活动Activity——活动之间传递信息——向上一个Activity返回数据

处理下一个页面的应答数据,详细步骤说明如下:
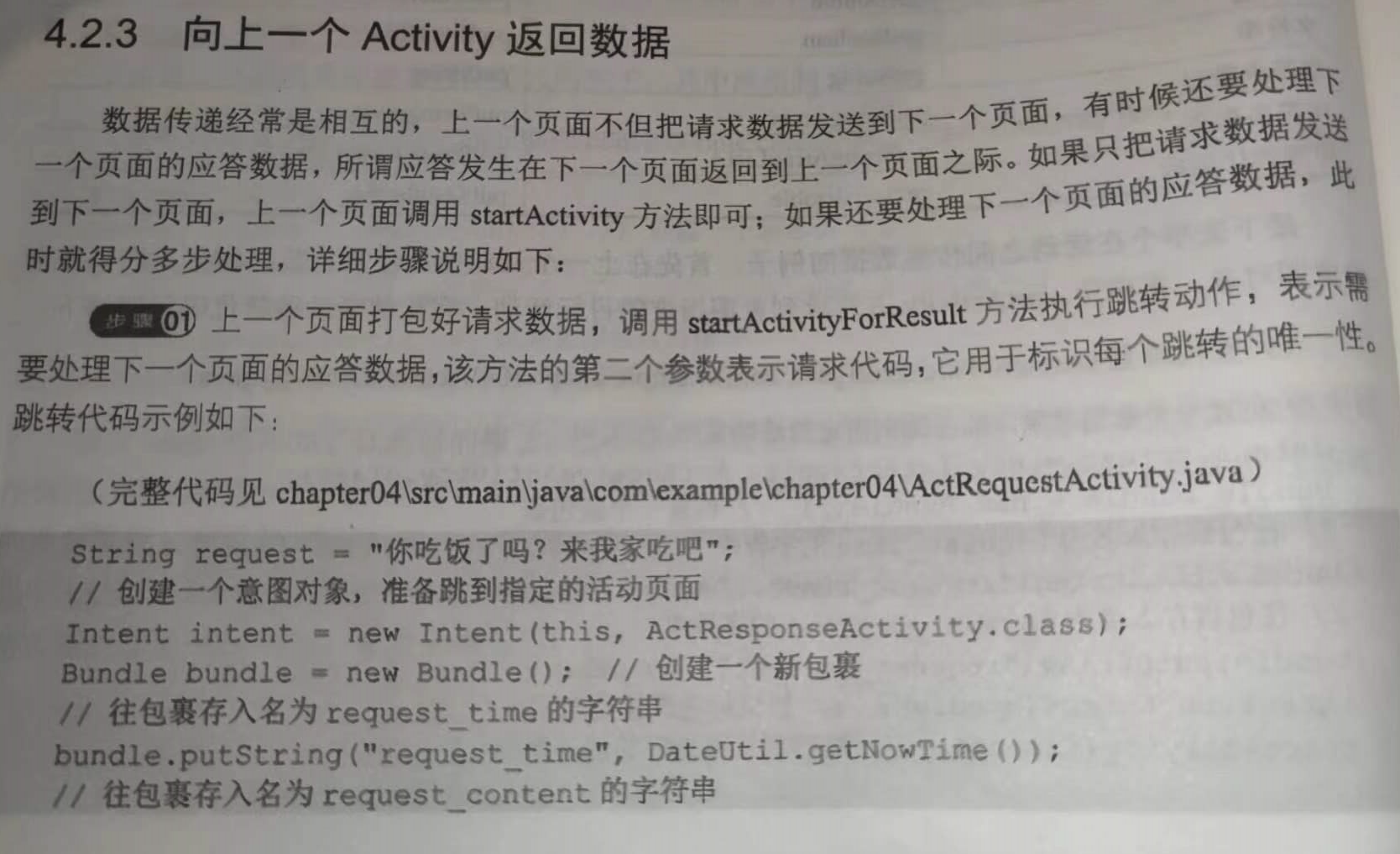
(1)上一个页面打包好请求数据,调用startActivityForResult方法执行跳转动作
(2)下一个页面接收并解析请求数据,进行相应处理
(3)下一个页面在返回上一个页面时,打包应答数据并调用setResult方法返回数据包裹
(4)上一个页面重写方法onActivityResult,解析获得下一个页面的返回数据
==========================================================================================
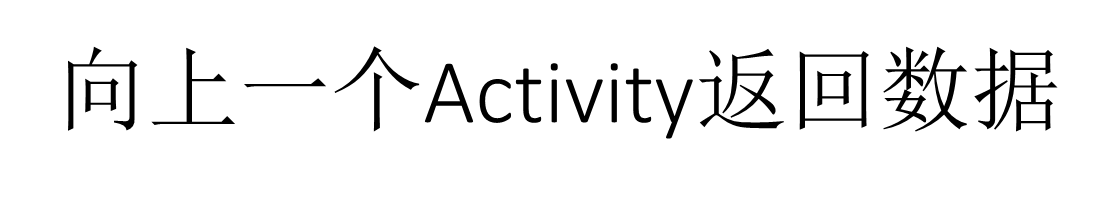
第一个页面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_request" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:paddingTop="5dp" android:textColor="#000000" android:textSize="17sp" /> <Button android:id="@+id/btn_request" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="传送请求数据" android:textColor="#000000" android:textSize="17sp" /> <TextView android:id="@+id/tv_response" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
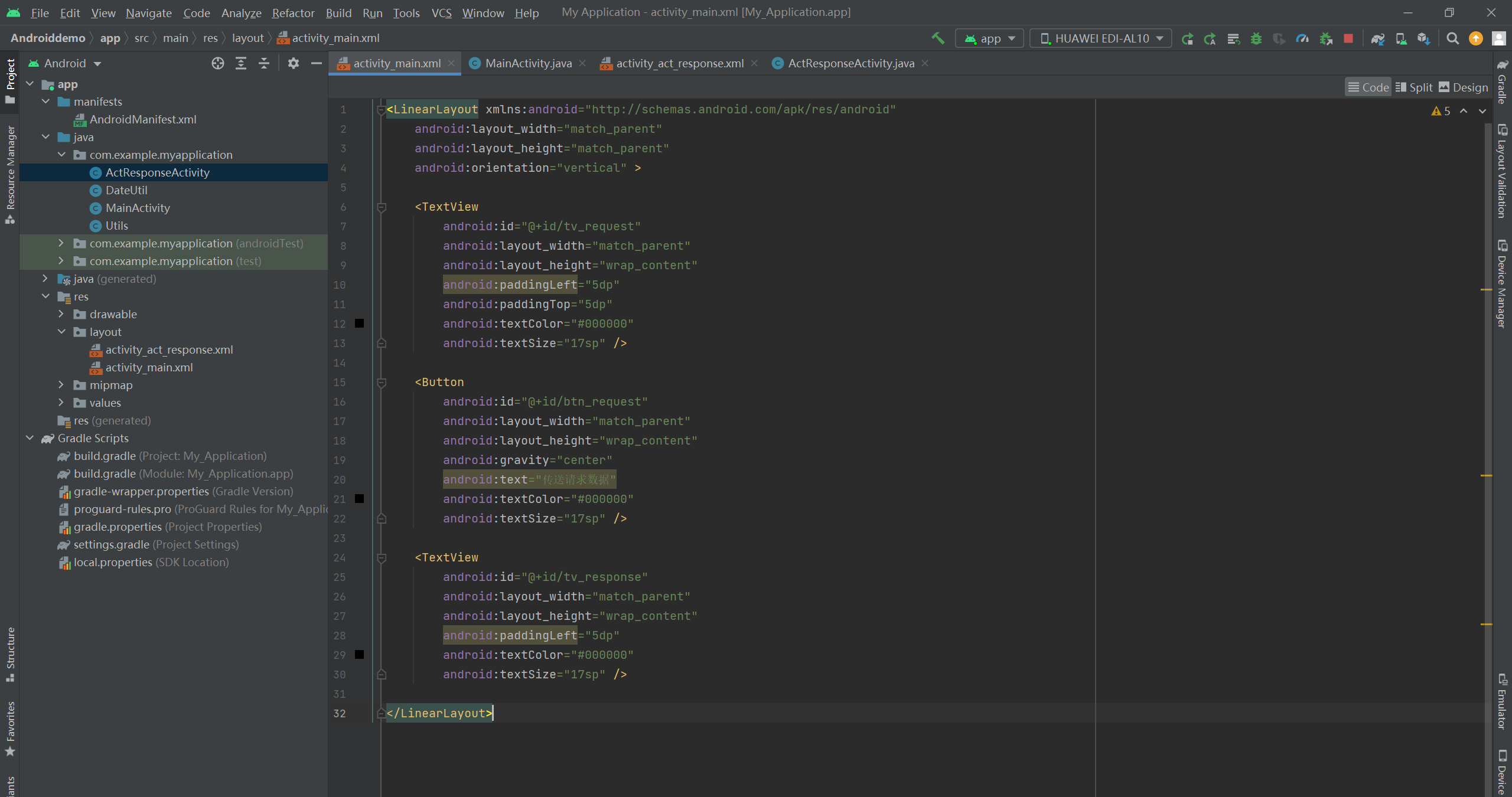
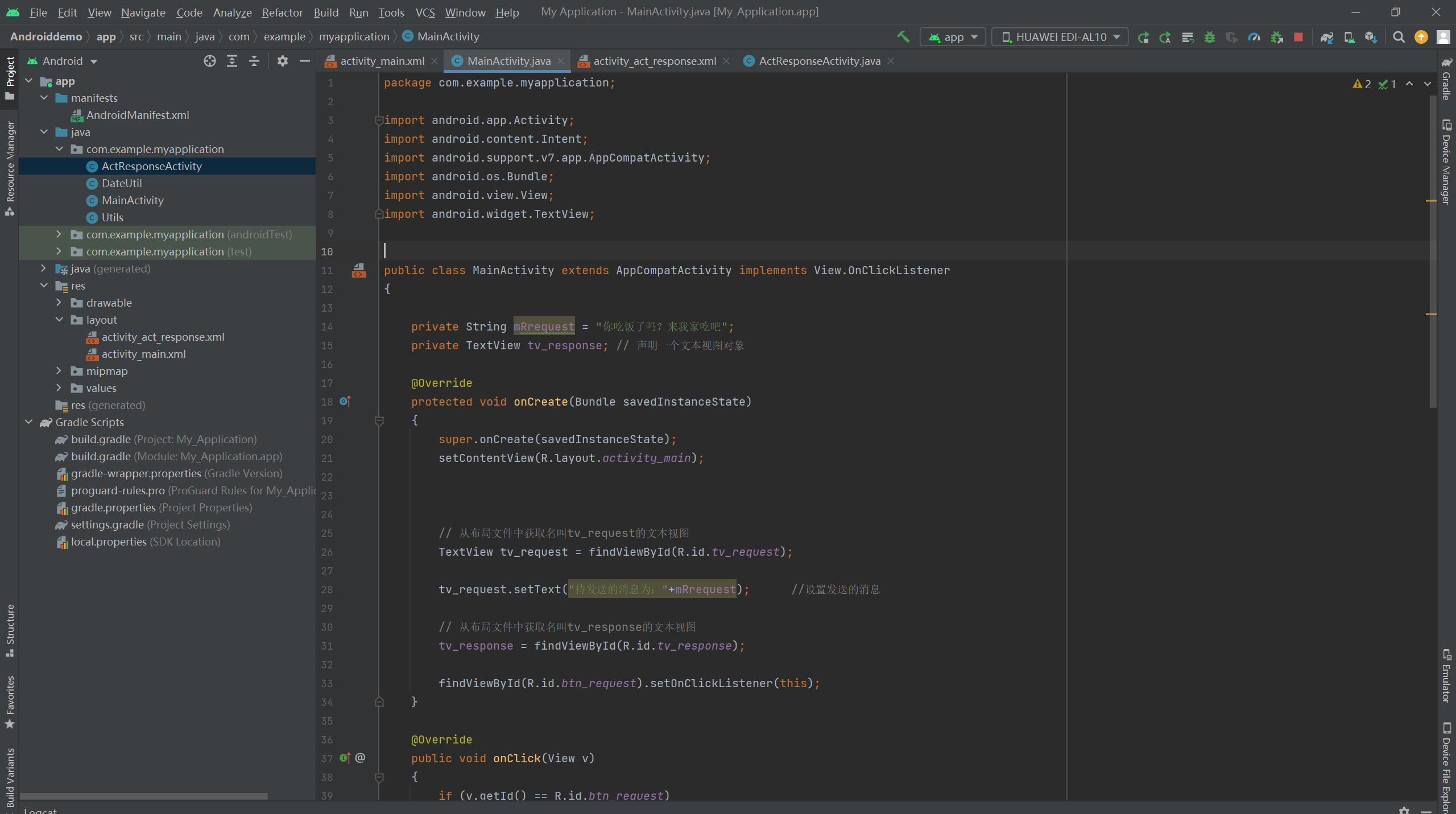
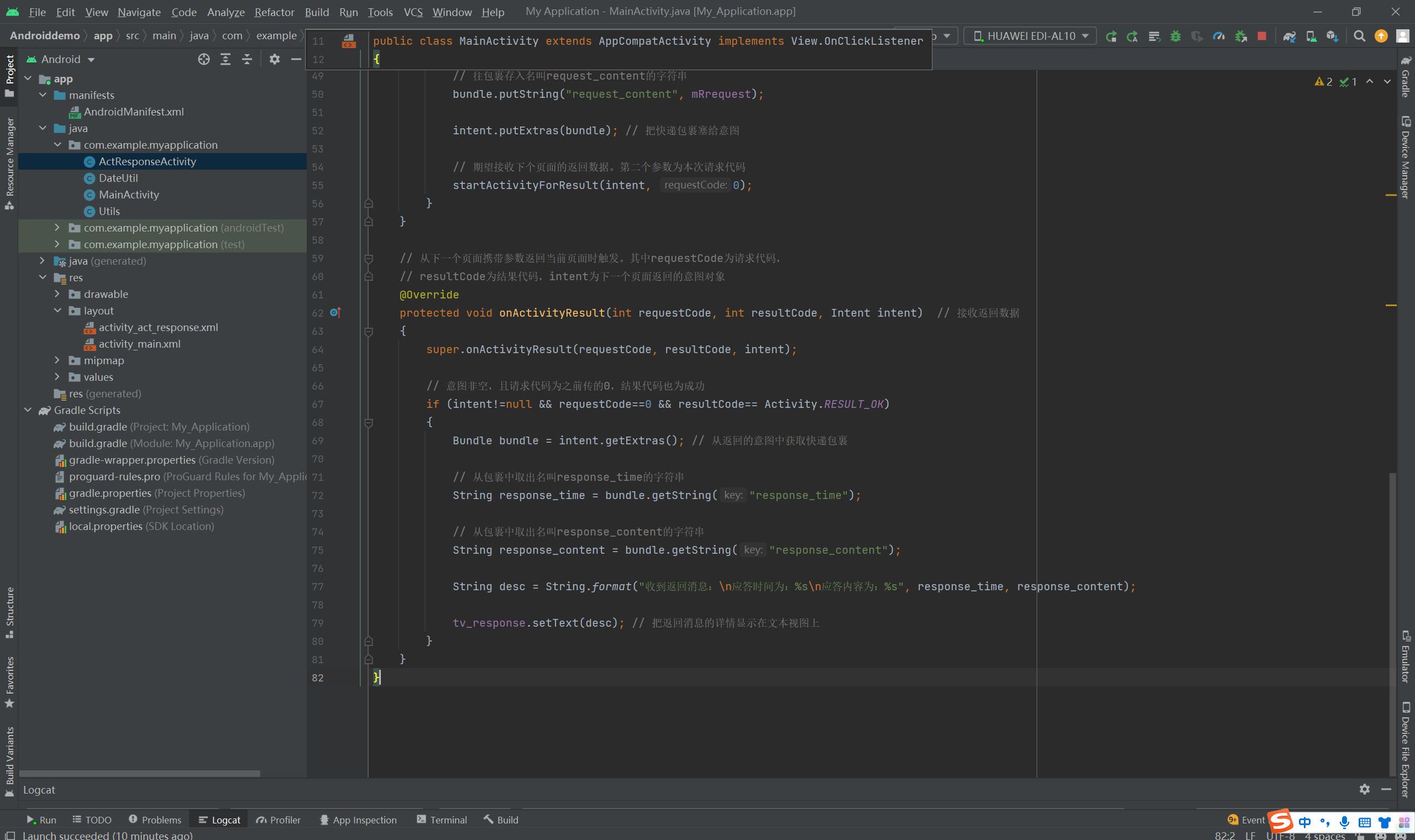
package com.example.myapplication; import android.app.Activity; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private String mRrequest = "你吃饭了吗?来我家吃吧"; private TextView tv_response; // 声明一个文本视图对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫tv_request的文本视图 TextView tv_request = findViewById(R.id.tv_request); tv_request.setText("待发送的消息为:"+mRrequest); //设置发送的消息 // 从布局文件中获取名叫tv_response的文本视图 tv_response = findViewById(R.id.tv_response); findViewById(R.id.btn_request).setOnClickListener(this); } @Override public void onClick(View v) { if (v.getId() == R.id.btn_request) { // 创建一个意图对象,准备跳到指定的活动页面 Intent intent = new Intent(this, ActResponseActivity.class); Bundle bundle = new Bundle(); // 创建一个新包裹 // 往包裹存入名叫request_time的字符串 bundle.putString("request_time", DateUtil.getNowTime()); // 往包裹存入名叫request_content的字符串 bundle.putString("request_content", mRrequest); intent.putExtras(bundle); // 把快递包裹塞给意图 // 期望接收下个页面的返回数据。第二个参数为本次请求代码 startActivityForResult(intent, 0); } } // 从下一个页面携带参数返回当前页面时触发。其中requestCode为请求代码, // resultCode为结果代码,intent为下一个页面返回的意图对象 @Override protected void onActivityResult(int requestCode, int resultCode, Intent intent) // 接收返回数据 { super.onActivityResult(requestCode, resultCode, intent); // 意图非空,且请求代码为之前传的0,结果代码也为成功 if (intent!=null && requestCode==0 && resultCode== Activity.RESULT_OK) { Bundle bundle = intent.getExtras(); // 从返回的意图中获取快递包裹 // 从包裹中取出名叫response_time的字符串 String response_time = bundle.getString("response_time"); // 从包裹中取出名叫response_content的字符串 String response_content = bundle.getString("response_content"); String desc = String.format("收到返回消息:\n应答时间为:%s\n应答内容为:%s", response_time, response_content); tv_response.setText(desc); // 把返回消息的详情显示在文本视图上 } } }




第二个页面:
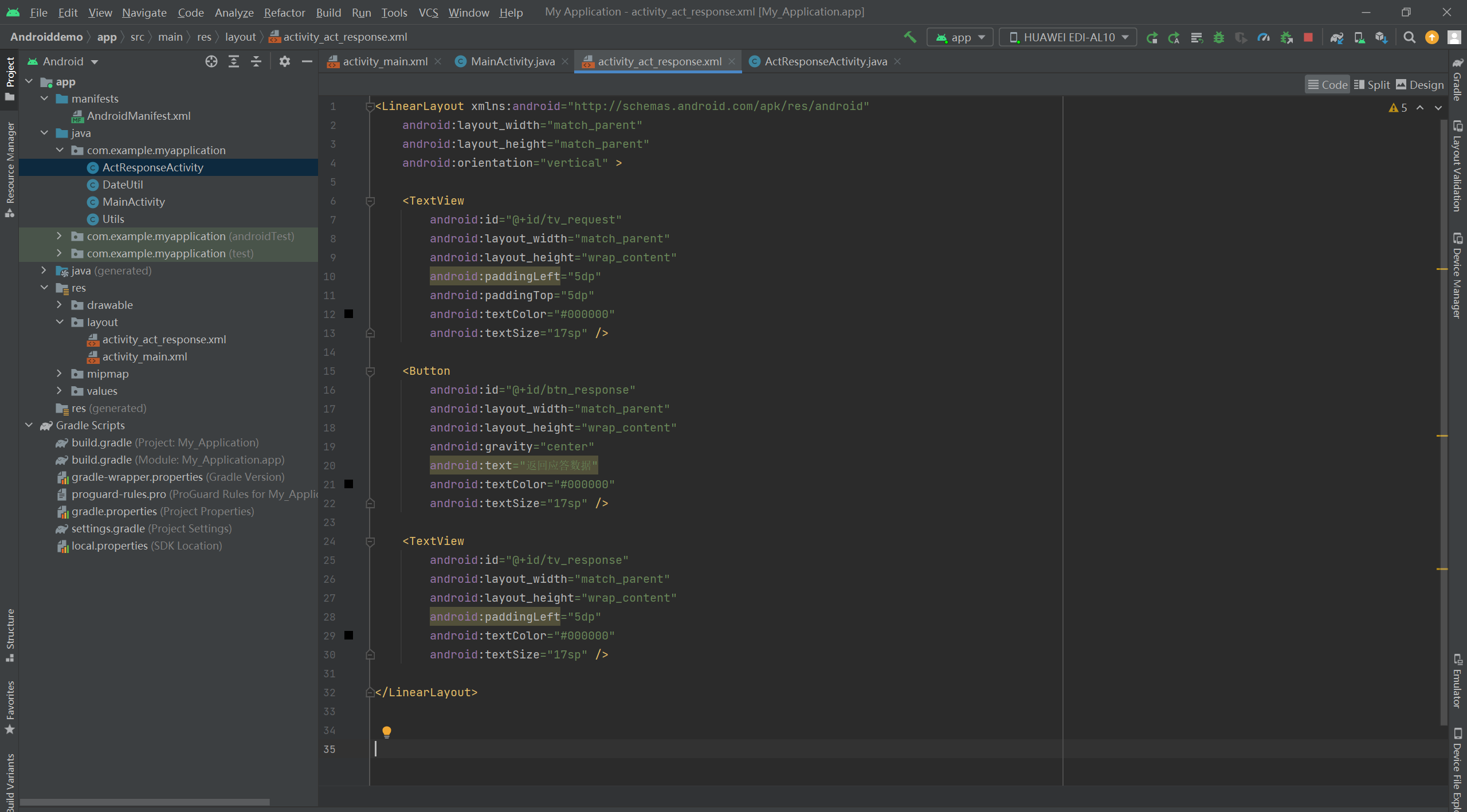
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_request" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:paddingTop="5dp" android:textColor="#000000" android:textSize="17sp" /> <Button android:id="@+id/btn_response" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:text="返回应答数据" android:textColor="#000000" android:textSize="17sp" /> <TextView android:id="@+id/tv_response" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingLeft="5dp" android:textColor="#000000" android:textSize="17sp" /> </LinearLayout>
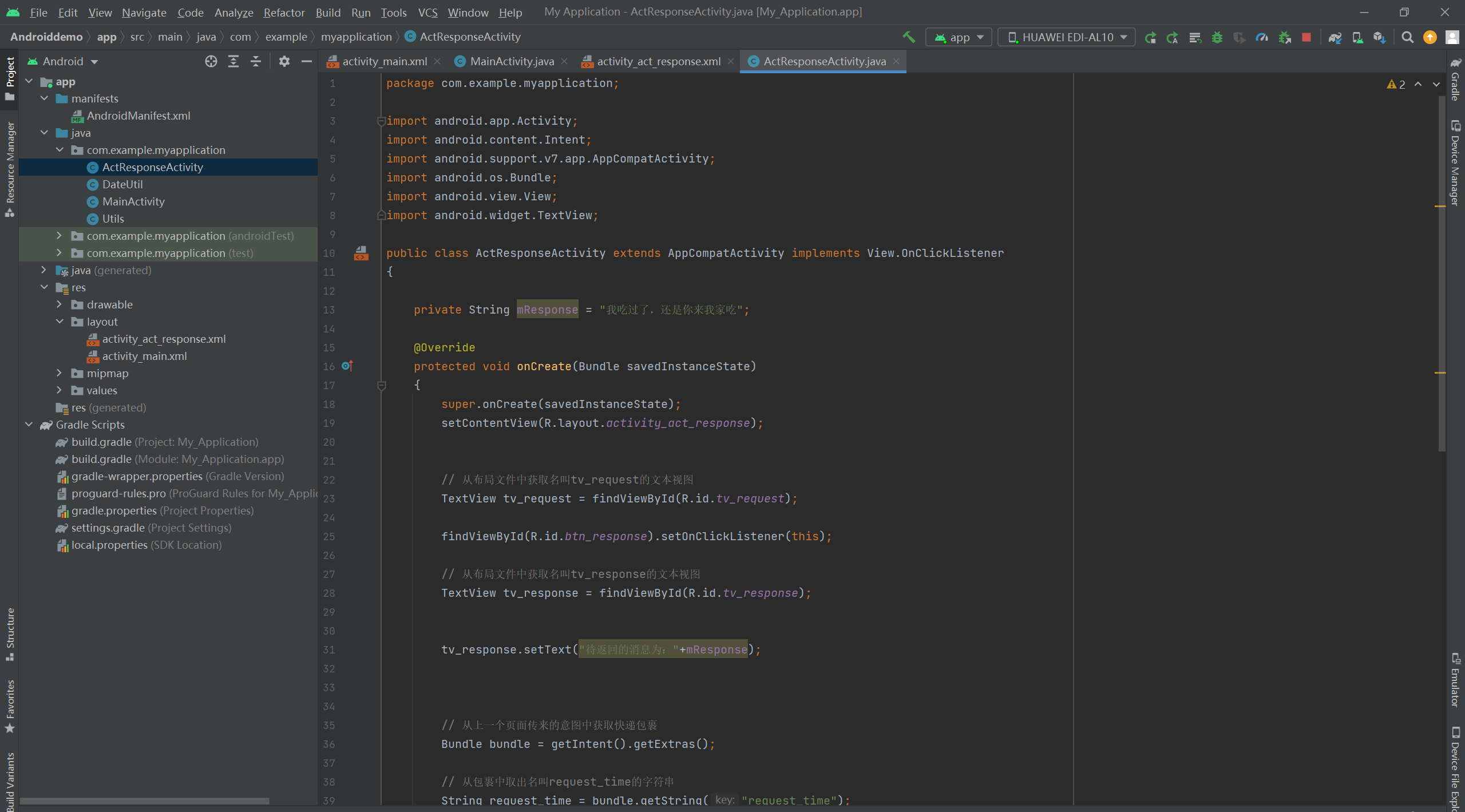
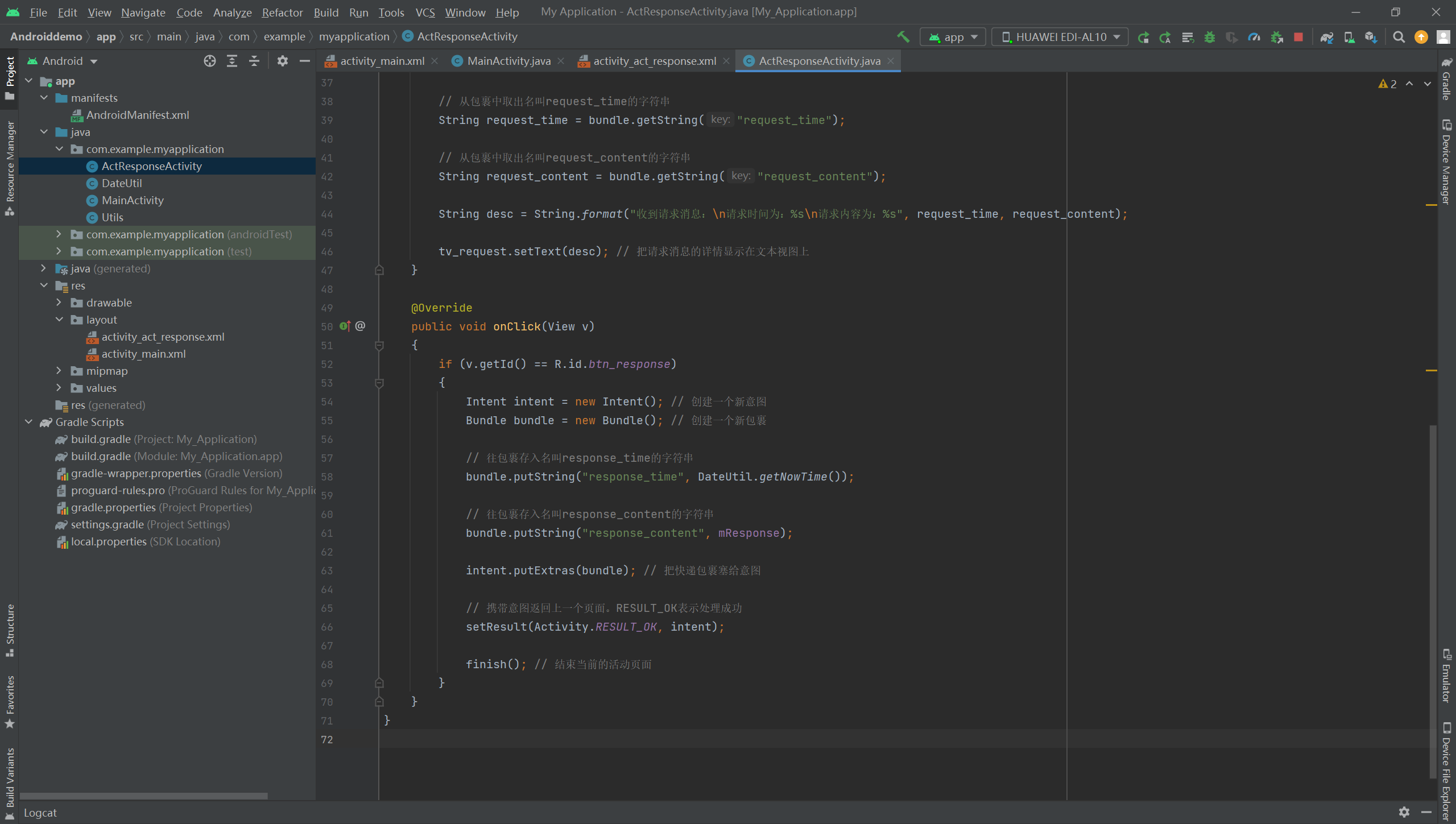
package com.example.myapplication; import android.app.Activity; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.TextView; public class ActResponseActivity extends AppCompatActivity implements View.OnClickListener { private String mResponse = "我吃过了,还是你来我家吃"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_act_response); // 从布局文件中获取名叫tv_request的文本视图 TextView tv_request = findViewById(R.id.tv_request); findViewById(R.id.btn_response).setOnClickListener(this); // 从布局文件中获取名叫tv_response的文本视图 TextView tv_response = findViewById(R.id.tv_response); tv_response.setText("待返回的消息为:"+mResponse); // 从上一个页面传来的意图中获取快递包裹 Bundle bundle = getIntent().getExtras(); // 从包裹中取出名叫request_time的字符串 String request_time = bundle.getString("request_time"); // 从包裹中取出名叫request_content的字符串 String request_content = bundle.getString("request_content"); String desc = String.format("收到请求消息:\n请求时间为:%s\n请求内容为:%s", request_time, request_content); tv_request.setText(desc); // 把请求消息的详情显示在文本视图上 } @Override public void onClick(View v) { if (v.getId() == R.id.btn_response) { Intent intent = new Intent(); // 创建一个新意图 Bundle bundle = new Bundle(); // 创建一个新包裹 // 往包裹存入名叫response_time的字符串 bundle.putString("response_time", DateUtil.getNowTime()); // 往包裹存入名叫response_content的字符串 bundle.putString("response_content", mResponse); intent.putExtras(bundle); // 把快递包裹塞给意图 // 携带意图返回上一个页面。RESULT_OK表示处理成功 setResult(Activity.RESULT_OK, intent); finish(); // 结束当前的活动页面 } } }



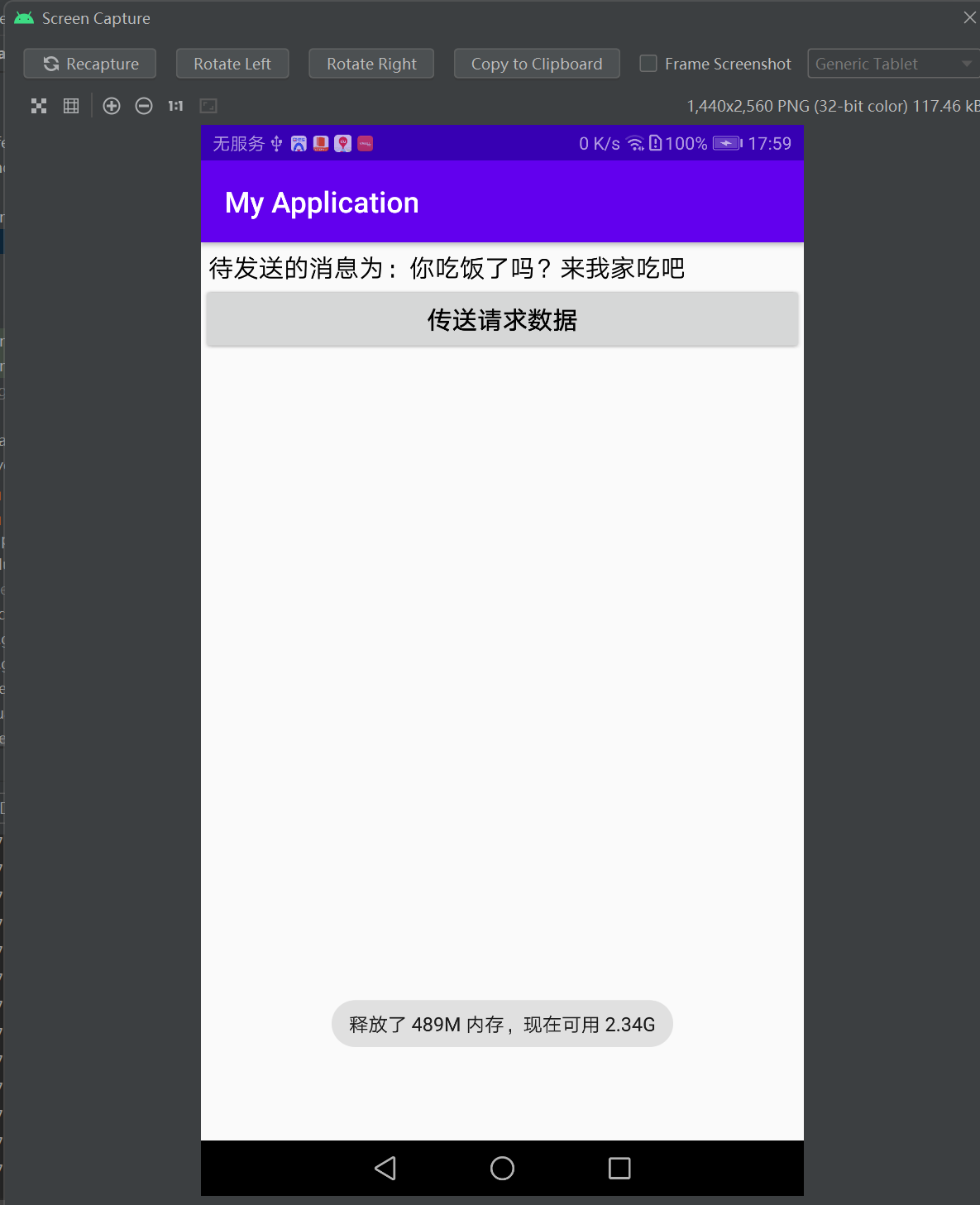
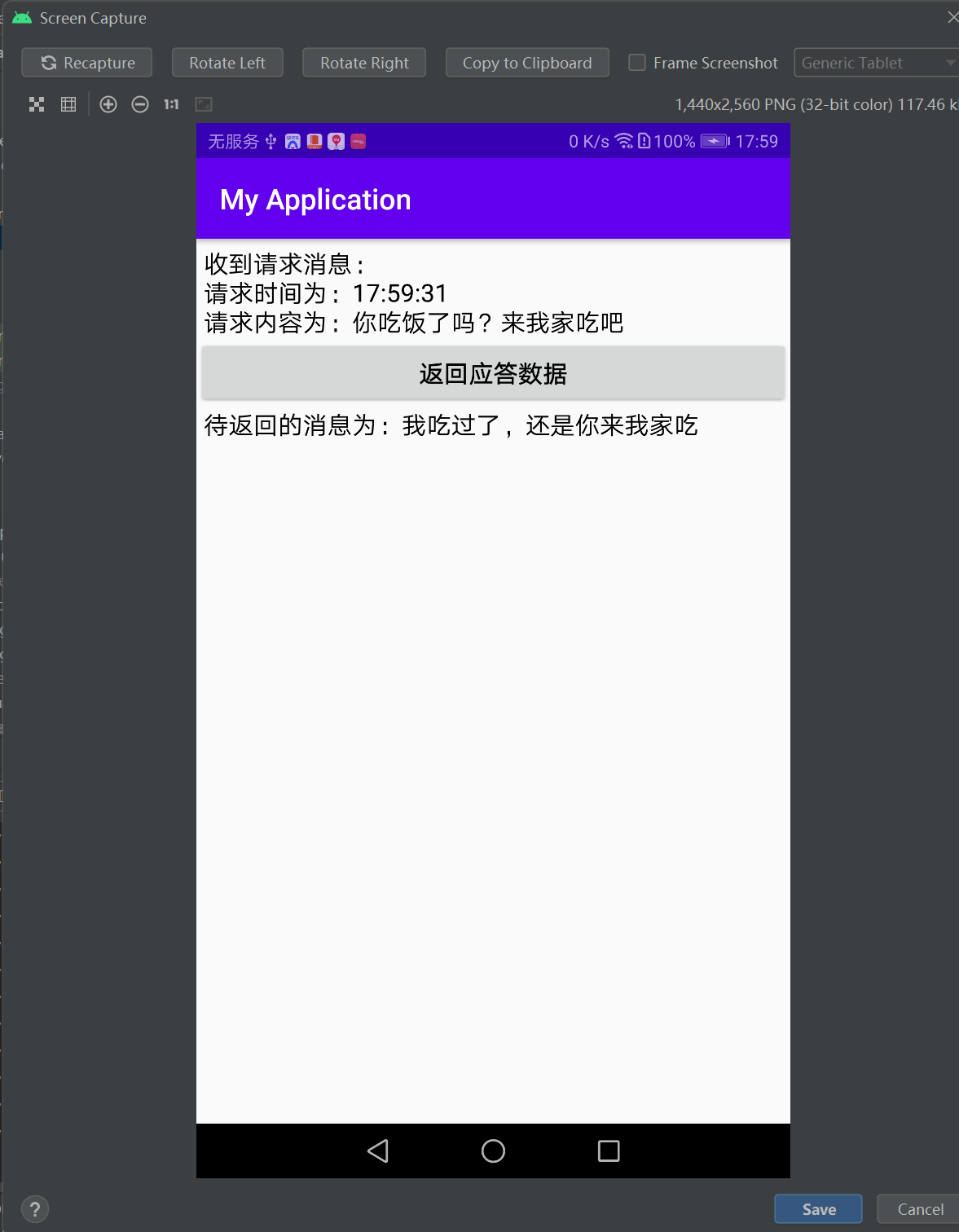
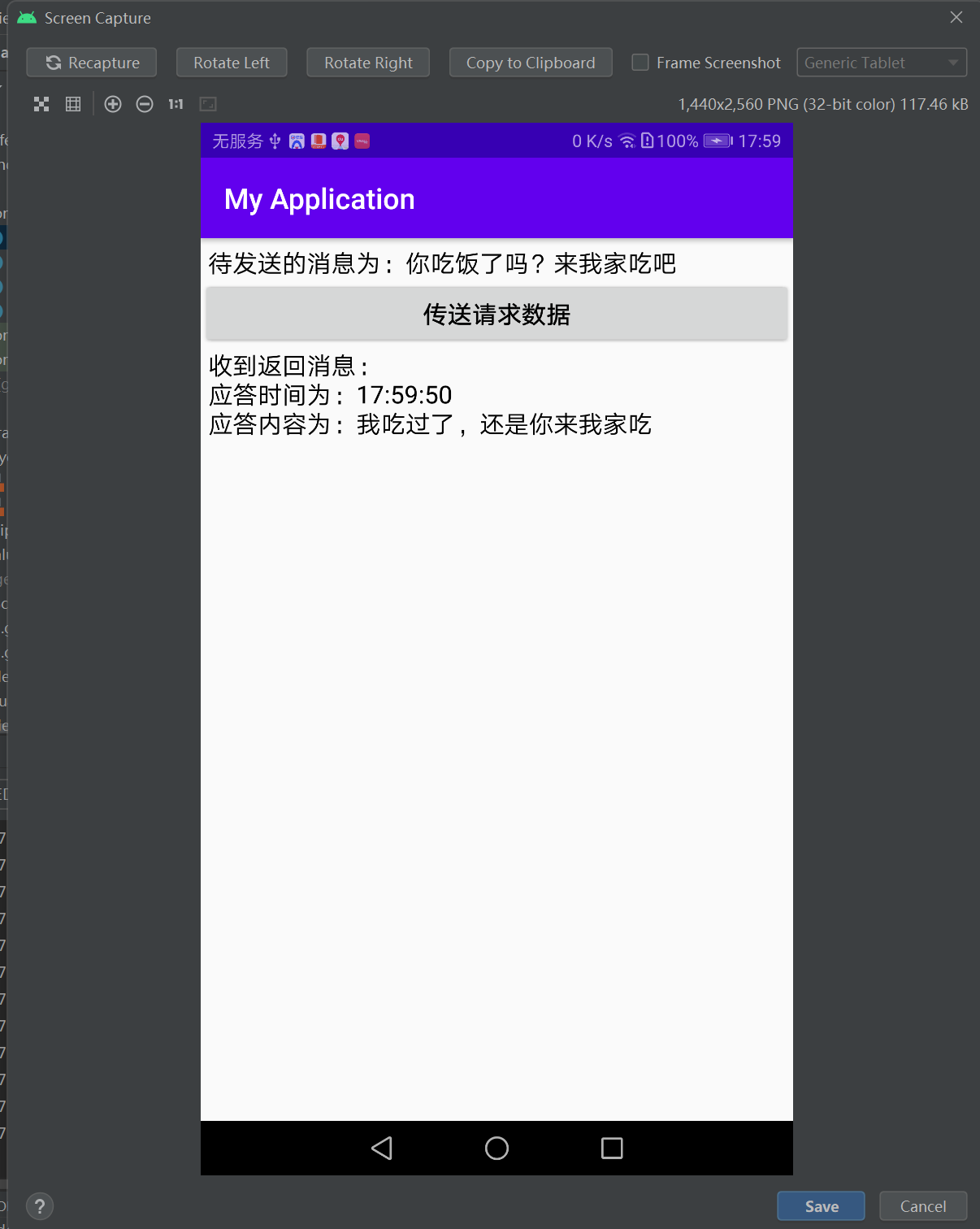
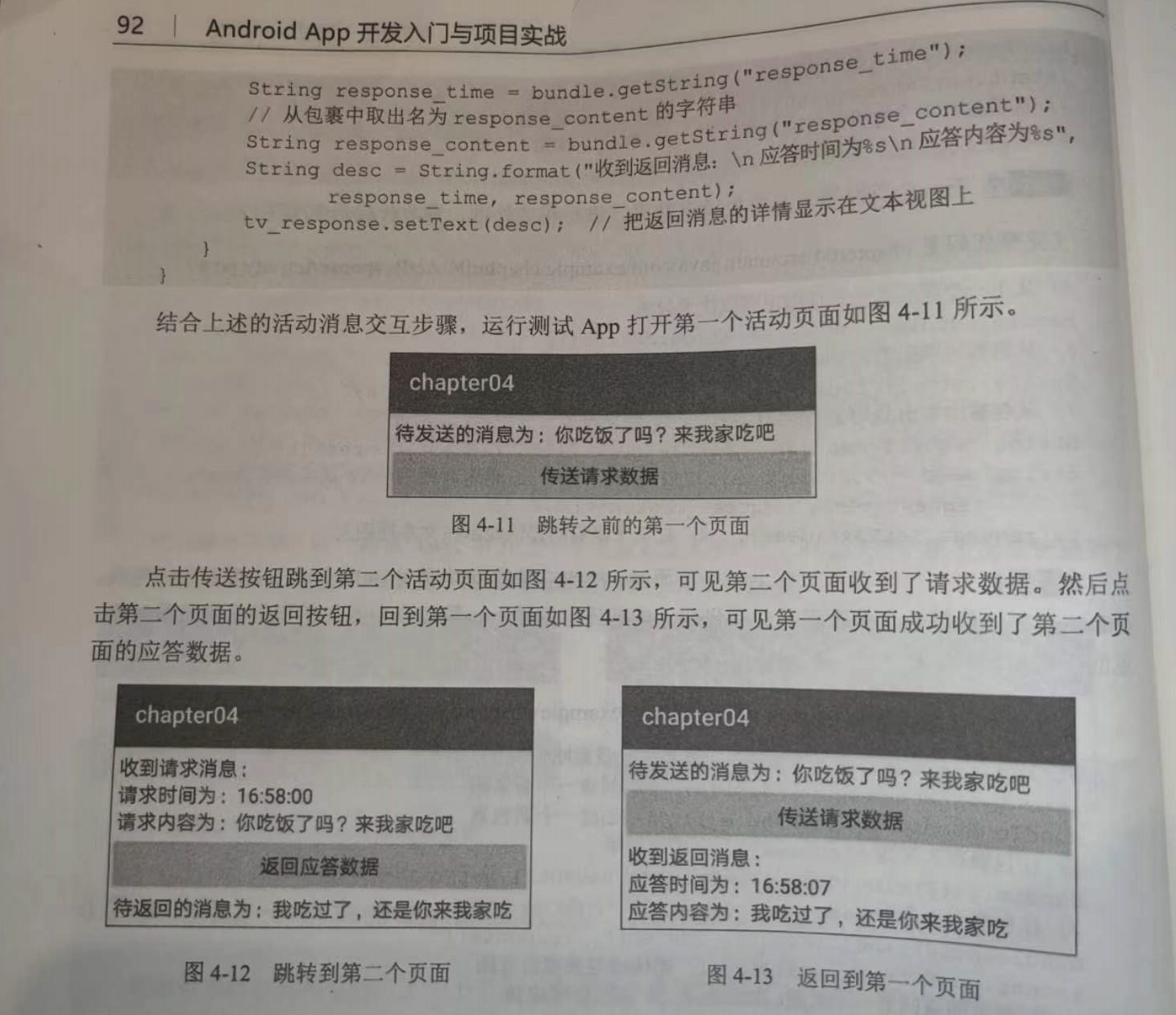
结果:



========================================================================================




======================================================================================






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异