中级控件——文本输入——文本变化监听器





===============================================================================================
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="40dp" android:hint="输入11位时自动隐藏输入法" android:inputType="number" android:maxLength="11" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="10dp" android:hint="输入6位时自动隐藏输入法" android:inputType="numberPassword" android:maxLength="6" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

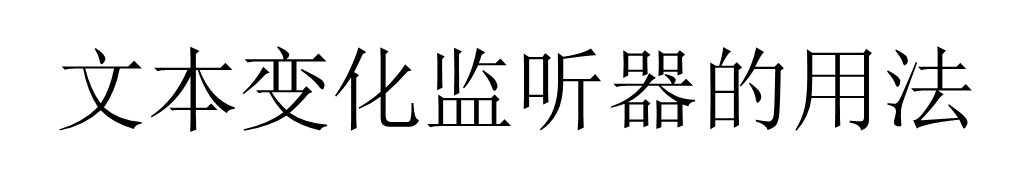
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

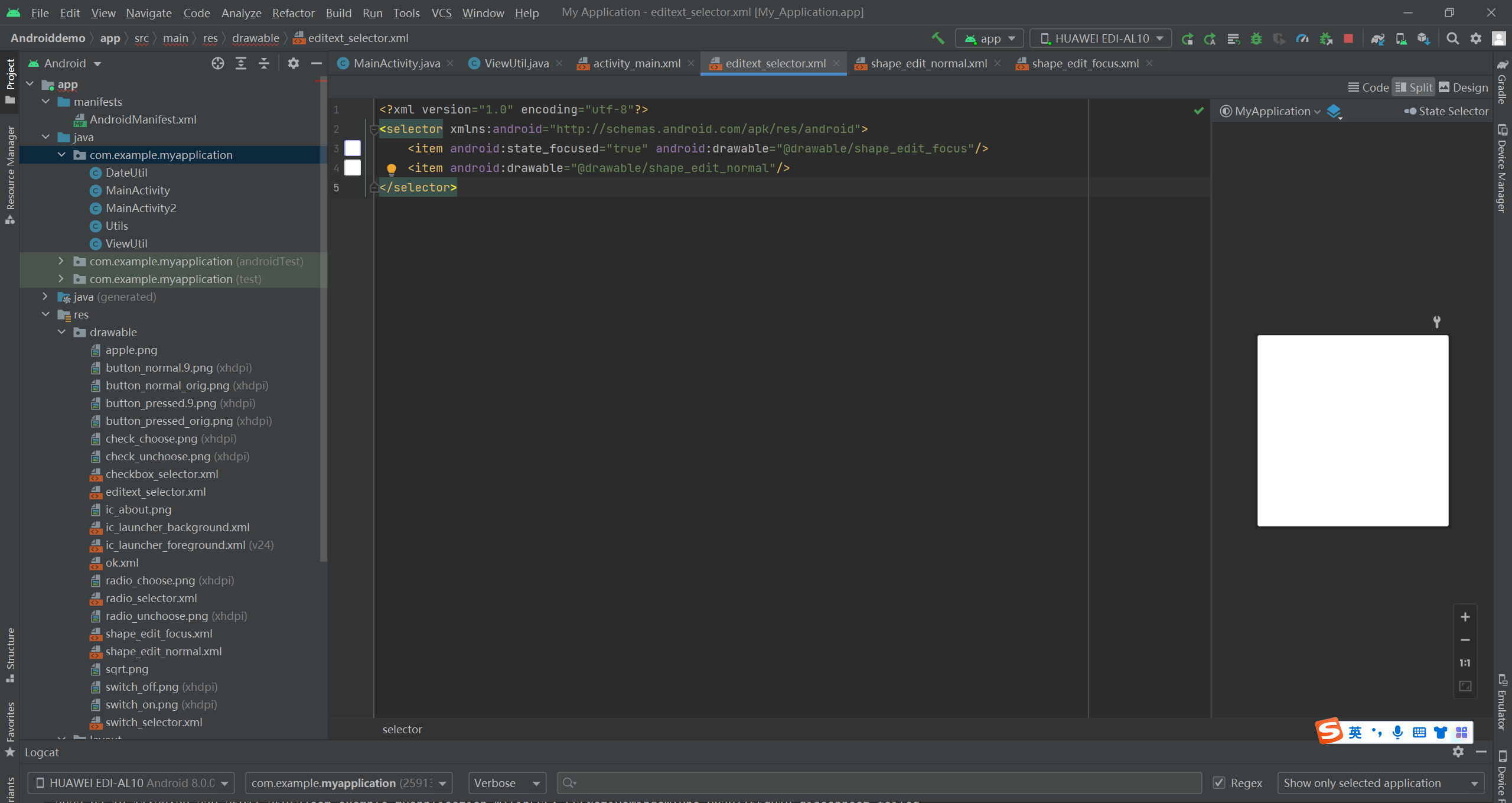
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#0000ff" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

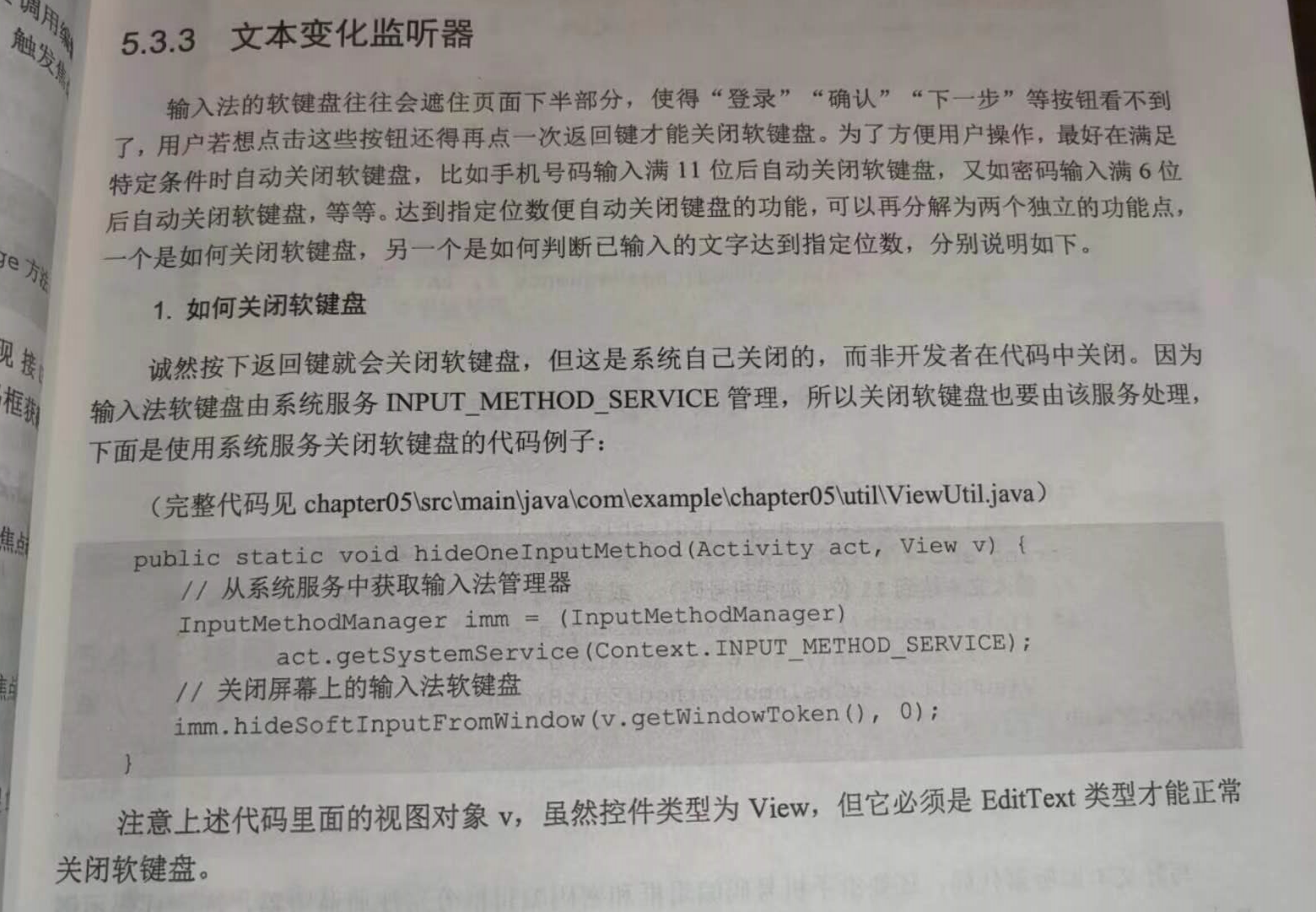
package com.example.myapplication; import android.app.Activity; import android.content.Context; import android.view.View; import android.view.inputmethod.InputMethodManager; public class ViewUtil { public static void hideAllInputMethod(Activity act) { // 从系统服务中获取输入法管理器 InputMethodManager imm = (InputMethodManager) act.getSystemService(Context.INPUT_METHOD_SERVICE); if (imm.isActive()) // 软键盘如果已经打开则关闭之 { imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS); } } public static void hideOneInputMethod(Activity act, View v) { // 从系统服务中获取输入法管理器 InputMethodManager imm = (InputMethodManager) act.getSystemService(Context.INPUT_METHOD_SERVICE); // 关闭屏幕上的输入法软键盘 imm.hideSoftInputFromWindow(v.getWindowToken(), 0); } }

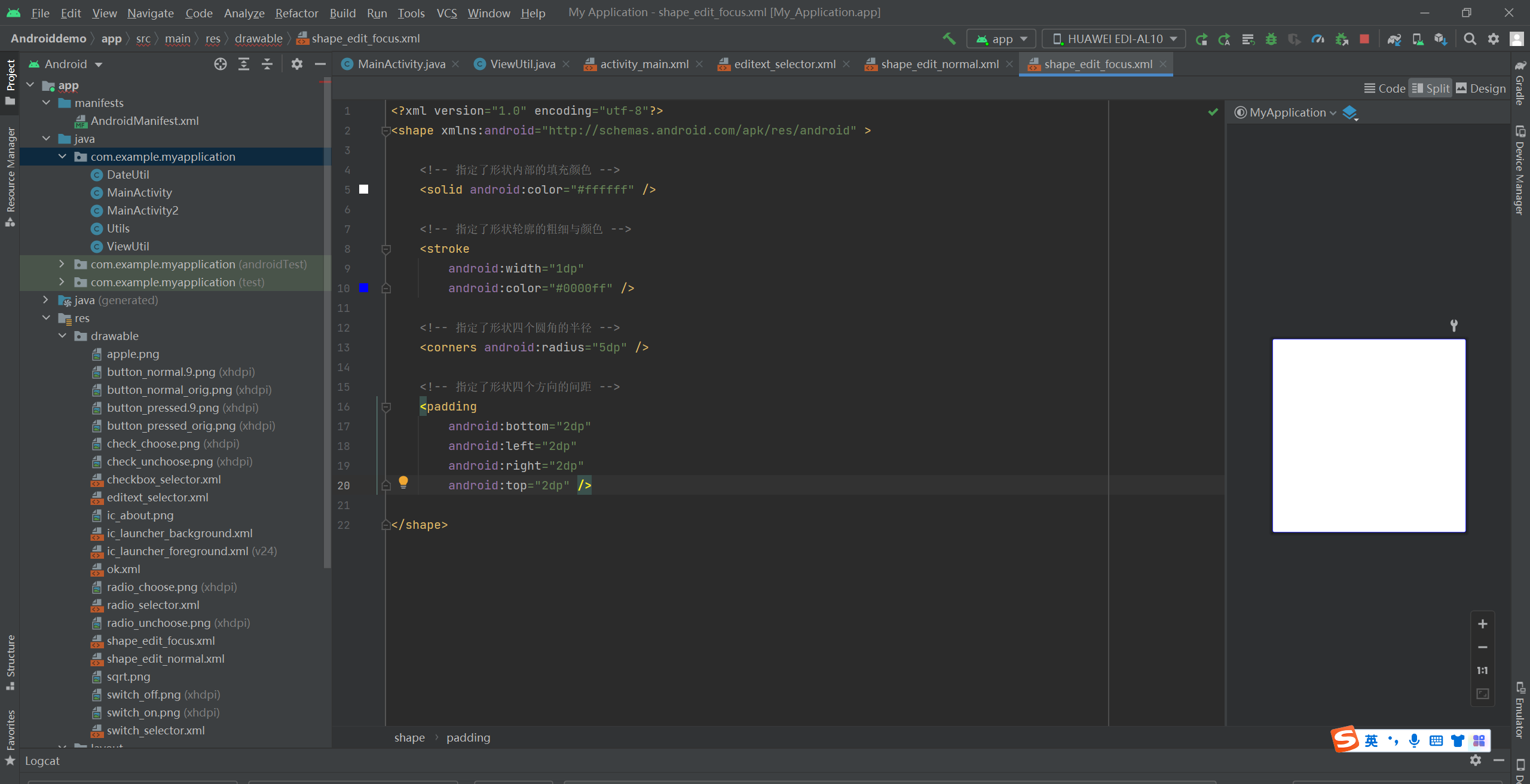
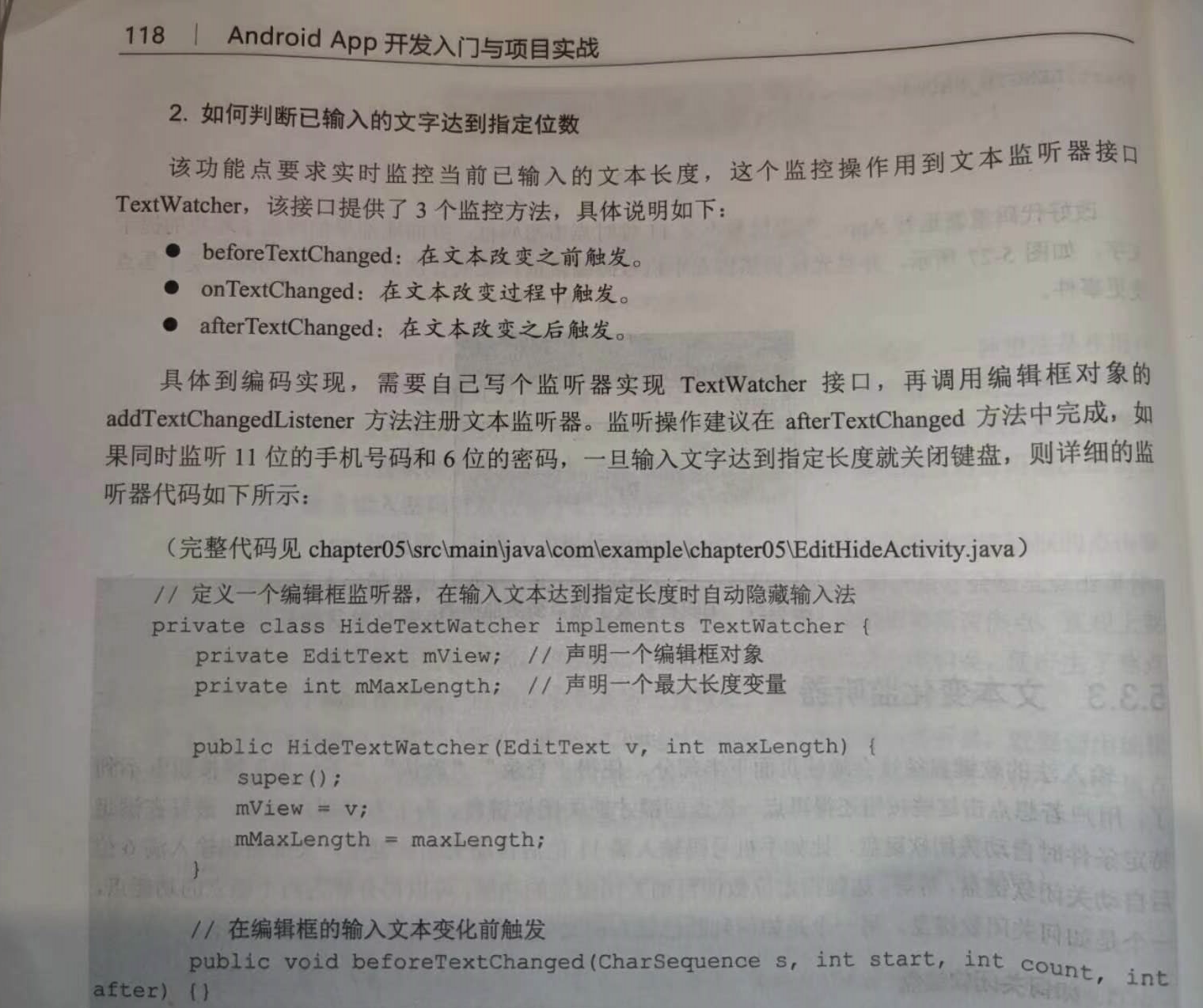
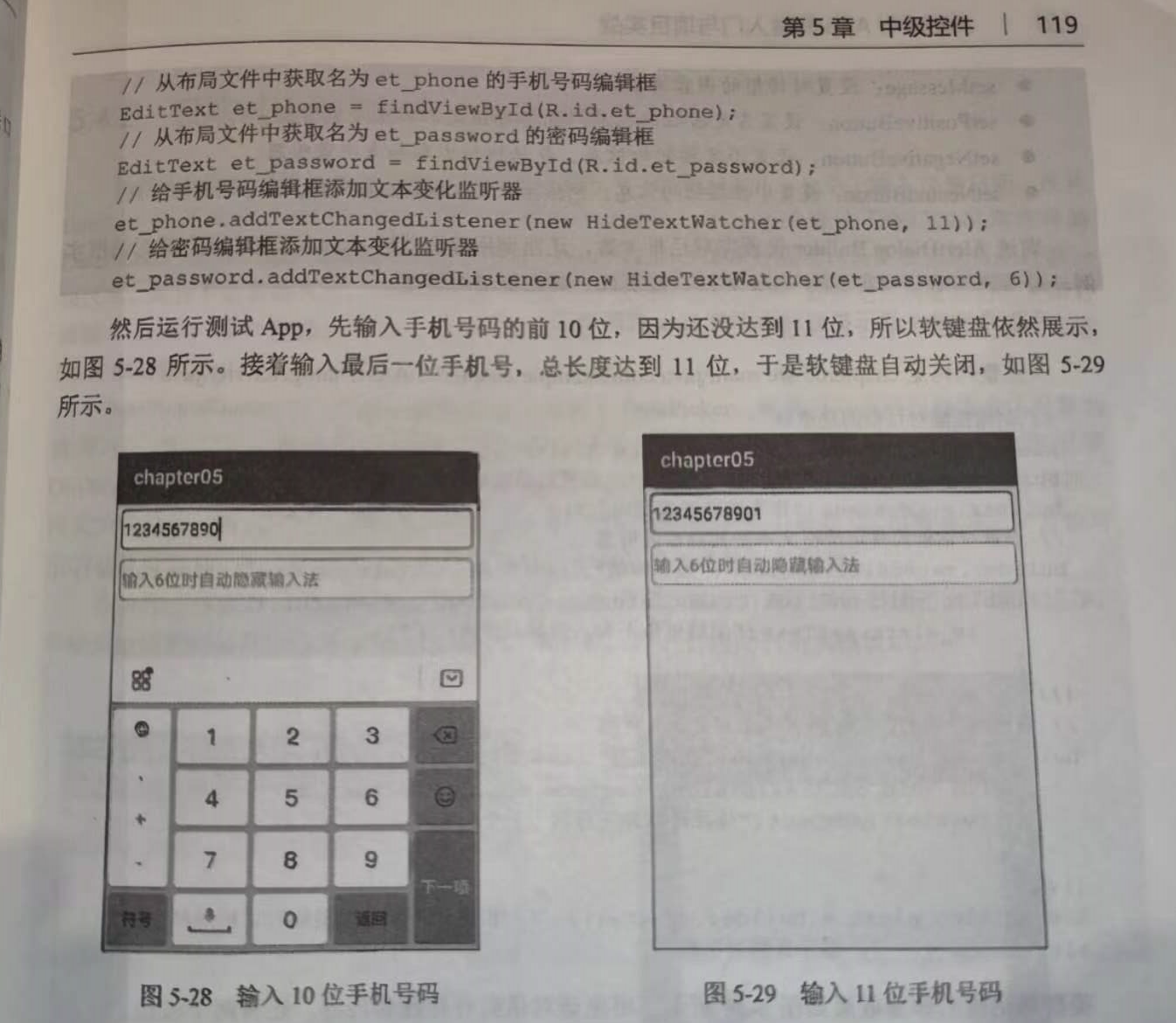
package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.Editable; import android.text.TextUtils; import android.text.TextWatcher; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫et_phone的手机号码编辑框 EditText et_phone = findViewById(R.id.et_phone); // 从布局文件中获取名叫et_password的密码编辑框 EditText et_password = findViewById(R.id.et_password); // 给手机号码编辑框添加文本变化监听器 et_phone.addTextChangedListener(new HideTextWatcher(et_phone, 11)); // 给密码编辑框添加文本变化监听器 et_password.addTextChangedListener(new HideTextWatcher(et_password, 6)); } // 定义一个编辑框监听器,在输入文本达到指定长度时自动隐藏输入法 private class HideTextWatcher implements TextWatcher { private EditText mView; // 声明一个编辑框对象 private int mMaxLength; // 声明一个最大长度变量 public HideTextWatcher(EditText v, int maxLength) { super(); mView = v; mMaxLength = maxLength; } // 在编辑框的输入文本变化前触发 public void beforeTextChanged(CharSequence s, int start, int count, int after) {} // 在编辑框的输入文本变化时触发 public void onTextChanged(CharSequence s, int start, int before, int count) {} // 在编辑框的输入文本变化后触发 public void afterTextChanged(Editable s) { String str = s.toString(); // 获得已输入的文本字符串 // 输入文本达到11位(如手机号码),或者达到6位(如登录密码)时关闭输入法 if ((str.length() == 11 && mMaxLength == 11) || (str.length() == 6 && mMaxLength == 6)) { ViewUtil.hideOneInputMethod(MainActivity.this, mView); // 隐藏输入法软键盘 } } } }


============================================================================================




分类:
工作需要———安卓app学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-07-10 测试开发进阶——mysql常用命令——面试整理
2021-07-10 测试开发进阶——linux常用命令——面试整理