高级控件——翻页类视图——翻页视图ViewPager




================================================================================
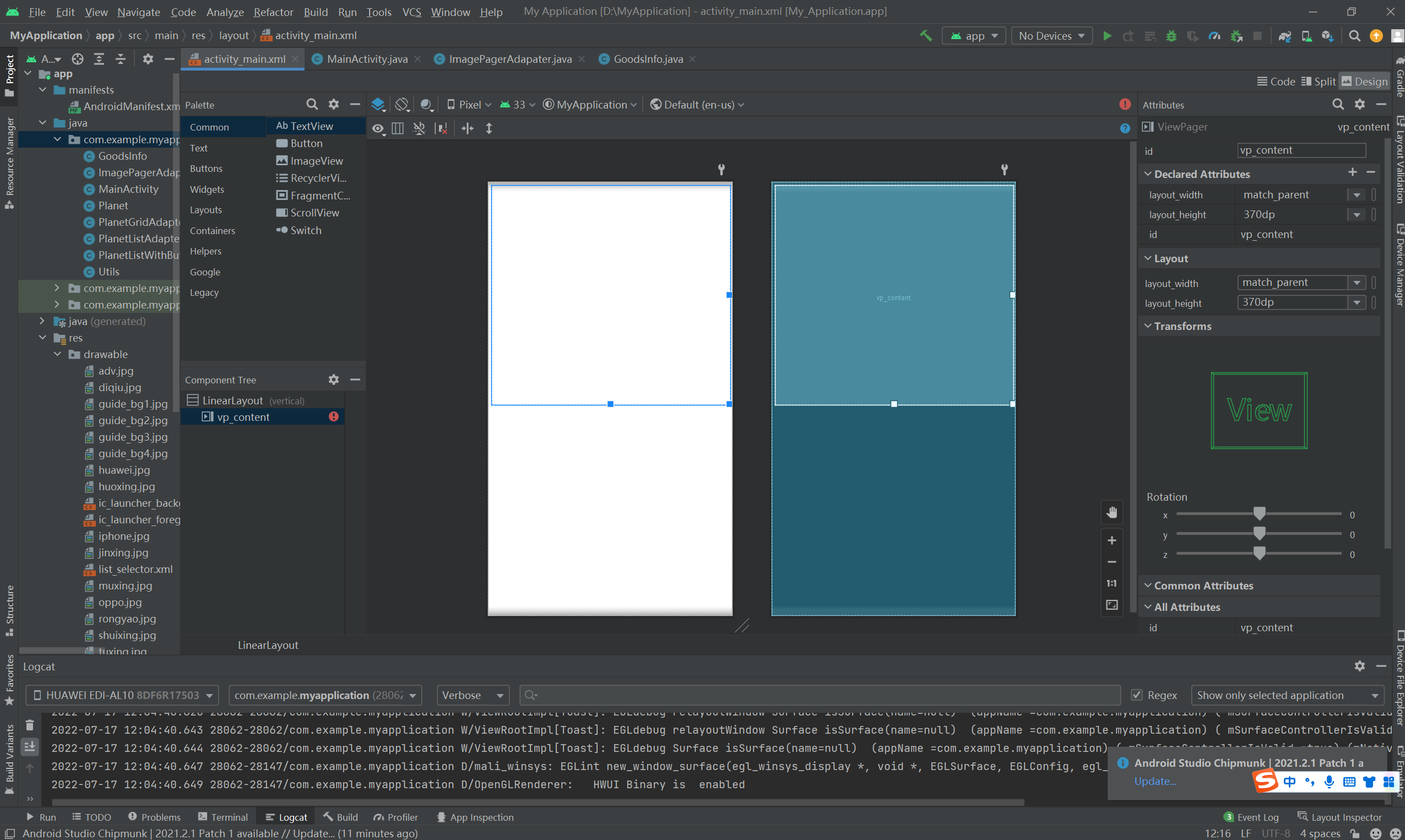
页面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <!-- 注意翻页视图ViewPager的节点名称要填全路径 --> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_content" android:layout_width="match_parent" android:layout_height="370dp" /> </LinearLayout>


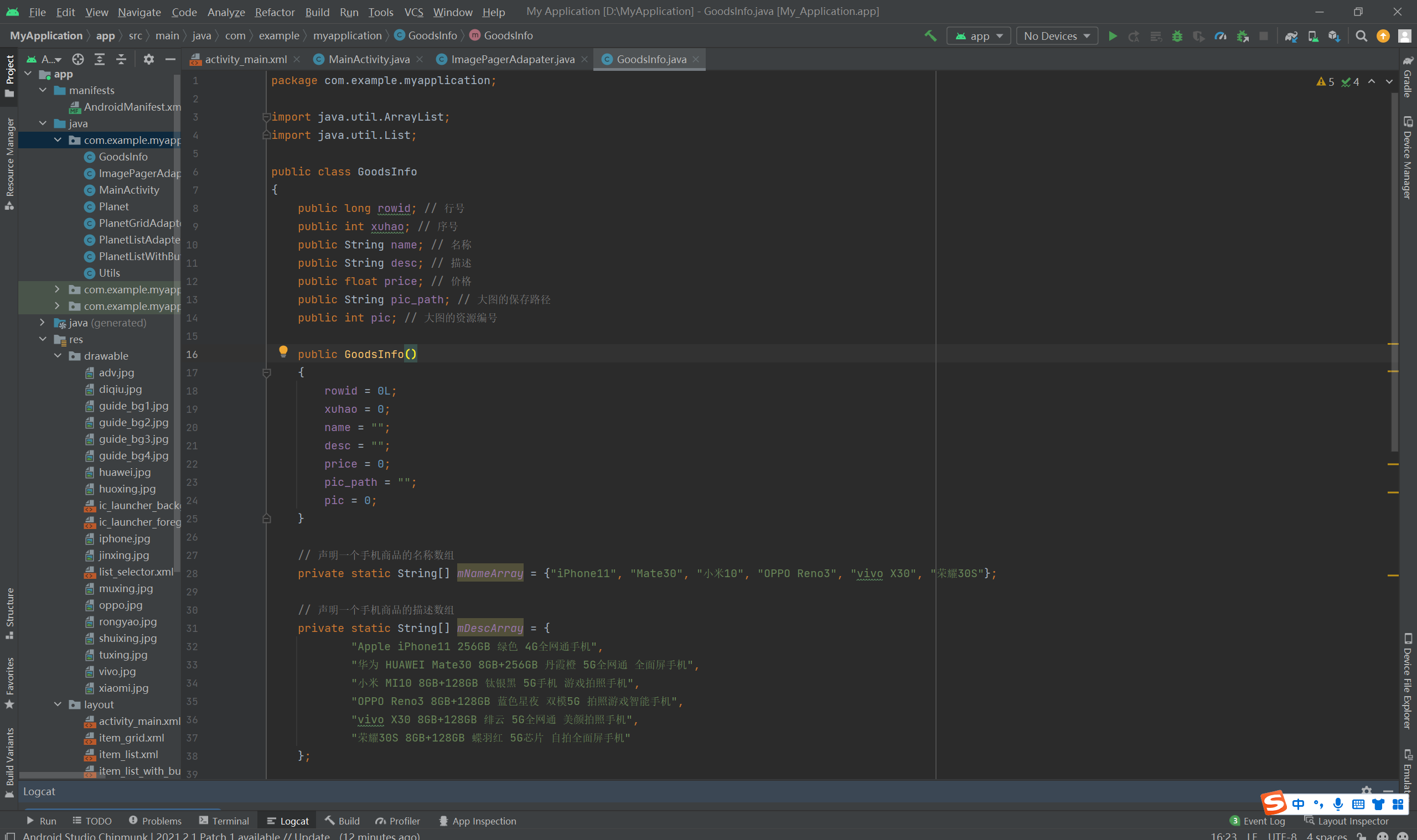
GoodsInfo
package com.example.myapplication; import java.util.ArrayList; import java.util.List; public class GoodsInfo { public long rowid; // 行号 public int xuhao; // 序号 public String name; // 名称 public String desc; // 描述 public float price; // 价格 public String pic_path; // 大图的保存路径 public int pic; // 大图的资源编号 public GoodsInfo() { rowid = 0L; xuhao = 0; name = ""; desc = ""; price = 0; pic_path = ""; pic = 0; } // 声明一个手机商品的名称数组 private static String[] mNameArray = {"iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S"}; // 声明一个手机商品的描述数组 private static String[] mDescArray = { "Apple iPhone11 256GB 绿色 4G全网通手机", "华为 HUAWEI Mate30 8GB+256GB 丹霞橙 5G全网通 全面屏手机", "小米 MI10 8GB+128GB 钛银黑 5G手机 游戏拍照手机", "OPPO Reno3 8GB+128GB 蓝色星夜 双模5G 拍照游戏智能手机", "vivo X30 8GB+128GB 绯云 5G全网通 美颜拍照手机", "荣耀30S 8GB+128GB 蝶羽红 5G芯片 自拍全面屏手机" }; // 声明一个手机商品的价格数组 private static float[] mPriceArray = {6299, 4999, 3999, 2999, 2998, 2399}; // 声明一个手机商品的大图数组 private static int[] mPicArray = { R.drawable.iphone, R.drawable.huawei, R.drawable.xiaomi, R.drawable.oppo, R.drawable.vivo, R.drawable.rongyao }; // 获取默认的手机信息列表 public static List<GoodsInfo> getDefaultList() { List<GoodsInfo> goodsList = new ArrayList<GoodsInfo>(); for (int i = 0; i < mNameArray.length; i++) { GoodsInfo info = new GoodsInfo(); info.name = mNameArray[i]; info.desc = mDescArray[i]; info.price = mPriceArray[i]; info.pic = mPicArray[i]; goodsList.add(info); } return goodsList; } }


ImagePagerAdapater
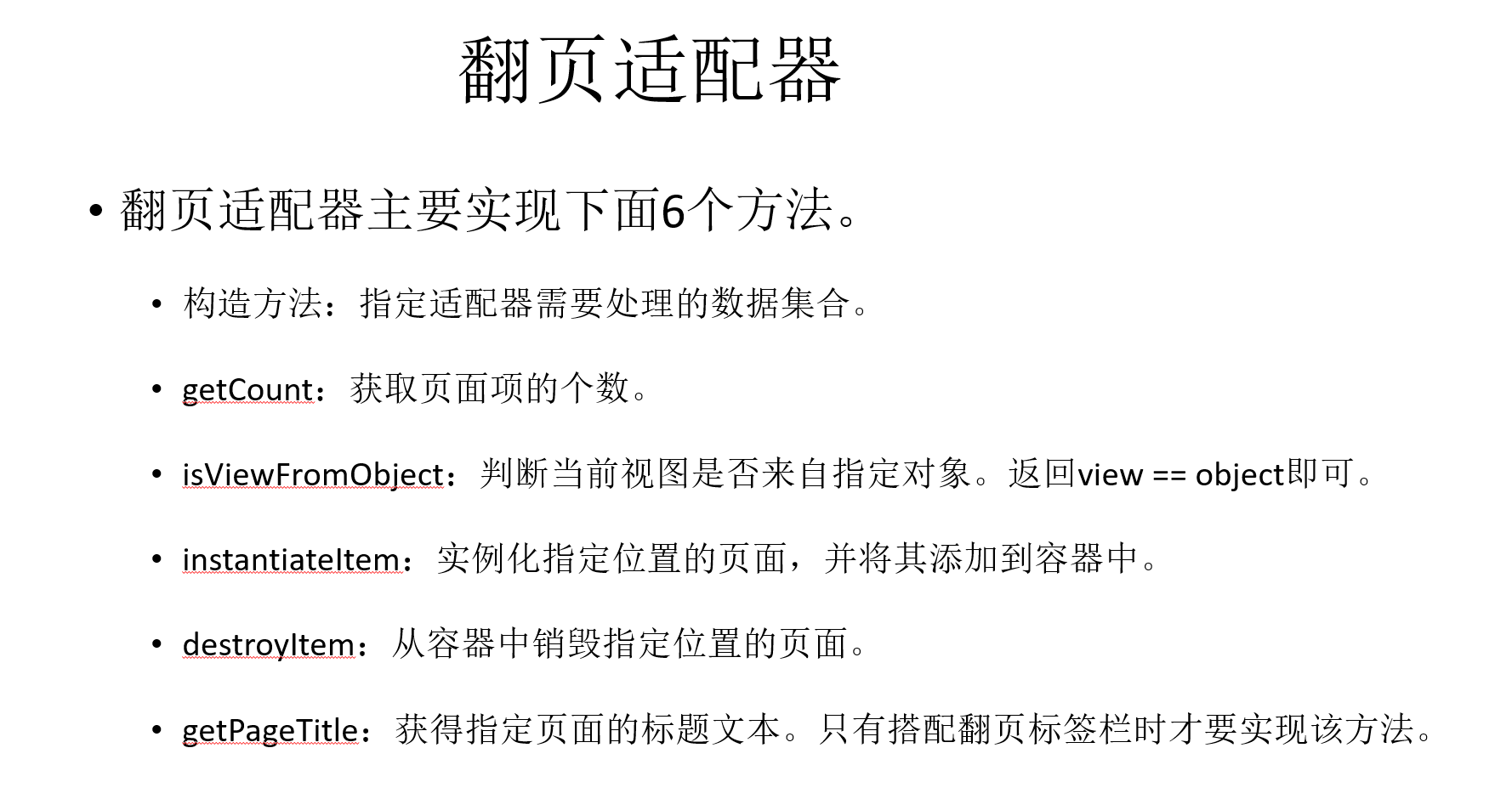
package com.example.myapplication; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.view.ViewGroup.LayoutParams; import android.widget.ImageView; import androidx.viewpager.widget.PagerAdapter; import java.util.ArrayList; import java.util.List; public class ImagePagerAdapater extends PagerAdapter { // 声明一个图像视图列表 private List<ImageView> mViewList = new ArrayList<ImageView>(); // 声明一个商品信息列表 private List<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>(); // 图像翻页适配器的构造方法,传入上下文与商品信息列表 public ImagePagerAdapater(Context context, List<GoodsInfo> goodsList) { mGoodsList = goodsList; // 给每个商品分配一个专用的图像视图 for (int i = 0; i < mGoodsList.size(); i++) { ImageView view = new ImageView(context); // 创建一个图像视图对象 view.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); view.setImageResource(mGoodsList.get(i).pic); mViewList.add(view); // 把该商品的图像视图添加到图像视图列表 } } // 获取页面项的个数 public int getCount() { return mViewList.size(); } // 判断当前视图是否来自指定对象 public boolean isViewFromObject(View view, Object object) { return view == object; } // 从容器中销毁指定位置的页面 public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(mViewList.get(position)); } // 实例化指定位置的页面,并将其添加到容器中 public Object instantiateItem(ViewGroup container, int position) { container.addView(mViewList.get(position)); return mViewList.get(position); } // 获得指定页面的标题文本 public CharSequence getPageTitle(int position) { return mGoodsList.get(position).name; } }


MainActivity代码:
package com.example.myapplication; import android.os.Bundle; import android.widget.Toast; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.ViewPager; import java.util.List; public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener { private List<GoodsInfo> mGoodsList; // 手机商品列表 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mGoodsList = GoodsInfo.getDefaultList(); //获取列表信息 // 构建一个商品图片的翻页适配器 ImagePagerAdapater adapter = new ImagePagerAdapater(this, mGoodsList); // 从布局视图中获取名叫vp_content的翻页视图 ViewPager vp_content = findViewById(R.id.vp_content); vp_content.setAdapter(adapter); // 设置翻页视图的适配器 vp_content.setCurrentItem(0); // 设置翻页视图显示第一页 vp_content.addOnPageChangeListener(this); // 给翻页视图添加页面变更监听器 // // 给翻页视图添加简化版的页面变更监听器 // vp_content.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() { // @Override // public void onPageSelected(int position) { // Toast.makeText(ViewPagerActivity.this, "您翻到的手机品牌是:" // + mGoodsList.get(position).name, Toast.LENGTH_SHORT).show(); // } // }); } // 翻页状态改变时触发。state取值说明为:0表示静止,1表示正在滑动,2表示滑动完毕 // 在翻页过程中,状态值变化依次为:正在滑动→滑动完毕→静止 public void onPageScrollStateChanged(int state) {} // 在翻页过程中触发。该方法的三个参数取值说明为 :第一个参数表示当前页面的序号 // 第二个参数表示页面偏移的百分比,取值为0到1;第三个参数表示页面的偏移距离 public void onPageScrolled(int position, float ratio, int offset) {} // 在翻页结束后触发。position表示当前滑到了哪一个页面 public void onPageSelected(int position) { Toast.makeText(this, "您翻到的手机品牌是:" + mGoodsList.get(position).name, Toast.LENGTH_SHORT).show(); } }


======================================================================================================


===================================================================================