高级控件——下拉列表——下拉框Spinner——简单适配器SimpleAdapter



============================================================================================
第一个布局:
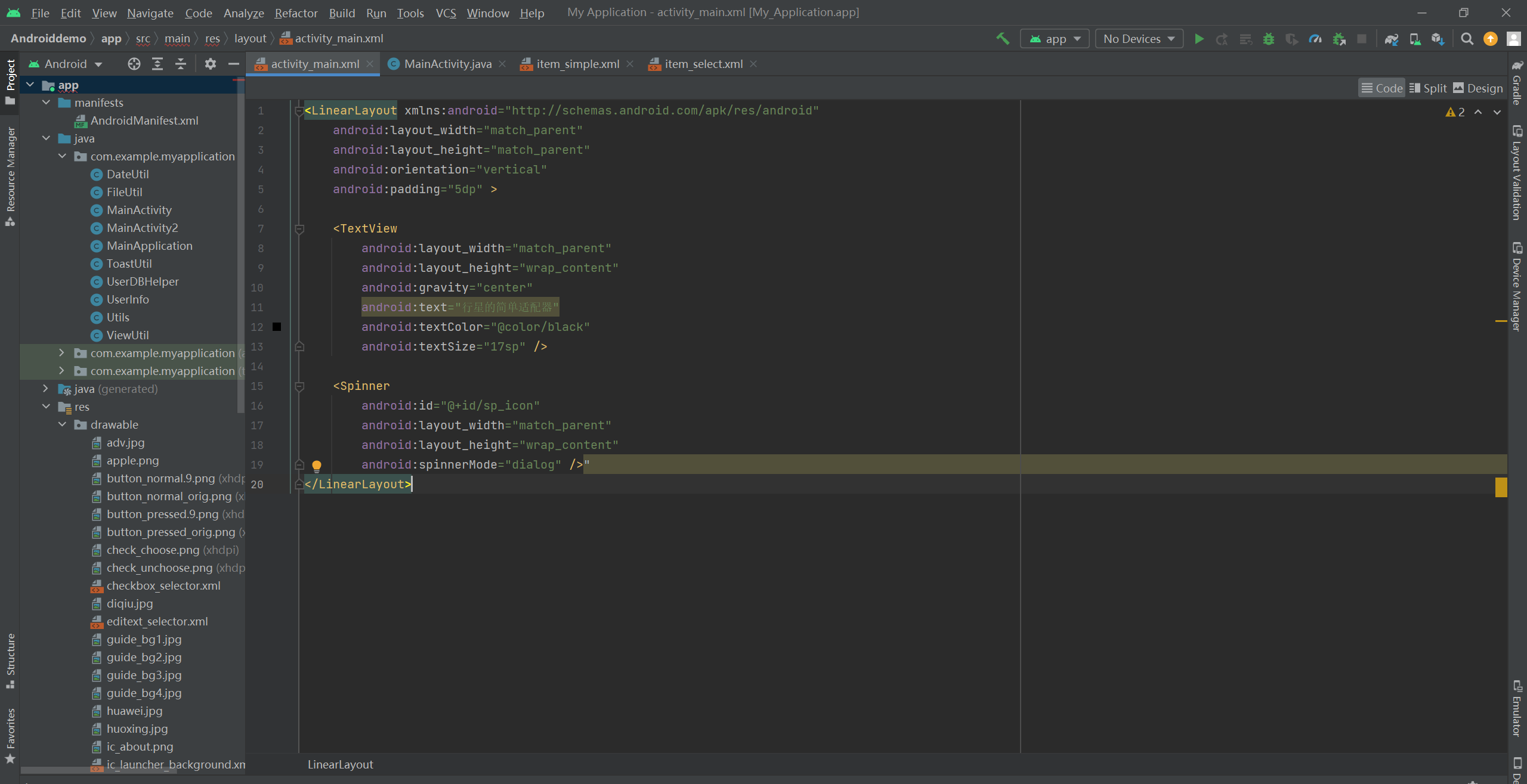
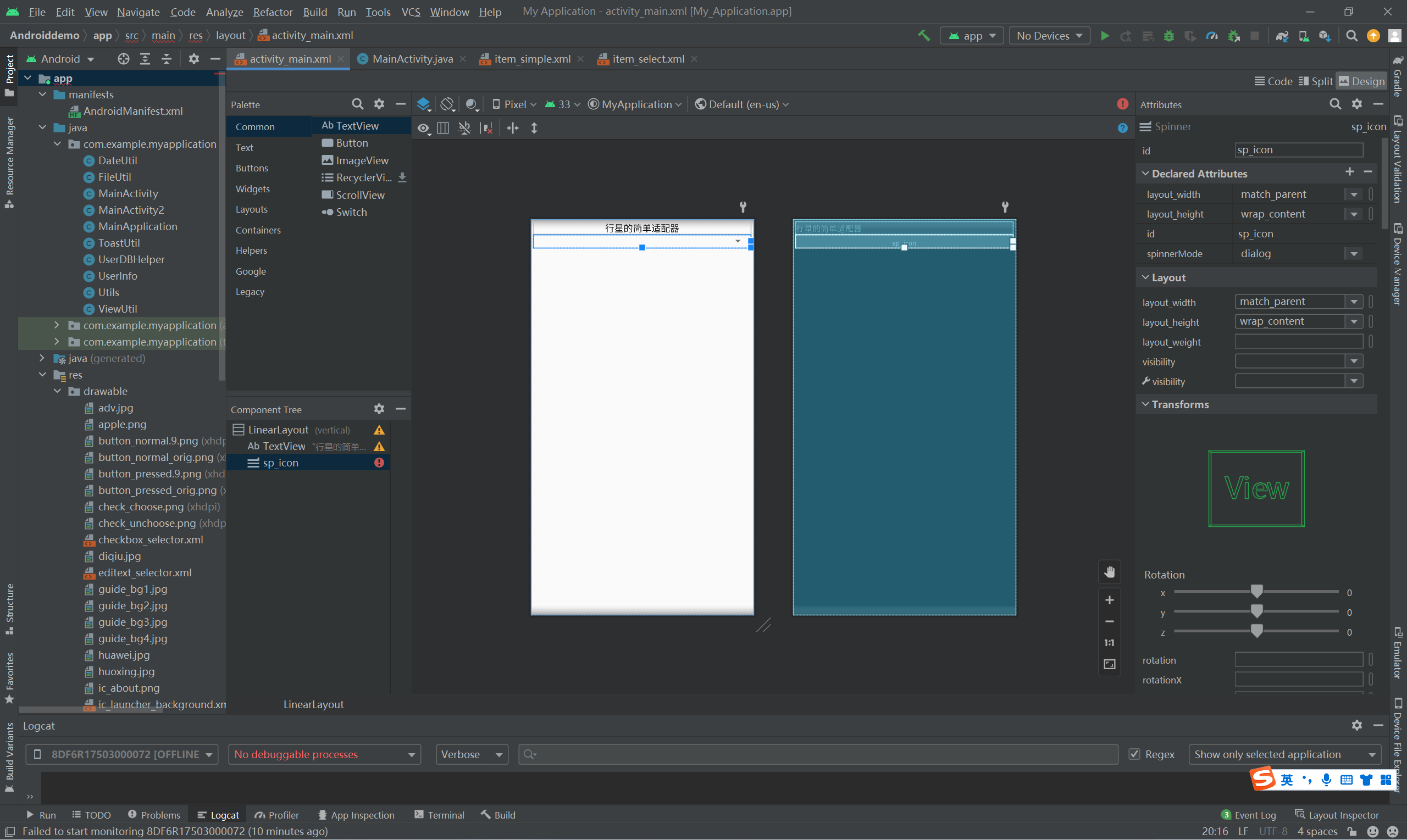
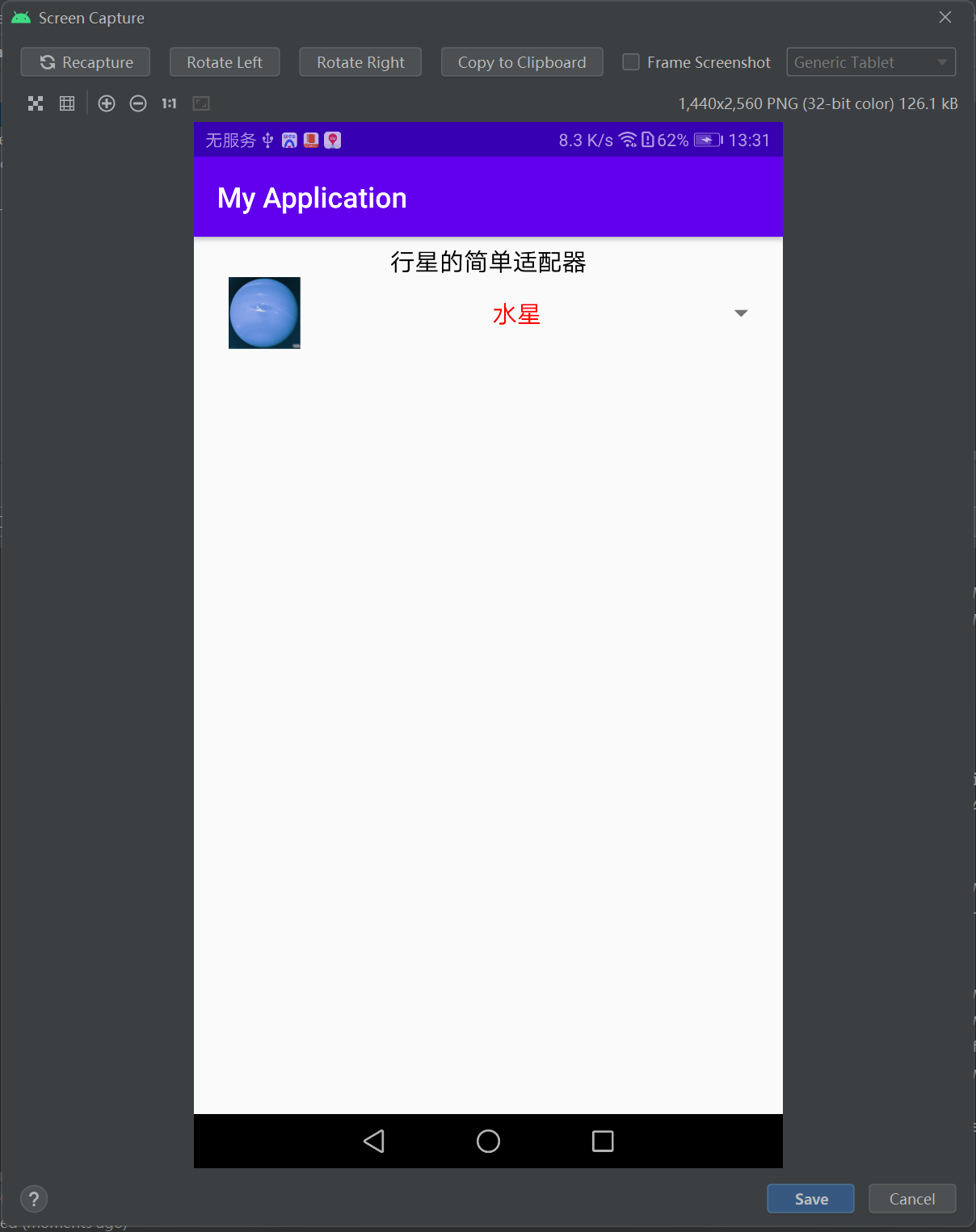
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="行星的简单适配器" android:textColor="@color/black" android:textSize="17sp" /> <Spinner android:id="@+id/sp_icon" android:layout_width="match_parent" android:layout_height="wrap_content" android:spinnerMode="dialog" />" </LinearLayout>


代码:
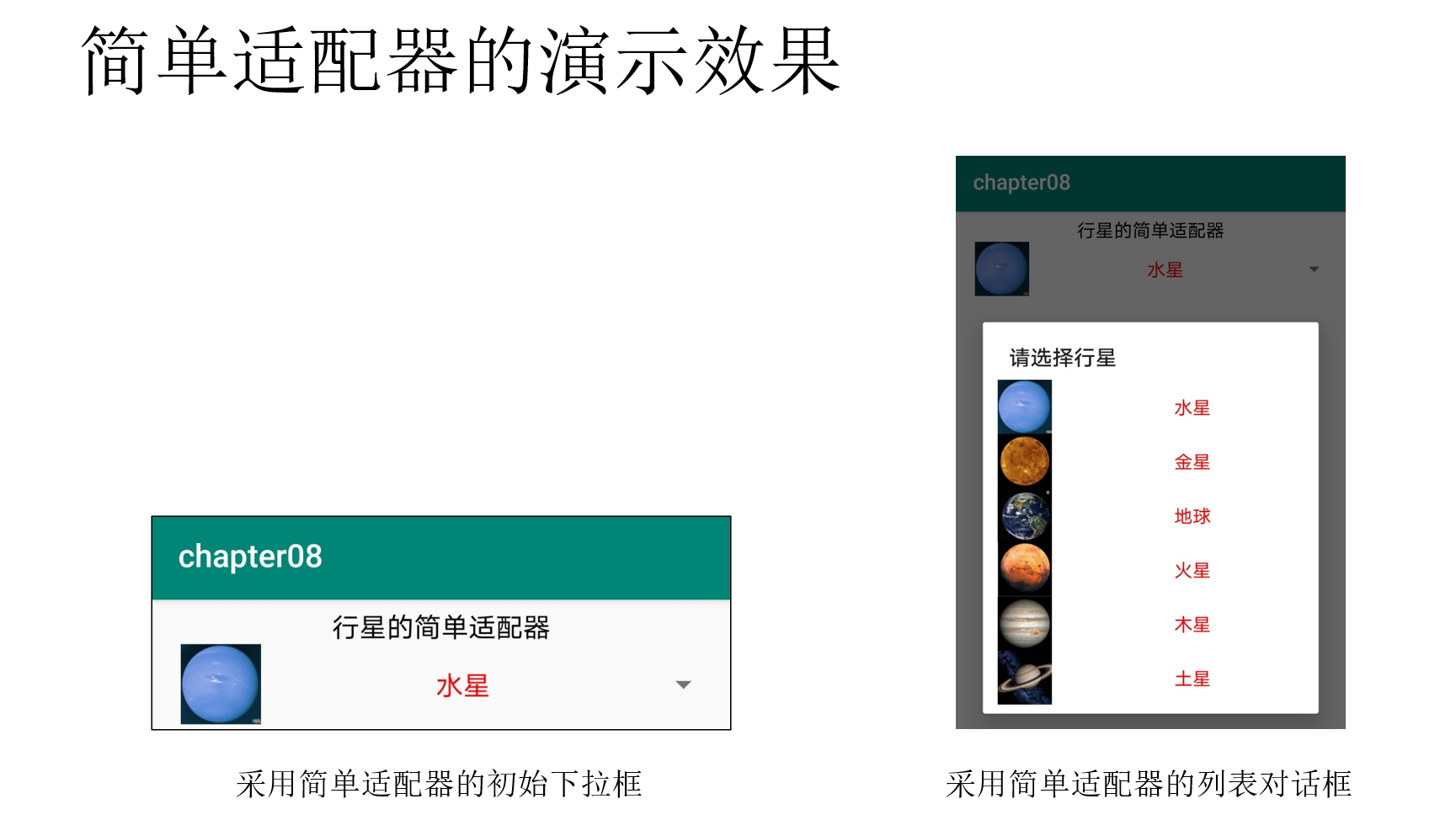
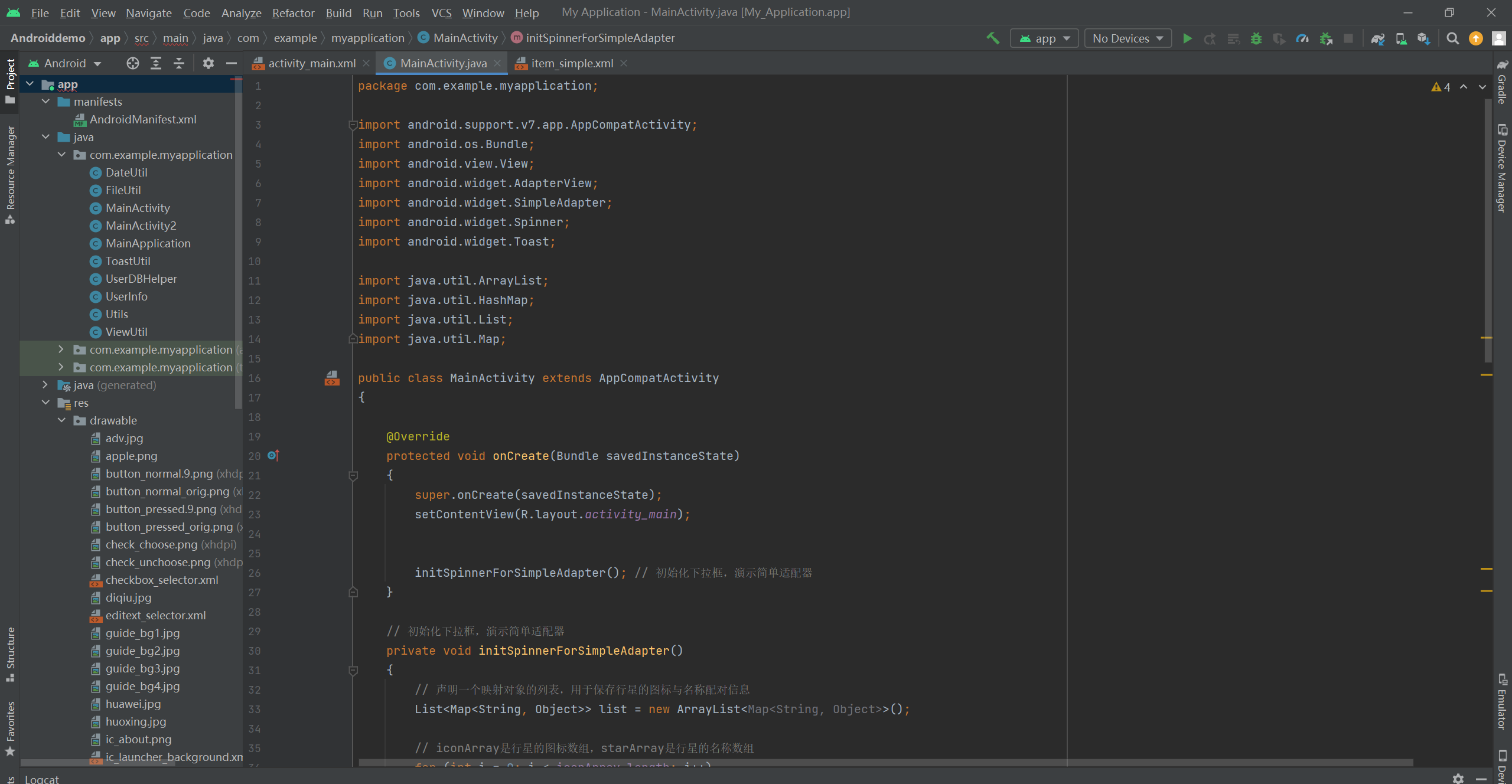
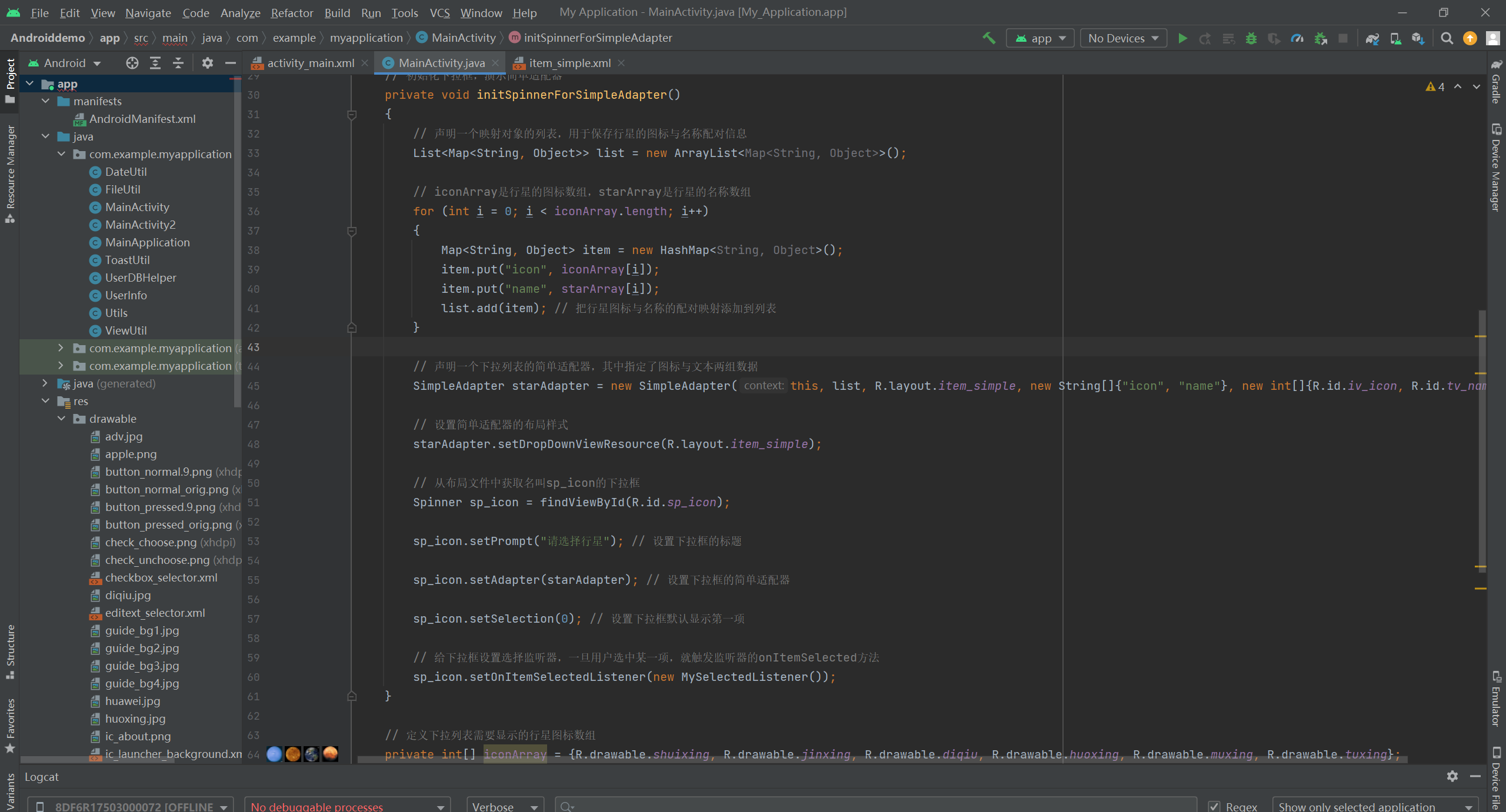
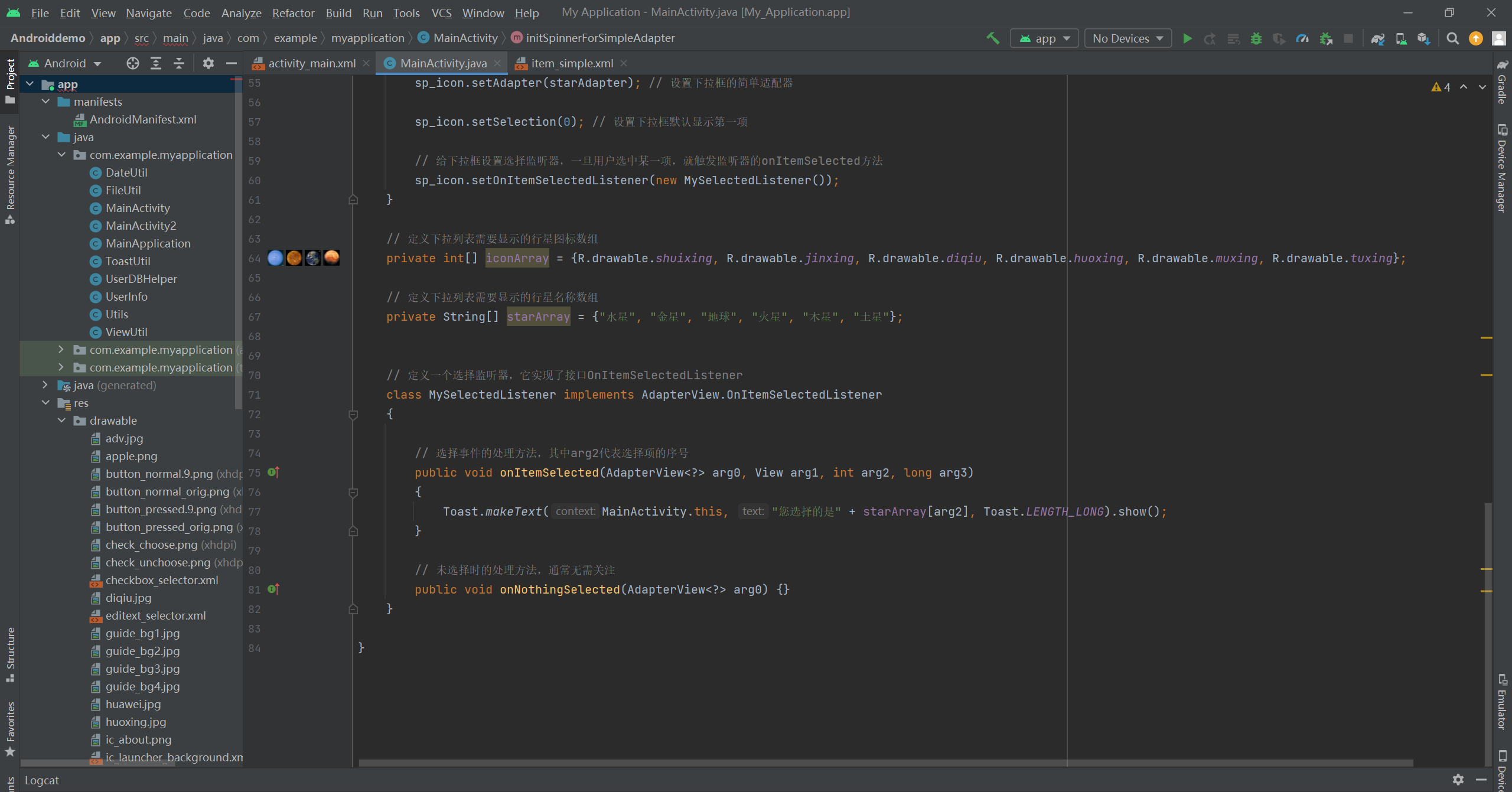
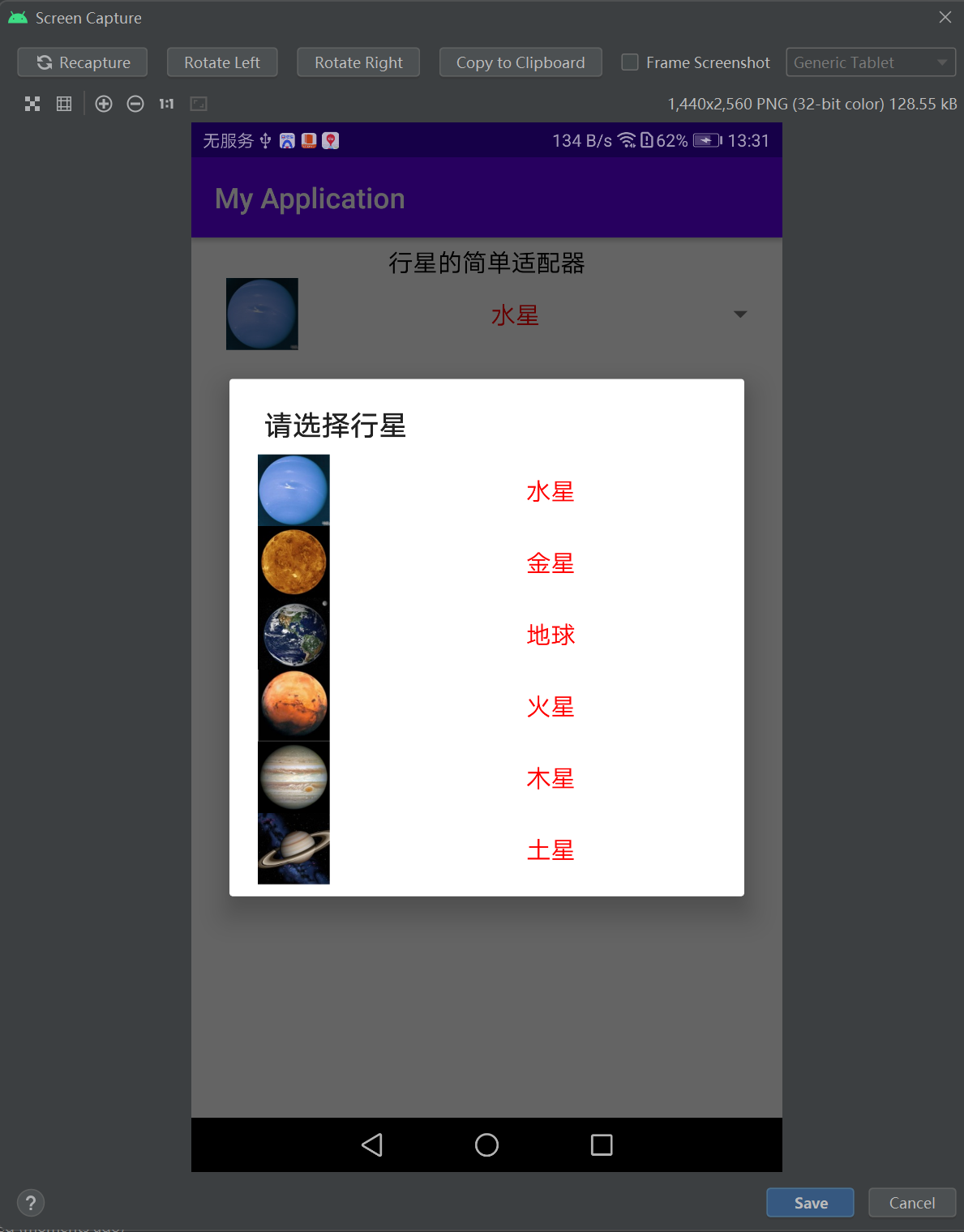
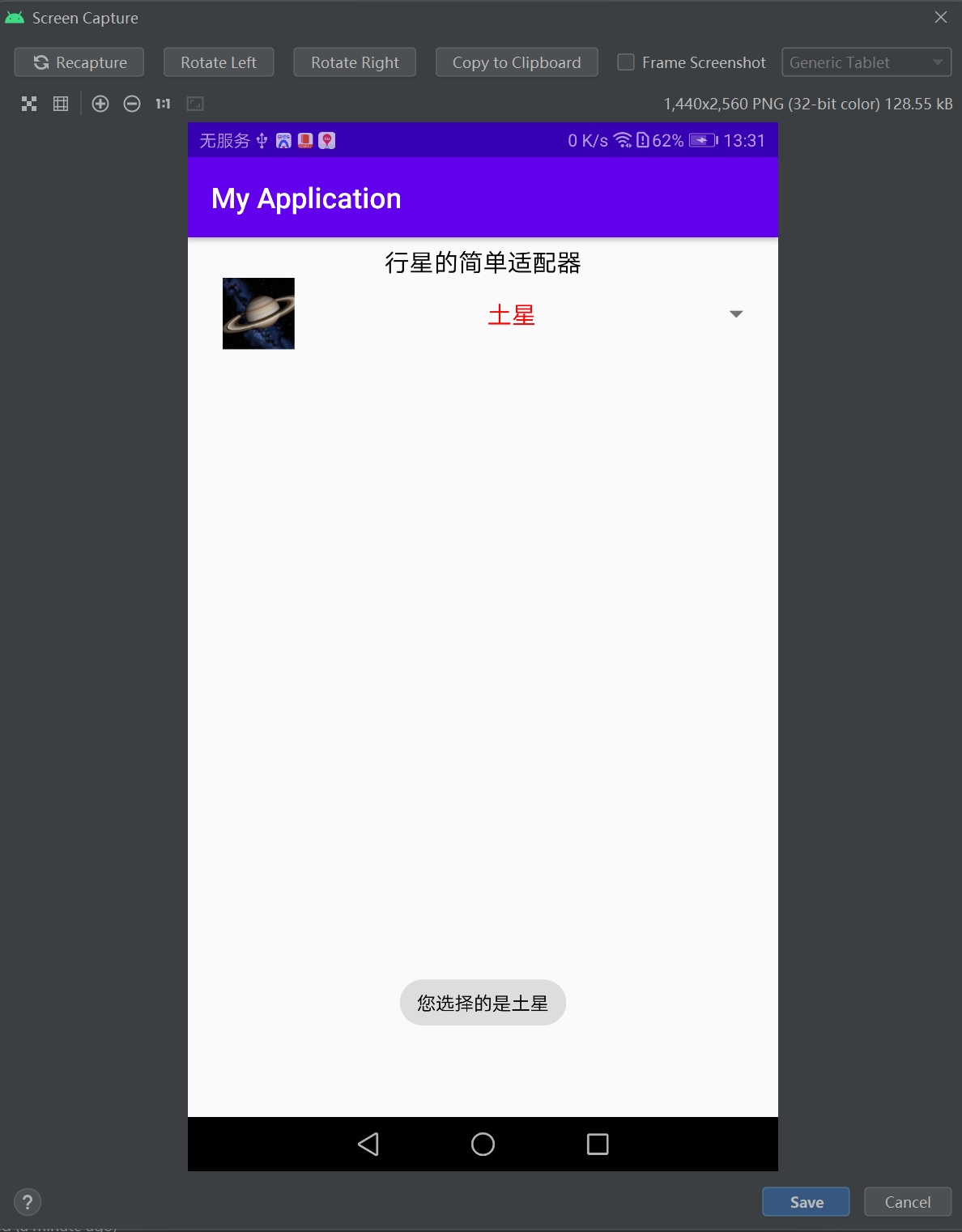
package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.SimpleAdapter; import android.widget.Spinner; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initSpinnerForSimpleAdapter(); // 初始化下拉框,演示简单适配器 } // 初始化下拉框,演示简单适配器 private void initSpinnerForSimpleAdapter() { // 声明一个映射对象的列表,用于保存行星的图标与名称配对信息 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); // iconArray是行星的图标数组,starArray是行星的名称数组 for (int i = 0; i < iconArray.length; i++) { Map<String, Object> item = new HashMap<String, Object>(); item.put("icon", iconArray[i]); item.put("name", starArray[i]); list.add(item); // 把行星图标与名称的配对映射添加到列表 } // 声明一个下拉列表的简单适配器,其中指定了图标与文本两组数据 SimpleAdapter starAdapter = new SimpleAdapter(this, list, R.layout.item_simple, new String[]{"icon", "name"}, new int[]{R.id.iv_icon, R.id.tv_name}); // 设置简单适配器的布局样式 starAdapter.setDropDownViewResource(R.layout.item_simple); // 从布局文件中获取名叫sp_icon的下拉框 Spinner sp_icon = findViewById(R.id.sp_icon); sp_icon.setPrompt("请选择行星"); // 设置下拉框的标题 sp_icon.setAdapter(starAdapter); // 设置下拉框的简单适配器 sp_icon.setSelection(0); // 设置下拉框默认显示第一项 // 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法 sp_icon.setOnItemSelectedListener(new MySelectedListener()); } // 定义下拉列表需要显示的行星图标数组 private int[] iconArray = {R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu, R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing}; // 定义下拉列表需要显示的行星名称数组 private String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"}; // 定义一个选择监听器,它实现了接口OnItemSelectedListener class MySelectedListener implements AdapterView.OnItemSelectedListener { // 选择事件的处理方法,其中arg2代表选择项的序号 public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { Toast.makeText(MainActivity.this, "您选择的是" + starArray[arg2], Toast.LENGTH_LONG).show(); } // 未选择时的处理方法,通常无需关注 public void onNothingSelected(AdapterView<?> arg0) {} } }



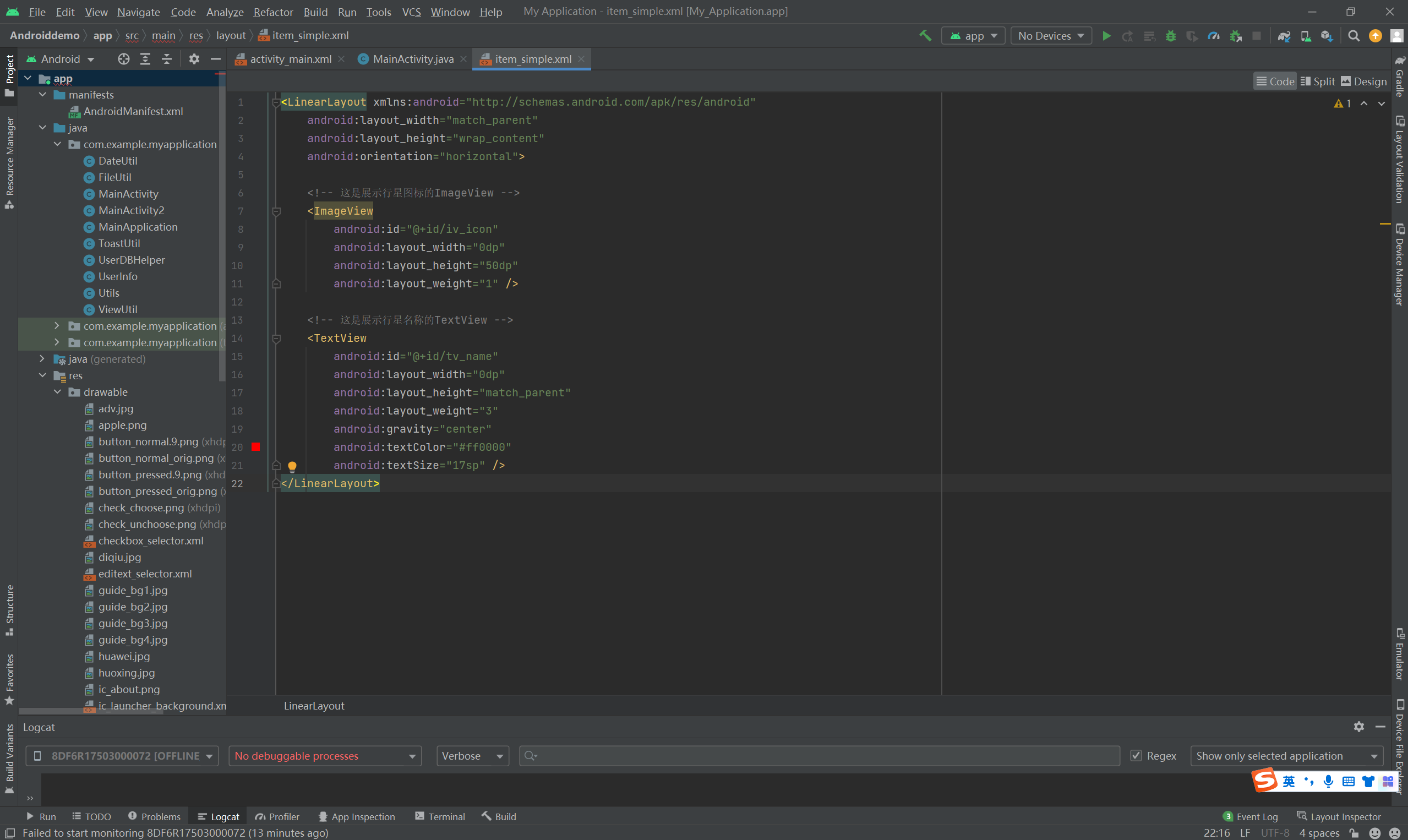
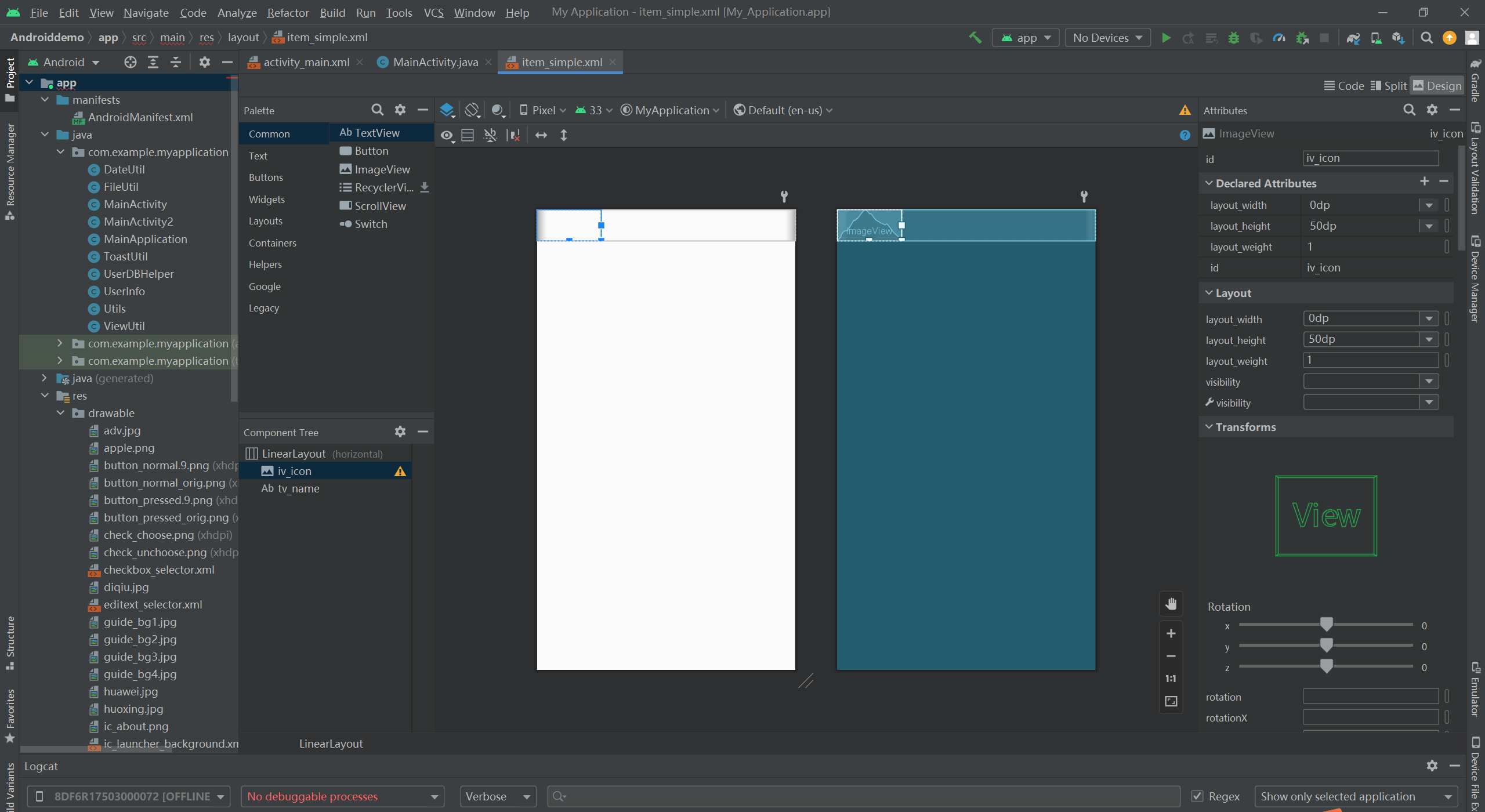
R.layout.item_simple
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <!-- 这是展示行星图标的ImageView --> <ImageView android:id="@+id/iv_icon" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" /> <!-- 这是展示行星名称的TextView --> <TextView android:id="@+id/tv_name" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:gravity="center" android:textColor="#ff0000" android:textSize="17sp" /> </LinearLayout>





==============================================================================