高级控件——碎片Fragment——碎片的动态注册



======================================================================================================================
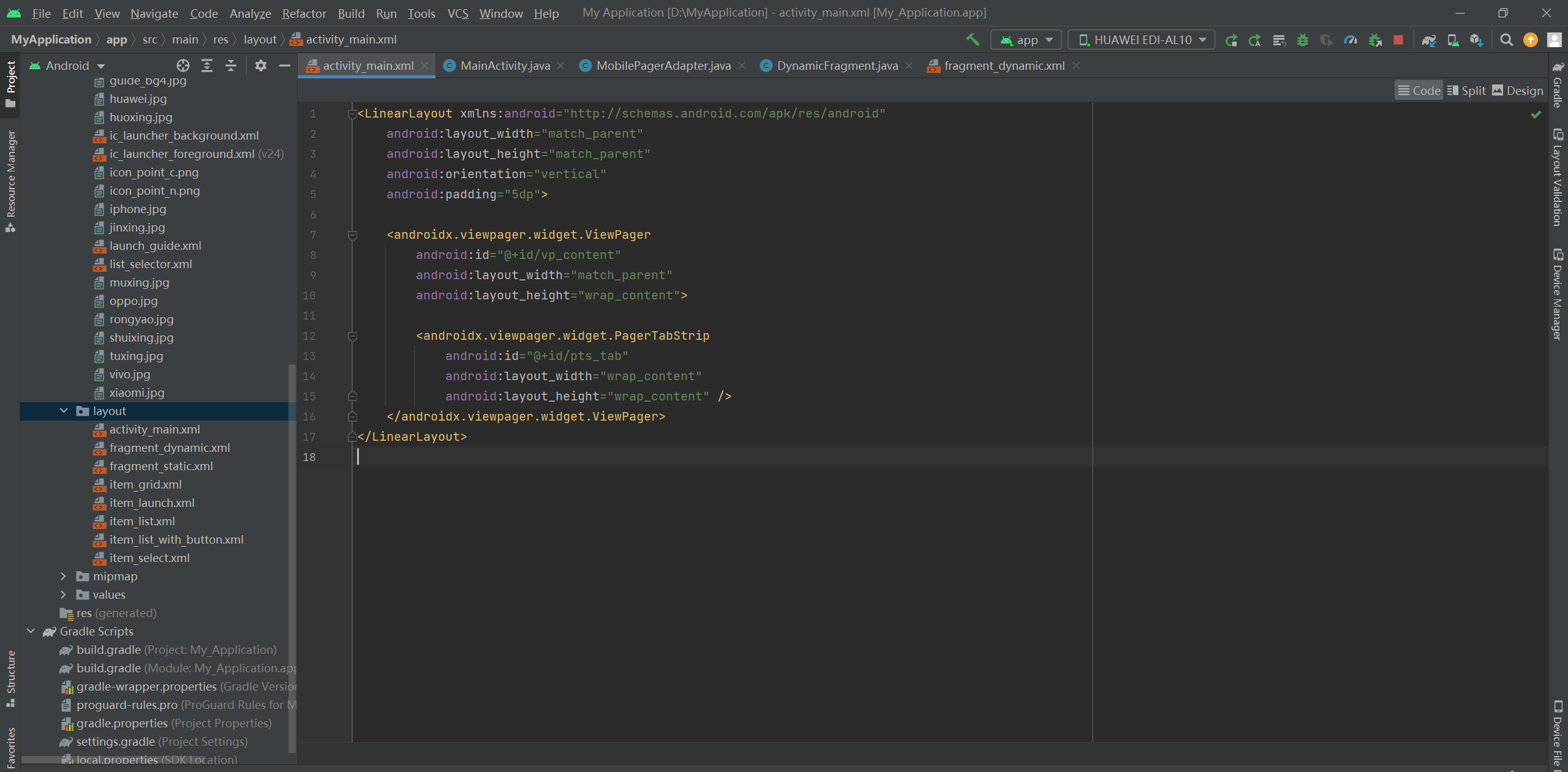
页面布局:
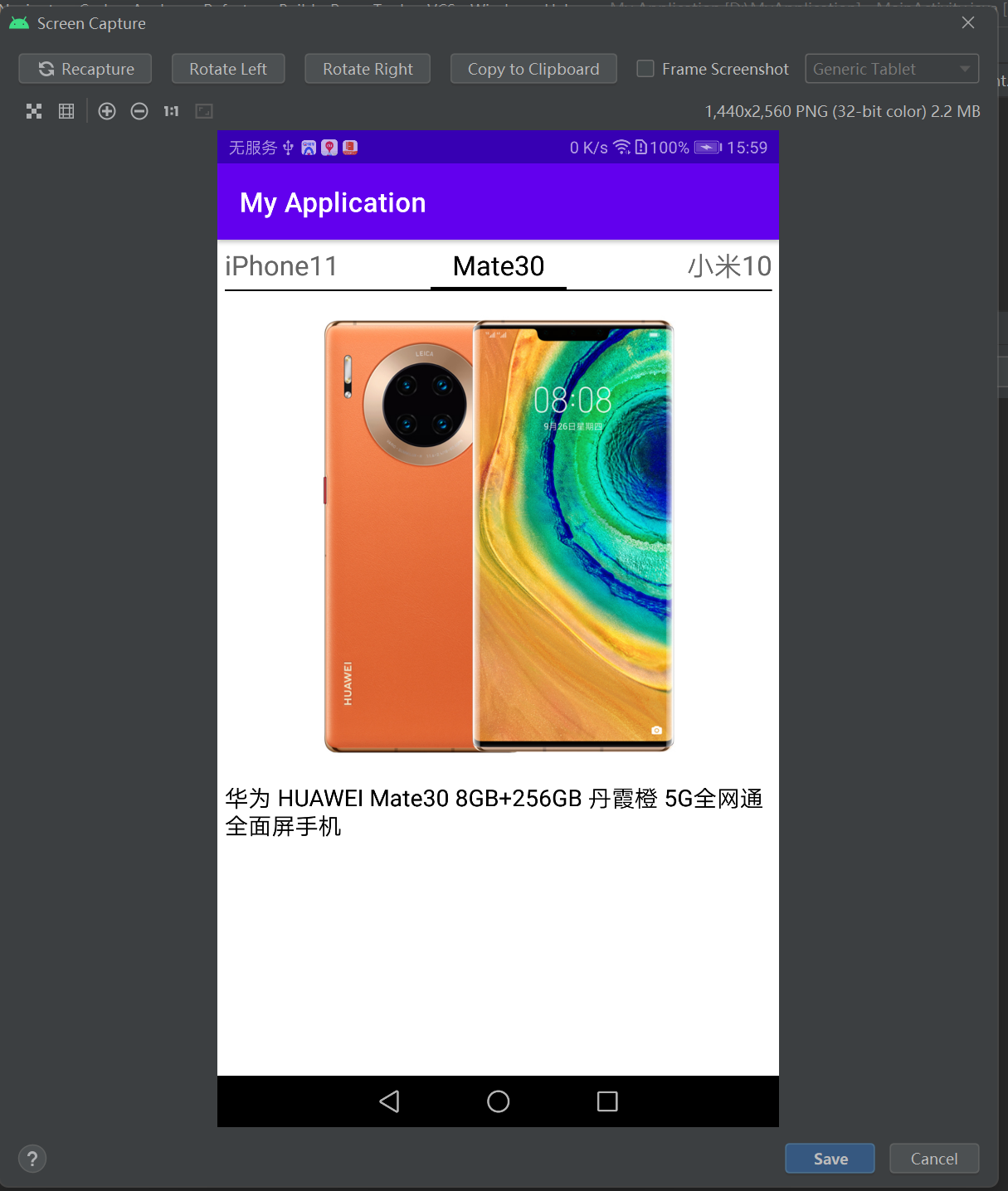
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_content" android:layout_width="match_parent" android:layout_height="wrap_content"> <androidx.viewpager.widget.PagerTabStrip android:id="@+id/pts_tab" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </androidx.viewpager.widget.ViewPager> </LinearLayout>


fragment_dynamic.xml
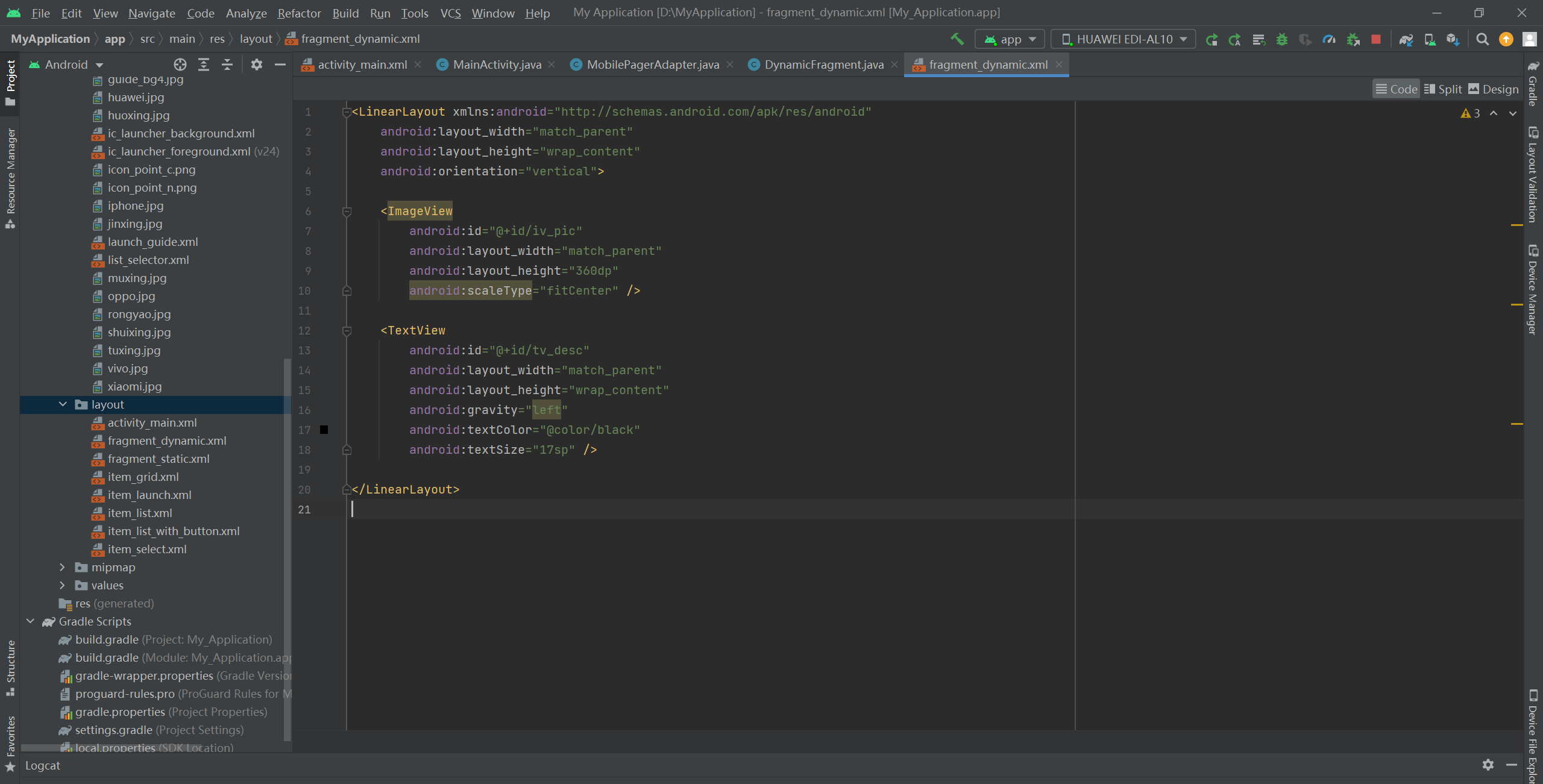
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/iv_pic" android:layout_width="match_parent" android:layout_height="360dp" android:scaleType="fitCenter" /> <TextView android:id="@+id/tv_desc" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="left" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>


DynamicFragment
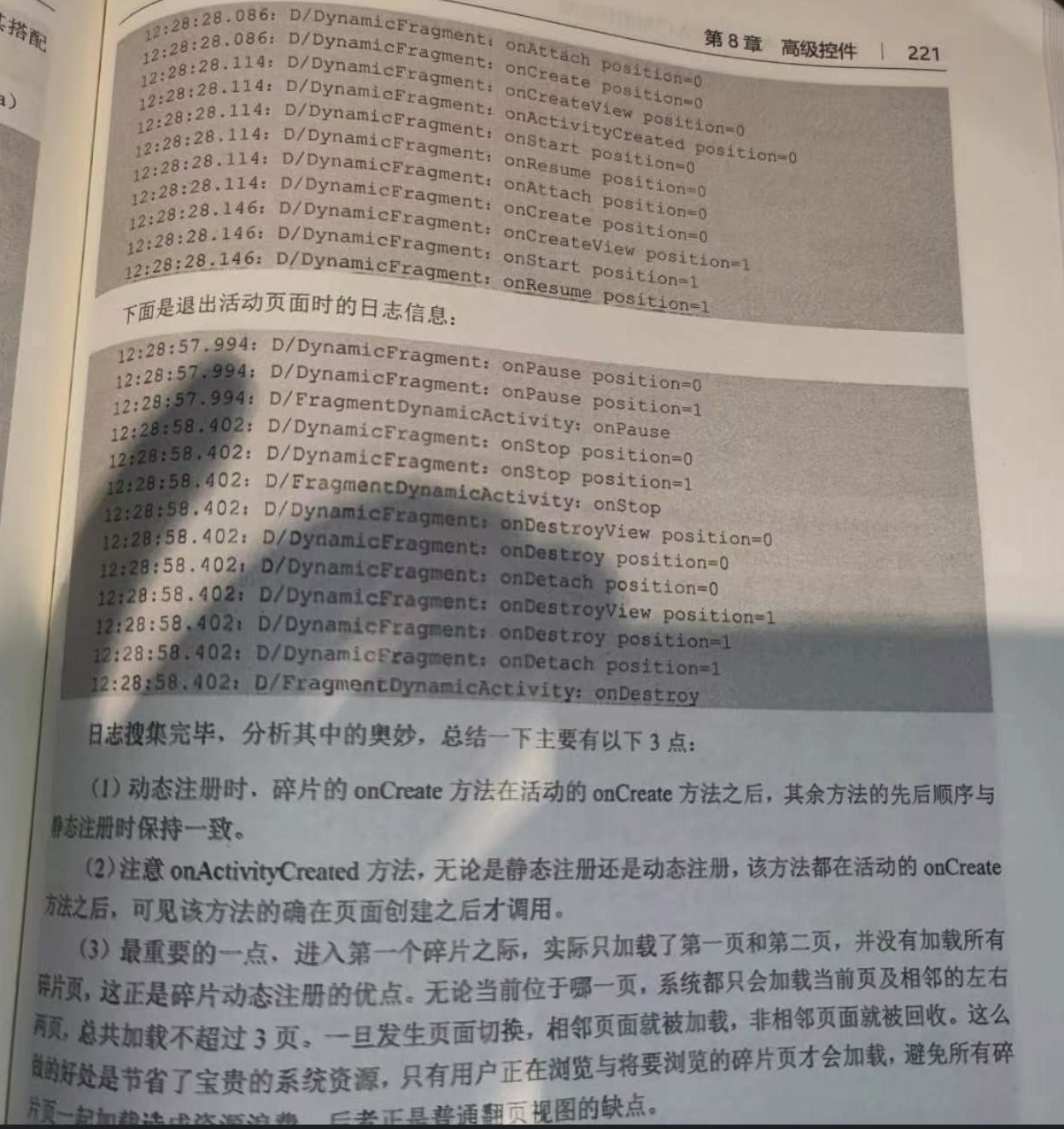
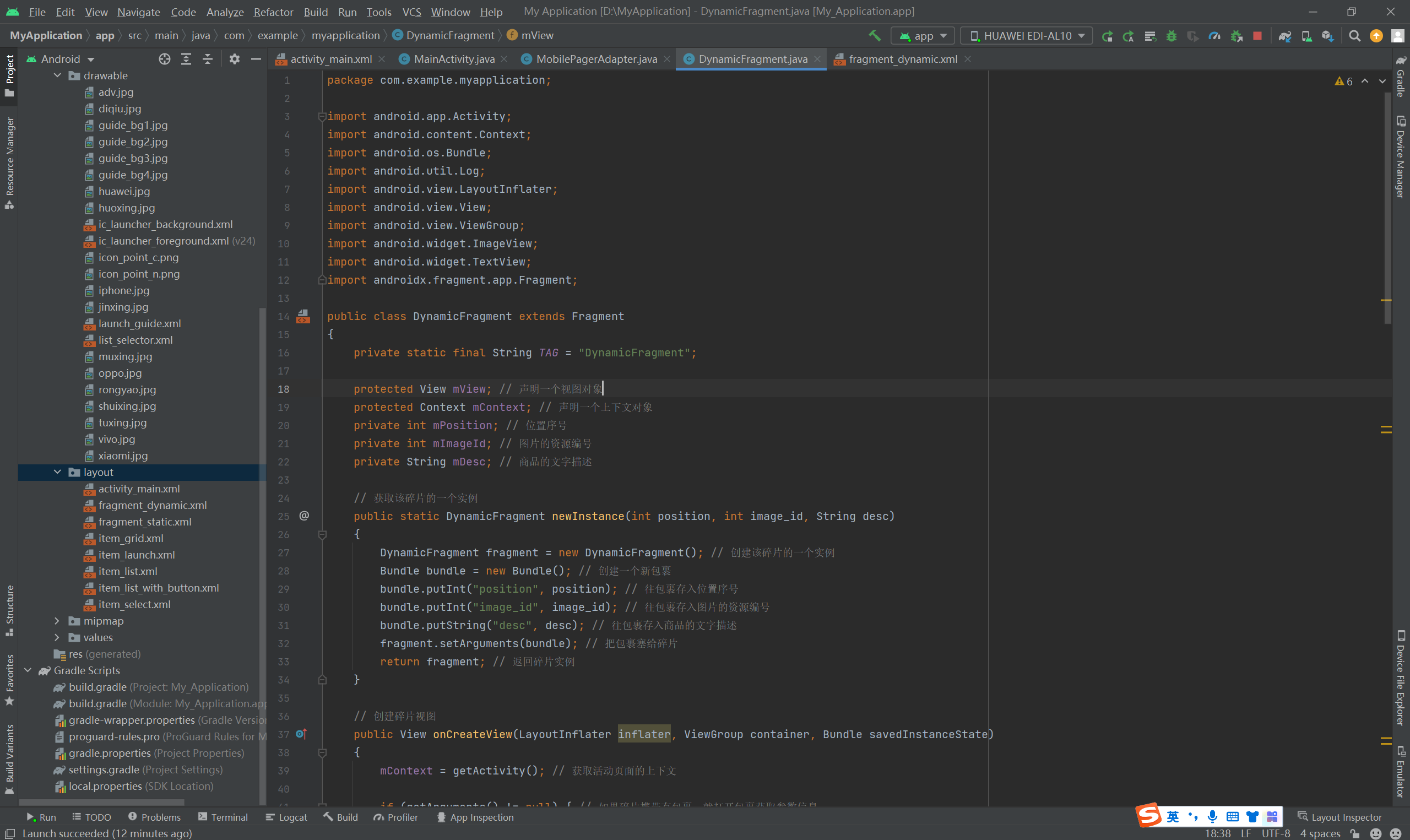
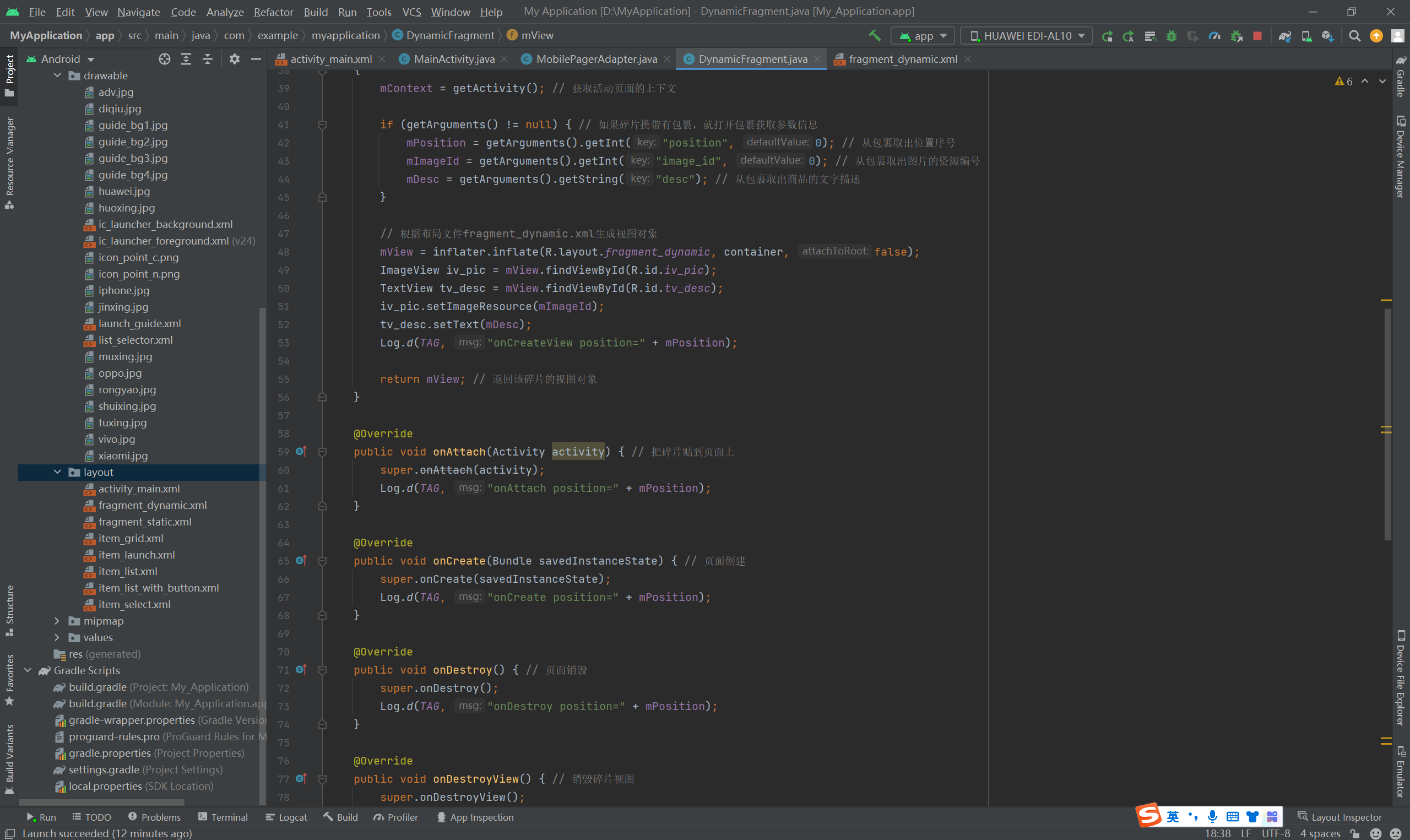
package com.example.myapplication; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import androidx.fragment.app.Fragment; public class DynamicFragment extends Fragment { private static final String TAG = "DynamicFragment"; protected View mView; // 声明一个视图对象 protected Context mContext; // 声明一个上下文对象 private int mPosition; // 位置序号 private int mImageId; // 图片的资源编号 private String mDesc; // 商品的文字描述 // 获取该碎片的一个实例 public static DynamicFragment newInstance(int position, int image_id, String desc) { DynamicFragment fragment = new DynamicFragment(); // 创建该碎片的一个实例 Bundle bundle = new Bundle(); // 创建一个新包裹 bundle.putInt("position", position); // 往包裹存入位置序号 bundle.putInt("image_id", image_id); // 往包裹存入图片的资源编号 bundle.putString("desc", desc); // 往包裹存入商品的文字描述 fragment.setArguments(bundle); // 把包裹塞给碎片 return fragment; // 返回碎片实例 } // 创建碎片视图 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mContext = getActivity(); // 获取活动页面的上下文 if (getArguments() != null) { // 如果碎片携带有包裹,就打开包裹获取参数信息 mPosition = getArguments().getInt("position", 0); // 从包裹取出位置序号 mImageId = getArguments().getInt("image_id", 0); // 从包裹取出图片的资源编号 mDesc = getArguments().getString("desc"); // 从包裹取出商品的文字描述 } // 根据布局文件fragment_dynamic.xml生成视图对象 mView = inflater.inflate(R.layout.fragment_dynamic, container, false); ImageView iv_pic = mView.findViewById(R.id.iv_pic); TextView tv_desc = mView.findViewById(R.id.tv_desc); iv_pic.setImageResource(mImageId); tv_desc.setText(mDesc); Log.d(TAG, "onCreateView position=" + mPosition); return mView; // 返回该碎片的视图对象 } @Override public void onAttach(Activity activity) { // 把碎片贴到页面上 super.onAttach(activity); Log.d(TAG, "onAttach position=" + mPosition); } @Override public void onCreate(Bundle savedInstanceState) { // 页面创建 super.onCreate(savedInstanceState); Log.d(TAG, "onCreate position=" + mPosition); } @Override public void onDestroy() { // 页面销毁 super.onDestroy(); Log.d(TAG, "onDestroy position=" + mPosition); } @Override public void onDestroyView() { // 销毁碎片视图 super.onDestroyView(); Log.d(TAG, "onDestroyView position=" + mPosition); } @Override public void onDetach() { // 把碎片从页面撕下来 super.onDetach(); Log.d(TAG, "onDetach position=" + mPosition); } @Override public void onPause() { // 页面暂停 super.onPause(); Log.d(TAG, "onPause position=" + mPosition); } @Override public void onResume() { // 页面恢复 super.onResume(); Log.d(TAG, "onResume position=" + mPosition); } @Override public void onStart() { // 页面启动 super.onStart(); Log.d(TAG, "onStart position=" + mPosition); } @Override public void onStop() { // 页面停止 super.onStop(); Log.d(TAG, "onStop position=" + mPosition); } @Override public void onActivityCreated(Bundle savedInstanceState) { //在活动页面创建之后 super.onActivityCreated(savedInstanceState); Log.d(TAG, "onActivityCreated position=" + mPosition); } }




MobilePagerAdapter
package com.example.myapplication; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentPagerAdapter; import java.util.ArrayList; import java.util.List; public class MobilePagerAdapter extends FragmentPagerAdapter { private List<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>(); // 声明一个商品列表 // 碎片页适配器的构造方法,传入碎片管理器与商品信息列表 public MobilePagerAdapter(FragmentManager fm, List<GoodsInfo> goodsList) { super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT); mGoodsList = goodsList; } // 获取碎片Fragment的个数 public int getCount() { return mGoodsList.size(); } // 获取指定位置的碎片Fragment public Fragment getItem(int position) { return DynamicFragment.newInstance(position, mGoodsList.get(position).pic, mGoodsList.get(position).desc); } // 获得指定碎片页的标题文本 public CharSequence getPageTitle(int position) { return mGoodsList.get(position).name; } }

MainActivity
package com.example.myapplication; import android.graphics.Color; import android.os.Bundle; import android.util.Log; import android.util.TypedValue; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.PagerTabStrip; import androidx.viewpager.widget.ViewPager; import java.util.List; public class MainActivity extends AppCompatActivity { private static final String TAG = "FragmentDynamicActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Log.d(TAG, "onCreate"); initPagerStrip(); // 初始化翻页标签栏 initViewPager(); // 初始化翻页视图 } // 初始化翻页标签栏 private void initPagerStrip() { // 从布局视图中获取名叫pts_tab的翻页标签栏 PagerTabStrip pts_tab = findViewById(R.id.pts_tab); // 设置翻页标签栏的文本大小 pts_tab.setTextSize(TypedValue.COMPLEX_UNIT_SP, 20); // 设置翻页标签栏的文本颜色 pts_tab.setTextColor(Color.BLACK); } // 初始化翻页视图 private void initViewPager() { List<GoodsInfo> goodsList = GoodsInfo.getDefaultList(); // 构建一个手机商品的碎片翻页适配器 MobilePagerAdapter adapter = new MobilePagerAdapter(getSupportFragmentManager(), goodsList); // 从布局视图中获取名叫vp_content的翻页视图 ViewPager vp_content = findViewById(R.id.vp_content); vp_content.setAdapter(adapter); // 设置翻页视图的适配器 vp_content.setCurrentItem(0); // 设置翻页视图显示第一页 } @Override protected void onDestroy() { super.onDestroy(); Log.d(TAG, "onDestroy"); } @Override protected void onStart() { super.onStart(); Log.d(TAG, "onStart"); } @Override protected void onStop() { super.onStop(); Log.d(TAG, "onStop"); } @Override protected void onResume() { super.onResume(); Log.d(TAG, "onResume"); } @Override protected void onPause() { super.onPause(); Log.d(TAG, "onPause"); } }