了解react记录2-生命周期
高阶函数
如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
- 1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
- 2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。I常见的高阶函数伺
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
生命周期
挂载(mount):当clock 组件第一次被渲染到DOM中的时候,就为其设置一个计时器。
卸载(unmount):当DOM中clock组件被删除的时候,应该清除计时器。
-
生命周期钩子调用顺序和个人调用顺序没关系,由框架决定。
函数名称:生命周期回调函数、生命周期钩子函数、生命周期函数、生命周期钩子 -
1、构造器函数 【constructor(){}】
-
2、挂载前 【componentWillMount(){}】
-
3、初始化 【render(){}】 // 初始化渲染、状态更新后
-
4、挂载后 【componentDidMount(){}】 //组件挂载完毕执行
-
5、卸载组件前 【componentwillUnmount(){}】 // 组件将要卸载时执行
卸载组件:【ReactDOM.unmountComponentAtNode(document.getElementById('test')) 】
其他钩子函数:
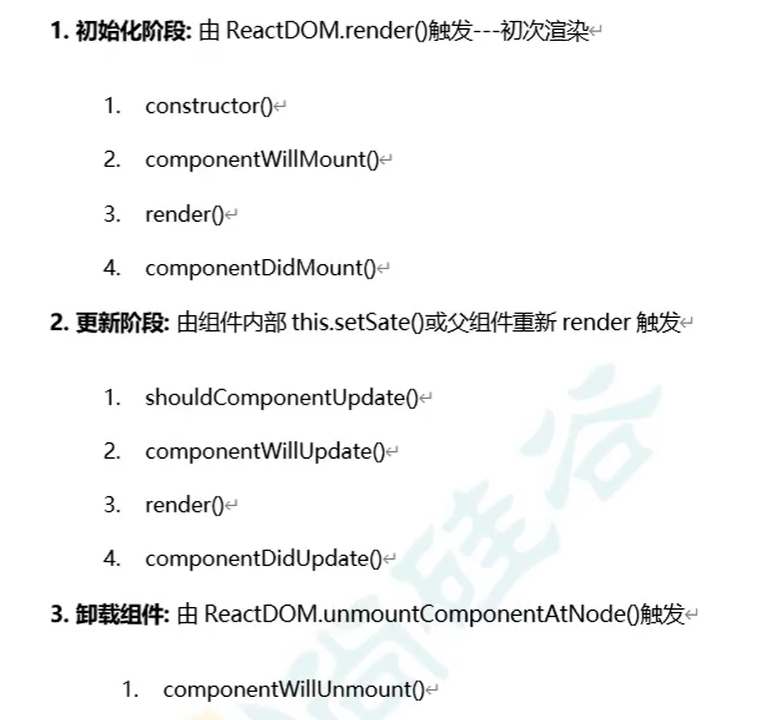
旧生命周期图


- 1、setState() 修改状态更新 --> 【shouldComponentUpdate(){}】相当于阀门,决定是否更新,返回true往下走,false则终止。默认返回true -->
- 2、forceUpdate() 强制更新 --> 【componentWillUpdate(){}】更新前执行的函数 -->
- -->【componentDidUpdate(){}】更新后执行的函数。
组件父子关系: 在A组件中引用B组件,A即是B组件的父组件。
props的传递: 在引用的B标签中直接定义标签属性传递过去。
- 3、【compenentWillReceiveProps(props){}】子组件将要接收传递过来的props前执行,第一次接收props时不会调用。
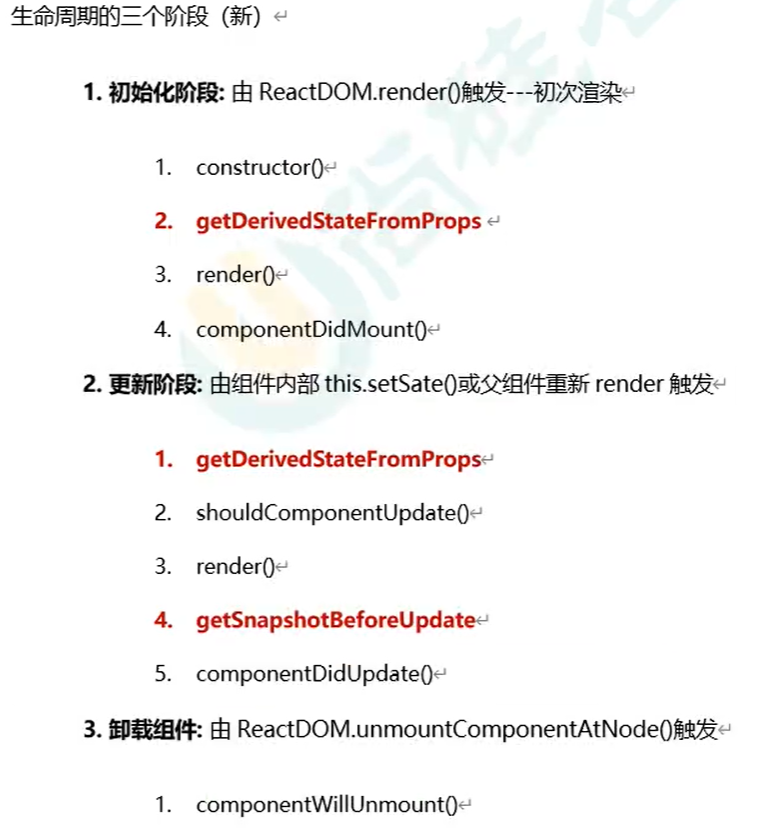
新生命周期图


新版生命周期把旧版中带【will】的钩子函数进行了改进。
- 【static getDerivedStateFromProps(props,state){}】 需返回[从props派生的state]或[null]。若state的值在任何时候都取决于props,那么可以使用getDerivedStateFromProps
- 【static getSnapshotBeforeUpdate(prevProps,prevState){}】 需返回[快照值]或[null]。返回值作为参数传递给【componentDidUpdate()】。
虚拟DOM中key作用:
状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
-
1、旧虚拟DOM中找到与新虚拟DOM相同的key:
内容没变,直接使用之前的真实DOM
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM -
2、旧虚拟DOM中未找到与新虚拟DOM相同的key:
根据数据创建新的真实DOM,随后渲染到到页面 -
用index作为key可能会引发的问题:
① 若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新-->界面效果没问题,但效率低。
② 如果结构中还包含输入类的DOM:会产生错误DOM更新-->界面有问题。
注意!如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。开发中最好用唯一标识作为key



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步