正则表达式
正则表达式就是按照某种规则匹配字符串。
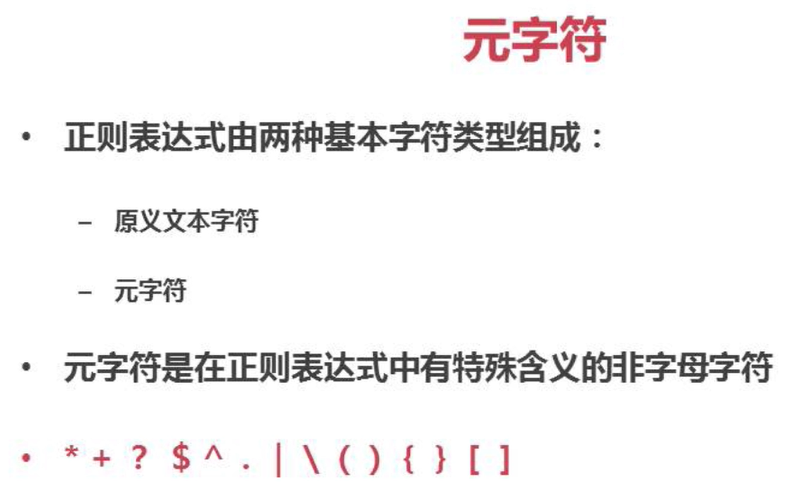
一、元字符

元字符:在正则表达式中有特殊含义的非字母字符。
包括:
| 代码 | 说明 |
|---|---|
| . | 匹配除换行符以外的任意字符 |
| \w | 匹配字母或数字或下划线或汉字 |
| \s | 匹配任意的空白符 |
| \d | 匹配数字 |
| \b | 匹配单词的开始或结束 |
| ^ | 匹配字符串的开始 |
| $ | 匹配字符串的结束 |
2、几种反义
【^abc】:匹配除了abc以外的字符。
| 代码/语法 | 说明 |
|---|---|
| \W | 匹配任意不是字母,数字,下划线,汉字的字符 |
| \S | 匹配任意不是空白符的字符 |
| \D | 匹配任意非数字的字符 |
| \B | 匹配不是单词开头或结束的位置 |
| [^x] | 匹配除了x以外的任意字符 |
| [^aeiou] |
匹配除了aeiou这几个字母以外的任意字符 |
3、量词
贪婪:如“ * ”,贪婪量词会首先匹配整个字符串,尝试匹配时,他会选定尽可能多的内容,如果失败则回退一个字符。
懒惰:如“?”,尽可能少的匹配。
| 代码/语法 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? |
重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
4、懒惰限定符 “?”
当正则表达式中包含能接受重复的限定符时,通常的行为是(在使整个表达式能得到匹配的前提下)匹配尽可能多的字符。以这个表达式为例:a.*b,它将会匹配最长的以a开始,以b结束的字符串。如果用它来搜索aabab的话,它会匹配整个字符串aabab。这被称为贪婪匹配。
有时,我们更需要懒惰匹配,也就是匹配尽可能少的字符。前面给出的限定符都可以被转化为懒惰匹配模式,只要在它后面加上一个问号?。这样.*?就意味着匹配任意数量的重复,但是在能使整个匹配成功的前提下使用最少的重复。现在看看懒惰版的例子吧:
a.*?b匹配最短的,以a开始,以b结束的字符串。如果把它应用于aabab的话,它会匹配aab(第一到第三个字符)和ab(第四到第五个字符)。
| 代码/语法 | 说明 |
|---|---|
| *? | 重复任意次,但尽可能少重复 |
| +? | 重复1次或更多次,但尽可能少重复 |
| ?? | 重复0次或1次,但尽可能少重复 |
| {n,m}? |
重复n到m次,但尽可能少重复 |
| {n,}? | 重复n次以上,但尽可能少重复 |
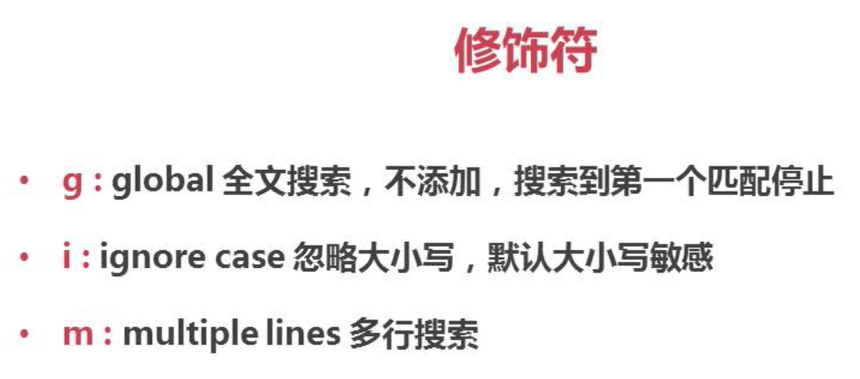
5、修饰符


6、转义符
通过‘\’进行转义,例如:deerchao\.net匹配deerchao.net,C:\\Windows匹配C:\Windows。





8、正则表达式方法
1、字符串方法:
(1)search()方法,用于检索指定字符串的子字符串,并返回子字符串的起始位置。
语法:str.search(regexp);
例:var str = '我是search';
(1)使用正则表达式(搜索'search',不区分大小写,返回search在str中的位置)。
console.log(str.search(/search/i));//输出结果为2。
(2)使用字符串作为参数,字符串参数会转为正则表达式。
console.log(str.search('search'));//输出结果为2。
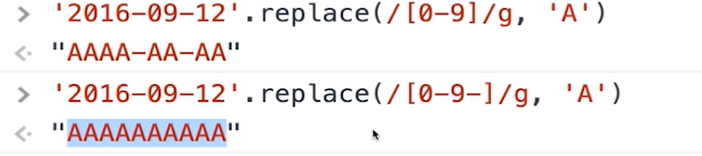
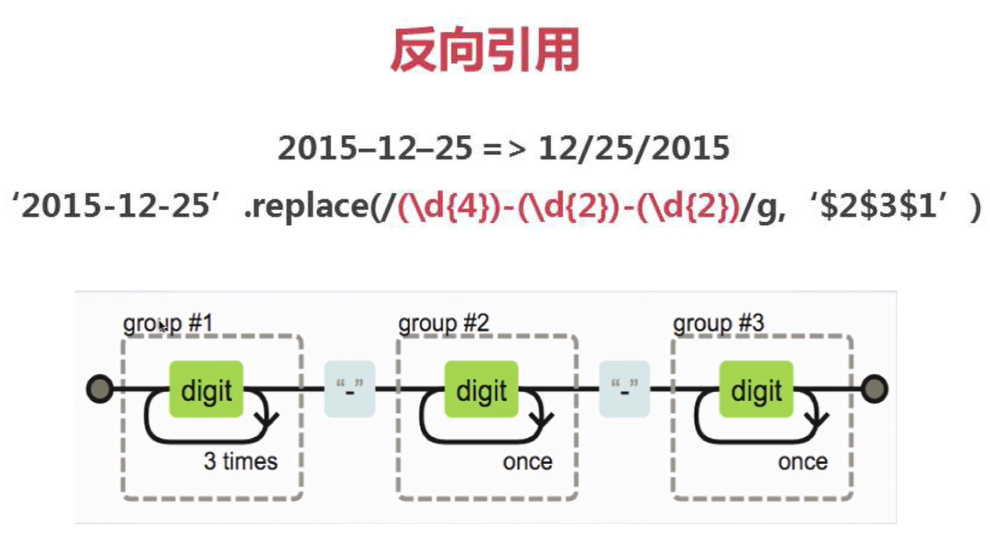
(2)replace()方法,用在字符串中的一些字符替换另一些字符,或替换与正则表达式匹配的字符串。
语法:str.replace(regexp);
例:var str = '我是replace。';
(1)使用正则表达式(替换str中的'replace'为替换,不区分大小写)。
console.log(str.replace(/replace/i, '替换'));//我是替换
(2)使用字符串作为参数
console.log(str.replace('replace','替换'));//我是替换
(3)match()方法,可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配,并以数组形式返回匹配结果。
语法:str.match(regexp);
例:str = 'Is this all there is?'
console.log(str.match(/is/gi));//全文不区分大小写查找,结果为:Is,is,is
2、RegExp对象方法(compile()、exec()、test())。
(1)compile()方法,用于在脚本执行过程中编译正则表达式,也可用于改变和重新编译正则表达式。
(2)用于检索字符串中是否有正则表达式的匹配值,有则返回匹配值,否则返回null。
语法:patt.exec(str);
例:var str = 'cat and dog';
var patt = /cat/g;
console.log(patt.exec(str));//cat
var patt1 = /haha/g;
console.log(patt1.exec(str));//null
(3)test()方法,用于检测字符是否匹配某个模式,有则返回true,否则返回false。
语法:patt.test(str);
例:var str = 'cat and dog';
var patt = /cat/g;
console.log(patt.test(str));//true
var patt1 = /haha/g;
console.log(patt1.test(str));//false
题目:
(1)验证手机号
var reg=/((13||15||17||18)\d{9})$/;
reg.test(str);//true or false
(2)验证邮箱
var reg1=/^([A-Za-z0-9_\.\-]+@[A-Za-z0-9_\.\-]+(\.[A-Za-z0-9]{2,4})+)$/;
\\第一部分内容是数字、字母、下划线、点、减号(一个或多个)
\\第二部分是:@
\\第三部分内容是数字、字母、下划线、点、减号(一个或多个)
\\第四部分是 .com.cn(有一个或多个),点后面的字符由2个到4个组成
reg1.test(str);//true or false
(3)将字符串转为驼峰形式
var str='get-element-by-id'; var reg=/-\w/g; var str1=str.replace(reg,function(s){ return s.slice(1).toUpperCase(); //匹配到的是-e -b -i }) console.log(str1);//getElementById
(4)匹配IP地址
var str = "05.221.221.12"; //分(0-199)(200-249)(250-255) var reg=/^((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}$/g; console.log(reg.test(str));




