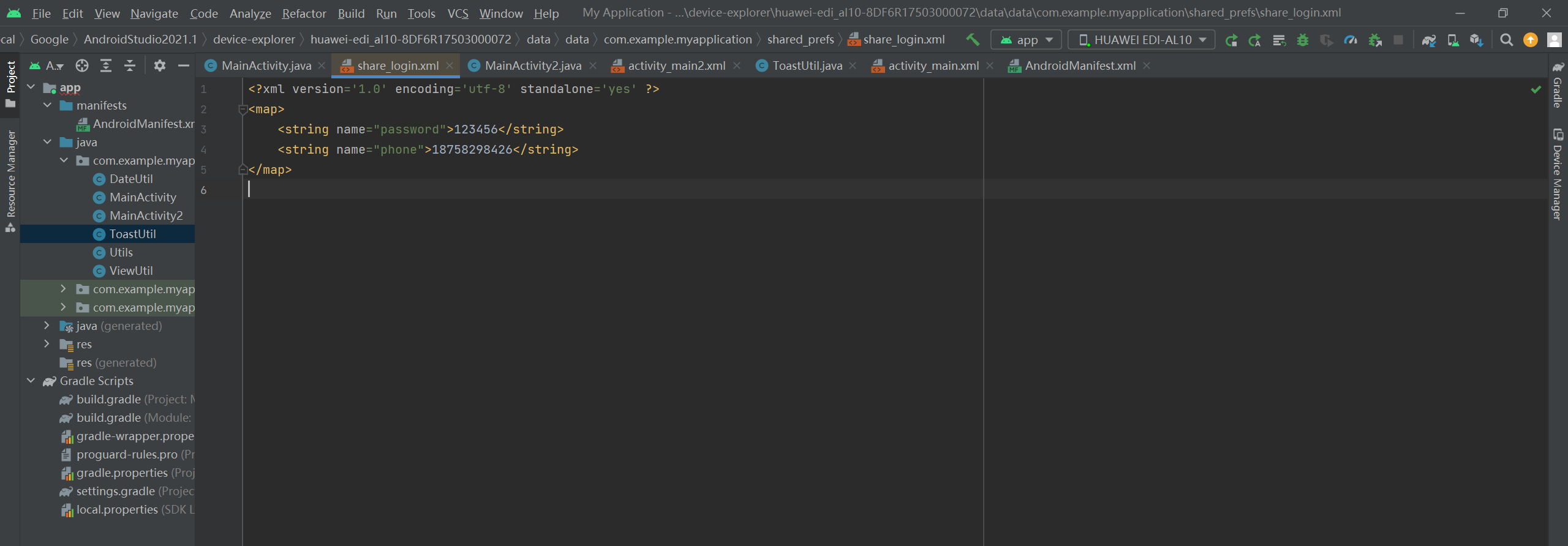
数据存储——四种存储方式——共享参数SharedPreferences——保存路径是:/data/data/应用包名/shared_prefs/文件名.xml——实现密码登录功能——此章节是前面的内容整合
// 下面是利用共享参数保存密码的代码 // 如果勾选了“记住密码”,则把手机号码和密码都保存到共享参数中 if (bRemember) { SharedPreferences.Editor editor = mShared.edit(); // 获得编辑器的对象 editor.putString("phone", et_phone.getText().toString()); // 添加名叫phone的手机号码 editor.putString("password", et_password.getText().toString()); // 添加名叫password的密码 editor.commit(); // 提交编辑器中的修改 } // 下面是利用共享参数读取密码的代码 // 从share.xml中获取共享参数对象 mShared = getSharedPreferences("share_login", MODE_PRIVATE); // 获取共享参数中保存的手机号码 String phone = mShared.getString("phone", ""); // 获取共享参数中保存的密码 String password = mShared.getString("password", ""); et_phone.setText(phone); // 给手机号码编辑框填写上次保存的手机号 et_password.setText(password); // 给密码编辑框填写上次保存的密码
================================================================================================
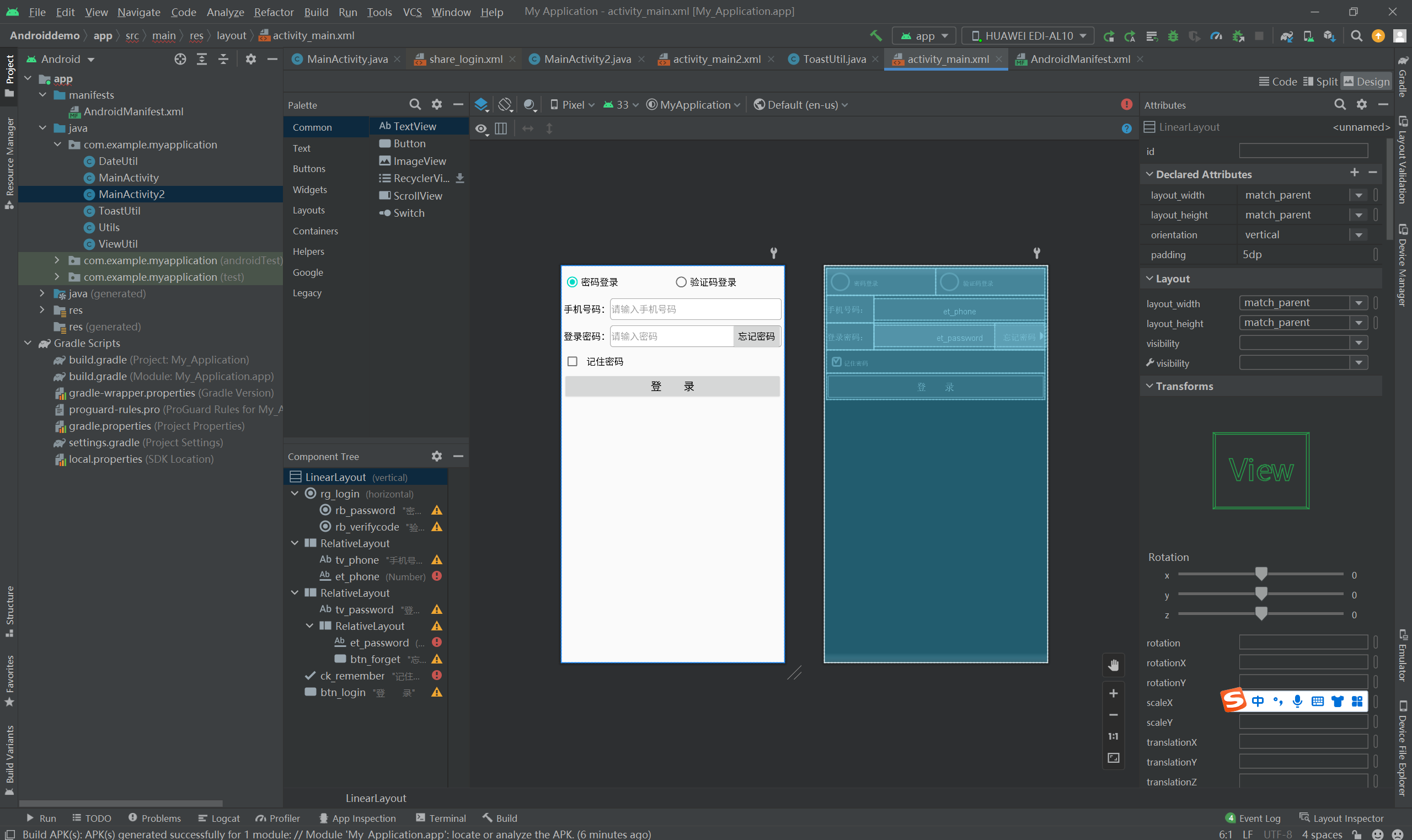
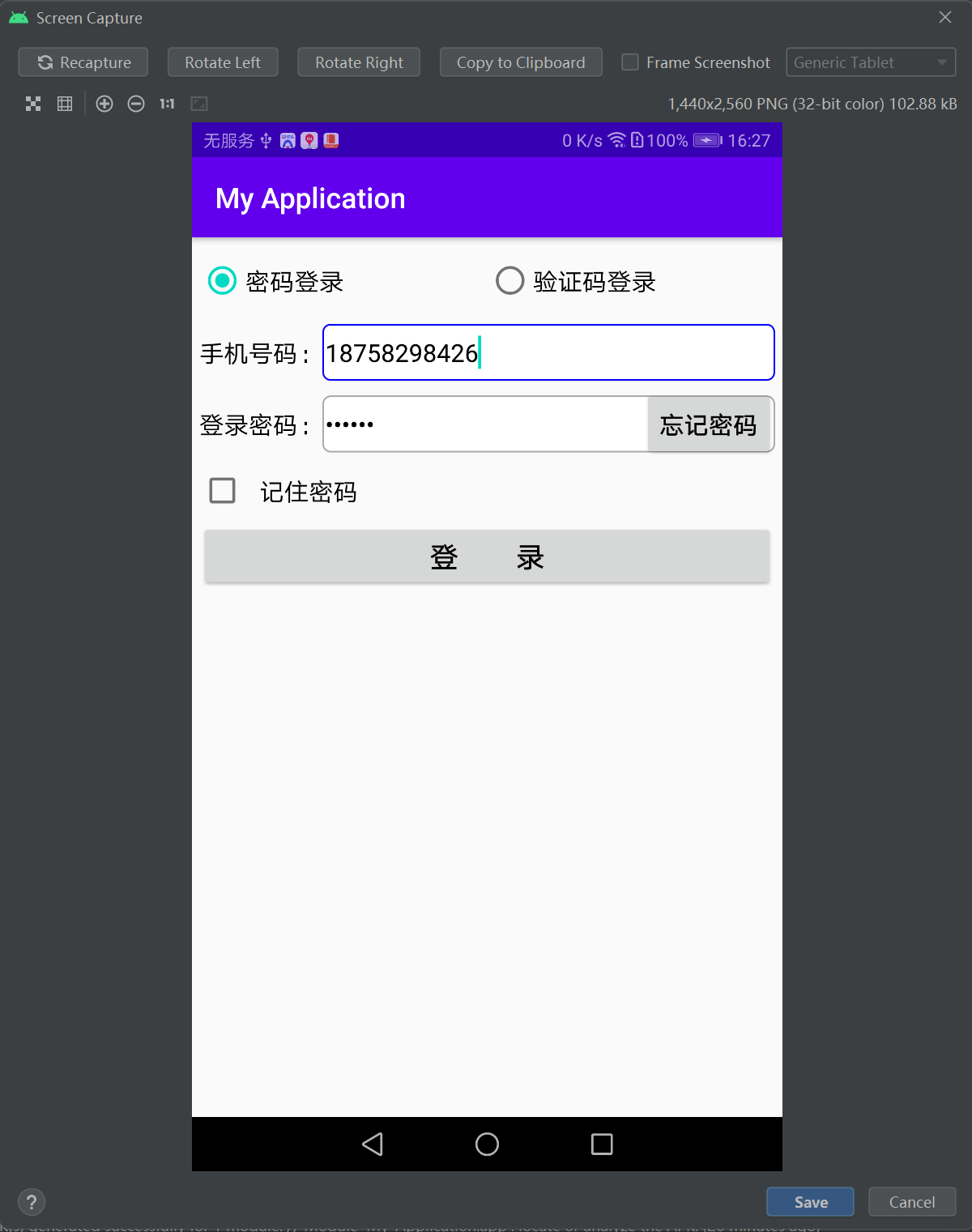
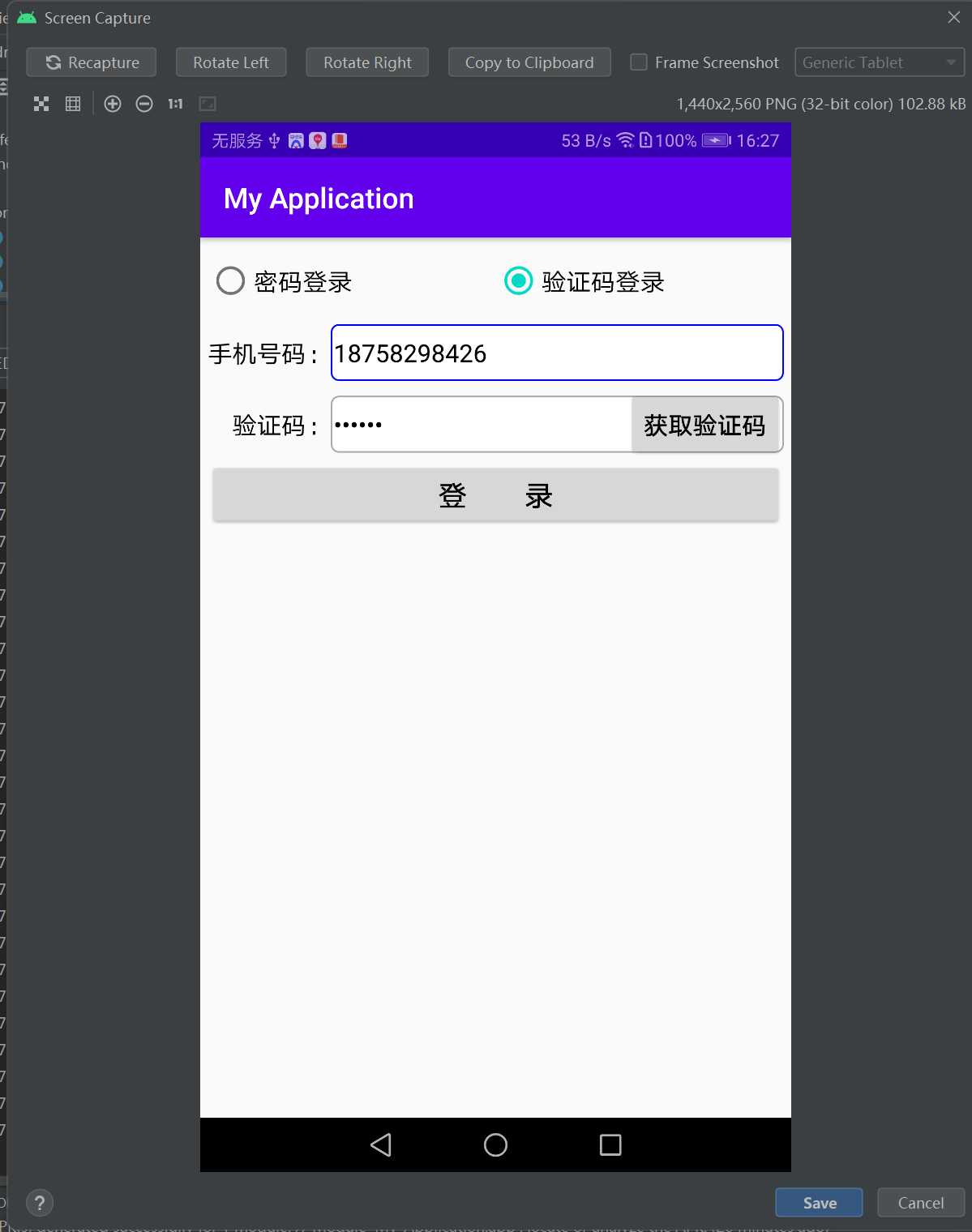
第一个界面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <RadioGroup android:id="@+id/rg_login" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" > <RadioButton android:id="@+id/rb_password" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:checked="true" android:gravity="left|center" android:text="密码登录" android:textColor="@color/black" android:textSize="17sp" /> <RadioButton android:id="@+id/rb_verifycode" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:checked="false" android:gravity="left|center" android:text="验证码登录" android:textColor="@color/black" android:textSize="17sp" /> </RadioGroup> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" > <TextView android:id="@+id/tv_phone" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="手机号码:" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_toRightOf="@+id/tv_phone" android:background="@drawable/editext_selector" android:gravity="left|center" android:hint="请输入手机号码" android:inputType="number" android:maxLength="11" android:textColor="@color/black" android:textSize="17sp" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" > <TextView android:id="@+id/tv_password" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="登录密码:" android:textColor="@color/black" android:textSize="17sp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_toRightOf="@+id/tv_password" > <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:background="@drawable/editext_selector" android:gravity="left|center" android:hint="请输入密码" android:inputType="numberPassword" android:maxLength="6" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_forget" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:gravity="center" android:text="忘记密码" android:textColor="@color/black" android:textSize="17sp" /> </RelativeLayout> </RelativeLayout> <CheckBox android:id="@+id/ck_remember" android:layout_width="match_parent" android:layout_height="wrap_content" android:checked="false" android:padding="10dp" android:text="记住密码" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登 录" android:textColor="@color/black" android:textSize="20sp" /> </LinearLayout>

第一个界面代码:
package com.example.myapplication; import android.app.AlertDialog; import android.content.DialogInterface; import android.content.Intent; import android.content.SharedPreferences; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.Editable; import android.text.TextWatcher; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.EditText; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.TextView; import android.widget.Toast; import java.util.Random; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private RadioGroup rg_login; // 声明一个单选组对象 private RadioButton rb_password; // 声明一个单选按钮对象 private RadioButton rb_verifycode; // 声明一个单选按钮对象 private EditText et_phone; // 声明一个编辑框对象 private TextView tv_password; // 声明一个文本视图对象 private EditText et_password; // 声明一个编辑框对象 private Button btn_forget; // 声明一个按钮控件对象 private CheckBox ck_remember; // 声明一个复选框对象 private int mRequestCode = 0; // 跳转页面时的请求代码 private boolean isRemember = false; // 是否记住密码 private String mPassword = "111111"; // 默认密码 private String mVerifyCode; // 验证码 private SharedPreferences mShared; // 声明一个共享参数对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); rg_login = findViewById(R.id.rg_login); rb_password = findViewById(R.id.rb_password); rb_verifycode = findViewById(R.id.rb_verifycode); et_phone = findViewById(R.id.et_phone); tv_password = findViewById(R.id.tv_password); et_password = findViewById(R.id.et_password); btn_forget = findViewById(R.id.btn_forget); ck_remember = findViewById(R.id.ck_remember); // 给rg_login设置单选监听器 rg_login.setOnCheckedChangeListener(new RadioListener()); // 给ck_remember设置勾选监听器 ck_remember.setOnCheckedChangeListener(new CheckListener()); // 给et_phone添加文本变更监听器 et_phone.addTextChangedListener(new HideTextWatcher(et_phone, 11)); // 给et_password添加文本变更监听器 et_password.addTextChangedListener(new HideTextWatcher(et_password, 11)); btn_forget.setOnClickListener(this); findViewById(R.id.btn_login).setOnClickListener(this); // 从share_login.xml获取共享参数对象 mShared = getSharedPreferences("share_login", MODE_PRIVATE); // 获取共享参数保存的手机号码 String phone = mShared.getString("phone", ""); // 获取共享参数保存的密码 String password = mShared.getString("password", ""); et_phone.setText(phone); // 往手机号码编辑框填写上次保存的手机号 et_password.setText(password); // 往密码编辑框填写上次保存的密码 } // 定义登录方式的单选监听器 private class RadioListener implements RadioGroup.OnCheckedChangeListener { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if (checkedId == R.id.rb_password) // 选择了密码登录 { tv_password.setText("登录密码:"); et_password.setHint("请输入密码"); btn_forget.setText("忘记密码"); ck_remember.setVisibility(View.VISIBLE); } else if (checkedId == R.id.rb_verifycode) // 选择了验证码登录 { tv_password.setText(" 验证码:"); et_password.setHint("请输入验证码"); btn_forget.setText("获取验证码"); ck_remember.setVisibility(View.GONE); } } } // 定义是否记住密码的勾选监听器 private class CheckListener implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (buttonView.getId() == R.id.ck_remember) { isRemember = isChecked; } } } // 定义一个编辑框监听器,在输入文本达到指定长度时自动隐藏输入法 private class HideTextWatcher implements TextWatcher { private EditText mView; // 声明一个编辑框对象 private int mMaxLength; // 声明一个最大长度变量 public HideTextWatcher(EditText v, int maxLength) { super(); mView = v; mMaxLength = maxLength; } // 在编辑框的输入文本变化前触发 public void beforeTextChanged(CharSequence s, int start, int count, int after) {} // 在编辑框的输入文本变化时触发 public void onTextChanged(CharSequence s, int start, int before, int count) {} // 在编辑框的输入文本变化后触发 public void afterTextChanged(Editable s) { String str = s.toString(); // 获得已输入的文本字符串 // 输入文本达到11位(如手机号码),或者达到6位(如登录密码)时关闭输入法 if ((str.length() == 11 && mMaxLength == 11) || (str.length() == 6 && mMaxLength == 6)) { ViewUtil.hideOneInputMethod(MainActivity.this, mView); // 隐藏输入法软键盘 } } } @Override public void onClick(View v) { String phone = et_phone.getText().toString(); if (v.getId() == R.id.btn_forget) { // 点击了“忘记密码”按钮 if (phone.length() < 11) { // 手机号码不足11位 Toast.makeText(this, "请输入正确的手机号", Toast.LENGTH_SHORT).show(); return; } if (rb_password.isChecked()) { // 选择了密码方式校验,此时要跳到找回密码页面 // 以下携带手机号码跳转到找回密码页面 Intent intent = new Intent(this, MainActivity2.class); intent.putExtra("phone", phone); startActivityForResult(intent, mRequestCode); // 携带意图返回上一个页面 } else if (rb_verifycode.isChecked()) { // 选择了验证码方式校验,此时要生成六位随机数字验证码 // 生成六位随机数字的验证码 mVerifyCode = String.format("%06d", new Random().nextInt(999999)); // 以下弹出提醒对话框,提示用户记住六位验证码数字 AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("请记住验证码"); builder.setMessage("手机号" + phone + ",本次验证码是" + mVerifyCode + ",请输入验证码"); builder.setPositiveButton("好的", null); AlertDialog alert = builder.create(); alert.show(); // 显示提醒对话框 } } else if (v.getId() == R.id.btn_login) { // 点击了“登录”按钮 if (phone.length() < 11) { // 手机号码不足11位 Toast.makeText(this, "请输入正确的手机号", Toast.LENGTH_SHORT).show(); return; } if (rb_password.isChecked()) { // 密码方式校验 if (!et_password.getText().toString().equals(mPassword)) { Toast.makeText(this, "请输入正确的密码", Toast.LENGTH_SHORT).show(); } else { // 密码校验通过 loginSuccess(); // 提示用户登录成功 } } else if (rb_verifycode.isChecked()) { // 验证码方式校验 if (!et_password.getText().toString().equals(mVerifyCode)) { Toast.makeText(this, "请输入正确的验证码", Toast.LENGTH_SHORT).show(); } else { // 验证码校验通过 loginSuccess(); // 提示用户登录成功 } } } } // 从下一个页面携带参数返回当前页面时触发 @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (requestCode == mRequestCode && data != null) { // 用户密码已改为新密码,故更新密码变量 mPassword = data.getStringExtra("new_password"); } } // 从修改密码页面返回登录页面,要清空密码的输入框 @Override protected void onRestart() { super.onRestart(); et_password.setText(""); } // 校验通过,登录成功 private void loginSuccess() { String desc = String.format("您的手机号码是%s,恭喜你通过登录验证,点击“确定”按钮返回上个页面", et_phone.getText().toString()); // 以下弹出提醒对话框,提示用户登录成功 AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("登录成功"); builder.setMessage(desc); builder.setPositiveButton("确定返回", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { finish(); // 结束当前的活动页面 } }); builder.setNegativeButton("我再看看", null); AlertDialog alert = builder.create(); alert.show(); // 显示提醒对话框 // 如果勾选了“记住密码”,就把手机号码和密码都保存到共享参数中 if (isRemember) { SharedPreferences.Editor editor = mShared.edit(); // 获得编辑器的对象 editor.putString("phone", et_phone.getText().toString()); // 添加名叫phone的手机号码 editor.putString("password", et_password.getText().toString()); // 添加名叫password的密码 editor.commit(); // 提交编辑器中的修改 } } }
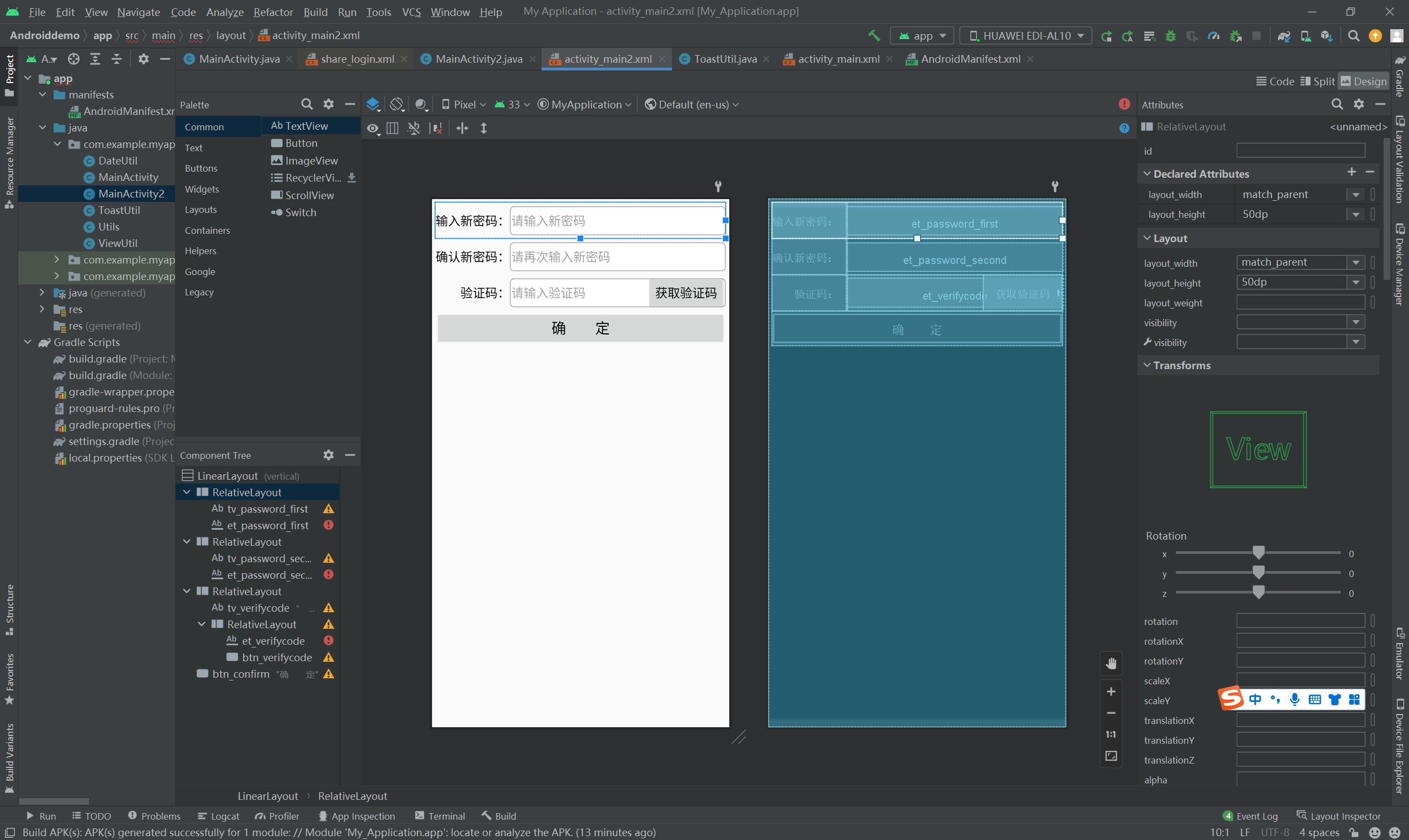
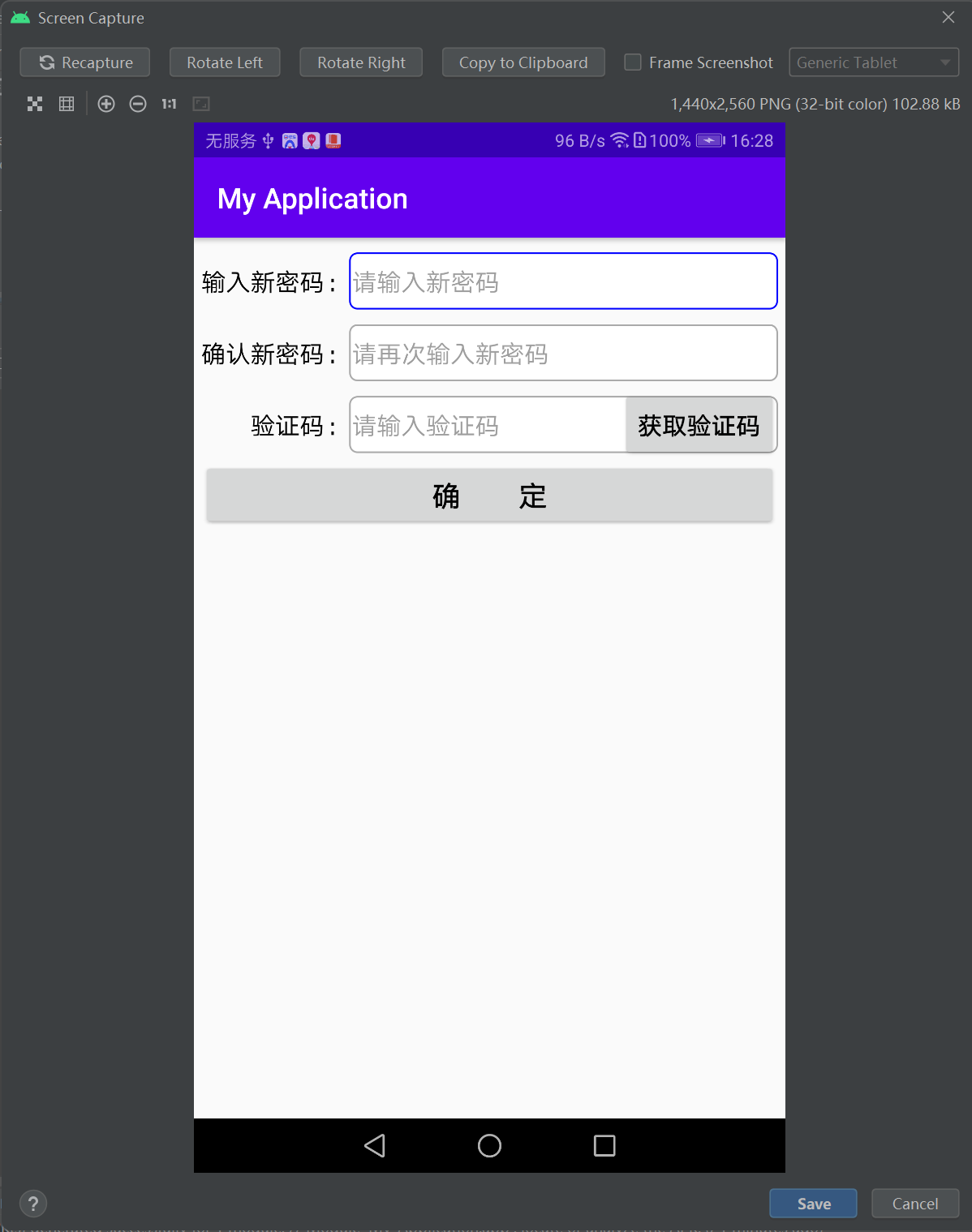
第二个界面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" > <TextView android:id="@+id/tv_password_first" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="输入新密码:" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_password_first" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_toRightOf="@+id/tv_password_first" android:background="@drawable/editext_selector" android:gravity="left|center" android:hint="请输入新密码" android:inputType="numberPassword" android:maxLength="11" android:textColor="@color/black" android:textSize="17sp" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" > <TextView android:id="@+id/tv_password_second" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text="确认新密码:" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_password_second" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:layout_toRightOf="@+id/tv_password_second" android:background="@drawable/editext_selector" android:gravity="left|center" android:hint="请再次输入新密码" android:inputType="numberPassword" android:maxLength="11" android:textColor="@color/black" android:textSize="17sp" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" > <TextView android:id="@+id/tv_verifycode" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:text=" 验证码:" android:textColor="@color/black" android:textSize="17sp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_toRightOf="@+id/tv_verifycode" > <EditText android:id="@+id/et_verifycode" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="5dp" android:layout_marginTop="5dp" android:background="@drawable/editext_selector" android:gravity="left|center" android:hint="请输入验证码" android:inputType="numberPassword" android:maxLength="6" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_verifycode" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:gravity="center" android:text="获取验证码" android:textColor="@color/black" android:textSize="17sp" /> </RelativeLayout> </RelativeLayout> <Button android:id="@+id/btn_confirm" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="确 定" android:textColor="@color/black" android:textSize="20sp" /> </LinearLayout>

第二个界面代码:
package com.example.myapplication; import android.app.Activity; import android.app.AlertDialog; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.Toast; import java.util.Random; public class MainActivity2 extends AppCompatActivity implements View.OnClickListener { private EditText et_password_first; // 声明一个编辑框对象 private EditText et_password_second; // 声明一个编辑框对象 private EditText et_verifycode; // 声明一个编辑框对象 private String mVerifyCode; // 验证码 private String mPhone; // 手机号码 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); // 从布局文件中获取名叫et_password_first的编辑框 et_password_first = findViewById(R.id.et_password_first); // 从布局文件中获取名叫et_password_second的编辑框 et_password_second = findViewById(R.id.et_password_second); // 从布局文件中获取名叫et_verifycode的编辑框 et_verifycode = findViewById(R.id.et_verifycode); findViewById(R.id.btn_verifycode).setOnClickListener(this); findViewById(R.id.btn_confirm).setOnClickListener(this); // 从上一个页面获取要修改密码的手机号码 mPhone = getIntent().getStringExtra("phone"); } @Override public void onClick(View v) { if (v.getId() == R.id.btn_verifycode) { // 点击了“获取验证码”按钮 if (mPhone == null || mPhone.length() < 11) { Toast.makeText(this, "请输入正确的手机号", Toast.LENGTH_SHORT).show(); return; } // 生成六位随机数字的验证码 mVerifyCode = String.format("%06d", new Random().nextInt(999999)); // 以下弹出提醒对话框,提示用户记住六位验证码数字 AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setTitle("请记住验证码"); builder.setMessage("手机号" + mPhone + ",本次验证码是" + mVerifyCode + ",请输入验证码"); builder.setPositiveButton("好的", null); AlertDialog alert = builder.create(); alert.show(); // 显示提醒对话框 } else if (v.getId() == R.id.btn_confirm) { // 点击了“确定”按钮 String password_first = et_password_first.getText().toString(); String password_second = et_password_second.getText().toString(); if (password_first.length() < 6 || password_second.length() < 6) { Toast.makeText(this, "请输入正确的新密码", Toast.LENGTH_SHORT).show(); return; } if (!password_first.equals(password_second)) { Toast.makeText(this, "两次输入的新密码不一致", Toast.LENGTH_SHORT).show(); return; } if (!et_verifycode.getText().toString().equals(mVerifyCode)) { Toast.makeText(this, "请输入正确的验证码", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(this, "密码修改成功", Toast.LENGTH_SHORT).show(); // 以下把修改好的新密码返回给上一个页面 Intent intent = new Intent(); // 创建一个新意图 intent.putExtra("new_password", password_first); // 存入新密码 setResult(Activity.RESULT_OK, intent); // 携带意图返回上一个页面 finish(); // 结束当前的活动页面 } } } }
package com.example.myapplication; import android.content.Context; import android.widget.Toast; public class ToastUtil { public static void show(Context ctx, String desc) { Toast.makeText(ctx, desc, Toast.LENGTH_SHORT).show(); } }

=====================================================================================



======================================================================================
<?xml version='1.0' encoding='utf-8' standalone='yes' ?> <map> <string name="password">123456</string> <string name="phone">18758298426</string> </map>

=====================================================================================================



