MINA框架
一、小程序MINA框架分为三个部分:
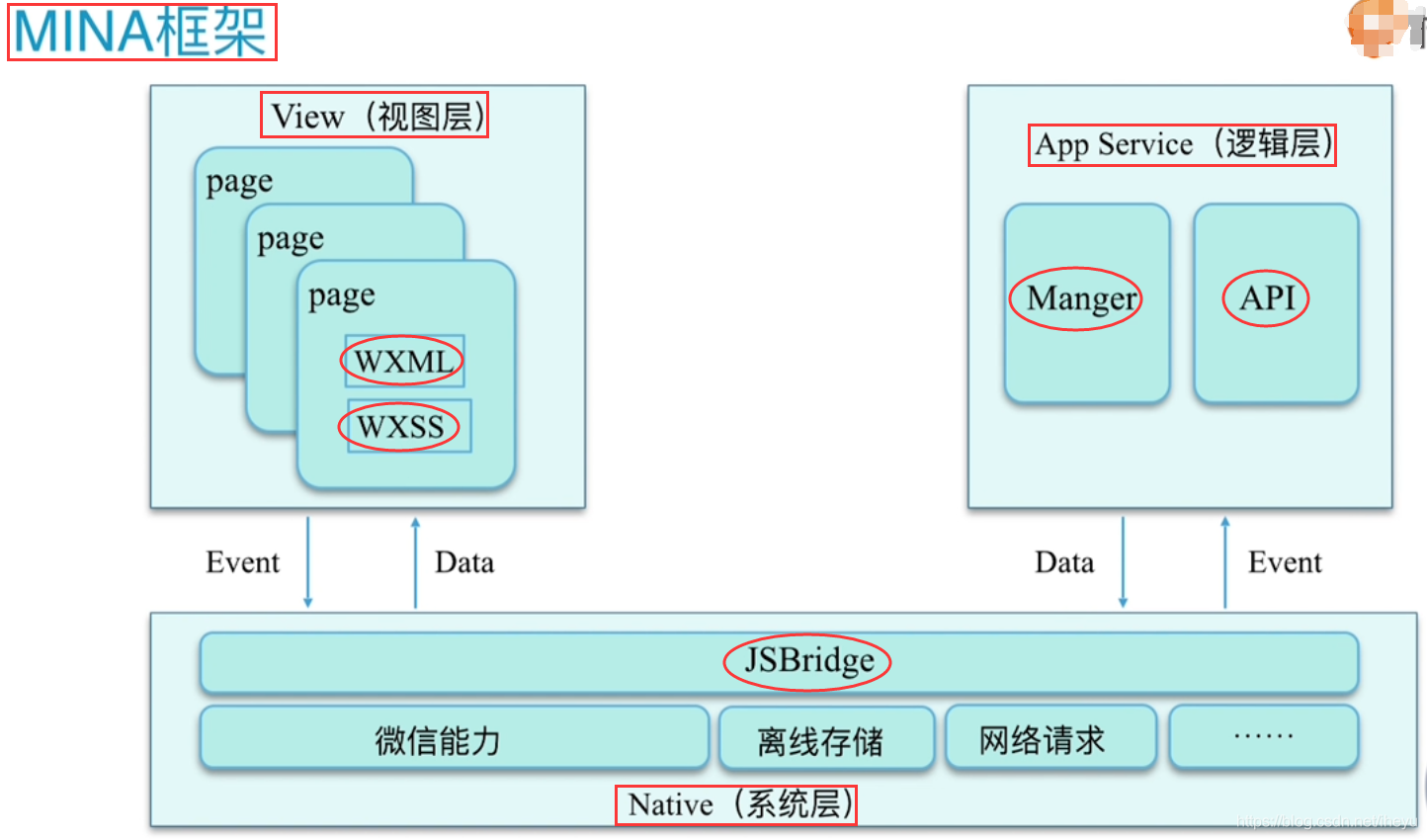
有 View(视图层)、App Service(逻辑层)和 Natice(系统层)。
1、View(视图层)
视图层包含了小程序多个页面、每个页面都有WXML文件和 WXSS文件,是搭建页面视图的结构和展现样式。
2、App Service(逻辑层)
逻辑层处理思维逻辑的地方、MINA整个数据交互的服务中心,是有Manger处理逻辑部分的执行,另一部分是底层提供WAService.js的文件来封装各个API的接口、让各个平台的运行环境都能通过这个API、使用客户端的能力,小程序只有一个App Service的,生命周期是常住内存的,是有App Service现成加载内存的。
3、Natice(系统层)
系统层里面介入了微信客户端原生能力,小程序的View(视图层)和App Service(逻辑层)是双线成通信的、提供数据传输事件系统,View(视图层)和App Service(逻辑层)通过Natice(系统层)JSBridge进行通信,App Service把数据变化通知到View触发视图层的页面更新、View把触发的事件通知给 App Service进行业务处理。
二、View是如何把数据实展现出来呢?
1、WXML是元素、属性和文本的节点数结构,在节点树结构中每一个节点都有一个上下文的关系,在渲染WXML时候小程序运行环境会把WXML节点数转化成一个JS的对象。
2、在App Service发生数据变更的时候就需要通过 App Server提供的 Satdata方法,把数据从App Service传递到View ,Yver容器在渲染节点内容的时候、会把传过来的数据进行前后的对比差异、这个差异是通过 Def算法来进行计算的,把差异应用在原来的节点数上渲染出正确的UI界面。