId() == R.id.btn_longclick_public) // 来自于按钮btn_longclick_public { String desc = String.format("%s 您长按了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } return true; } // 定义一个长按监听器,它实现了接口View.OnLongClickListener class MyOnLongClickListener implements View.OnLongClickListener { @Override public boolean onLongClick(View v) // 长按事件的处理方法 { String desc = String.format("%s 您长按了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 return true; } } }


==================================================================================================

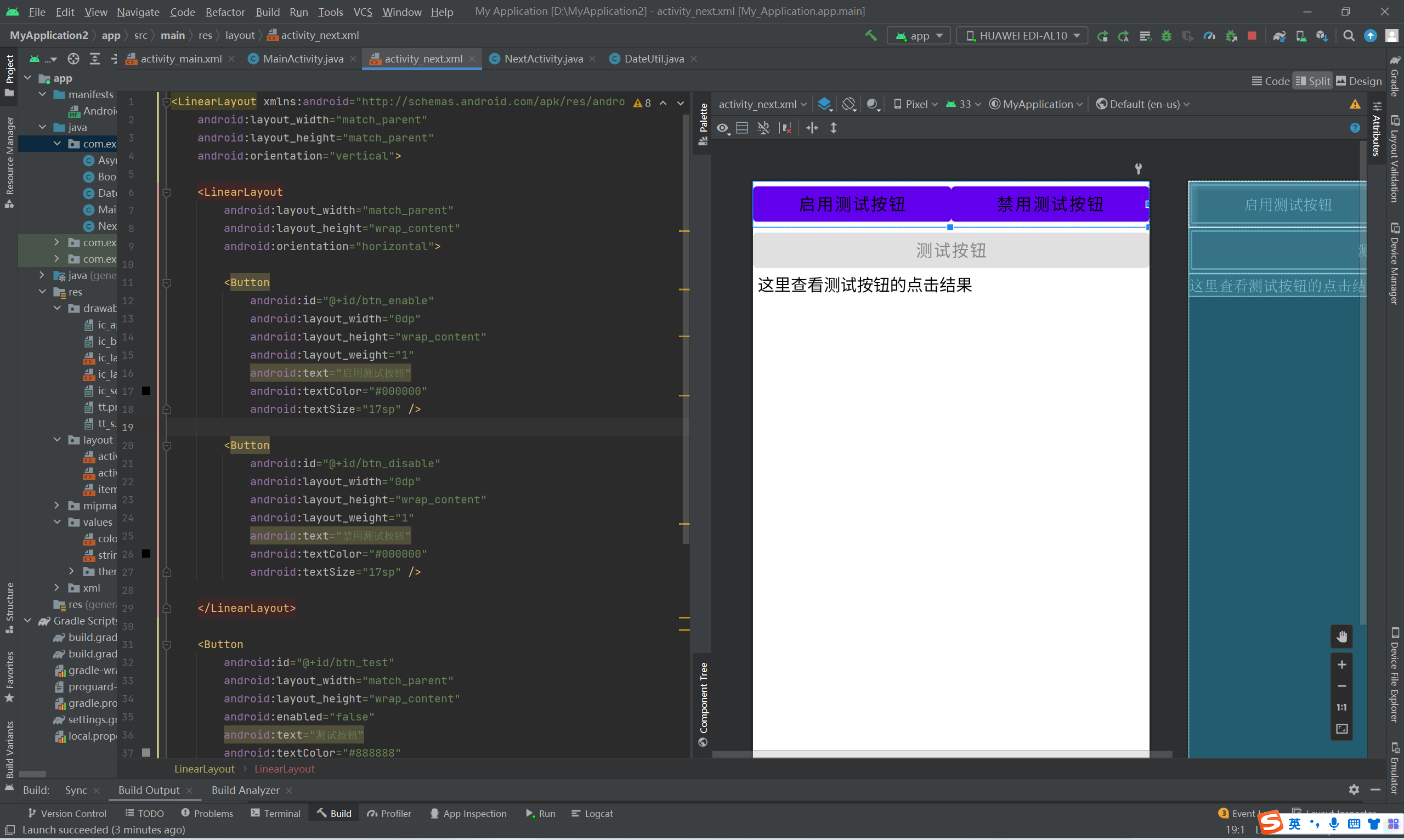
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_enable" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="启用测试按钮" android:textColor="#000000" android:textSize="17sp" /> <Button android:id="@+id/btn_disable" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="禁用测试按钮" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout> <Button android:id="@+id/btn_test" android:layout_width="match_parent" android:layout_height="wrap_content" android:enabled="false" android:text="测试按钮" android:textColor="#888888" android:textSize="17sp" /> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:text="这里查看测试按钮的点击结果" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>

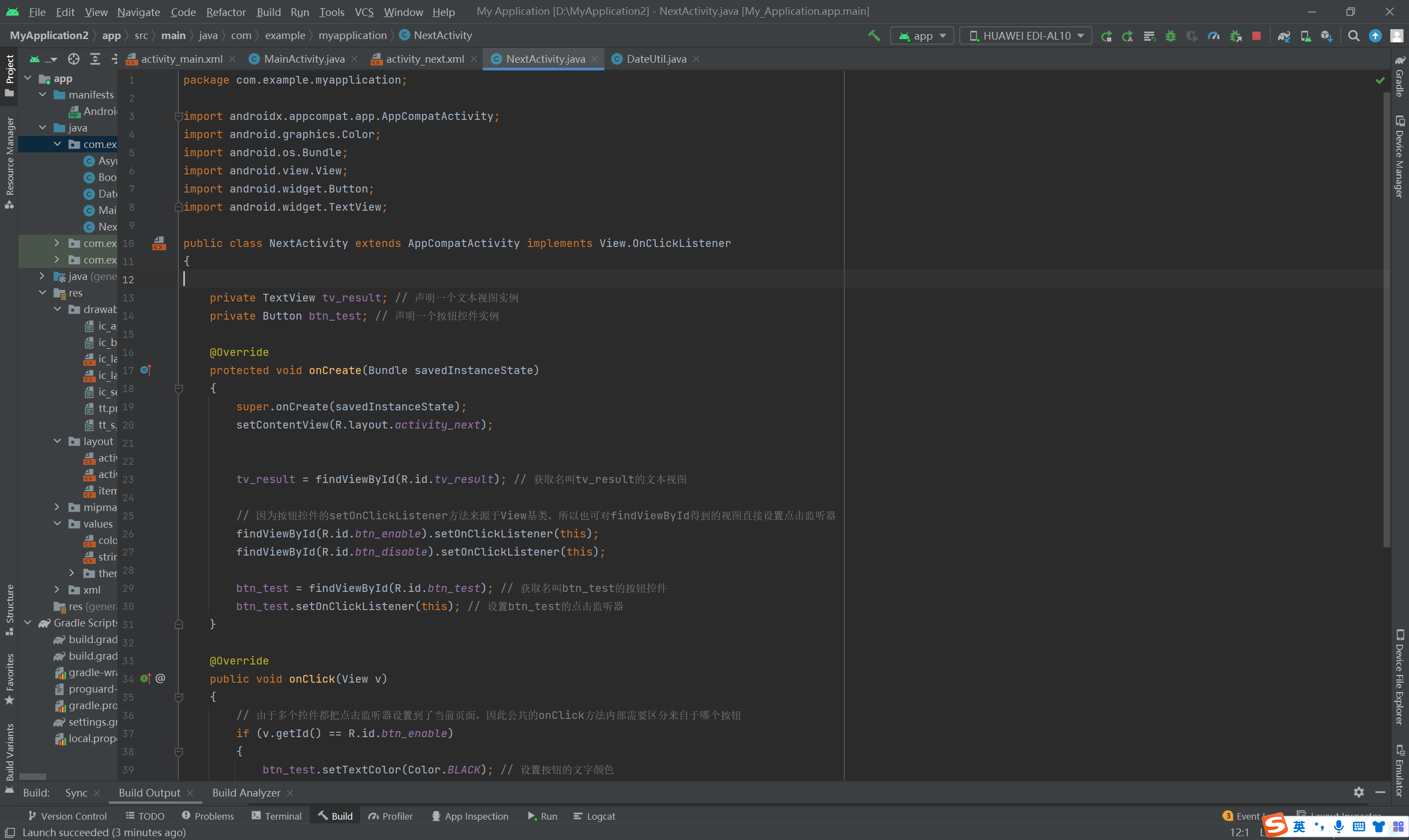
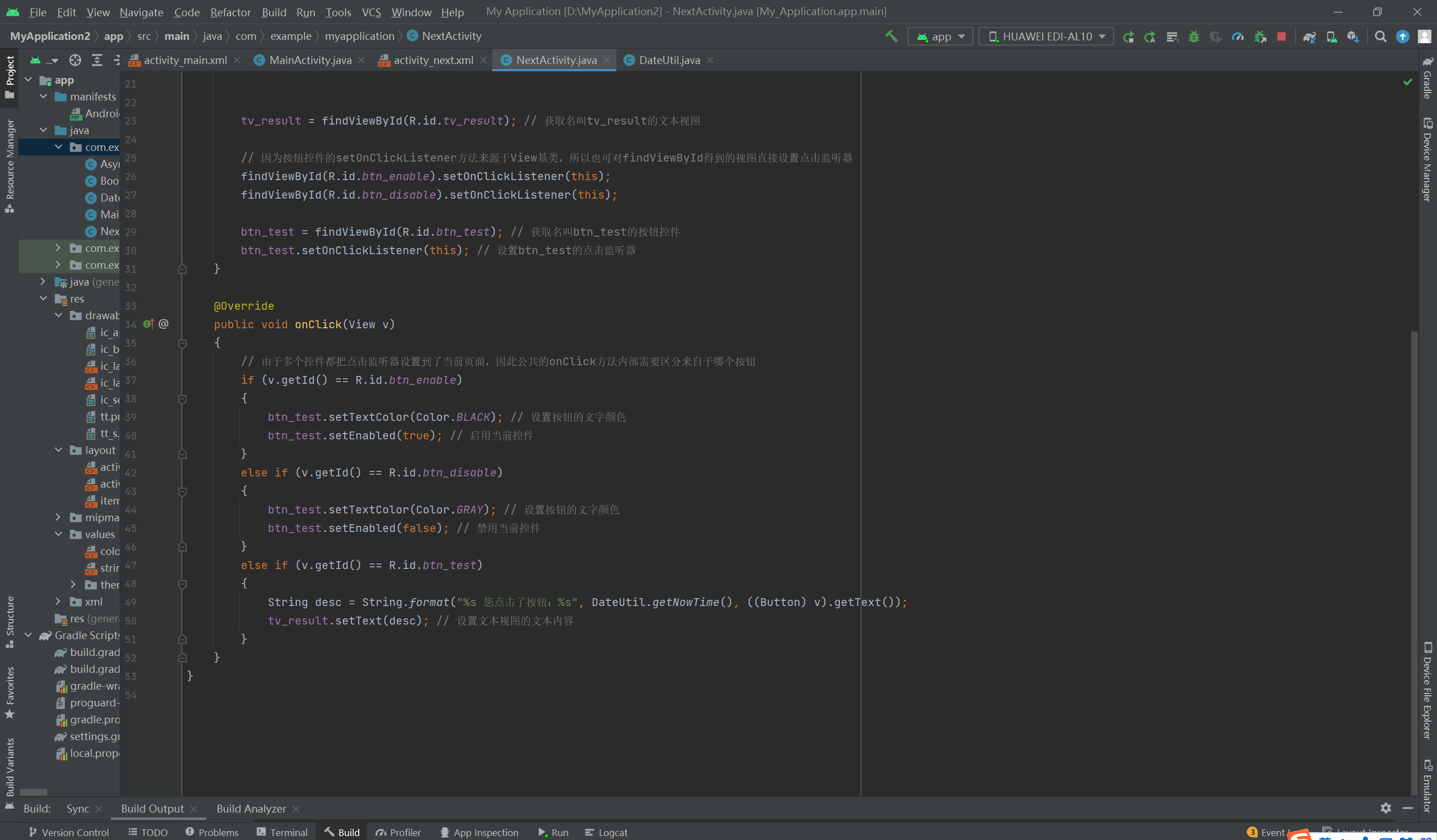
代码:
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import android.graphics.Color; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class NextActivity extends AppCompatActivity implements View.OnClickListener { private TextView tv_result; // 声明一个文本视图实例 private Button btn_test; // 声明一个按钮控件实例 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_next); tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图 // 因为按钮控件的setOnClickListener方法来源于View基类,所以也可对findViewById得到的视图直接设置点击监听器 findViewById(R.id.btn_enable).setOnClickListener(this); findViewById(R.id.btn_disable).setOnClickListener(this); btn_test = findViewById(R.id.btn_test); // 获取名叫btn_test的按钮控件 btn_test.setOnClickListener(this); // 设置btn_test的点击监听器 } @Override public void onClick(View v) { // 由于多个控件都把点击监听器设置到了当前页面,因此公共的onClick方法内部需要区分来自于哪个按钮 if (v.getId() == R.id.btn_enable) { btn_test.setTextColor(Color.BLACK); // 设置按钮的文字颜色 btn_test.setEnabled(true); // 启用当前控件 } else if (v.getId() == R.id.btn_disable) { btn_test.setTextColor(Color.GRAY); // 设置按钮的文字颜色 btn_test.setEnabled(false); // 禁用当前控件 } else if (v.getId() == R.id.btn_test) { String desc = String.format("%s 您点击了按钮:%s", DateUtil.getNowTime(), ((Button) v).getText()); tv_result.setText(desc); // 设置文本视图的文本内容 } } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端