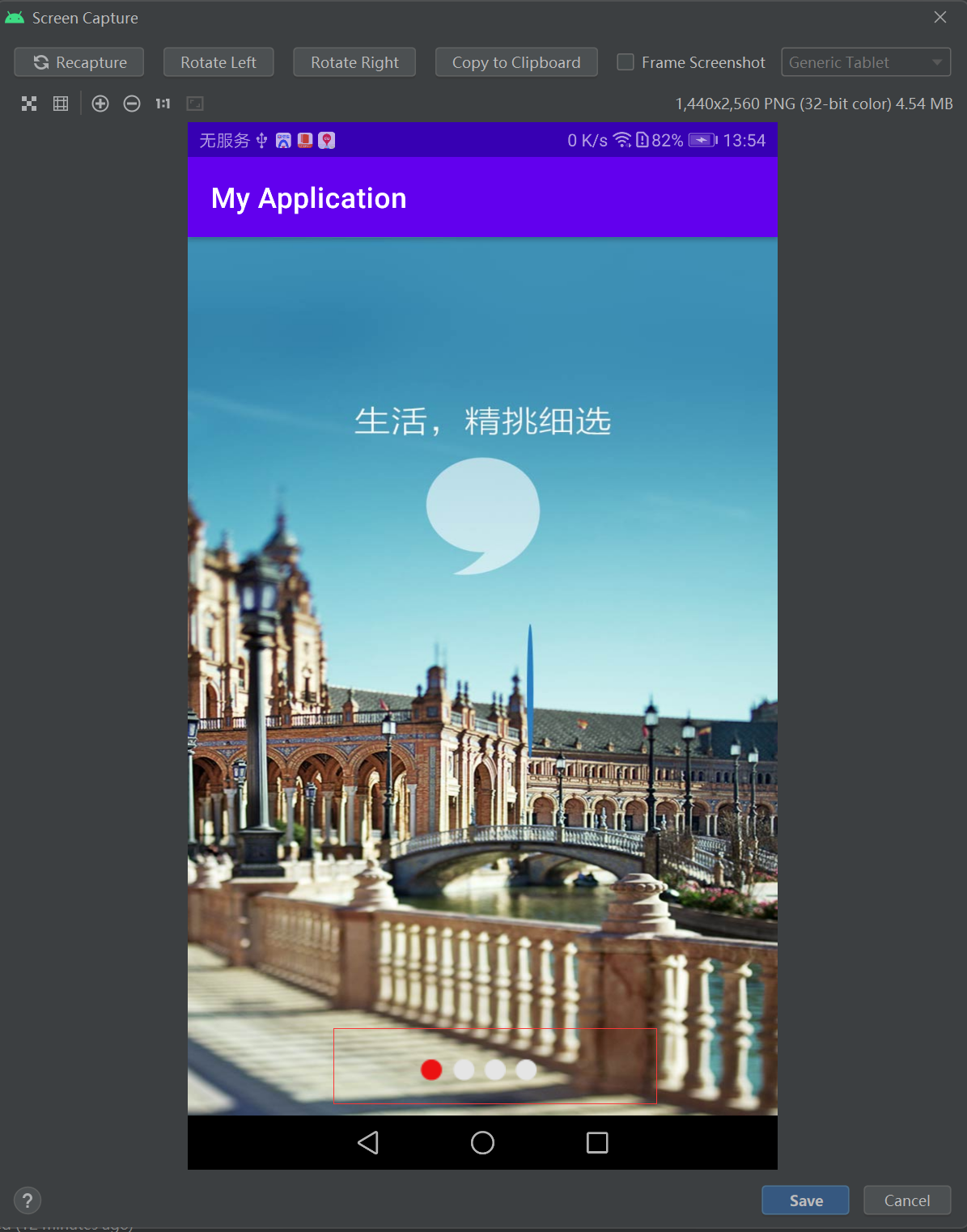
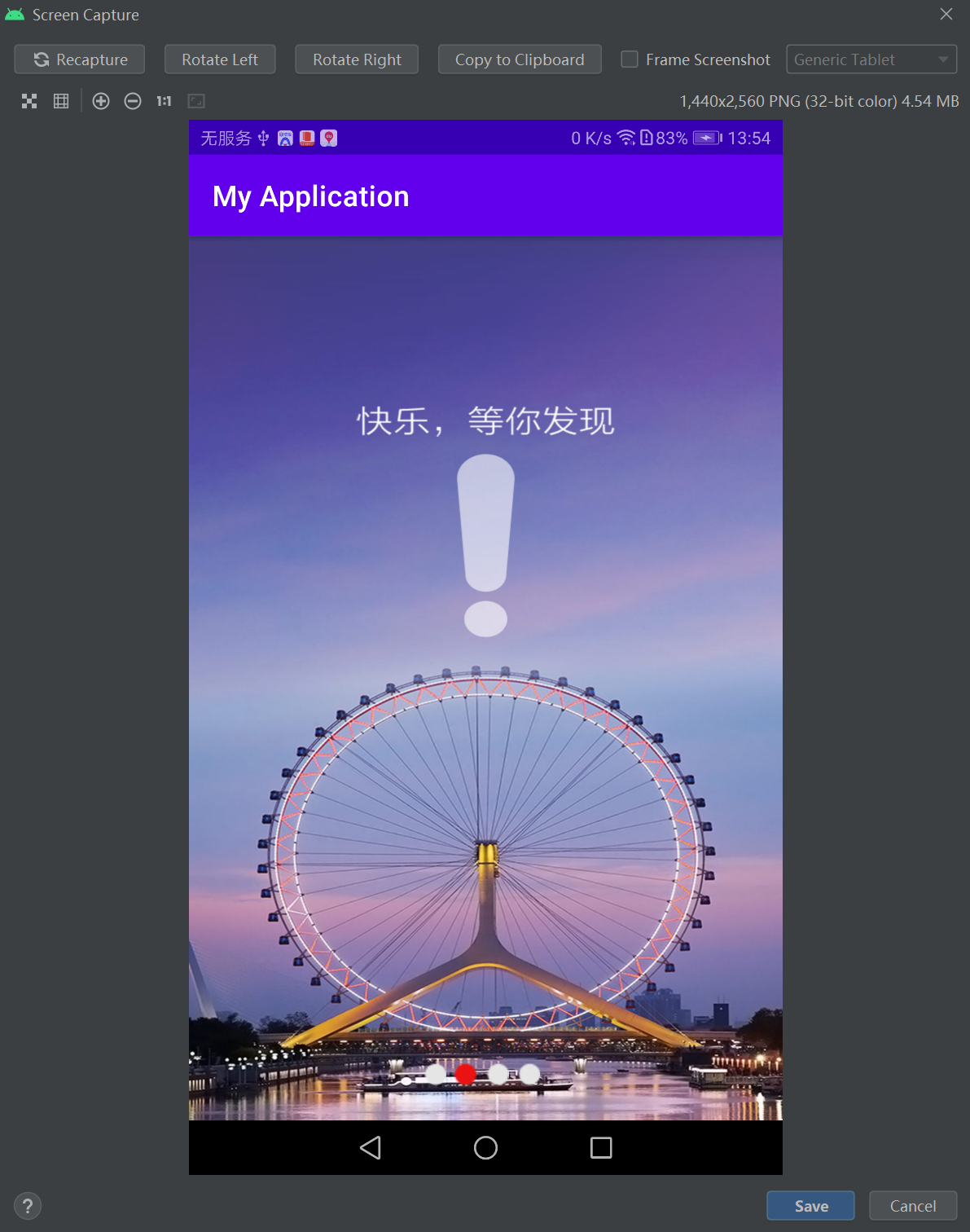
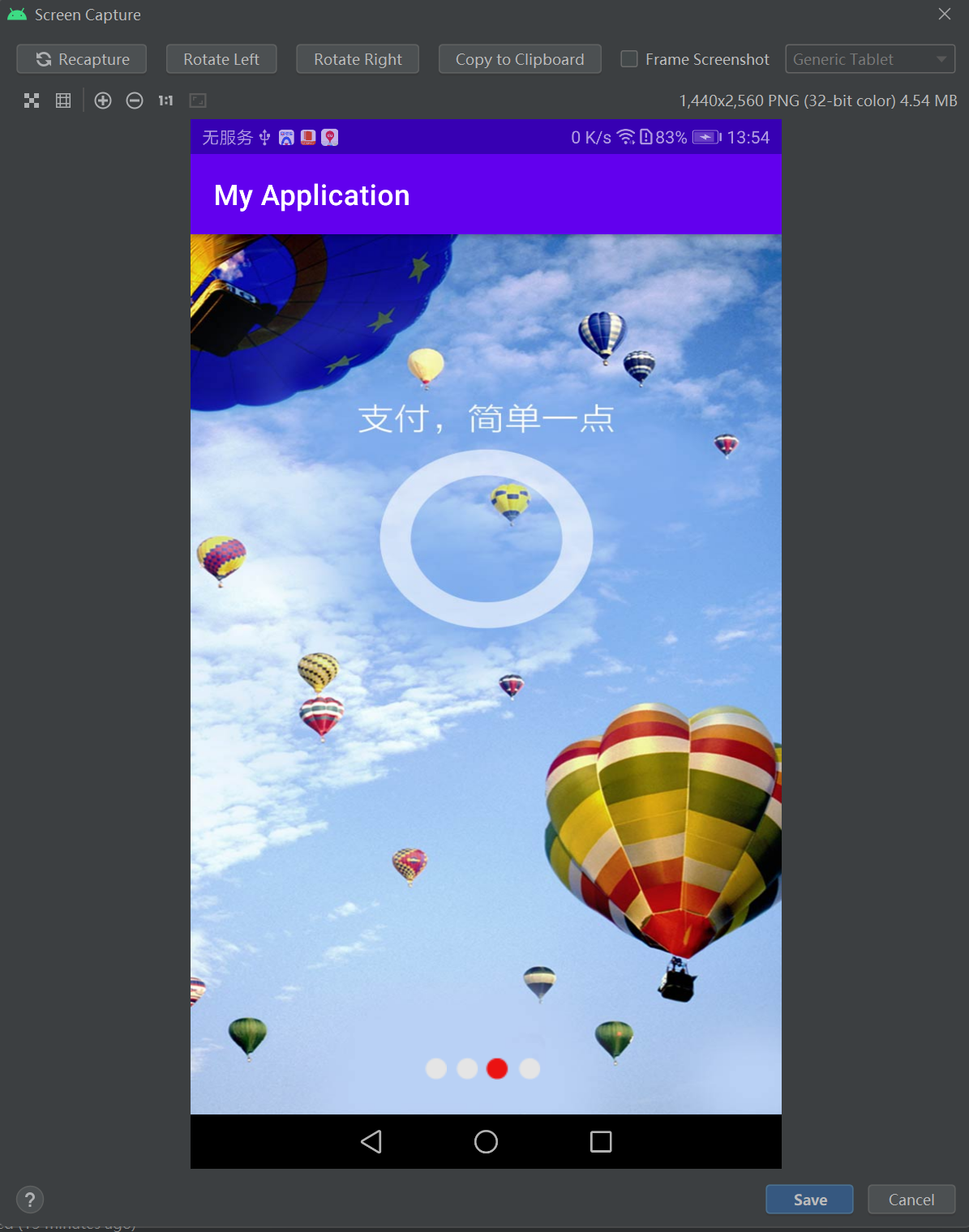
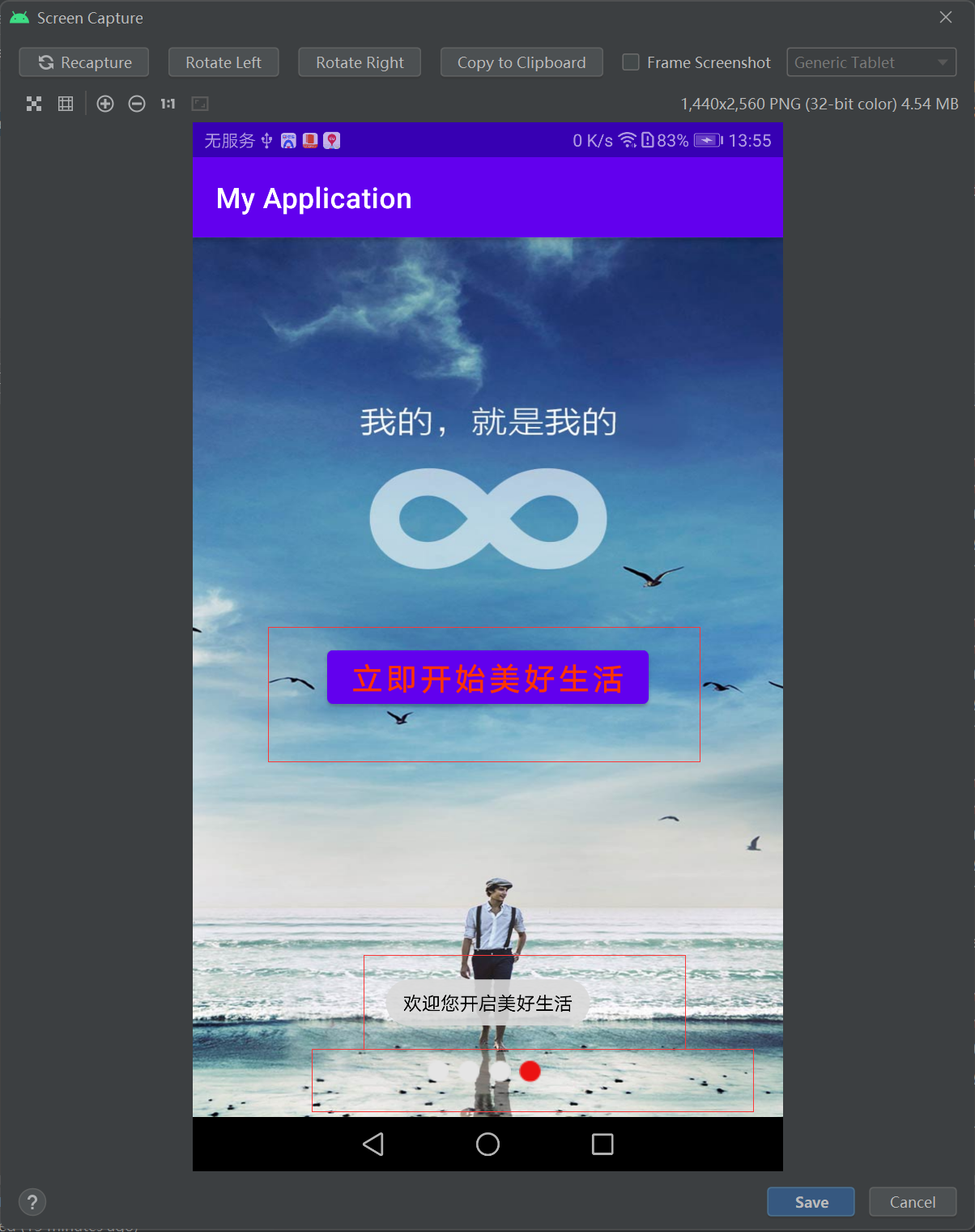
高级控件——翻页类视图——简单的启动引导页




=====================================================================================================
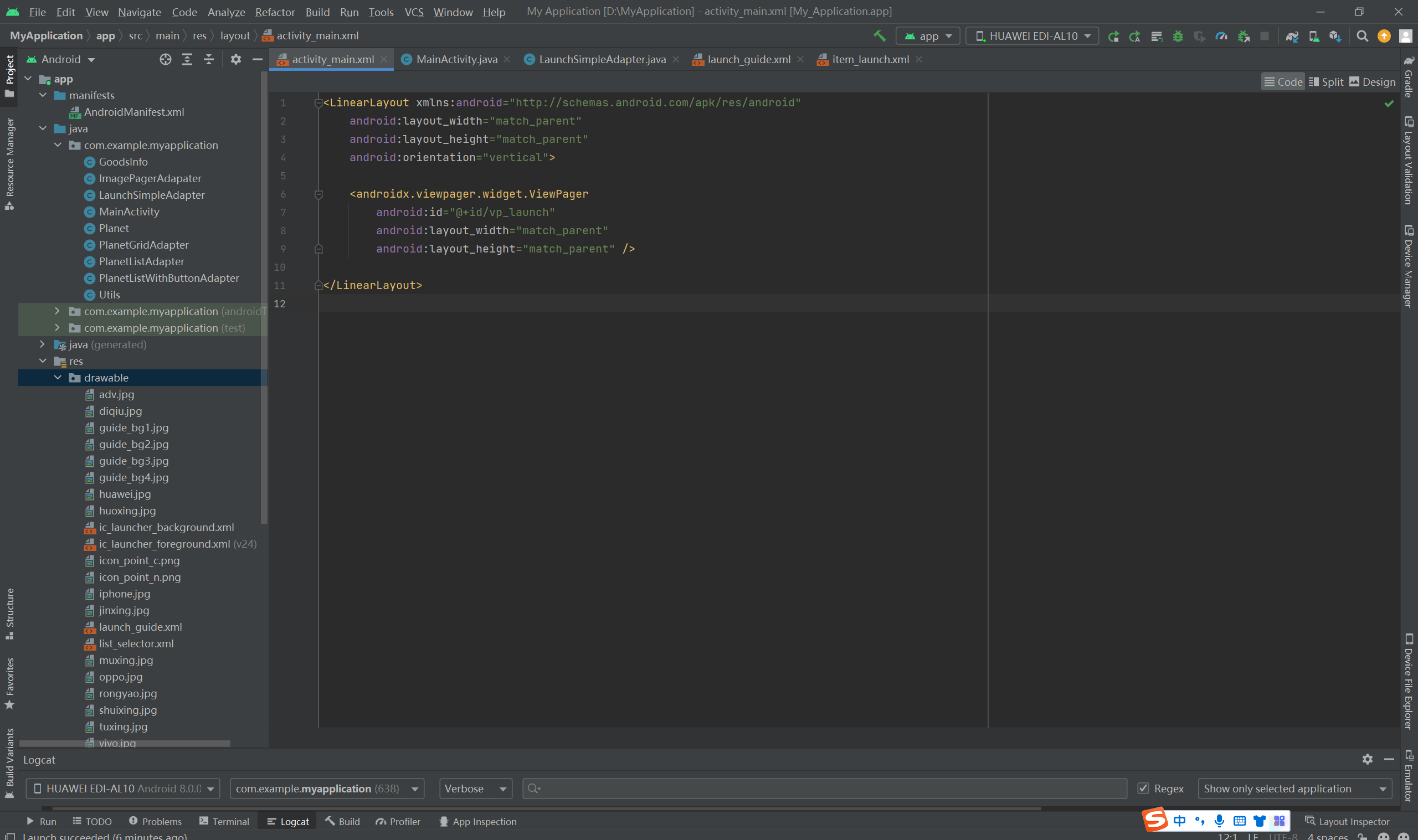
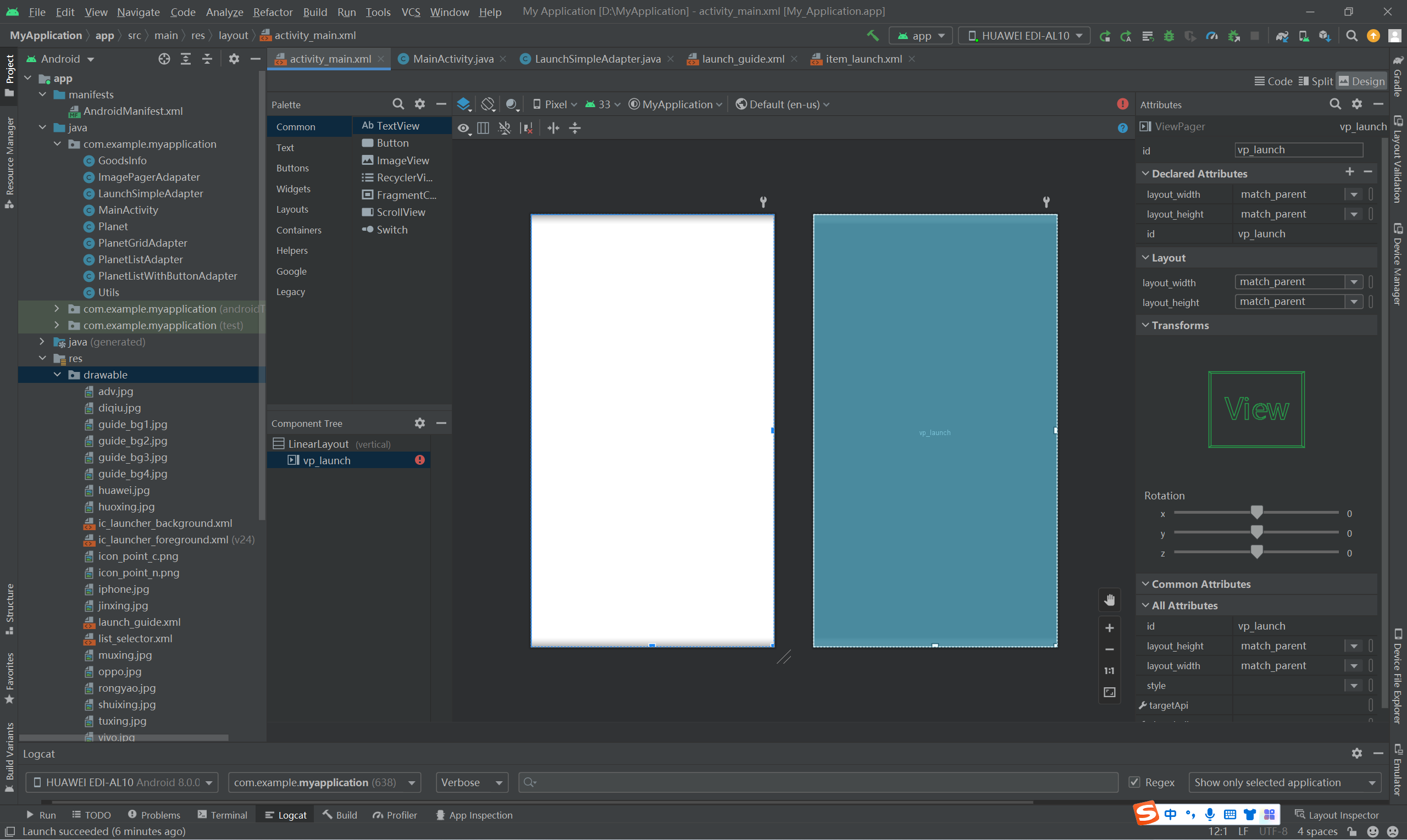
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_launch" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>


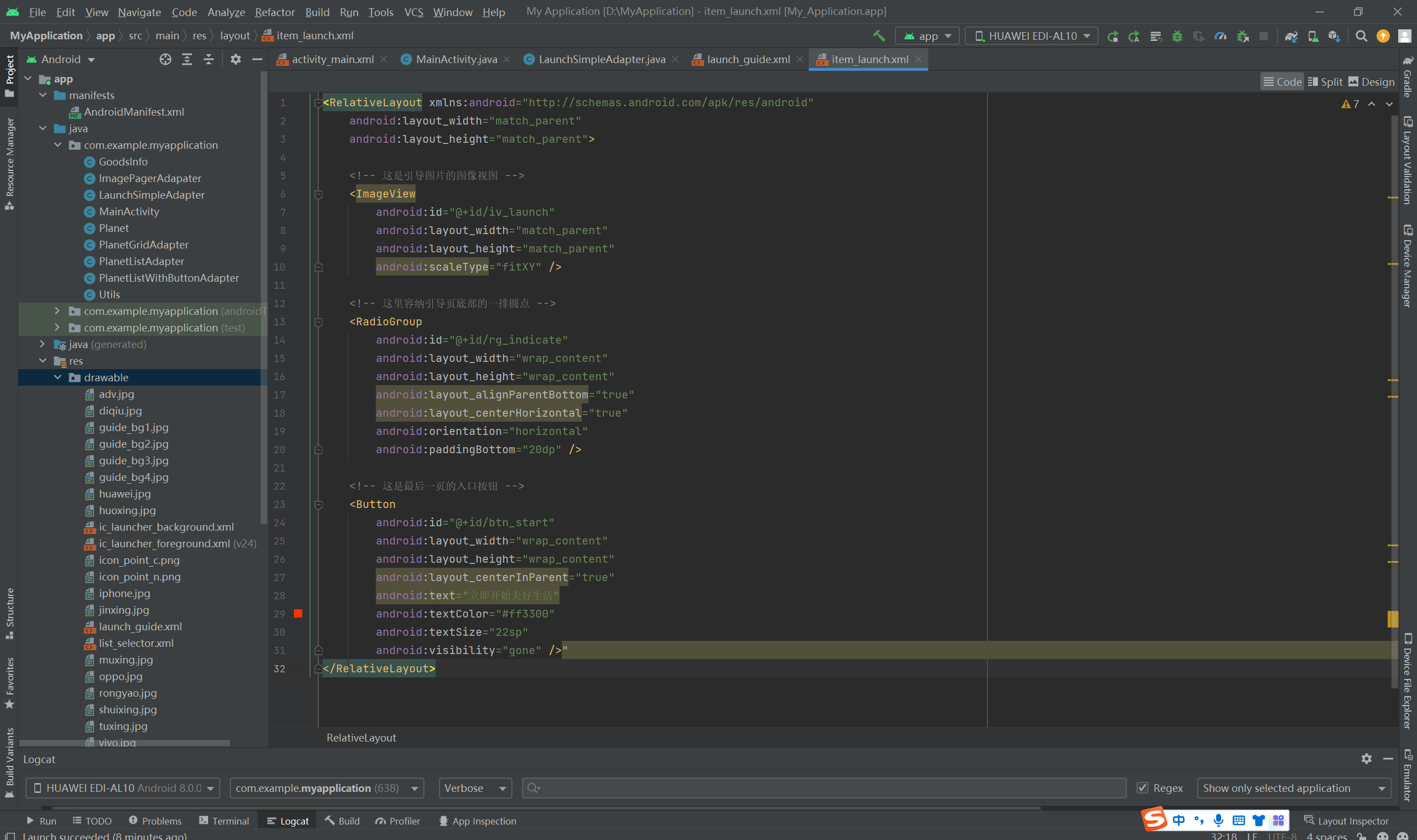
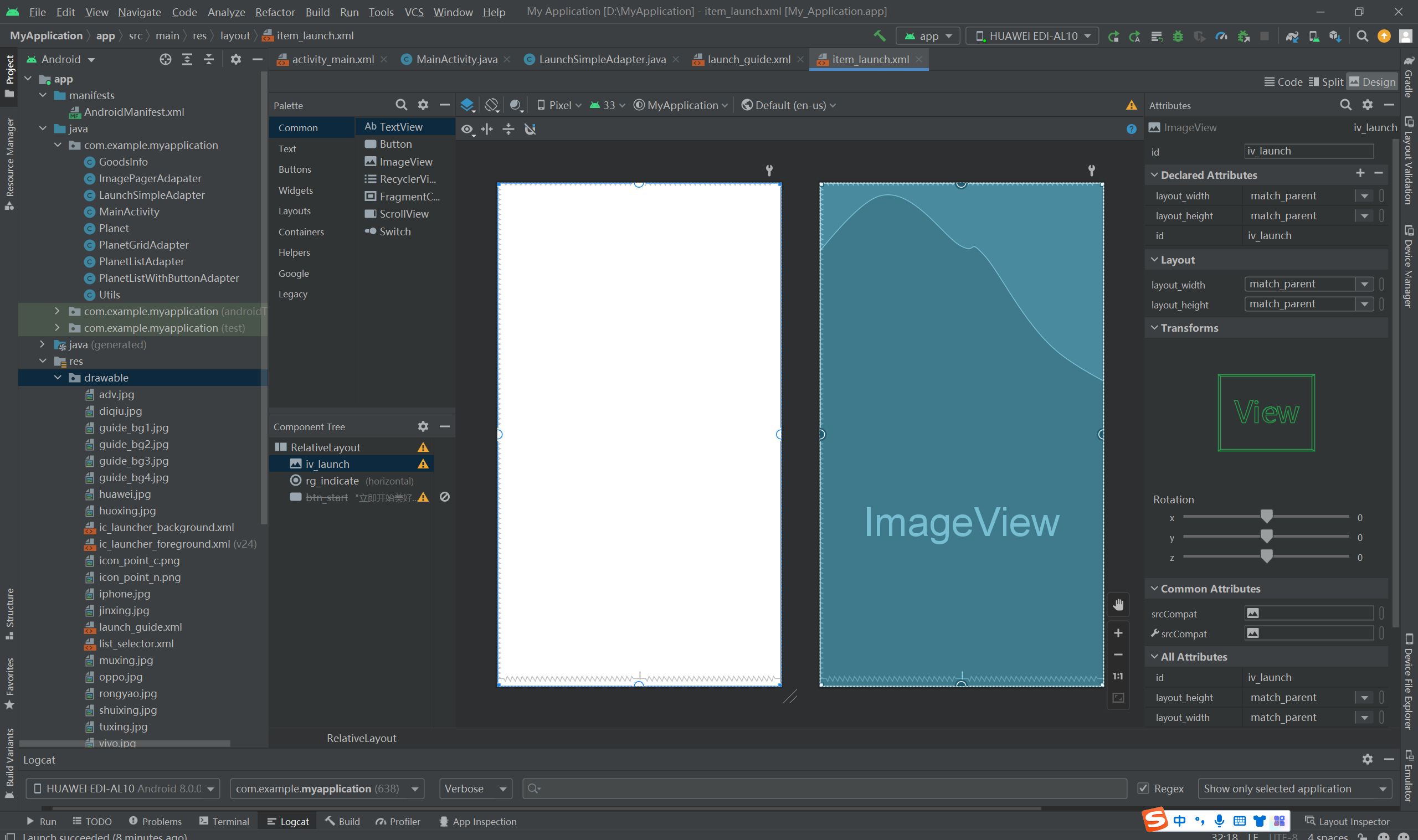
item_lauch.xml:
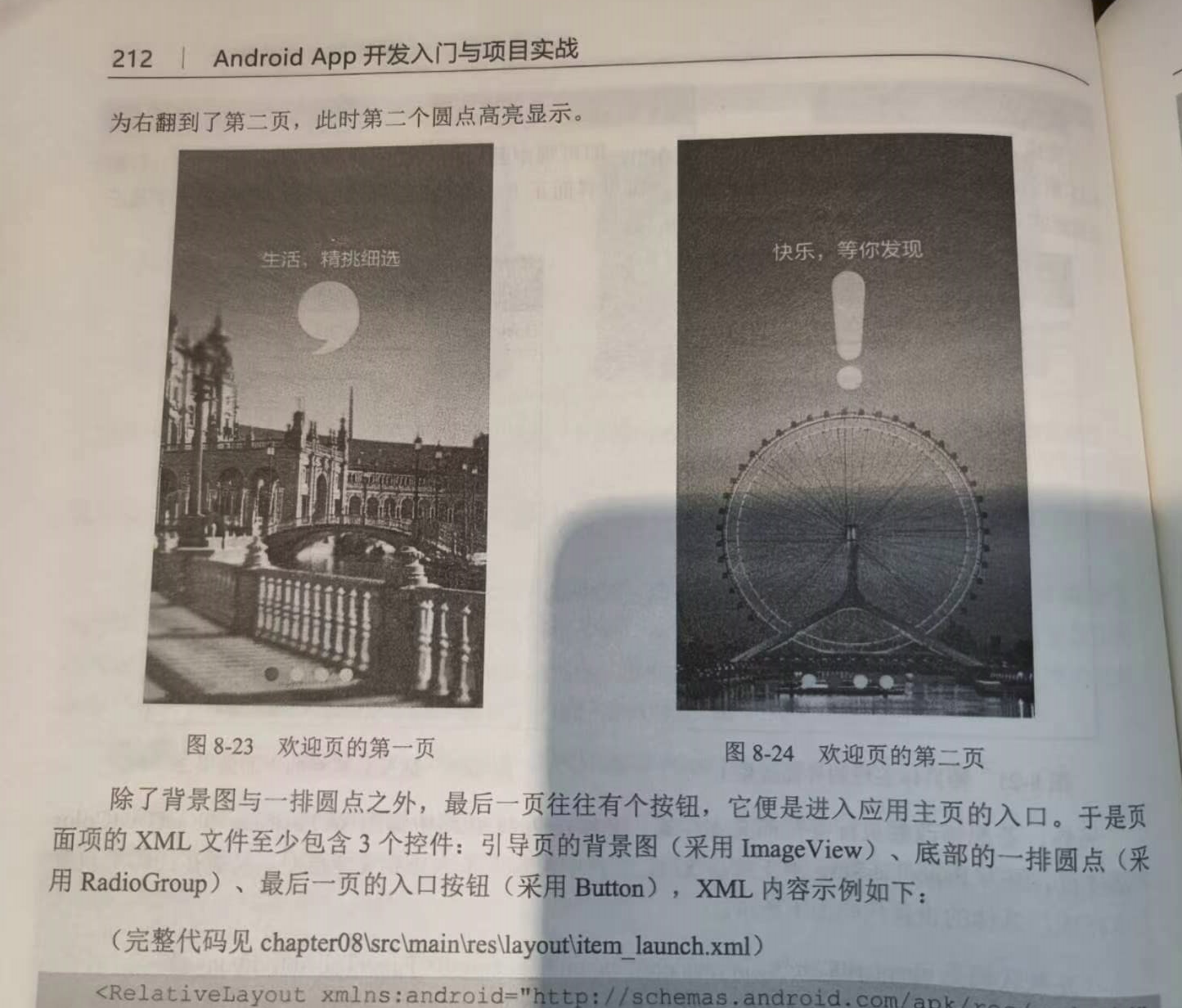
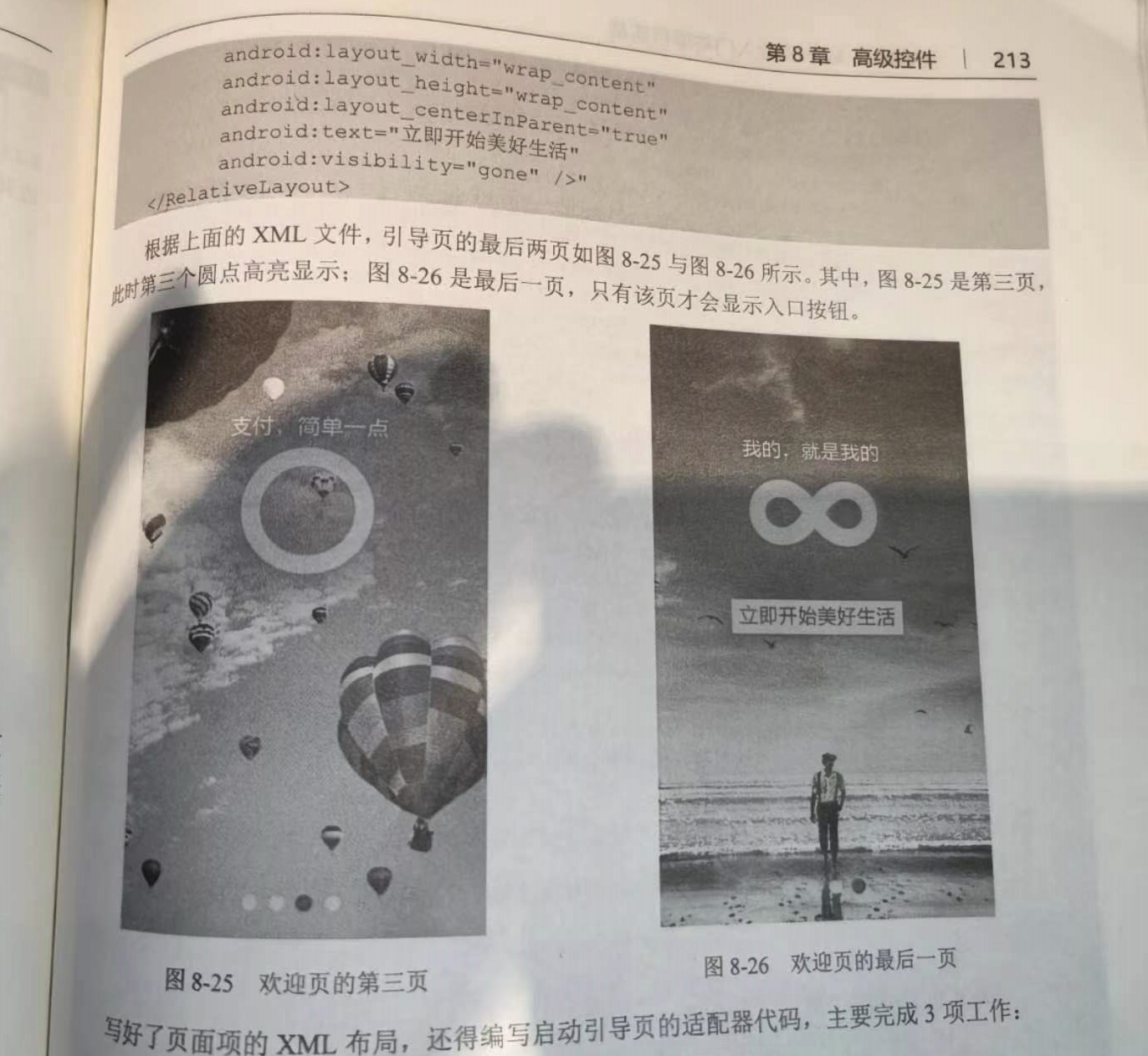
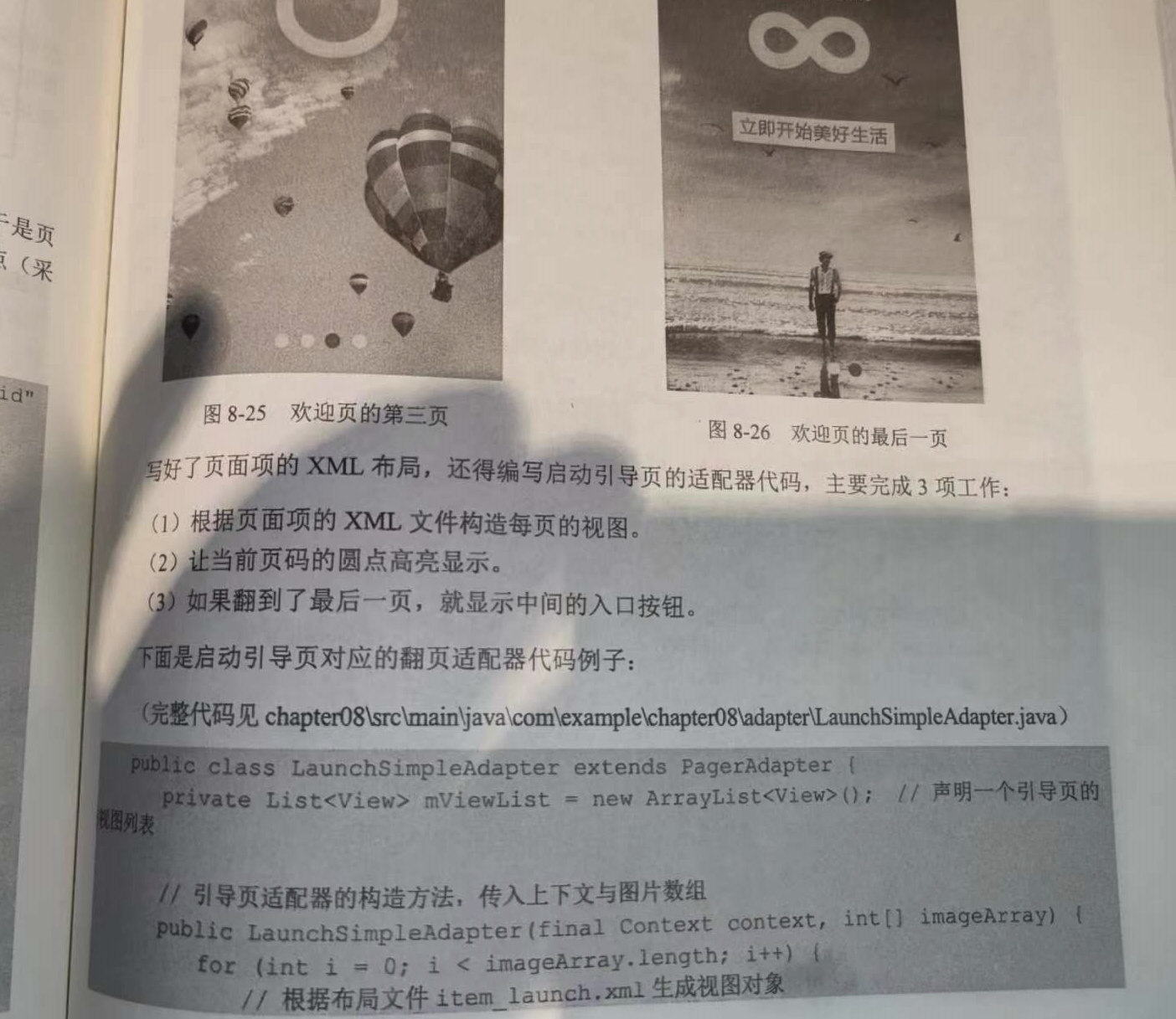
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 这是引导图片的图像视图 --> <ImageView android:id="@+id/iv_launch" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" /> <!-- 这里容纳引导页底部的一排圆点 --> <RadioGroup android:id="@+id/rg_indicate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:orientation="horizontal" android:paddingBottom="20dp" /> <!-- 这是最后一页的入口按钮 --> <Button android:id="@+id/btn_start" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="立即开始美好生活" android:textColor="#ff3300" android:textSize="22sp" android:visibility="gone" />" </RelativeLayout>


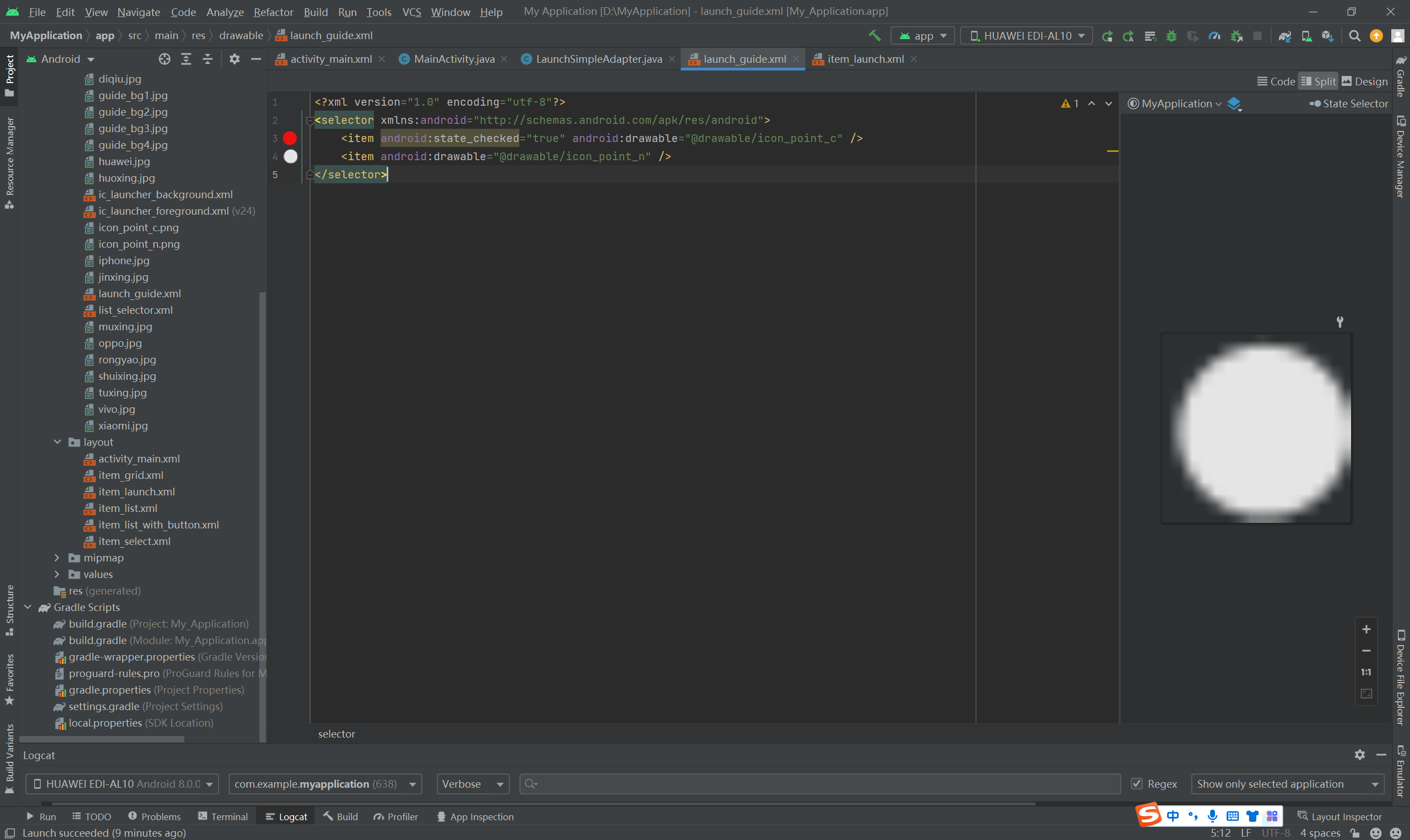
launch_guide.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/icon_point_c" /> <item android:drawable="@drawable/icon_point_n" /> </selector>

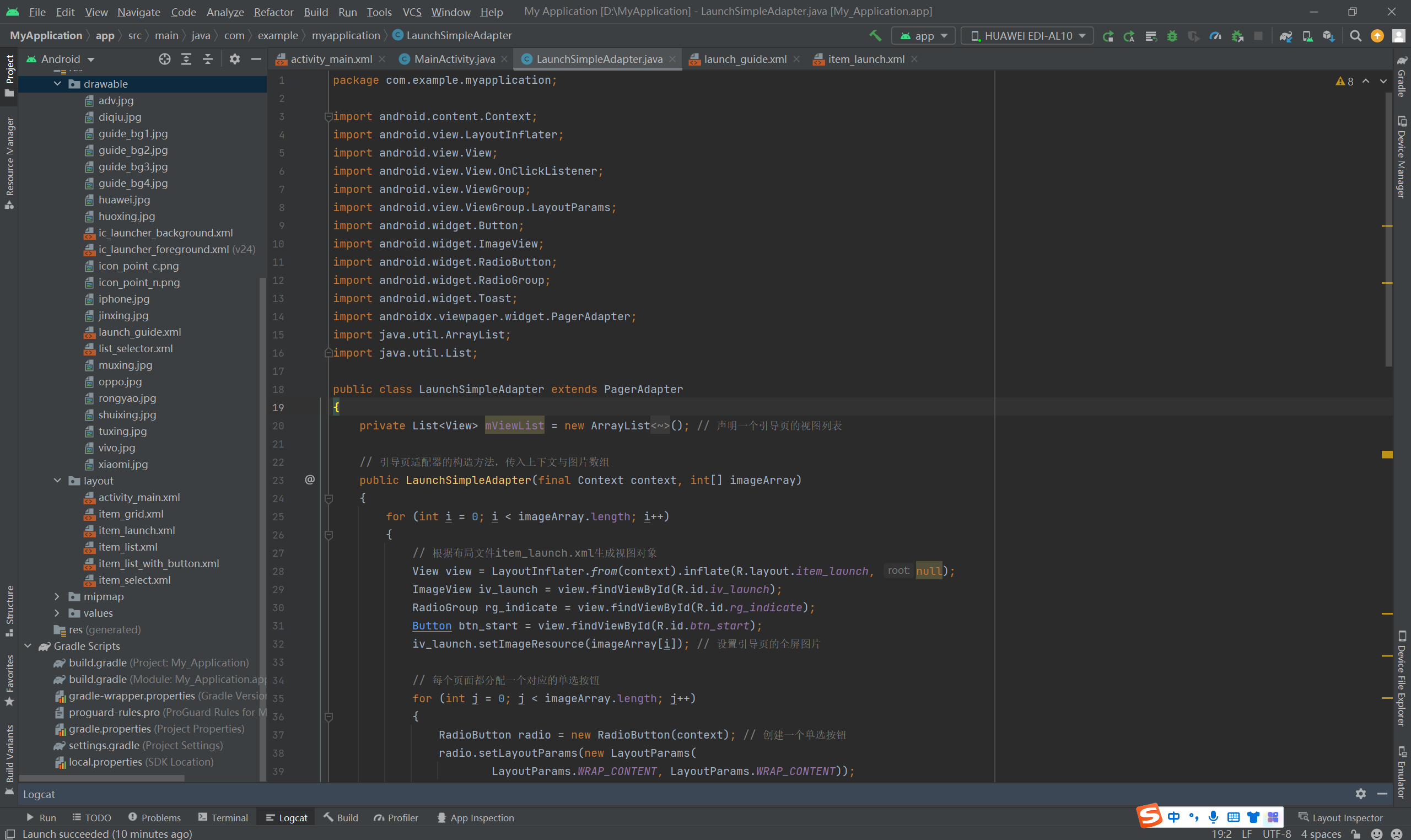
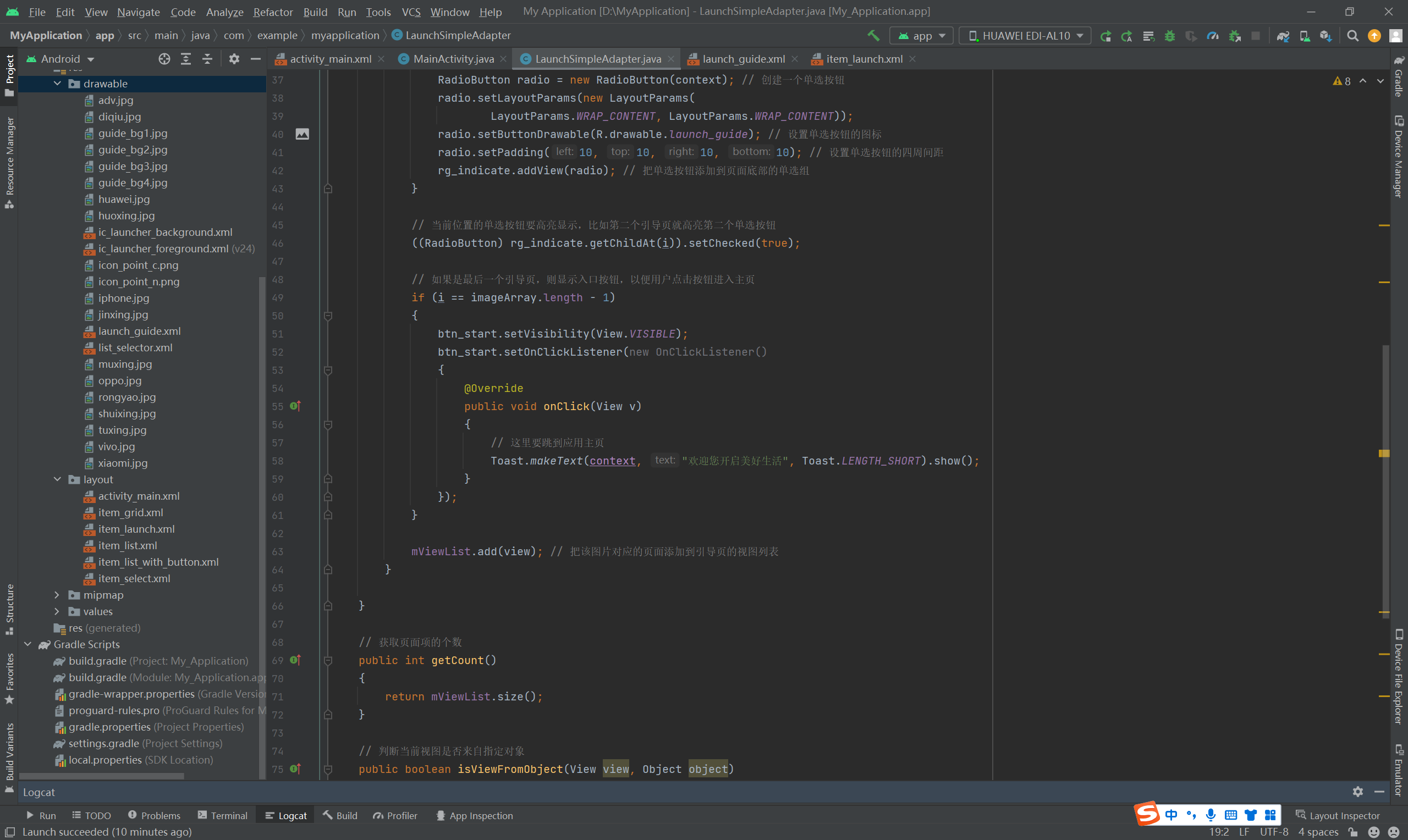
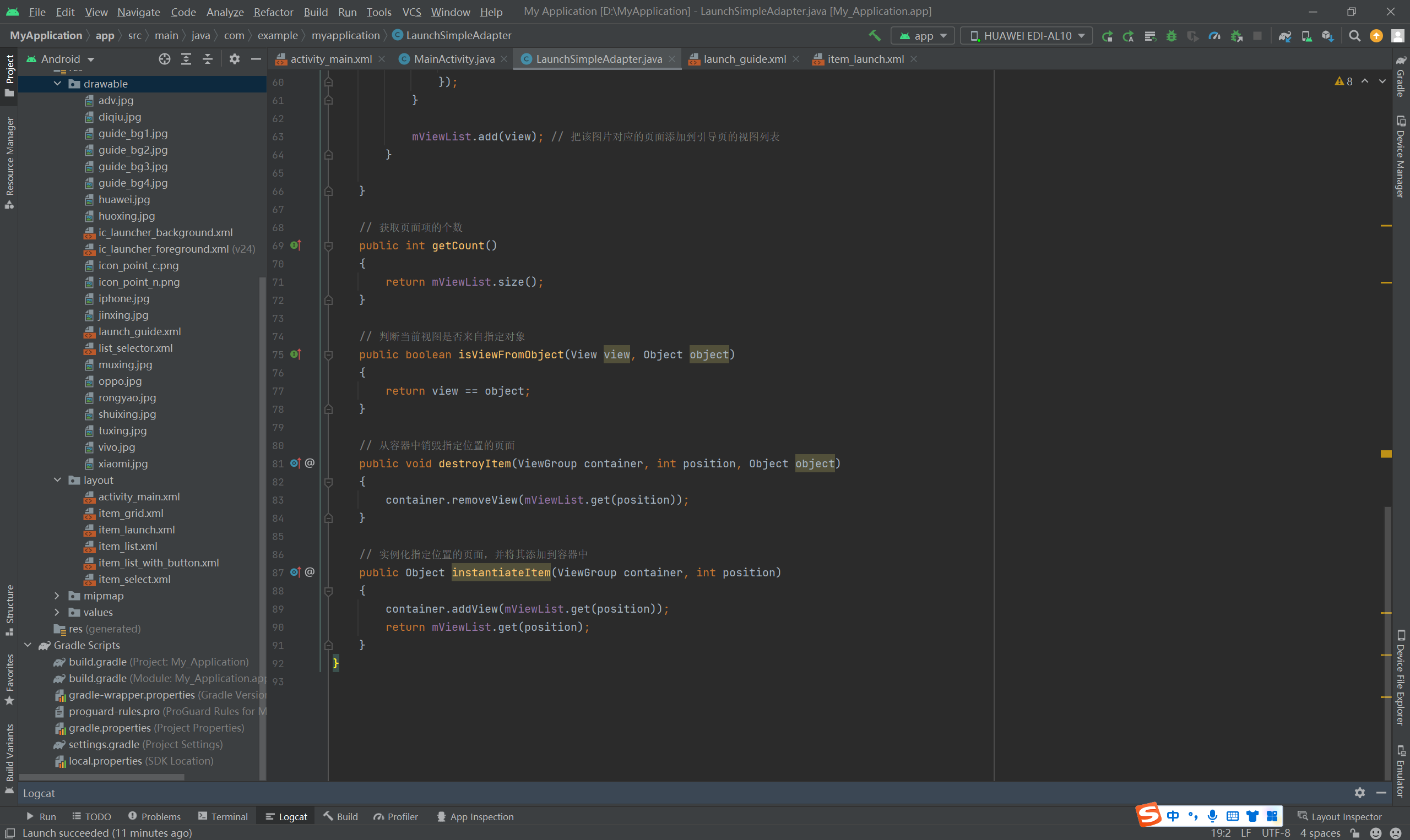
LaunchSimpleAdapter
package com.example.myapplication; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.widget.Button; import android.widget.ImageView; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; import androidx.viewpager.widget.PagerAdapter; import java.util.ArrayList; import java.util.List; public class LaunchSimpleAdapter extends PagerAdapter { private List<View> mViewList = new ArrayList<View>(); // 声明一个引导页的视图列表 // 引导页适配器的构造方法,传入上下文与图片数组 public LaunchSimpleAdapter(final Context context, int[] imageArray) { for (int i = 0; i < imageArray.length; i++) { // 根据布局文件item_launch.xml生成视图对象 View view = LayoutInflater.from(context).inflate(R.layout.item_launch, null); ImageView iv_launch = view.findViewById(R.id.iv_launch); RadioGroup rg_indicate = view.findViewById(R.id.rg_indicate); Button btn_start = view.findViewById(R.id.btn_start); iv_launch.setImageResource(imageArray[i]); // 设置引导页的全屏图片 // 每个页面都分配一个对应的单选按钮 for (int j = 0; j < imageArray.length; j++) { RadioButton radio = new RadioButton(context); // 创建一个单选按钮 radio.setLayoutParams(new LayoutParams( LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); radio.setButtonDrawable(R.drawable.launch_guide); // 设置单选按钮的图标 radio.setPadding(10, 10, 10, 10); // 设置单选按钮的四周间距 rg_indicate.addView(radio); // 把单选按钮添加到页面底部的单选组 } // 当前位置的单选按钮要高亮显示,比如第二个引导页就高亮第二个单选按钮 ((RadioButton) rg_indicate.getChildAt(i)).setChecked(true); // 如果是最后一个引导页,则显示入口按钮,以便用户点击按钮进入主页 if (i == imageArray.length - 1) { btn_start.setVisibility(View.VISIBLE); btn_start.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 这里要跳到应用主页 Toast.makeText(context, "欢迎您开启美好生活", Toast.LENGTH_SHORT).show(); } }); } mViewList.add(view); // 把该图片对应的页面添加到引导页的视图列表 } } // 获取页面项的个数 public int getCount() { return mViewList.size(); } // 判断当前视图是否来自指定对象 public boolean isViewFromObject(View view, Object object) { return view == object; } // 从容器中销毁指定位置的页面 public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mViewList.get(position)); } // 实例化指定位置的页面,并将其添加到容器中 public Object instantiateItem(ViewGroup container, int position) { container.addView(mViewList.get(position)); return mViewList.get(position); } }



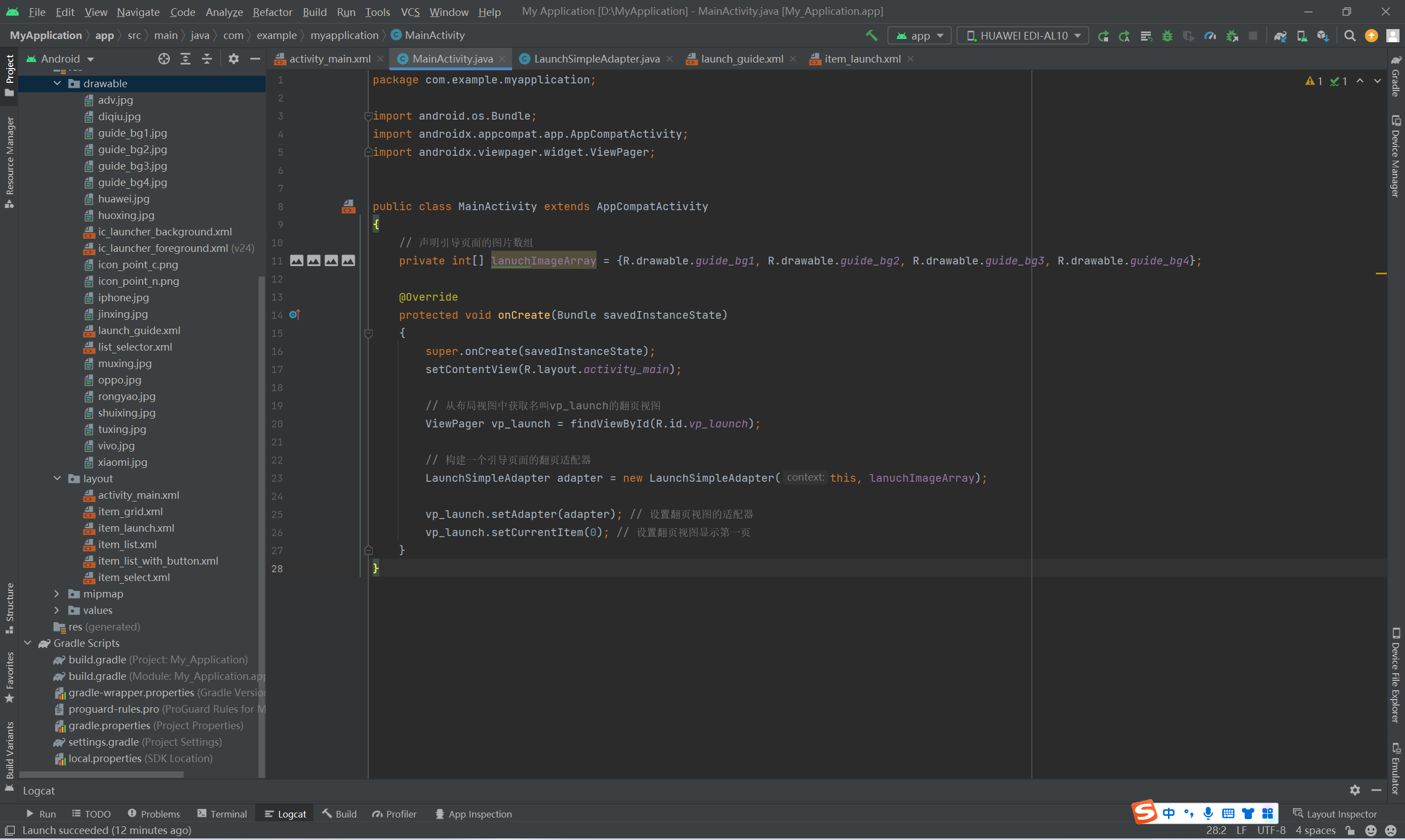
MainActivity
package com.example.myapplication; import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.ViewPager; public class MainActivity extends AppCompatActivity { // 声明引导页面的图片数组 private int[] lanuchImageArray = {R.drawable.guide_bg1, R.drawable.guide_bg2, R.drawable.guide_bg3, R.drawable.guide_bg4}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局视图中获取名叫vp_launch的翻页视图 ViewPager vp_launch = findViewById(R.id.vp_launch); // 构建一个引导页面的翻页适配器 LaunchSimpleAdapter adapter = new LaunchSimpleAdapter(this, lanuchImageArray); vp_launch.setAdapter(adapter); // 设置翻页视图的适配器 vp_launch.setCurrentItem(0); // 设置翻页视图显示第一页 } }





===============================================================================








分类:
工作需要———安卓app学习





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】
2021-07-17 python——pytest——工作复习——测试进度可视化
2021-07-17 python——pytest——工作复习——超时设置
2021-07-17 python——pytest——工作复习——失败用例重复执行
2021-07-17 python——pytest——工作复习——skip、skipif跳过用例
2021-07-17 python——pytest——工作复习——自定义用例执行顺序
2021-07-17 python——pytest——工作复习——在第N个用例失败后,结束测试执行
2021-07-17 python——pytest——工作复习——失败用例重运行