JS学习第一篇
1.prompt(str1, str2);浏览器弹出文本框窗口提示用户输入信息,str1是提示内容,str2是文本框的默认内容。
2.window.open([URL], [窗口名称], [参数字符串])打开新窗口。参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
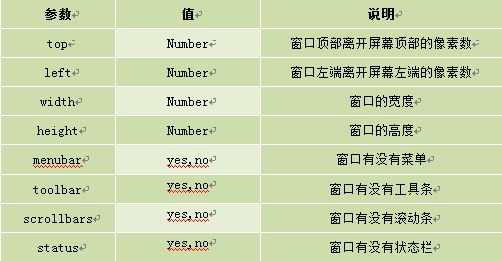
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

3.close()关闭窗口window.close()关闭本窗口。mywin.close()关闭mywin窗口。
4.使用js改变元素样式需注意,yuansu.style.backgroundColor="red";当表示样式的属性用连字符连接时。需要转换为驼峰命名法。
5.JS使用数组时,可以var array=new Array(1,2);也可以var array=[1,2];且当数组初始化时指定了大小,即便超出指定大小也没关系,会自动添加。当需要添加数组元素时,直接按照索引往后面续就可以了。array[i]=xx;i可以自由增加
6.在javascript中单引号和双引号是没有区别的。
7.JavaScript比较两个字符串是否相同用==,而不是equals。
8.需要直接给数组赋值时,不用new,直接var array=[];就可以。
9.鼠标事件:

其中onselect是选中文本框中的文字,即拖动鼠标文字变蓝。
10.JS中的除法‘/’默认是完全除法,和java不一样。java是取整。
11.document.getElementById()获取的是元素,而加上.value就是获取元素中的值。
12.JS中实现两个数相加,不能简单+,因为两个数是字符串,如果相加,则结果是一个更长的字符串1+2=12;因此需要先将字符串转换为数字才能再相加。
输入的是字符串, 字符串的连接符也是加号, 所以就按字符串运算, 变成12了。
可以先转换成数值型, 比如整数:
c=parseInt(a)+parseInt(b)
13.日期对象:

14.indexOf() 方法区分大小写。indexOf(String s,int a);a表示从哪里开始检索。
如果要检索的字符串值没有出现,则该方法返回 -1。
15.字符串调用split方法用来分割字符串并返回数组。该方法参数有两个,第一个是分隔符,第二个是分多少截。超出部分直接舍弃。
16.使用substring截取字符串时如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串.
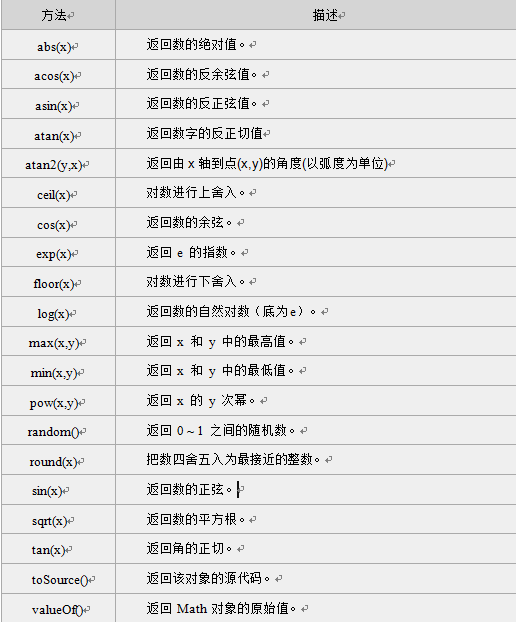
17.Math 对象:


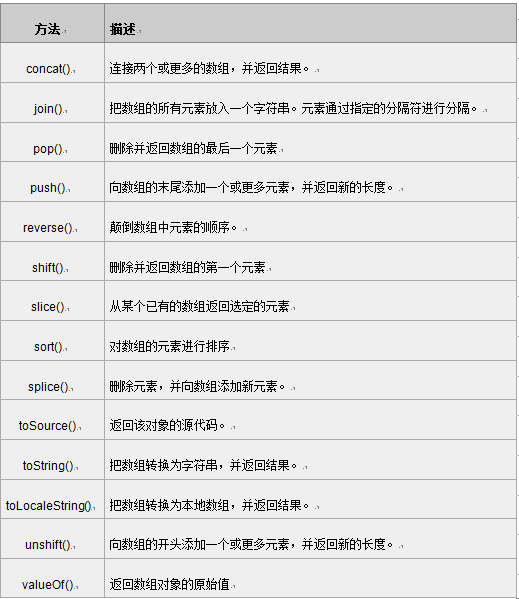
18.数组对象:

注:1、concat会产生一个新的数组,原数组不变。reverse不会产生新数组,只会在原数组中颠倒.slice()方法并不会修改数组,而是返回一个子数组
20.


