前端概览
前端开发三大件
Html结构,CSS表现,JS行为。
- 结构其实就是HTML语义化的结果,多个标签集合,当页面没有css,js时还能够保持有层次感的序列视图。
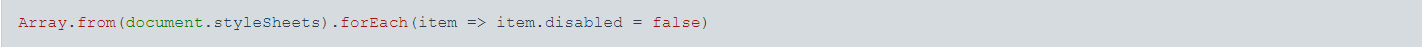
可以在chrome控制台运行以下代码,查看只有语义的html结构:

1.2 JS角色
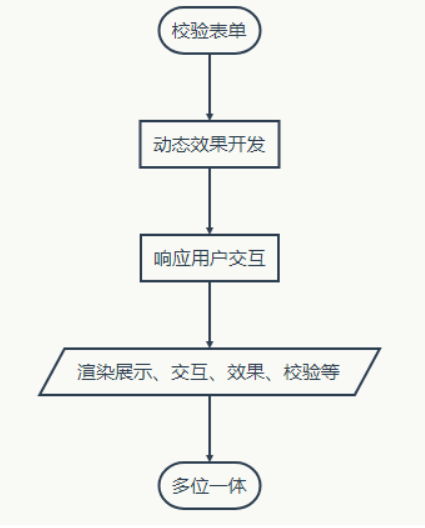
前期只是为了校验表单,然后发展为动态效果开发,接着主要负责响应用户交互,现在页面数据渲染展示、交互、效果、校验等多位一体的开发方式。用一张图表示就这样的一个关系。

2. 现代前端开发方式
目前流行的前端框架都是基于Node,Npm,Yarn的开发方式,比如Vue结合Vue-cli工具可以方便的初始化项目,而以前的项目则是手工去新建文件,下载文件,定义项目的入口,然后组织打包方式,然后全部拷贝发布上线。

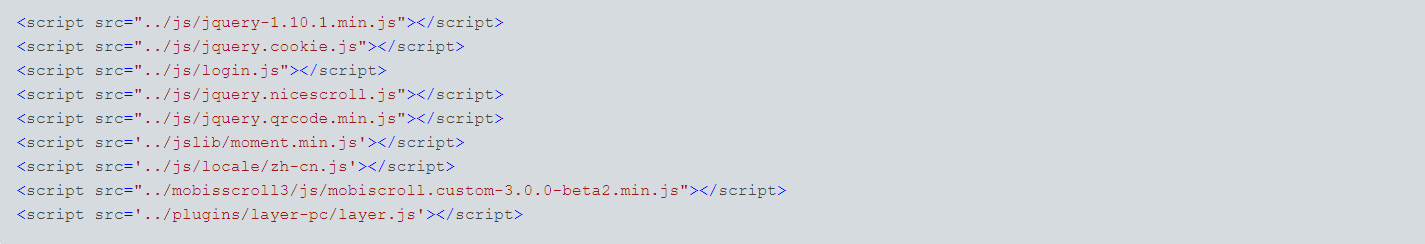
所有资源插件都需要从原本不同的网站去下载,下载好之后放到项目资源目录中。随着项目的开发,时间的推移,如果本地源码被破坏修改,想重新从官网下载,但官网又更新版本了,或者官网已经失联,下载起来就比较困难。
两个问题:下载麻烦,版本管理维护比较困难。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号