Display和Position定位
1、display属性的值与作用
常用的值有none、inline、block、inline-block
(1)none
1)表示该元素不会显示,并且该元素的空间也不存在,可理解为已删除;
2)visibility:hidden只是将元素隐藏,但不会改变页面布局,但也不会触发该元素已经绑定的事件;
3)opacity:0,将元素隐藏,不会改变页面布局,但会触发该元素绑定的事件。
(2) inline
1)内联元素,与其他元素在一行;
2)不可设置宽高;
3)margin-top与margin-bottom无效,但margin-left与margin-right有效;
4)padding-left与padding-right同样有效,但是padding-top与padding-bottom不会影响元素高度,会影响背景高度;
5)常见的有<a>、<span>、<br>、<i>、<em>、<strong>。
(3)block 独占一行
块级元素,常见的有<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
行内元素:a、b、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
空元素:即系没有内容的HTML元素,例如:br、meta、hr、link、input、img
块级元素与行内元素的区别:
Block
- 默认100%占满父元素区域
- 每个元素占一行
- 可以设置width和height属性
- 可以包含其他块级元素或行内元素
inline
- 按需占用空间
- 不断行,并排显示
- width、height、垂直方向的margin和padding属性不起作用
- 可以是其他行内元素的父级
(4)inline-block
1)行内块元素,即是内联元素,又可设置宽高以及行高及顶和底边距;
2)常见的有<img>、<input>。
如何让inline-block元素溢出不换行?
当inline-block元素超出父元素宽度后会自动换行,解决方案:给父元素添加white-space:nowrap;强制不换行
inline-block与float的区别:
(1)中间是否有间隙
 float:left;
float:left;
 display:inline-block;
display:inline-block;
很显然,由于属性display:inline-block而在一行的块级元素中间会出现间隙,而浮动则不会。
解决设置为行内标签之间的间隙问题: display:inline-block
由于html的闭合标签是一个换行符,所以会产生一个空白符,默认为4px,所以在元素之间会产生间隙。
解决方法:
- 写代码时两个行内元素标签不换行。(不留回车符)
- 把父元素的font-size设为0,再单独设置子元素的字体大小
- 设置负边距。margin-left:-4px;
- 改为浮动元素:float:left;
(2)当兄弟元素高度不同时,对齐方式也不同
float顶端对齐;inline-block底部对齐。
 float:left;
float:left;
 display:inline-block;
display:inline-block;
display:inline-block属性没有脱离文档流,会与普通文档流中的元素一样采取底端对齐方式。
可以添加vertical-align:middle;使两元素垂直居中对齐。
2.position属性的值和作用
position属性有四个可选值,分别为static、relative、absolute、fixed。
(1)static
默认值,元素出现在正常的文档流中,不会受left、top、right、bottom的影响。
(2)relative
相对定位,相对自身位置定位,可通过设置left、top、right、bottom的值来设置位置;
并且它原本所占的空间不变,即不会影响其他元素布局;
经常被用来作绝对元素的容器块。
(3)absolute
绝对定位,相对于最近的除static定位以外的元素定位,若没有,则相对于html定位;
脱离了文档流,不占据文档空间;
若设置absolute,但没有设置top、left等值,其位置不变(和没有设置position的位置一样,但是脱离了文档流);
若设置absolute,会影响未定义宽度的块级元素,使其变为包裹元素内容的宽度。
(4)fixed
固定定位 相对于浏览器窗口定位,脱离文档流,不会随页面滚动而变化。
父元素怎么设置可以让子元素的fixed定位失效?
给父级元素增加transform样式:transform:translate(0,0);
说明:如果元素的父级设置了transform,就算没有造成移位,子元素的fixed定位也是会父级元素为标准,不再以浏览器为标准。
(5)sticky粘性定位
新的定位方式,专门用于页面滚动的时候定位,可以方便实现吸顶条效果。
position:sticky是position:relative和position:fixed的结合体-----当元素在屏幕内时,表现为relative,当元素快要滚出屏幕时,表现为fixed。
使用sticky定位须指定top、left、right、bottom四个阈值中的其中一个,才能使粘性定位生效,否则其行为与相对定位一样。
.con{ position: sticky; position: -webkit-sticky; top: 0px; }
注意事项:
(1)父元素不能有任何除overflow:visible以外的overflow设置,否则没有粘滞效果,因为改变了滚动容器。
(2)父元素也不能设置固定的height高度值,否则也没有粘滞效果。
(3)同一个父容器中的sticky元素,如果定位值相等,则会重叠;如果属于不同的父元素,则会鸠占鹊巢,挤开原来的元素,形成依次占位的效果。
(6)inherit
(7)initial
绝对定位:
作用:可以将一个盒子移动到页面的任意位置。
步骤:
1)将需要移动的元素的postion属性设置为absolute.
2)将需要移动的元素的位置的坐标记录下来,并通过关键字来设置。
a) 关键字: top:设置元素与浏览器顶部的距离
left:设置元素与浏览器左边的距离
right:设置元素与浏览器右边的距离
bottom:设置元素与浏览器底边的距离。
注意点:
a)如果盒子没有父元素,那么将来在定位的时候,我们trbl是相对于body元素的。
b)如果定位的盒子有父元素,但是父元素没有定位,那么这个子元素定位的trbl还是相对于body.
c)如果定位的盒子有父元素,并且父元素有定位,那么这个元素的定位是相对于它的父元素(子元素定位的trbl是相对于父元素。)。
d)绝对定位的盒子不占页面上的位置(脱离标准流)
e)如果没有设置top,left那么这个元素就算设置了有position属性位置也不会改变。
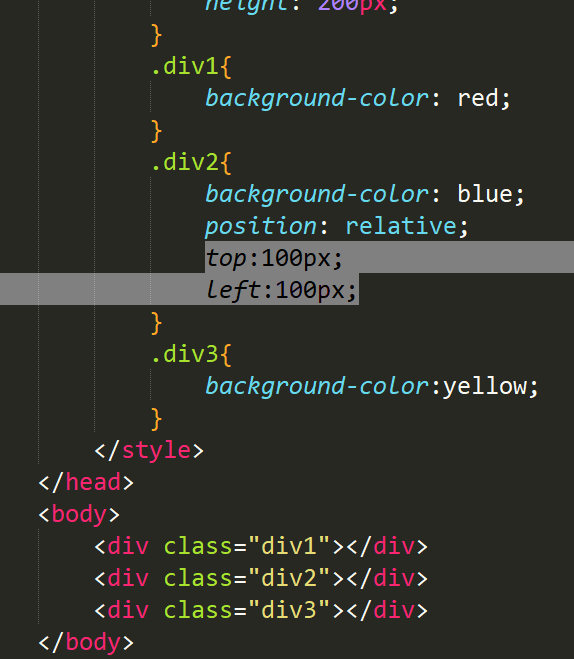
相对定位:
代码:position:relative.
注意:
a)如果设置了相对定位但没有设置值,我们的盒子的位置不会改变。
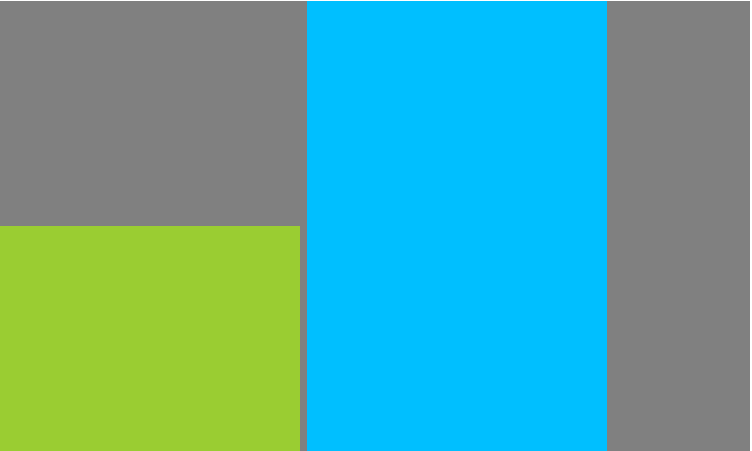
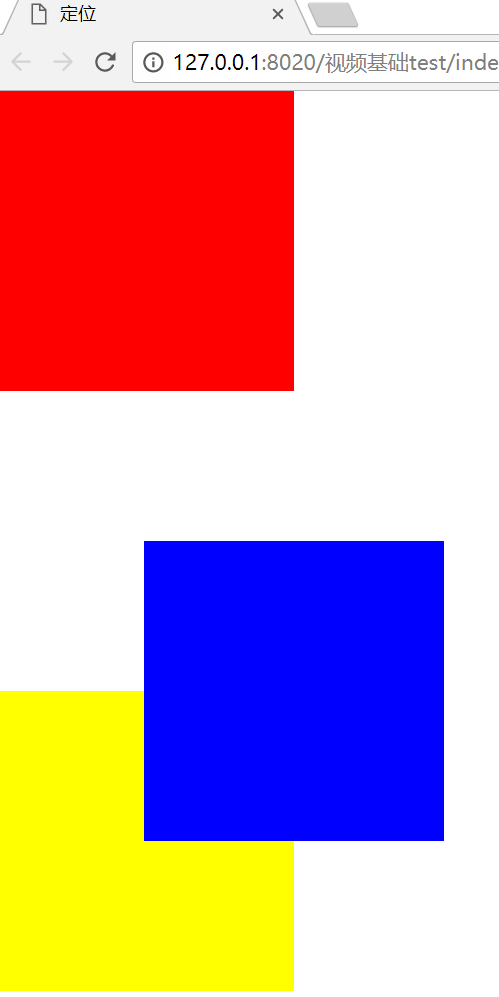
 效果:
效果: 
b)相对定位是占据标准流的位置。(相对于正常位置的left和top)
 效果:
效果:
总结:想当年型。
总结:如果将来在页面上使用定位,绝对要遵守这个规律:子绝父相的规律(子元素使用绝对定位,父元素使用相对定位。)
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。





