Vue组件显示与页面跳转
最近在学习vue框架,从网上找了一个实例但是只有一个页面,就是所有组件都放到App.vue里,结果点击按钮,所有内容都显示在当前页面,但是我想实现页面的跳转,搞了好几天,终于在网上找到了一个例子。下面贴出在一个页面添加组件以及跳转页面的代码。
单页应用(SPA),那么整个项目有以下三个文件是必要的:
- 一个html文件:index.html
- 一个webpack打包时的入口js文件:main.js
- 一个根vue组件,作为其他组件的挂载点:app.vue (作为首页)
1、实现页面的跳转:
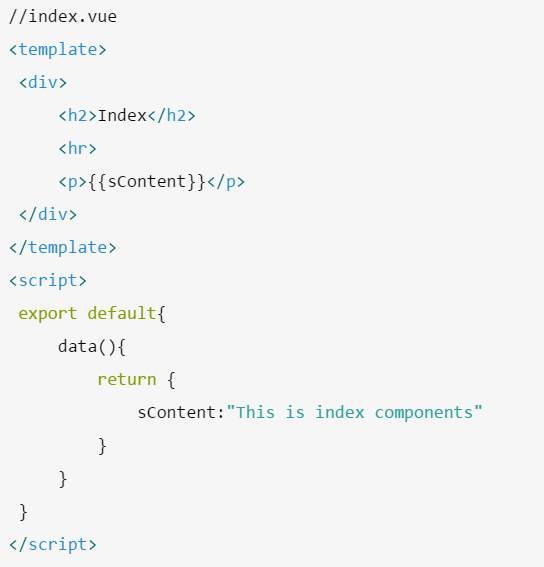
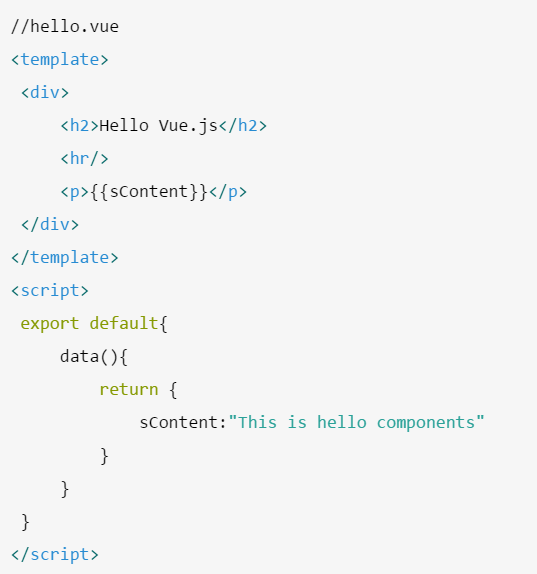
1、首先在conponent文件夹中创建index.vue和hello.vue文件


2、修改main.js文件

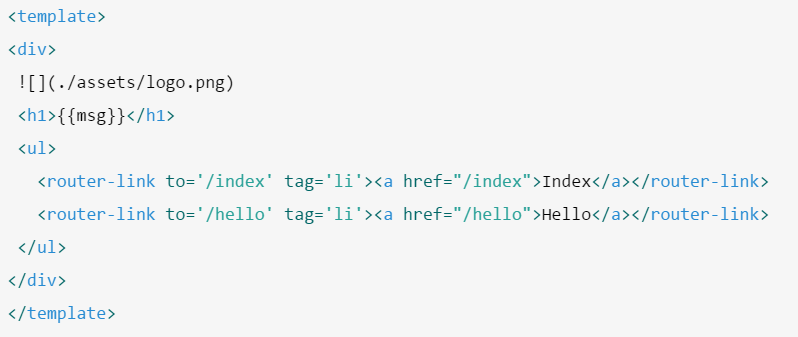
3、修改App.vue

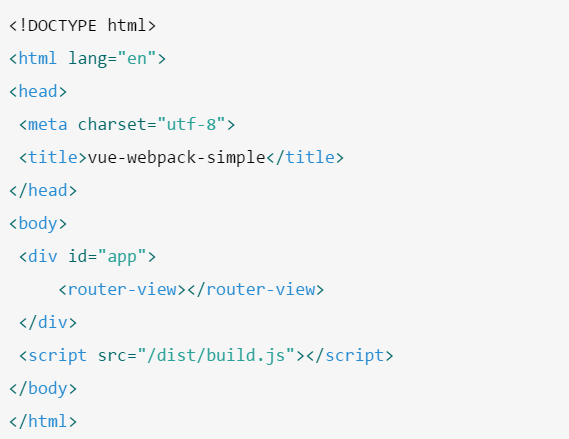
4、修改index.html

这样就会把渲染出来的页面挂载到这个id为app的div里了。
2、在页面中添加组件
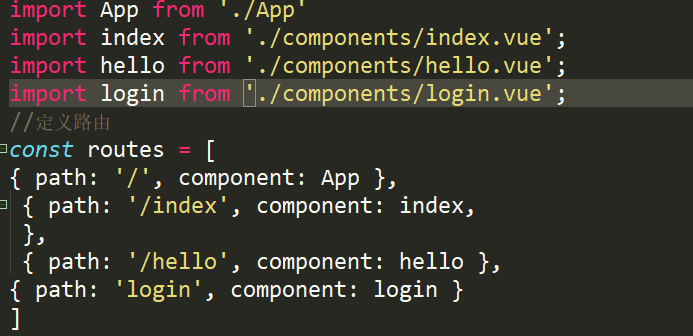
如果我在App.vue里添加组件login.vue,然后配置路由main.js


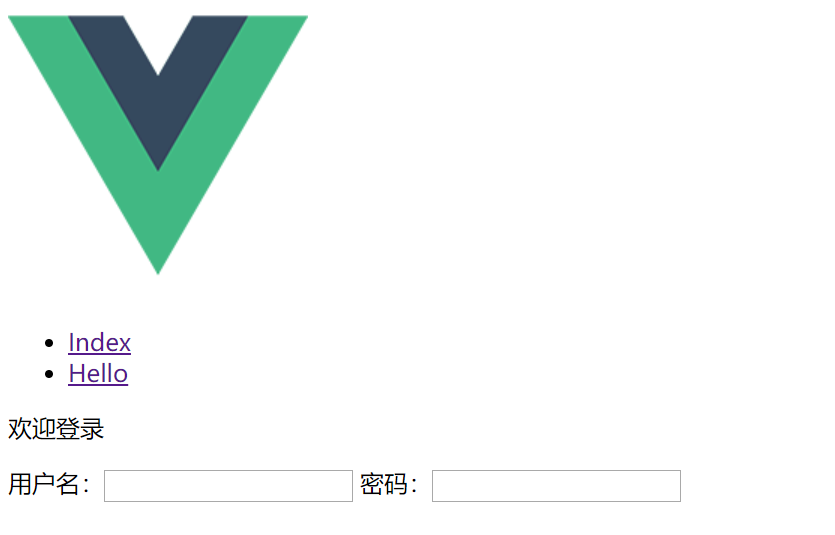
运行结果如下:

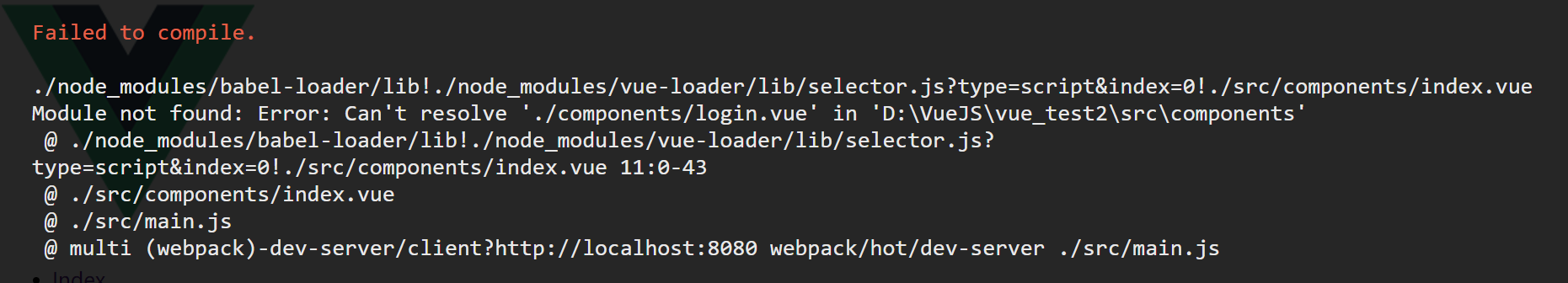
但是如果我想把这个组件放到hello.vue组件里按照该方法就不对了,不知道为什么。

这个错误的意思貌似是找不到路径,
后来解决了这个问题,方法是对的,但是路径需要改一下。 import login from '../components/login.vue';(有两个点)
注:对于路径的写法: ./ 当前目录 ../ 父级目录 / 根目录





