中级控件——复选框CheckBox——自定义控件CheckBox
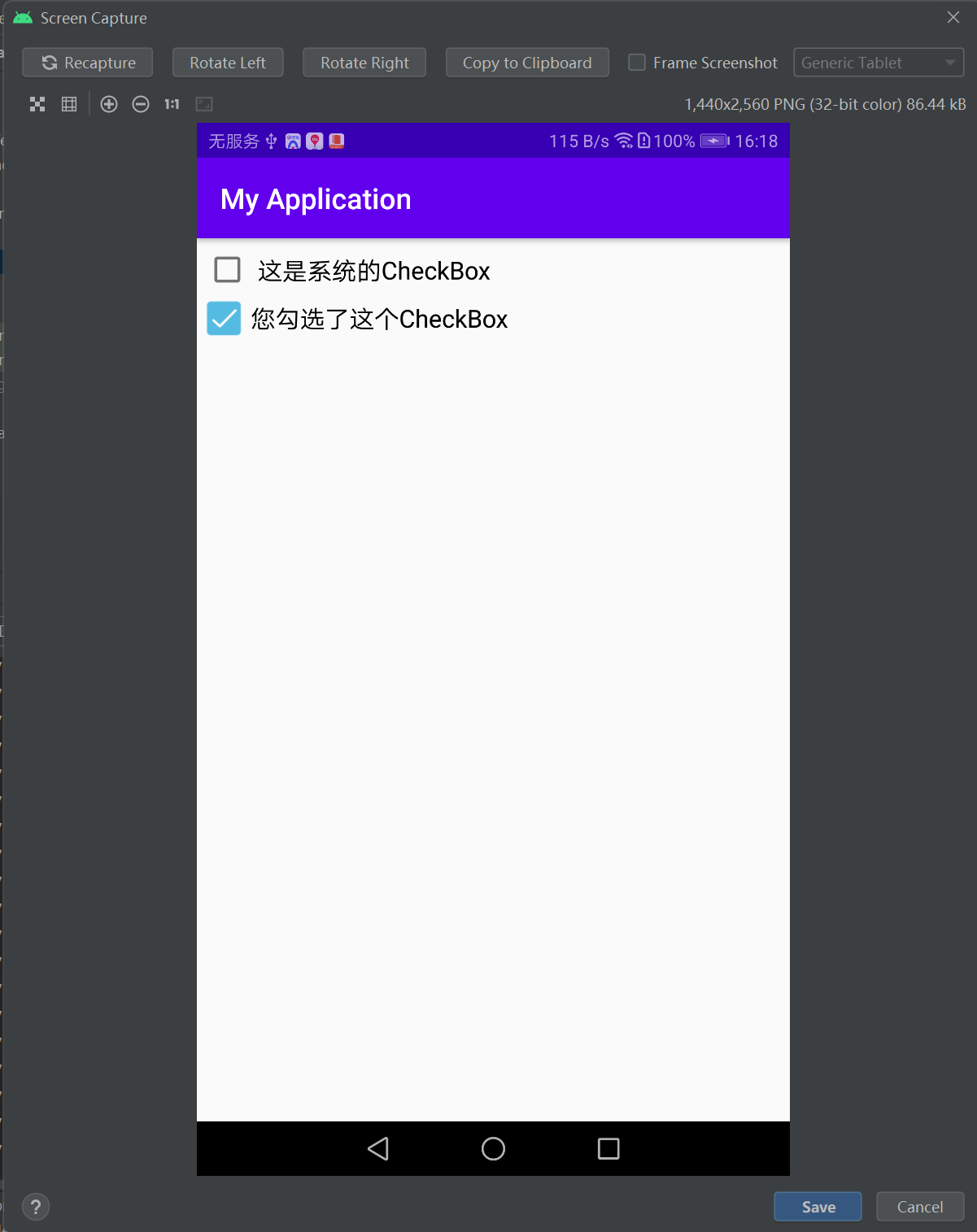
使用有自定义图标的CheckBox:

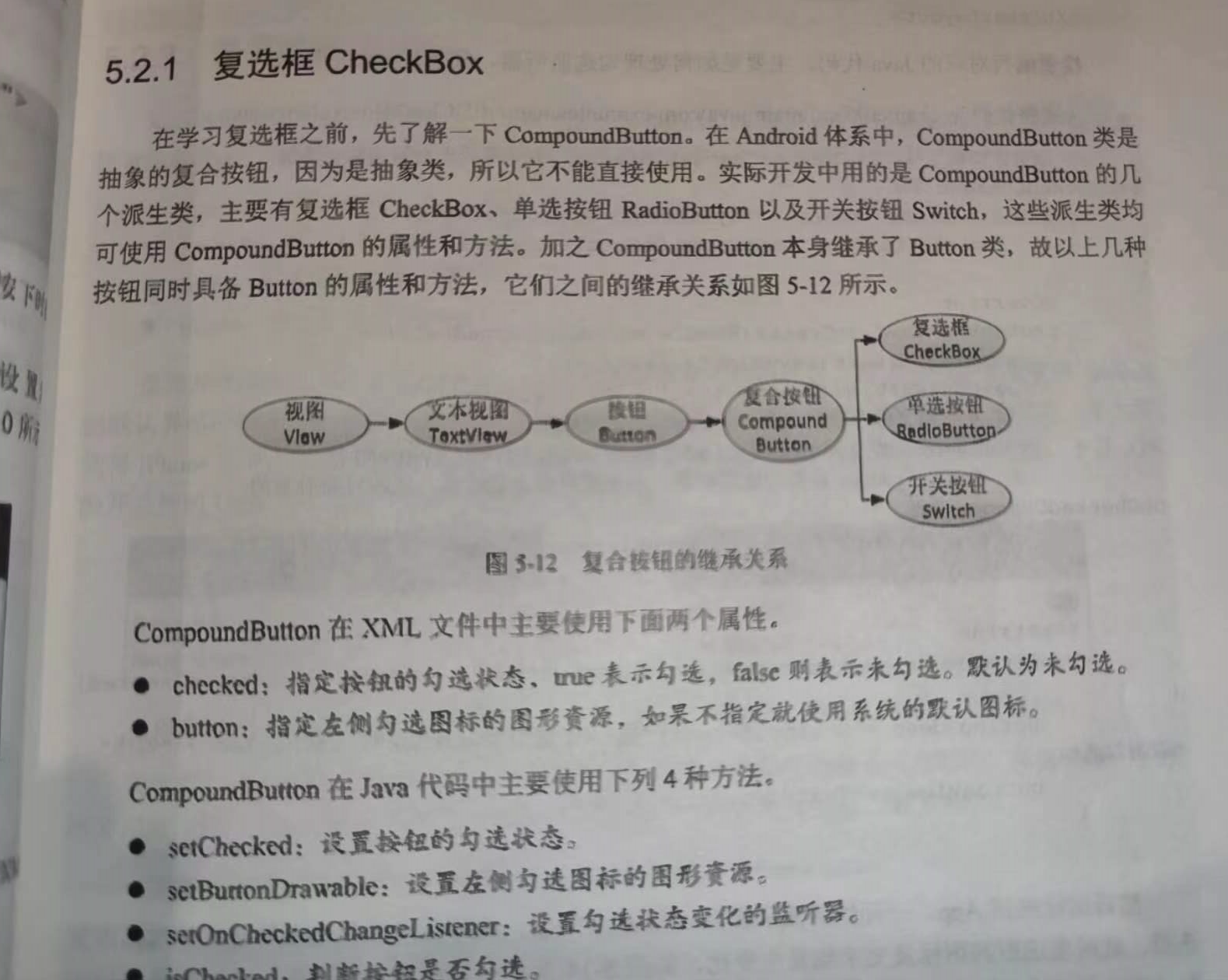
Button按钮的背景在正常情况下是凸起的,在按下时是凹陷的,从按下到弹起的过程,用户便能知道点击了这个按钮。
在项目中创建状态图形的XML文件,则需右击drawable目录,然后在右键菜单中依次选择New→Drawable resource file,即可自动生成一个空的XML文件。
下面是一个状态列表图形的drawable文件:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_pressed" />
<item android:drawable="@drawable/button_normal" />
</selector>
===================================================================================
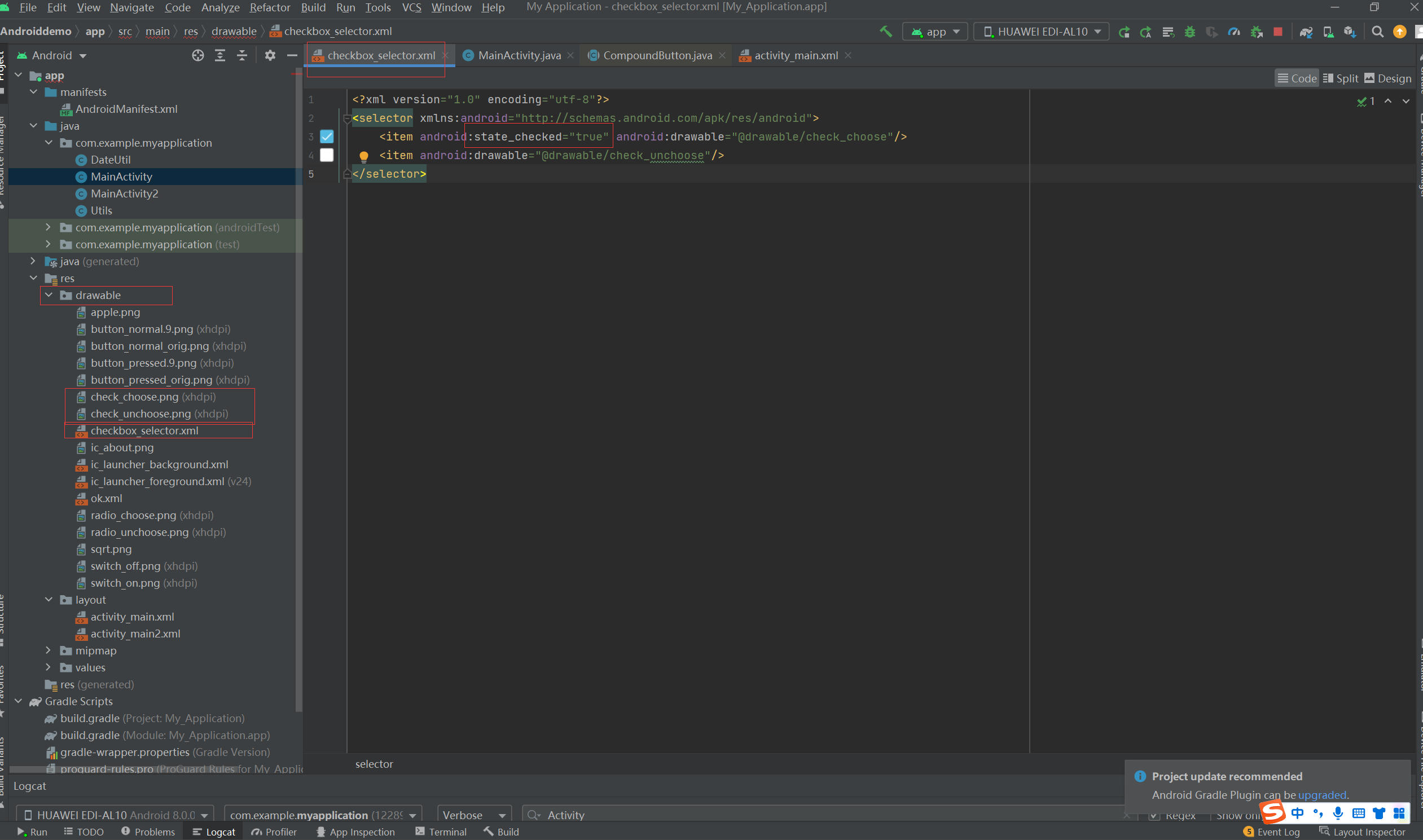
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/check_choose"/> <item android:drawable="@drawable/check_unchoose"/> </selector>

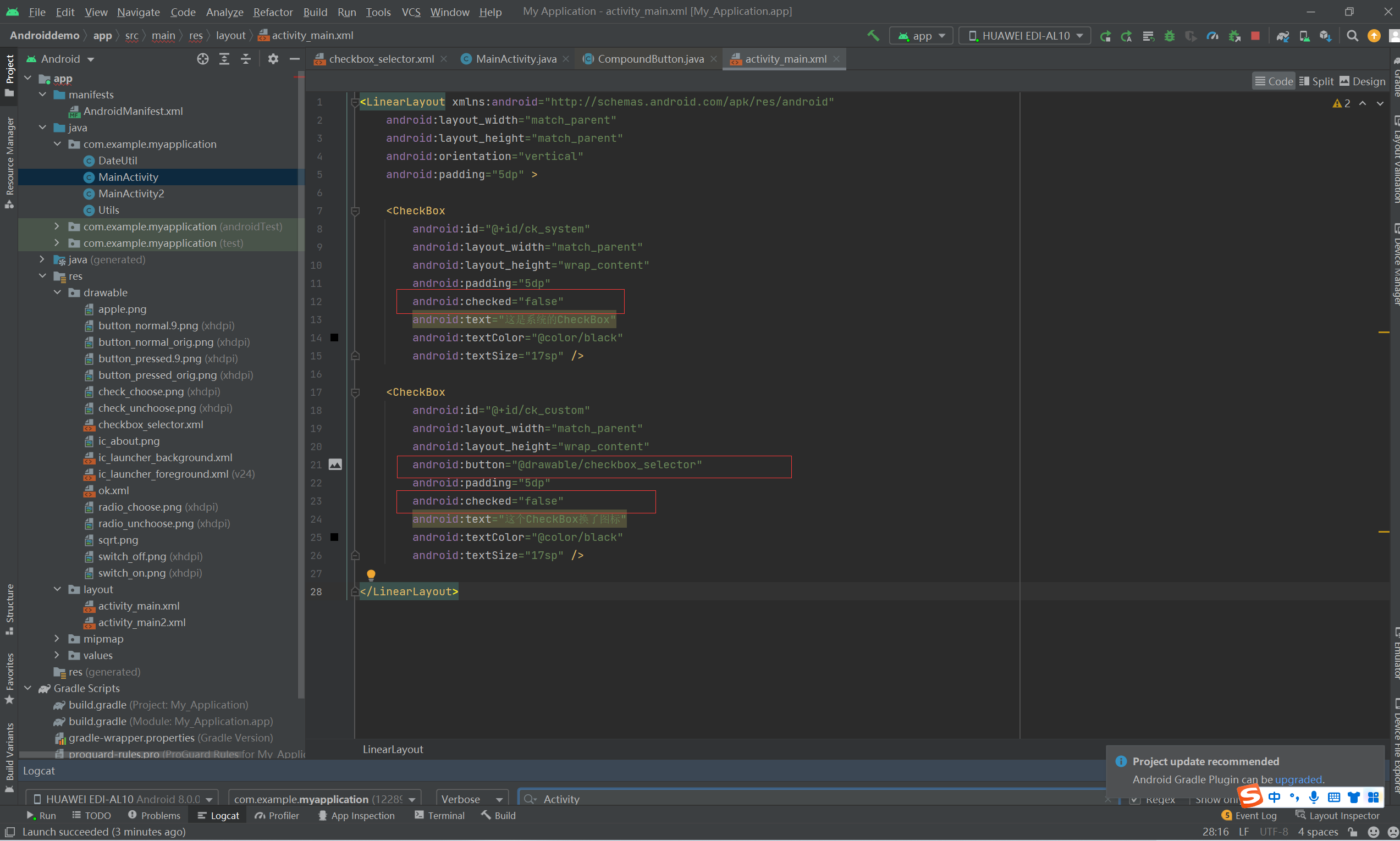
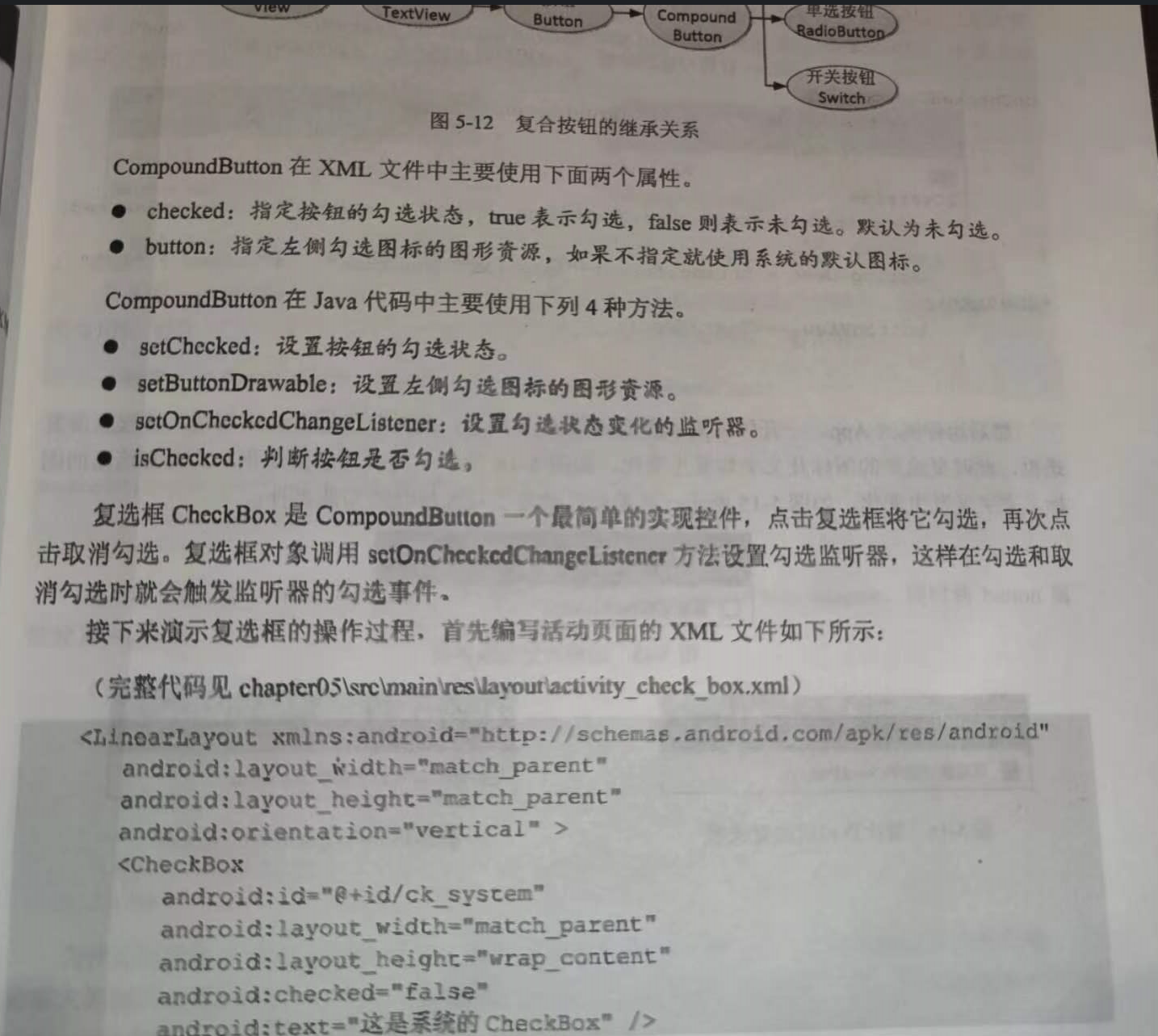
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <CheckBox android:id="@+id/ck_system" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="5dp" android:checked="false" android:text="这是系统的CheckBox" android:textColor="@color/black" android:textSize="17sp" /> <CheckBox android:id="@+id/ck_custom" android:layout_width="match_parent" android:layout_height="wrap_content" android:button="@drawable/checkbox_selector" android:padding="5dp" android:checked="false" android:text="这个CheckBox换了图标" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>

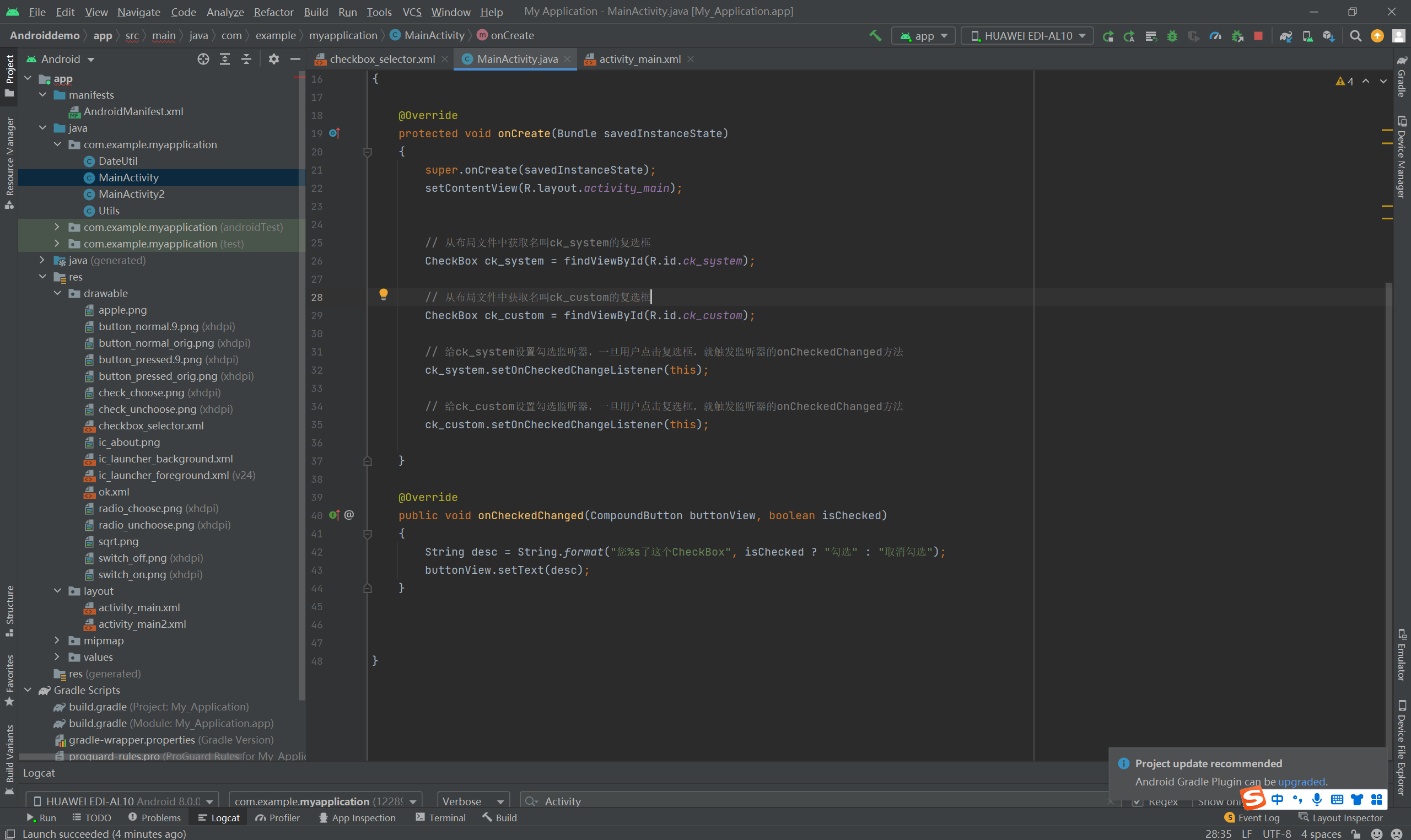
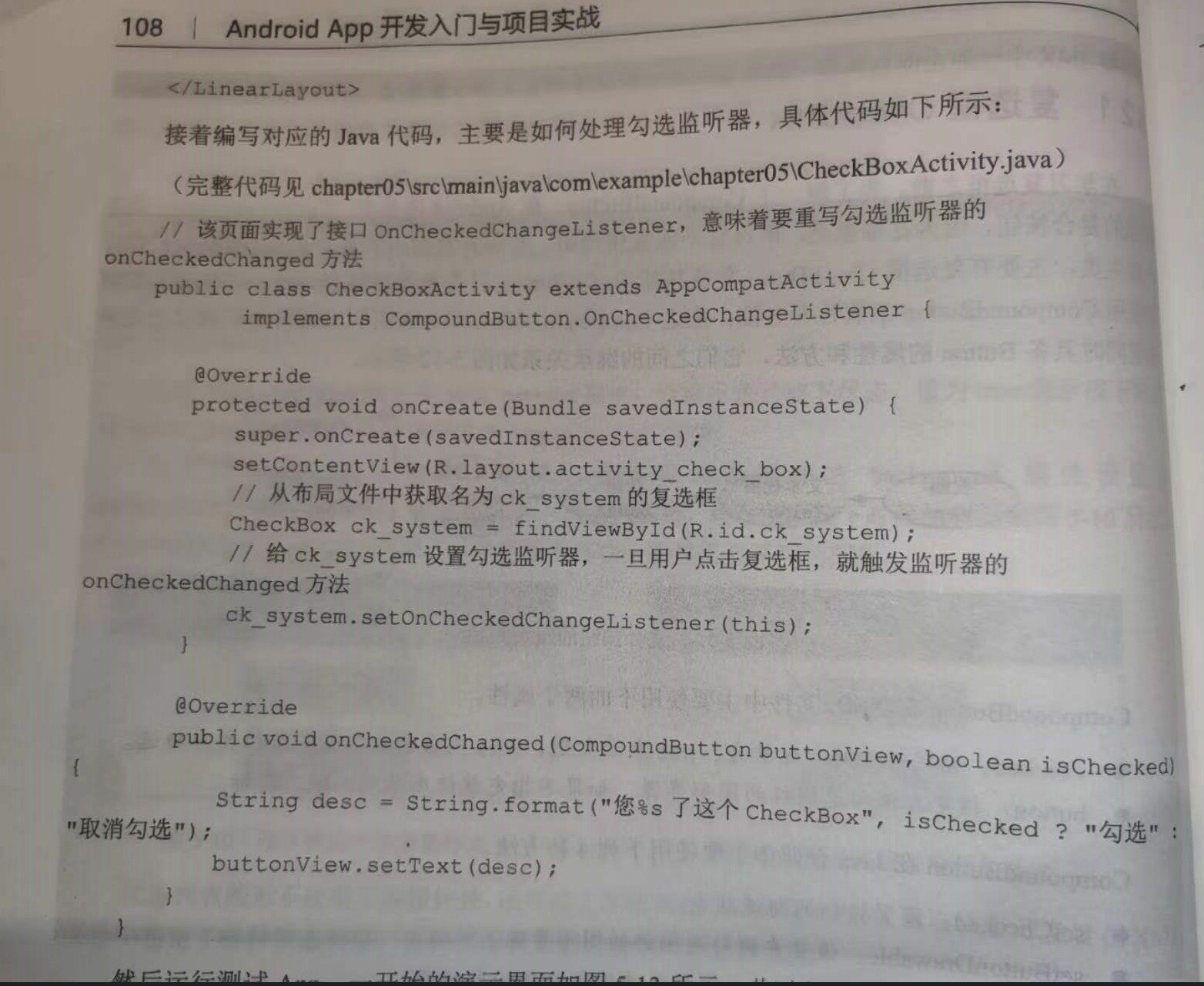
package com.example.myapplication; import android.annotation.SuppressLint; import android.content.pm.ActivityInfo; import android.content.pm.PackageManager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.TextView; import android.widget.Toast; @SuppressLint("DefaultLocale") // 该页面实现了接口OnCheckedChangeListener,意味着要重写勾选监听器的onCheckedChanged方法 public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫ck_system的复选框 CheckBox ck_system = findViewById(R.id.ck_system); // 从布局文件中获取名叫ck_custom的复选框 CheckBox ck_custom = findViewById(R.id.ck_custom); // 给ck_system设置勾选监听器,一旦用户点击复选框,就触发监听器的onCheckedChanged方法 ck_system.setOnCheckedChangeListener(this); // 给ck_custom设置勾选监听器,一旦用户点击复选框,就触发监听器的onCheckedChanged方法 ck_custom.setOnCheckedChangeListener(this); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { String desc = String.format("您%s了这个CheckBox", isChecked ? "勾选" : "取消勾选"); buttonView.setText(desc); } }









分类:
工作需要———安卓app学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix