Web前端面试题(一)
1、请你谈谈Cookie的弊端
a. 每个特定的域名下最多生成的cookie个数有限制
b. IE和Opera 会清理近期最少使用的cookie,Firefox会随机清理cookie
c. cookie的最大大约为4096字节,为了兼容性,一般不能超过4095字节
d. 安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。
2、浏览器本地存储
在HTML5中提供了sessionStorage和localStorage.
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁,是会话级别的存储。
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
3、Flash、Ajax各自的优缺点,在使用中如何取舍?
Flash:
a. Flash适合处理多媒体、矢量图形、访问机器
b. 对CSS、处理文本上不足,不容易被搜索
Ajax:
a. Ajax对CSS、文本支持很好,支持搜索
b. 多媒体、矢量图形、机器访问不足
共同点:
a. 与服务器的无刷新传递消息
b. 可以检测用户离线和在线状态
c. 操作DOM
4、网站重构的理解
重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。
a. 使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的)
b. 对于移动平台的优化,针对于SEO进行优化
c. 减少代码间的耦合,让代码保持弹性
d. 压缩或合并JS、CSS、image等前端资源
5、iframe的优缺点?
优点:
a. 解决加载缓慢的第三方内容如图标和广告等的加载问题,相当于异步加载
b. iframe能够原封不动地把嵌入地网页展示出来
c.如果有多个页面调用iframe,只需要修改iframe的内容,相当于模块
c. iframe跨域通信
d.重载页面时不需要重载整个页面,只需要重载页面中的一个框架页。
e.无刷新数据上传
缺点:
a. iframe会阻塞主页面的Onload事件
b. 无法被一些搜索引擎索引到,会影响搜索引擎优化,不利于网站排名
c. 页面会增加服务器的http请求
d. 会产生很多页面,不容易管理。
答题加分(提出解决方案,这才是面试官想让你回答的)
使用js动态给iframe的src加载页面内容,示例代码如下:<iframe id="fram"></iframe> document.getelementbyid("fram").src="a2.html"
6、简述一下src与href的区别
src用于替换当前元素;href用于在当前文档和引用资源之间确立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接
7、简述同步和异步的区别
同步是阻塞模式,异步是非阻塞模式。
同步就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去;
异步是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率。
IE: trident内核
Firefox:gecko内核
Safari:webkit内核
Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核
Chrome:Blink(基于webkit,Google与Opera Software共同开发)
8、页面导入样式时,使用link和@import有什么区别?
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
9、你能描述一下渐进增强和优雅降级之间的不同吗?
如果提到了特性检测,可以加分。
检测浏览器,渐进增强就是让牛b的浏览器的效果更好,优雅降级就是让2b的浏览器在功能ok的情况下效果一般。
10、解释下 JavaScript 中 this 是如何工作的?
this 永远指向函数运行时所在的对象,而不是函数被创建时所在的对象。匿名函数或不处于任何对象中的函数指向 window
1.如果是call,apply,with,指定的this是谁,就是谁
2.普通的函数调用,函数被谁调用,this就是谁
11、['1','2','3'].map(parseInt)解析
['1','2','3'].map(parseInt)——>[1,NaN,NaN]
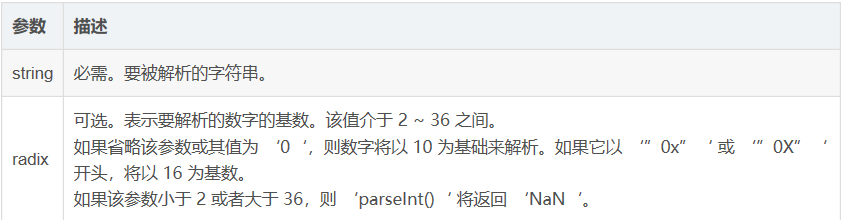
parseInt(string,radix)函数可用于解析一个字符串并返回一个整数。
参数描述

使用 parseInt() 来解析不同的字符串:
parseInt("10"); // 返回 10 (默认十进制) parseInt("19",10); // 返回 19 (十进制: 10+9) parseInt("11",2); // 返回 3 (二进制: 2+1) parseInt("17",8); // 返回 15 (八进制: 8+7) parseInt("1f",16); // 返回 31 (十六进制: 16+15) parseInt("010"); // 未定:返回 10 或 8
由于map()接收三个参数(item,index,self)所以以上可解析为:
['1','2','3'].map((item,index)=>{ return parseInt(item,index); }) 即返回的值分别为i: parseInt('1',0);//1 parseInt('2',1);//NaN,因为第二个参数小于2 parseInt('3',2);//NaN 第二个参数在范围内,但是3b不能表示一个二进制数 所以['1', '2', '3'].map(parseInt);------>[1,NaN,NaN];
同样,对于['10','10','10','10'].map(parseInt)就简单了 parseInt('10',0);//10 parseInt('10',1);//NaN,因为第二个参数小于2 parseInt('10',2);//2 2^1=2 parseInt('10',3);//3 3^1=3 ['10','10','10','10'].map(parseInt)----->[10,NaN,2,3]
12、用setTimeout实现setInterval
function setInterval1(func,delay){ var inter=function(){ setTimeout(inter,delay); func.call(null); } setTimeout(inter,delay); } setInterval1(function(){ console.log('test') },1000)
13、setTimeout使用闭包,实现定时输出5,4,3,2,1
for(let i = 5; i >0; i-- ){
setTimeout(function(){
console.log(i)
},1000)
}
//闭包
for(var i = 5; i >0; i-- ){
setTimeout((function(num){
return function(){
console.log(num)
}
}(i)),1000)
}
这种方式虽然是依次打印了5,4,3,2,1,但是却是1s同时输出的,执行时间没有起作用,为什么??
从闭包中接收传过来的参数i,然后setTimeout异步调用,进入异步队列,循环代码很快就执行完了,在1s后,从异步队里中返回执行后的结果,依次输出5,4,3,2,1
即首先执行同步任务将for循环结束,然后执行异步中的setTimeout(),由于是同时计时的,所以全部都是1s输出。
法一:for循环
如何每隔1s依次打印一个结果?(设置延迟时间依次增加1s即可)
for(var i = 5; i >0; i-- ){
setTimeout((function(num){
return function(){
console.log(num)
}
}(i)),1000*(5-i))
}
法二、递归(类似于用setTimeout实现setInterval)
function fun1(){ var i=10; var inner=function(){ if(i>=0){ console.log(i); i--; setTimeout(inner,1000); } } setTimeout(inner,1000); } fun1();






