中级控件——文本输入——焦点变更监听器



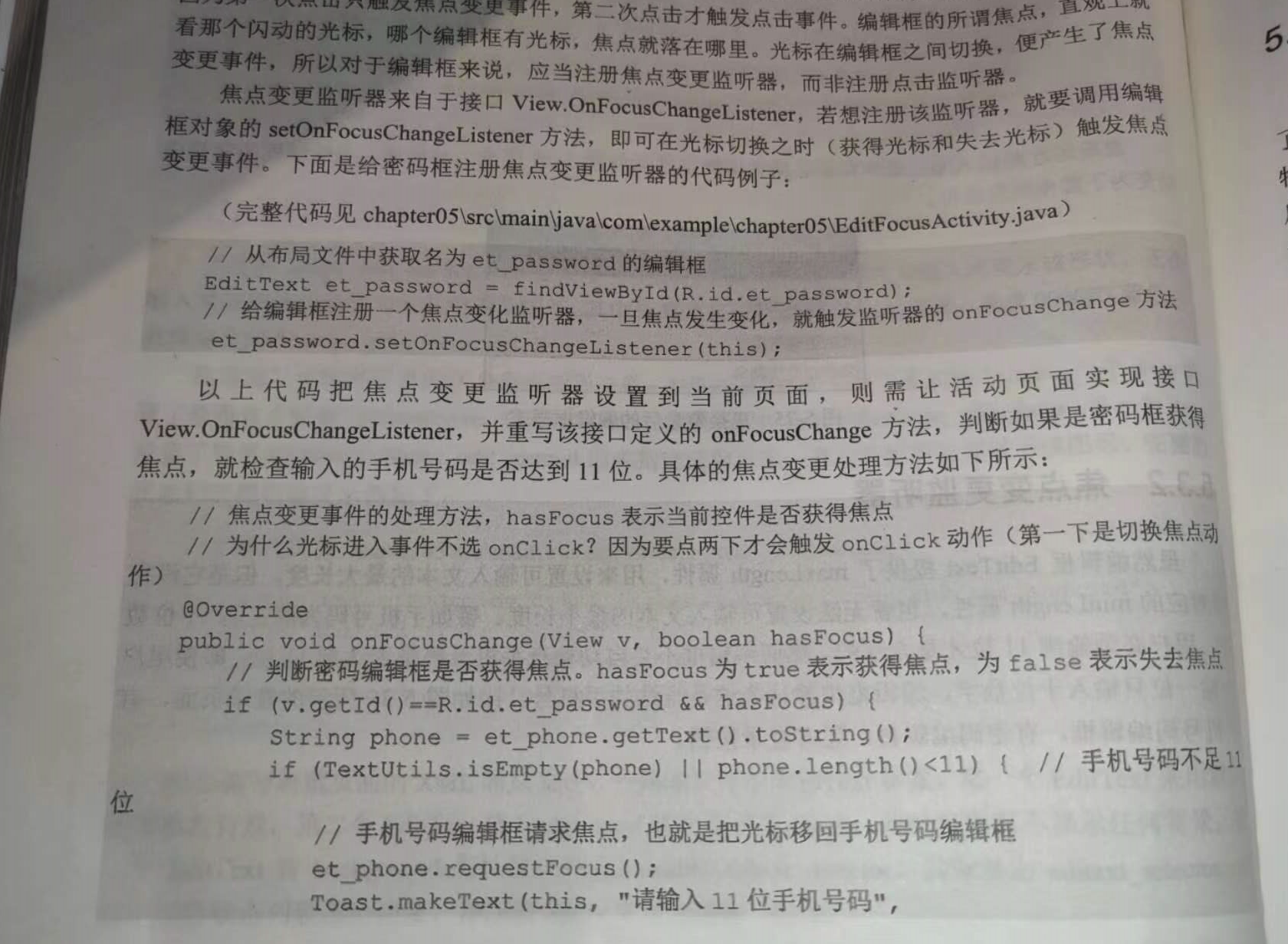
// 焦点变更事件的处理方法,hasFocus表示当前控件是否获得焦点。 // 为什么光标进入事件不选onClick?因为要点两下才会触发onClick动作(第一下是切换焦点动作)
public void onFocusChange(View v, boolean hasFocus)
{ // 判断密码编辑框是否获得焦点。hasFocus为true表示获得焦点,为false表示失去焦点 if (v.getId()==R.id.et_password && hasFocus)
{ String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位
{ // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框
et_phone.requestFocus();
Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show();
}
}
}
================================================================================================


==============================================================================================
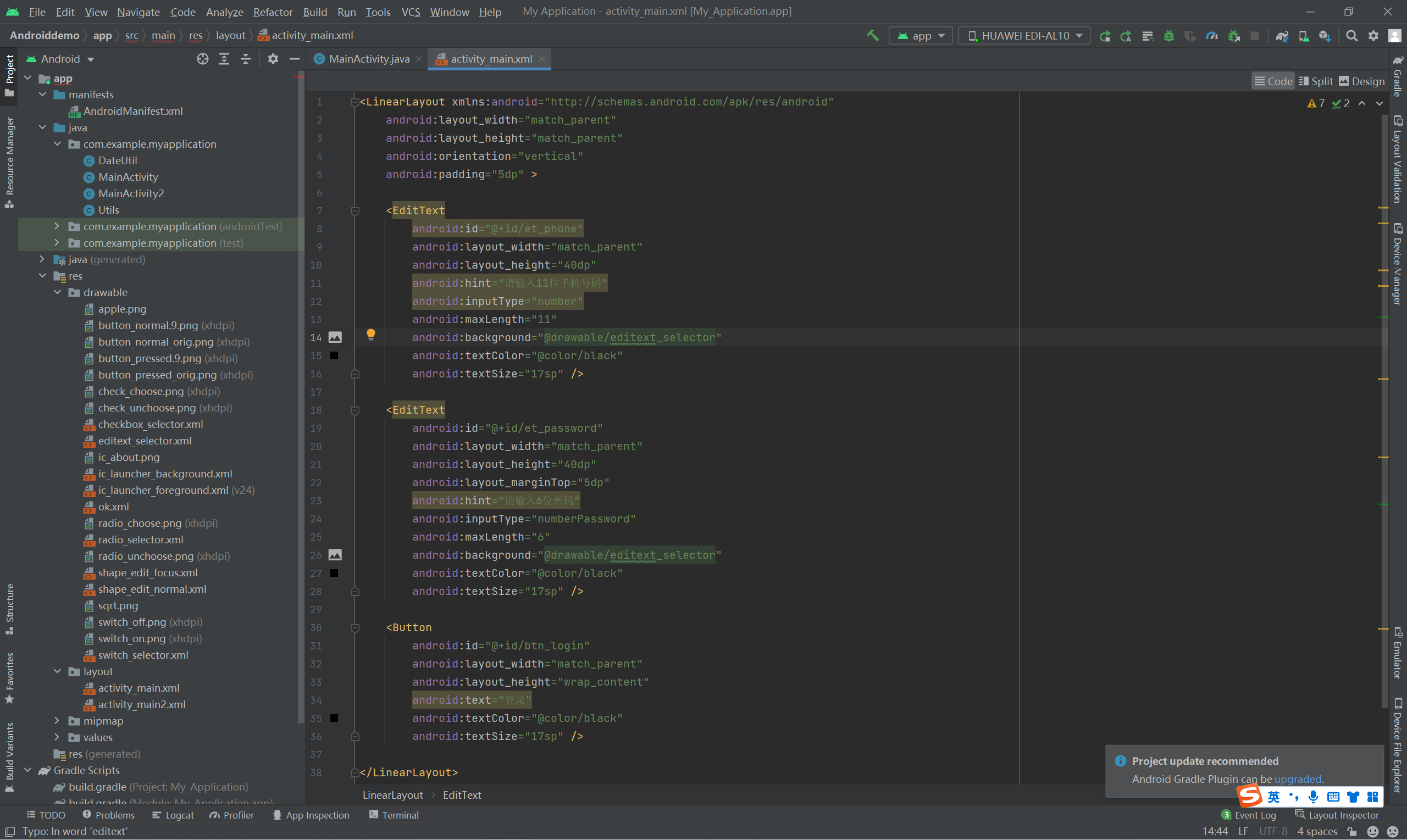
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <EditText android:id="@+id/et_phone" android:layout_width="match_parent" android:layout_height="40dp" android:hint="请输入11位手机号码" android:inputType="number" android:maxLength="11" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:id="@+id/et_password" android:layout_width="match_parent" android:layout_height="40dp" android:layout_marginTop="5dp" android:hint="请输入6位密码" android:inputType="numberPassword" android:maxLength="6" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> <Button android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="登录" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

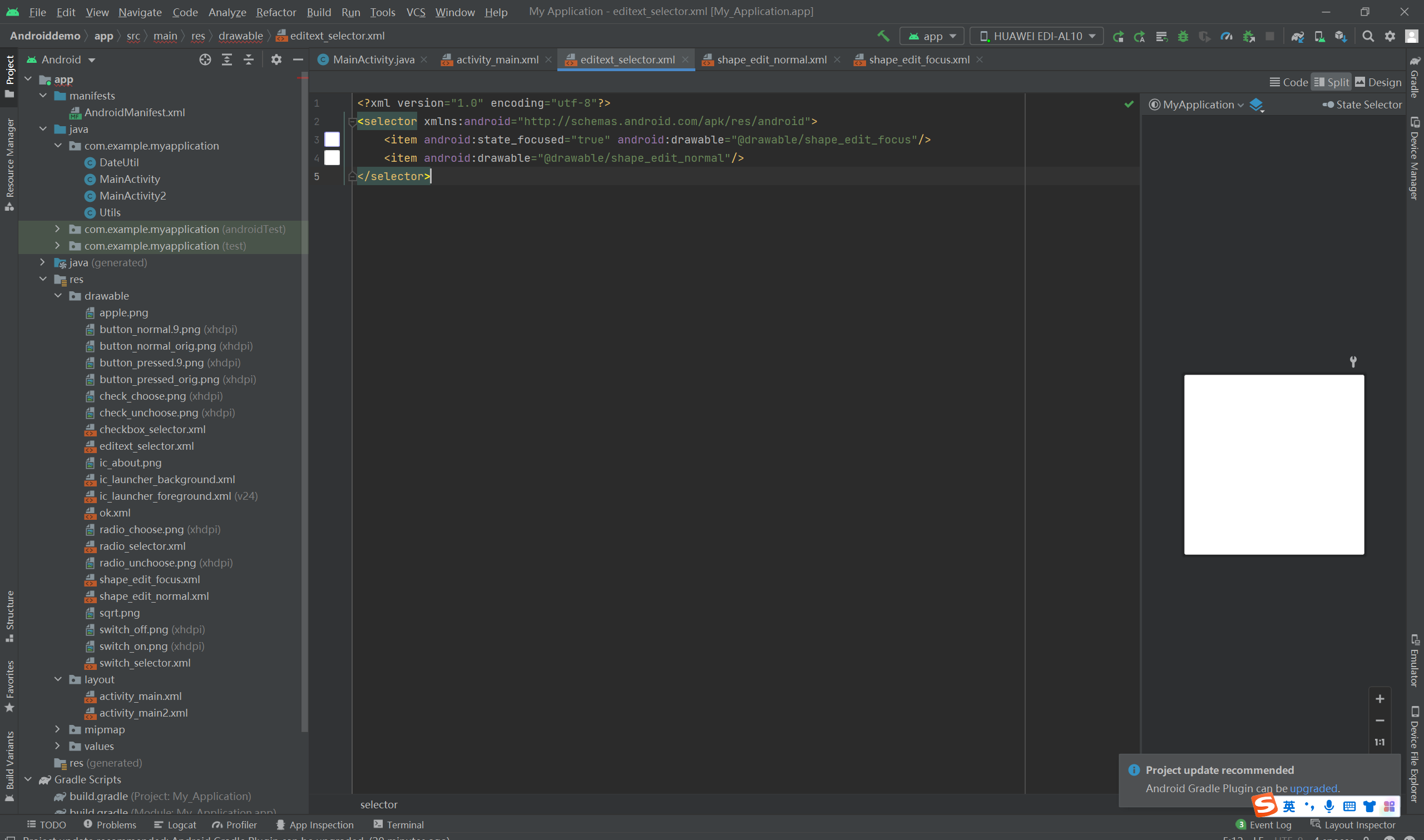
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>

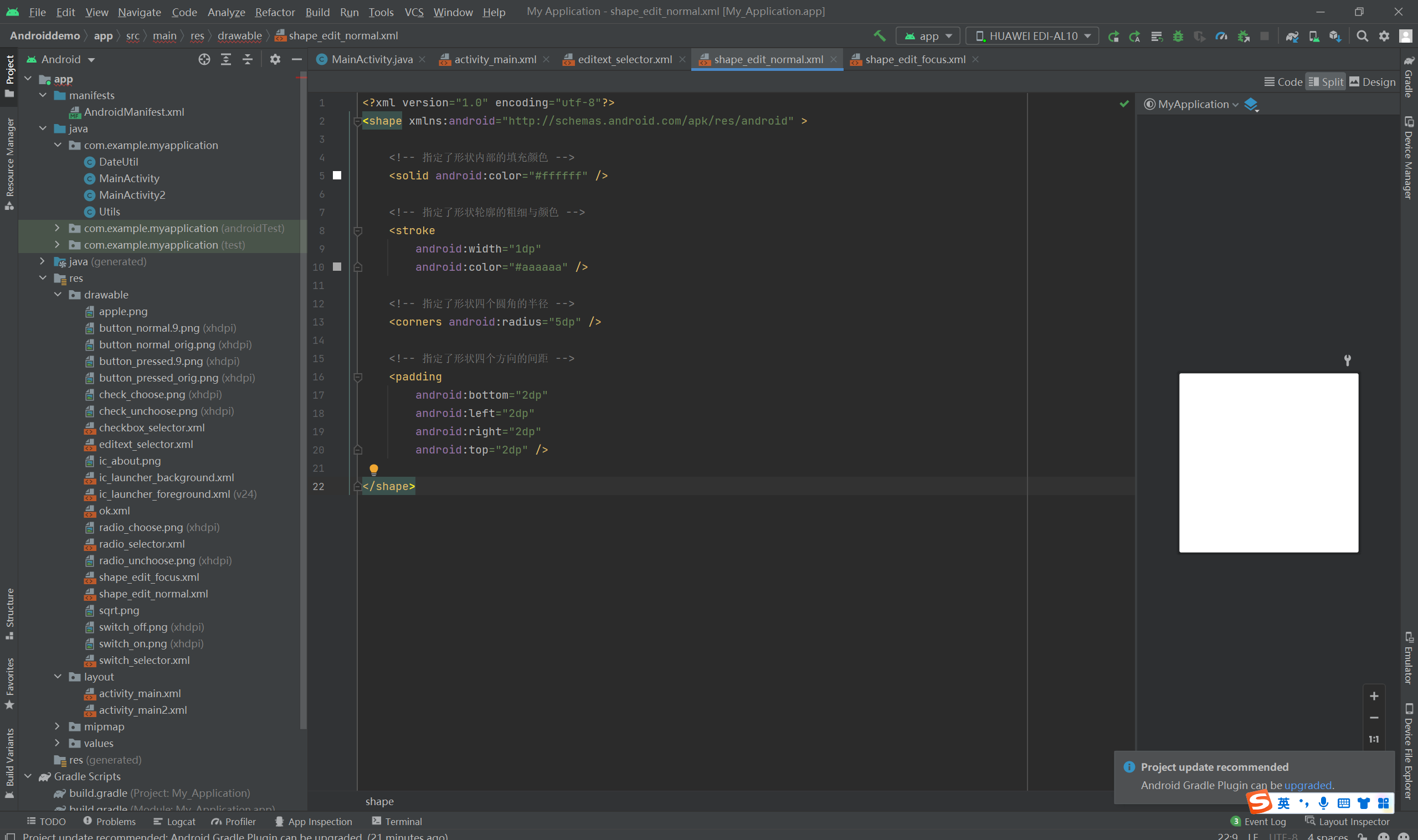
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

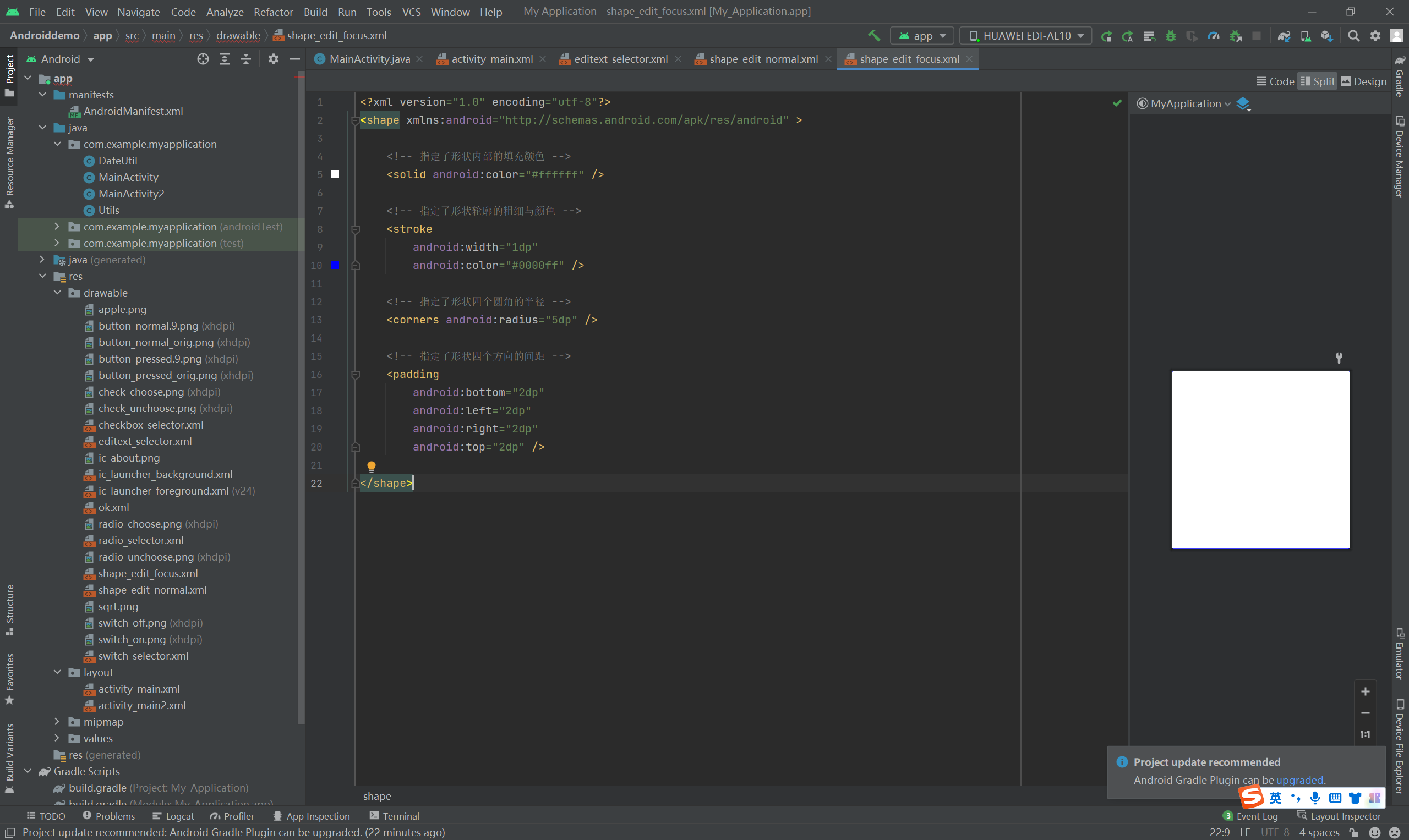
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#0000ff" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements View.OnClickListener, View.OnFocusChangeListener { private EditText et_phone; // 声明一个编辑框对象 private EditText et_password; // 声明一个编辑框对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫et_phone的手机号码编辑框 et_phone = findViewById(R.id.et_phone); // 从布局文件中获取名叫et_password的密码编辑框 et_password = findViewById(R.id.et_password); // 给密码编辑框注册点击事件监听器 et_password.setOnClickListener(this); // 给密码编辑框注册一个焦点变化监听器,一旦焦点发生变化,就触发监听器的onFocusChange方法 et_password.setOnFocusChangeListener(this); findViewById(R.id.btn_login).setOnClickListener(this); } // 焦点变更事件的处理方法,hasFocus表示当前控件是否获得焦点。 // 为什么光标进入事件不选onClick?因为要点两下才会触发onClick动作(第一下是切换焦点动作) @Override public void onFocusChange(View v, boolean hasFocus) { // 判断密码编辑框是否获得焦点。hasFocus为true表示获得焦点,为false表示失去焦点 if (v.getId()==R.id.et_password && hasFocus) { String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位 { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show(); } } } @Override public void onClick(View v) { // 编辑框比较特殊,要点击两次后才会触发点击事件,因为第一次点击只触发焦点变更事件,第二次点击才触发点击事件 if (v.getId() == R.id.et_password) { String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位 { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show(); } } else if (v.getId() == R.id.btn_login) { String password = et_password.getText().toString(); if (TextUtils.isEmpty(password) || password.length()<11) // 密码不足6位 { // 密码编辑框请求焦点,也就是把光标移回密码编辑框 et_password.requestFocus(); Toast.makeText(this, "请输入6位密码", Toast.LENGTH_SHORT).show(); } } } }


PS:重点:
// 为什么光标进入事件不选onClick?因为要点两下才会触发onClick动作(第一下是切换焦点动作)
// 编辑框比较特殊,要点击两次后才会触发点击事件,因为第一次点击只触发焦点变更事件,第二次点击才触发点击事件
对于文本框,光标进入,即焦点变更;
对于按钮,有key down 和 key up 两个动作。即先按下,再抬起,才触发一个onclick事件。

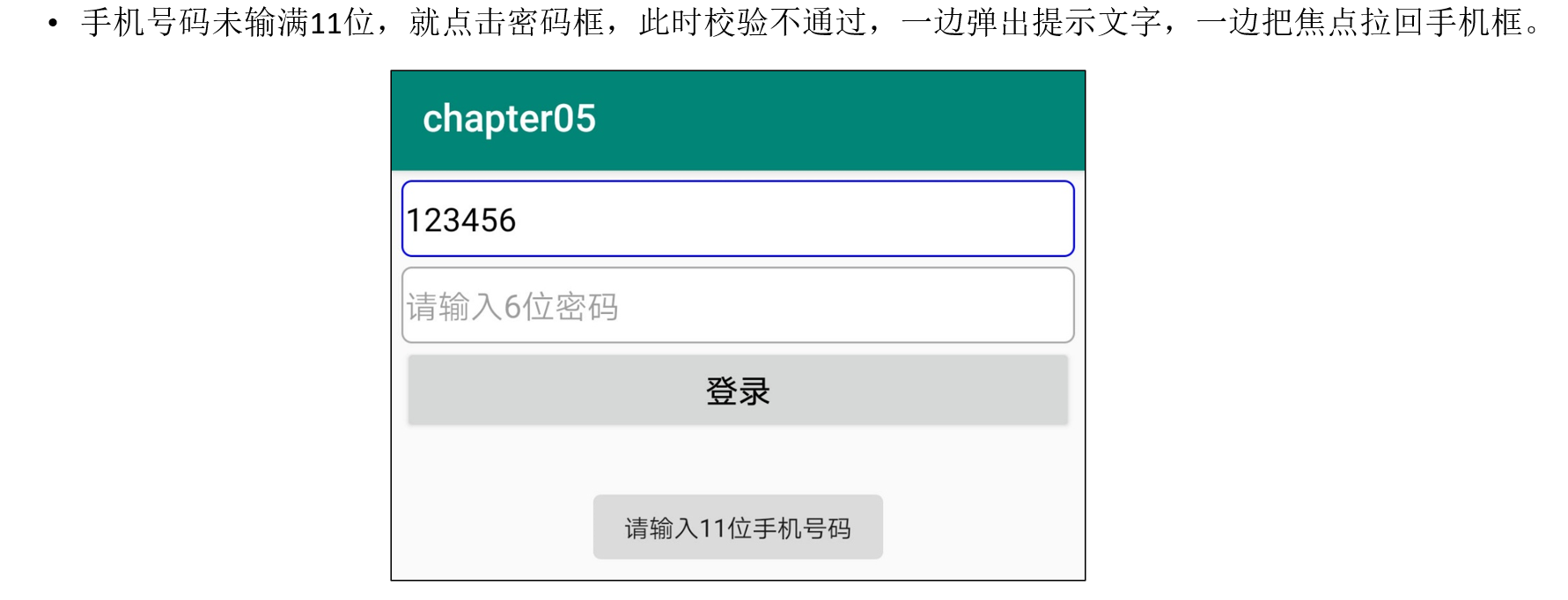
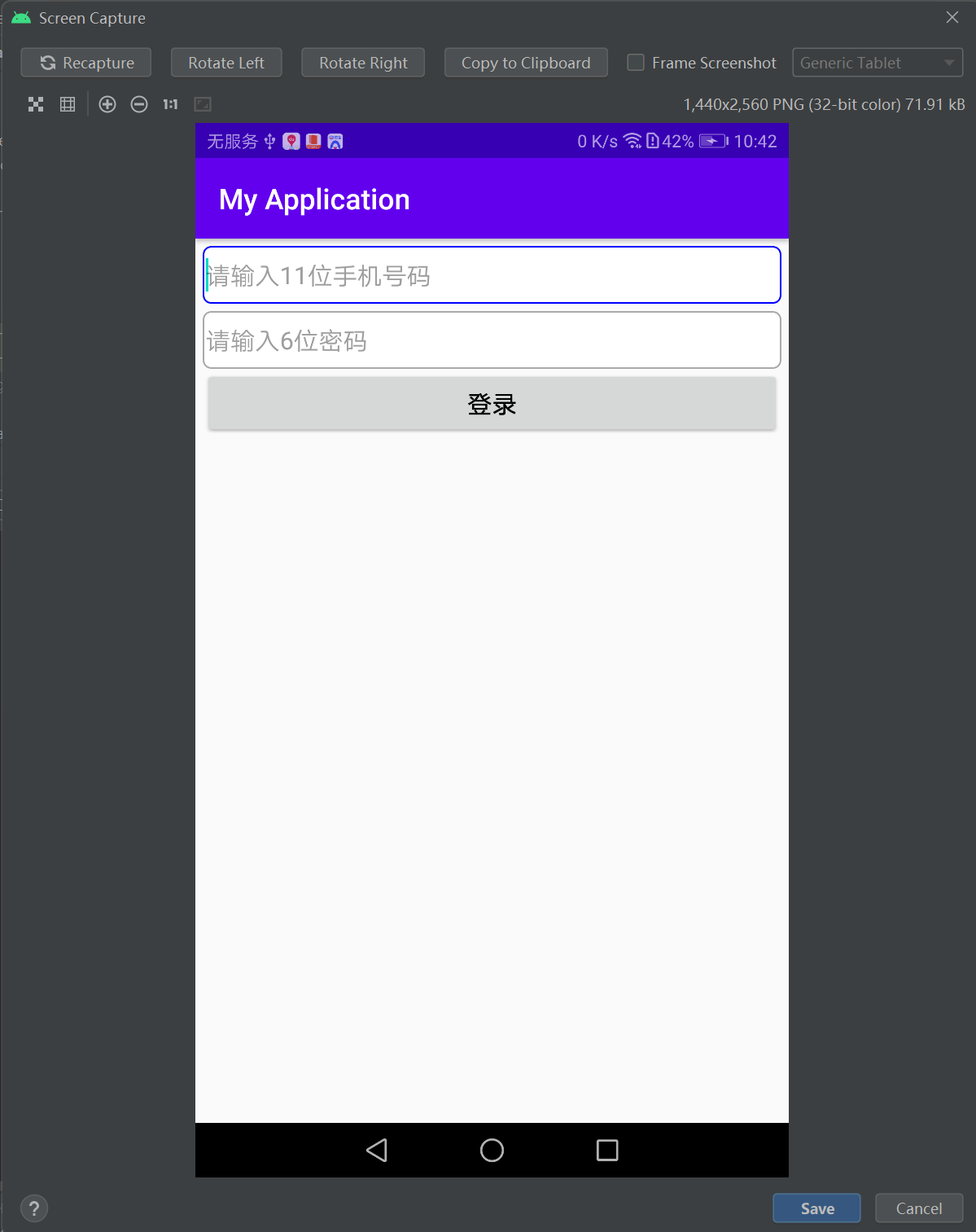
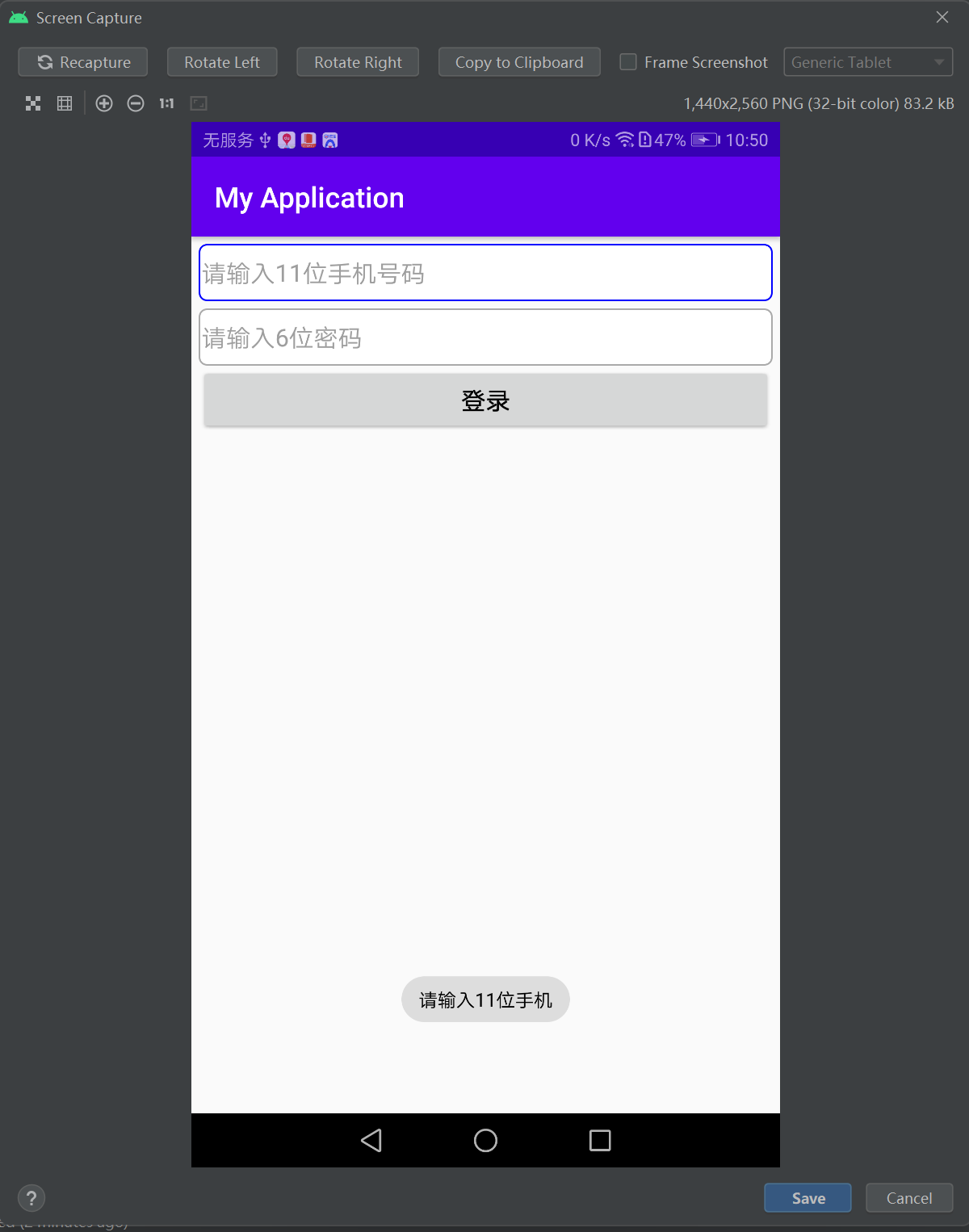
解释:打开app。焦点在电话号码输入框,如果此时没有输入任何号码,直接点击密码输入框,则获取电话号码输入框的内容长度并进行判断,
如果为空,或者长度小于11,则焦点返回电话号码输入框,并弹出提示;
// 焦点变更事件的处理方法,hasFocus表示当前控件是否获得焦点。 // 为什么光标进入事件不选onClick?因为要点两下才会触发onClick动作(第一下是切换焦点动作) @Override public void onFocusChange(View v, boolean hasFocus) { // 判断密码编辑框是否获得焦点。hasFocus为true表示获得焦点,为false表示失去焦点 if (v.getId()==R.id.et_password && hasFocus) { String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位 { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机", Toast.LENGTH_SHORT).show(); } } }
解释:打开app,焦点在电话号码输入框,
@Override public void onClick(View v) { // 编辑框比较特殊,要点击两次后才会触发点击事件,因为第一次点击只触发焦点变更事件,第二次点击才触发点击事件 if (v.getId() == R.id.et_password) { String phone = et_phone.getText().toString(); if (TextUtils.isEmpty(phone) || phone.length()<11) // 手机号码不足11位 { // 手机号码编辑框请求焦点,也就是把光标移回手机号码编辑框 et_phone.requestFocus(); Toast.makeText(this, "请输入11位手机号码", Toast.LENGTH_SHORT).show(); } } else if (v.getId() == R.id.btn_login) { String password = et_password.getText().toString(); if (TextUtils.isEmpty(password) || password.length()<11) // 密码不足6位 { // 密码编辑框请求焦点,也就是把光标移回密码编辑框 et_password.requestFocus(); Toast.makeText(this, "请输入6位密码", Toast.LENGTH_SHORT).show(); } } }
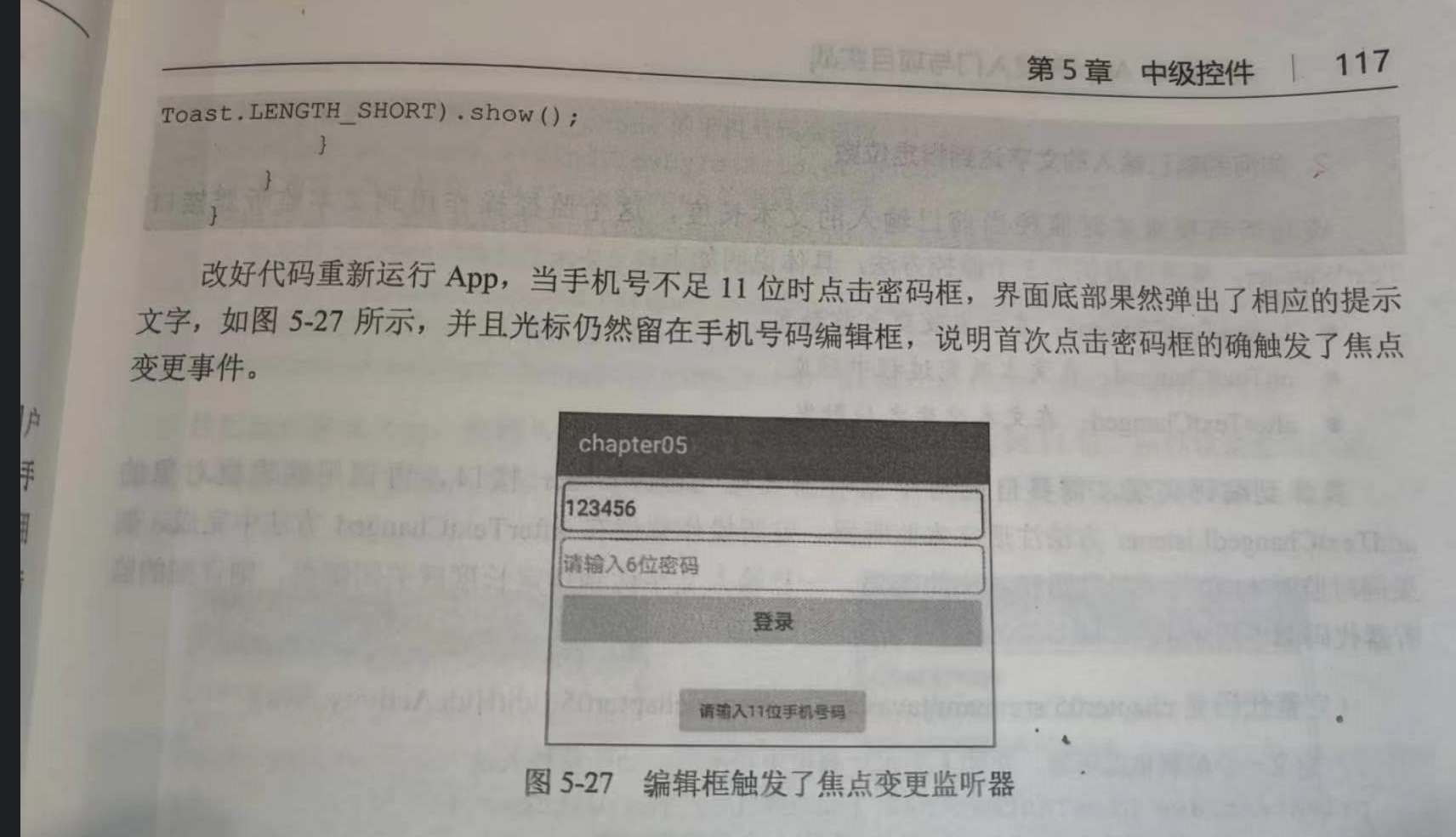
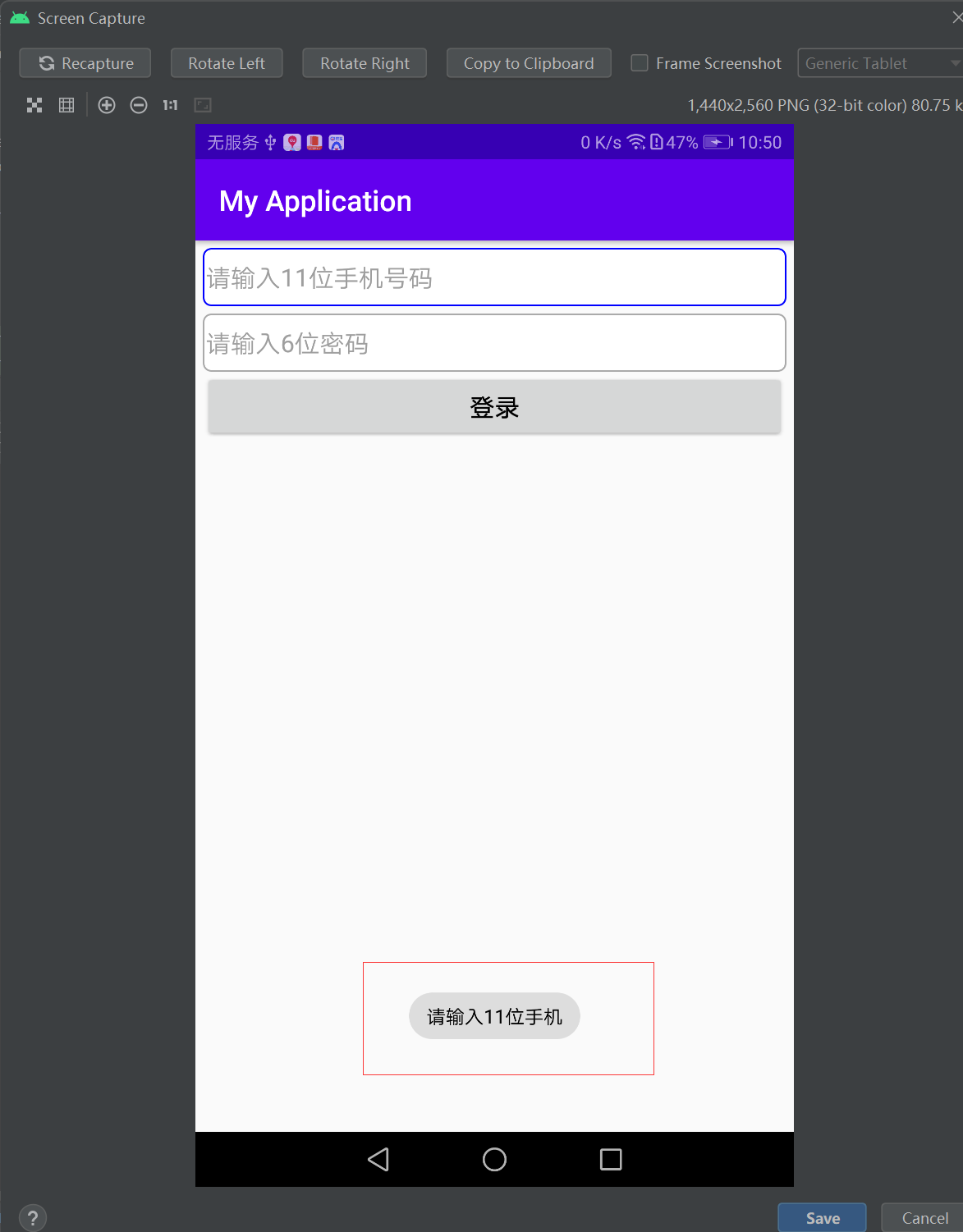
打开app,不输入电话号码,直接点击密码框:

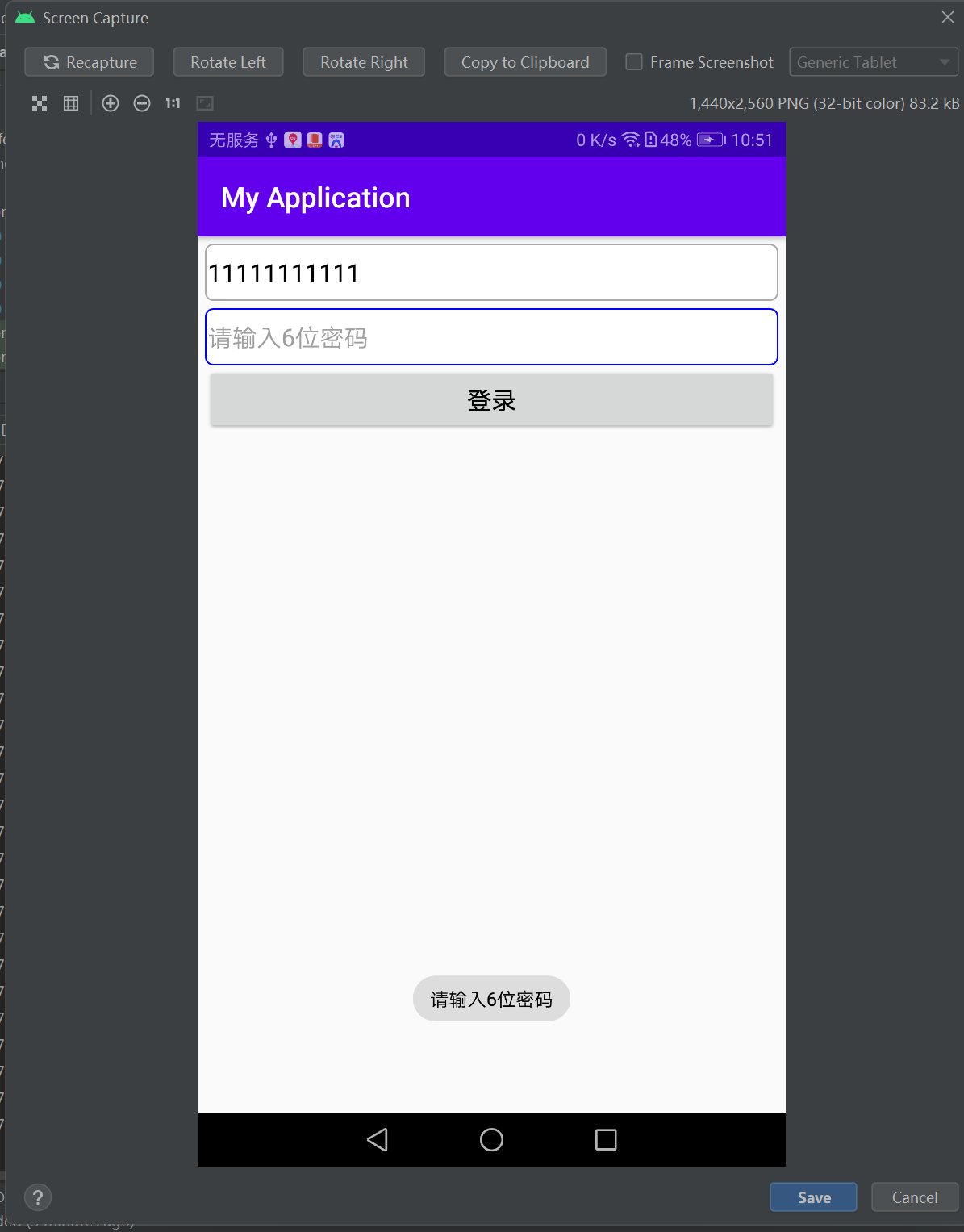
打开app,不输入电话号码,直接点击登录按钮:

输入电话号码后,不输入密码,直接点击登录按钮:

=================================================================================