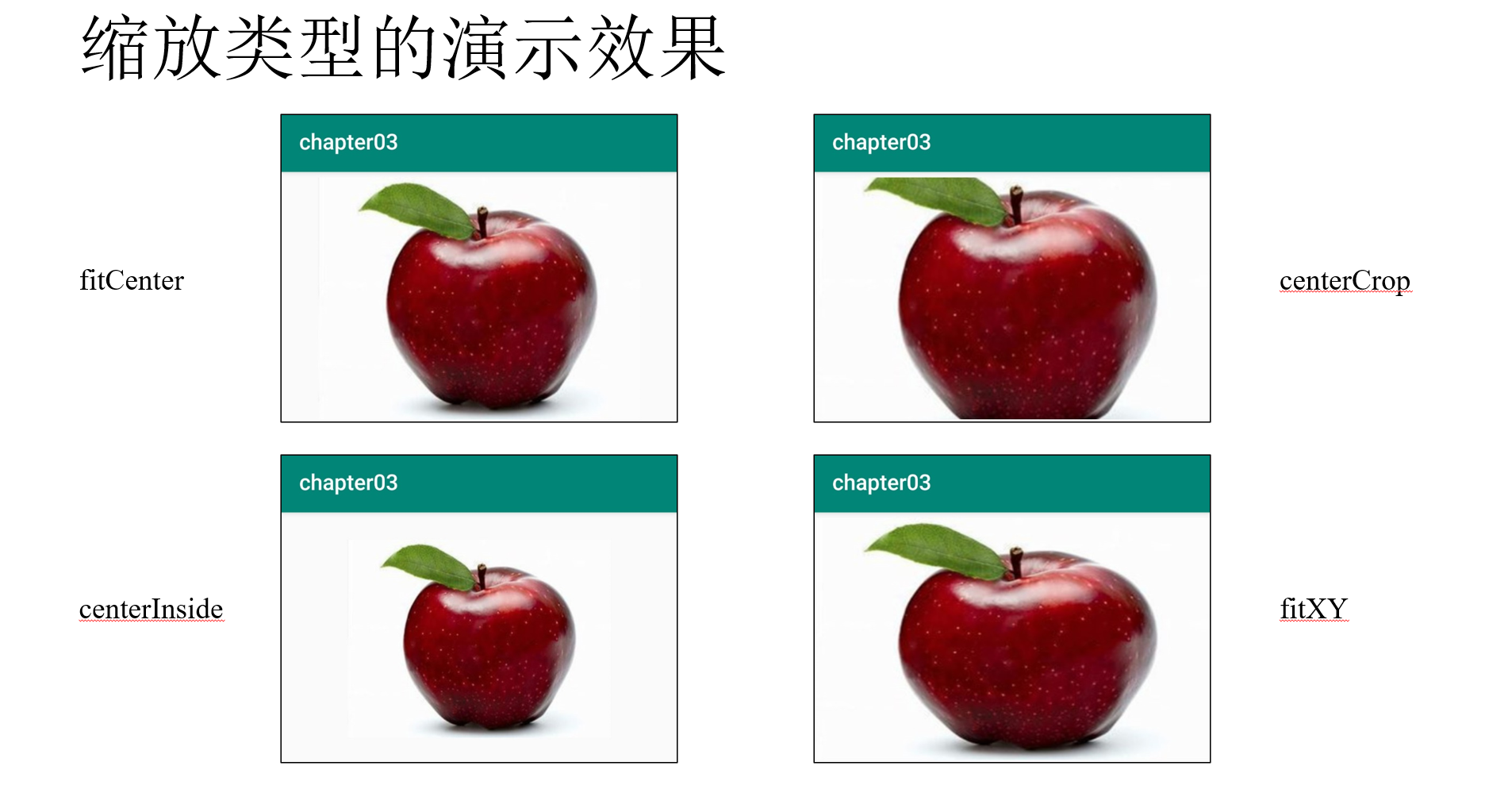
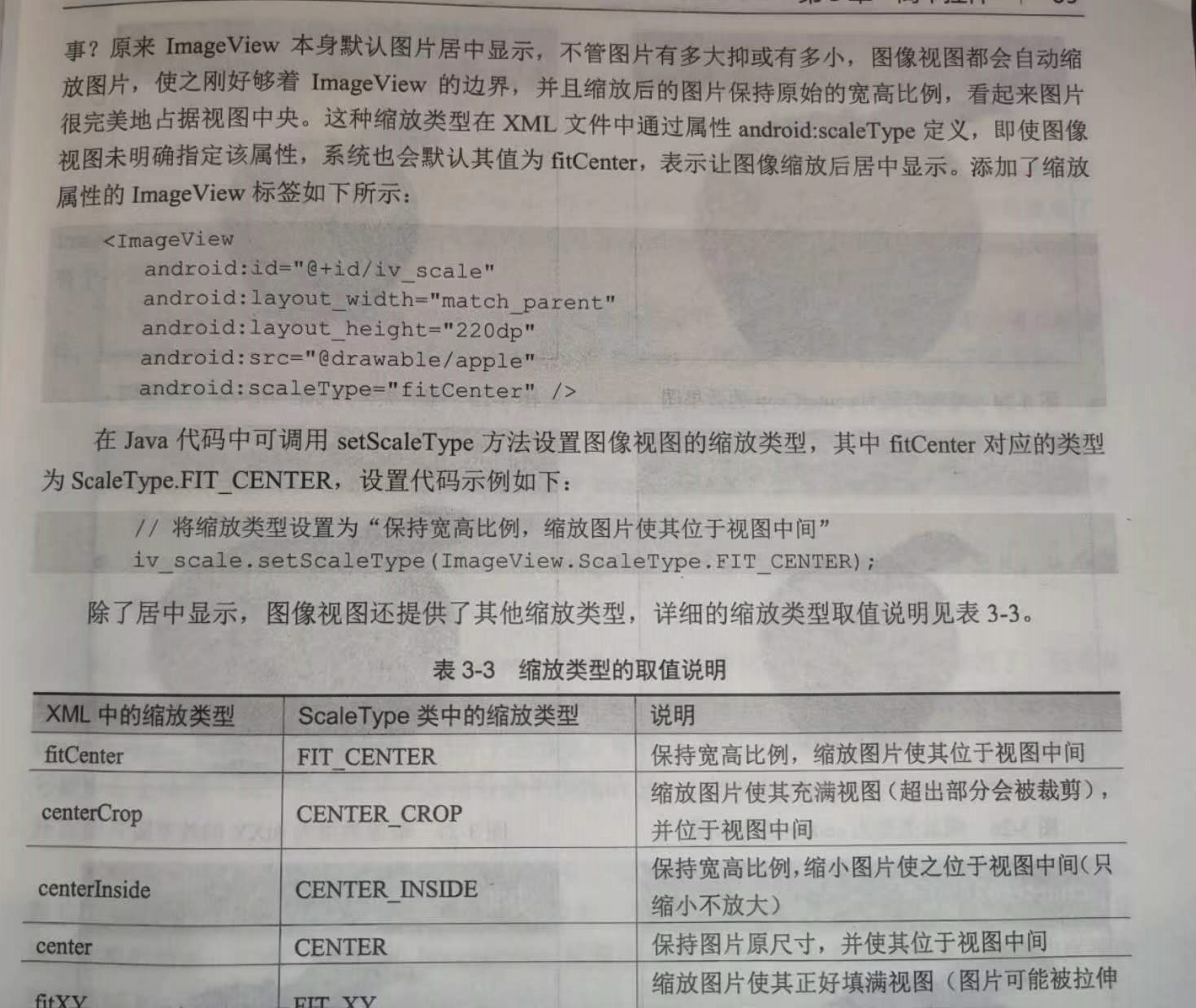
app简单控件了解——图像显示——图像视图ImageView







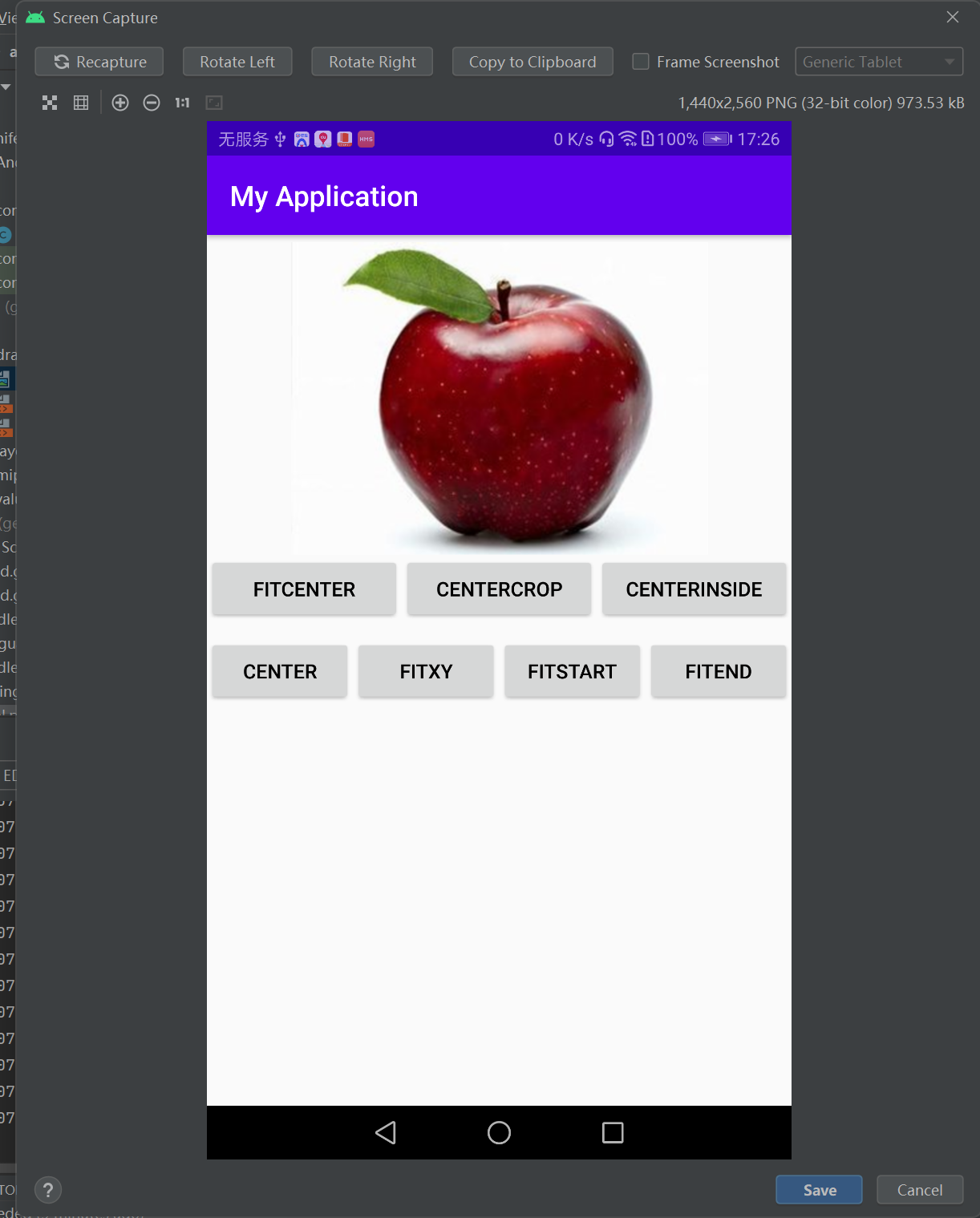
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_scale" android:layout_width="match_parent" android:layout_height="220dp" android:layout_marginTop="5dp" android:src="@drawable/apple" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_fitCenter" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="fitCenter" android:textColor="#000000" android:textSize="14sp" /> <Button android:id="@+id/btn_centerCrop" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="centerCrop" android:textColor="#000000" android:textSize="14sp" /> <Button android:id="@+id/btn_centerInside" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="centerInside" android:textColor="#000000" android:textSize="14sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <Button android:id="@+id/btn_center" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="center" android:textColor="#000000" android:textSize="14sp" /> <Button android:id="@+id/btn_fitXY" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="fitXY" android:textColor="#000000" android:textSize="14sp" /> <Button android:id="@+id/btn_fitStart" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="fitStart" android:textColor="#000000" android:textSize="14sp" /> <Button android:id="@+id/btn_fitEnd" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="fitEnd" android:textColor="#000000" android:textSize="14sp" /> </LinearLayout> </LinearLayout>


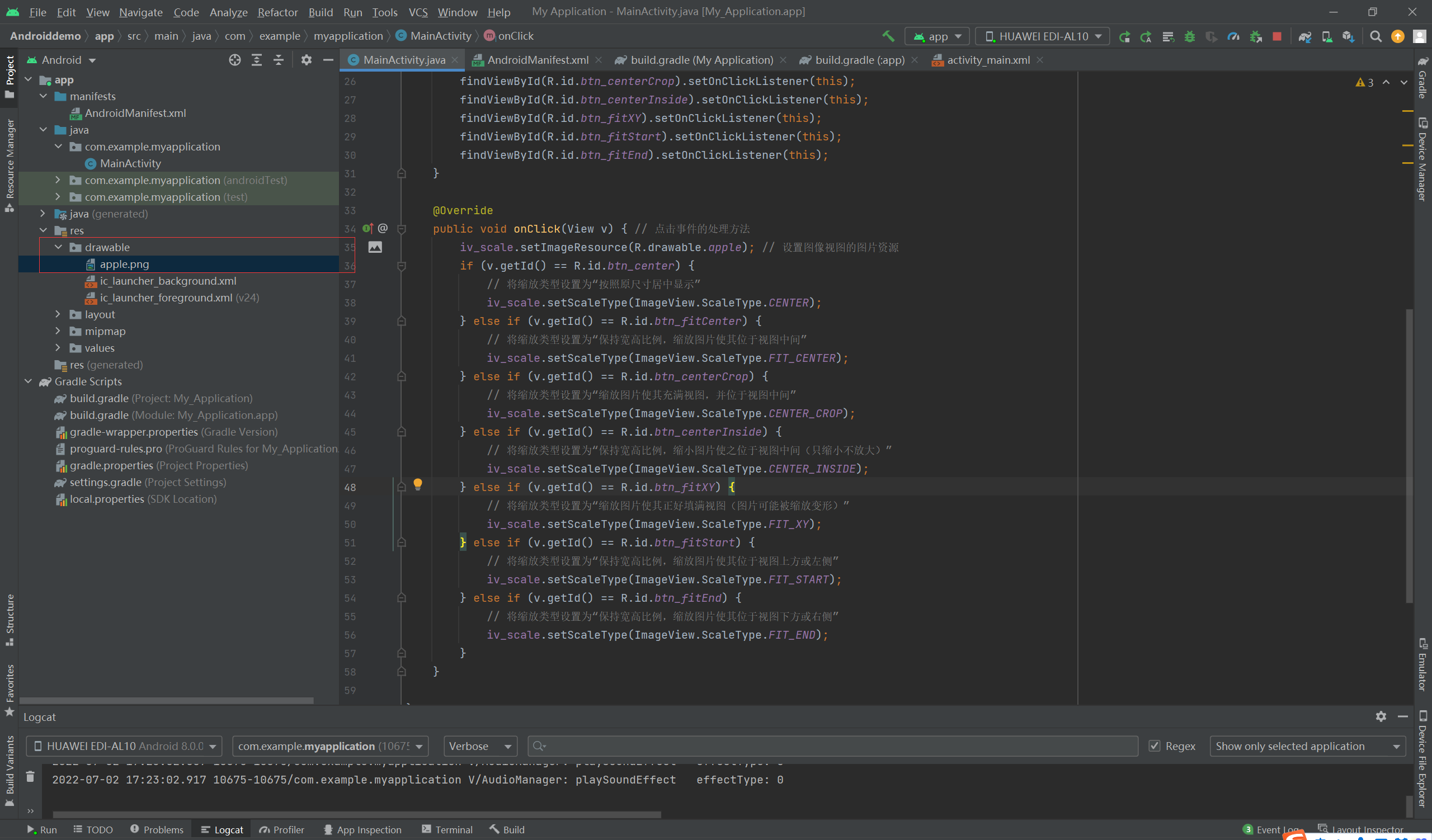
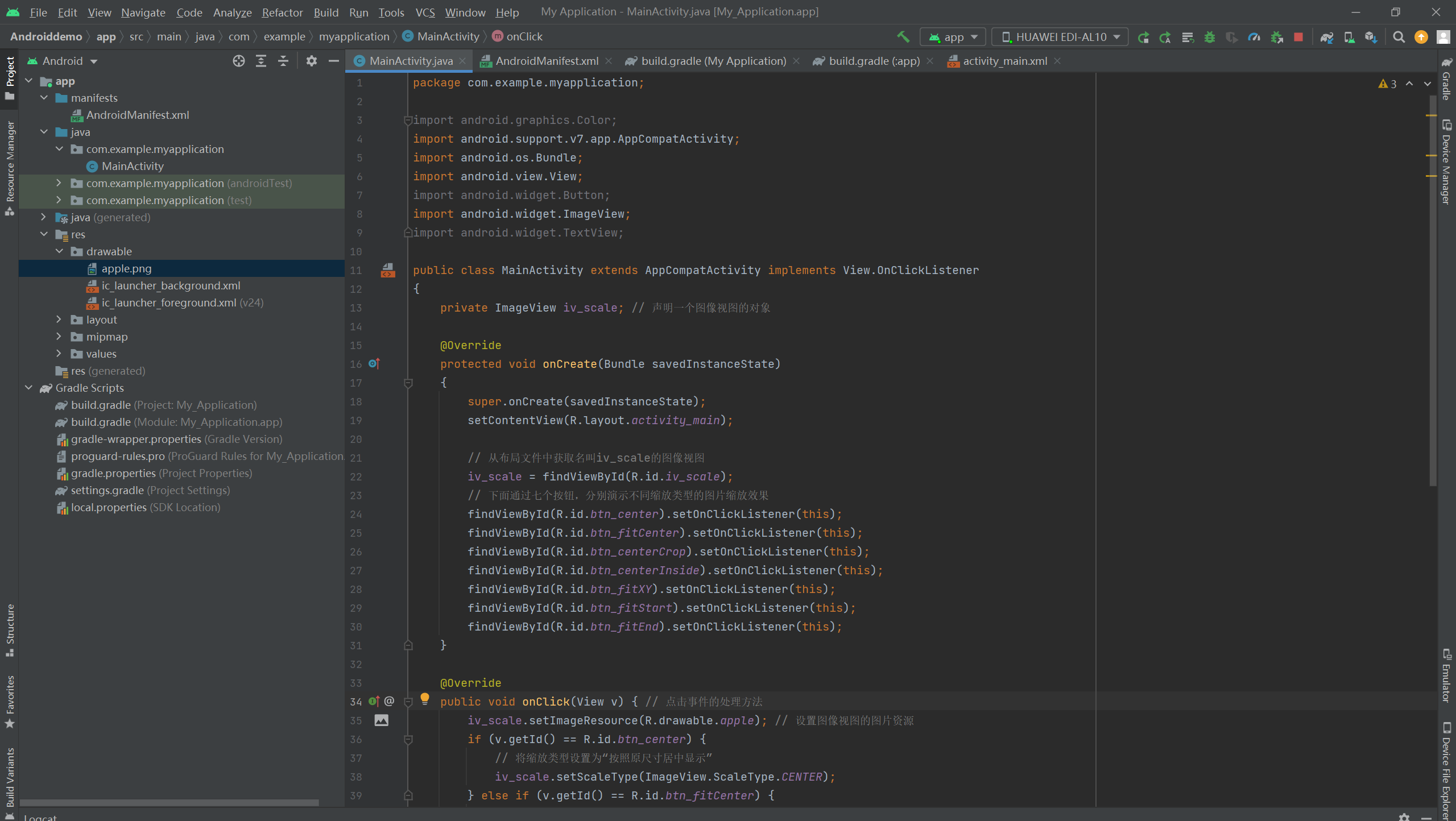
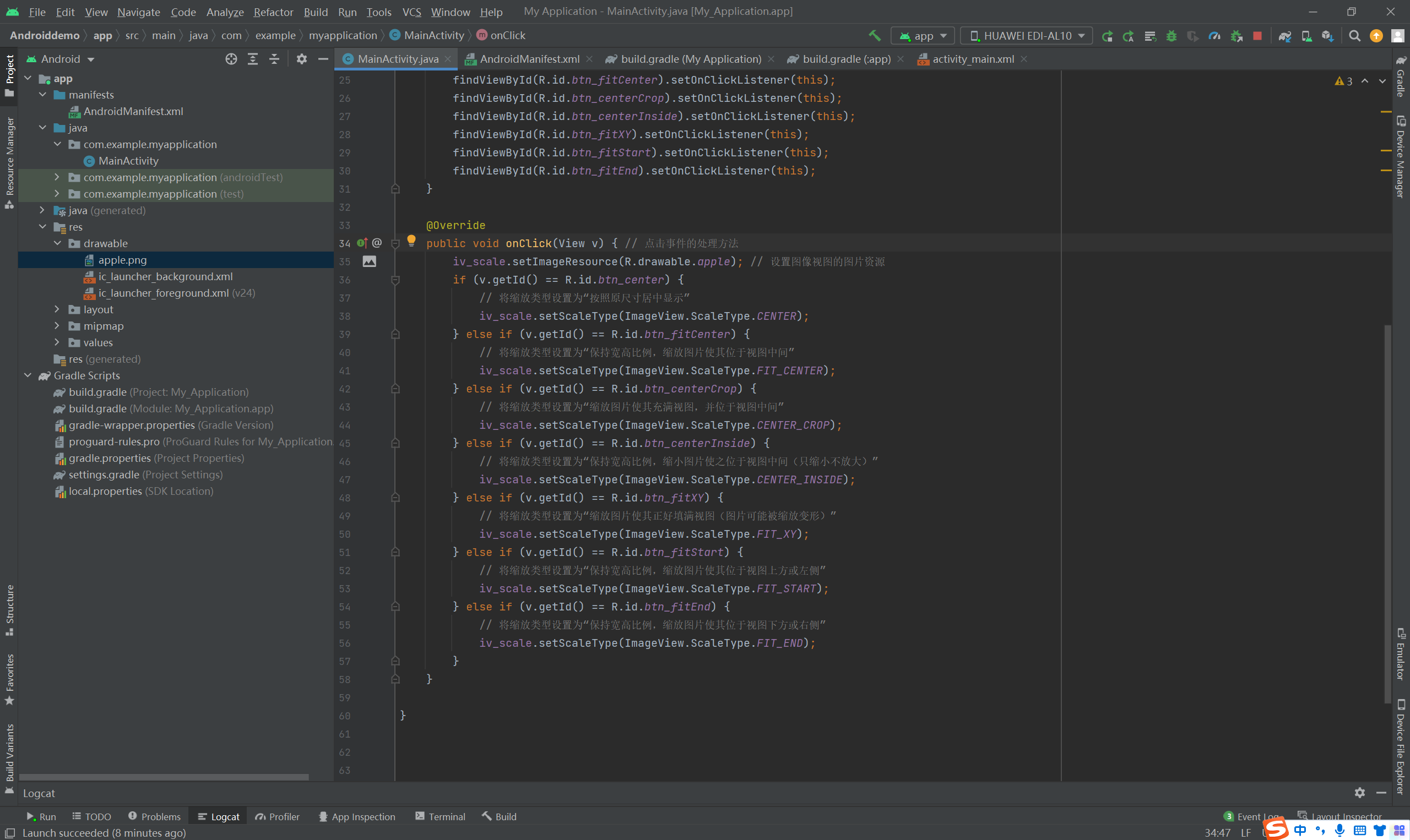
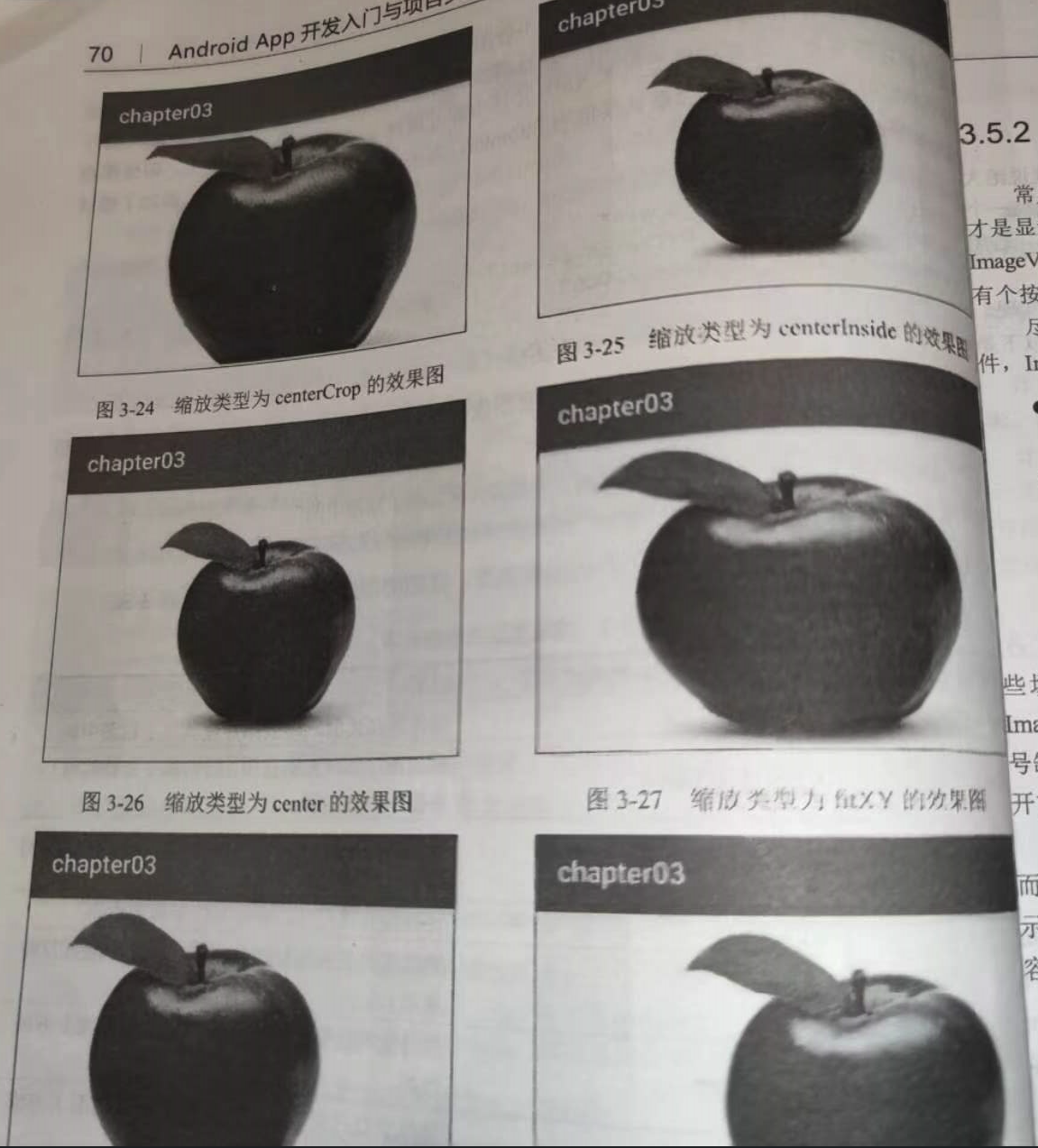
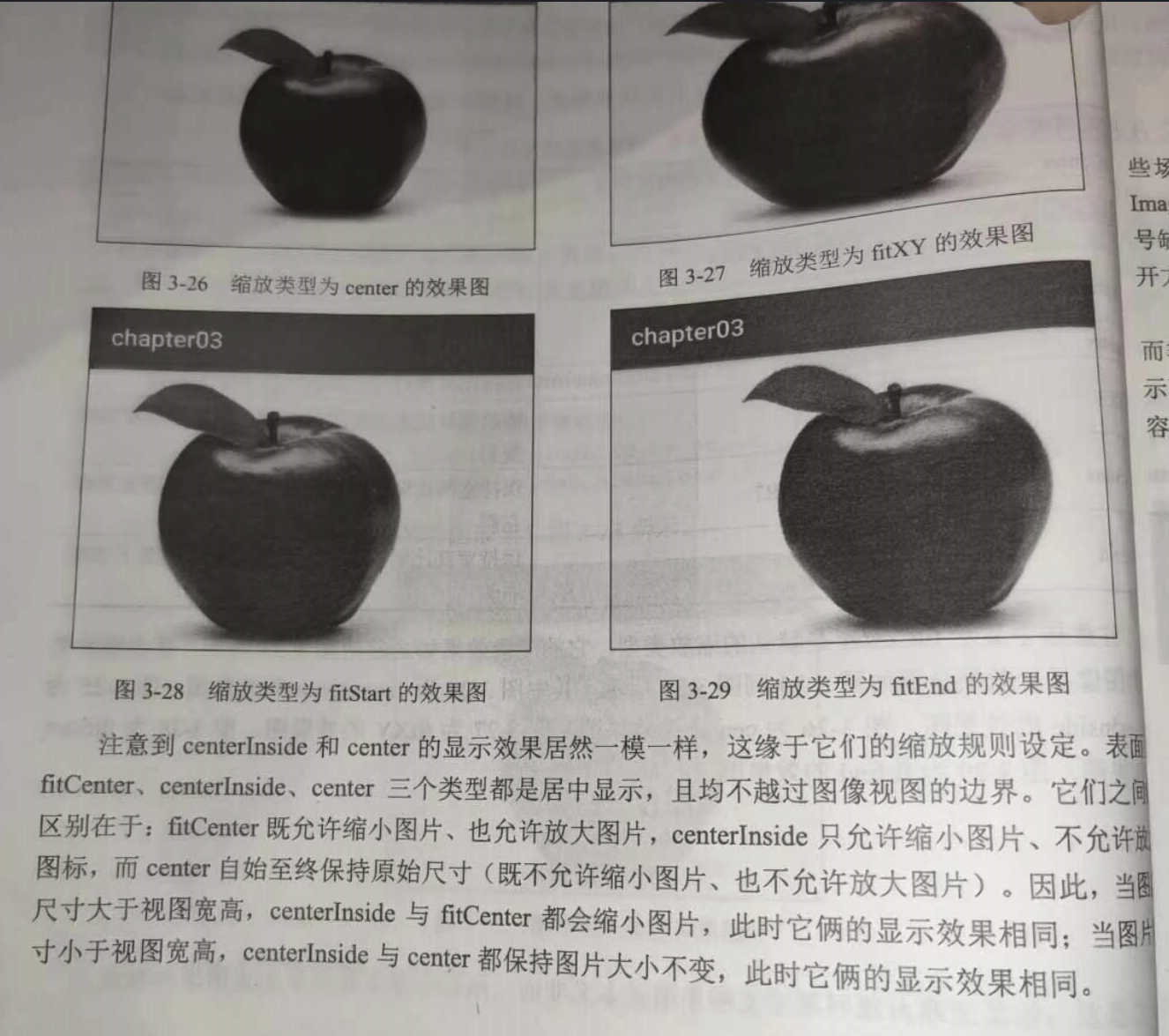
package com.example.myapplication; import android.graphics.Color; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageView; import android.widget.TextView; public class MainActivity extends AppCompatActivity implements View.OnClickListener { private ImageView iv_scale; // 声明一个图像视图的对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫iv_scale的图像视图 iv_scale = findViewById(R.id.iv_scale); // 下面通过七个按钮,分别演示不同缩放类型的图片缩放效果 findViewById(R.id.btn_center).setOnClickListener(this); findViewById(R.id.btn_fitCenter).setOnClickListener(this); findViewById(R.id.btn_centerCrop).setOnClickListener(this); findViewById(R.id.btn_centerInside).setOnClickListener(this); findViewById(R.id.btn_fitXY).setOnClickListener(this); findViewById(R.id.btn_fitStart).setOnClickListener(this); findViewById(R.id.btn_fitEnd).setOnClickListener(this); } @Override public void onClick(View v) { // 点击事件的处理方法 iv_scale.setImageResource(R.drawable.apple); // 设置图像视图的图片资源 if (v.getId() == R.id.btn_center) { // 将缩放类型设置为“按照原尺寸居中显示” iv_scale.setScaleType(ImageView.ScaleType.CENTER); } else if (v.getId() == R.id.btn_fitCenter) { // 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图中间” iv_scale.setScaleType(ImageView.ScaleType.FIT_CENTER); } else if (v.getId() == R.id.btn_centerCrop) { // 将缩放类型设置为“缩放图片使其充满视图,并位于视图中间” iv_scale.setScaleType(ImageView.ScaleType.CENTER_CROP); } else if (v.getId() == R.id.btn_centerInside) { // 将缩放类型设置为“保持宽高比例,缩小图片使之位于视图中间(只缩小不放大)” iv_scale.setScaleType(ImageView.ScaleType.CENTER_INSIDE); } else if (v.getId() == R.id.btn_fitXY) { // 将缩放类型设置为“缩放图片使其正好填满视图(图片可能被缩放变形)” iv_scale.setScaleType(ImageView.ScaleType.FIT_XY); } else if (v.getId() == R.id.btn_fitStart) { // 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图上方或左侧” iv_scale.setScaleType(ImageView.ScaleType.FIT_START); } else if (v.getId() == R.id.btn_fitEnd) { // 将缩放类型设置为“保持宽高比例,缩放图片使其位于视图下方或右侧” iv_scale.setScaleType(ImageView.ScaleType.FIT_END); } } }



=============================================================================






分类:
工作需要———安卓app学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具