高级控件——下拉列表——下拉框Spinner——数组适配器ArrayAdapter






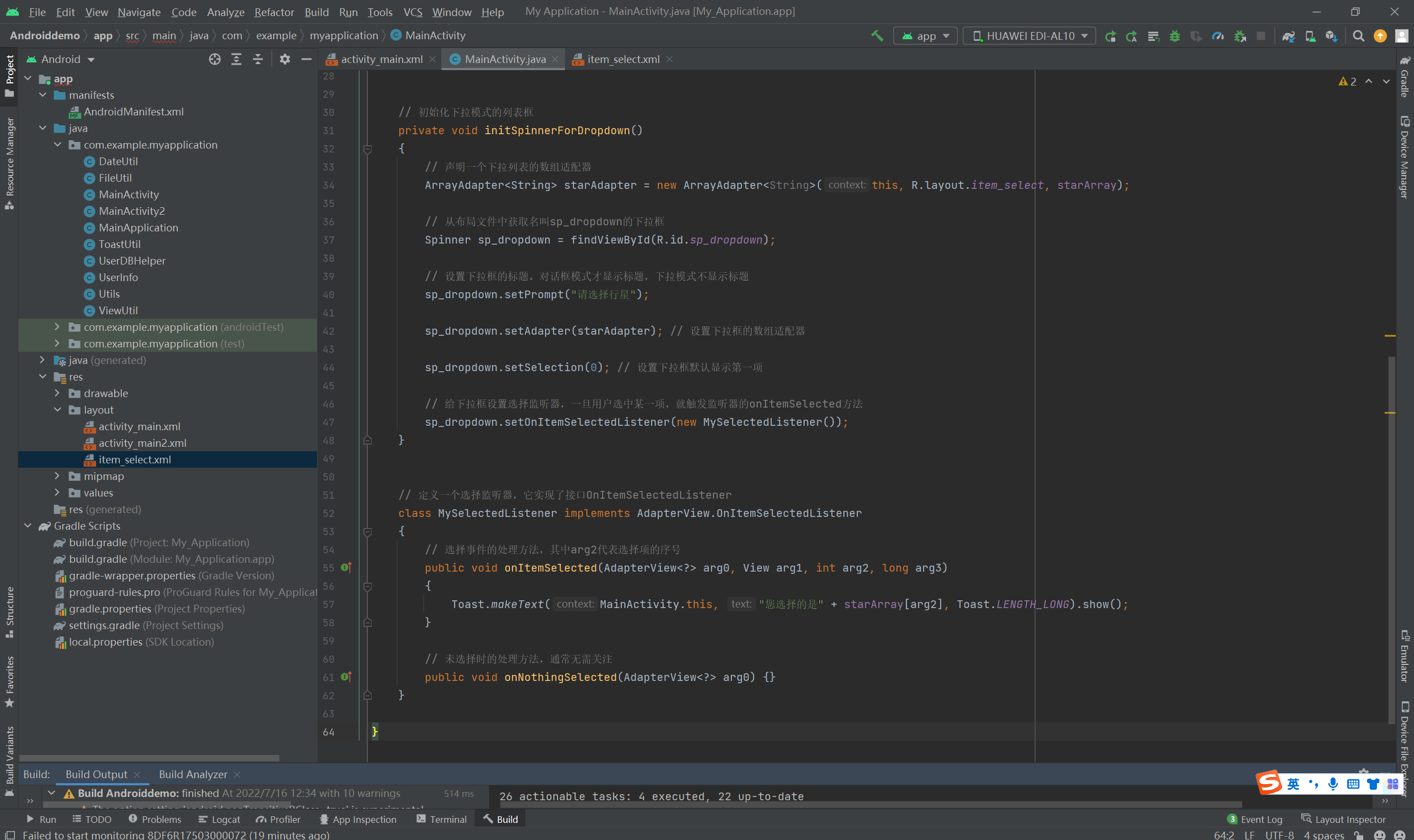
// 初始化下拉模式的列表框 private void initSpinnerForDropdown()
{ // 声明一个下拉列表的数组适配器 ArrayAdapter<String> starAdapter = new ArrayAdapter<String>(this,R.layout.item_select, starArray);
// 从布局文件中获取名叫sp_dropdown的下拉框 Spinner sp_dropdown = findViewById(R.id.sp_dropdown);
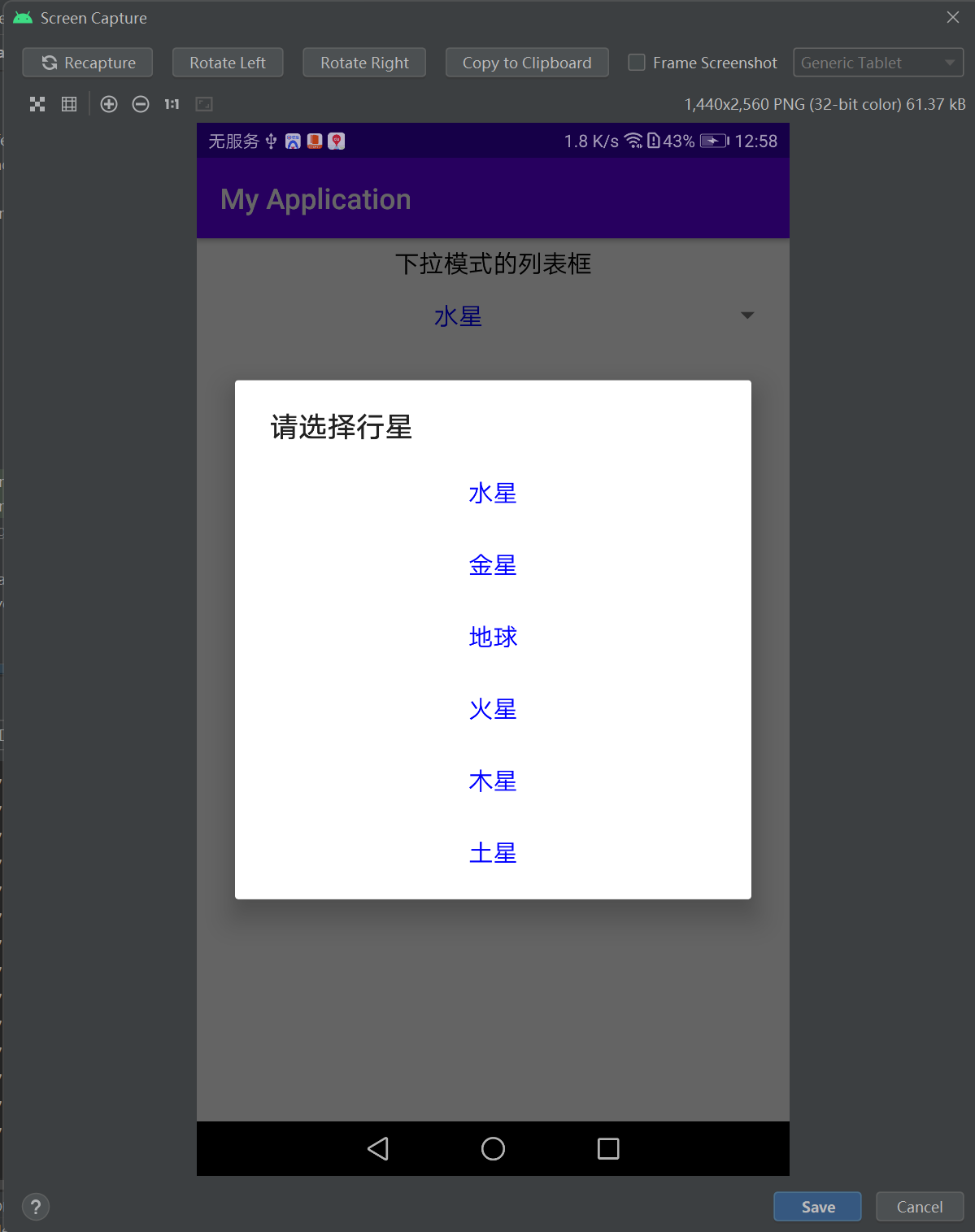
// 设置下拉框的标题。对话框模式才显示标题,下拉模式不显示标题 sp_dropdown.setPrompt("请选择行星");
sp_dropdown.setAdapter(starAdapter); // 设置下拉框的数组适配器
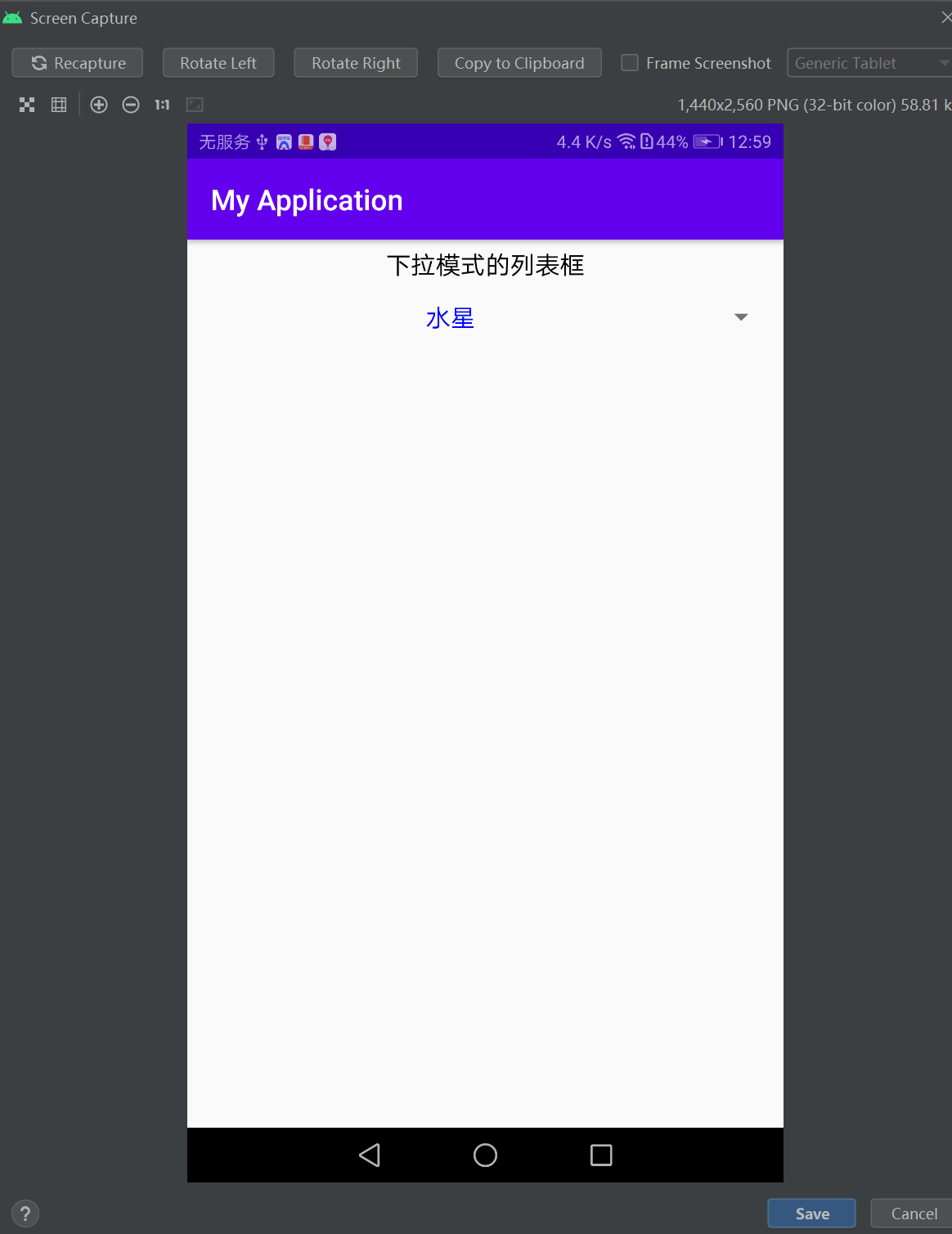
sp_dropdown.setSelection(0); // 设置下拉框默认显示第一项
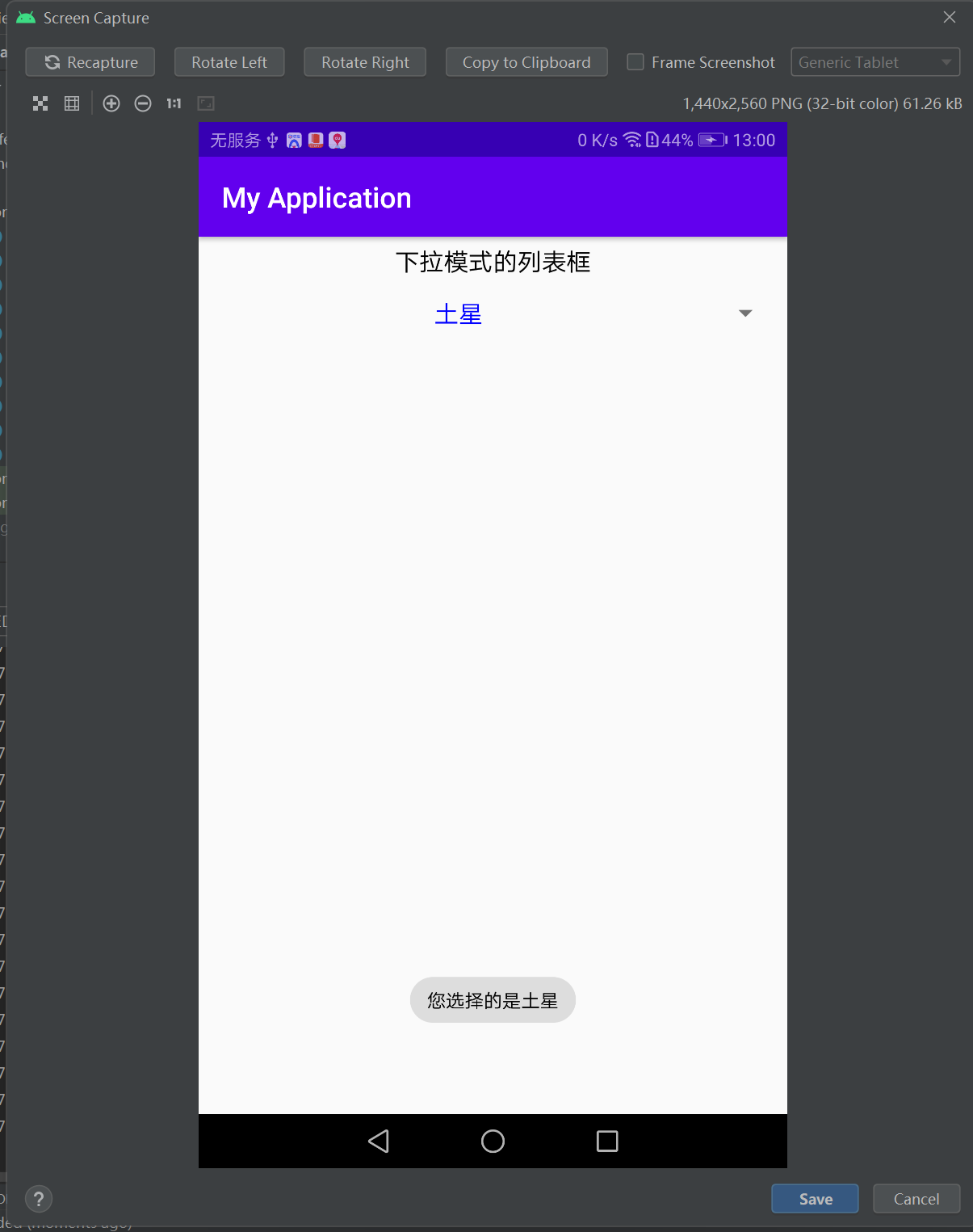
// 给下拉框设置选择监听器,一旦用户选中某项,就触发监听器的onItemSelected方法 sp_dropdown.setOnItemSelectedListener(new MySelectedListener()); }
==============================================================================================
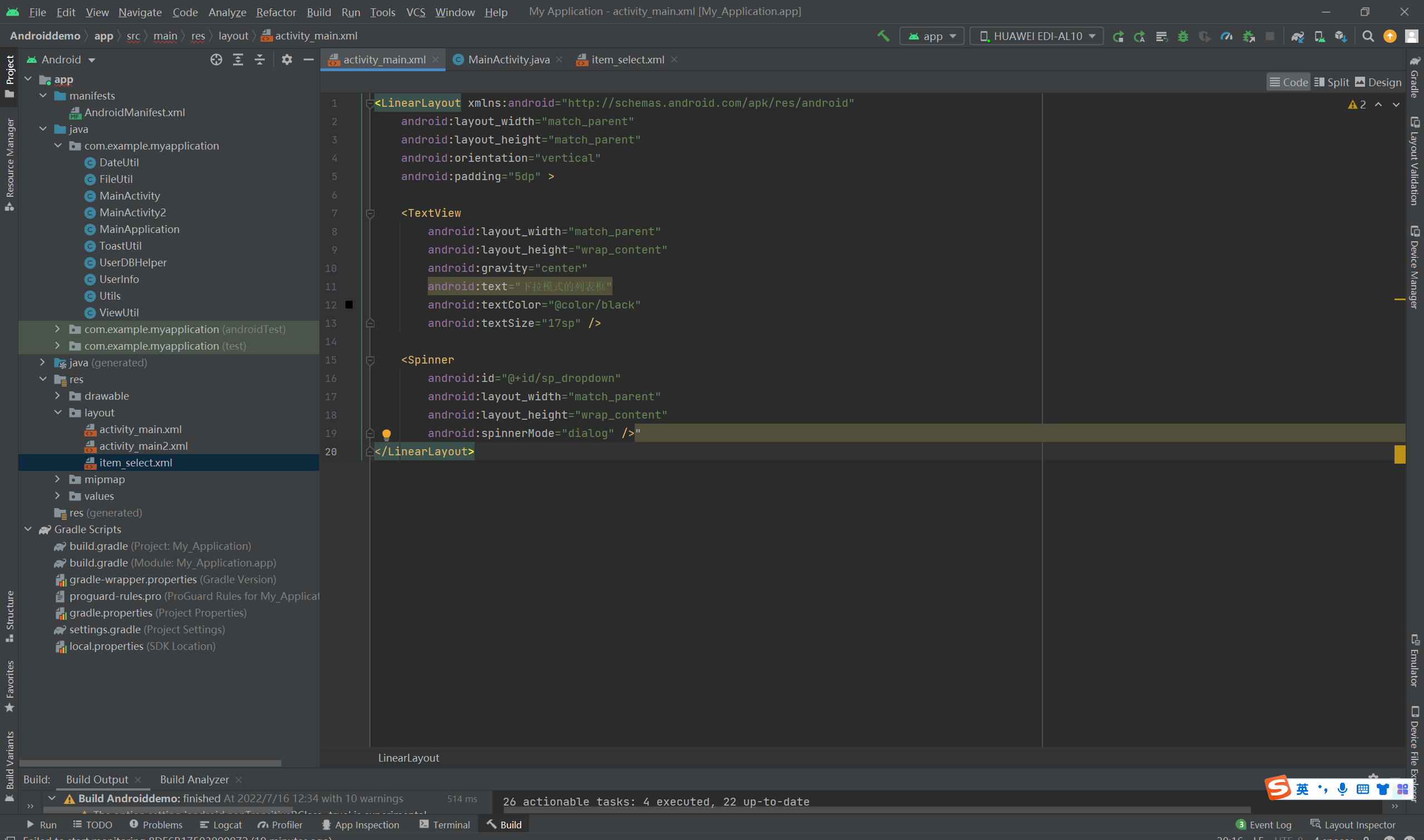
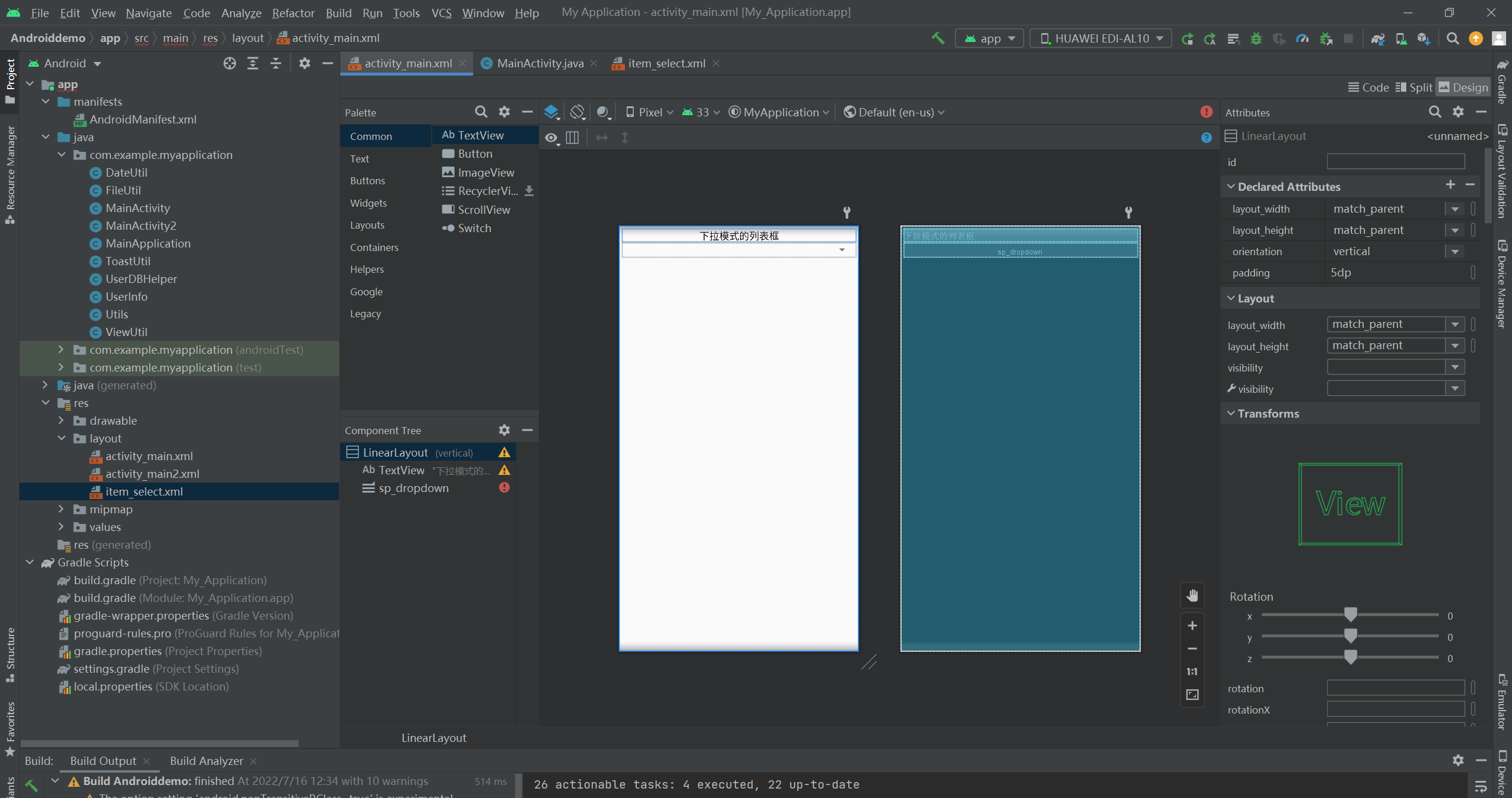
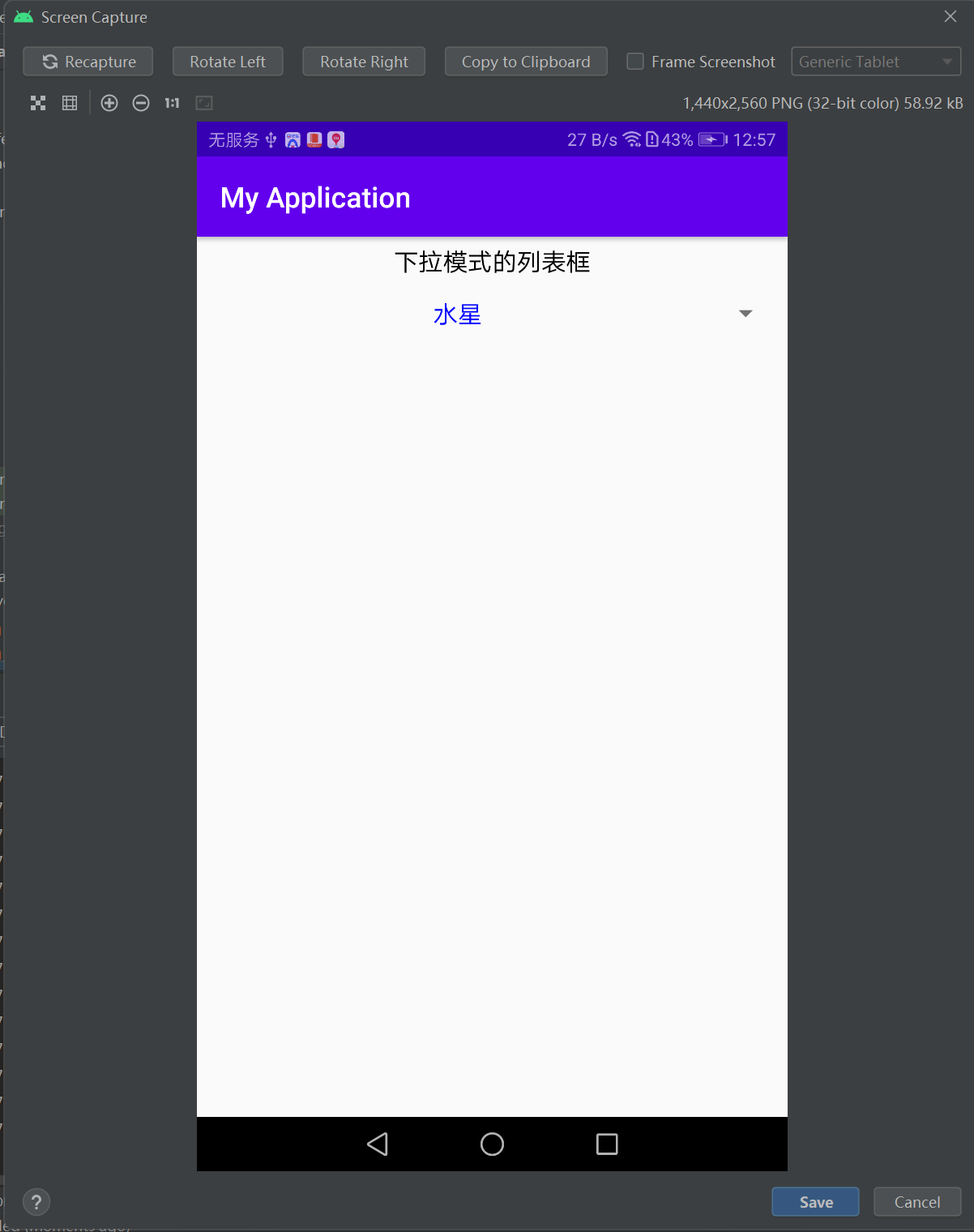
第一个布局:
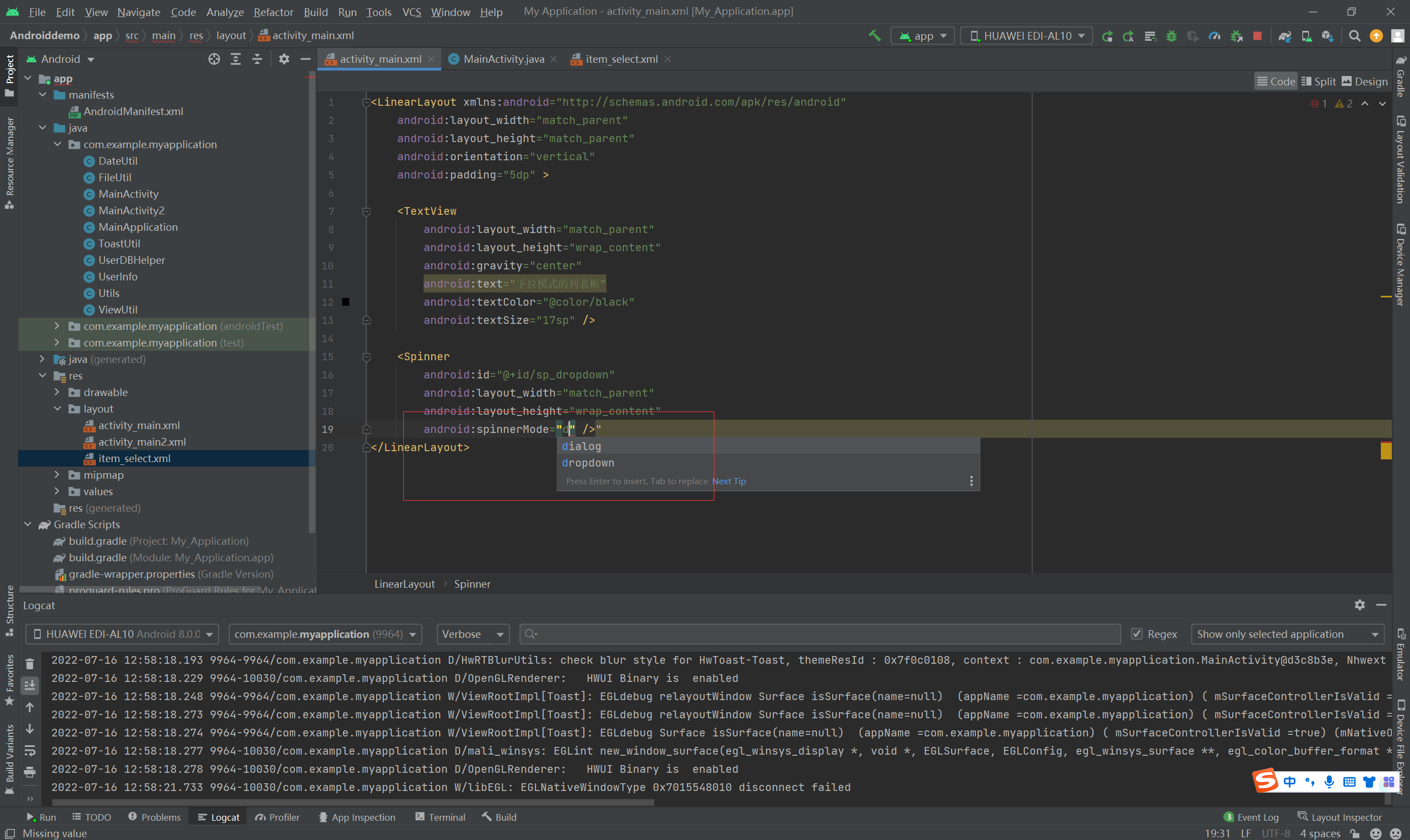
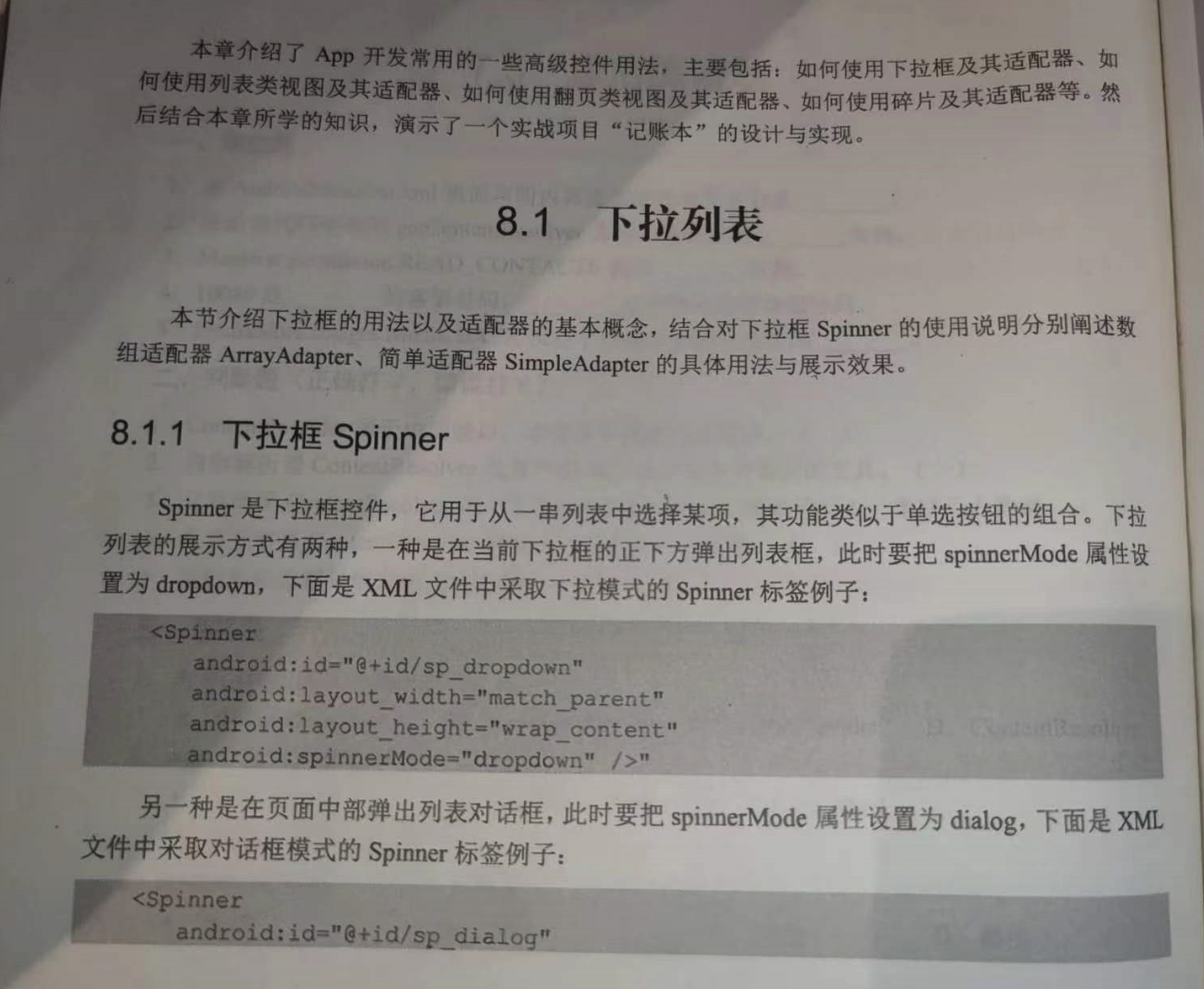
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="下拉模式的列表框" android:textColor="@color/black" android:textSize="17sp" /> <Spinner android:id="@+id/sp_dropdown" android:layout_width="match_parent" android:layout_height="wrap_content" android:spinnerMode="dialog" />" </LinearLayout>


第一个布局,代码:
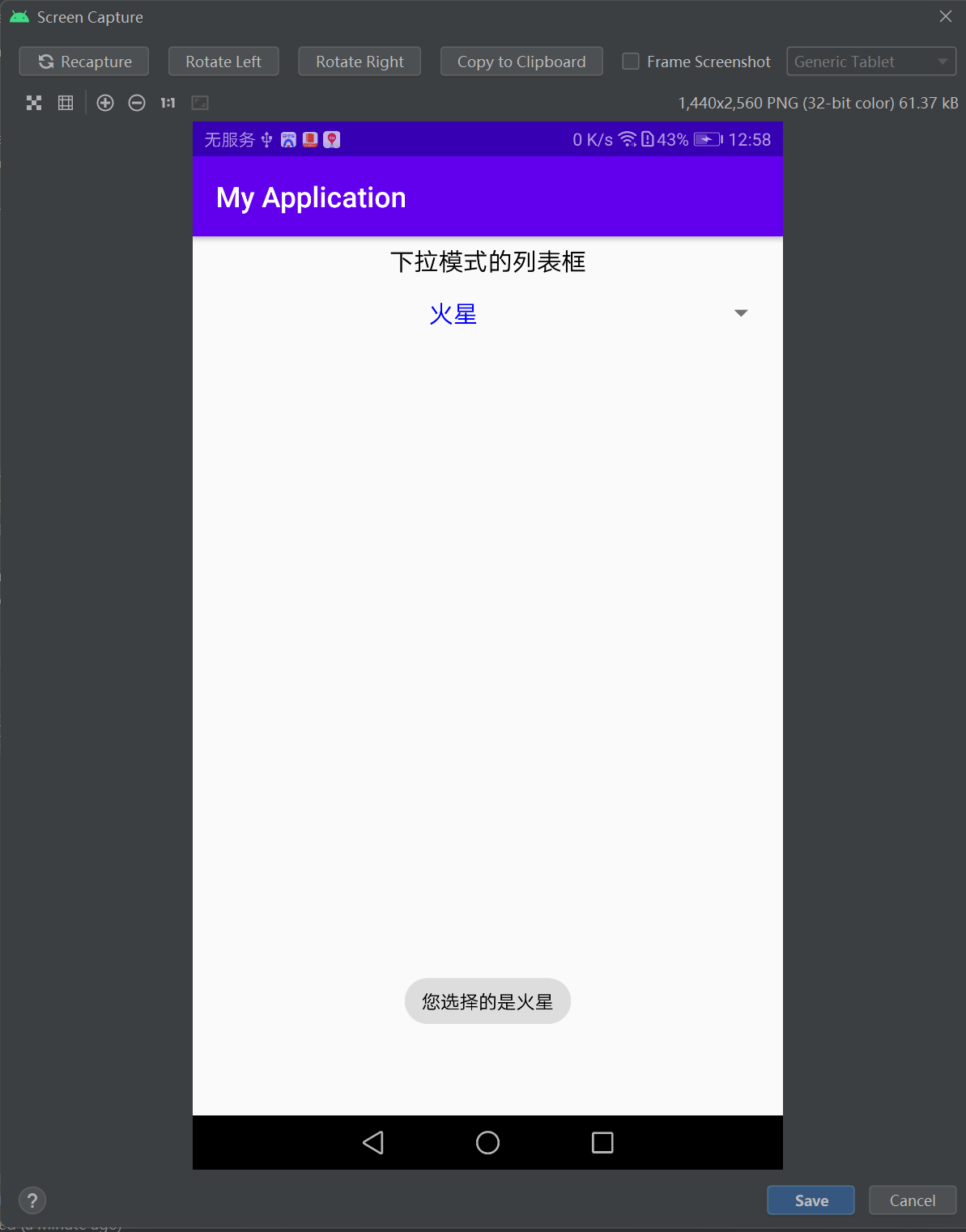
package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.ArrayAdapter; import android.widget.Spinner; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initSpinnerForDropdown(); // 初始化下拉模式的列表框 } // 定义下拉列表需要显示的文本数组 private String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"}; // 初始化下拉模式的列表框 private void initSpinnerForDropdown() { // 声明一个下拉列表的数组适配器 ArrayAdapter<String> starAdapter = new ArrayAdapter<String>(this, R.layout.item_select, starArray); // 从布局文件中获取名叫sp_dropdown的下拉框 Spinner sp_dropdown = findViewById(R.id.sp_dropdown); // 设置下拉框的标题。对话框模式才显示标题,下拉模式不显示标题 sp_dropdown.setPrompt("请选择行星"); sp_dropdown.setAdapter(starAdapter); // 设置下拉框的数组适配器 sp_dropdown.setSelection(0); // 设置下拉框默认显示第一项 // 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法 sp_dropdown.setOnItemSelectedListener(new MySelectedListener()); } // 定义一个选择监听器,它实现了接口OnItemSelectedListener class MySelectedListener implements AdapterView.OnItemSelectedListener { // 选择事件的处理方法,其中arg2代表选择项的序号 public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { Toast.makeText(MainActivity.this, "您选择的是" + starArray[arg2], Toast.LENGTH_LONG).show(); } // 未选择时的处理方法,通常无需关注 public void onNothingSelected(AdapterView<?> arg0) {} } }


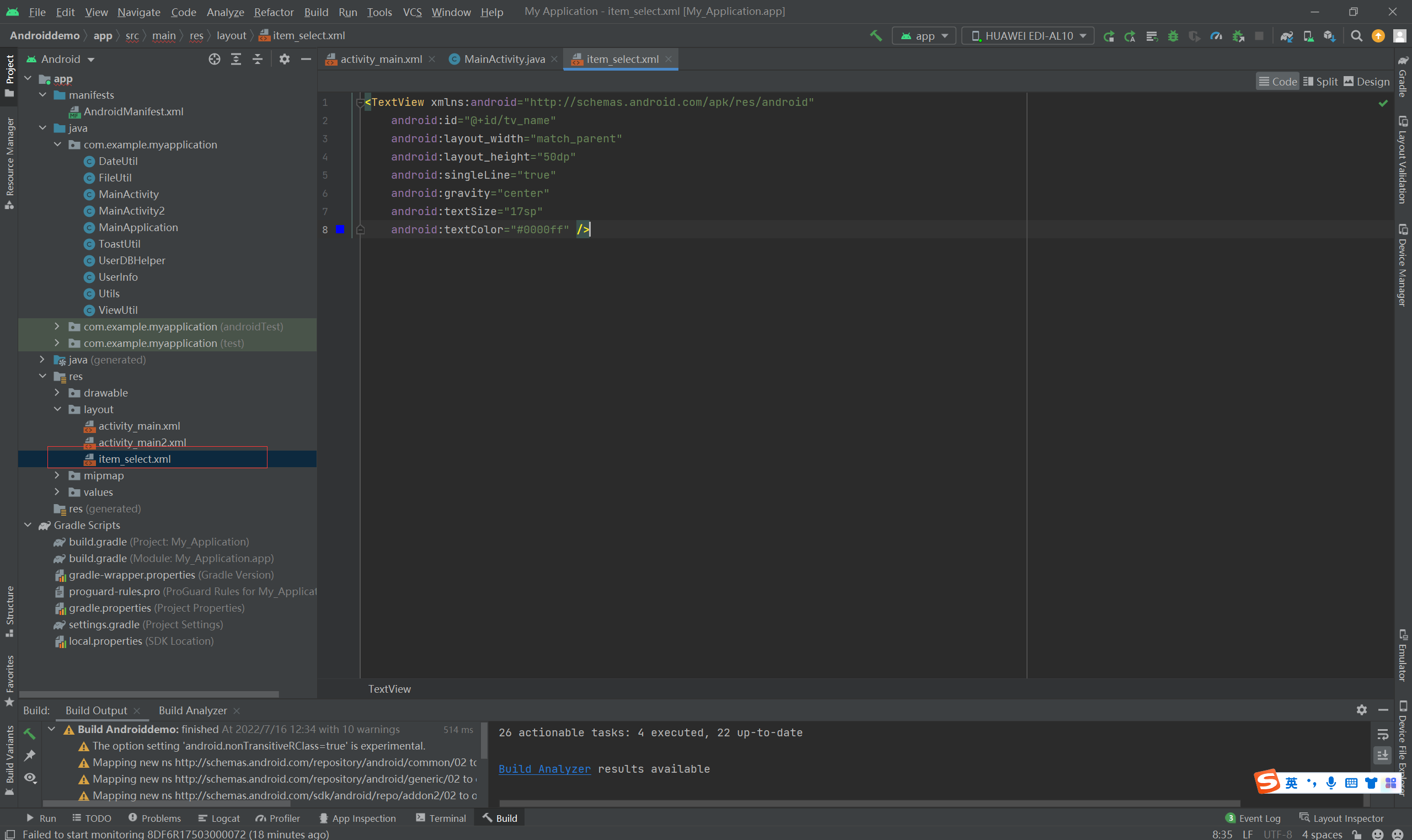
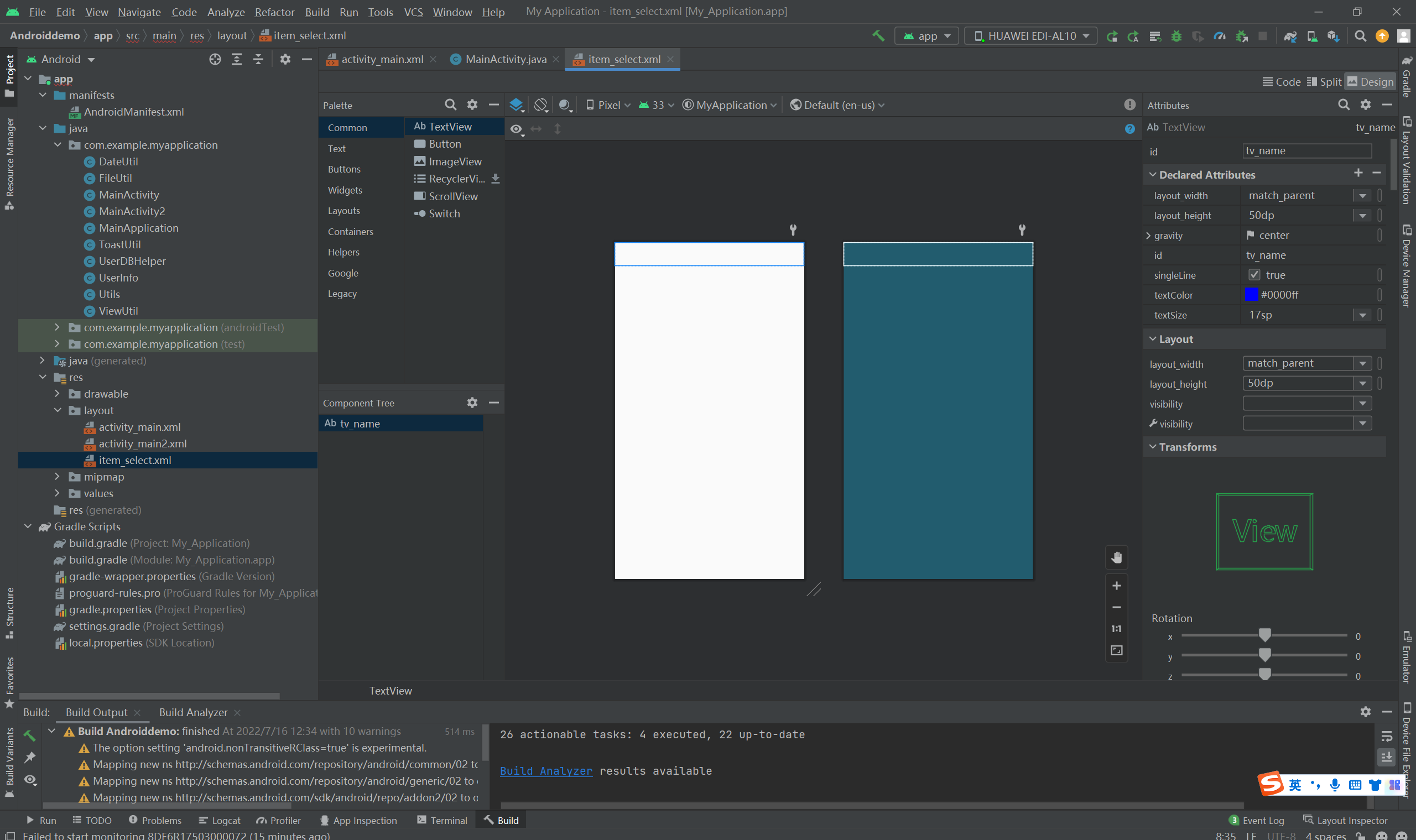
R.layout.item_select布局:
<TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/tv_name" android:layout_width="match_parent" android:layout_height="50dp" android:singleLine="true" android:gravity="center" android:textSize="17sp" android:textColor="#0000ff" />





==========================================================================





========================================================================================












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-07-16 python——pytest——工作复习——运行指定模块——生成测试报告