中级控件——文本输入——编辑框EditText

EditText是文本编辑框,用户可在此输入文本等信息。
EditText的常用属性说明如下:
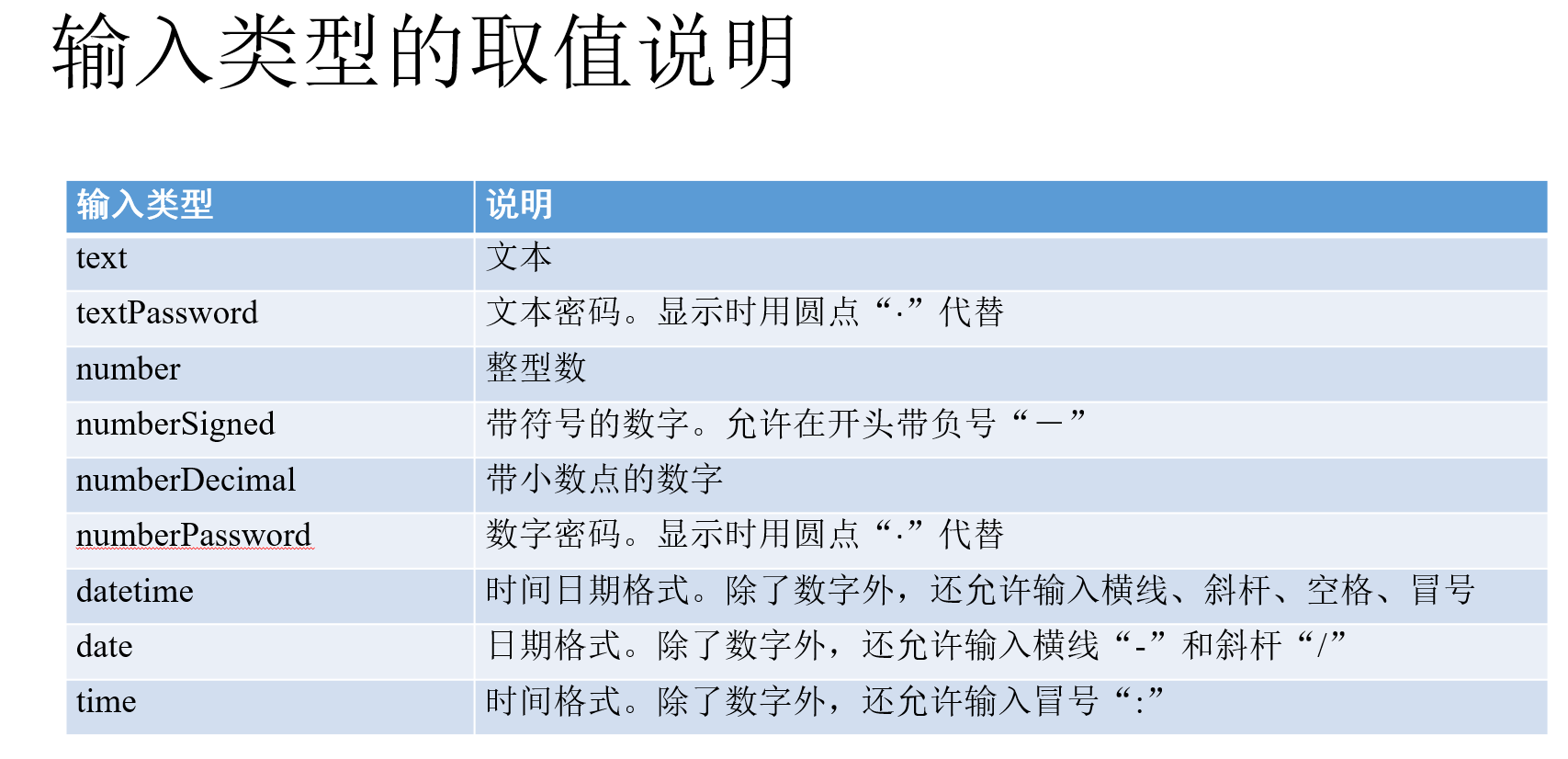
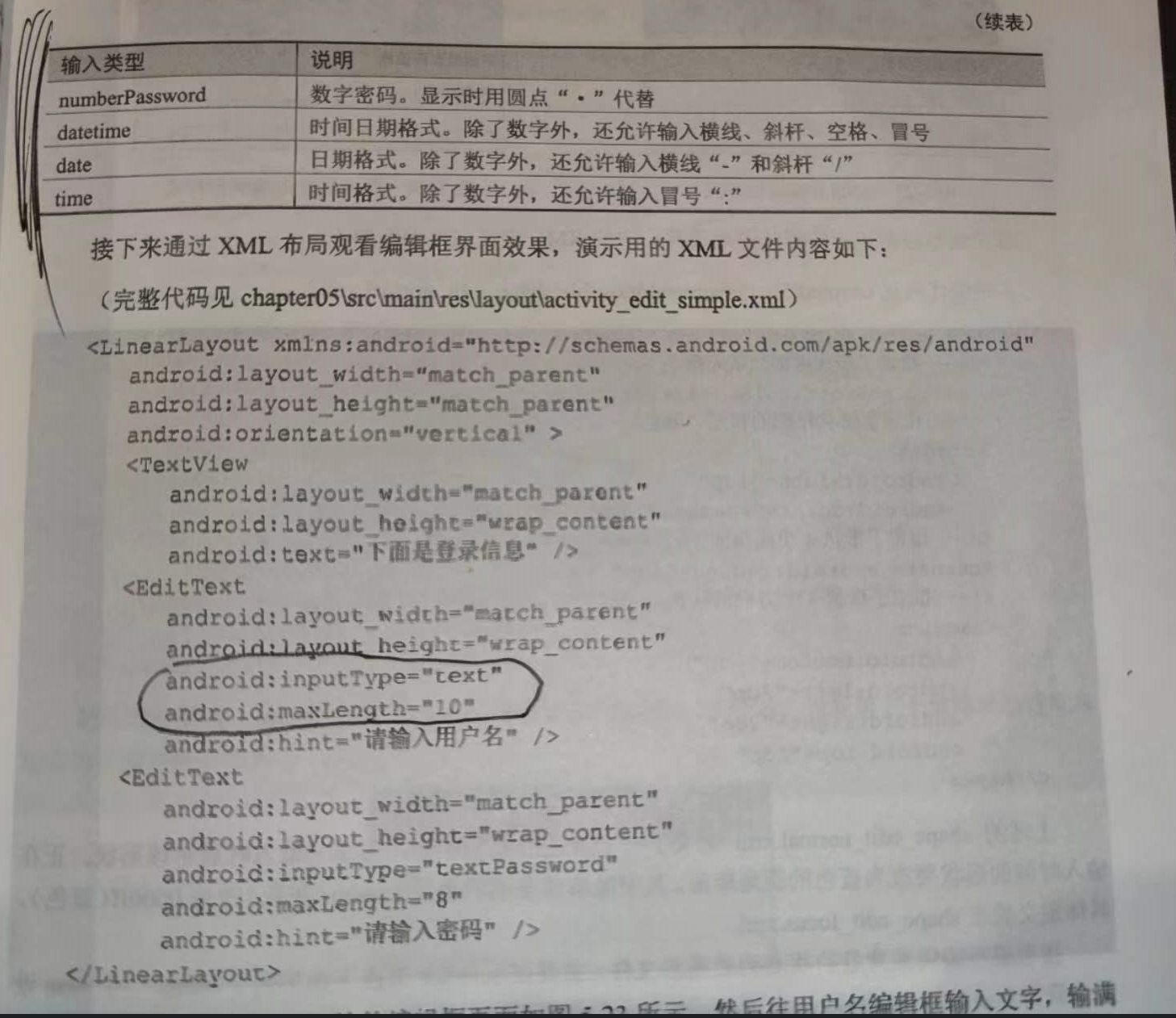
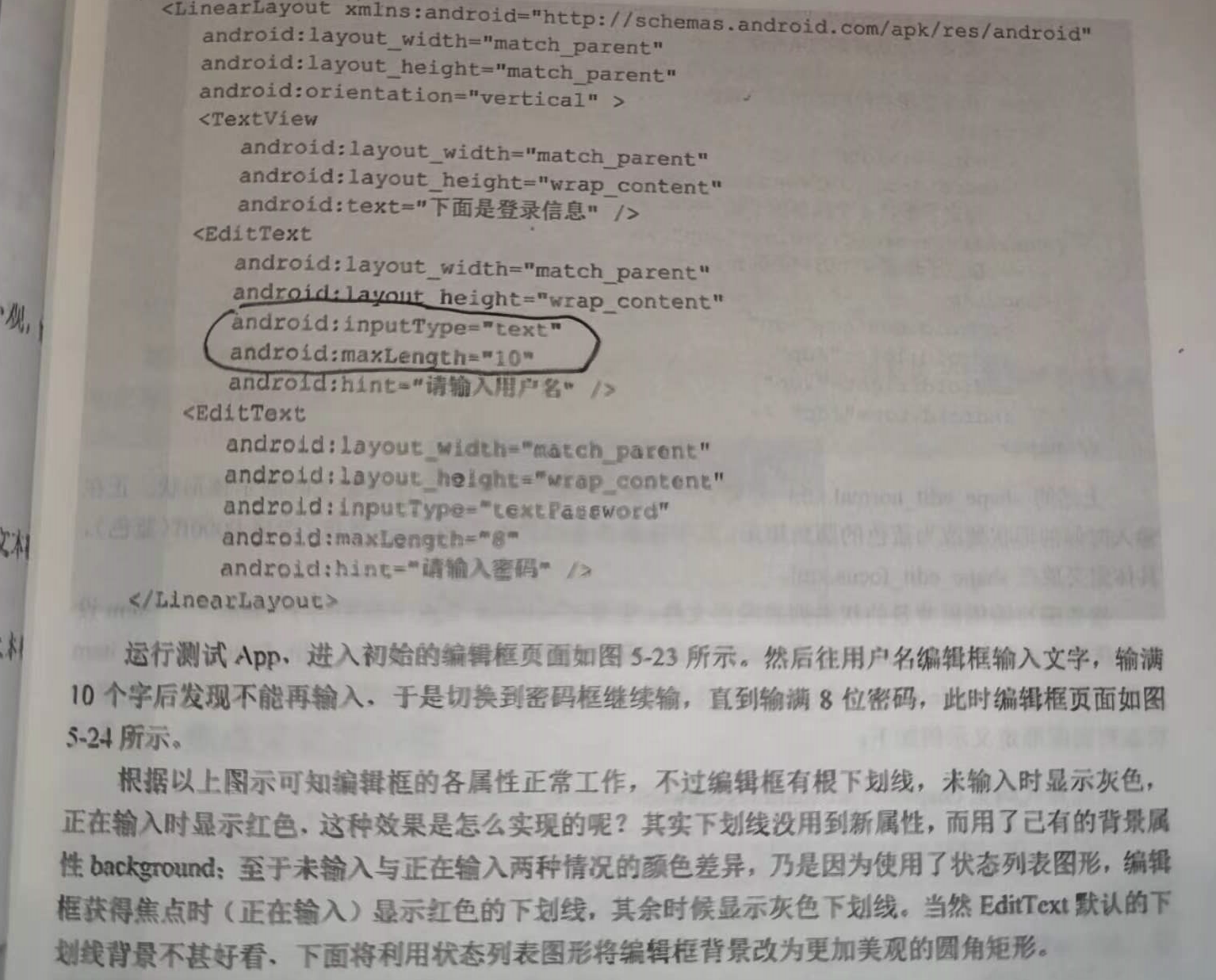
(1)、inputType:指定输入的文本类型。若同时使用多种文本类型,则可使用竖线“|”把多种文本类型拼接起来。
(2)、maxLength:指定文本允许输入的最大长度。
(3)、hint:指定提示文本的内容。
(4)、textColorHint:指定提示文本的颜色。


<shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp“ android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp“ android:left="2dp" android:right="2dp“ android:top="2dp" /> </shape>

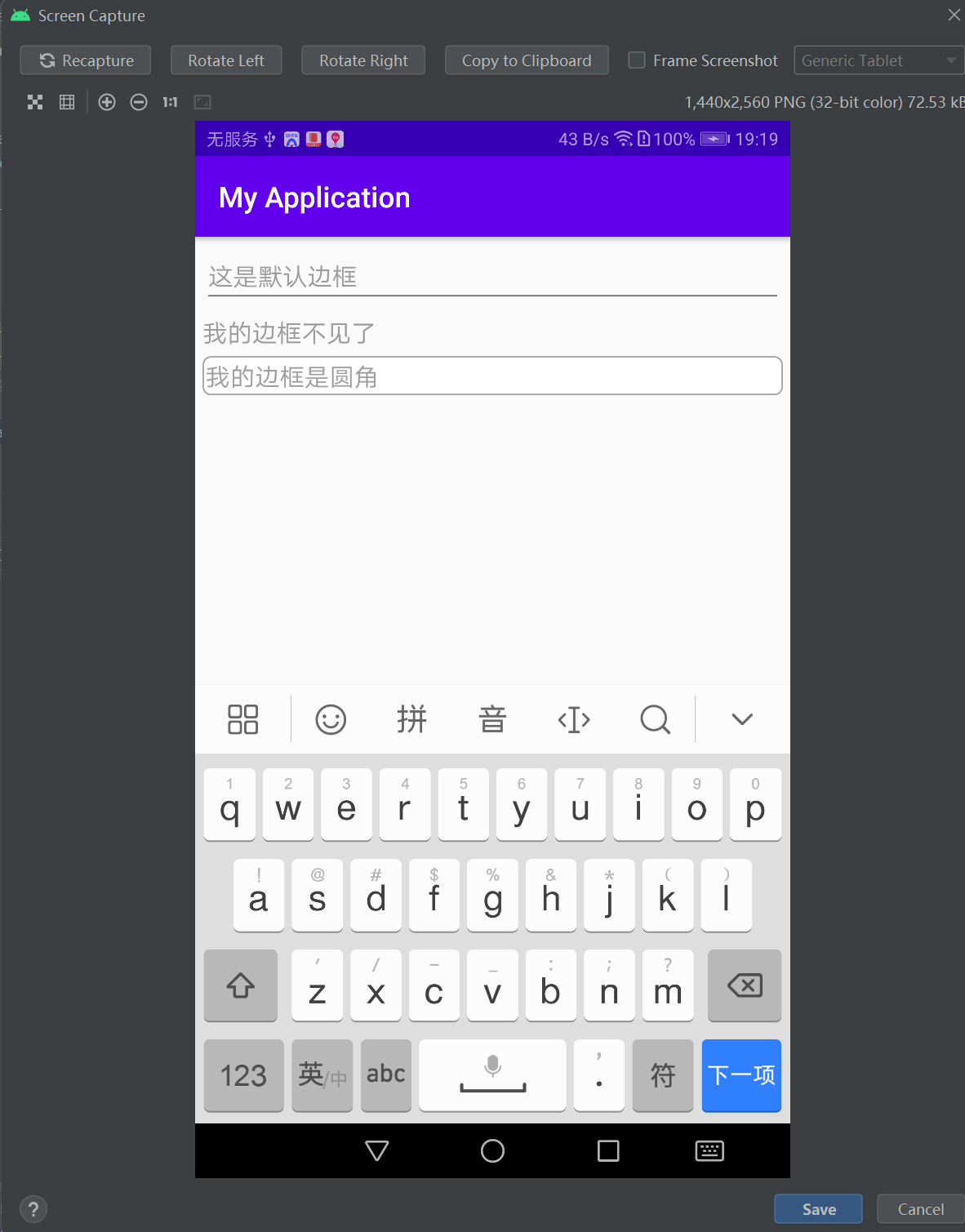
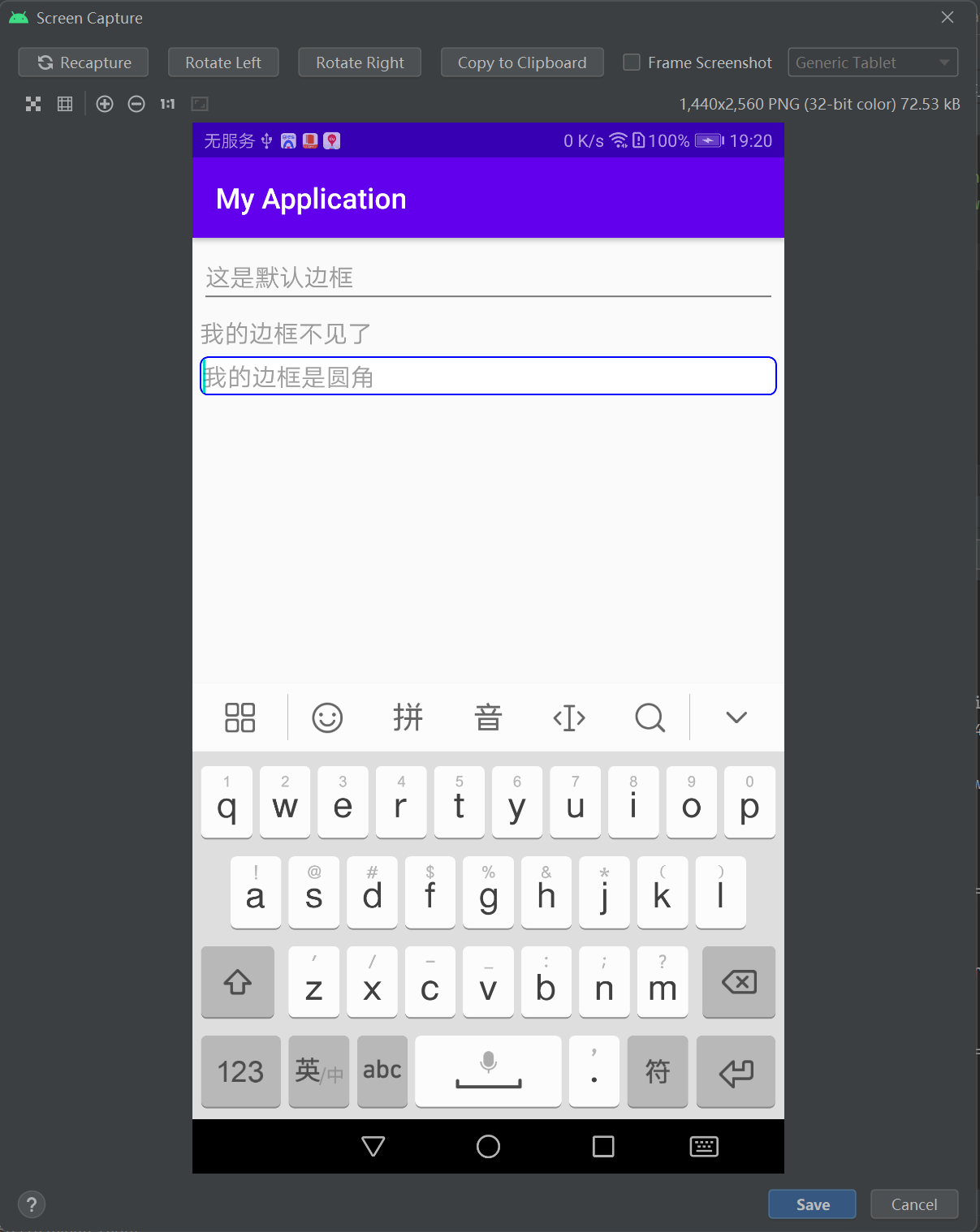
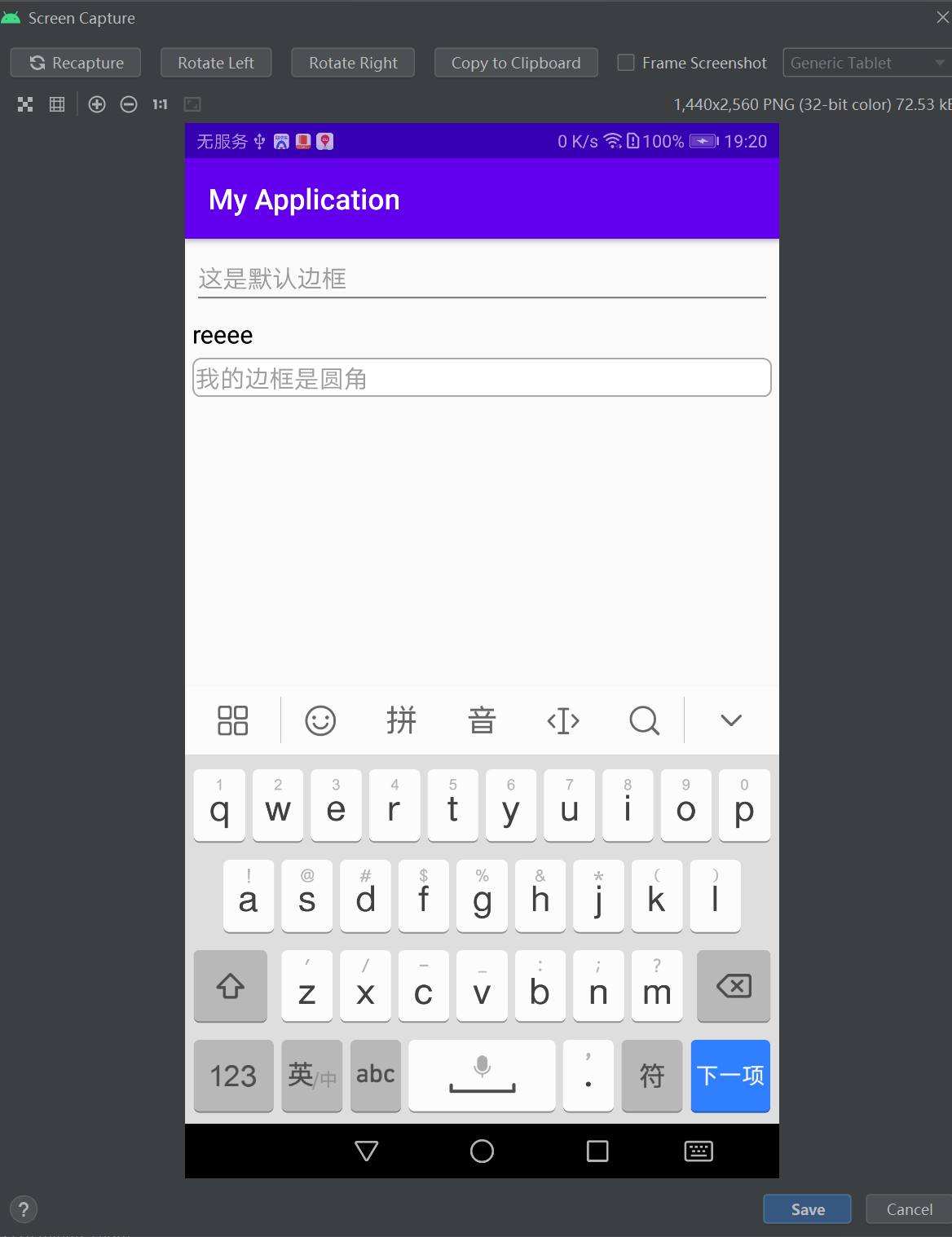
前一步定义了两个圆角矩形,第一个是灰色的圆角矩形,可在未输入时展示该形状;第二个是蓝色的圆角矩形,用于正在输入时候展示。
然后定义状态列表图形分别指定不同状态时候的图形显示。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/>
<item android:drawable="@drawable/shape_edit_normal"/>
</selector>
==============================================================================================================
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="下面是登录信息" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="text" android:maxLength="10" android:hint="请输入用户名" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textPassword" android:maxLength="8" android:hint="请输入密码" android:textColor="@color/black" android:textSize="17sp" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="下面是手机信息" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="number" android:maxLength="11" android:hint="请输入11位手机号码" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberPassword" android:maxLength="6" android:hint="请输入6位服务密码" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>


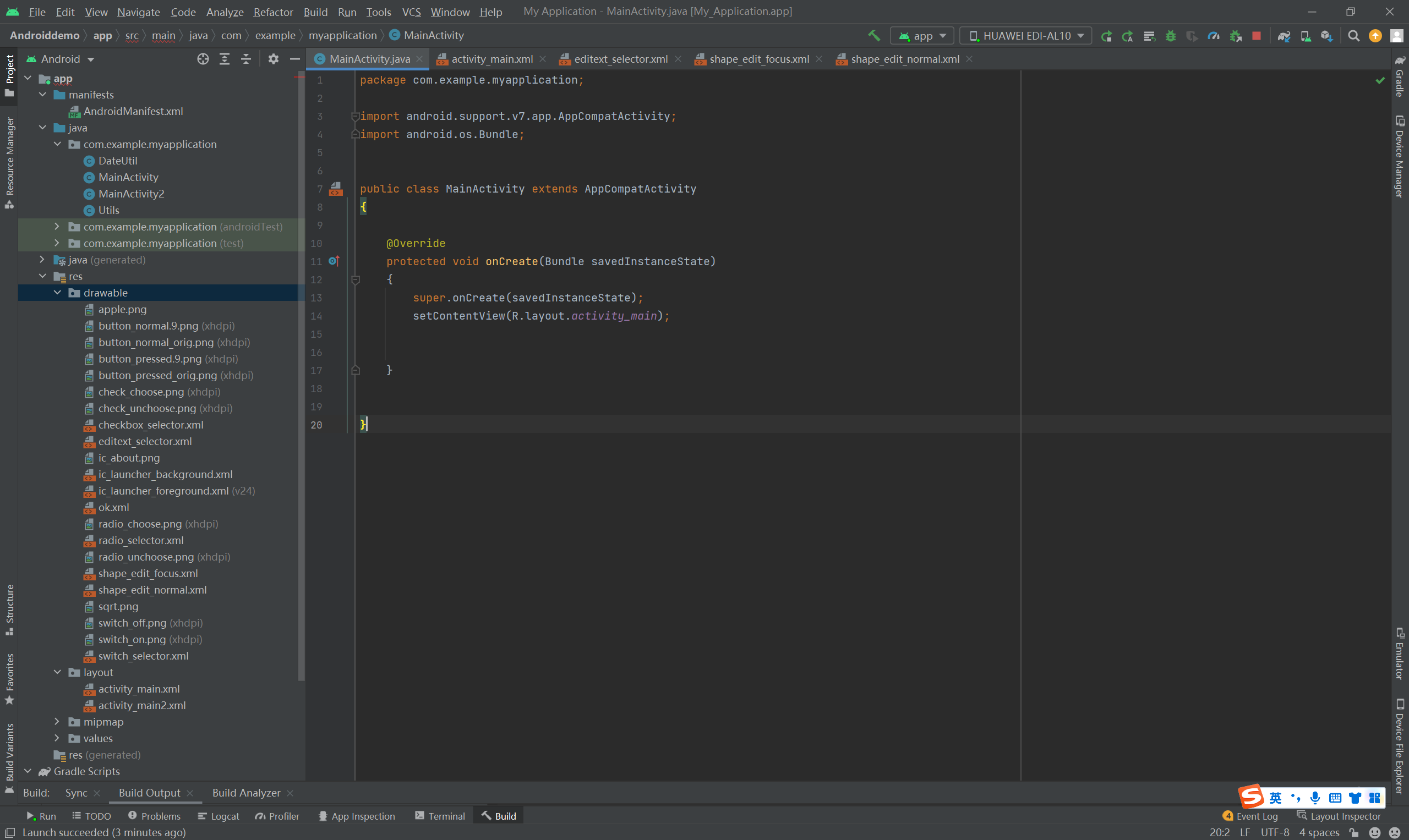
package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }


=================================================================================
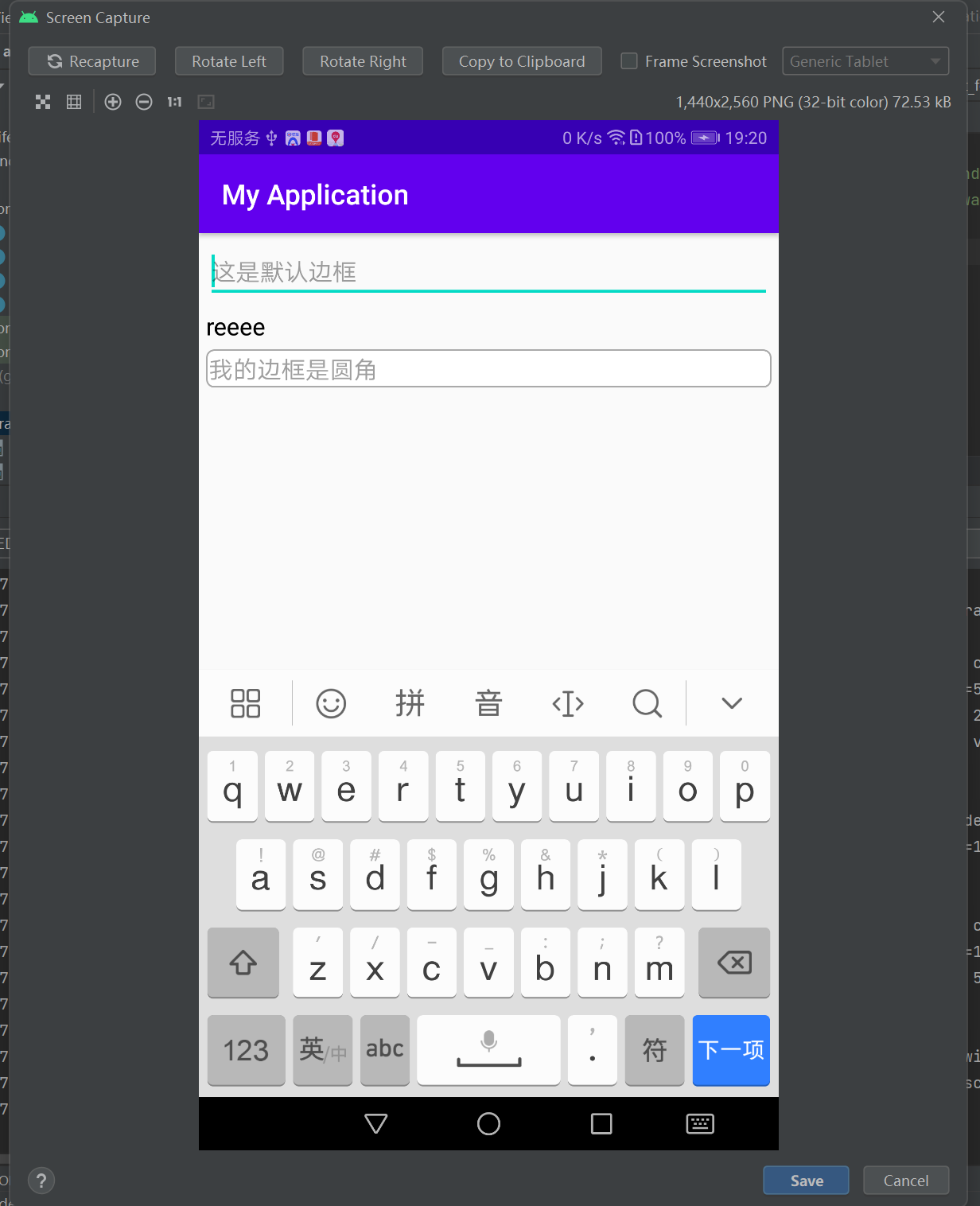
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="text" android:hint="这是默认边框" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:inputType="text" android:hint="我的边框不见了" android:background="@null" android:textColor="@color/black" android:textSize="17sp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:inputType="text" android:hint="我的边框是圆角" android:background="@drawable/editext_selector" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

package com.example.myapplication; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }

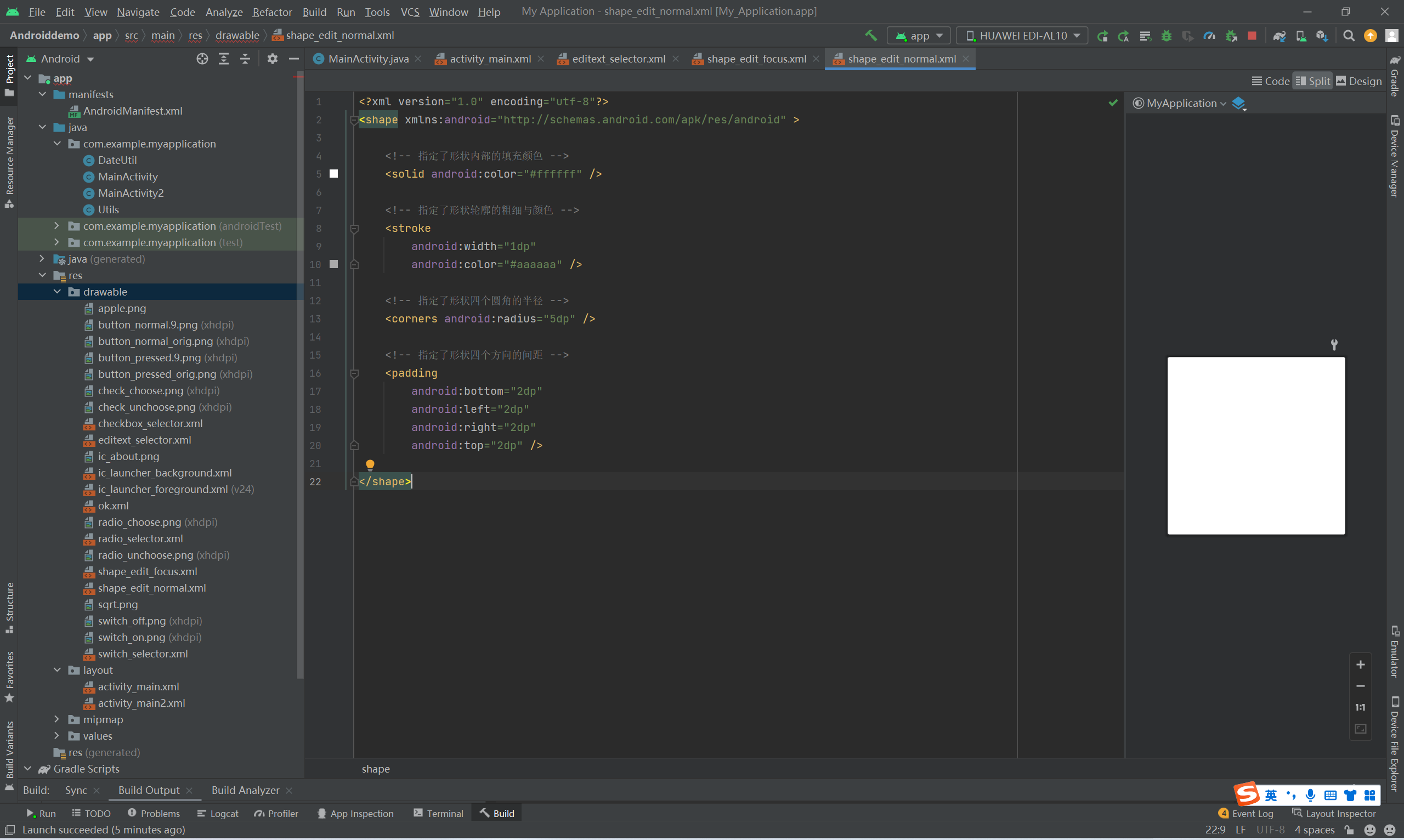
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#aaaaaa" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 指定了形状内部的填充颜色 --> <solid android:color="#ffffff" /> <!-- 指定了形状轮廓的粗细与颜色 --> <stroke android:width="1dp" android:color="#0000ff" /> <!-- 指定了形状四个圆角的半径 --> <corners android:radius="5dp" /> <!-- 指定了形状四个方向的间距 --> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> </shape>

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:drawable="@drawable/shape_edit_focus"/> <item android:drawable="@drawable/shape_edit_normal"/> </selector>

=============================================================================================================






=================================================================================================












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!