CSS3相关
一、CSS3新特性
1.CSS3的选择器
1)E:last-child 匹配父元素的最后一个子元素E。
2)E:nth-child(n)匹配父元素的第n个子元素E。
3)E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。
4)伪类选择器:(:link、:hover、:focus)
2. 圆角 border-radius属性
.square1{ //半圆 width: 100px; height: 50px; border-radius:50px 50px 0 0; background: red; }

每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。
3.阴影(box-shadow、text-shadow)
.class1{
text-shadow:5px 2px 6px rgba(64, 64, 64, 0.5);
}
3. CSS3过渡
Transition 对象变换时的过渡效果
- transition-property 对象参与过渡的属性
- transition-duration 过渡的持续时间
- transition-timing-function 过渡的类型
- transition-delay 延迟过渡的时间
4.CSS3动画:animation
5.CSS3变换:transform
(1)旋转:transform:rotate(angle)
(2)平移:transform:translate(X,Y)
(3)缩放:transform:scale(X,Y)
6.@Font-face 特性
font-face 可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
@font-face { font-family: BorderWeb; src:url(BORDERW0.eot); }
2、CSS选择器的匹配规则
.mod-nav h3 span{font-size:16px;}
实际上,CSS选择器的读取顺序是从右向左的。
原因:从右向左的匹配规则效率会比从左向右的匹配规则效率高。
先找到所有的span元素,沿着span的父元素查找h3元素,中途找到符合匹配规则的就加入结果集,如果直到根元素html都没有匹配则不再遍历这条路径;从下一个span开始重复这个过程。
如果是从左向右的顺序:
先从.mod-nav开始,遍历所有子节点,然后各自向子节点遍历。当遍历到叶子节点发现不符合规则,需要回溯到上一父节点。
从右到左匹配更优是因为在第一步就筛选掉大量不符合条件的叶子节点;而从左向右的匹配规则的性能都浪费在了失败的查找上面。
3、用CSS创建一个三角形的原理是什么?
1.采用的是均分原理
盒子都是一个矩形或正方形,从形状的中心,向4个角上下左右划分4个部分
2.代码的实现
第一步 保证元素是块级元素
第二步 设置元素的边框
第三步 不需要显示的边框使用透明色 transparent属性
.square1{ width:0; height:0; margin:0 auto; border:6px solid transparent; border-top: 6px solid red; border-bottom: 6px solid blue; }
效果图

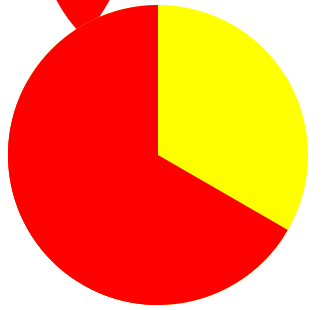
4、用CSS实现一个扇形
原理:底部用一个纯色圆形,里面2个相同颜色的半圆(在相同位置),内部半圆按一定角度变化,就可以产生扇形效果
.shanxing{ position: relative; width: 200px; height: 200px; border-radius: 100px; background: yellow; }
.s1{ position: absolute; width: 200px; height: 200px; border-radius:100px ; background: red; clip: rect(0px 100px 200px 0px); /*clip属性裁剪绝对定位元素*/ } .s2{ position: absolute; width: 200px; height: 200px; border-radius:100px ; background:red; clip: rect(0px 100px 200px 0px); } .sx1 .s1{ transform: rotate(-60deg); } .sx1 .s2{ transform: rotate(0deg); } <div class="shanxing sx1"> <div class='s1'></div> <div class='s2'></div> </div>

clip属性:用于裁剪绝对定位元素
这个属性用于定义一个裁剪矩形。对于一个绝对定位元素,在这个矩形内的内容可见,出了这个裁剪区域的内容不可见。裁剪区域可能比元素的内容大,也可能比内容小。
transform:rotate(0deg) 角度顺时针旋转
注意:如果以上不用clip属性,而直接将内部的两个div设置成左半圆,那么旋转时圆心不对,不是整个圆的圆心。
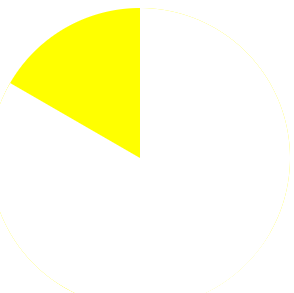
(2)绘制一个60度扇形
通过将两个div的颜色设置为白色
.shanxing{ position: relative; width: 200px; height: 200px; border-radius: 100px; background: yellow; } .s1{ position: absolute; width: 200px; height: 200px; border-radius:100px; background: #ffffff; clip: rect(0px 100px 200px 0px); } .s2{ position: absolute; width: 200px; height: 200px; border-radius:100px; background:#ffffff; clip: rect(0px 100px 200px 0px); } .sx1 .s1{ transform: rotate(-60deg); } .sx1 .s2{ transform: rotate(-180deg); }

5、CSS选择器优先级
内联样式 > 内嵌样式 > 外部样式
内联样式:直接写在标签里,内嵌样式:<style></style>
优先级:
1、在属性后面使用!important会覆盖页面内任何位置定义的元素。
2、作为style属性写在元素内的样式(内联样式) 权重:1000
3、id选择器 权重:0100
4、类选择器、伪类选择器、属性选择器 ,如.con,:hover,[attribute] 权重:0010
5、元素选择器、伪元素选择器 如div、p 权重:0001
6、通配符选择器
7、浏览器自定义或继承
CSS选择器一共分为4个等级:内联样式>id选择器>类选择器>元素选择器
注意:通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以他们的权重为0。
选择器就是你想去应用样式的时候去帮你选择元素。
ID选择器(#id)、
标签选择器(div,h1,p,ul)、
子选择器(ul < li)、
class选择器(.classname)、
伪类选择器(a:hover,li:nth-child)、
属性选择器 [type="text"]
后代选择器(ul li a)、
伪元素选择器 ::first-line
组选择器、
包含选择器等
比较规则:
在权重相同的情况下,后面的样式会覆盖前面的样式。
!important ( 谁有特权,谁说了算。)
作用是提高优先级,加了这句的样式优先级最高
<style>
p{
color:red !important;
}
</style>
<p style="color:blue;">我显示红色</p>
可以超过id选择器的几种方式:
(1)!important
(2)内联样式
(3)通过叠加覆盖,即增加权重值
.con1 p#text{ color:red; } //总权重是:10(.con1)+1(p)+100(#text)=111 #text{ color: green; } //总权重是100(#text) <div class='con1'> <p id='text'>文字</p> </div> //所以p标签最终的字体颜色是红色
6、CSS中禁用元素的点击事件:pointer-events属性
.con{
pointer-events: none;
}
7、CSS实现单行/多行文本溢出操作
//单行文本溢出
<style>
#con{
width: 220px;
height: 40px;
border: solid 1px #333333;
}
#con p{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
<div id='con'>
<p> 这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本</p>
</div>
overflow:hidden 普通用法:用在块级元素的外层隐藏内部溢出元素
特殊用法:配合text-overflow:ellipsis;white-space:nowrap;实现隐藏自身的溢出并设置(...)的效果
white-space:nowrap;的作用是让文本不换行。
text-overflow:clip | ellipsis | string;
- clip:修剪文本;
- ellipsis:显示省略号来代表被修剪的文本;
- string:使用给定的字符串来代表被修剪的文本。
//多行文本溢出
需要使用webkit的css扩展属性,该方法适用于webkit浏览器以及移动端;
#con1 p{
display: -webkit-box; //必须结合的属性,将对象作为弹性伸缩盒子模型的显示
-webkit-box-orient: vertical; //设置伸缩盒子对象的子元素的排列方式
-webkit-line-clamp: 3; //用来限制显示的文本行数
overflow: hidden;
}
8、css实现折行
一般情况下只要定好文字所在容器的宽度,文字就会折行,如

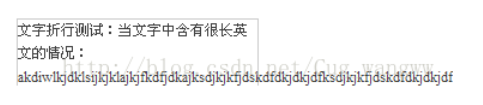
但是含有很长英文的情况下,文字是不会折行的。

设置折行:
white-space: normal;
word-wrap:break-word;
word-break: break-all;
9、::before 和:before有什么区别?
- 相同点
- 都可以用来表示伪元素,用来设置对象前的内容
- :befor和::before写法是等效的
- 不同点
- :before是CSS2的写法,::before是CSS3的写法
- :before的兼容性要比::before好 ,不过在H5开发中建议使用::before比较好 单冒号可以兼容IE浏览器。
一个冒号和两个冒号的区别:
单冒号用于CSS3伪类,双冒号用于CSS3伪元素。
10、line-height属性值为1.5和150%的区别
都是根据该元素的字体大小来计算的,区别体现在子元素继承上。
- 父元素设置line-height:1.5会直接继承给子元素,子元素再根据自己的font-size去计算自己的line-height
- 父元素设置line-height:150%是计算好了line-height值,然后把这个值给子元素继承,子元素继承拿到的就是最终的值了,与子元素的font-size无关了。
11、伪类和伪元素
伪类是为了通过选择器,格式化DOM树以外的信息以及不能被常规CSS选择器获取到的信息。
伪类的功能有两种:
(1)格式化DOM树以外的信息,比如<a>标签的:link、:visited等,这些信息不存在于DOM树中。
(2)不能被常规CSS选择器获取到的信息,不如要获取第一个子元素,我们无法通过常规的css选择器获取到,但是可以通过:first-child来获取。
伪类其实是为了弥补css选择器的不足,用来更方便的获取信息。
伪元素
伪元素可以创建一些文档语言无法创建的虚拟元素。比如文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但是伪元素可以做到(::first-letter、:first-line),同时伪元素还可以创建源文档中不存在的内容,比如::before、after。





