通知与服务——消息通知——给桌面应用添加消息角标



===================================================================================
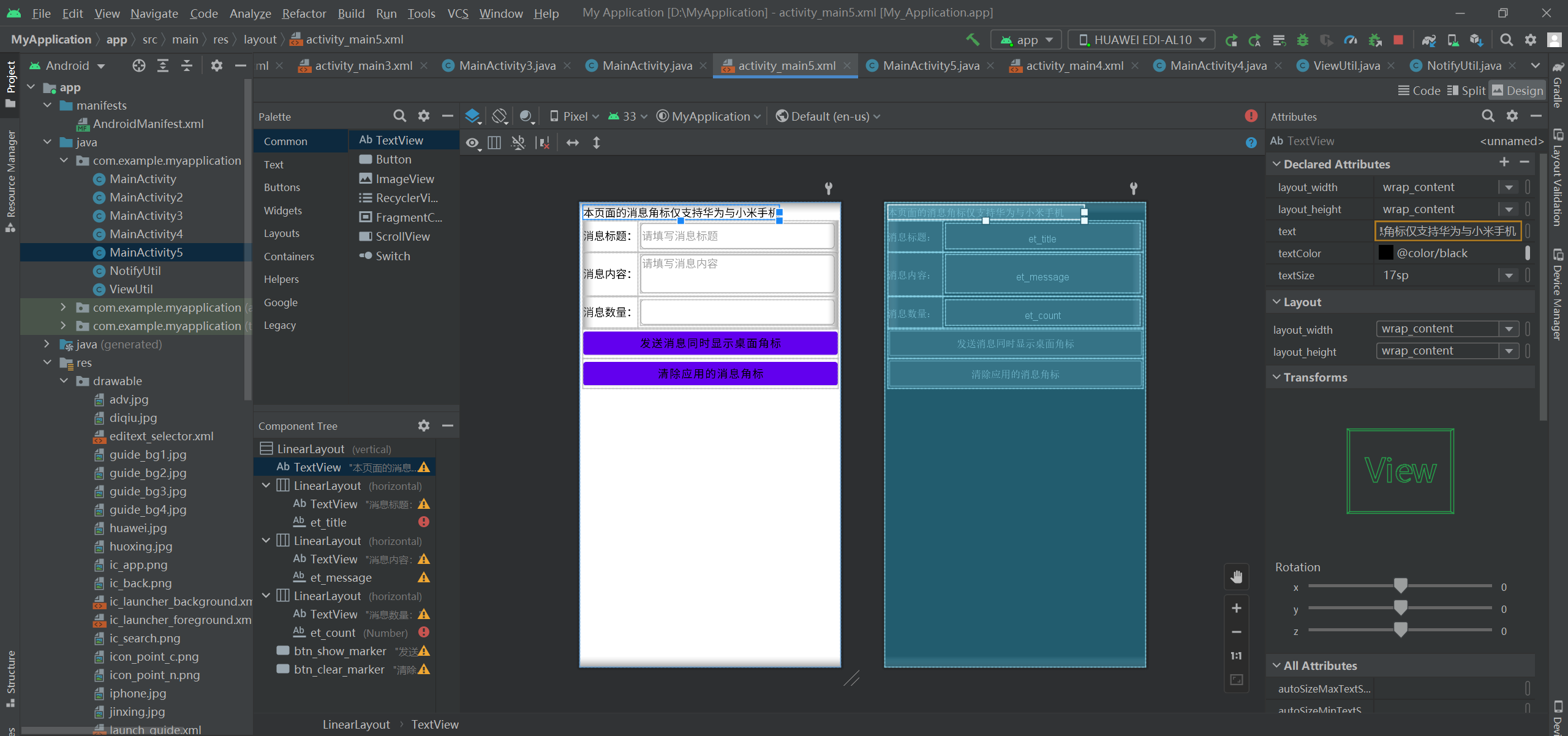
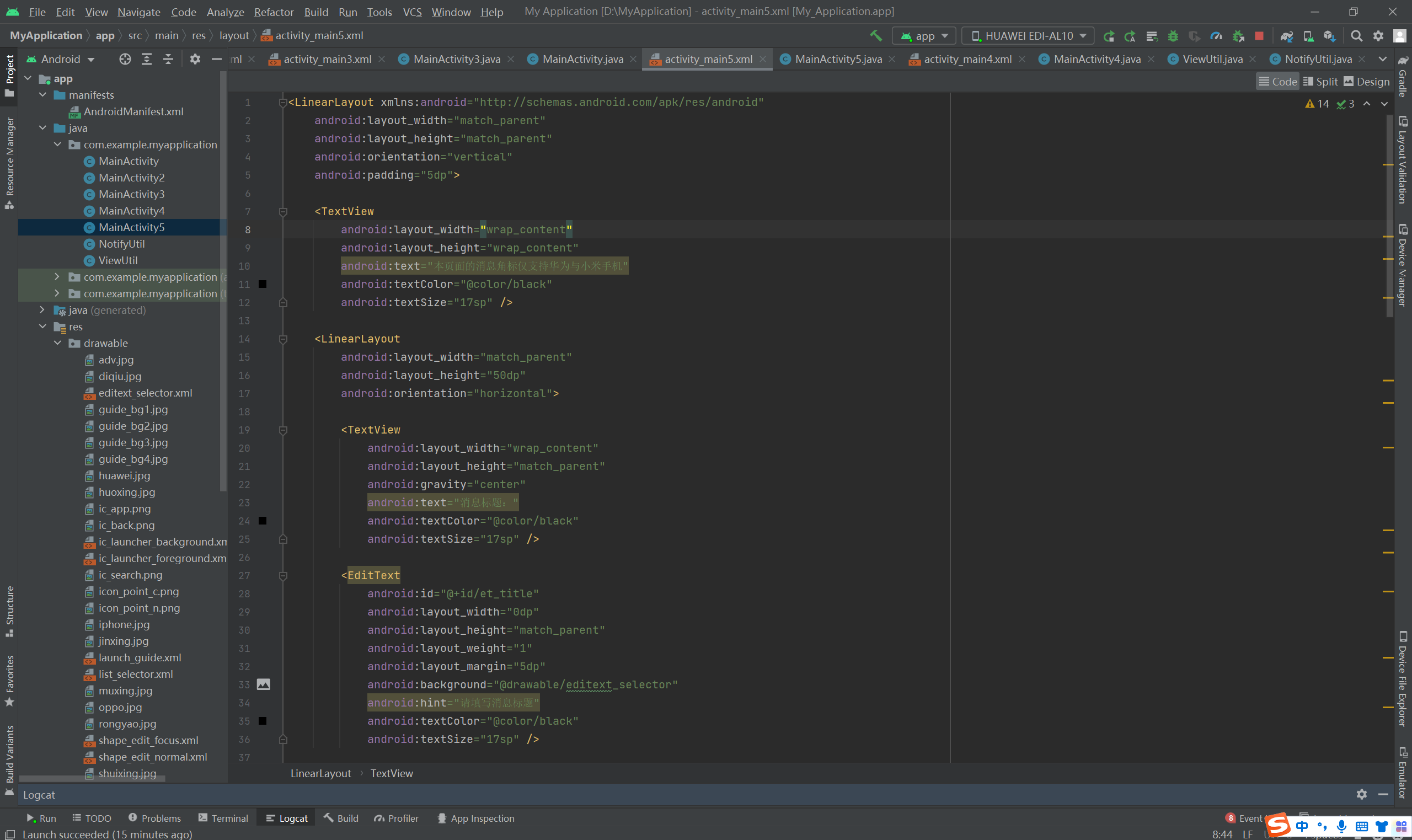
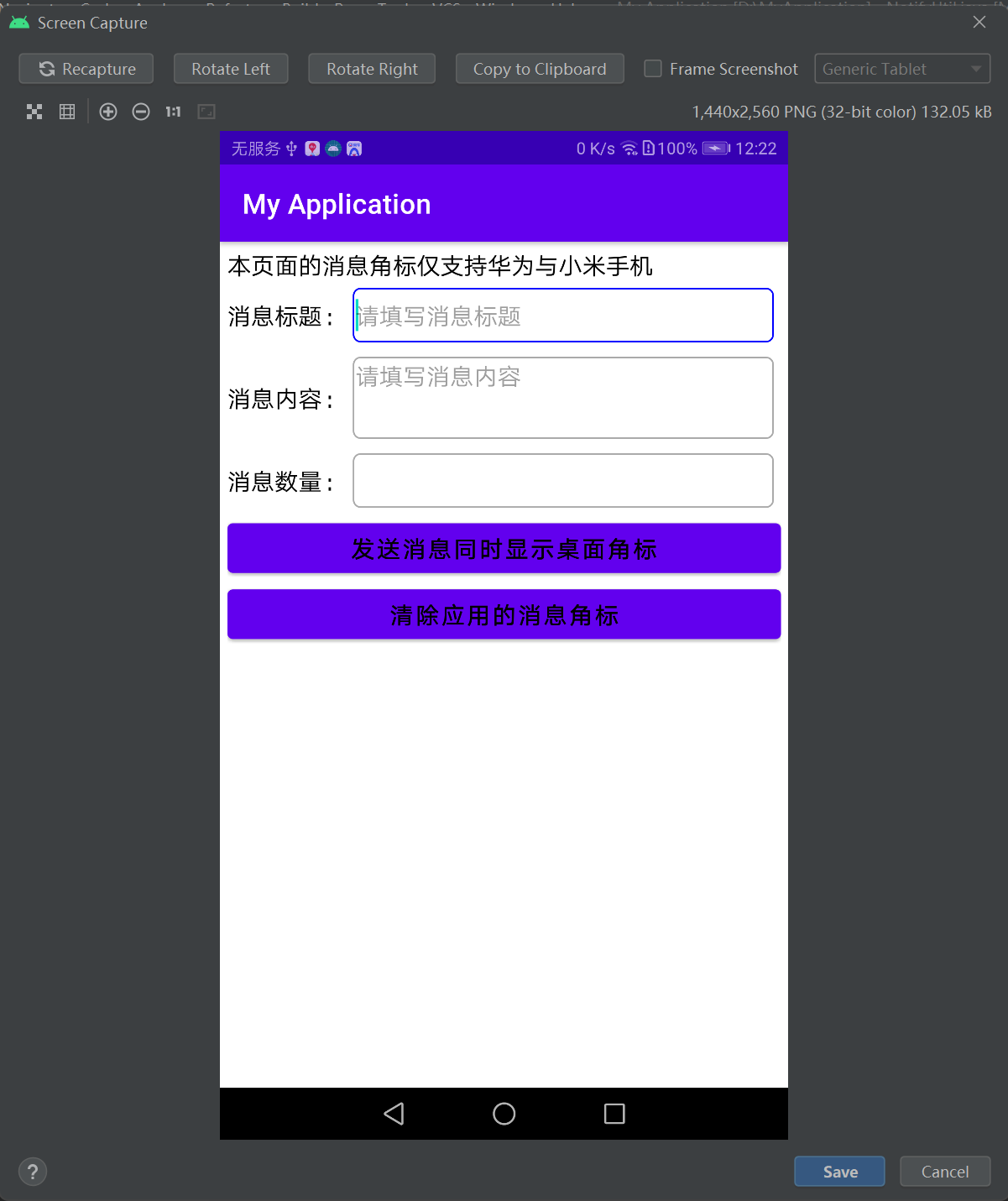
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本页面的消息角标仅支持华为与小米手机" android:textColor="@color/black" android:textSize="17sp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="消息标题:" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_title" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:layout_margin="5dp" android:background="@drawable/editext_selector" android:hint="请填写消息标题" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="70dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="消息内容:" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_message" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="top" android:layout_margin="5dp" android:background="@drawable/editext_selector" android:hint="请填写消息内容" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="消息数量:" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_count" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="5dp" android:layout_weight="1" android:background="@drawable/editext_selector" android:gravity="left|center" android:inputType="number" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout> <Button android:id="@+id/btn_show_marker" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="发送消息同时显示桌面角标" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_clear_marker" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="清除应用的消息角标" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>





代码:
package com.example.myapplication; import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import android.os.Build; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; public class MainActivity5 extends AppCompatActivity implements View.OnClickListener { private EditText et_title; private EditText et_message; private EditText et_count; private static String mChannelId = "3"; // 通知渠道的编号 private static String mChannelName = "一般重要"; // 通知渠道的名称 private static int mImportance = NotificationManager.IMPORTANCE_DEFAULT; // 通知渠道的级别 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main5); et_title = findViewById(R.id.et_title); et_message = findViewById(R.id.et_message); et_count = findViewById(R.id.et_count); findViewById(R.id.btn_show_marker).setOnClickListener(this); findViewById(R.id.btn_clear_marker).setOnClickListener(this); } @Override public void onClick(View v) { ViewUtil.hideOneInputMethod(this, et_message); // 隐藏输入法软键盘 if (TextUtils.isEmpty(et_title.getText())) { Toast.makeText(this, "请填写消息标题", Toast.LENGTH_SHORT).show(); return; } if (TextUtils.isEmpty(et_message.getText())) { Toast.makeText(this, "请填写消息内容", Toast.LENGTH_SHORT).show(); return; } if (TextUtils.isEmpty(et_count.getText())) { Toast.makeText(this, "请填写消息数量", Toast.LENGTH_SHORT).show(); return; } String title = et_title.getText().toString(); String message = et_message.getText().toString(); int count = Integer.parseInt(et_count.getText().toString()); if (v.getId() == R.id.btn_show_marker) { sendChannelNotify(title, message, count); // 发送指定渠道的通知消息 Toast.makeText(this, "已显示消息角标,请回到桌面查看", Toast.LENGTH_SHORT).show(); } else if (v.getId() == R.id.btn_clear_marker) { sendChannelNotify(title, message, 0); // 发送指定渠道的通知消息 Toast.makeText(this, "已清除消息角标,请回到桌面查看", Toast.LENGTH_SHORT).show(); } } // 发送指定渠道的通知消息(包括消息标题和消息内容) private void sendChannelNotify(String title, String message, int count) { // 创建一个跳转到活动页面的意图 Intent clickIntent = new Intent(this, MainActivity2.class); // 创建一个用于页面跳转的延迟意图 PendingIntent contentIntent = PendingIntent.getActivity(this, R.string.app_name, clickIntent, PendingIntent.FLAG_UPDATE_CURRENT); // 创建一个通知消息的建造器 Notification.Builder builder = new Notification.Builder(this); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { // Android 8.0开始必须给每个通知分配对应的渠道 builder = new Notification.Builder(this, mChannelId); } builder.setContentIntent(contentIntent) // 设置内容的点击意图 .setAutoCancel(true) // 点击通知栏后是否自动清除该通知 .setSmallIcon(R.mipmap.ic_launcher) // 设置应用名称左边的小图标 .setContentTitle(title) // 设置通知栏里面的标题文本 .setContentText(message); // 设置通知栏里面的内容文本 Notification notify = builder.build(); // 根据通知建造器构建一个通知对象 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { NotifyUtil.createNotifyChannel(this, mChannelId, mChannelName, mImportance); } NotifyUtil.showMarkerCount(this, count, notify); // 在桌面的应用图标右上方显示指定数字的消息角标 // 从系统服务中获取通知管理器 NotificationManager notifyMgr = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // 使用通知管理器推送通知,然后在手机的通知栏就会看到该消息,多条通知需要指定不同的通知编号 notifyMgr.notify(Integer.parseInt(mChannelId), notify); } }




ViewUtil
package com.example.myapplication; import android.app.Activity; import android.content.Context; import android.view.View; import android.view.inputmethod.InputMethodManager; public class ViewUtil { public static void hideAllInputMethod(Activity act) { // 从系统服务中获取输入法管理器 InputMethodManager imm = (InputMethodManager) act.getSystemService(Context.INPUT_METHOD_SERVICE); if (imm.isActive()) // 软键盘如果已经打开则关闭之 { imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS); } } public static void hideOneInputMethod(Activity act, View v) { // 从系统服务中获取输入法管理器 InputMethodManager imm = (InputMethodManager) act.getSystemService(Context.INPUT_METHOD_SERVICE); // 关闭屏幕上的输入法软键盘 imm.hideSoftInputFromWindow(v.getWindowToken(), 0); } }

NotifyUtil
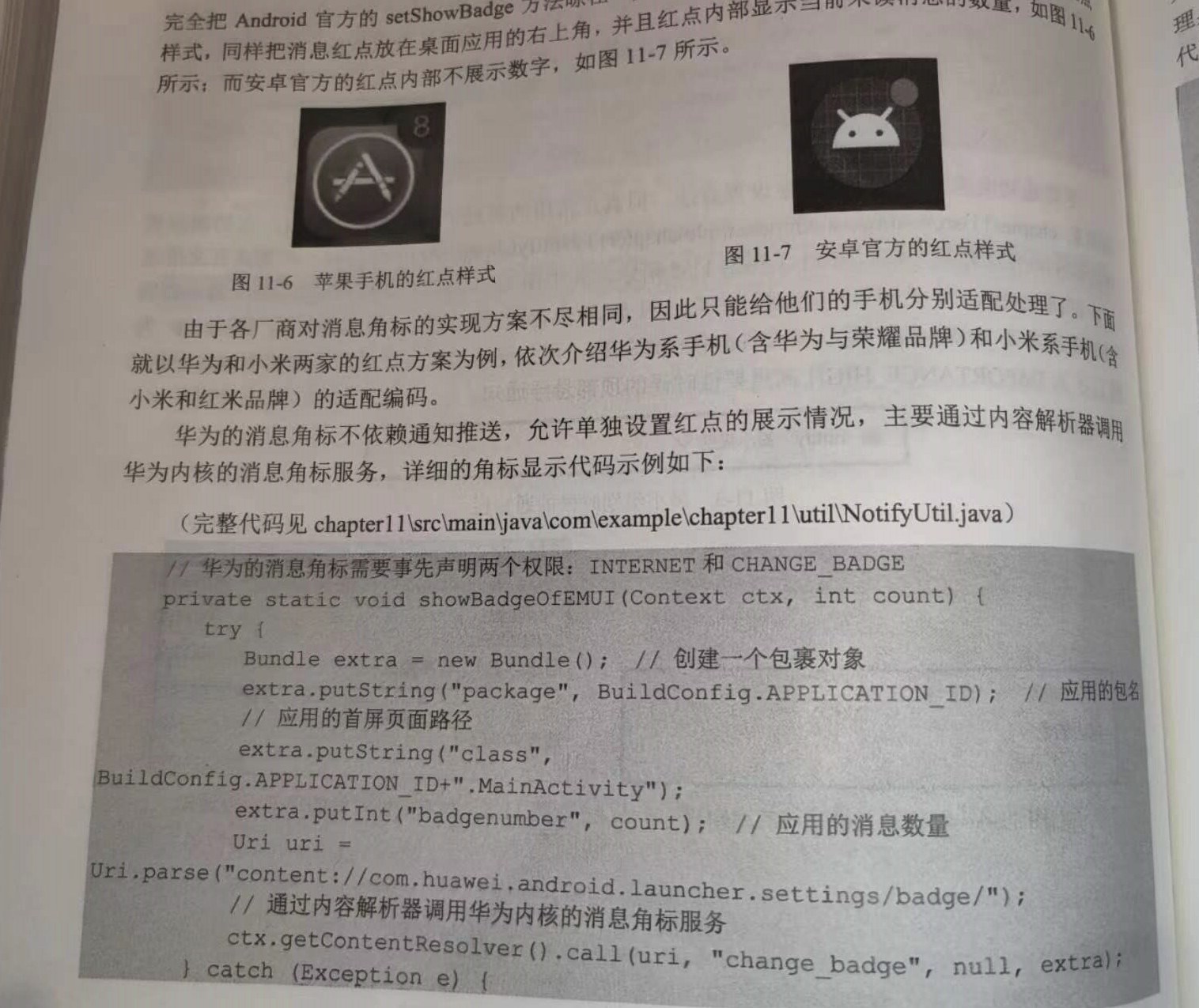
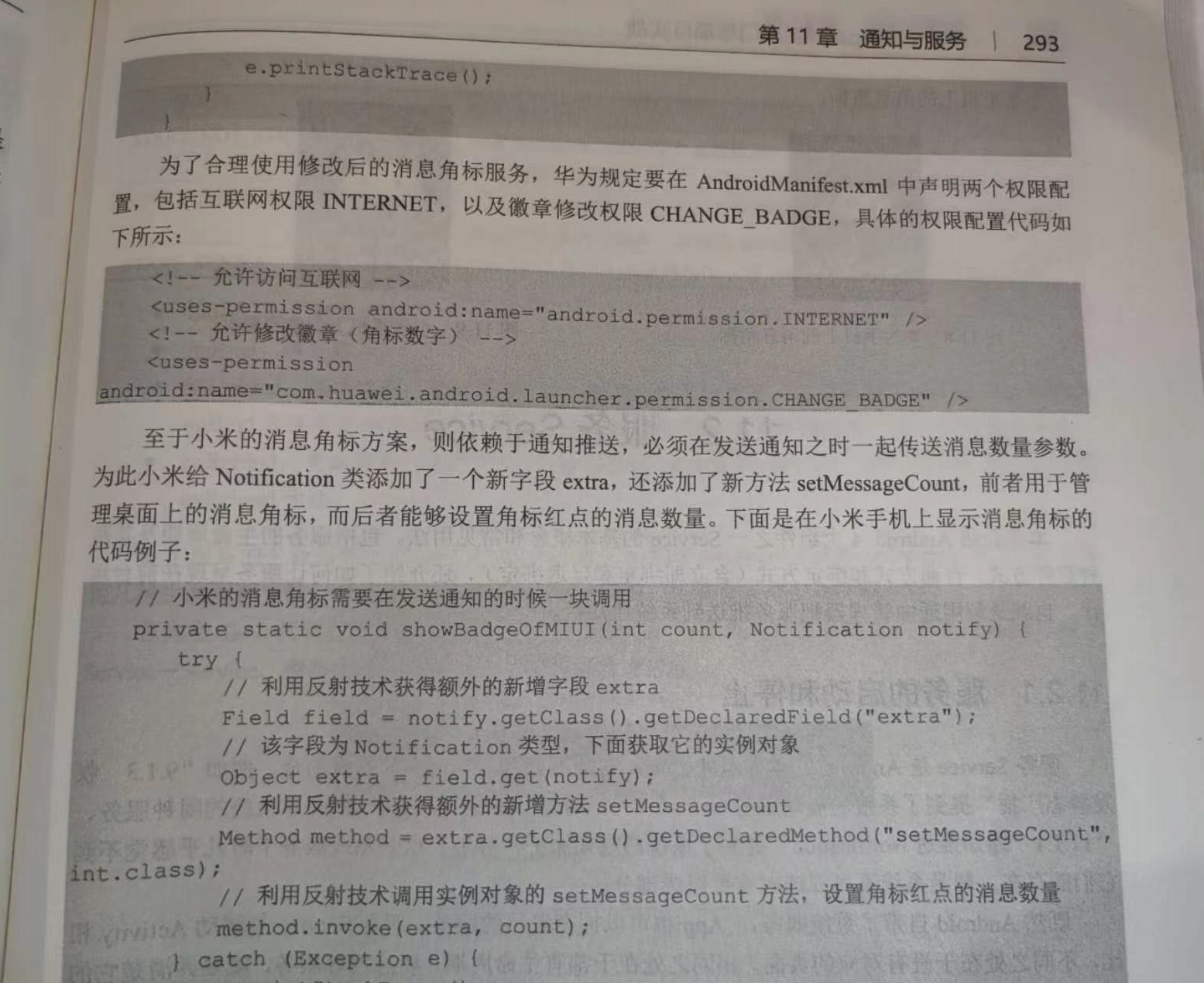
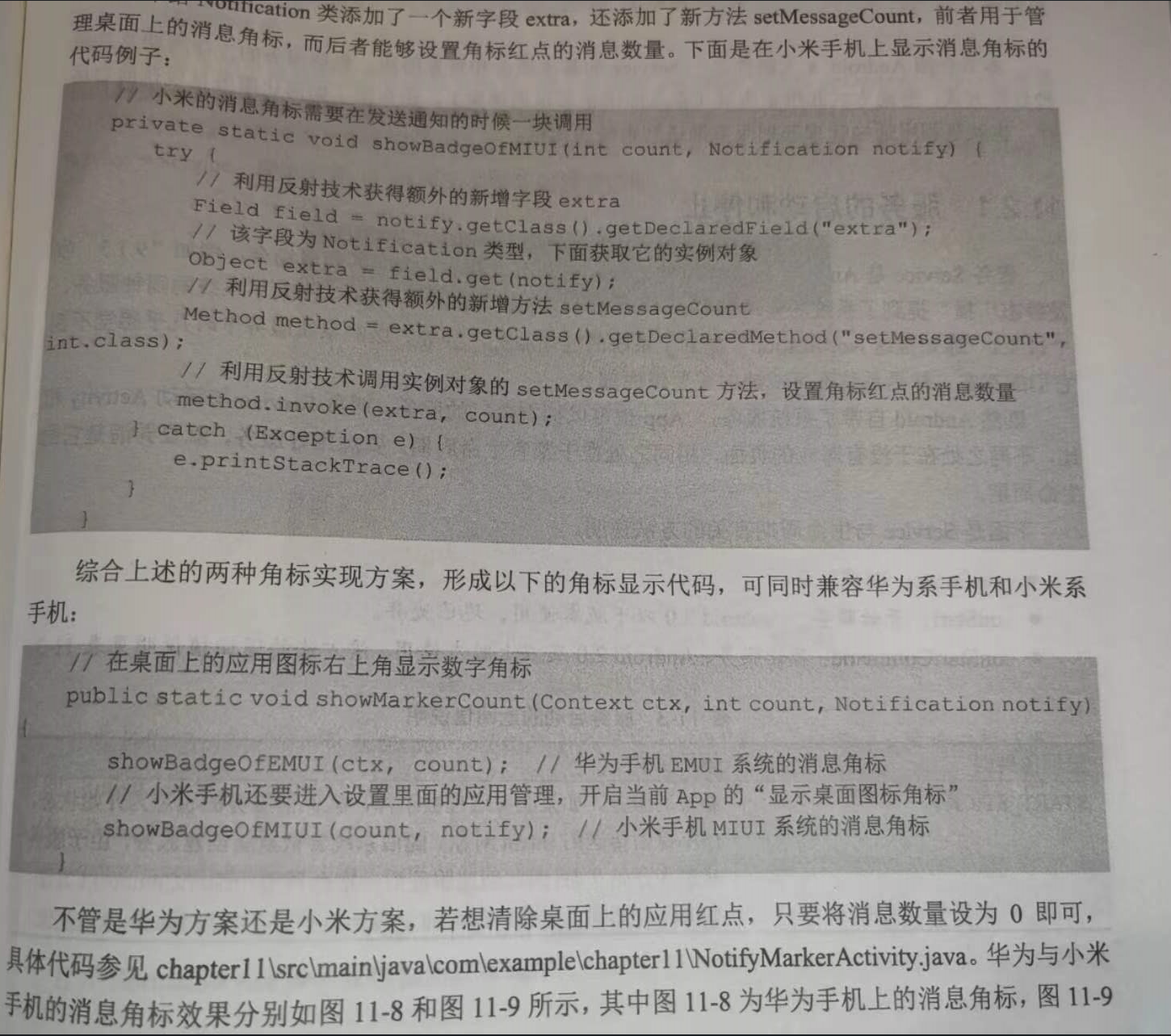
package com.example.myapplication; import android.annotation.TargetApi; import android.app.Notification; import android.app.NotificationChannel; import android.app.NotificationManager; import android.content.Context; import android.net.Uri; import android.os.Build; import android.os.Bundle; import android.util.Log; import java.lang.reflect.Field; import java.lang.reflect.Method; public class NotifyUtil { private final static String TAG = "NotifyUtil"; @TargetApi(Build.VERSION_CODES.O) // 创建通知渠道。Android 8.0开始必须给每个通知分配对应的渠道 public static void createNotifyChannel(Context ctx, String channelId, String channelName, int importance) { // 从系统服务中获取通知管理器 NotificationManager notifyMgr = (NotificationManager) ctx.getSystemService(Context.NOTIFICATION_SERVICE); if (notifyMgr.getNotificationChannel(channelId) == null) // 已经存在指定编号的通知渠道 { // 创建指定编号、指定名称、指定级别的通知渠道 NotificationChannel channel = new NotificationChannel(channelId, channelName, importance); channel.setSound(null, null); // 设置推送通知之时的铃声。null表示静音推送 channel.enableLights(true); // 通知渠道是否让呼吸灯闪烁 channel.enableVibration(true); // 通知渠道是否让手机震动 channel.setShowBadge(true); // 通知渠道是否在应用图标的右上角展示小红点 // VISIBILITY_PUBLIC显示所有通知信息,VISIBILITY_PRIVATE只显示通知标题不显示通知内容,VISIBILITY_SECRET不显示任何通知信息 channel.setLockscreenVisibility(Notification.VISIBILITY_PRIVATE); // 设置锁屏时候的可见性 channel.setImportance(importance); // 设置通知渠道的重要性级别 notifyMgr.createNotificationChannel(channel); // 创建指定的通知渠道 } } // 在桌面上的应用图标右上角显示数字角标 public static void showMarkerCount(Context ctx, int count, Notification notify) { showBadgeOfEMUI(ctx, count); // 华为手机EMUI系统的消息角标 // 小米手机还要进入设置里面的应用管理,开启当前App的“显示桌面图标角标” showBadgeOfMIUI(count, notify); // 小米手机MIUI系统的消息角标 } // 华为的消息角标需要事先声明两个权限:android.permission.INTERNET、com.huawei.android.launcher.permission.CHANGE_BADGE private static void showBadgeOfEMUI(Context ctx, int count) { try { Bundle extra = new Bundle(); // 创建一个包裹对象 extra.putString("package", ctx.getPackageName()); // 应用的包名 // 应用的首屏页面路径 extra.putString("class", ctx.getPackageName()+".MainActivity"); extra.putInt("badgenumber", count); // 应用的消息数量 Uri uri = Uri.parse("content://com.huawei.android.launcher.settings/badge/"); // 通过内容解析器调用华为内核的消息角标服务 ctx.getContentResolver().call(uri, "change_badge", null, extra); } catch (Exception e) { e.printStackTrace(); } } // 小米的消息角标需要在发送通知的时候一块调用 private static void showBadgeOfMIUI(int count, Notification notify) { try { // 利用反射技术获得额外的新增字段extraNotification Field field = notify.getClass().getDeclaredField("extraNotification"); Log.d(TAG, "field.getName="+field.getName()); // 该字段为Notification类型,下面获取它的实例对象 Object extra = field.get(notify); Log.d(TAG, "extraNotification.toString="+extra.toString()); // 利用反射技术获得额外的新增方法setMessageCount Method method = extra.getClass().getDeclaredMethod("setMessageCount", int.class); Log.d(TAG, "method.getName="+method.getName()); // 利用反射技术调用实例对象的setMessageCount方法,设置消息角标的数量 method.invoke(extra, count); Log.d(TAG, "invoke count="+count); } catch (Exception e) { e.printStackTrace(); } } }



mainifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <!-- 允许前台服务(Android 9.0之后需要) --> <uses-permission android:name="android.permission.FOREGROUND_SERVICE" /> <!-- 允许访问互联网 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 允许修改徽章(角标数字) --> <uses-permission android:name="com.huawei.android.launcher.permission.CHANGE_BADGE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.MyApplication"> <activity android:name=".MainActivity5" android:exported="false" /> <activity android:name=".MainActivity4" android:exported="false" /> <activity android:name=".MainActivity3" android:exported="false" /> <activity android:name=".MainActivity2" android:exported="false" /> <activity android:name=".MainActivity" android:exported="true"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

=========================================================================================================================





=========================================================================================================================





分类:
工作需要———安卓app学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2021-07-24 python——pytest——工作复习——allure.step()添加测试用例步骤
2021-07-24 python——pytest——工作复习——allure报告清空上一次运行的记录(--clean-alluredir)
2021-07-24 python——pytest——工作复习——allure安装与简单使用
2021-07-24 python——pytest——工作复习——分布式测试插件——pytest-xdist
2021-07-24 python——pytest——工作复习——随机执行测试用例——pytest-random-order
2021-07-24 python——pytest——工作复习——多重校验插件之pytest-assume
2021-07-24 python——pytest——工作复习——命令行参数--durations统计用例运行时间