高级控件——碎片Fragment——碎片的静态注册


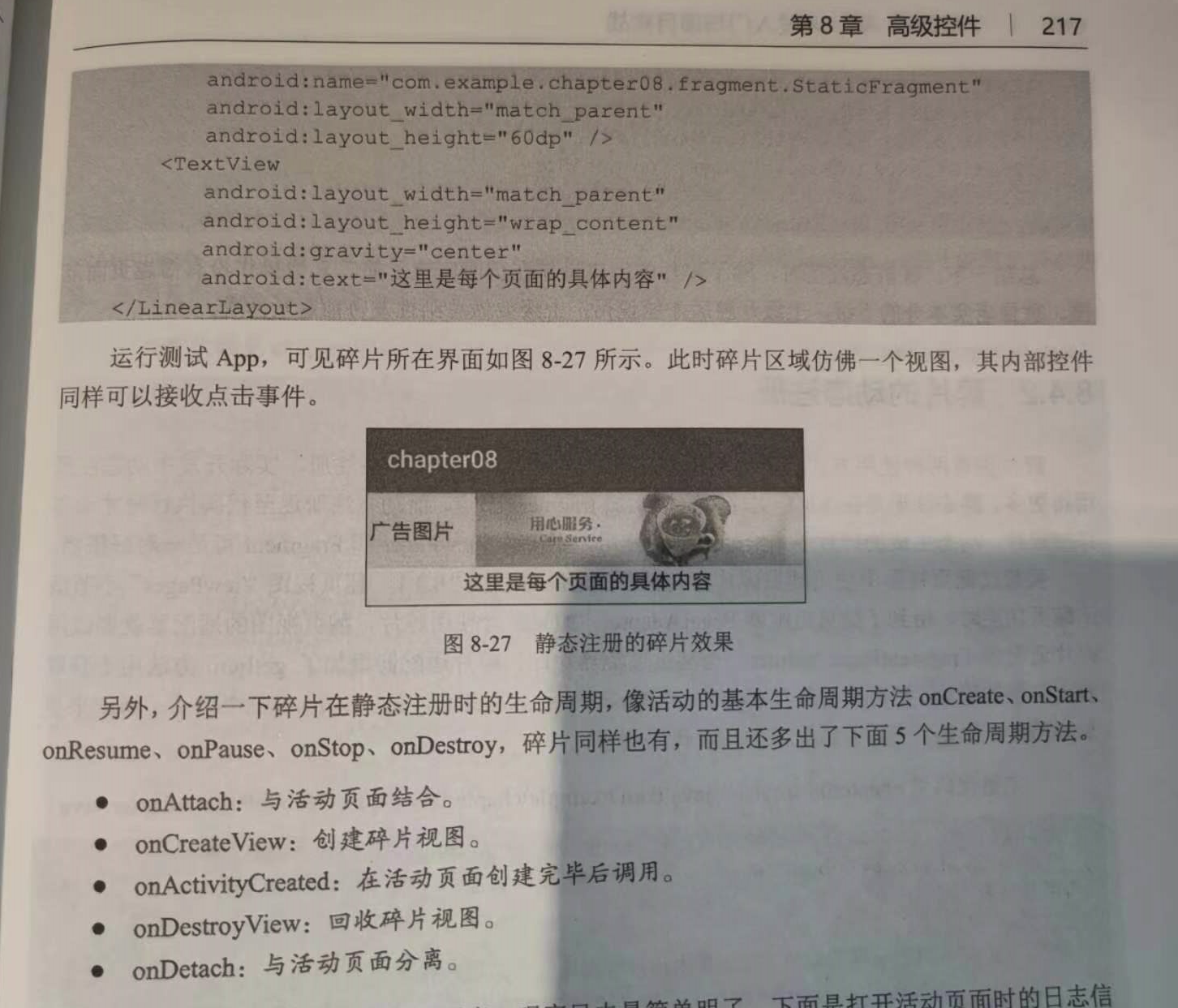
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 把碎片当作一个控件使用,其中android:name指明了碎片来源 --> <fragment android:id="@+id/fragment_static" android:name="com.example.chapter08.fragment.StaticFragment" android:layout_width="match_parent" android:layout_height="60dp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="这里是每个页面的具体内容" /> </LinearLayout>



=========================================================================================================
页面布局:
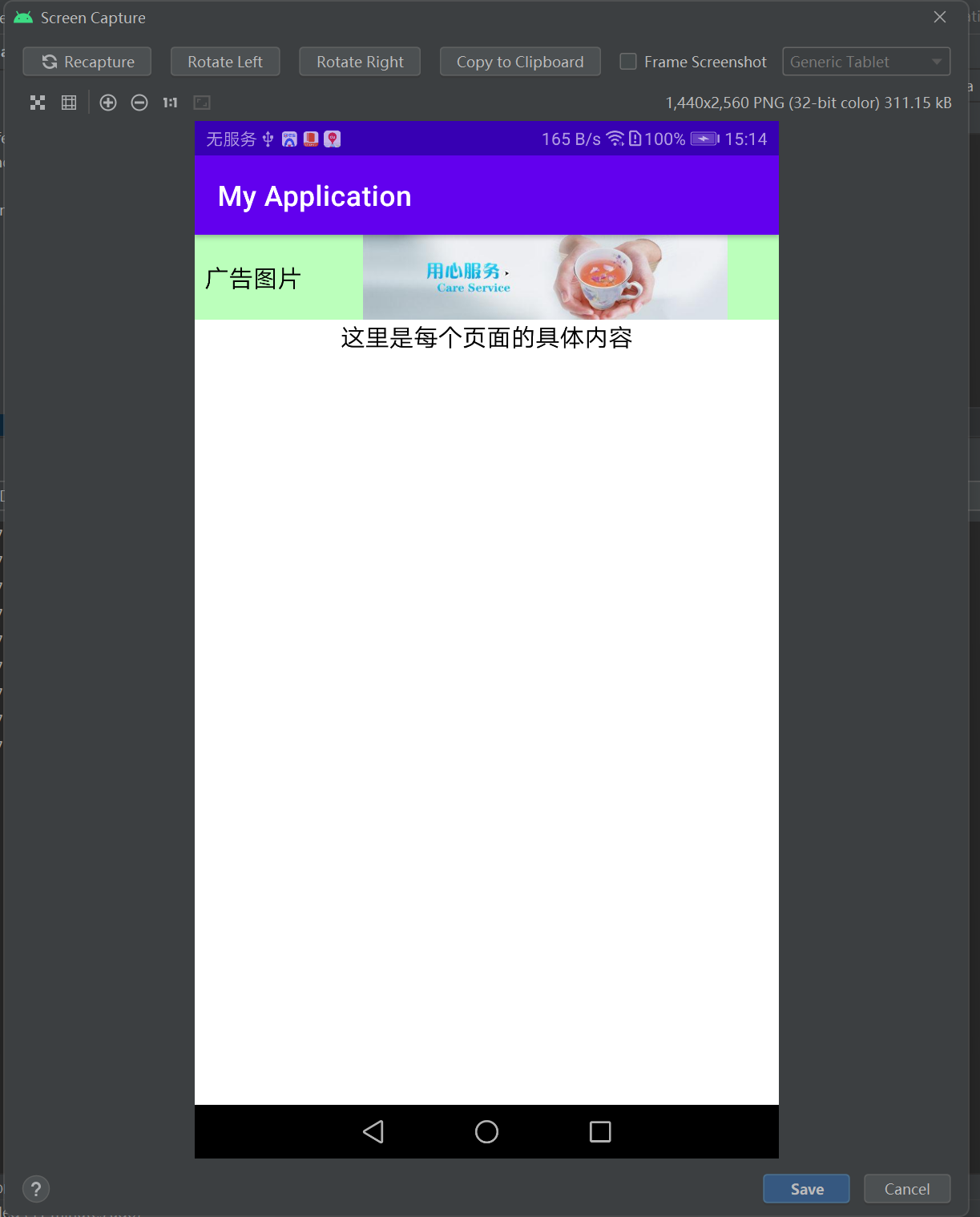
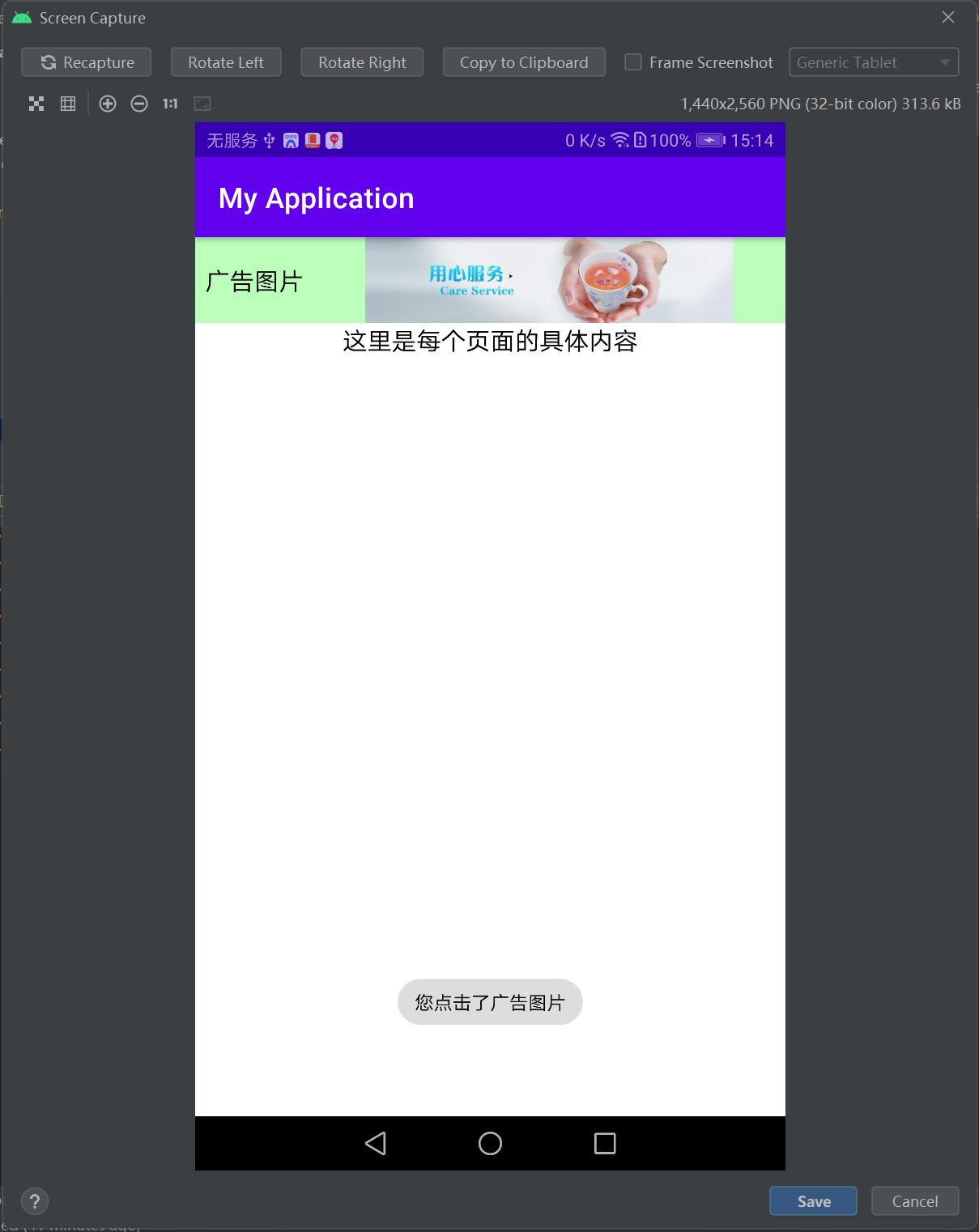
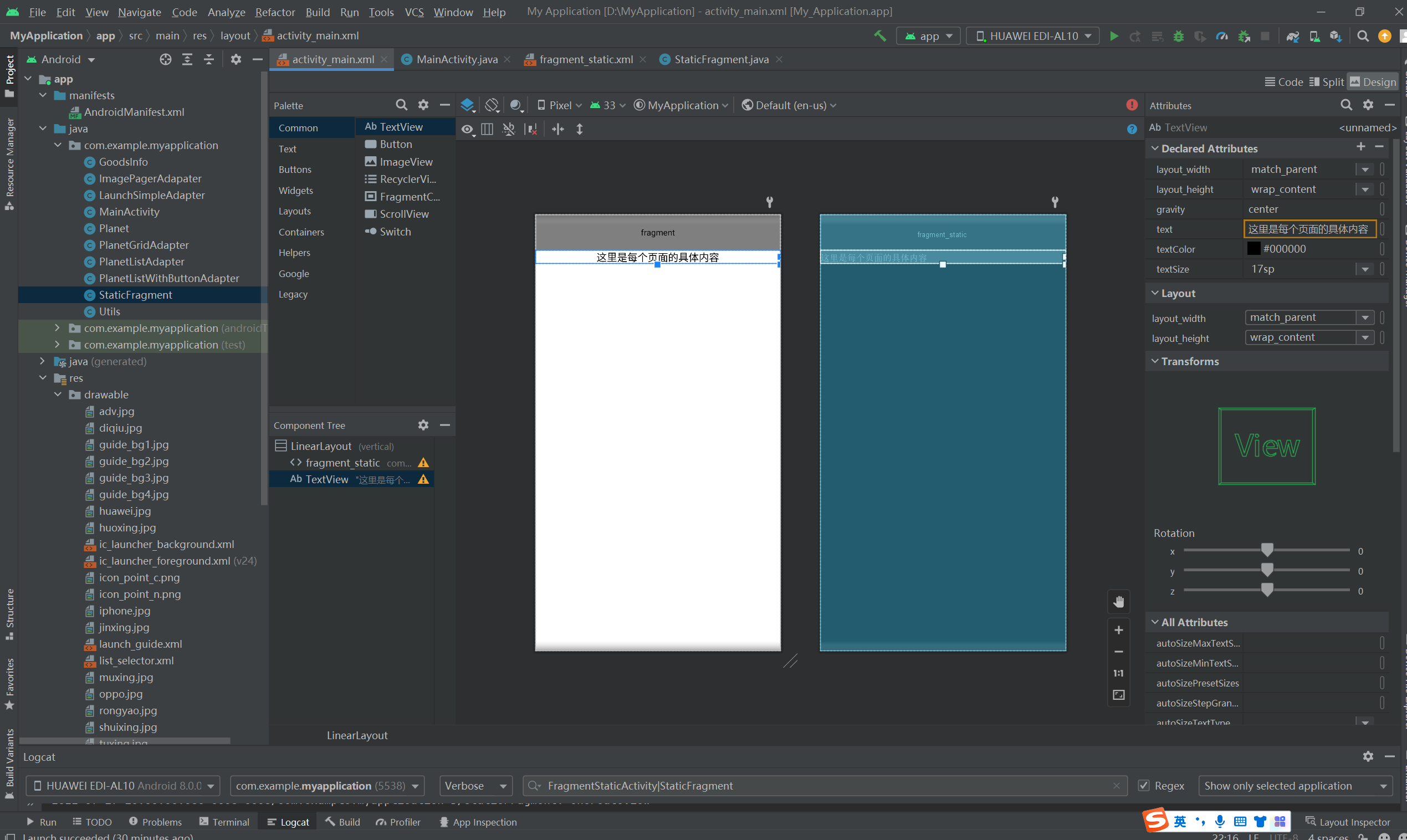
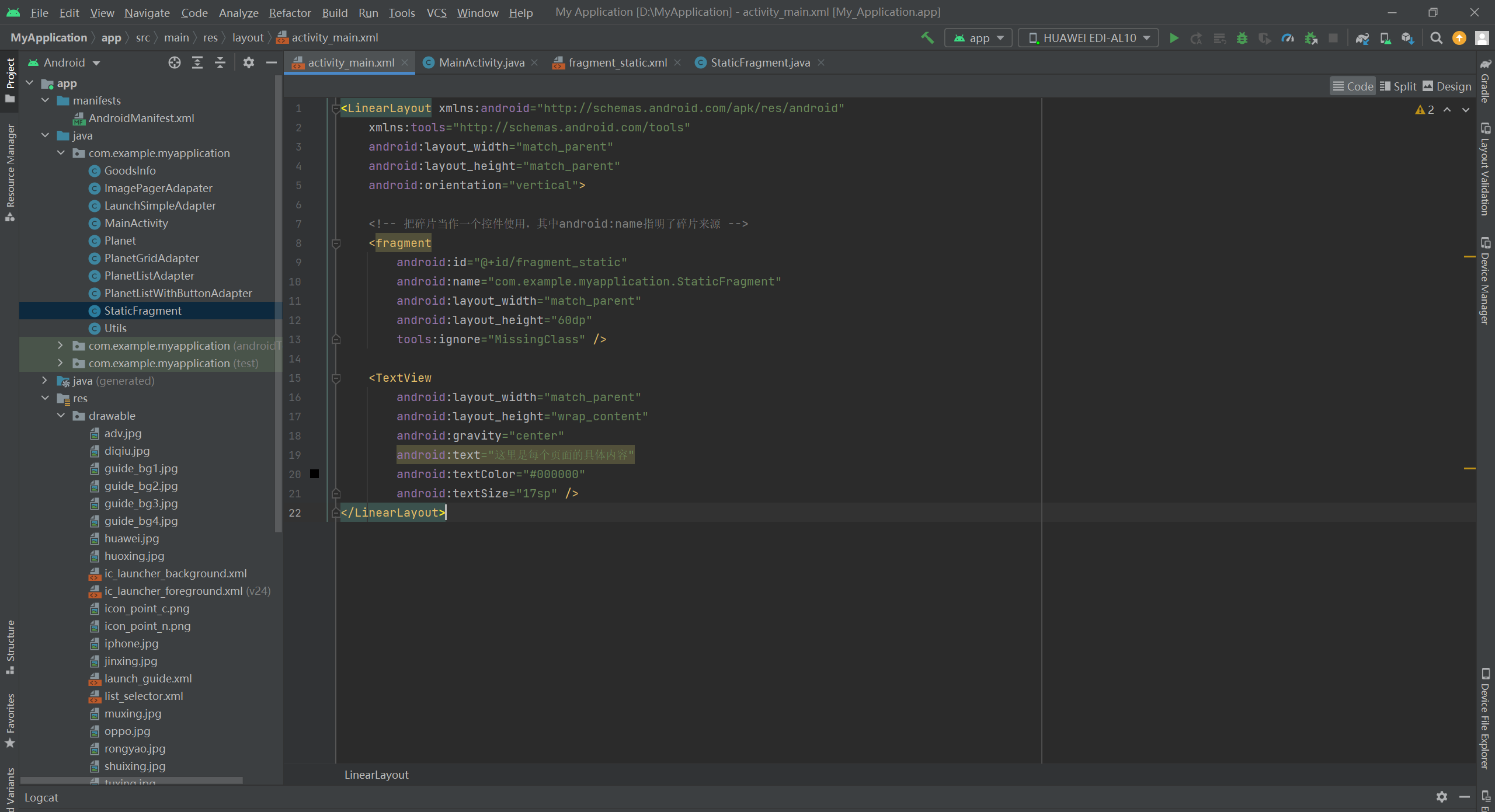
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 把碎片当作一个控件使用,其中android:name指明了碎片来源 --> <fragment android:id="@+id/fragment_static" android:name="com.example.myapplication.StaticFragment" android:layout_width="match_parent" android:layout_height="60dp" tools:ignore="MissingClass" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="这里是每个页面的具体内容" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>


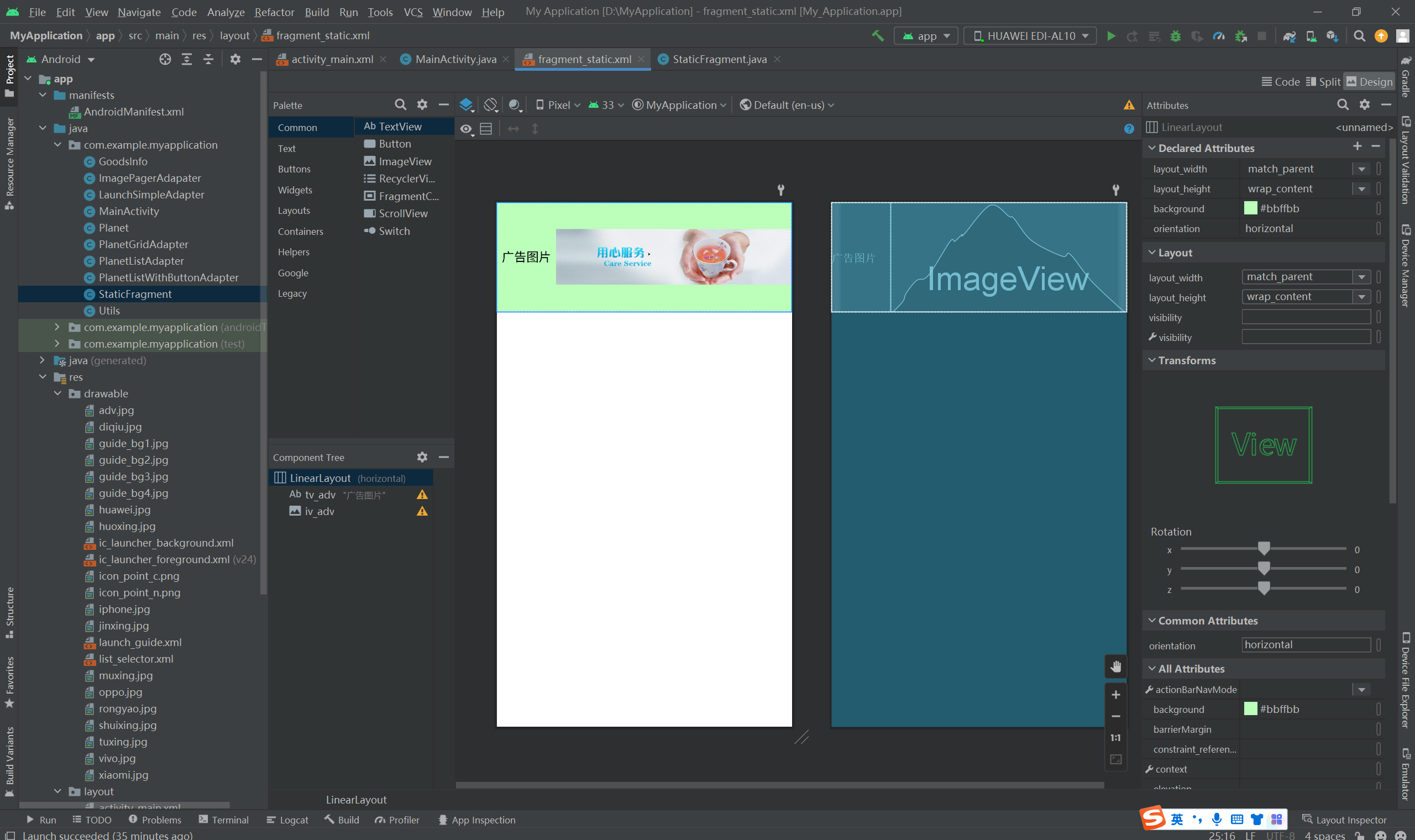
fragment_static
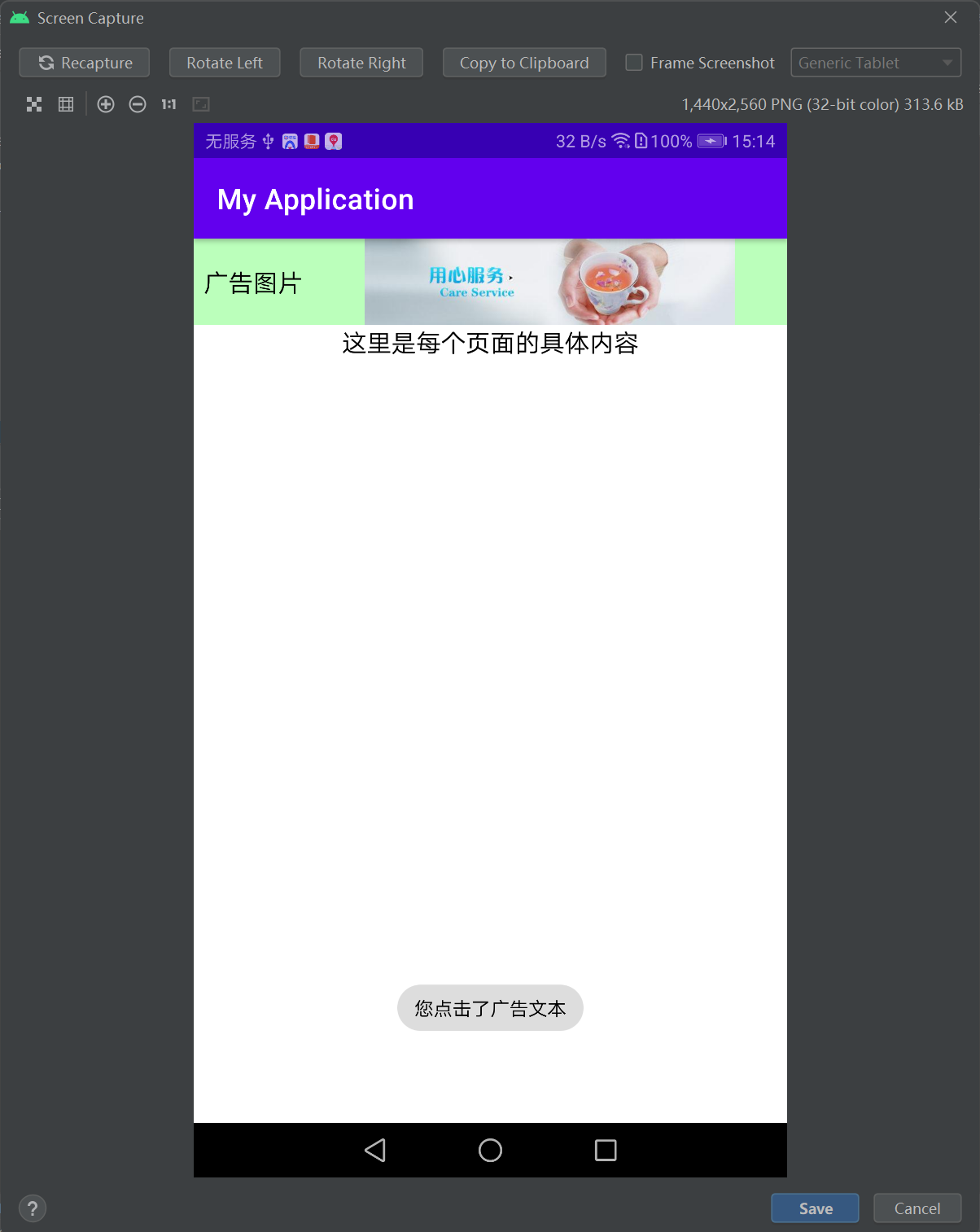
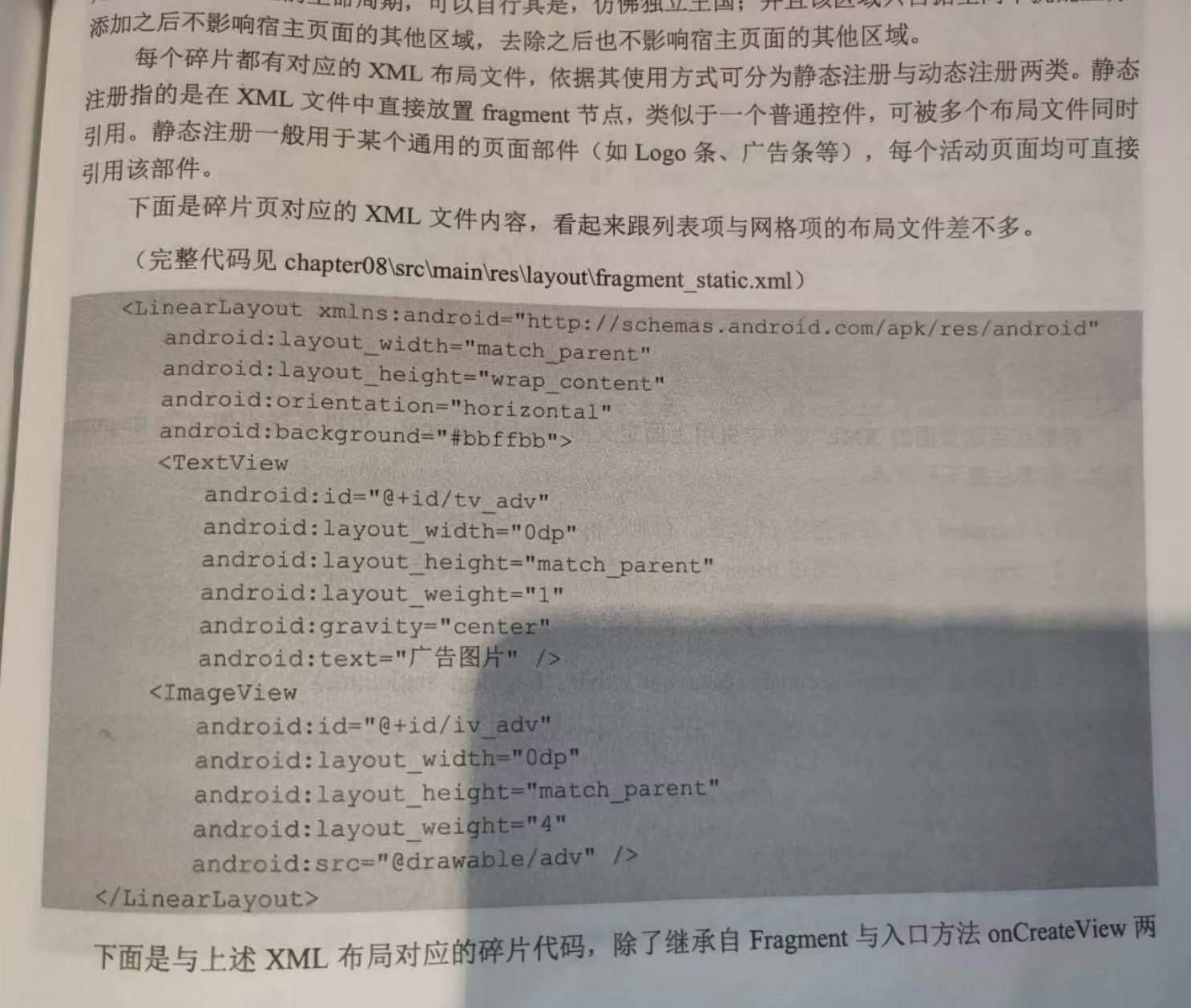
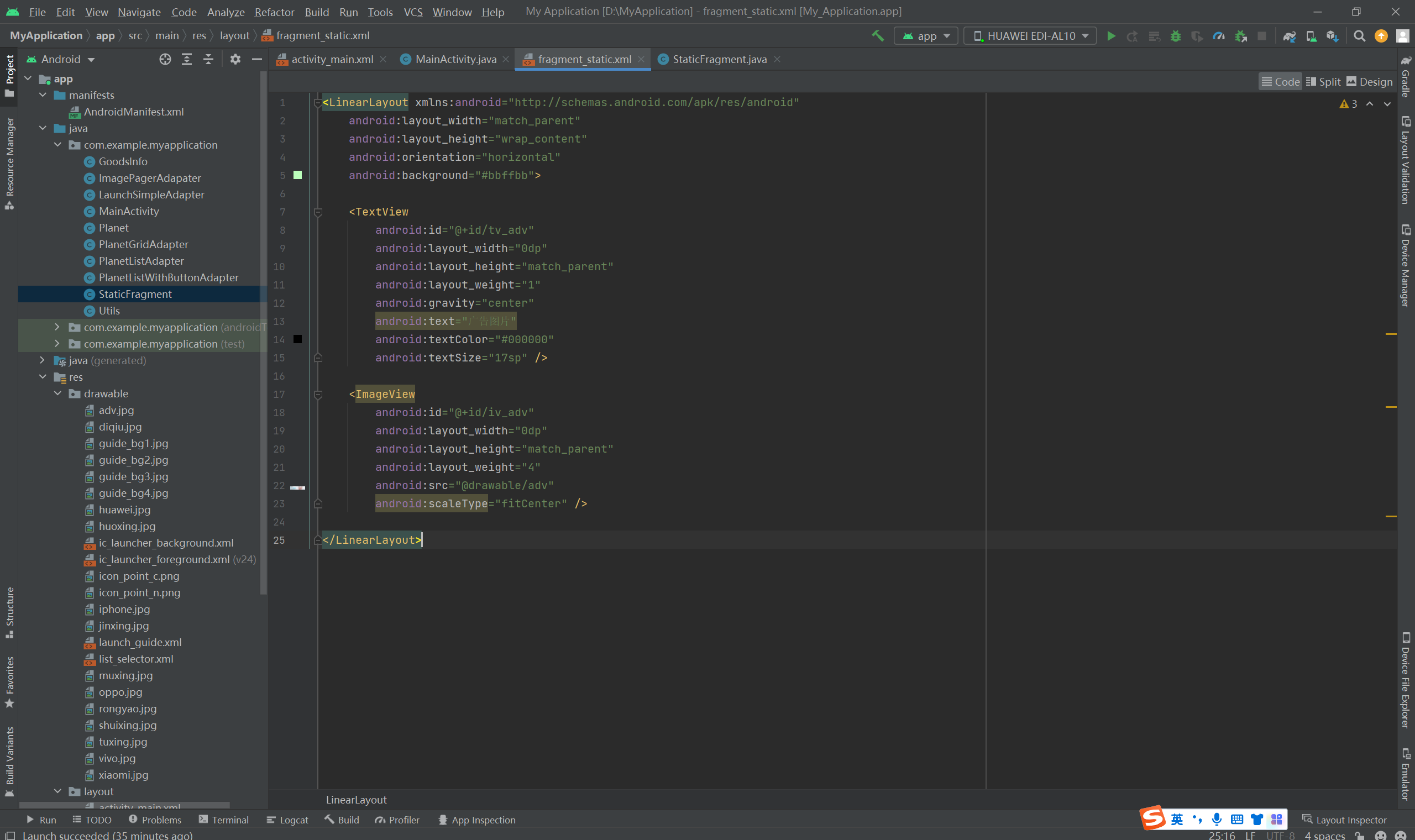
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#bbffbb"> <TextView android:id="@+id/tv_adv" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="广告图片" android:textColor="#000000" android:textSize="17sp" /> <ImageView android:id="@+id/iv_adv" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="4" android:src="@drawable/adv" android:scaleType="fitCenter" /> </LinearLayout>


StaticFragment
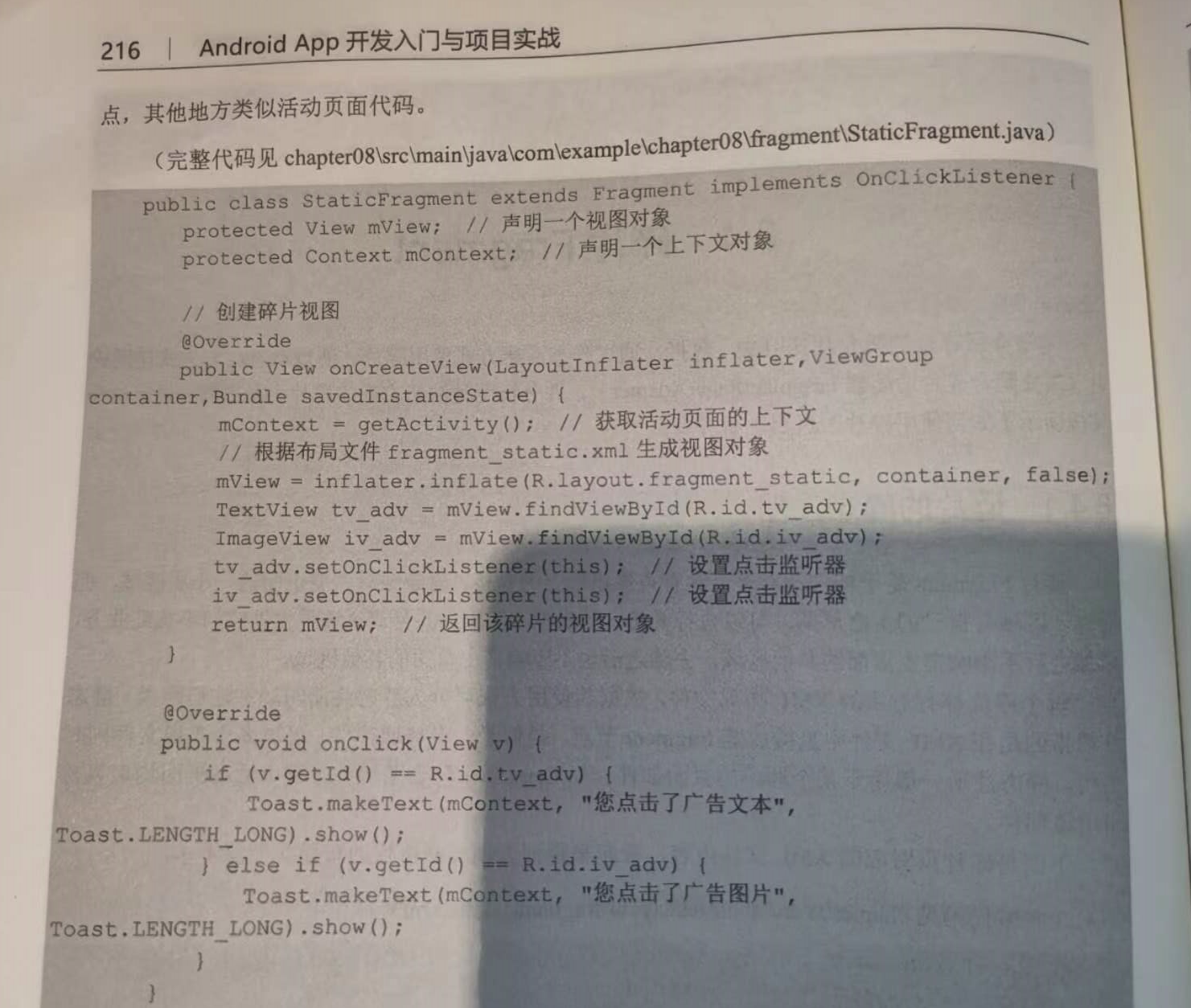
package com.example.myapplication; import android.app.Activity; import android.content.Context; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; import androidx.fragment.app.Fragment; public class StaticFragment extends Fragment implements View.OnClickListener { private static final String TAG = "StaticFragment"; protected View mView; // 声明一个视图对象 protected Context mContext; // 声明一个上下文对象 // 创建碎片视图 @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { mContext = getActivity(); // 获取活动页面的上下文 // 根据布局文件fragment_static.xml生成视图对象 mView = inflater.inflate(R.layout.fragment_static, container, false); TextView tv_adv = mView.findViewById(R.id.tv_adv); ImageView iv_adv = mView.findViewById(R.id.iv_adv); tv_adv.setOnClickListener(this); // 设置点击监听器 iv_adv.setOnClickListener(this); // 设置点击监听器 Log.d(TAG, "onCreateView"); return mView; // 返回该碎片的视图对象 } @Override public void onClick(View v) { if (v.getId() == R.id.tv_adv) { Toast.makeText(mContext, "您点击了广告文本", Toast.LENGTH_LONG).show(); } else if (v.getId() == R.id.iv_adv) { Toast.makeText(mContext, "您点击了广告图片", Toast.LENGTH_LONG).show(); } } @Override public void onAttach(Activity activity) { // 把碎片贴到页面上 super.onAttach(activity); Log.d(TAG, "onAttach"); } @Override public void onCreate(Bundle savedInstanceState) { // 页面创建 super.onCreate(savedInstanceState); Log.d(TAG, "onCreate"); } @Override public void onDestroy() { // 页面销毁 super.onDestroy(); Log.d(TAG, "onDestroy"); } @Override public void onDestroyView() { // 销毁碎片视图 super.onDestroyView(); Log.d(TAG, "onDestroyView"); } @Override public void onDetach() { // 把碎片从页面撕下来 super.onDetach(); Log.d(TAG, "onDetach"); } @Override public void onPause() { // 页面暂停 super.onPause(); Log.d(TAG, "onPause"); } @Override public void onResume() { // 页面恢复 super.onResume(); Log.d(TAG, "onResume"); } @Override public void onStart() { // 页面启动 super.onStart(); Log.d(TAG, "onStart"); } @Override public void onStop() { // 页面停止 super.onStop(); Log.d(TAG, "onStop"); } @Override public void onActivityCreated(Bundle savedInstanceState) { //在活动页面创建之后 super.onActivityCreated(savedInstanceState); Log.d(TAG, "onActivityCreated"); } }




MainActivity
package com.example.myapplication; import android.os.Bundle; import android.util.Log; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { private static final String TAG = "FragmentStaticActivity"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Log.d(TAG, "onCreate"); } @Override protected void onDestroy() { super.onDestroy(); Log.d(TAG, "onDestroy"); } @Override protected void onStart() { super.onStart(); Log.d(TAG, "onStart"); } @Override protected void onStop() { super.onStop(); Log.d(TAG, "onStop"); } @Override protected void onResume() { super.onResume(); Log.d(TAG, "onResume"); } @Override protected void onPause() { super.onPause(); Log.d(TAG, "onPause"); } }